vue项目使用vue2-org-tree

实现方式
- 安装依赖
npm i vue2-org-tree
- 使用的vue页面引入
<template><div class="container"><div class="oTree" ><vue2-org-tree name="test":data="data":horizontal="horizontal":collapsable="collapsable":render-content="renderContent" :label-class-name="renderLabelClass"@on-expand="onExpand"@on-node-click="handleNodeClick" /></div></div>
</template><script>
import Vue2OrgTree from 'vue2-org-tree'
export default {components: {Vue2OrgTree},data () {return {data: {id: 0,label: '流程1',name: '188.00',children: [{id: 1,label: '流程2',children: [{id: 11,label: '流程3',children: [{id: 111,label: '流程4'}]},{id: 12,label: '流程5',children: [{id: 121,label: '流程6'}]},{id: 13,label: '流程7',children: [{id: 131,label: '流程8'}]},{id: 14,label: '流程9',children: [{id: 141,label: '流程10'}]}]},{id: 2,label: '流程11',children: [{id: 21,label: '流程12',children: [{id: 211,label: '流程13'},{id: 212,label: '流程14'},{id: 213,label: '流程15'},{id: 214,label: '流程16'},{id: 215,label: '流程17'},{id: 216,label: '流程18'},{id: 217,label: '流程19'},{id: 218,label: '流程20'}]},{id: 22,label: '流程21',children: [{id: 221,label: '流程22'},{id: 222,label: '流程23'}]}]},{id: 3,label: '流程24',children: [{id: 31,label: '流程25'}]},{id: 4,label: '流程26',children: [{id: 41,label: '流程27'}]},{id: 5,label: '流程28',children: [{id: 51,label: '流程29',children: [{id: 511,label: '流程30'}]},{id: 52,label: '流程31',children: [{id: 521,label: '流程32'},{id: 522,label: '流程33'},{id: 523,label: '流程34'}]},{id: 53,label: '流程35',children: [{id: 531,label: '流程36'},{id: 532,label: '流程37'},{id: 533,label: '流程38'}]},{id: 54,label: '流程39'},{id: 55,label: '流程40'}]},{id: 6,label: '流程41',children: [{id: 61,label: '流程42',url: 'https://world.taobao.com/'},{id: 62,label: '流程43',url: 'http://www.baidu.com'},{id: 63,label: '流程44',url: 'https://www.google.com/'}]}]},expandAll: false,horizontal: true,collapsable: true}},mounted() {this.toggleExpand(this.data, true)},methods:{renderLabelClass (node) {return node.label.length<16? 'companyItem': 'companyHItem'},toggleExpand(data, val) {if (Array.isArray(data)) {data.forEach((item)=> {this.$set(item, "expand", val);if (item.children) {this.toggleExpand(item.children, val);}});} else {this.$set(data, "expand", val);if (data.children) {this.toggleExpand(data.children, val);}}},onExpand: function(e, data) {if ('expand' in data) {data.expand = !data.expandif (!data.expand && data.children) {console.log('kkkkkkkkkkk')this.collapse(data.children)}} else {this.$set(data, 'expand', true)}},collapse: function(list) {var _this = thisconsole.log(list,'kkkkkkk')list.forEach(function(child) {console.log(child,'kkkkkkkkkk')if (child.expand) {child.expand = false}child.children && _this.collapse(child.children)})},handleNodeClick (e, data) {console.log(data)},renderContent: function (h, data) {console.log(data, 'kkkkk')return h('div', [h('span', data.label),h('br'),h('span', '已完成')])},}
};
</script></style>- :render-content=“renderContent”
设置label,renderContent 函数中返回一个包含多个文本并换行显示的元素
renderContent(h, data) {return h('div', {class: 'custom-node', // 添加类名也可以使用:label-class-name进行添加}, [h('span', data.label),h('br'),h('span', '已完成'),]);
},
相关文章:

vue项目使用vue2-org-tree
实现方式 安装依赖 npm i vue2-org-tree使用的vue页面引入 <template><div class"container"><div class"oTree" ><vue2-org-tree name"test":data"data":horizontal"horizontal":collapsable"…...

Vue30 自定义指令 函数式 对象式
实例 <!DOCTYPE html> <html><head><meta charset"UTF-8" /><title>自定义指令</title><script type"text/javascript" src"../js/vue.js"></script></head><body><!-- 需求1&…...

