vue video 多个视频切换后视频不显示的解决方法
先说一下我这边的需求是视频需要轮播,一个人员有多个视频,左右轮播是轮播某个人员下的视频,上下切换是切换人员。
vue 代码
<el-carouselindicator-position="none"ref="carousel"arrow="always":interval="10000"@change="carouselChange"><transition name="carousel-arrow-right"><buttontype="button"@click="arrowDown('top')"class="el-carousel__arrow el-carousel__arrow--right el-carousel__arrow--top"><i class="el-icon-arrow-up"></i></button></transition><transition name="carousel-arrow-right"><button@click="arrowDown('bottom')"type="button"class="el-carousel__arrow--bottom"><i class="el-icon-arrow-down"></i></button></transition><!-- --><el-carousel-itemv-for="(item, index) in videoUrl":key="index"v-loading="loading"element-loading-spinner=" "element-loading-background="rgba(0, 0, 0, 0.8)"@mouseenter.native="autoplayHandler"><template v-if="isPlayer"><div style="margin: 5px 0">{{ '张三' }}</div><div style="width: 100%; height: 76%" id="video-box"><video:id="`my-video${index}`"class="video-js vjs-default-skin"controlspreload="auto"><source :src="item.monitorUrl" type="application/x-mpegURL" /></video></div></template></el-carousel-item></el-carousel>
js代码:
export default {data() {return {videoUrl: [],arr: [{name: "张三",videoUrlList: [{monitorUrl:"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",},{monitorUrl:"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",},{monitorUrl:"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",},],},{name: "李四",videoUrlList: [{monitorUrl:"https://bitdash-a.akamaihd.net/content/sintel/hls/playlist.m3u8",},],},],selectionObj:{},DownIndex: 0,player: [],isPlayer: true,};},mounted() {let _that = this;//默认取第一个_that.selectionObj=arr[0]setTimeout(() => {_that.getVideo();}, 6000);},//销毁事件beforeDestroy() {this.clearVideo();},methods: {//销毁视频clearVideo() {if (this.player != null) {for (let i = 0; i < this.player.length; i++) {this.player[i].dispose(); //dispose()是官方的销毁函数}}},//初始化getVideo() {const _this = this;//判断视频是否存在如果存在不需要重新初始化if(_this.player.length!=0) returnthis.videoUrl.map((item,index) => {let player = videojs(`my-video${index}`,{bigPlayButton: false,textTrackDisplay: false,posterImage: true,errorDisplay: false,controlBar: true,// restoreEl: true,autoplay: true, //是否自动播放muted: true, //静音模式 、、 解决首次页面加载播放},function () {// this.reset()//视频中重置方法 this.load();//刷新视频地址_this.player.push(player);//player是一个空数组 存放实例化的视频实例});});},//监控上下切换arrowDown(type) {//点切换是销毁视频this.clearVideo();this.isPlayer = false; //切换后const arr= this.arr;const index =type == "top"? this.DownIndex == 0? this.arr.length - 1: this.DownIndex - 1: this.DownIndex == this.arr.length - 1? 0: this.DownIndex + 1;this.DownIndex = index;this.$nextTick(() => {this.canteenObj = {};this.videoUrl = [];if (arr&& arr[this.DownIndex].videoUrlList) {this.selectionObj= canteenList[this.DownIndex];this.videoUrl = canteenList[this.DownIndex].videoUrlList;// this.loading = true;this.isPlayer = true; //切换后}//切换到轮播第一页this.$refs.carousel.setActiveItem(0);// videoBox.load()this.carouselChange(0);// this.getVideo(index);});},//监控视频切换播放carouselChange(index) {// returnsetTimeout(() => {this.isPlayer = true;this.getVideo(index);}, 6000);},// 轮播图鼠标移入清除时间函数autoplayHandler(index) {this.$refs.carousel.pauseTimer();},}}
样式:
<style scoped>
>>> .el-carousel,
>>> .el-carousel__container {height: 100%;
}
>>> .video-js {height: calc(100% - 6px);width: 100%;
}
.el-carousel__arrow--top {top: 0px;left: 46%;transform: translate(-50%, 0);
}
.el-carousel__arrow--bottom {bottom: 5px;position: absolute;left: 50%;height: 36px;width: 36px;border-radius: 50%;background-color: rgba(31, 45, 61, 0.11);color: #ffffff;border: none;outline: none;z-index: 10;transform: translate(-50%, 0);
}
</style>
实现效果图:

相关文章:

vue video 多个视频切换后视频不显示的解决方法
先说一下我这边的需求是视频需要轮播,一个人员有多个视频,左右轮播是轮播某个人员下的视频,上下切换是切换人员。 vue 代码 <el-carouselindicator-position"none"ref"carousel"arrow"always":interval&qu…...

多态与代码屎山
到底什么是多态呢?多态是面向未来的,比如企业采购为例: 一般分为线上合线下两种, 我们设计一个父类叫做"采购", 里面做一些共通的处理: 申请, 承认, 支付, 购买方式. 然后让各自的子类(线上,线下)实现自己的方法.实际调用过程中传入不同的对象就可以.到此为止项目开…...

Git基本操作(2)
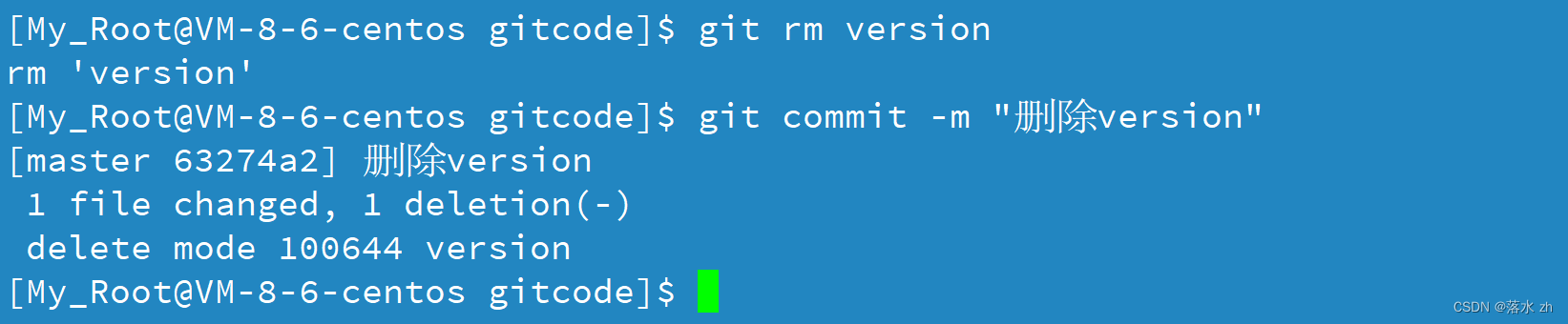
Git基本操作(2) 上交文件之后,git文件的变化git cat-file HEAD指针里面有啥文件被修改git statusgit diff 文件名 版本回退(git reset)撤销回退git reflog 撤销的三种情况还没有addgit checkout -- [file] 已经add还没…...

编程笔记 Golang基础 023 切片
编程笔记 Golang基础 023 切片 一、切片二、定义与初始化三、基本操作四、示例 Go语言中的切片(slices)是基于数组的抽象数据类型,它提供了一种灵活的方式来处理可变长度的数据序列。切片本身不存储任何数据,而是指向底层数组的一…...

qt 软件发布(Windows)
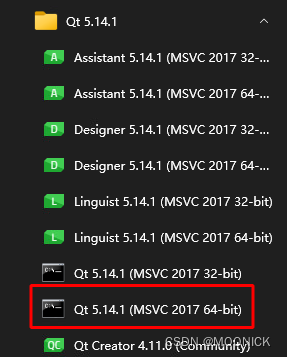
1. 开发环境 QtCreator MSVC编译器 2. 源码编译 生成release或者debug版本的exe可执行文件(x64或x86) 3. windeployqt 打包 ①左下角开始菜单栏找到QT的命令交互对话框,如下图MSVC 2017 64-bit(根据第二步编译的类型选择64位或者32位)。 ②cd 切换到第二步可…...

