5分钟JavaScript快速入门

目录
一.JavaScript基础语法
二.JavaScript的引入方式
三.JavaScript中的数组
四.BOM对象集合
五.DOM对象集合
六.事件监听
使用addEventListener()方法添加事件监听器
使用onX属性直接指定事件处理函数
使用removeEventListener()方法移除事件监听器
一.JavaScript基础语法
JavaScript是一种高级编程语言,用于开发网页和网络应用程序。它是一种动态类型语言,可以在客户端和服务器端运行。JavaScript主要用于改善用户体验、实现动态网页、与用户进行交互以及处理数据等功能。它具有易学易用的特点,被广泛用于网页开发和移动应用开发。
JavaScript是一种弱类型、动态的编程语言,主要用于在网页上添加交互功能。以下是JavaScript的一些基本语法要点:
- 变量声明:使用 var、let 或 const 来声明变量,例如:
var x = 10; let y = 5; const z = 3.14; - 数据类型:支持数值(整数和浮点数)、字符串、布尔值、数组、对象等多种数据类型
-
条件语句:使用 if-else 语句进行条件判断,例如:
if (x > 5) {console.log("x大于5"); } else {console.log("x小于等于5"); } - 循环语句:使用 for、while 或 do-while 语句进行循环操作,例如:
for (var i = 0; i < 5; i++) {console.log(i); } - 函数定义:使用 function 关键字定义函数,例如:
function add(a, b) {return a + b; } - 事件处理:可以通过添加事件监听器来响应用户的操作,例如:
document.getElementById("myButton").addEventListener("click", function() {console.log("按钮被点击了"); }); - 对象和属性:可以使用对象字面量或构造函数来创建对象,并使用点操作符访问对象的属性,例如:
var person = {name: "张三",age: 20 }; console.log(person.name);
二.JavaScript的引入方式
JavaScript可以通过以下几种方式引入:
- 内联方式(Inline):直接在HTML页面中嵌入JavaScript代码,使用
<script>标签将JavaScript代码放置在HTML文件的<head>或<body>标签内。例如:<head><script>// JavaScript代码</script> </head>这种方式适用于较小的脚本或临时性的代码
- 外部文件方式(External):将JavaScript代码保存在一个独立的外部文件中,然后使用
<script>标签的src属性将文件引入到HTML页面中。例如:<head><script src="script.js"></script> </head>在外部文件中编写JavaScript代码,可以提高代码的可维护性和重用性。
- 内部方式(Internal):将JavaScript代码直接嵌入HTML文件的
<script>标签内,但不使用src属性引入外部文件。例如:<head><script>// JavaScript代码</script> </head>这种方式适用于较小的脚本或临时性的代码,与内联方式类似。
根据具体的需求和项目规模,选择合适的引入方式可以提高代码的可维护性和效率。
三.JavaScript中的数组
JavaScript中的数组是一种特殊的对象,用于存储多个值。它可以包含不同类型的数据,如数字、字符串、布尔值等。数组使用方括号 [] 来定义,元素之间用逗号分隔。
创建数组可以使用以下语法创建一个新的数组:
var arr = []; // 空数组
var arr = [1, 2, 3]; // 包含三个元素的数组
var arr = new Array(); // 使用构造函数创建空数组
var arr = new Array(1, 2, 3); // 使用构造函数创建包含三个元素的数组
访问数组元素 可以使用索引来访问数组中的元素,索引从 0 开始。例如:
var arr = [1, 2, 3];
console.log(arr[0]); // 输出 1
console.log(arr[1]); // 输出 2
console.log(arr[2]); // 输出 3
var arr = [1, 2, 3];
console.log(arr[0]); // 输出 1
console.log(arr[1]); // 输出 2
console.log(arr[2]); // 输出 3
数组长度 可以使用 length 属性来获取数组的长度。例如:
var arr = [1, 2, 3];
console.log(arr.length); // 输出 3
JavaScript 提供了一些内置的数组方法,用于对数组进行操作,如增加、删除、修改元素,获取子数组等。常用的方法包括:
push():向数组末尾添加一个或多个元素,并返回新的长度pop():删除并返回数组的最后一个元素shift():删除并返回数组的第一个元素unshift():向数组开头添加一个或多个元素,并返回新的长度splice():删除、替换或添加元素,或者同时进行多个操作slice():返回数组的一个子数组concat():将多个数组合并为一个新数组join():将数组的所有元素连接成一个字符串reverse():反转数组的元素顺序sort():对数组的元素进行排序
