【RN】为项目使用React Navigation中的navigator
简言
移动应用基本不会只由一个页面组成。管理多个页面的呈现、跳转的组件就是我们通常所说的导航器(navigator)。
React Navigation 提供了简单易用的跨平台导航方案,在 iOS 和 Android 上都可以进行翻页式、tab 选项卡式和抽屉式的导航布局。
React Navigation 中的视图是原生组件,同时用到了运行在原生线程上的Animated动画库,因而性能表现十分流畅。此外其动画形式和手势都非常便于定制。
要想详细了解 React Navigation 的具体用法,请访问其React Navigation官网。
本篇是在window系统android环境下使用,mac系统请查看官网。
React Navigation
安装
官网安装指南Doc
核心包安装命令:
yarn add @react-navigation/native
除此之外,还要安装:
yarn add react-native-screens react-native-safe-area-context
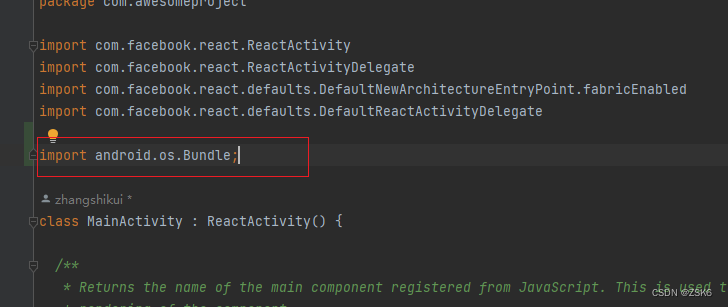
react-native-screens 软件包需要一个额外的配置步骤才能在安卓设备上正常运行。编辑位于 android/app/src/main/java// 下的 MainActivity.kt 或 MainActivity.java 文件:
kotlin 类型
class MainActivity: ReactActivity() {// ...override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(null)}// ...
}
或者java类型
public class MainActivity extends ReactActivity {// ...@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(null);}// ...
}
添加好后,在顶部添加新依赖包语句声明:
import android.os.Bundle;

需要做出这一更改,以避免因视图状态无法在活动重启时持续保持而导致崩溃。
使用
我们需要用 NavigationContainer 封装整个应用程序。通常,您会在入口文件(如 index.js 或 App.js)中这样做:
import * as React from 'react';
import { NavigationContainer } from '@react-navigation/native';export default function App() {return (<NavigationContainer>{/* Rest of your app code */}</NavigationContainer>);
}
现在就可以正常运行了。
navigator
导航器 ,上面我们只是安装了React Navigation基础,并没有真正使用导航功能。
实现导航功能需要安装对应的navigator 才可以。
6.x版本的navigator 有以下几种:

Stack Navigator 堆栈导航器
堆栈导航器为您的应用程序提供了一种在屏幕间转换的方法,每个新屏幕都被放置在堆栈的顶部。
这种导航器和web的history stack比较相像。
虽然 @react-navigation/stack 可定制性极强,但它是用 JavaScript 实现的。虽然它可以使用本机运行动画和手势,但性能可能不如本机实现的快。
安装:
yarn add @react-navigation/stack
然后,需要安装和配置堆栈导航器所需的库:
yarn add react-native-gesture-handler
要最终完成 react-native-gesture-handler 的安装,请在入口文件(如 index.js 或 App.js)的顶部添加以下内容(确保它位于顶部,且之前没有其他内容)
import 'react-native-gesture-handler';
例子:
import { createStackNavigator } from '@react-navigation/stack';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Settings() {return <Text>top内容Settings</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Stack = createStackNavigator();function MyStack() {return (<Stack.NavigatorinitialRouteName="Home"screenOptions={{headerMode: 'screen',headerTintColor: 'white',headerStyle: { backgroundColor: 'tomato' },}}><Stack.Screenname="Home"component={Home}options={{title: 'Awesome app',}}/><Stack.Screenname="Profile"component={Profile}options={{title: 'My profile',}}/><Stack.Screenname="Settings"component={Settings}options={{gestureEnabled: false,}}/></Stack.Navigator>);
}
Native Stack Navigator 原生堆栈导航器
导航器使用 iOS 上的 UINavigationController 和 Android 上的 Fragment 原生 API,因此使用 createNativeStackNavigator 构建的导航器将与基于这些 API 构建的应用程序具有完全相同的行为和性能特征。它还使用 react-native-web 提供基本的 Web 支持。
虽然 @react-navigation/native-stack 提供了原生性能并暴露了原生功能,如 iOS 上的大标题等,但它可能不如 @react-navigation/stack 可定制,这取决于您的需求。
安装:
yarn add @react-navigation/native-stack
例子:
import { createNativeStackNavigator } from '@react-navigation/native-stack';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Settings() {return <Text>top内容Settings</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Stack = createNativeStackNavigator();function MyStack() {return (<Stack.NavigatorinitialRouteName="Home"screenOptions={{headerTintColor: 'white',headerStyle: { backgroundColor: 'tomato' },}}><Stack.Screenname="Home"component={Home}options={{title: 'Awesome app',}}/><Stack.Screenname="Profile"component={Profile}options={{title: 'My profile',}}/><Stack.Screenname="Settings"component={Settings}options={{gestureEnabled: false,}}/></Stack.Navigator>);
}
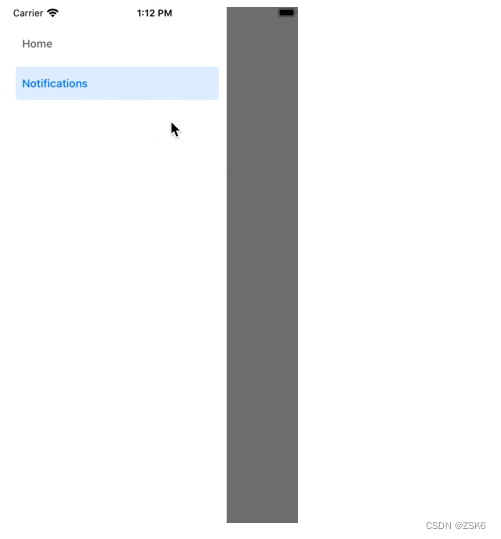
Drawer Navigator 抽屉导航器
抽屉导航器在屏幕一侧显示一个导航抽屉,可通过手势打开或关闭。