《汇编语言》- 读书笔记 - 第11章-标志寄存器
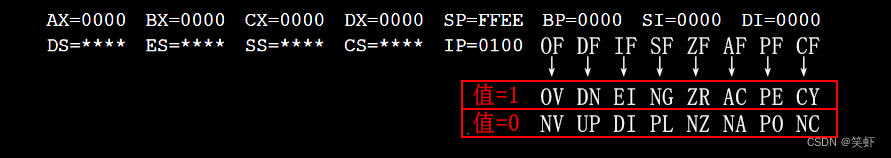
《汇编语言》- 读书笔记 - 第11章-标志寄存器 标志寄存器指令与标志位关系11.1 ZF(Zero Flag,零标志位)11.2 PF(Parity Flag,奇偶标志位)11.3 SF(Sign Flag,符号标志位)处…...

1.QT简介(介绍、安装,项目创建等)
1. QT介绍 Qt(官方发音 [kju:t])是一个跨平台的C开发库,主要用来开发图形用户界面(Graphical User Interface,GUI)程序 Qt 是纯 C 开发的,正常情况下需要先学习C语言、然后在学习C然后才能使用…...

【服务器】服务器推荐
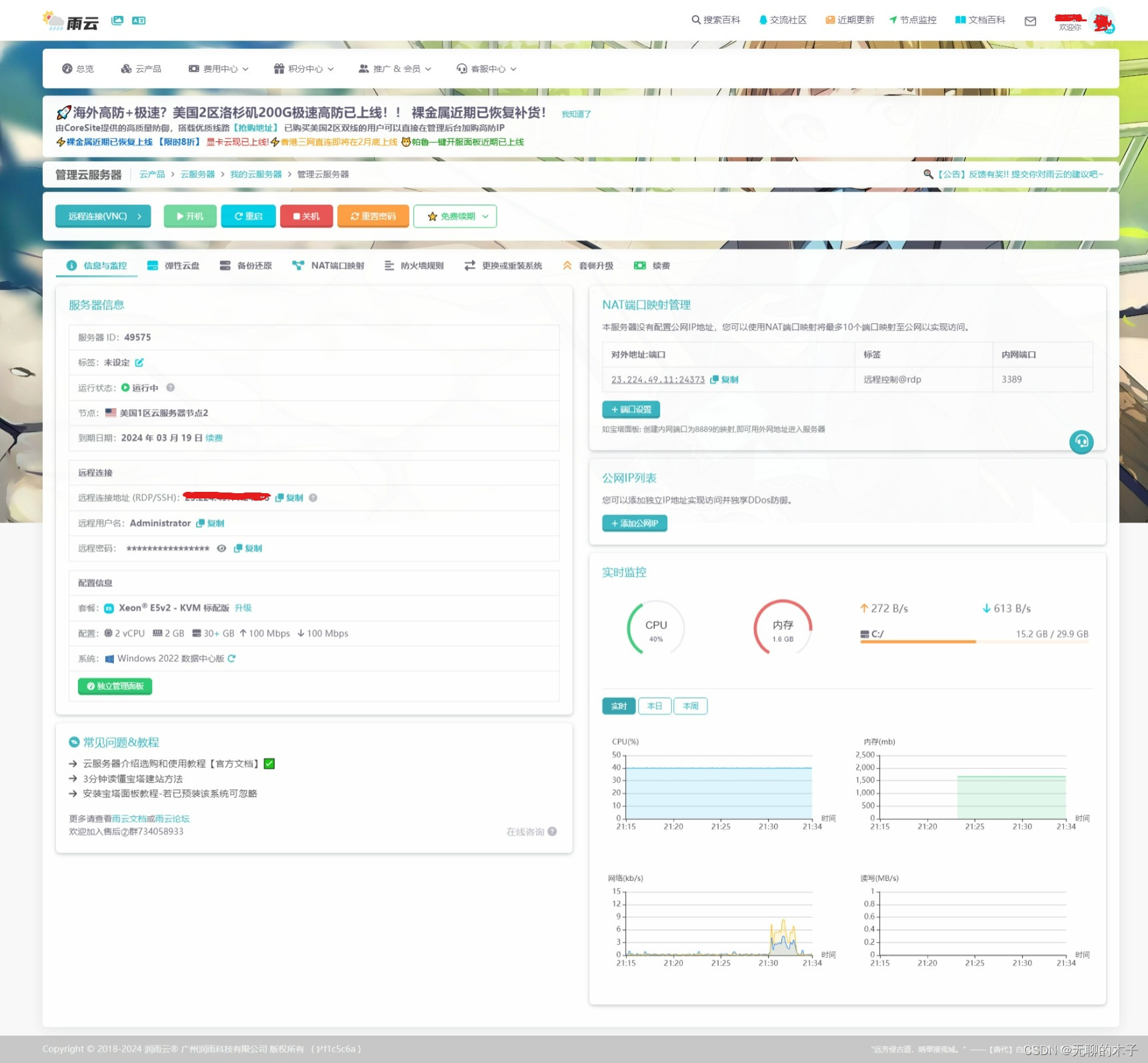
一、引言 在数字世界的浪潮中,服务器作为数据存储和处理的基石,其重要性不言而喻。而在这个繁星点点的市场中,雨云以其独特的优势和超高的性价比,逐渐成为众多企业和个人的首选。今天,就让我带你走进雨云的世界&#…...