JAVA高并发——单例模式和不变模式
文章目录 1、探讨单例模式2、不变模式 由于并行程序设计比串行程序设计复杂得多,因此我强烈建议大家了解一些常见的设计方法。就好像练习武术,一招一式都是要经过学习的。如果自己胡乱打,效果不见得好。前人会总结一些武术套路,对…...

RabbitMQ(一):消息队列MQ
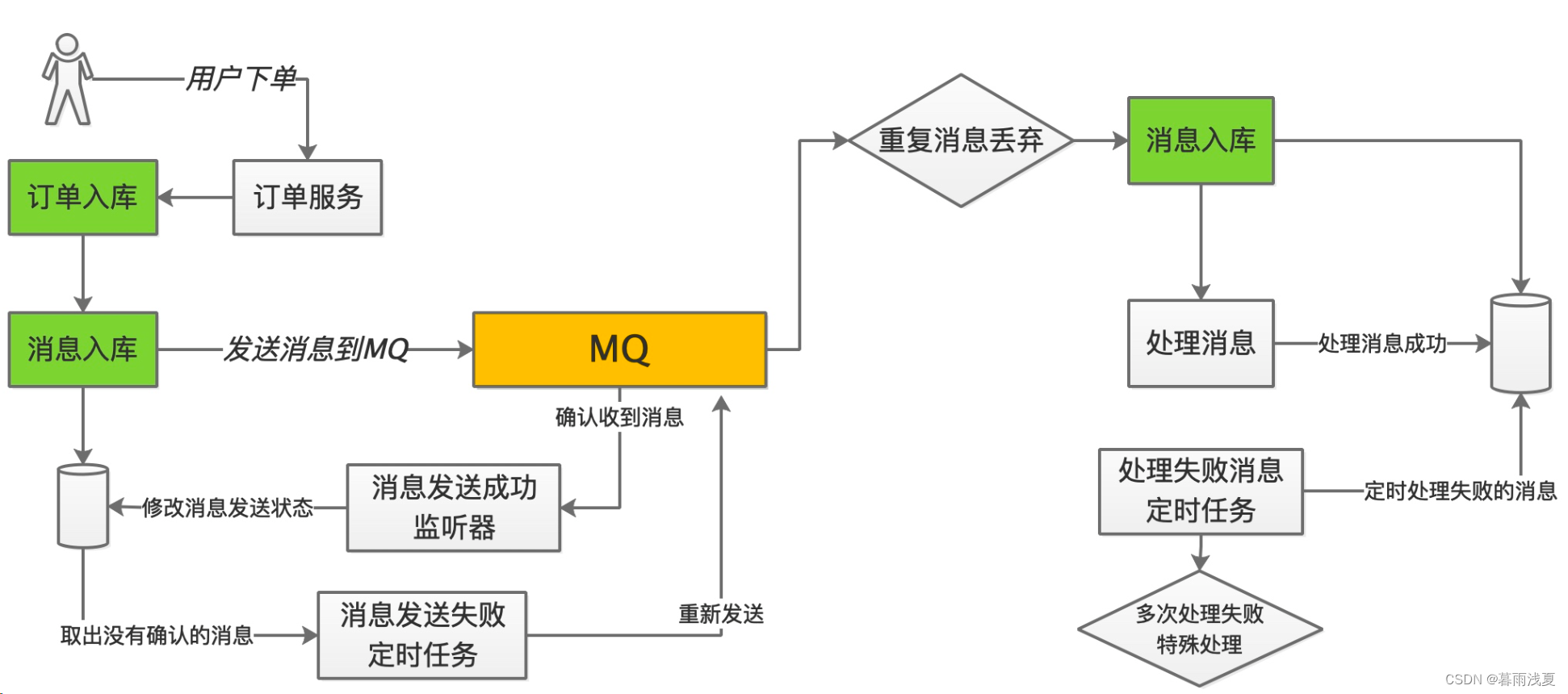
目录 1 消息队列MQ1.1 MQ简介1、什么是MQ2、MQ的优势流量削峰应用解耦异常处理数据分发分布式事务 3、消息中间件的弊端4、常用的MQ 1.2 MQ中几个基本概念1.3 MQ的通信模式1.4 消息的发布策略1.5 常用消息中间件协议1、AMQP协议2、MQTT协议3、OpenMessage协议4、kafaka协议 1 消…...