安装:
yarn add @react-navigation/drawer
yarn add react-native-gesture-handler react-native-reanimated
要最终完成 react-native-gesture-handler 的安装,请在入口文件(如 index.js 或 App.js)的顶部(确保位于顶部,且之前没有其他内容)添加以下内容
import 'react-native-gesture-handler';
react-native-reanimated安装后,也要在babel.config.js上加下配置:
module.exports = {plugins: ['react-native-reanimated/plugin'],
};
不加在编译时会报react-native-reanimated相关的错误。
例子:
import { createDrawerNavigator } from '@react-navigation/drawer';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Notifications() {return <Text>top内容Notifications</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Drawer = createDrawerNavigator();function MyDrawer() {return (<Drawer.Navigator initialRouteName="Feed"><Drawer.Screenname="Feed"component={Feed}options={{ drawerLabel: 'Home' }}/><Drawer.Screenname="Notifications"component={Notifications}options={{ drawerLabel: 'Updates' }}/><Drawer.Screenname="Profile"component={Profile}options={{ drawerLabel: 'Profile' }}/></Drawer.Navigator>);
}
Bottom Tabs Navigator 底部Tab导航器
屏幕底部有一个简单的标签栏,让你能在不同路线之间切换。路由是懒散初始化的,只有在首次聚焦时才会安装其屏幕组件。
安装:
yarn add @react-navigation/bottom-tabs
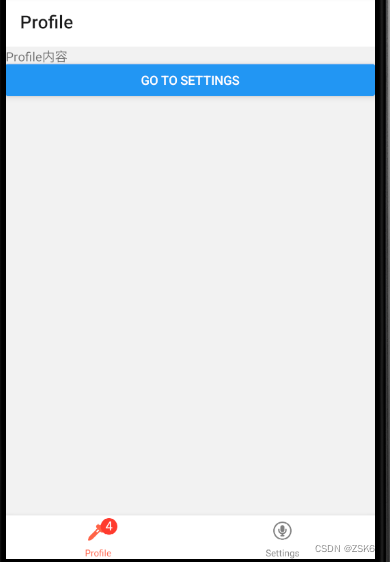
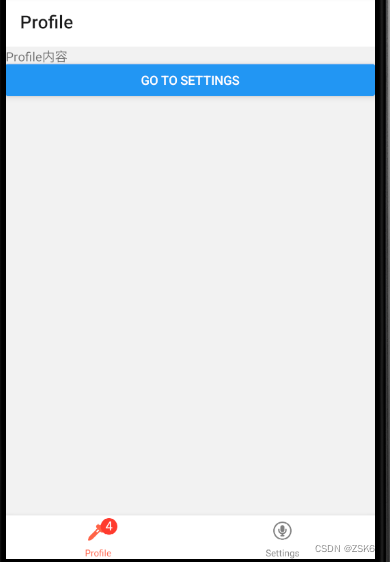
例子:
例子使用了react-native-vector-icons 图标库,使用前记得下载安装安装参考
import { createBottomTabNavigator } from '@react-navigation/bottom-tabs';
import MaterialCommunityIcons from 'react-native-vector-icons/MaterialCommunityIcons';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Notifications() {return <Text>top内容Notifications</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Tab = createBottomTabNavigator();function MyTabs() {return (<Tab.NavigatorinitialRouteName="Feed"screenOptions={{tabBarActiveTintColor: '#e91e63',}}><Tab.Screenname="Feed"component={Feed}options={{tabBarLabel: 'Home',tabBarIcon: ({ color, size }) => (<MaterialCommunityIcons name="home" color={color} size={size} />),}}/><Tab.Screenname="Notifications"component={Notifications}options={{tabBarLabel: 'Updates',tabBarIcon: ({ color, size }) => (<MaterialCommunityIcons name="bell" color={color} size={size} />),tabBarBadge: 3,}}/><Tab.Screenname="Profile"component={Profile}options={{tabBarLabel: 'Profile',tabBarIcon: ({ color, size }) => (<MaterialCommunityIcons name="account" color={color} size={size} />),}}/></Tab.Navigator>);
}
Material Bottom Tabs Navigator
Material风格的底部标签导航器。
官网参考指南
Material Top Tabs Navigator
顶部标签导航器
安装:
yarn add @react-navigation/material-top-tabs react-native-tab-view
yarn add react-native-pager-view
例子:
import { createMaterialTopTabNavigator } from '@react-navigation/material-top-tabs';
import {Text,
} from 'react-native';
function Feed() {return <Text>top内容Feed</Text>;
}
function Notifications() {return <Text>top内容Notifications</Text>;
}
function Profile() {return <Text>top内容Profile</Text>;
}
const Tab = createMaterialTopTabNavigator();function MyTabs() {return (<Tab.NavigatorinitialRouteName="Feed"screenOptions={{tabBarActiveTintColor: '#e91e63',tabBarLabelStyle: { fontSize: 12 },tabBarStyle: { backgroundColor: 'powderblue' },}}><Tab.Screenname="Feed"component={Feed}options={{ tabBarLabel: 'Home' }}/><Tab.Screenname="Notifications"component={Notifications}options={{ tabBarLabel: 'Updates' }}/><Tab.Screenname="Profile"component={Profile}options={{ tabBarLabel: 'Profile' }}/></Tab.Navigator>);
}
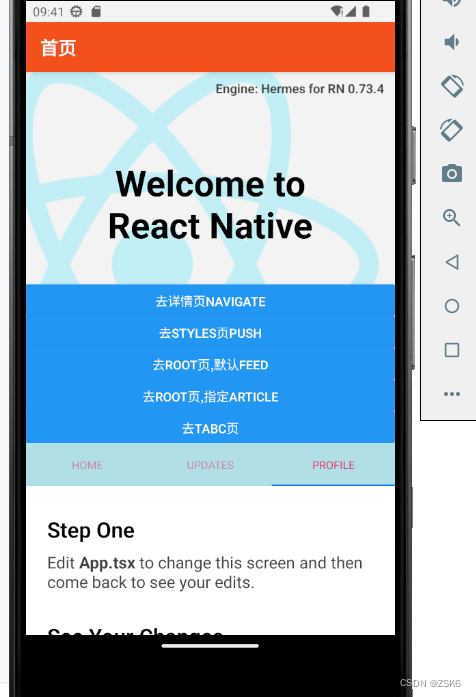
效果


结语
这几种navigator 可以随意嵌套使用,具体使用方法请到官方网站阅览。
相关文章:

【RN】为项目使用React Navigation中的navigator
简言 移动应用基本不会只由一个页面组成。管理多个页面的呈现、跳转的组件就是我们通常所说的导航器(navigator)。 React Navigation 提供了简单易用的跨平台导航方案,在 iOS 和 Android 上都可以进行翻页式、tab 选项卡式和抽屉式的导航布局…...

