2.21号qt
1.QMainWindow中常用的类
继承于QMainWindow类,原因该类提供了QWidget没有提供的成员函数。
菜单栏、工具栏、状态栏、浮动窗口(铆接部件)、核心部件
1.1 菜单栏 QMenuBar
//创建菜单栏 QMenuBar 最多只能有一个
QMenuBar *mbar = menuBar();
//将菜单栏放入窗口中
this->setMenuBar(mbar);
//往菜单栏里增加菜单
QMenu *file = mbar->addMenu("文件");
QMenu *edit = mbar->addMenu("编辑");
//往菜单中增加菜单项
file->addAction("新建");
//增加分隔符
file->addSeparator();
file->addAction("打开");
1.2 工具栏 QToolBar
//创建工具栏 QToolBar 可以有多个
QToolBar *tbar = new QToolBar(this);
//将工具栏放入窗口中 设置停靠区域
this->addToolBar(Qt::LeftToolBarArea,tbar);
//后期设置 只允许左右停靠
tbar->setAllowedAreas(Qt::LeftToolBarArea | Qt::RightToolBarArea);
//不允许浮动
tbar->setFloatable(false);
//往工具栏中增加工具项
tbar->addAction("欢迎");
//实例化一个按钮
QPushButton *btn = new QPushButton(this);
btn->setText("编辑");
//将按钮放入工具栏中
tbar->addWidget(btn);
1.3 状态栏 QStatusBar
//创建状态栏 QStatusBar 最多只能有一个
QStatusBar *sbar = statusBar();
//将状态栏放入窗口中
this->setStatusBar(sbar);
//实例化一个标签
QLabel *lab = new QLabel("问题",this);
//将标签放入状态栏中
//sbar->addWidget(lab);//默认从左边显示
sbar->addPermanentWidget(lab); //默认从右边显示
1.4 浮动窗口 QDockWidget
//创建浮动窗口 QDockWidget 可以有多个
QDockWidget *dock = new QDockWidget("浮动窗口",this);
//将浮动窗口放入界面中
this->addDockWidget(Qt::BottomDockWidgetArea,dock);
//后期设置 只允许左右停靠
dock->setAllowedAreas(Qt::LeftDockWidgetArea | Qt::RightDockWidgetArea);
//创建中心部件 最多只能有一个
QTextEdit *text_edit = new QTextEdit(this);
//将中心部件放入窗口中
this->setCentralWidget(text_edit);
2.ui界面文件
1> ui界面文件是在项目工程文件的Forms文件夹下(XXX.ui)
2> ui界面上可以通过ui指针访问到ui界面上的所有组件。
3.信号与槽
qt以引为傲的核心机制:对象树、信号与槽、事件机制
1> 信号和槽是qt的核心机制之一,可以实现多个组件之间的通信。
2> 信号:信号函数。信号定义在类体的signals权限下,信号函数是一个不完整的函数,只需要声明,不需要实现。
3> 槽:槽函数。槽定义在类体的slots权限下,槽函数是一个完整的函数,既要有声明,也要有定义。该函数可以当成普通函数使用。
4> 任意一个组件都有系统提供的信号和槽。
3.1 带有信号和槽的类体定义
signals: //信号权限,该权限下函数 都是信号
void my_signal(); //只需要声明 不需要实现
public slots: //槽函数权限 ,该权限下函数 都是槽函数
void my_slot(); //需要声明 也要实现
3.2 信号和槽的连接方式
3.2.1
基于ui界面上的连接,在ui界面下的信号和槽区,将系统提供的信号和槽进行连接。
该连接,无需手动书写信号函数、槽函数、连接函数
3.2.2
基于ui界面上的连接,在组件上,右击转到槽,选中要发射的信号,在槽函数中处理相关逻辑代码。
该连接,无需手动书写信号函数、连接函数
3.2.3
手动连接信号和槽,基于qt4版本的连接,该连接是不友好的连接。
需要使用connect连接函数进行连接,在QObject类中
[static] QMetaObject::Connection //函数的返回值类型 静态成员函数
QObject::connect( //函数名
const QObject *sender, //发送者 组件的指针
const char *signal, //发送的信号 信号的函数 应该用函数指针接收 不能用char *接收 所以需要使用宏函数转换
const QObject *receiver, //接受者 组件的指针
const char *method, // 槽函数 应该用函数指针接收 不能用char *接收 所以需要使用宏函数转换
)信号宏函数 SIGNAL()
槽宏函数 SLOT()
3.2.4
手动连接信号和槽,基于qt5版本的连接,该连接就是友好的连接
需要使用connect连接函数进行连接,在QObject类中
[static] QMetaObject::Connection //函数返回值类 静态函数
QObject::connect( //函数名
const QObject *sender, //信号的发送者 组件的指针
PointerToMemberFunction signal, //信号函数 可以直接传函数名 原因是函数指针接收
const QObject *receiver, //信号的接收者 组件的指针
PointerToMemberFunction method, //槽函数 可以直接传函数名 原因是函数指针接收
)
3.2.5
手动连接信号和功能函数,如果信号一旦被触发,则自动执行功能函数中的内容。
功能函数:全局函数、lambda表达式
[static] QMetaObject::Connection
QObject::connect(
const QObject *sender,
PointerToMemberFunction signal,
Functor functor//功能函数
)
3.3 自定义的信号
自定义的信号,定义在signals权限下,是一个不完整的函数,只要声明,不要实现。
自定义 的信号,需要手动触发,使用emit关键字进行发射信号,如果自定义的信号一旦被发射,则会自动执行对应的槽函数处理
3.4 断开连接
disconnect()和connect()函数的参数一样
作业
#include "widget.h"
#include "ui_widget.h"Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);connect(ui->btn1,SIGNAL(clicked()),this,SLOT(close()));connect(ui->logbtn,&QPushButton::clicked,this,&Widget::my_slot1);}Widget::~Widget()
{delete ui;
}void Widget::my_slot1()
{QString uname;QString pword;uname=ui->ed1->text();pword=ui->ed2->text();if(uname=="admin" && pword=="123456"){qDebug() << "登录成功" ;this->close();}else{qDebug() << "登录失败";ui->ed2->clear();}}相关文章:

2.21号qt
1.QMainWindow中常用的类 继承于QMainWindow类,原因该类提供了QWidget没有提供的成员函数。 菜单栏、工具栏、状态栏、浮动窗口(铆接部件)、核心部件 1.1 菜单栏 QMenuBar //创建菜单栏 QMenuBar 最多只能有一个 QMenuBar *mbar menu…...

什么是MVVM?MVC、MVP与MVVM模式的区别?
MVVM(Model-View-ViewModel)是一种软件架构模式,用于将用户界面(View)与业务逻辑(Model)分离,并通过ViewModel来连接两者。MVVM的目标是实现可测试性、可维护性和可复用性。 MVC&am…...

ElementUI组件的安装和使用
Element UI 是一款基于 Vue 2.0 的桌面端组件库,主要用于快速构建网站的前端部分。它提供了丰富的组件,如按钮、输入框、表格、标签页等,以及一些布局元素,如布局容器、分割线等。Element UI 的设计风格简洁,易于上手&…...

Laravel01 课程介绍以及Laravel环境搭建
Laravel01 课程介绍 1. Laravel2. mac开发环境搭建(通过Homebrew)3. 创建一个项目 1. Laravel 公司中面临着PHP项目与Java项目并行,所以需要我写PHP的项目,公司用的框架就是Laravel,所以在B站上找了一门课学习。 Laravel中文文档地址 https…...

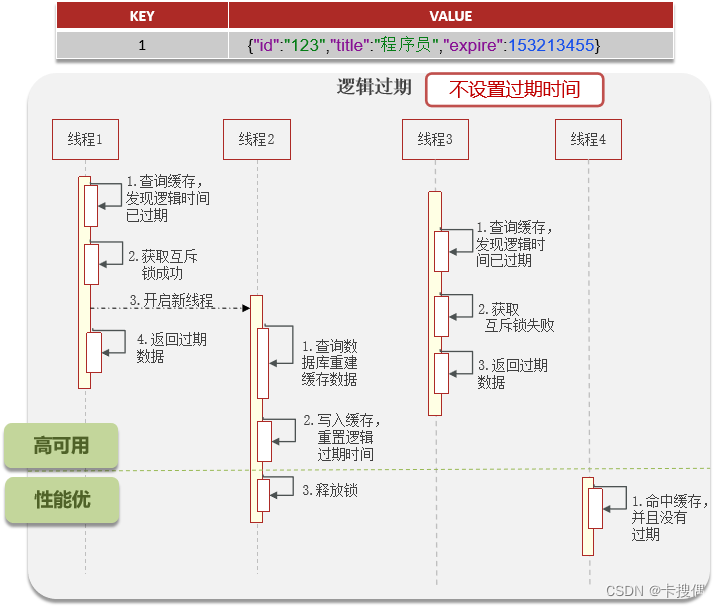
面试redis篇-03缓存击穿
原理 缓存击穿:给某一个key设置了过期时间,当key过期的时候,恰好这时间点对这个key有大量的并发请求过来,这些并发的请求可能会瞬间把DB压垮 解决方案一:互斥锁 解决方案二:逻辑过期 提问与回答 面试官 :什么是缓存击穿 ? 怎么解决 ? 回答: 缓存击穿的意思…...

k8s容器以及基础设施优化
1.硬件系统选型:宿主机通用配置16c/32GB/4网卡队列 2.os优化:单机支持百万tcp并发,/etc/sysctl.conf,/etc/security/limits.conf 3.k8s&容器层优化:性能优化initContainer 4.kube-dns优化:增大--cache-size,设置…...

