Python Web开发记录 Day1:HTML
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪)
创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)目录
- 一、HTML
- 1、前端引入和HTML标签
- ①前端引入
- ②浏览器能识别的标签
- 2、HTML - 超链接
- ①超链接
- 3、HTML - 图片
- ①图片
- ②小结
- 4、HTML - 表格和列表等
- ①列表标签
- ②关于HTML注释
- ③表格标签
- 5、HTML - 表单标签
- ①input系列
- ②下拉框
- ③多行文本
- ④小结
- 6、HTML - form表单和提交
- 7、HTML-案例
- ①Python代码(Flask框架)
- ②HTML代码
- ③总结
一、HTML
1、前端引入和HTML标签
①前端引入
安装fllask
pip install flask
#从flask库中导入Flask类
from flask import Flask
#创建一个简单的Flask应用app = Flask(__name__)@app.route("/show/info")
def index():return "中国联通"if __name__ == '__main__':app.run()
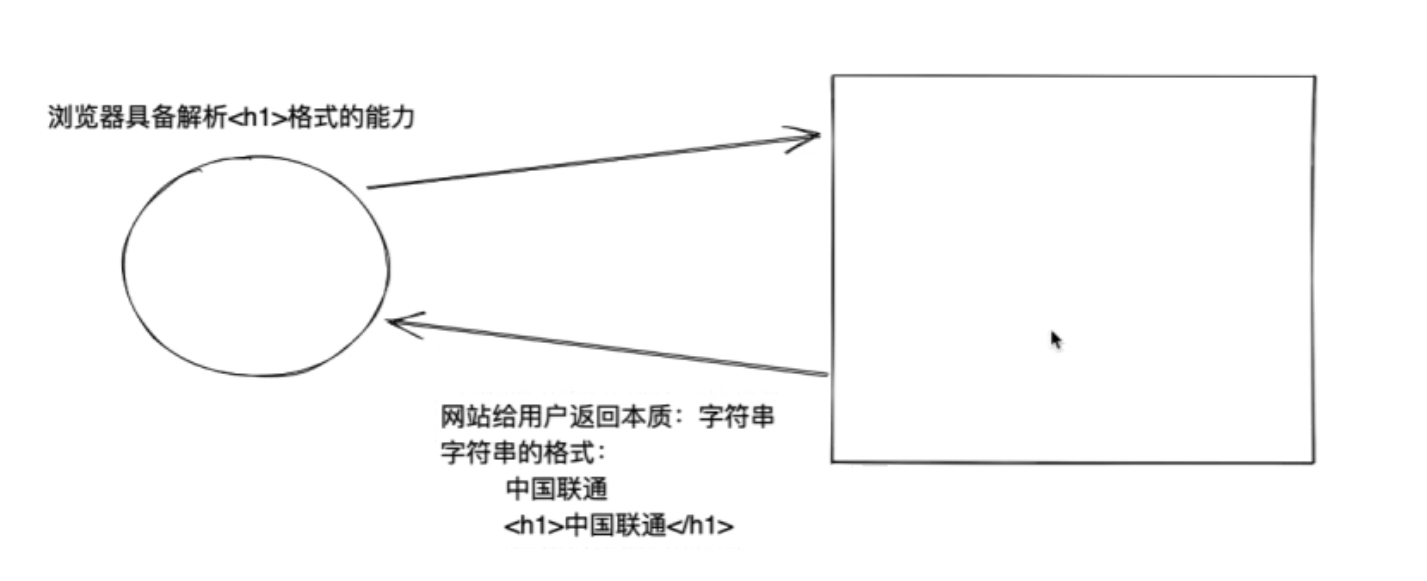
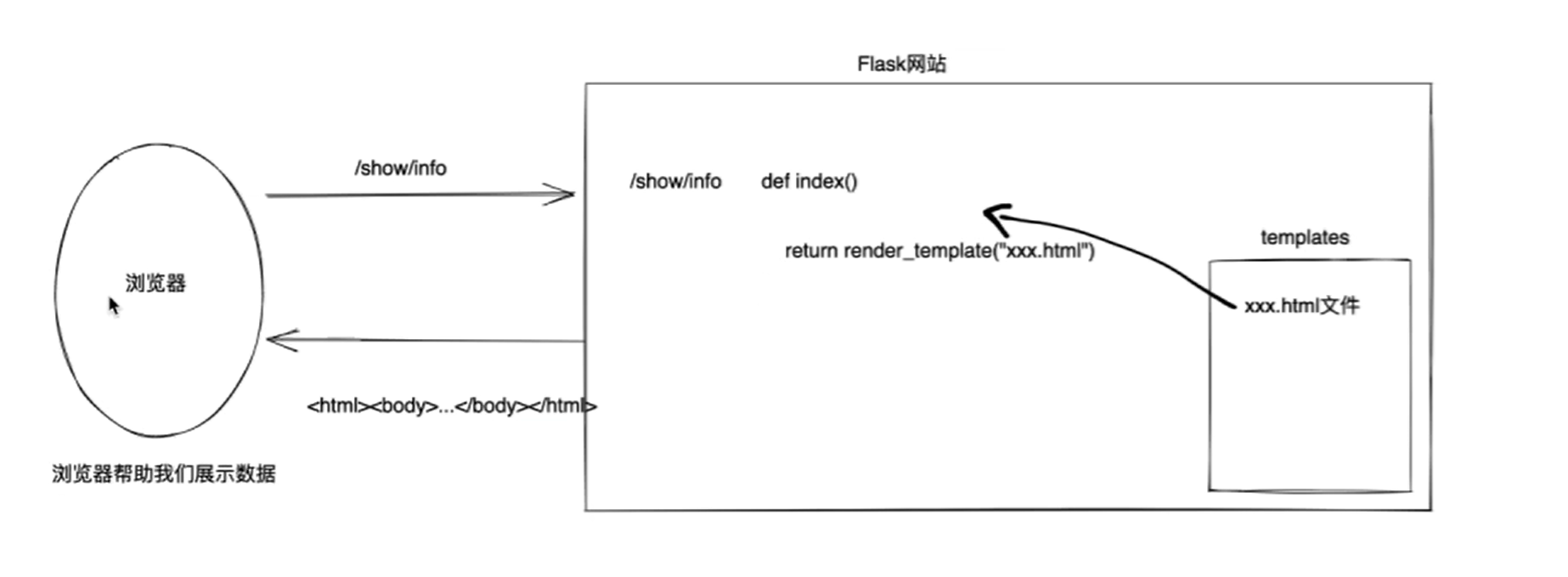
咱们的网站与别人的不一样:
浏览器可以识别很多标签+数据,例如:<h1>中国</h1> ----》浏览器可以看到加大加粗<span style='color:red;'>联通</span> ----》浏览器看见字体颜色变红
如果我们能把浏览器所能识别的标签都学会,我们在网站就可以控制页面到底长什么样子。