CS50x 2024 - Lecture 8 - HTML, CSS, JavaScript
00:00:00 - Introduction 关于互联网是怎么工作的,如何在他的基础上构建软件 HTML和CSS是描述性语言 javascript一种编程语言,在浏览器上下文中很有用,使得界面更具交互性,也用于服务器 00:01:01 - Bingo Board 00:01:51 - T…...

C++:派生类的生成过程(构造、析构)
目录 派生类的生成过程 派生类的构造函数与析构函数: 构造函数: 派生类组合类的构造和析构: 构造函数和析构函数调用顺序: 派生类的生成过程 三步骤: 吸收基类(父类)成员:实现代…...

金蝶字段添加过滤条件
金蝶字段加过滤条件 F_PLDE_Date<GetValue(FDate) and F_PLDE_Date1>GetValue(FDate)...

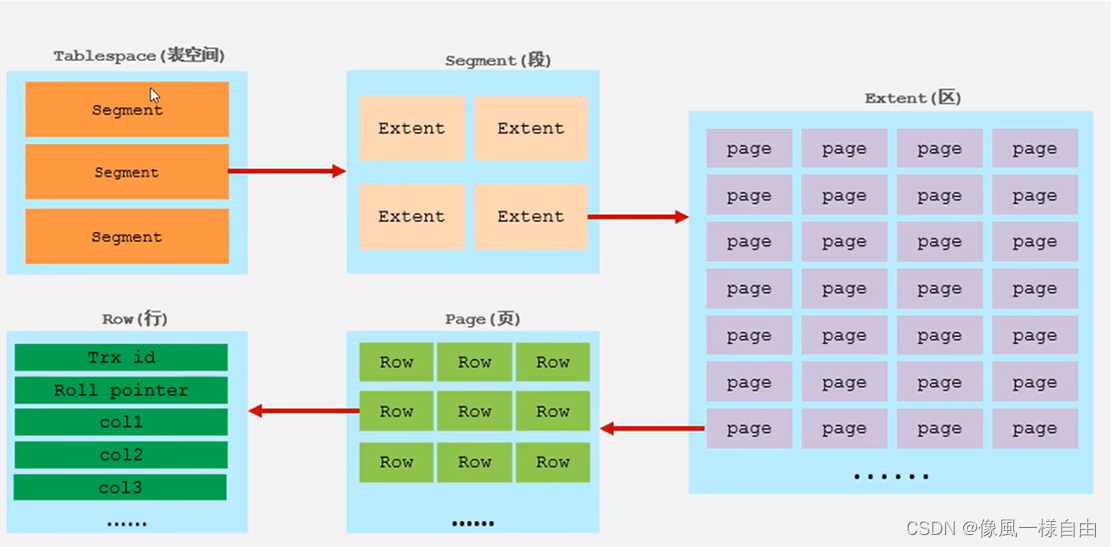
SQLite 知识整理
写在前面: 本文章旨在总结备份、方便以后查询,由于是个人总结,如有不对,欢迎指正;另外,内容大部分来自网络、书籍、和各类手册,如若侵权请告知,马上删帖致歉。 目录 SQLite 类型数据…...

0基础JAVA期末复习最终版
啊啊啊啊啊啊啊啊啊啊,根据网上各位大佬的复习资料,看了很多大多讲的是基础但对内容的整体把握上缺乏系统了解。但是很不幸最终挂科了,那个出题套路属实把我整神了,所以我决定痛改前非,酣畅淋漓的写下这篇文章。。。。…...