信号系统之线性图像处理
1 卷积 图像卷积的工作原理与一维卷积相同。例如,图像可以被视为脉冲的总和,即缩放和移位的delta函数。同样,线性系统的特征在于它们如何响应脉冲。也就是说,通过它们的脉冲响应。系统的输出图像等于输入图像与系统脉冲响应的卷积…...

uniapp腾讯地图JavaScript Api,H5端和原生APP端可用
因项目需要,在uniapp中集成使用腾讯地图,为了方便维护,希望通过一套代码实现H5和APP同时可用。H5显示相对简单,APP端比较麻烦,记录下实现过程 一、集成步骤 1.使用 renderjs script标签使用renderjs,因为…...

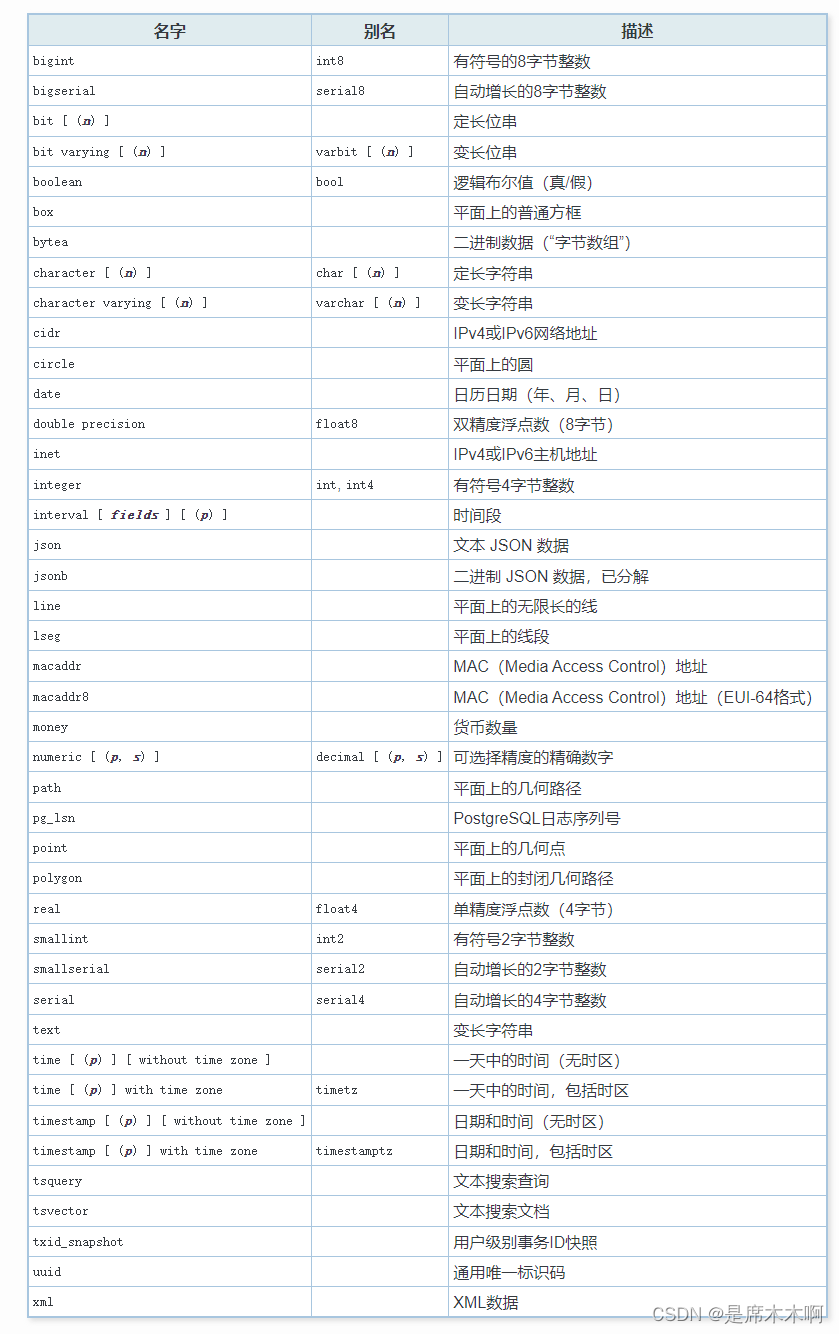
MyBatisPlus:PG数组类型自动映射问题
引言: PostGreSQL数据库提供了丰富的数据类型,通过查看官网文档,我们也可以发现,PG也提供了对数组类型的支持。 但是在实际开发中,我们通常是使用MyBatis/MyBatisPlus这种半自动ORM映射框架来实现数据库/表数据基本的增删改查,以及其它操作。那么,问题来了,如何…...

Data-Shape制作UI节点简介
很多小伙伴对于Data-Shape制作简单的UI都是似懂非懂,群里很多小伙伴也总是询问相关的问题,那么,今天我就简单举几个例子,专门介绍下Data-Shape创建简单UI的教程。 首先,本次教程,使用的是Data-Shape 2021.…...