蓝桥杯备赛系列——倒计时50天!
蓝桥杯备赛系列 倒计时50天! 前缀和和差分 知识点 **前缀和数组:**假设原数组用a[i]表示,前缀和数组用sum[i]表示,那么sum[i]表示的是原数组前i项之和,注意一般用前缀和数组时,原数组a[i]的有效下标是从…...

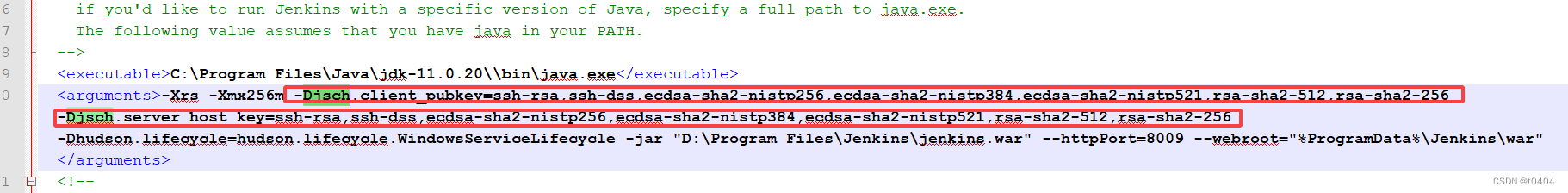
jenkins配置ssh的时候测试连接出现Algorithm negotiation fail
背景:当jenkins升级后,同时ssh插件也升级,测试ssh连接的时候 出现的问题: com.jcraft.jsch.JSchAlgoNegoFailException: Algorithm negotiation fail: algorithmName"server_host_key" jschProposal"ecdsa-sha2-n…...

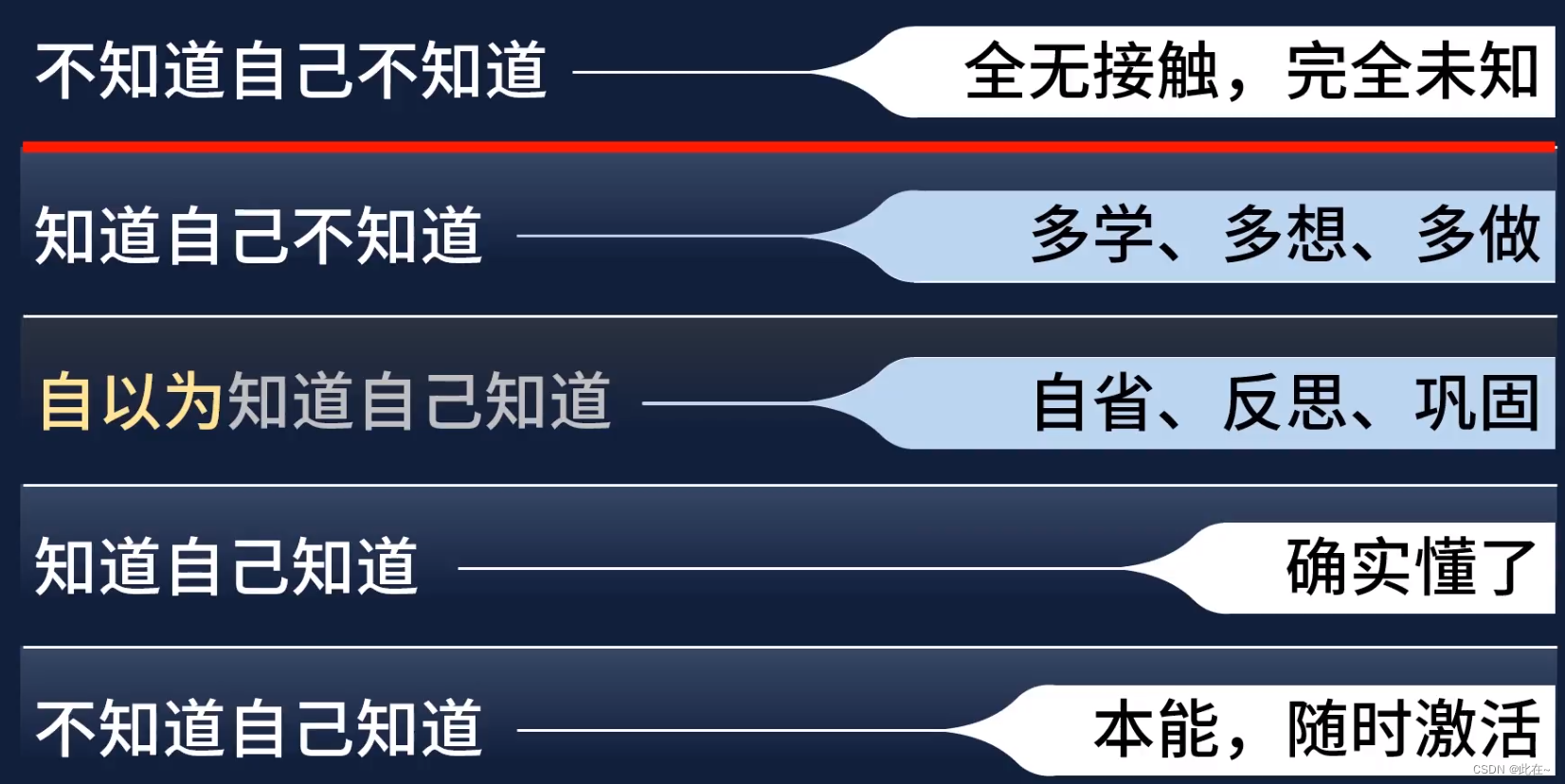
思维模型整合
思维模型整合 4P--- 4C思考模型能力圈模型 4P— 4C思考模型 在竞争激烈的今天,每个赛道都有众多可以为客户提供相同价值的对手,而赛道中的佼佼者之所以能打败大部分人,可能并不是他们能比别人更能讨好大众,而是因为在这个赛道它有…...