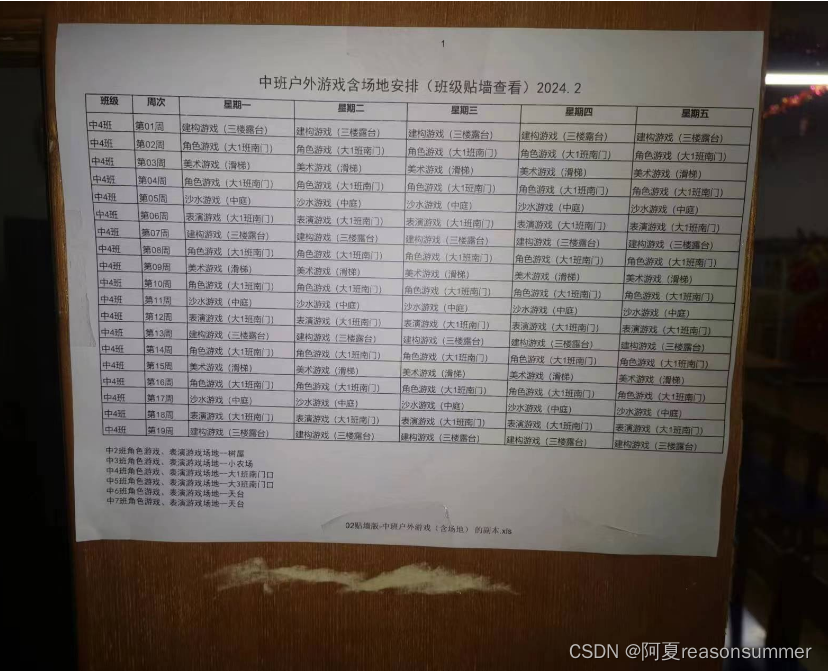
【办公类-16-07-04】合并版“2023下学期 中班户外游戏(有场地和无场地版,一周一次)”(python 排班表系列)
背景需求: 把 无场地版(贴周计划用) 和 有场地版(贴教室墙壁上用) 组合在一起,一个代码生成两套。 【办公类-16-07-02】“2023下学期 周计划-户外游戏 每班1周五天相同场地,6周一次循环”&…...

chat GPT第一讲
计算机的语言奇迹:探秘ChatGPT的智能回答和写作能力 目前我们这个行业,最火的话题无疑是AI人工智能,类似ChatGPT这样的智能Ai,今天剩下的时间不多,每天一个主题,我给大家讲一下计算机回答问题和写作的能力,…...

JAVA工程师面试专题-Mysql篇
一、基础 1、mysql可以使用多少列创建索引? 16 2、mysql常用的存储引擎有哪些 存储引擎Storage engine:MySQL中的数据、索引以及其他对象是如何存储的,是一套文件系统的实现。常用的存储引擎有以下: Innodb引擎:In…...

vue中使用echarts绘制双Y轴图表时,刻度没有对齐的两种解决方法
文章目录 1、原因2、思路3、解决方法3.1、使用alignTicks解决3.2、结合min和max属性去配置interval属性1、首先固定两边的分隔的段数。2、结合min和max属性去配置interval。 1、原因 刻度在显示时,分割段数不一样,导致左右的刻度线不一致,不…...

编程笔记 Golang基础 022 数组
编程笔记 Golang基础 022 数组 一、数组定义和初始化二、访问数组元素三、遍历数组四、数组作为参数六、特点七、注意事项 在Go语言中,数组是一种基本的数据结构,用于存储相同类型且长度固定的元素序列。 一、数组定义和初始化 // 声明并初始化一个整数…...