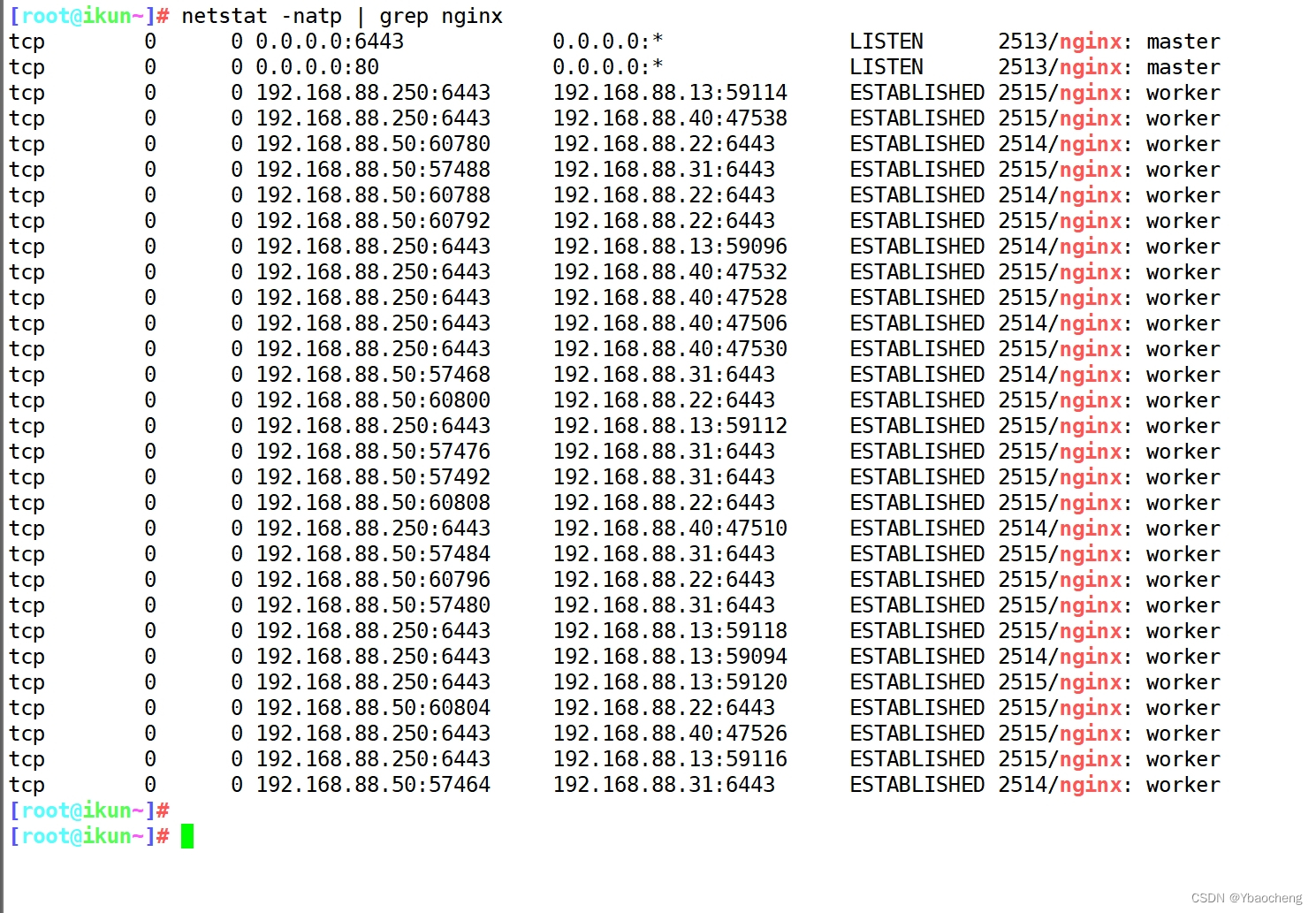
kubernetes负载均衡部署
目录 1.新master节点的搭建 对master02进行初始化配置(192.168.88.31) 将master01的配置移植到master02 修改master02配置文件 2.负载均衡的部署 两台负载均衡器配置nginx 部署keepalived服务 所有node节点操作 总结 实验准备: k8s…...

NestJS入门6:日志中间件
前文参考: NestJS入门1 NestJS入门2:创建模块 NestJS入门3:不同请求方式前后端写法 NestJS入门4:MySQL typeorm 增删改查 NestJS入门5:加入Swagger 1. 安装 nest g middleware logger middleware 2. lo…...