- Flask框架为了让咱们写标签方便,支持将字符串写入到文件里面
#从flask库中导入Flask类
from flask import Flask,render_template
#创建一个简单的Flask应用app = Flask(__name__)# 创建了网址 /show/info 和函数 index 的对应关系
# 以后用户在浏览器上访问 /show/info,网站自动执行 index
@app.route("/show/info")
def index():# return "中<h1>国</h1>联通"# Flask内部会自动打开这个文件,并读取内容,将内容给用户返回# 默认:去当前项目目录的templates文件夹中寻找return render_template("index.html")
if __name__ == '__main__':app.run()
②浏览器能识别的标签
1.编码 charset (head)
<meta charset = "UTF-8">
2.标题 title (head)
<head><meta charset="UTF-8"><title>我的联通</title>
</head>

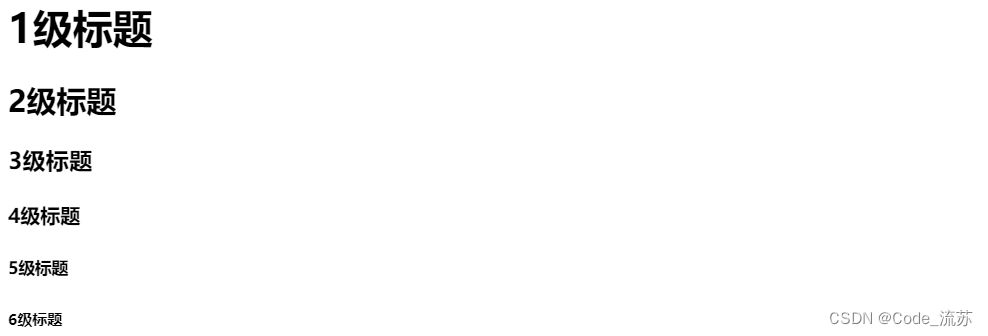
3.标题
<h1>1级标题</h1>
<h2>2级标题</h2>
<h3>3级标题</h3>
<h4>4级标题</h4>
<h5>5级标题</h5>
<h6>6级标题</h6>

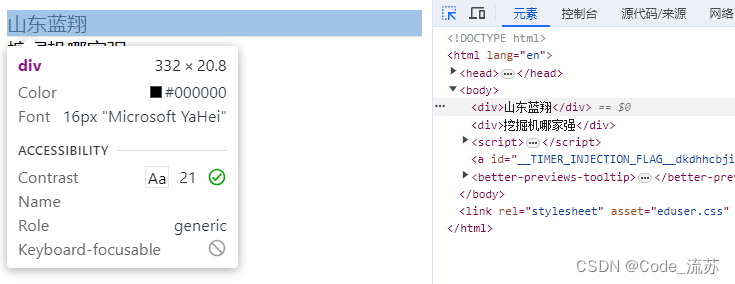
4.div和span
<div>内容
</div><span>asdfa</span>
- div,一人占一行。 【块级标签】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><div>山东蓝翔</div><div>挖掘机哪家强</div>
</body>
</html>

- span,自己有多大就占多大。【行内标签,内联标签】
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><span>山东蓝翔</span><span>挖掘机哪家强</span>
</body>
</html>

注意,这两个标签比较简洁,未来引入CSS样式后,会更好看。
综合练习:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><h1>中国联通</h1><div><span style="color:red">时间:</span><span>2023-11-11</span></div><div>北京天坛公园祈年殿前游客密密麻麻,上海南京路上游人摩肩接踵,西安大唐不夜城里游人如织,成都大熊猫繁育基地门口早早排起长队……热闹的人群和丰富的文旅活动共同织就了春节繁华的旅游画卷。“旅游式过年”已成为新年俗。这个春节,人们都去了哪里?央视在“数据看春运”系列报道中公布的一组由中国联通智慧足迹提供的数据,为我们揭开了答案。</div><h2>河南联通分部</h2><div><span style="color:red">时间:</span><span>2023-11-11</span></div><div>重庆、武汉、西安、北京、开封等城市成为当下热门的文旅目的地。当地具有文化内涵和历史底蕴的特色景点,如开封宋都皇城、武汉楚河汉街、石家庄正定古城、北京前门大街、重庆解放碑洪崖洞等,是大家最愿意去的热门景点。</div>
</body>
</html>

2、HTML - 超链接
①超链接
跳转到其它网站
<a href="https://www.chinaunicom.com.cn/">点击跳转</a>跳转到自己网站的其它地址
<a href="http://127.0.0.1:5000/get/news">点击跳转</a>
<a href="/get/news">点击跳转</a># 当前页面打开
<a href="/get/news">点击跳转</a># 新的Tab页面打开
<a href="/get/news" target="_blank">点击跳转</a>
3、HTML - 图片
①图片
<img src="图片地址" />
直接显示别人的图片地址(可能有防盗链,无法显示):
<img src="content="https://picx.zhimg.com/50/v2-0e28f8d5f385f53f8560890bbae5e79b_720w.jpg?source=b6762063"" />
显示自己的图片:
<img src="图片地址" />
- 自己项目中创建:static目录,图片要放在static文件中
- 在页面上引入图片<img src ="/static/1.jpg"
关于设置图片的高度和宽度
<img src="图片地址" style="height:100px; width:200px;" />
<img src="图片地址" style="height:10%; width:20%;" />
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>我的联通</title>
</head>
<body><h1>中国联通</h1><div><span style="color:red">时间:</span><span>2023-11-11</span></div><div>北京天坛公园祈年殿前游客密密麻麻,上海南京路上游人摩肩接踵,西安大唐不夜城里游人如织,成都大熊猫繁育基地门口早早排起长队……热闹的人群和丰富的文旅活动共同织就了春节繁华的旅游画卷。“旅游式过年”已成为新年俗。这个春节,人们都去了哪里?央视在“数据看春运”系列报道中公布的一组由中国联通智慧足迹提供的数据,为我们揭开了答案。<a href="https://www.chinaunicom.com.cn/">点击跳转</a><img src="https://picx.zhimg.com/50/v2-0e28f8d5f385f53f8560890bbae5e79b_720w.jpg?source=b6762063" style="height:100px; width:200px;" /></div><h2>河南联通分部</h2><div><span style="color:red">时间:</span><span>2023-11-11</span></div><div>重庆、武汉、西安、北京、开封等城市成为当下热门的文旅目的地。当地具有文化内涵和历史底蕴的特色景点,如开封宋都皇城、武汉楚河汉街、石家庄正定古城、北京前门大街、重庆解放碑洪崖洞等,是大家最愿意去的热门景点。<img src ="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402191626527.jpg" /><a href="/get/news">点击跳转</a></div></body>
</html>