代理模式笔记
代理模式 代理模式代理模式的应用场景先理解什么是代理,再理解动静态举例举例所用代码 动静态的区别静态代理动态代理 动态代理的优点代理模式与装饰者模式的区别 代理模式 代理模式在设计模式中是7种结构型模式中的一种,而代理模式有分动态代理&#x…...

手机中有哪些逆向进化的功能
手机中有哪些逆向进化的功能?逆向进化是指明明很优秀的很方便的功能,却因为成本或者其他工业原因莫名其妙地给取消了。 逆向进化1:可拆卸电池-变为不可拆卸电池。 智能手机为了追求轻薄等原因,所以移除了可拆卸电池功能。将电池…...

LeetCode24.两两交换链表中的节点
参考链接:代码随想录:LeetCode24.两两交换链表中的节点 我这里使用了3个变量进行暴力交换,简单快捷!但是有一点想不明白,return这里只能写dh->next,写返回head就结果不对了!但是后面又想明白了ÿ…...

Eureka注册中心(黑马学习笔记)
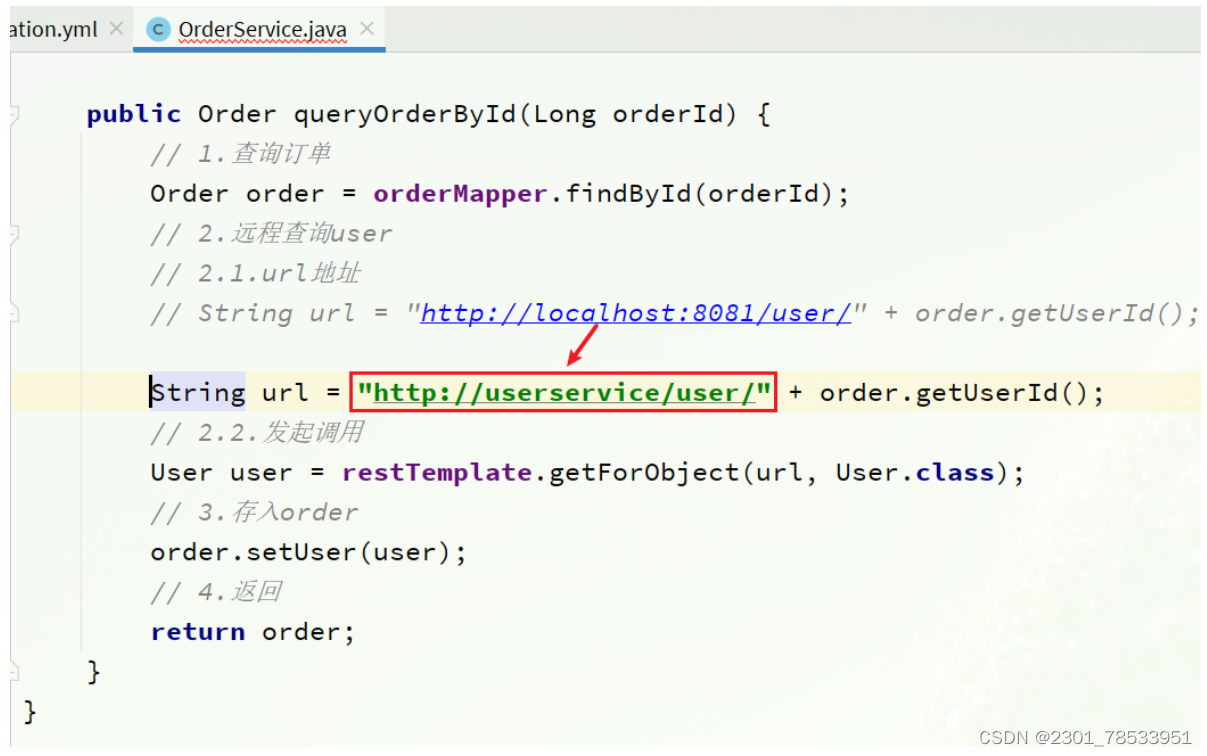
Eureka注册中心 假如我们的服务提供者user-service部署了多个实例,如图: 大家思考几个问题: order-service在发起远程调用的时候,该如何得知user-service实例的ip地址和端口? 有多个user-service实例地址,…...