HarmonyOS—使用预览器查看应用/服务效果
DevEco Studio为开发者提供了UI界面预览功能,可以查看应用/服务的UI界面效果,方便开发者随时调整界面UI布局。预览器支持布局代码的实时预览,只需要将开发的源代码进行保存,就可以通过预览器实时查看应用/服务运行效果,…...

大项目中,某个cpp文件读取所在包路径的方法
在一个比较大的C项目中,我们有很多包,每个包都有一个自己的src、include、CMakeLists.txt和其它文件,比如以下文件结构: project- pkg1- datas- data.json- src- xxx1.cpp- include- xxx1.h - CMakeLists.txt- pkg2- src- xxx2.…...
:用于异构SoC的片上网络模型——Garnet2.0)
gem5学习(25):用于异构SoC的片上网络模型——Garnet2.0
目录 一、Invocation 二、Configuration 三、Topology 四、Routing 五、Flow Control 六、Router Microarchitecture 七、Buffer Management 八、Lifecycle of a Network Traversal 九、Running Garnet2.0 with Synthetic Traffic 官网教程:gem5: Garnet 2…...

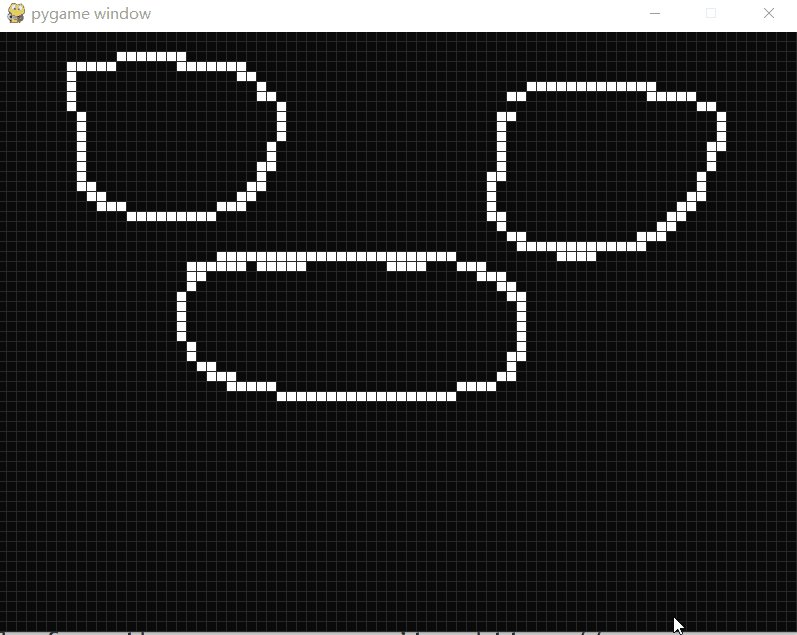
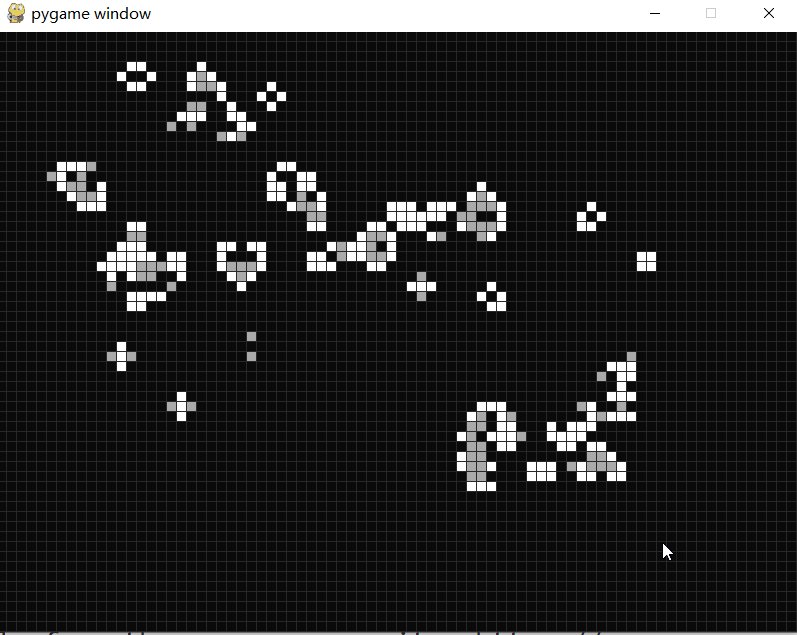
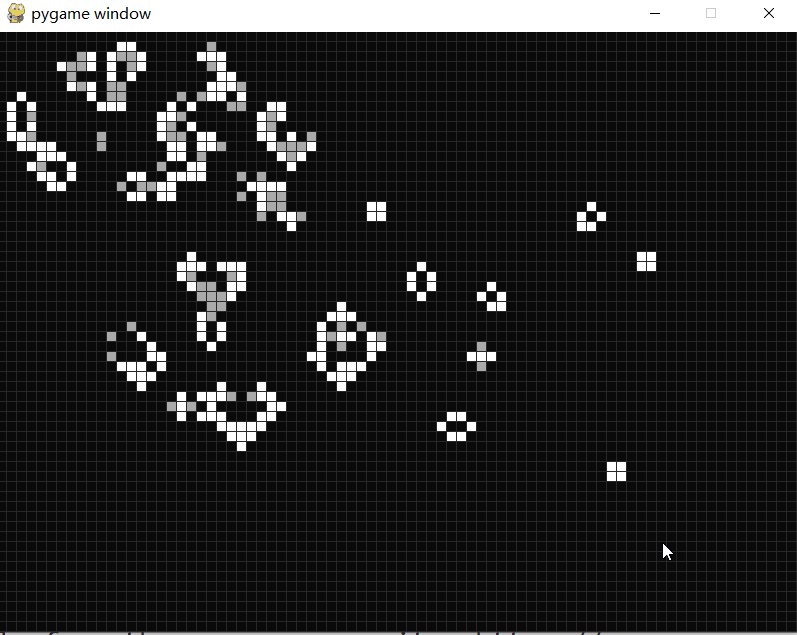
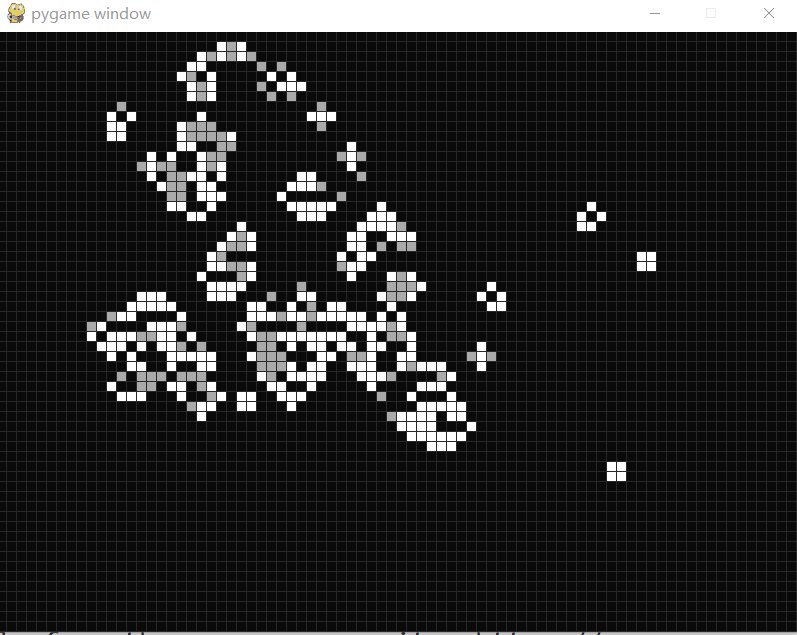
康威生命游戏
康威生命游戏 康威生命游戏(Conway’s Game of Life)是康威发明的细胞自动机。 生命游戏有几个简单的规则: 细胞有两种状态,存活或死亡,每个细胞以自身为中心与周围的八格细胞互动。 对于存活的细胞: 当周围的细胞过少(<2)或…...

vscode与vue环境配置
一、下载并安装VScode 安装VScode 官网下载 二、配置node.js环境 安装node.js 官网下载 会自动配置环境变量和安装npm包(npm的作用就是对Node.js依赖的包进行管理),此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号: 配置系统变量 因为在执…...