②小结
- 学习的标签
<h1></h1>
<div> </div>
<span></span>
<a></a>
<img />
- 划分
- 块级标签<h1></h1><div></div>
- 行内标签<span></span><a></a><img />
- 嵌套
<div><span>xxx</span><img /><a></a></div>
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>商品列表</h1><a href="https://www.mi.com/shop/buy/detail?product_id=19436" target="_blank"><img src="/static/a1.png" style="width: 150px"></a><a href="https://www.mi.com/shop/buy/detail?product_id=19432" target="_blank"><img src="/static/a2.png" style="width: 150px"></a><a href="https://www.mi.com/shop/buy/detail?product_id=19437" target="_blank"><img src="/static/a3.png" style="width: 150px"></a>
</body>
</html>
4、HTML - 表格和列表等
①列表标签
1.无序列表
<ul><li>中国移动</li><li>中国联通</li><li>中国电信</li>
</ul>

2.有序列表
<ol><li>中国移动</li><li>中国联通</li><li>中国电信</li>
</ol>

②关于HTML注释
在HTML中,注释是用来向代码添加说明的,但它们不会在网页上显示。注释对于开发者来说非常有用,因为它们可以用来解释代码的功能或目的,或者暂时禁用某段代码而不完全删除它。
要在HTML中添加注释,你需要使用以下语法:
<!-- 这是一个注释,它不会在网页上显示。 -->
任何放在<!--和-->之间的内容都会被浏览器忽略,不会在网页上渲染。这意味着你可以在HTML文档中的任何位置添加注释,无论是在元素内部、元素之间,还是在文档的头部或尾部。
例如:
<!DOCTYPE html>
<html>
<head><title>示例页面</title><!-- 这是head部分的注释 -->
</head>
<body><!-- 页面主体的开始 --><p>这是一个段落。</p><!-- <p>这是一个被注释掉的段落,不会显示。</p> --><!-- 页面主体的结束 -->
</body>
</html>
③表格标签
<!DOCTYPE html>
<html lang="en">
<head><title>Title</title><meta charset="UTF-8"><style>table {border-collapse: collapse; /* 将边框合并为单一边框,避免双线边框的出现 *//*width: 100%; !* 根据需要设置表格宽度 *!*/}th, td {border: 1px solid black; /* 设置单元格边框为黑色,1px宽 */padding: 8px; /* 设置内边距,根据需要调整 */text-align: left; /* 文字对齐方式 */}th {background-color: #f2f2f2; /* 设置表头背景颜色,可根据需要调整 */}</style></head>
<body><table><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody><tr><td>10</td><td>张三</td><td>21</td></tr><tr><td>11</td><td>李四</td><td>22</td></tr><tr><td>12</td><td>王五</td><td>23</td></tr><tr><td>13</td><td>火钳</td><td>22</td></tr><tr><td>14</td><td>刘明</td><td>21</td></tr></tbody>
</table></body>
</html>
综合案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>table {border-collapse: collapse; /* 将边框合并为单一边框,避免双线边框的出现 *//*width: 100%; !* 根据需要设置表格宽度 *!*/}th, td {border: 1px solid black; /* 设置单元格边框为黑色,1px宽 */padding: 8px; /* 设置内边距,根据需要调整 */text-align: left; /* 文字对齐方式 */}th {background-color: #f2f2f2; /* 设置表头背景颜色,可根据需要调整 */}</style>
</head>
<body><h1>用户列表</h1><table border="1"><thead><tr><th>ID</th><th>头像</th><th>姓名</th><th>邮箱</th><th>更多信息</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>张三</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>李四</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>王五</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>火钳</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr></tbody></table>
</body>
</html>

5、HTML - 表单标签
①input系列
<!--文本框-->
<input type="text" >
<!--密码框-->
<input type="password" >
<!--上传文件-->
<input type="file" >
<!--单选框-->
<input type="radio" name="n1">男
<input type="radio" name="n1">女
<!--复选框-->
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">棒球
<!--按钮-->
<input type="button" value="提交">
<!--表单-->
<input type="submit" value="提交">

②下拉框
<!--单选-->
<select><option></option><option>北京</option><option>上海</option> <option>深圳</option>
</select>
<!--多选-->
<select multiple><option></option><option>北京</option><option>上海</option> <option>深圳</option>
</select>

③多行文本
<textarea></textarea>
<textarea rows="5"></textarea>
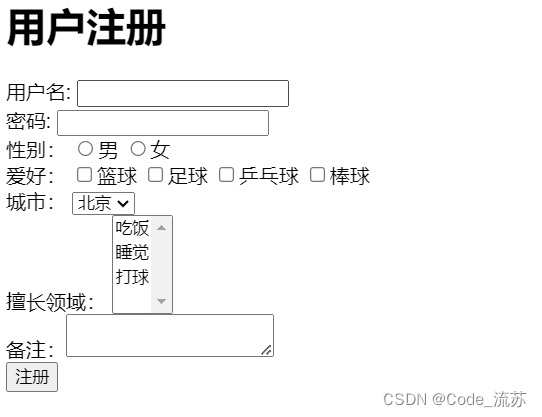
综合案例:用户注册
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户注册</h1><div>用户名: <input type="text"></div><div>密码: <input type="password"></div><div>性别:<input type="radio" name="n1">男<input type="radio" name="n1">女</div><div>爱好:<input type="checkbox">篮球<input type="checkbox">足球<input type="checkbox">乒乓球</div><div>城市:<select><option>北京</option><option>上海</option><option>广州</option><option>深圳</option></select></div><div>擅长领域:<select multiple><option>学习</option><option>睡觉</option><option>吃饭</option><option>旅游</option></select></div><div>备注:<textarea></textarea></div><div><input type="button" value="button按钮"><input type="submit" value="submit提交"></div>
</body>
</html>

