博客 cn 站搭建 v3 v3.1
1. 架构设计
v3.1 版本

2. v2.x 存在的痛点
在v2.x版本中,围绕 服务器 遇到了两个主要的问题:
- 服务器成本高:博客以静态页面为主,理论上可以实现无服务器部署,但是为了防止恶意攻击,不得不使用服务器进行访问控制。
- 架构复杂:由于使用了服务器进行访问控制,虽然鉴权逻辑更加灵活,但是导致架构较为复杂,维护成本相对静态存储更高。
3. v3 对比 v2 的主要变化
针对以上痛点,v3 版本做出了如下改变:
- 删除服务器,使用 CDN 进行访问控制:在保证安全性的同时,降低成本,降低复杂度。
- DevOps 工作流从 阿里云云效 迁移到 腾讯云Coding:适配腾讯云 COS。
此次版本迁移的最主要原因是腾讯云 CDN 支持更加细粒度的访问控制,这在一定程度上满足了 cn 站当前的业务需求。
4. 主要数据流介绍
- 访问:访客/用户从公网访问 cn 站点,由 CDN 进行响应;回源等操作采用私有连接。
- 存储:创作者/管理员使用 GitHub 进行博客内容的维护,以及 com 站的自动化部署。
- 自动化部署:创作者/管理员将博客内容推送到 Coding,由 Coding 触发 cn 站的自动化部署。
4.1. 自动部署流程说明
- 自动添加备案信息
- 添加网站统计代码
- 搭建 Hexo 环境,并构建博客,生成静态页面
- 将静态页面上传到 COS
- 触发钉钉机器人,发送部署通知
- 刷新 CDN 缓存
腾讯云 CDN 连接 阿里云 OSS
由于原本的图库位于阿里云 OSS,同时 腾讯云 CDN 支持回源到第三方存储,包括 OSS,所以此次尝试了一下这个 腾讯云 CDN + 阿里云 OSS 的尴尬组合。
具体配置请参考:
- 腾讯云 CDN 搭配 阿里云 OSS - 零一居: https://blog.cc01cc.cn/2024/01/29/cloud-tencent-cdn-ali-oss/
- ID: E5-Q3+1.1.0
- 原文:https://blog.cc01cc.cn/2024/01/29/blog-build-cn-v3-v3-1/
- 署名:零一/cc01cc(zeo): https://github.com/cc01cc
- 欢迎大家转载分享,本作品采用署名-非商业性使用-禁止演绎 4.0 国际进行许可,转载请标明源地址,切莫修改或破坏原文结构,谢谢
相关文章:

博客 cn 站搭建 v3 v3.1
1. 架构设计 v3.1 版本 2. v2.x 存在的痛点 在v2.x版本中,围绕 服务器 遇到了两个主要的问题: 服务器成本高:博客以静态页面为主,理论上可以实现无服务器部署,但是为了防止恶意攻击,不得不使用服务器进…...

2024全国水科技大会暨流域水环境治理与水生态修复论坛(六)
论坛召集人 冯慧娟 中国环境科学研究院流域中心研究员 刘 春 河北科技大学环境与工程学院院长、教授 一、会议背景 为深入贯彻“山水林田湖是一个生命共同体”的重要指示精神,大力实施生态优先绿色发展战略,积极践行人、水、自然和谐共生理念&…...

Python实战:读取MATLAB文件数据(.mat文件)
Python实战:读取MATLAB文件数据(.mat文件) 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程 👈 希望得到您的订阅…...

spring boot3登录开发-3(账密登录逻辑实现)
⛰️个人主页: 蒾酒 🔥系列专栏:《spring boot实战》 🌊山高路远,行路漫漫,终有归途。 目录 前置条件 内容简介 用户登录逻辑实现 创建交互对象 1.创建用户登录DTO 2.创建用户登录VO 创建自定义登录业务异…...