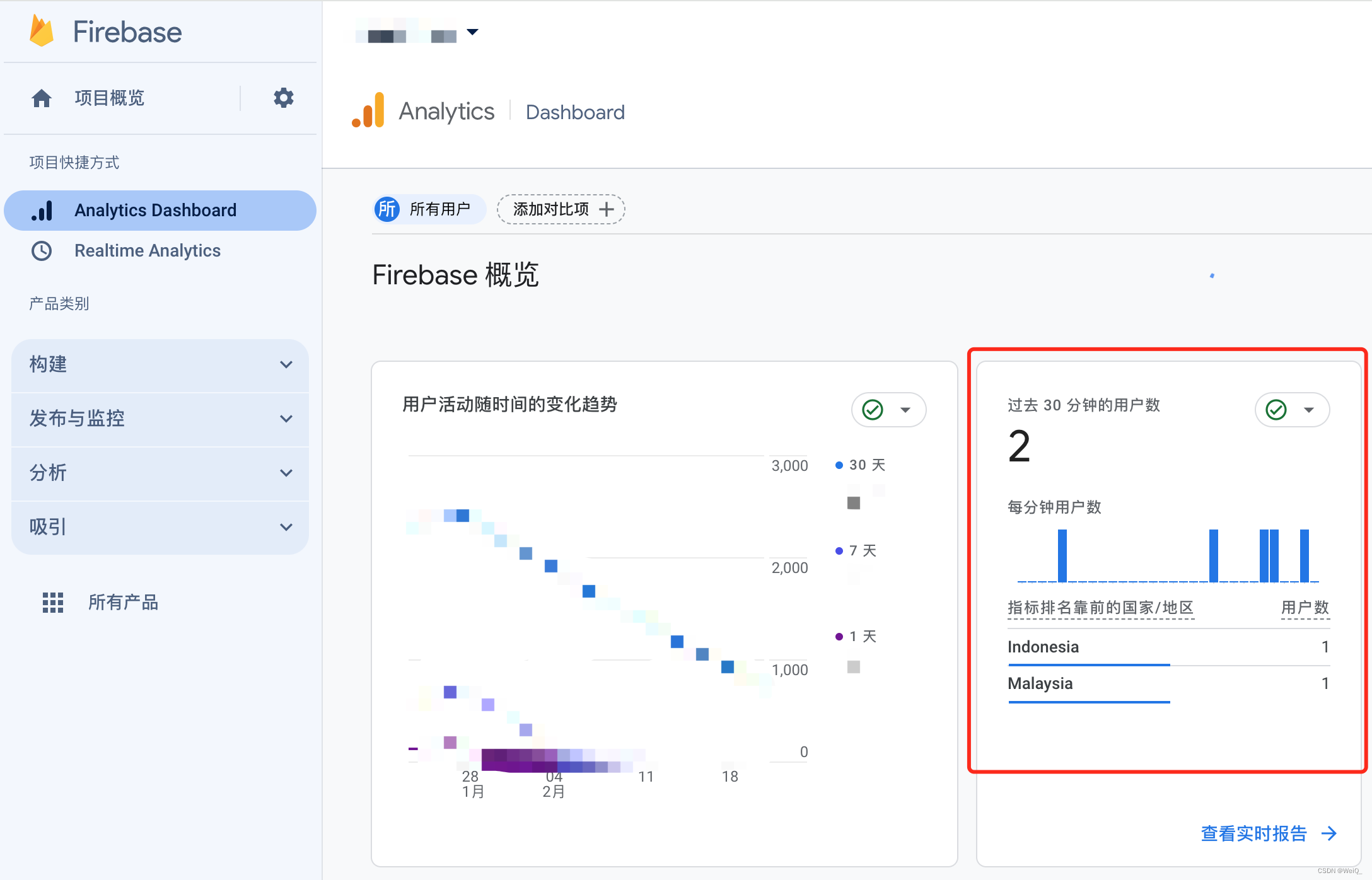
unity-firebase-Analytics分析库对接后数据不显示原因,及最终解决方法
自己记录一下unity对接了 FirebaseAnalytics.unitypackage(基于 firebase_unity_sdk_10.3.0 版本) 库后,数据不显示的原因及最终显示解决方法: 1. 代码问题(有可能是代码写的问题,正确的代码如下ÿ…...
原理、应用与安全性分析)
JWT(JSON Web Token)原理、应用与安全性分析
随着互联网的快速发展,Web应用的安全性越来越受到重视。在众多的安全认证技术中,JSON Web Token(JWT)凭借其简洁、自包含和传输安全的特点,被广泛应用于Web应用的用户身份验证和信息交换。 一、JWT的原理 JWT是一个开…...