④小结
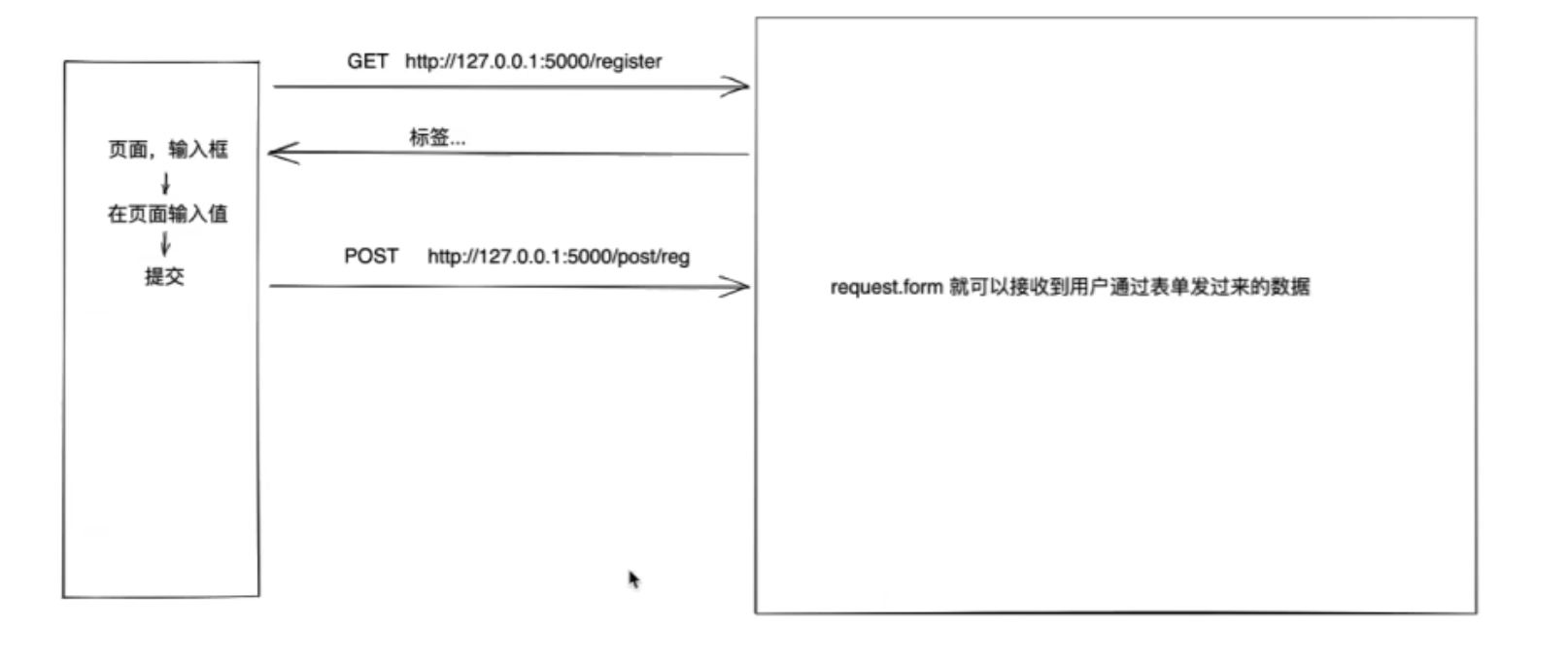
- 网站请求的流程

- 各类标签
h div span a img ul ol li table input textarea select
- 网络请求
在浏览器的URL重写入地址,点击回车,访问。
浏览器会发送数据过去,本质上发送的是字符串:
"GET /explore http1.1\r\nhost:...\r\nuser-agent\r\n..\r\n\r\n"
浏览器向后端发送请求时
-
GET请求【URL方法/表单提交】
- 现象:GET请求、跳转、向后台传入数据,数据会拼接在URL上
https://www.baidu.com/s?wd=%E5%AE%89%E5%8D%93&rsv_spt=1&rsv_iqid=0xdfd4d15c003351e9&issp=1&f=8&rsv_bp=1&rsv_idx=2&ie=utf-8&tn=baiduhome_pg&rsv_enter=1&rsv_dl=tb&rsv_sug3=8&rsv_sug1=4&rsv_sug7=100&rsv_sug2=0&rsv_btype=i&prefixsug=%25E5%25AE%2589%25E5%258D%2593&rsp=7&inputT=1776&rsv_sug4=1895
注意:GET请求数据会在URL中体现。
-
POST请求【表单提交】
- 现象:提交数据不在URL中体现,而是在请求体(form data)中
6、HTML - form表单和提交
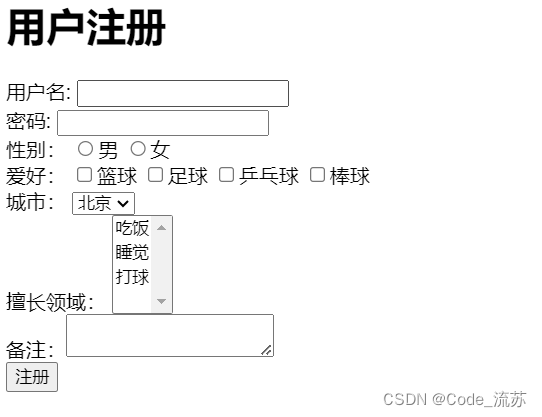
综合案例:用户注册
- 新创建项目
- 创建Flask代码
# -*- coding: utf-8 -*-
# @Time : 2024-02-20 10:55from flask import Flask,render_template,requestapp = Flask(__name__)@app.route('/register',methods=['GET',"POST"])
def register():if request.method == "GET":return render_template('register.html')else:user = request.form.get("user")pwd = request.form.get("pwd")gender = request.form.get("gender")hobby_list = request.form.getlist("hobby")city = request.form.get("city")skill_list = request.form.getlist("skill")more = request.form.get("more")print(user,pwd,gender,hobby_list,city,skill_list,more)return "注册成功 "if __name__ == '__main__':app.run()
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户注册</h1><form action="/register" method="post"><div>用户名: <input type="text" name="user"></div><div>密码: <input type="password" name="pwd"></div><div>性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="2">女</div><div>爱好:<input type="checkbox" name="hobby" value="10">篮球<input type="checkbox" name="hobby" value="20">足球<input type="checkbox" name="hobby" value="30">乒乓球<input type="checkbox" name="hobby" value="40">棒球</div><div>城市:<select name="city"><option value="Beijing">北京</option><option value="Shanghai">上海</option><option value="Shenzhen">深圳</option><option></option></select></div><div>擅长领域:<select name="skill" multiple><option value="100">吃饭</option><option value="101">睡觉</option><option value="102">打球</option></select></div><div>备注:<textarea name="more"></textarea></div><div><input type="submit" value="注册"></div></form>
</body>
</html>