四.BOM对象集合
BOM(Browser Object Model)是指浏览器对象模型,是JavaScript中与浏览器交互的一组对象的集合。
BOM提供了一系列的对象,用于操作浏览器窗口和浏览器本身。其中一些重要的BOM对象包括:
- `window`对象:代表浏览器窗口。它是BOM的顶层对象,可以访问和操作浏览器窗口的属性和方法,比如窗口的大小、位置、打开新的窗口等。
- `navigator`对象:提供有关浏览器的信息,比如浏览器的名称、版本、所使用的操作系统等。还可以通过`navigator`对象检测用户的浏览器类型和功能支持情况。
- `location`对象:代表当前页面的URL信息。可以通过`location`对象获取当前页面的URL、跳转到其他页面、修改页面的URL等。
- `screen`对象:提供了有关用户屏幕的信息,比如屏幕的宽度、高度、颜色深度等。
除了上述对象,BOM还提供了其他一些对象和API,用于处理浏览器的历史记录、cookie、定时器等功能。
我们可以通过使用上述的对象来直接对浏览器进行操作,就拿我们最常用的 window对象 来举例:
Window属性:
history:对history对象的只读引用
location:用于窗口或框架的Location对象
navigation:对Navigator对象的只读引用
Window方法:
alert():显示警告窗口
confirm():显示确认对话框
setInterval():周期的调用函数或计算表达式
setTimeout():指定毫秒数后调用函数或计算表达式
五.DOM对象集合
DOM(文档对象模型)在JavaScript中是一个重要的概念。它是浏览器用来表示网页文档的对象模型,通过DOM,JavaScript可以访问和操作网页中的元素和属性。
DOM以树状结构表示HTML文档的层次关系。每个HTML元素都被表示为一个DOM节点,节点之间的关系通过父子关系来描述。根节点是整个文档,它的子节点是HTML元素,而每个HTML元素又可以有自己的子节点。
JavaScript可以使用一些内置的方法和属性来操作DOM节点,常用的方法包括:getElementById():根据元素的id属性获取DOM节点。
- getElementsByClassName():根据元素的class属性获取DOM节点。
- getElementsByTagName():根据元素的标签名获取DOM节点。
- querySelector():使用CSS选择器来获取DOM节点。
- createElement():创建一个新的DOM元素节点。
- appendChild():将一个DOM节点添加为另一个节点的子节点。
- removeChild():从DOM树中移除一个节点。
除了以上方法,还有很多其他方法和属性可用于操作DOM。通过这些方法和属性,JavaScript可以读取和修改DOM节点的属性、样式和内容,还可以创建、删除和移动DOM节点。这样,JavaScript可以实现与用户交互、动态更新网页内容等功能。
六.事件监听
在JavaScript中,事件监听是一种常见的技术,用于在特定的DOM元素上监听特定的事件,并执行相应的代码。以下是一些常用的方法和语法:
使用addEventListener()方法添加事件监听器
element.addEventListener(event, function, useCapture);
element是要添加事件监听器的DOM元素。event是要监听的事件名称,如click、mouseover等。function是事件发生时要执行的函数。useCapture是一个可选参数,指定事件是在捕获阶段还是冒泡阶段触发,默认为false(冒泡阶段)。
使用onX属性直接指定事件处理函数
element.onX = function;
element是要添加事件监听器的DOM元素。X是事件的名称,如click、mouseover等。function是事件发生时要执行的函数。
// 在按钮上添加点击事件监听器
var button = document.getElementById("myButton");
button.onclick = function() {console.log("Button clicked!");
};
使用removeEventListener()方法移除事件监听器
element.removeEventListener(event, function, useCapture);
element是要移除事件监听器的DOM元素。event是要移除的事件名称。function是要移除的事件处理函数。useCapture是一个可选参数,指定事件是在捕获阶段还是冒泡阶段触发,默认为false(冒泡阶段)。
// 移除按钮上的点击事件监听器
button.removeEventListener("click", handleClick);
![]() 本次的分享就到此为止了,希望我的分享能给您带来帮助,也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!
本次的分享就到此为止了,希望我的分享能给您带来帮助,也欢迎大家三连支持,你们的点赞就是博主更新最大的动力!![]() 如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!
如有不同意见,欢迎评论区积极讨论交流,让我们一起学习进步!![]() 有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见
有相关问题也可以私信博主,评论区和私信都会认真查看的,我们下次再见![]()
相关文章:

5分钟JavaScript快速入门
目录 一.JavaScript基础语法 二.JavaScript的引入方式 三.JavaScript中的数组 四.BOM对象集合 五.DOM对象集合 六.事件监听 使用addEventListener()方法添加事件监听器 使用onX属性直接指定事件处理函数 使用removeEventListener()方法移除事件监听器 一.JavaScript基础…...

如何使用IP代理解决亚马逊账号IP关联问题?
亚马逊账号IP关联问题是指当同一个IP地址下有多个亚马逊账号进行活动时,亚马逊会将它们关联在一起,从而可能导致账号被封禁或限制。 为了避免这种情况,许多人选择使用IP代理。 IP代理为什么可以解决亚马逊IP关联问题? IP代理是…...

opencv之cvScalar
CV_INLINE CvScalar cvScalar( double val0, double val1 CV_DEFAULT(0), double val2 CV_DEFAULT(0), double val3 CV_DEFAULT(0)) { CvScalar scalar; scalar.val[0] val0; scalar.val[1] val1; scalar.val[2] val2; scalar.val[3] val3; return scalar; } 该函数的…...

通过 GithubActions 实现自动化部署 Hexo
一、在自己电脑上新建一个文件夹,打开 git bash here,输入以下命令 # 生成秘钥 ssh-keygen -f github-deploy-key之后会生成两个文件, 一个私钥文件为:github-deploy-key; 另一个公钥文件为:github-deploy-key.pub …...

如何快速导出vercel project中的环境变量
我在vercel中集成了某些插件或者链接了数据库,要如何快速的导出这些环境变量呢? 具体方法如下: npm i -g vercelvercel linkvercel env pull .env.local首先是安装vercel然后登录vercel 最后拉取环境变量到.env.local...

Java-8函数式编程设计-Functional-Interface
Java 8函数式编程设计-Functional-Interface 我自己的理解,函数式编程对用户最大的价值是促使开发者养成模块化编程的习惯,代码可读性和维护性提高很多。 通过阅读JDK 8的 java.util.function 和 java.util.stream 包源码,意在理解Java的函数…...

Linux TCP 参数设置
文章目录 Linux TCP 参数设置参考 Linux TCP 参数设置 查询tcp相关内核参数 sysctl -a|grep ipv4|grep -i --color tcp[rootlocalhost ~]# sysctl -a|grep ipv4|grep -i --color tcp sysctl: reading key "net.ipv6.conf.all.stable_secret" sysctl: reading key &…...

Dubbo之消费端服务RPC调用
在消费端服务是基于接口调用Provider端提供的服务,所以在消费端并没有服务公共接口的实现类。 使用过程中利用注解DubboReference将目标接口作为某个类的字段属性,在解析该类时获取全部字段属性并单独关注解析存在注解DubboReference的字段属性。通过步…...