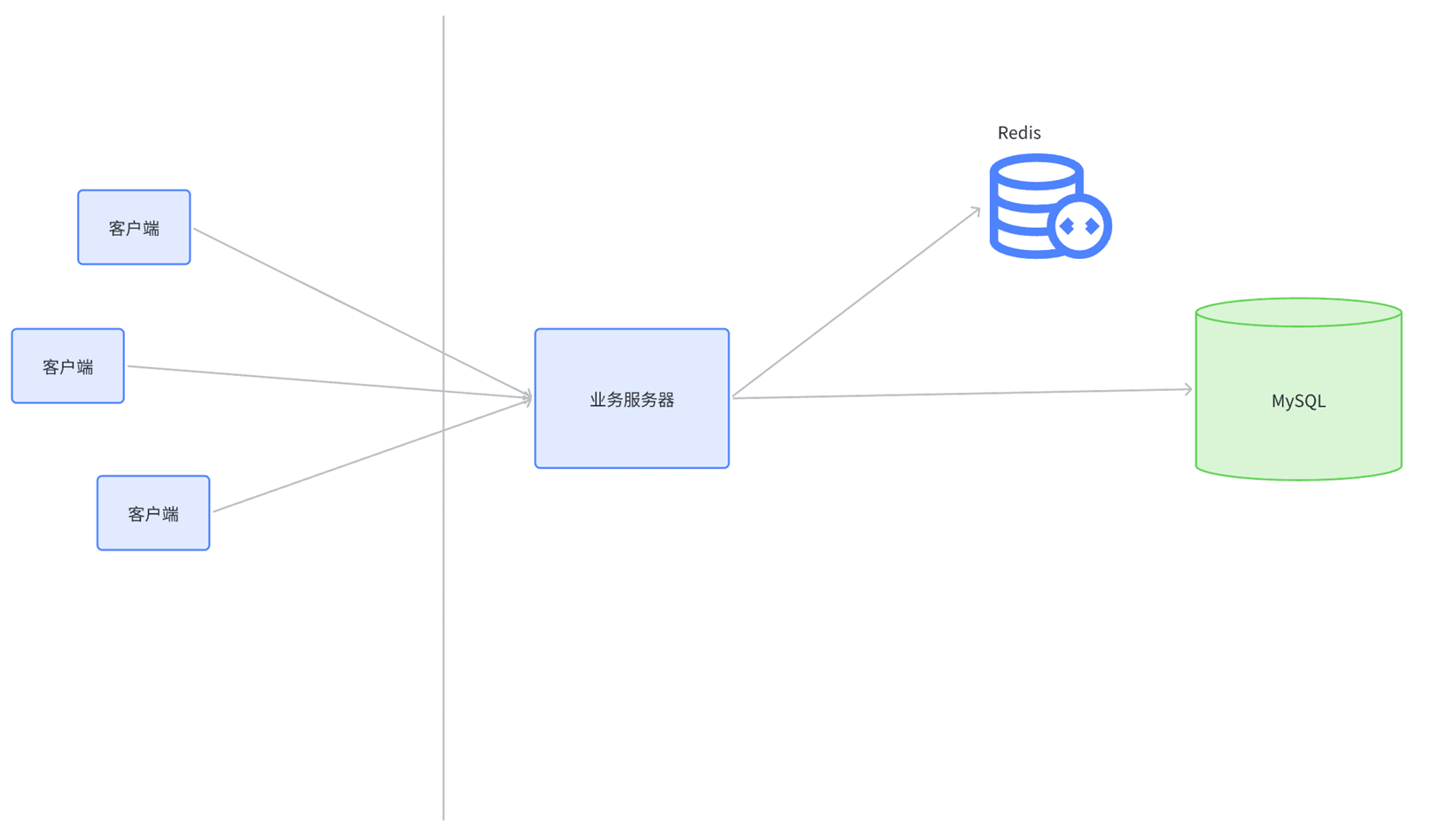
Redis 缓存(Cache)
什么是缓存 缓存(cache)是计算机中的一个经典的概念在很多场景中都会涉及到。 核心思路就是把一些常用的数据放到触手可及(访问速度更快)的地方,方便随时读取。 这里所说的“触手可及”是个相对的概念 我们知道,对于硬件的访问速度来说,通常…...