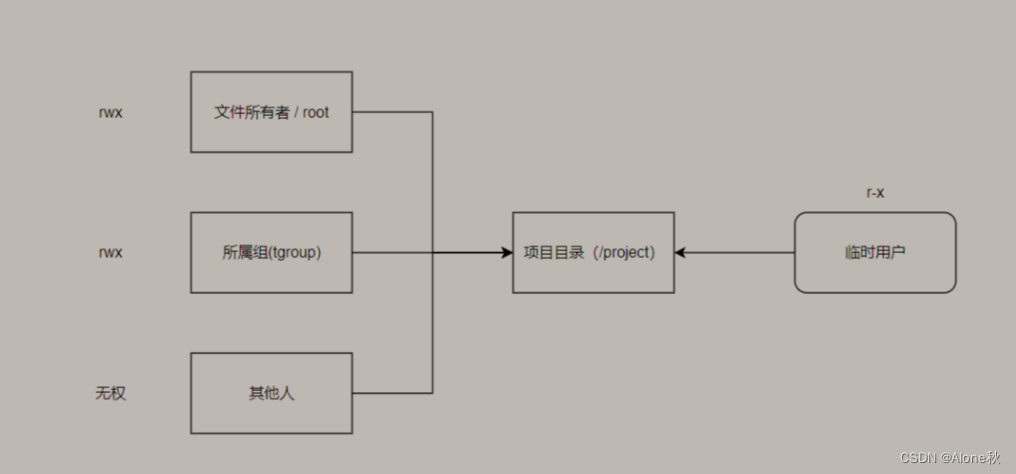
Linux的ACL权限以及特殊位和隐藏属性
前言: ACL是什么? ACL(Access Control List)是一种权限控制机制,用于在Linux系统中对文件和目录进行细粒度的访问控制。传统的Linux权限控制机制基于所有者、所属组和其他用户的三个权限类别(读、写、执行…...

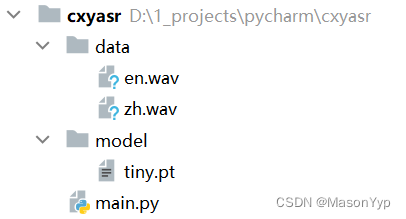
使用openai-whisper实现语音转文字
使用openai-whisper实现语音转文字 1 安装依赖 1.1 Windows下安装ffmpeg FFmpeg是一套可以用来记录、转换数字音频、视频,并能将其转化为流的开源计算机程序。采用LGPL或GPL许可证。它提供了录制、转换以及流化音视频的完整解决方案。 # ffmpeg官网 https://ffm…...

C++模板为什么不能声明和定义分离
首先我们要直到C程序运行需要进行的四个阶段。 预处理->编译->汇编->链接 编译:对语法语义分析,分析无误生成汇编,头文件不参加编译,多个源文件是分开单独编译的。 链接:将多个obj文件链接合成一个&#x…...

啊丢的刷题记录手册
1.洛谷题P1923 求第k小的数 题目描述 输入 n(1≤n<5000000 且 n 为奇数)个数字ai(1≤ai<109),输出这些数字的第 k 小的数。最小的数是第 0 小。 请尽量不要使用 nth_element 来写本题,因为本题…...

用nginx正向代理https网站
目录 1. 缘起2. 部署nginx3. 测试3.1 http测试3.2 https测试4 给centos设置代理访问外网 1. 缘起 最近碰到了一个麻烦事情,就是公司的centos测试服务器放在内网环境,而且不能直接上外网,导致无法通过yum安装软件,非常捉急。 幸…...

面向对象设计模式
一、单例 一个类只能创建唯一一个对象 利用限制构造、static完成 二、工厂模式 优势:规范接口(纯虚函数);实现多态(虚函数表);继承 1、简单工厂 一个工厂创建所有产品。 返回基类指针可…...