CommonJS、require、moudle实现两个文件传参
目的:实现两个文件传参 文件A给B传入一个参数,并且文件B代码执行后再传回A。 场景 拆分express项目中的app.js文件中的路由、项目越大会使app.js文件变大,复杂 如何使用 app.js文件 导入路由文件调用路由文件,调用的时候传入…...

关于php、php-fpm的解释
PHP语言是由PHP程序解释的,而不是由php-fpm程序解释的。 PHP(Hypertext Preprocessor)是一种通用开源脚本语言,最初是为创建动态Web页面而设计的,但现在也可以用于命令行脚本编写等用途。PHP程序通常由Web服务器&…...
包含库文件)
【CMake】(8)包含库文件
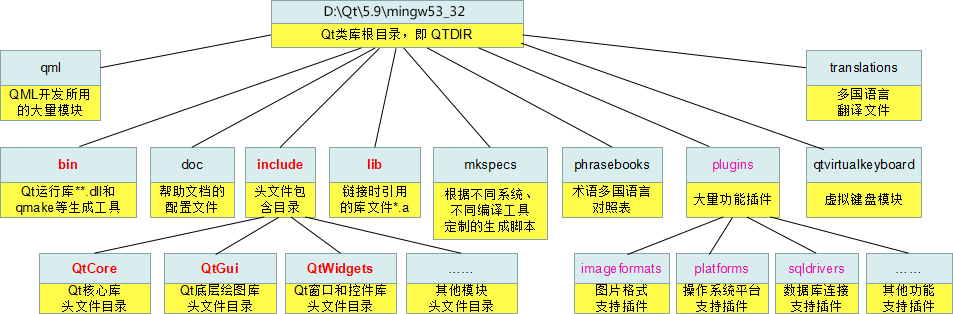
示例项目结构 假设你的项目结构如下所示: 项目根目录/ ├── CMakeLists.txt ├── include/ │ └── head.h ├── lib/ │ └── libcalc.a └── src/└── main.cpp链接库 link_directories和target_link_libraries指令用于配置和链接库文件。 link_direc…...
)
【 JS 进阶 】Web APIs (二)
“人生如舞台,每一个瞬间都是一场精彩的表演。在舞台的灯光下,以坚韧为舞伴,跳出自己的独特舞步,创造属于自己的绚丽人生芳华。” - 露易丝梭罗 学习会为 DOM 注册事件,实现简单可交互的网页特交。 事件是编程语言中的…...

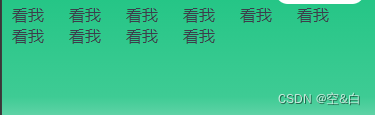
解决弹性布局父元素设置高自动换行,子元素均分高度问题(align-content: flex-start)
案例: <view class"abc"><view class"abc-item" v-for"(item,index) in 8" :key"index">看我</view> </view> <style lang"less">.abc{height: 100px;display: flex;flex-wrap: …...

什么是负载均衡集群?
目录 1、集群是什么? 2、负载均衡集群技术 3、负载均衡集群技术的实现 4、实现效果如图 5、负载均衡分类 6、四层负载均衡(基于IP端口的负载均衡) 7、七层的负载均衡(基于虚拟的URL或主机IP的负载均衡) 8、四层负载与七层…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

工业安全零事故的智能守护者:一体化AI智能安防平台
前言: 通过AI视觉技术,为船厂提供全面的安全监控解决方案,涵盖交通违规检测、起重机轨道安全、非法入侵检测、盗窃防范、安全规范执行监控等多个方面,能够实现对应负责人反馈机制,并最终实现数据的统计报表。提升船厂…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

dify打造数据可视化图表
一、概述 在日常工作和学习中,我们经常需要和数据打交道。无论是分析报告、项目展示,还是简单的数据洞察,一个清晰直观的图表,往往能胜过千言万语。 一款能让数据可视化变得超级简单的 MCP Server,由蚂蚁集团 AntV 团队…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