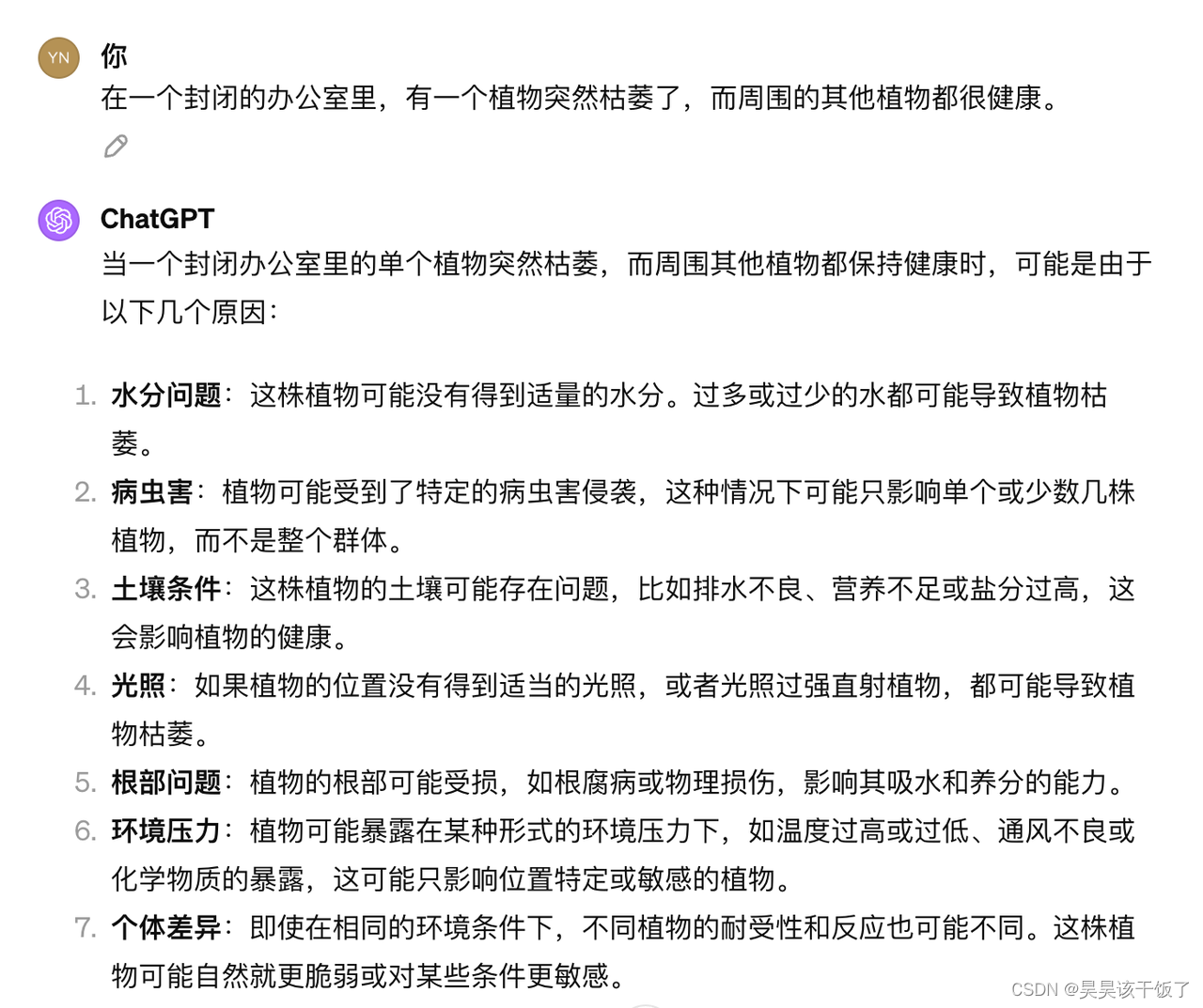
ChatGPT回答模式
你发现了吗,ChatGPT的回答总是遵循这些类型方式。 目录 1.解释模式 2.类比模式 3.列举模式 4.限制模式 5.转换模式 6.增改模式 7.对比模式 8.翻译模式 9.模拟模式 10.推理模式 1.解释模式 ChatGPT 在回答问题或提供信息时,不仅仅给出…...

戏曲文化苑|戏曲文化苑小程序|基于微信小程序的戏曲文化苑系统设计与实现(源码+数据库+文档)
戏曲文化苑小程序目录 目录 基于微信小程序的戏曲文化苑系统设计与实现 一、前言 二、系统功能设计 三、系统实现 1、微信小程序前台 2、管理员后台 (1)戏曲管理 (2)公告信息管理 (3)公告类型管理…...