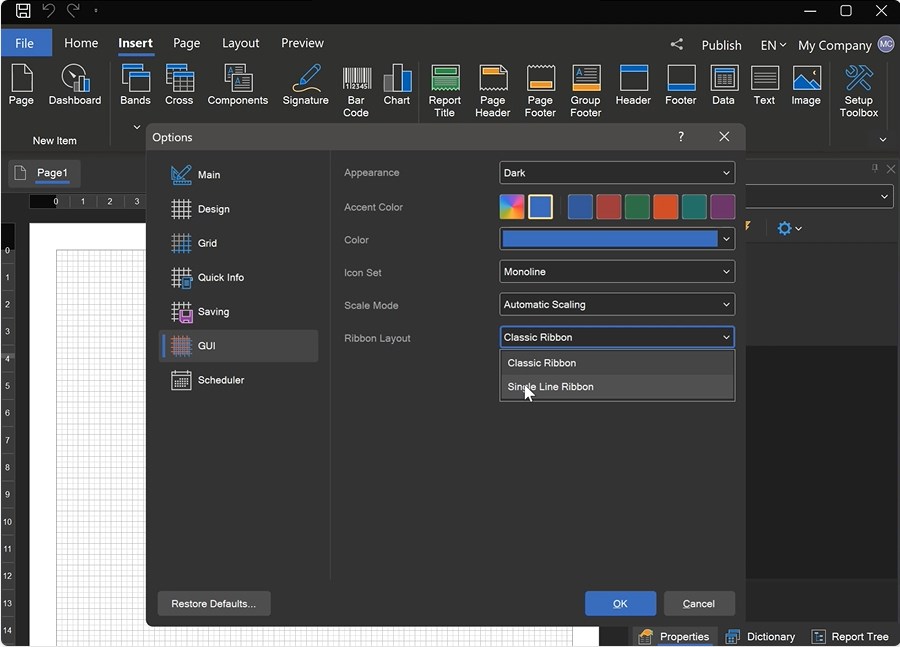
报表控件Stimulsoft 新版本2024.1中,功能区工具栏新功能
今天,我们将讨论Stimulsoft Reports、Dashboards 和 Forms 2024.1版本中的一项重要创新 - 在一行中使用功能区工具栏的能力。 Stimulsoft Ultimate (原Stimulsoft Reports.Ultimate)是用于创建报表和仪表板的通用工具集。该产品包括用于WinF…...

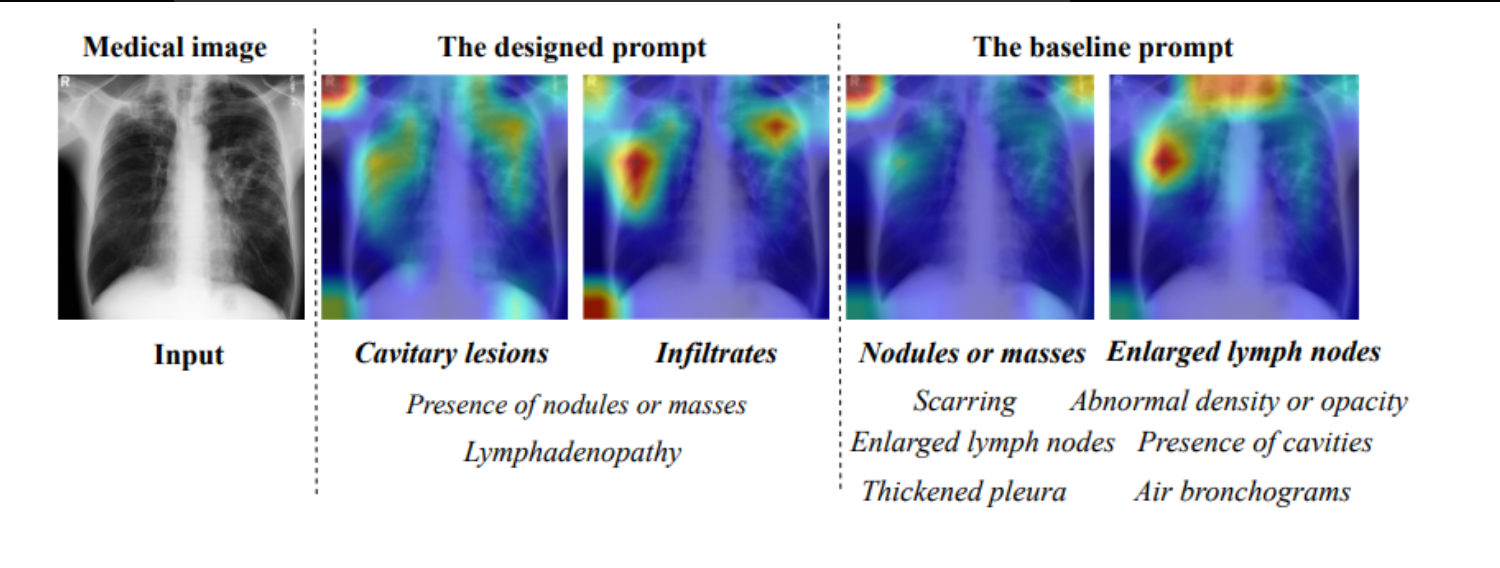
零样本带解释性的医学大模型
带解释性的医学大模型 提出背景解法拆解方法的原因对比以前解法 零样本带解释性的医学大模型如何使用CLIP模型和ChatGPT来进行零样本医学图像分类用特定提示查询ChatGPT所生成的医学视觉特征描述相似性得分在不同症状上的可视化,用于解释模型的预测注意力图的可视化…...