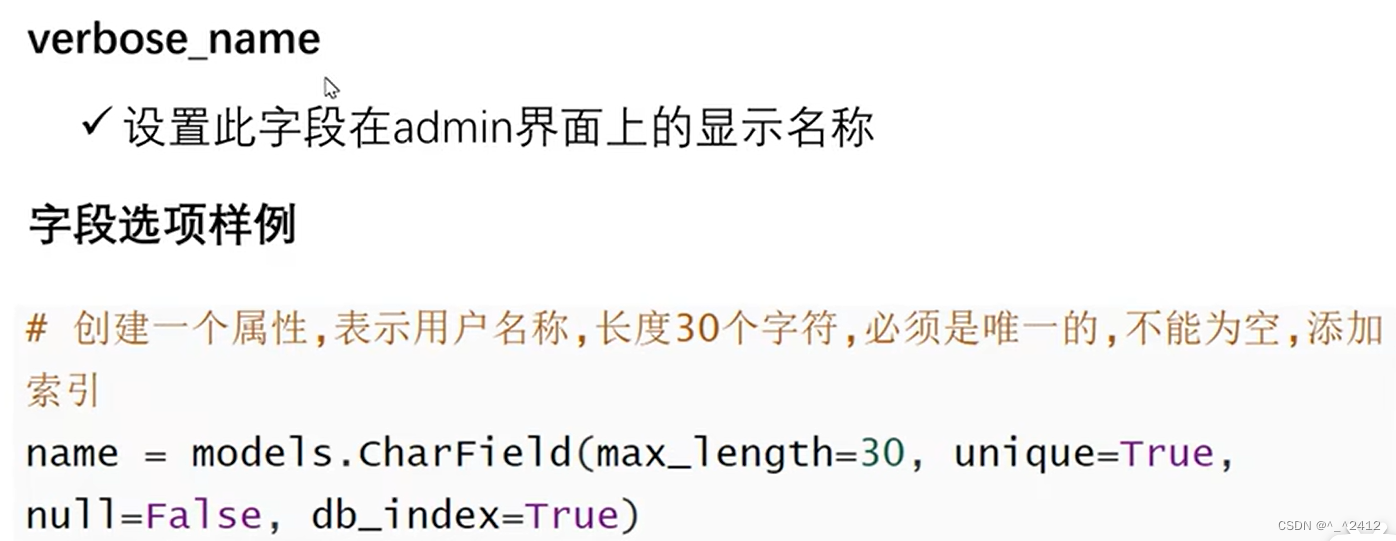
Django后端开发——ORM
文章目录 参考资料ORM-基础字段及选项字段类型练习——添加模型类应用bookstore下的models.py数据库迁移——同步至mysqlmysql中查看效果字段选项Meta类定义示例:改表名应用bookstore下的models.py终端效果练习——改表名+字段选项修改应用bookstore下的models.py终端效果ORM基…...

AI模型训练的初步整理
明天会有人来给我们讲AI方面的课,我也一直想整理一下这方面的知识,今天也趁着这个机会做一下功课,算是预习。 首先,AI的模型训练可以分为: 增量学习(Incremental Learning) 增量学习允许模型在…...

【Java从入门到精通】Java Number Math 类
Java Number & Math 类 一般地,当需要使用数字的时候,我们通常使用内置数据类型,如:byte、int、long、double 等。 实例 int a 5000; float b 13.65f; byte c 0x4a; 然而,在实际开发过程中,我们…...

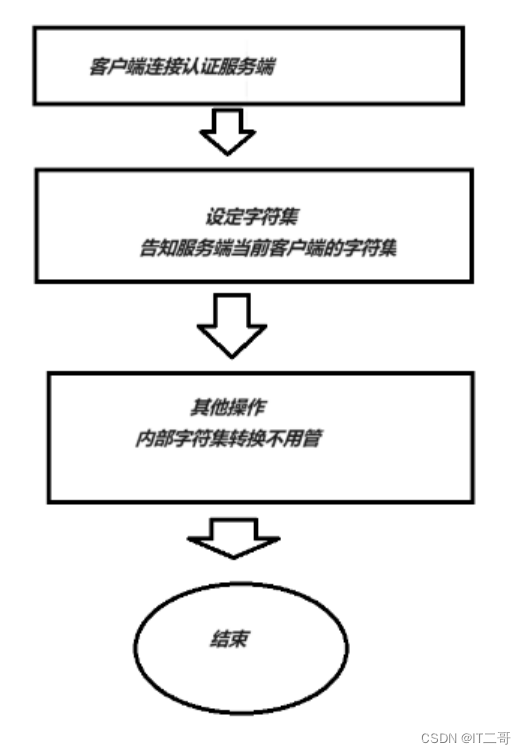
SQL字符集
目标:了解字符集的概念,掌握MySQL数据库存储数据的字符集逻辑以及设置方式 字符集概念 MySQL字符集关系 解决乱码问题 字符集设置原理 1、字符集概念 目标:了解字符集概念,掌握字符集存储和读取的实现原理 概念 字符集:charset或者character set&am…...

openssl 生成nginx自签名的证书
1、命令介绍 openssl req命令主要的功能有,生成证书请求文件, 查看验证证书请求文件,还有就是生成自签名证书。 主要参数 主要命令选项: -new :说明生成证书请求文件 -x509 :说明生成自签名证书 -key :指定已…...

adb push 使用
adb push命令用于将文件从本地计算机推送到Android设备。要使用adb push命令,需要先连接Android设备并启动ADB调试模式。以下是使用adb push命令的基本步骤: 打开终端(命令提示符)。 使用cd命令导航到存储要推送文件的文件夹。 …...