页面上的数据,想要提交到后台:
- form标签包裹要提交的数据。
- 提交方式:method=“get”
- 提交的地址:action=“/xxx/xxx/xx”
- 在form标签里面必须有一个submit标签
- 在form里面的一些标签:input/select/textarea
- 一定要写name属性

7、HTML-案例
①Python代码(Flask框架)
# -*- coding: utf-8 -*-
# @Time : 2024-02-20 10:55from flask import Flask,render_template,requestapp = Flask(__name__)@app.route('/register',methods=['GET',"POST"])
def register():if request.method == "GET":return render_template('register.html')else:user = request.form.get("user")pwd = request.form.get("pwd")gender = request.form.get("gender")hobby_list = request.form.getlist("hobby")city = request.form.get("city")skill_list = request.form.getlist("skill")more = request.form.get("more")print(user,pwd,gender,hobby_list,city,skill_list,more)return "注册成功 "@app.route('/login',methods=['GET',"POST"])
def login():if request.method == "GET":return render_template("login.html")else:print(request.form)user = request.form.get("username")pwd = request.form.get("password")print(user,pwd)return "登录成功"@app.route('/index',methods=["GET"])
def index():return render_template("index.html")if __name__ == '__main__':app.run()
②HTML代码
1.注册 register.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户注册</h1><form action="/register" method="post"><div>用户名: <input type="text" name="user"></div><div>密码: <input type="password" name="pwd"></div><div>性别:<input type="radio" name="gender" value="1">男<input type="radio" name="gender" value="2">女</div><div>爱好:<input type="checkbox" name="hobby" value="10">篮球<input type="checkbox" name="hobby" value="20">足球<input type="checkbox" name="hobby" value="30">乒乓球<input type="checkbox" name="hobby" value="40">棒球</div><div>城市:<select name="city"><option value="Beijing">北京</option><option value="Shanghai">上海</option><option value="Shenzhen">深圳</option><option></option></select></div><div>擅长领域:<select name="skill" multiple><option value="100">吃饭</option><option value="101">睡觉</option><option value="102">打球</option></select></div><div>备注:<textarea name="more"></textarea></div><div><input type="submit" value="注册"></div></form>
</body>
</html>

2.登录 login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body><h1>用户登录</h1><form method="post" action="/login">用户名:<input type="text" name="username">密码:<input type="text" name="password"><input type="submit" value="提交"></form>
</body>
</html>

3.首页 index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>table {border-collapse: collapse; /* 将边框合并为单一边框,避免双线边框的出现 *//*width: 100%; !* 根据需要设置表格宽度 *!*/}th, td {border: 1px solid black; /* 设置单元格边框为黑色,1px宽 */padding: 8px; /* 设置内边距,根据需要调整 */text-align: left; /* 文字对齐方式 */}th {background-color: #f2f2f2; /* 设置表头背景颜色,可根据需要调整 */}</style>
</head>
<body><h1>欢迎使用xxx系统</h1><table border="1"><thead><tr><th>ID</th><th>头像</th><th>姓名</th><th>邮箱</th><th>更多信息</th><th>操作</th></tr></thead><tbody><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>张三</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>李四</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>王五</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr><tr><td>1</td><td><img src="https://yueliusu.oss-cn-beijing.aliyuncs.com/imgs/202402210031123.jpg" alt="" style="height: 50px"></td><td>火钳</td><td>nasx1357@163.com</td><td><a href="https://www.nowcoder.com" target="_blank">点击查看详细</a></td><td>编辑删除</td></tr></tbody></table>
</body>
</html>

③总结
1.称呼
- 浏览器能够识别的标签。(× 不专业)
- HTML标签(√)什么是HTML?
超文本传输语言(与浏览器搭配)
2.HTML标签(默认格式样式、以后通过手段(CSS)可以修改)
3.HTML标签与编程语言无关
- java +HTML
- C# + HTML
- PHP +HTML
- Python + HTML
- …
4.注意:HTML标签较多,不必一下全学会,先学会常用的,剩下的等用到的时候自己查找使用即可
很感谢你能看到这里,如有相关疑问,还请下方评论留言。
笔记记录来源:B站 python的web开发全家桶(django+前端+数据库)
Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊)
如果对大家有帮助的话,希望大家能多多点赞+关注!这样我的动力会更足!
相关文章:

Python Web开发记录 Day1:HTML
名人说:莫道桑榆晚,为霞尚满天。——刘禹锡(刘梦得,诗豪) 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 目录 一、HTML1、前端引入和HTML标签①前端引入②浏览…...

六、回归与聚类算法 - 模型保存与加载
目录 1、API 2、案例 欠拟合与过拟合线性回归的改进 - 岭回归分类算法:逻辑回归模型保存与加载无监督学习:K-means算法 1、API 2、案例...