英文输入法(C 语言)
题目来自于博主算法大师的专栏:最新华为OD机试C卷AB卷OJ(CJavaJSPy) https://blog.csdn.net/banxia_frontend/category_12225173.html 题目 主管期望你来实现英文输入法单词联想功能,需求如下: 依据用户输入的单词前…...

万众一心 · 喜赢未来,2023宇凡微年会暨阳朔之旅
宇凡微 万众一心 喜赢未来 2024宇凡微年会暨阳朔之旅 在一起,做时间的朋友,迈向第一 前言 INTRODUCTION 感恩宇凡微过去七年砥砺路,携手宇凡微未来七年新征程。2024年1月24日~1月27日,宇凡微在广西桂林阳朔举办了以“感恩有…...

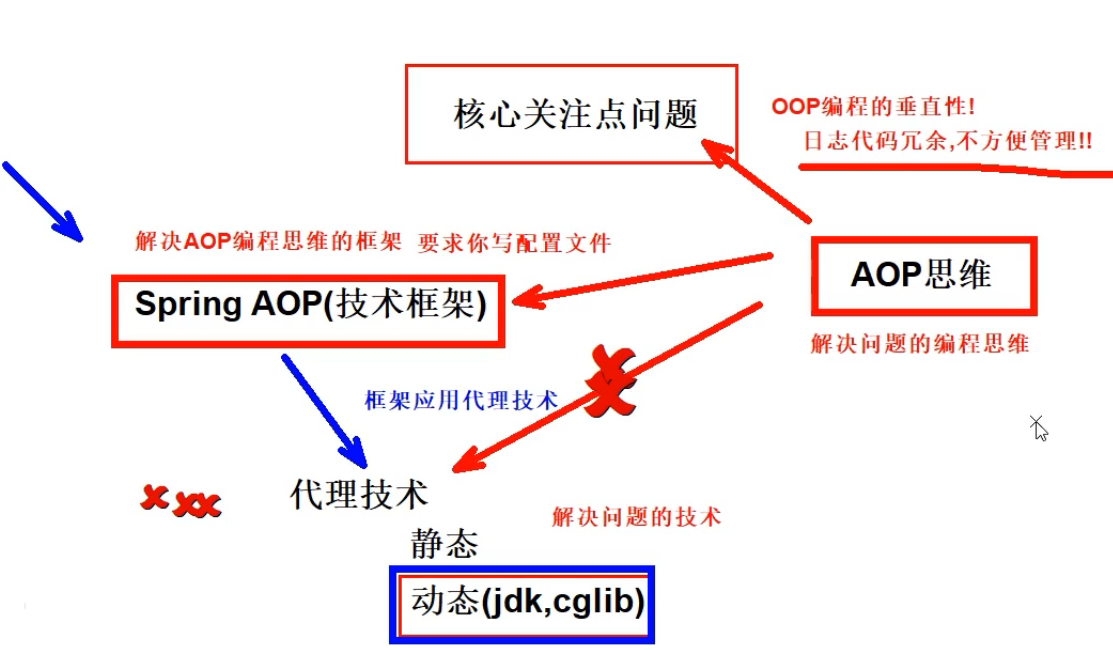
【Spring】 AOP面向切面编程
文章目录 AOP是什么?一、AOP术语名词介绍二、Spring AOP框架介绍和关系梳理三、Spring AOP基于注解方式实现和细节3.1 Spring AOP底层技术组成3.2 初步实现3.3 获取通知细节信息3.4 切点表达式语法3.5 重用(提取)切点表达式3.6 环绕通知3.7 切…...