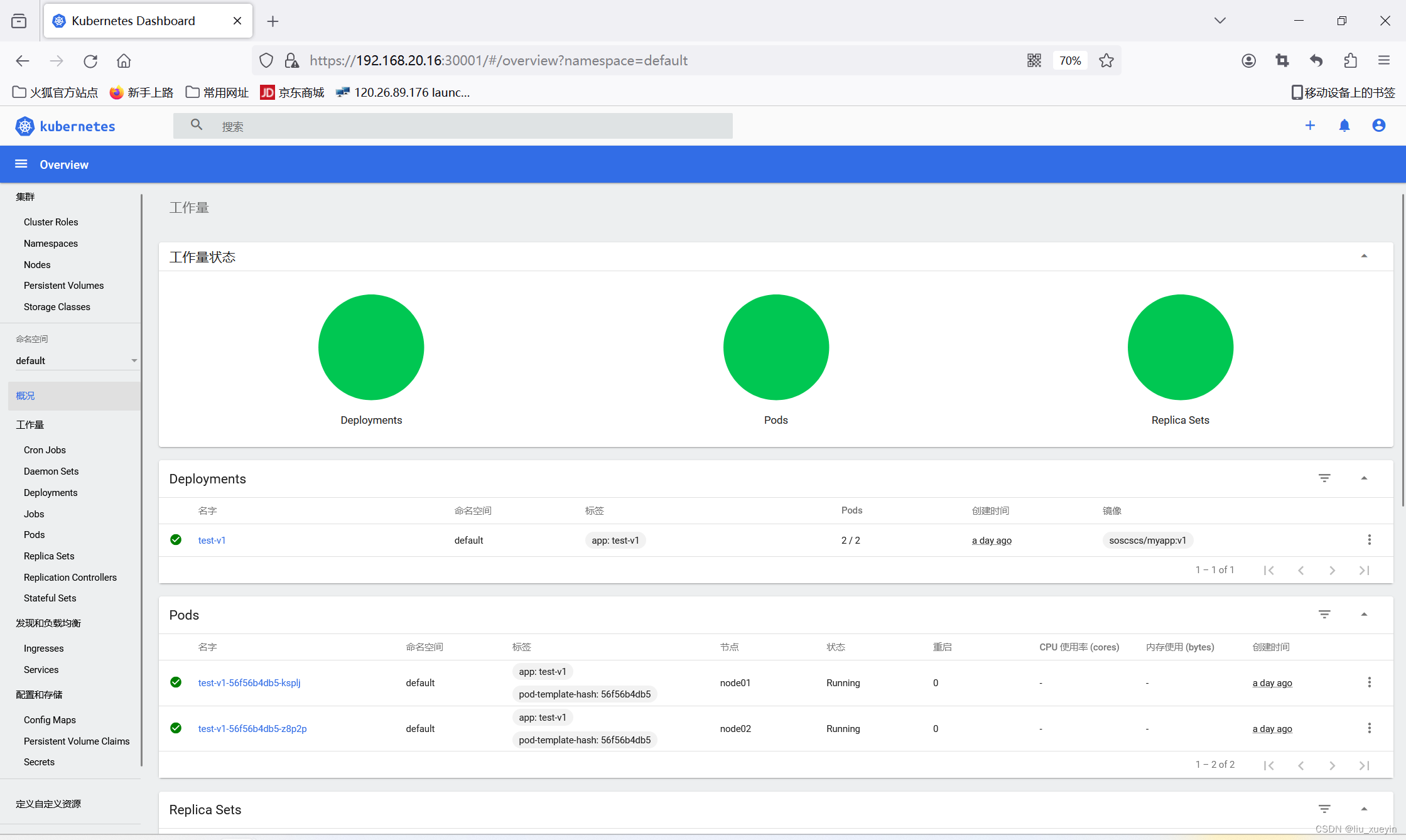
【kubernetes】二进制部署k8s集群之,多master节点负载均衡以及高可用(下)
↑↑↑↑接上一篇继续部署↑↑↑↑ 之前已经完成了单master节点的部署,现在需要完成多master节点以及实现k8s集群的高可用 一、完成master02节点的初始化操作 二、在master01节点基础上,完成master02节点部署 步骤一:准备好master节点所需…...

哈希表在Java中的使用和面试常见问题
当谈到哈希表在Java中的使用和面试常见问题时,以下是一些重要的点和常见问题: 哈希表在Java中的使用 HashMap 和 HashTable 的区别: HashMap 和 HashTable 都实现了 Map 接口,但它们有一些重要的区别: HashMap 是非线…...

LeetCode刷题小记 三、【哈希表】
1. 哈希表 文章目录 1. 哈希表写在前面1.1 理论基础1.2 有效的字母异位词1.3 两个数组的交集1.4 快乐数1.5 两数之和1.6 四数相加||1.7 赎金信1.8 三数之和(哈希法梦碎的地方)1.9 四数之和 Reference 写在前面 本系列笔记主要作为笔者刷题的题解&#x…...