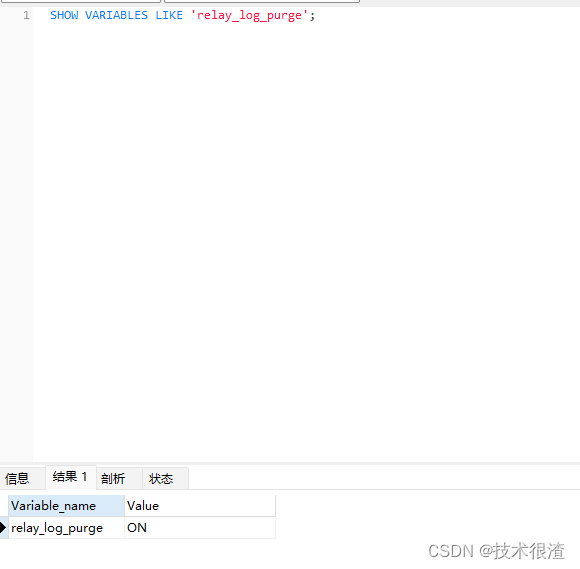
Mysql数据库主从集群从库Slave因为RelayLog过多过大引起服务器硬盘爆满生产事故实战解决
Mysql数据库主从集群从库slave因为RelayLog过多过大引起从库服务器硬盘爆满生产事故实战解决 一、MySQL数据库主从集群概念 MySQL数据库主从集群是一种高可用性和读写分离的数据库架构,它基于MySQL的复制(Replication)技术来同步数据。在主…...

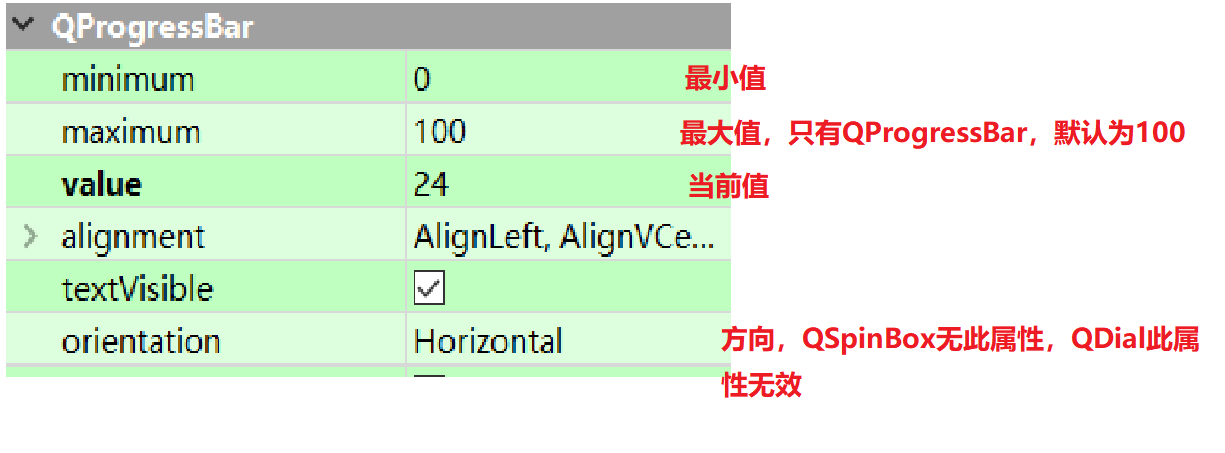
QT基本组件
四、基本组件 Designer 设计师(重点) Qt包含了一个Designer程序,用于通过可视化界面设计开发界面,保存文件格式为.ui(界面文件)。界面文件内部使用xml语法的标签式语言。 在Qt Creator中创建文件时…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

Axios请求超时重发机制
Axios 超时重新请求实现方案 在 Axios 中实现超时重新请求可以通过以下几种方式: 1. 使用拦截器实现自动重试 import axios from axios;// 创建axios实例 const instance axios.create();// 设置超时时间 instance.defaults.timeout 5000;// 最大重试次数 cons…...

JDK 17 新特性
#JDK 17 新特性 /**************** 文本块 *****************/ python/scala中早就支持,不稀奇 String json “”" { “name”: “Java”, “version”: 17 } “”"; /**************** Switch 语句 -> 表达式 *****************/ 挺好的ÿ…...

让回归模型不再被异常值“带跑偏“,MSE和Cauchy损失函数在噪声数据环境下的实战对比
在机器学习的回归分析中,损失函数的选择对模型性能具有决定性影响。均方误差(MSE)作为经典的损失函数,在处理干净数据时表现优异,但在面对包含异常值的噪声数据时,其对大误差的二次惩罚机制往往导致模型参数…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...