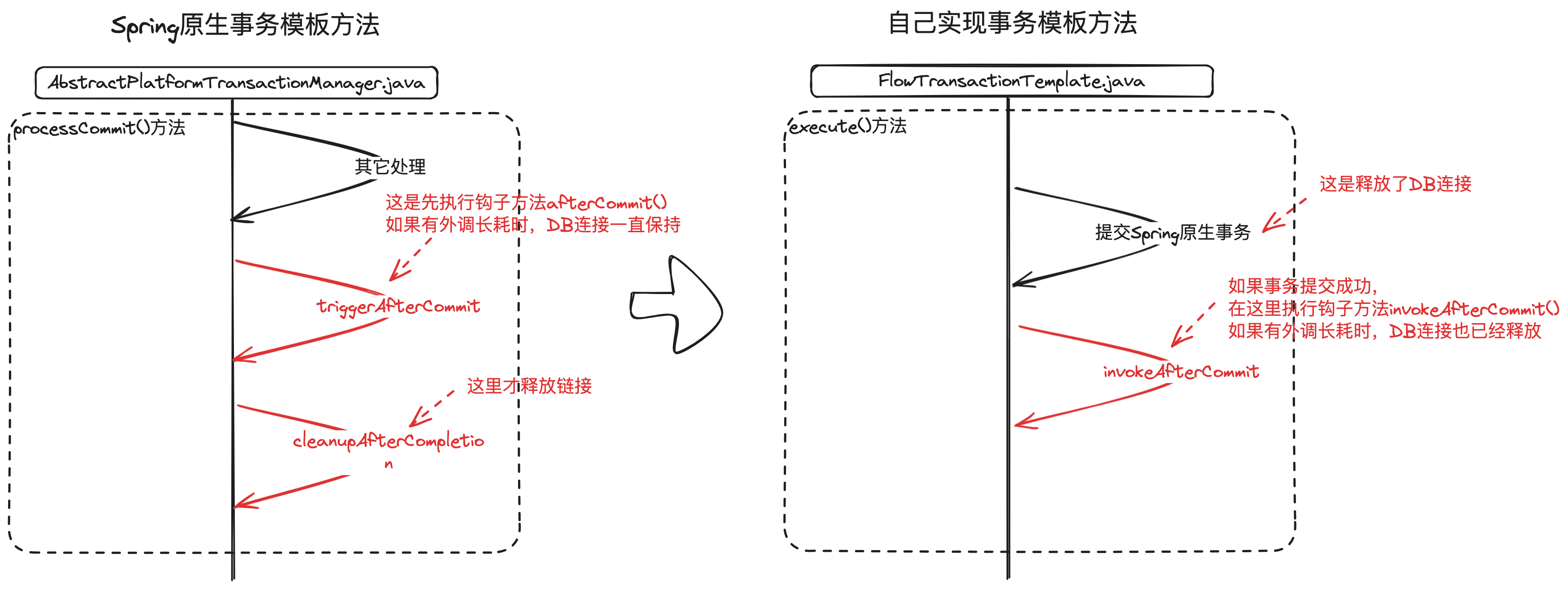
Spring事务模板及afterCommit存在的坑
大家好,我是墨哥(隐墨星辰)。今天的内容来源于两个线上问题,主要和大家聊聊为什么支付系统中基本只使用事务模板方法,而不使用声明式事务Transaction注解,以及使用afterCommit()出现连接未按预期释放导致的…...

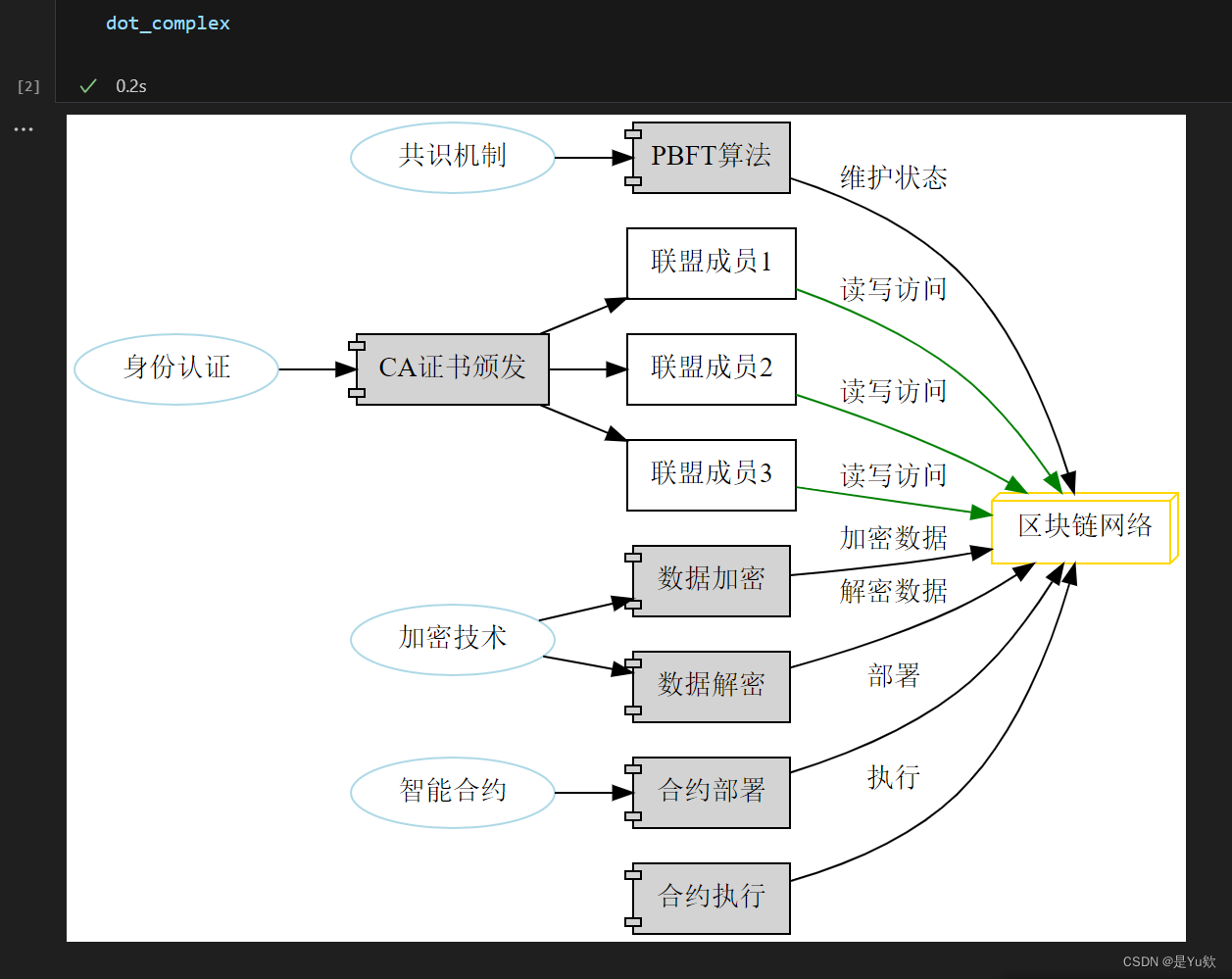
【区块链】联盟链
区块链中的联盟链 写在最前面**FAQs** 联盟链:区块链技术的新兴力量**联盟链的定义****联盟链的技术架构**共识机制智能合约加密技术身份认证 **联盟链的特点**高效性安全性可控性隐私保护 **联盟链的应用场景****金融服务****供应链管理****身份验证****跨境支付**…...