R语言入门笔记2.6
描述统计 分类数据与顺序数据的图表展示 为了下面代码便于看出颜色参数所对应的值,在这里先集中介绍, col1是黑色,2是粉红,3是绿色,4是天蓝,5是浅蓝,6是紫红,7是黄色,…...

PS人像处理磨皮插件
PS人像处理插件 Portraiture 人像照片进行自动磨皮和平滑处理Arcsoft Portrait 3 自动化人像磨皮软件 批量处理功能DR增强插件 含有磨皮滤镜Beautify Panel 高级质感磨皮插件PT Portrait 人像检测自动完成磨皮优化Retouch4me AI智能人能磨皮美容软件 1、Retouch4me_Heal…...

类型转换(C++)
一、C语言中的类型转换 在C语言中,如果赋值运算符左右两侧类型不同,或者形参与实参类型不匹配,或者返回值类型与 接收返回值类型不一致时,就需要发生类型转化,C语言中总共有两种形式的类型转换:隐式类型 …...

2.23数据结构
单向循环链表 创建单向循环链表,创建节点 ,头插,按位置插入,输出,尾删,按位置删除功能 //main.c #include "loop_list.h" int main() {loop_p Hcreate_head();insert_head(H,12);insert_head(…...

c++笔记理解
1.封装 (1)构造函数不是必须在的 可以通过行为修改属性 (2)private和protected区别在于继承那里要学 (3)类默认是私有,struct是共有 私有的好处:控制数据的有效性,意…...

二进制部署k8s集群之cni网络插件
目录 k8s的三种网络模式 pod内容器之间的通信 同一个node节点中pod之间通信 不同的node节点的pod之间通信 flannel网络插件 flannel的三种工作方式 VxLAN host-GW UDP Flannel udp 模式 Flannel VXLAN 模式 flannel插件的三大模式的总结 calico网络插件 k8s 组网…...

二维矩阵子集的最大值
登录—专业IT笔试面试备考平台_牛客网 正好遇到了 对于一维,我们只需要贪一次 int ans -1E9; int suf -1E9; for (int i 0; i < n; i) {if (i && (a[i] - a[i - 1]) % 2 0) {suf 0;}suf std::max(suf, 0) a[i];ans std::max(ans, suf); } ans就是最大值…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...

认识CMake并使用CMake构建自己的第一个项目
1.CMake的作用和优势 跨平台支持:CMake支持多种操作系统和编译器,使用同一份构建配置可以在不同的环境中使用 简化配置:通过CMakeLists.txt文件,用户可以定义项目结构、依赖项、编译选项等,无需手动编写复杂的构建脚本…...

pycharm 设置环境出错
pycharm 设置环境出错 pycharm 新建项目,设置虚拟环境,出错 pycharm 出错 Cannot open Local Failed to start [powershell.exe, -NoExit, -ExecutionPolicy, Bypass, -File, C:\Program Files\JetBrains\PyCharm 2024.1.3\plugins\terminal\shell-int…...