人工智能_CPU微调ChatGLM大模型_使用P-Tuning v2进行大模型微调_007_微调_002---人工智能工作笔记0102
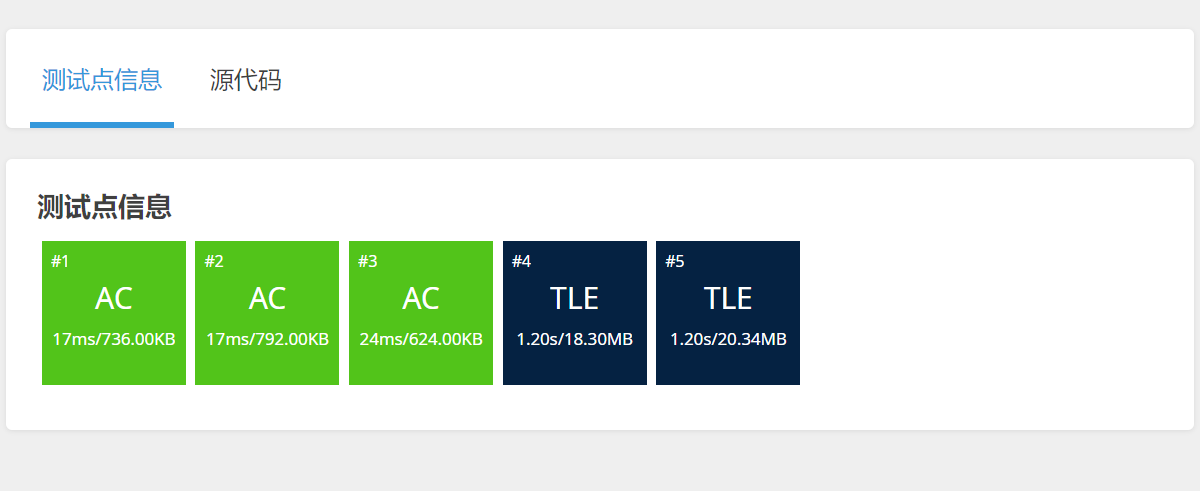
这里我们先试着训练一下,我们用官方提供的训练数据进行训练. 也没有说使用CPU可以进行微调,但是我们先执行一下试试: https://www.heywhale.com/mw/project/6436d82948f7da1fee2be59e 可以看到说INT4量化级别最低需要7GB显存可以启动微调,但是 并没有说CPU可以进行微调.我们…...
Android自编译Pixel3内核加入KernelSU
背景 让Pixel3 AOSP Android10 4.9内核用上Kernel SU 环境: Ubuntu 18.04 vm aosp10r2 移植参考官方,和github项目 Commits OnlyTomInSecond/android_kernel_xiaomi_sdm845 (github.com) 这个项目是 LineageOS/android_kernel_xiaomi_sdm845 编译的前提 已经有完整…...

Go 数据库编程精粹:database/sql 实用技巧解析
Go 数据库编程精粹:database/sql 实用技巧解析 简介database/sql 库的基础知识核心概念连接池驱动事务 环境配置 建立数据库连接连接到数据库示例:连接 MySQL 数据库连接池管理 执行查询和处理结果基本查询执行多行查询执行单行查询 结果处理处理多行结果…...

AI-Gateway:一款整合了OpenAI、Anthropic、LLama2等大语言模型的统一API接口
关于AI-Gateway AI-Gateway是一款针对大语言模型的统一API接口,该接口可以用在应用程序和托管的大语言模型(LLM)之间,该工具可以允许我们通过一个统一的API接口将API请求转发给OpenAI、Anthropic、Mistral、LLama2、Anyscale、Go…...