Zookeeper选举Leader源码剖析
Zookeeper选举Leader源码剖析 leader选举流程 参数说明 myid: 节点的唯一标识,手动设置zxid: 当前节点中最大(新)的事务idepoch-logic-clock: 同一轮投票过程中的逻辑时钟值相同,每投完一次值会增加 leader选举流程 默认投票给自己,优先选择…...

Redis(十六)缓存预热+缓存雪崩+缓存击穿+缓存穿透
文章目录 面试题缓存预热缓存雪崩解决方案 缓存穿透解决方案 缓存击穿解决方案案例:高并发聚划算业务 总结表格 面试题 缓存预热、雪崩、穿透、击穿分别是什么?你遇到过那几个情况?缓存预热你是怎么做的?如何避免或者减少缓存雪崩?穿透和击穿有什么区别?他两是…...

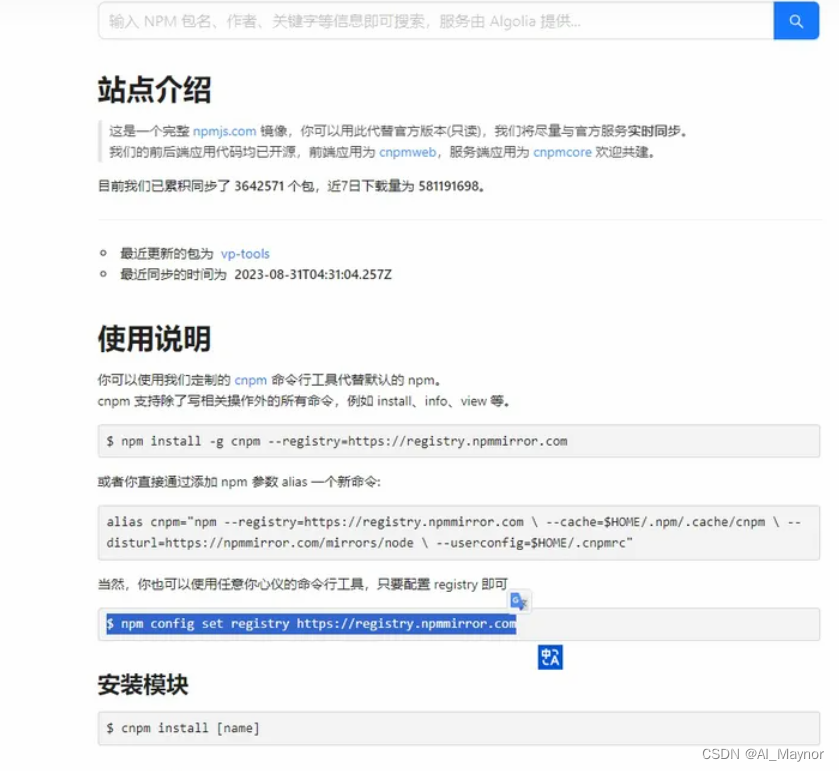
[已解决]npm淘宝镜像最新官方指引(2023.08.31)
最新的配置淘宝镜像的淘宝官方提供的方法 npm config set registry https://registry.npmmirror.com原来的 registry.npm.taobao.org 已替换为 registry.npmmirror.com ,当点击 registry.npm.taobao.org 会默认跳转到 registry.npmmirror.com 如果你想将npm的下载…...

ffmpeg之avformat_alloc_output_context2
函数原型: int avformat_alloc_output_context2(AVFormatContext **ctx, const AVOutputFormat *oformat,const char *format_name, const char *filename); 功能: 根据format_name或者filename或者oformat查找输出类型,并且初始化ctx结构。 参数: ctx:AVFormatContext…...

GitLab代码库提交量统计工具
1.说明 统计公司所有项目的提交情况,可指定分支和时间段,返回每个人的提交新增数、删除数和总数。 2.API 文档地址:http://公司gitlab域名/help/api/README.md 项目列表查询 返回示例: [{"id": 1, //项目ID"http…...

Python爬虫技术详解:从基础到高级应用,实战与应对反爬虫策略【第93篇—Python爬虫】
前言 随着互联网的快速发展,网络上的信息爆炸式增长,而爬虫技术成为了获取和处理大量数据的重要手段之一。在Python中,requests模块是一个强大而灵活的工具,用于发送HTTP请求,获取网页内容。本文将介绍requests模块的…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...