Oracle case when end和decode的区别
Oracle中的CASE WHEN和DECODE都是条件表达式,但它们在某些方面有所不同。 CASE WHEN: CASE WHEN是一个条件表达式,允许您基于条件返回不同的值。它具有以下结构: sql CASE WHEN condition1 THEN result1 WHEN condition2 THE…...

Java导出pdf格式文件
Java实现导出pdf |word |ppt 格式文件 controller层: ApiOperation("导出")GetMapping("/download")public void download(RequestParam("userId") Long userId ,HttpServletResponse response) {reportResul…...

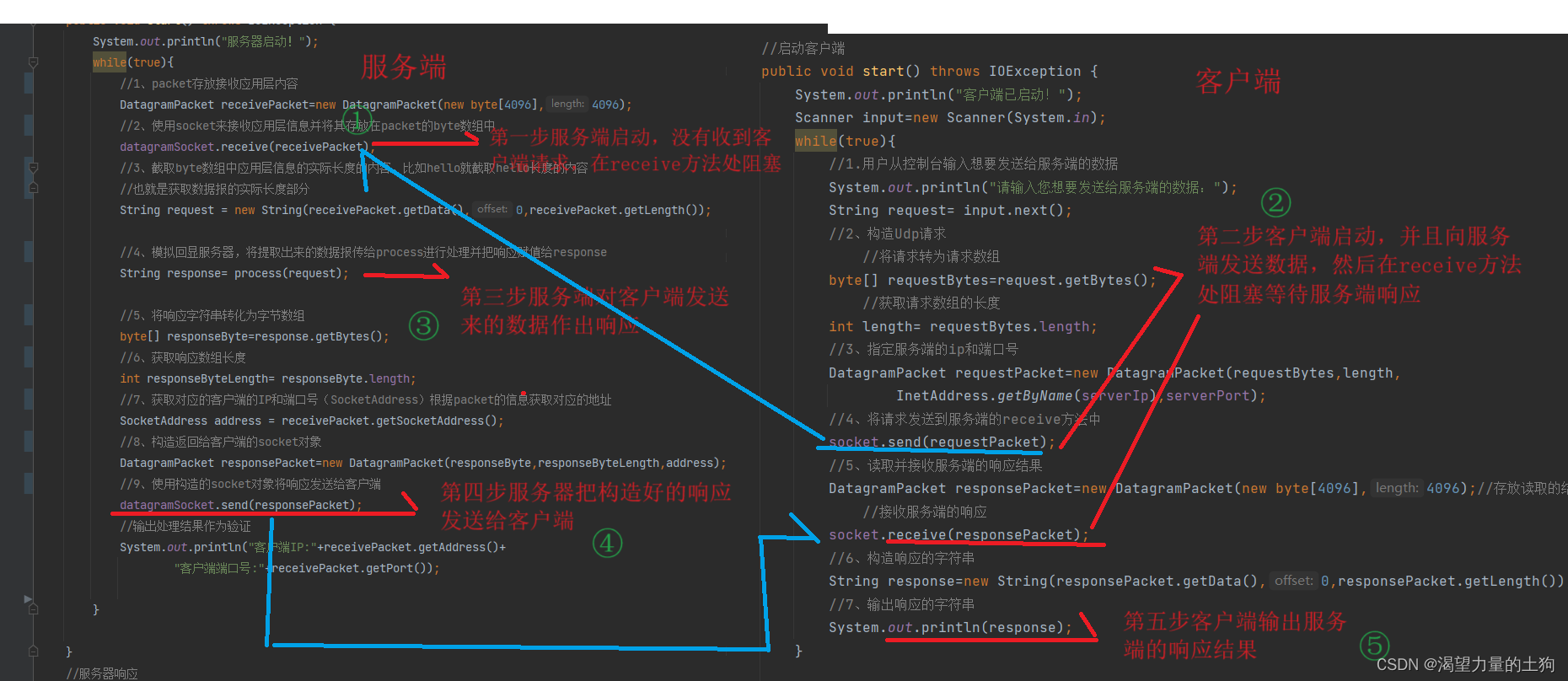
Socket、UDP、TCP协议和简单实现基于UDP的客户端服务端
目录 Socket TCP和UDP区别 UDP:无连接,不可靠传输,面向数据报,全双工 TCP:有连接,可靠传输,面向字节流,全双工 无连接和有连接 可靠传输和不可靠传输 面向数据报和面向字节流…...

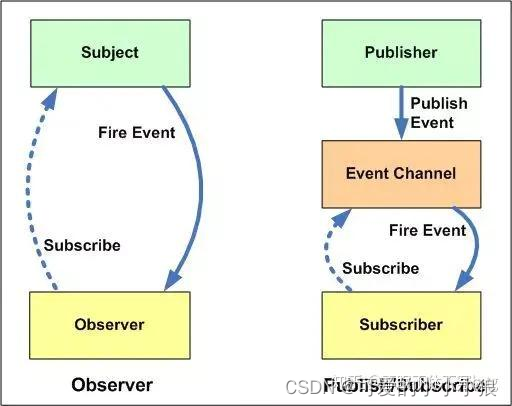
发布订阅模式:观察者模式的一种变体
发布-订阅模型(Publish-Subscribe Model)的底层机制通常基于观察者模式。 发布-订阅模型是观察者模式的一种变体。 在观察者模式中,主题(或被观察者)维护了一组观察者,当主题的状态发生变化时,…...