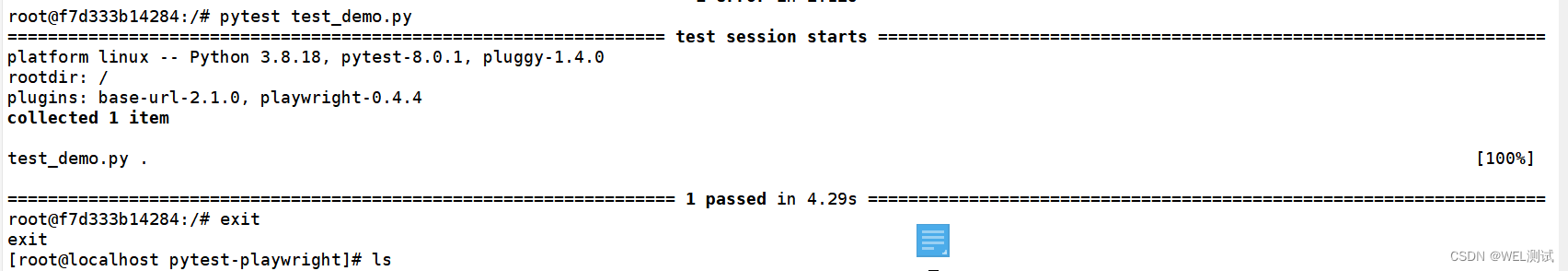
【Docker】构建pytest-playwright镜像并验证
Dockerfile FROM ubuntu LABEL maintainer "langhuang521l63.com" ENV TZAsia/Shanghai #设置时区 #安装python3依赖与下载安装包 RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone \&& apt update \&&…...

算法沉淀——穷举、暴搜、深搜、回溯、剪枝综合练习四(leetcode真题剖析)
算法沉淀——穷举、暴搜、深搜、回溯、剪枝综合练习四 01.解数独02.单词搜索03.黄金矿工04.不同路径 III 01.解数独 题目链接:https://leetcode.cn/problems/sudoku-solver/ 编写一个程序,通过填充空格来解决数独问题。 数独的解法需 遵循如下规则&am…...

如何在java中使用 Excel 动态函数生成依赖列表
前言 在Excel 中,依赖列表或级联下拉列表表示两个或多个列表,其中一个列表的项根据另一个列表而变化。依赖列表通常用于Excel的业务报告,例如学术记分卡中的【班级-学生】列表、区域销售报告中的【区域-国家/地区】列表、人口仪表板中的【年…...

07 MyBatis之高级映射 + 懒加载(延迟加载)+缓存
1. 高级映射 例如有两张表, 分别为班级表和学生表 自然, 一个班级对应多个学生 像这种数据 , 应该如果如何映射到Java的实体类上呢? 这就是高级映射解决的问题 以班级和学生为例子 , 因为一个班级对应多个学生 , 因此学生表中必定有一个班级编号字段cid 但我们在学生的实体…...

MT8791迅鲲900T联发科5G安卓核心板规格参数_MTK平台方案定制
MT8791安卓核心板是一款搭载了旗舰级配置的中端手机芯片。该核心板采用了八核CPU架构设计,但是升级了旗舰级的Arm Cortex-A78核心,两个大核主频最高可达2.4GHz。配备了Arm Mali-G68 GPU,通过Mali-G88的先进技术,图形处理性能大幅提…...

java:Java中的数组详解
目录 Java数组的定义和特点: Java数组的初始化和赋值 Java数组的常用操作 1. 遍历数组 2. 获取数组长度 3. 访问数组元素 4. 数组的拷贝 多维数组 数组的排序和查找 冒泡排序: 快速排序 : 二分查找: 数组的应用: Java数…...

Modern C++ std::visit从实践到原理
前言 std::visit 是 C17 中引入的一个模板函数,它用于对给定的 variant、union 类型或任何其他兼容的类型执行一个访问者操作。这个函数为多种可能类型的值提供了一种统一的访问机制。使用 std::visit,你可以编写更通用和灵活的代码,而无需关…...

谷歌gemma2b windows本地cpu gpu部署,pytorch框架,模型文件百度网盘下载
简介 谷歌DeepMind发布了Gemma,这是一系列灵感来自用于Gemini相同研究和技术的开放模型。开放模型适用于各种用例,这是谷歌非常明智的举措。有2B(在2T tokens上训练)和7B(在6T tokens上训练)模型,包括基础和指令调整版本。在8192个token的上下文长度上进行训练。允许商业使…...