Android 广播的基本概念
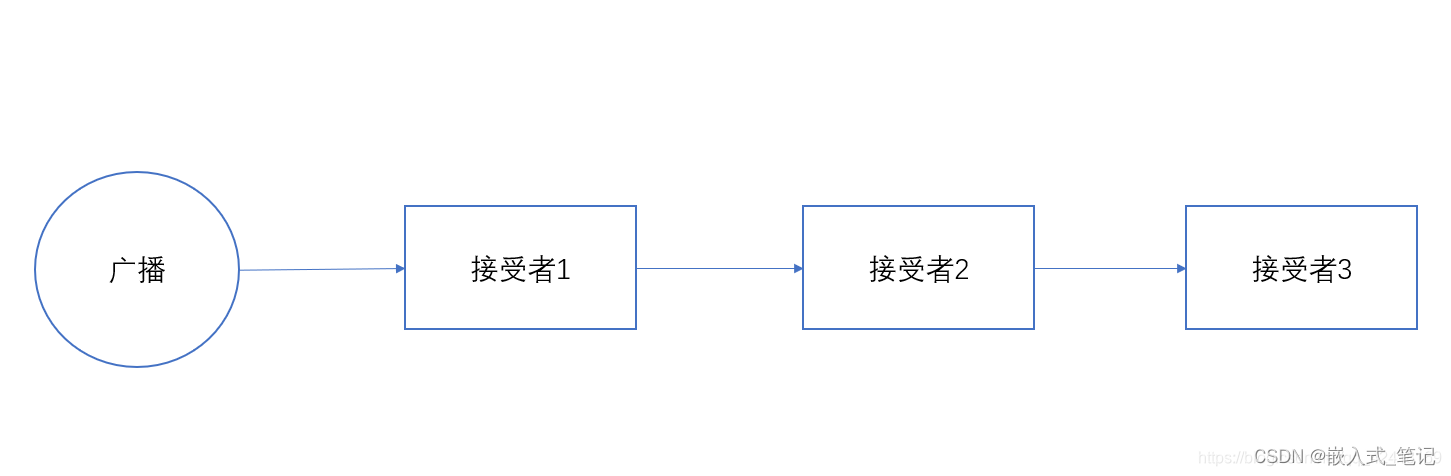
一.广播简介 Broadcast是安卓四大组件之一。安卓为了方便进行系统级别的消息通知,引入了一套广播消息机制。打个比方,记得原来在上课的时候,每个班级的教室里都会装有一个喇叭,这些喇叭都是接入到学校的广播室的,一旦…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

《Qt C++ 与 OpenCV:解锁视频播放程序设计的奥秘》
引言:探索视频播放程序设计之旅 在当今数字化时代,多媒体应用已渗透到我们生活的方方面面,从日常的视频娱乐到专业的视频监控、视频会议系统,视频播放程序作为多媒体应用的核心组成部分,扮演着至关重要的角色。无论是在个人电脑、移动设备还是智能电视等平台上,用户都期望…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

电脑插入多块移动硬盘后经常出现卡顿和蓝屏
当电脑在插入多块移动硬盘后频繁出现卡顿和蓝屏问题时,可能涉及硬件资源冲突、驱动兼容性、供电不足或系统设置等多方面原因。以下是逐步排查和解决方案: 1. 检查电源供电问题 问题原因:多块移动硬盘同时运行可能导致USB接口供电不足&#x…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

计算机基础知识解析:从应用到架构的全面拆解
目录 前言 1、 计算机的应用领域:无处不在的数字助手 2、 计算机的进化史:从算盘到量子计算 3、计算机的分类:不止 “台式机和笔记本” 4、计算机的组件:硬件与软件的协同 4.1 硬件:五大核心部件 4.2 软件&#…...

嵌入式学习之系统编程(九)OSI模型、TCP/IP模型、UDP协议网络相关编程(6.3)
目录 一、网络编程--OSI模型 二、网络编程--TCP/IP模型 三、网络接口 四、UDP网络相关编程及主要函数 编辑编辑 UDP的特征 socke函数 bind函数 recvfrom函数(接收函数) sendto函数(发送函数) 五、网络编程之 UDP 用…...

Tauri2学习笔记
教程地址:https://www.bilibili.com/video/BV1Ca411N7mF?spm_id_from333.788.player.switch&vd_source707ec8983cc32e6e065d5496a7f79ee6 官方指引:https://tauri.app/zh-cn/start/ 目前Tauri2的教程视频不多,我按照Tauri1的教程来学习&…...

【java】【服务器】线程上下文丢失 是指什么
目录 ■前言 ■正文开始 线程上下文的核心组成部分 为什么会出现上下文丢失? 直观示例说明 为什么上下文如此重要? 解决上下文丢失的关键 总结 ■如果我想在servlet中使用线程,代码应该如何实现 推荐方案:使用 ManagedE…...

Python第七周作业
Python第七周作业 文章目录 Python第七周作业 1.使用open以只读模式打开文件data.txt,并逐行打印内容 2.使用pathlib模块获取当前脚本的绝对路径,并创建logs目录(若不存在) 3.递归遍历目录data,输出所有.csv文件的路径…...