数据结构-查找与排序
数据结构再往后就是比较零散的各种操作,查找与排序是其中最常出现的,今天来总结一下常用的查找与排序所用的方法 查找 顺序查找 最简单的查找方式,遍历,然后比较 bool search1(int *a,int n,int k){for (int i1;i<n;i){//遍…...

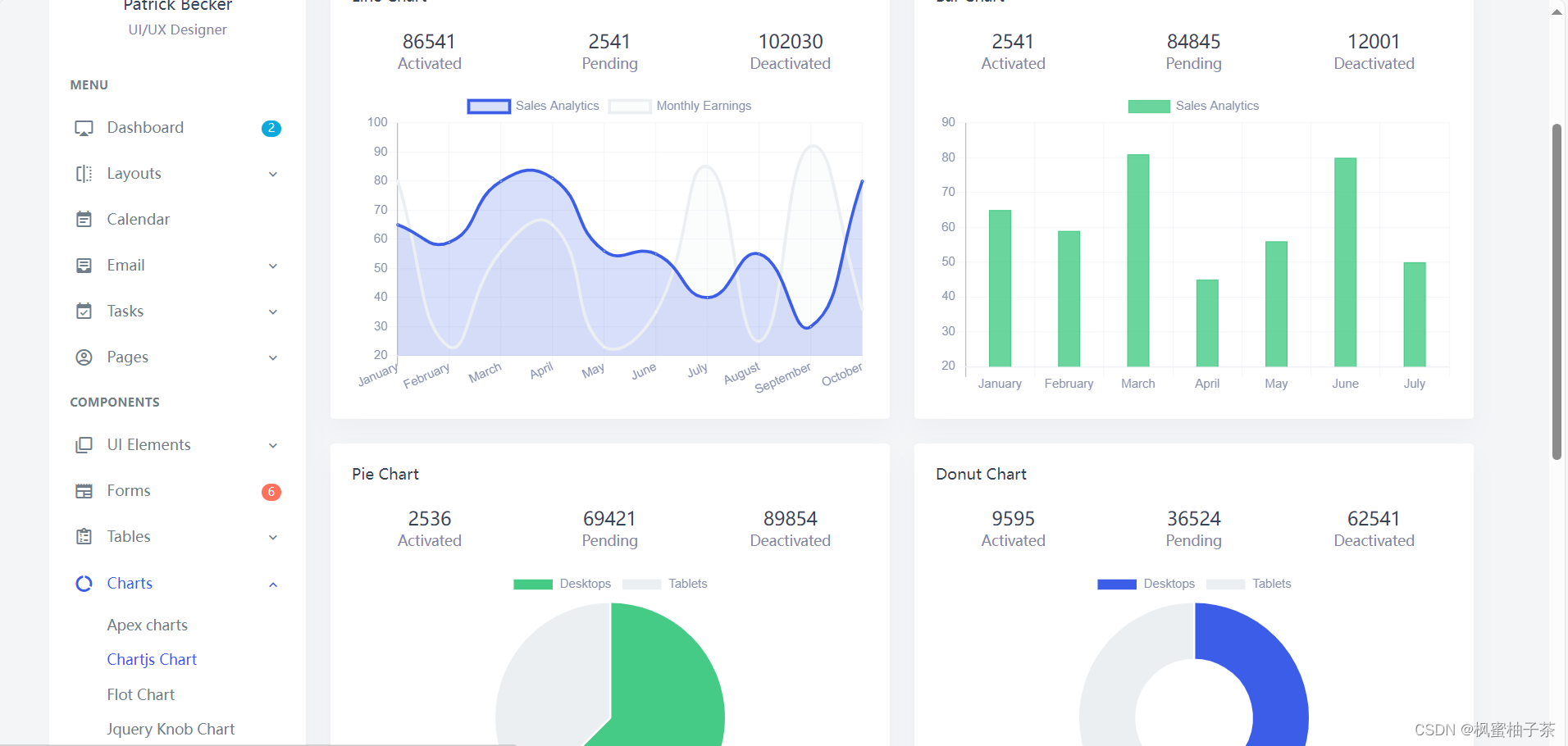
【前端素材】推荐优质后台管理系统Qovex平台模板(附源码)
一、需求分析 1、定义 后台管理系统是一种用于管理和监控网站、应用程序或系统的在线工具。它通常是通过网页界面进行访问和操作,用于管理网站内容、用户权限、数据分析等。后台管理系统是网站或应用程序的控制中心,管理员可以通过后台系统进行各种管理…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...