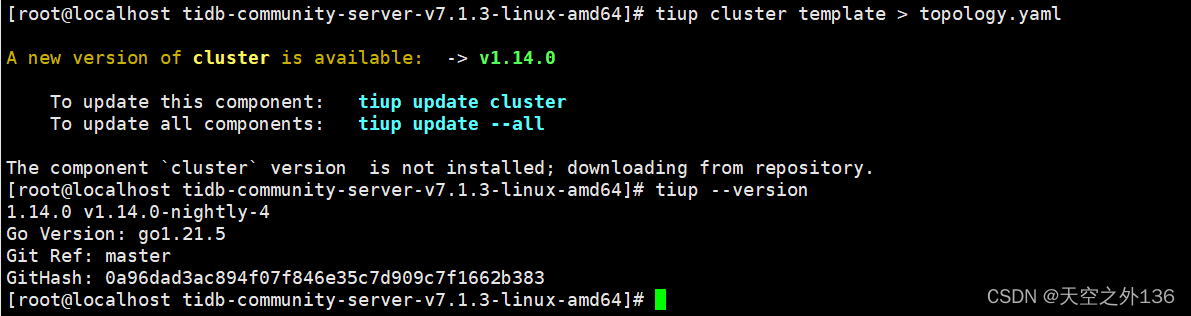
TiDB离线部署、Tiup部署TiDB
先做tidb准备工作: 部署 TiDB 前的环境检查操作:TiDB 环境与系统配置检查 | PingCAP 文档中心 1.查看数据盘 fdisk -l (2,3)本人的分区已经是 ext4 文件系统不用分区,具体官方文档的分区: 4.查看数据盘…...

10GBase-T万兆电口模块助力数据中心实现高效数据传输
10GBase-T万兆电口模块一种高速、高效的网络连接解决方案,具有快速传输速度和稳定可靠的特点。它可以在数据中心中广泛应用,提供出色的网络性能和可扩展性,为数据中心的发展做出了重要的贡献。 一、10GBase-T万兆电口模块的特点与优势 高速传…...

使用Docker中部署GitLab 避坑指南
在容器化的世界中,Docker已经成为了我们部署和管理应用程序的首选工具。然而,在使用Docker部署GitLab时,我们可能会遇到一些问题,本文将为你提供一份详细的避坑指南。网上的教程有的都没说清楚,或者干脆是错的。摸索了…...

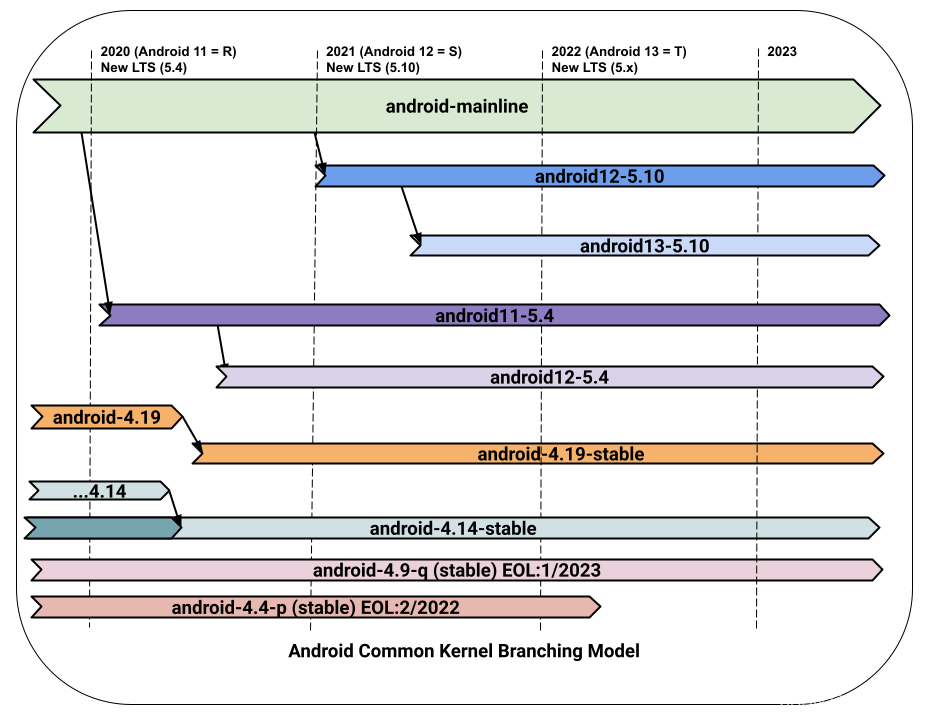
我的NPI项目之设备系统启动(八) -- Android14的GKI2.0开发步骤和注意事项
GKI是什么? Google为什么要推行GKI? GKI全称General Kernel Image。GKI在framework和kernel之间提供了标准接口,使得android OS能够轻松适配/维护/兼容不同的设备和linux kernel。 Google引入GKI的目的是将Framework和Kernel进一步的解耦。因…...

鼠标右键助手专业版 MouseBoost PRO for Mac v3.3.6中文破解
MouseBoost Pro mac版是一款简单实用的鼠标右键助手专业版,MouseBoost Pro for Mac只要轻点你的鼠标右键,就可以激活你想要的各种功能,让你的工作效率大幅度提高,非常好用。 软件下载:MouseBoost PRO for Mac v3.3.6中…...

React学习计划-react-hooks补充
React Hooks 1. 使用hooks理由 高阶组件为了复用,导致代码层级复杂生命周期的复杂 2. useState(保存组件状态) const [state, setstate] useState(initialState)3. useEffect(处理副作用)和useLayoutEffect(同步执行副作用) 使用方式: useEffect(…...

KTV点歌系统vue+springboot音乐歌曲播放器系统
目前现有的KTV点歌系统对于用户而言其在线点歌流程仍然过于繁琐,对于歌曲而言其系统安全性并不能保障。同时整套系统所使用的技术相对较为落后,界面不能动态化展示。相比较于其它同类型网站而言不能体现技术先进性。 1.2 项目目标 KTV点歌系统的后台开发…...

vue video 多个视频切换后视频不显示的解决方法
先说一下我这边的需求是视频需要轮播,一个人员有多个视频,左右轮播是轮播某个人员下的视频,上下切换是切换人员。 vue 代码 <el-carouselindicator-position"none"ref"carousel"arrow"always":interval&qu…...

多态与代码屎山
到底什么是多态呢?多态是面向未来的,比如企业采购为例: 一般分为线上合线下两种, 我们设计一个父类叫做"采购", 里面做一些共通的处理: 申请, 承认, 支付, 购买方式. 然后让各自的子类(线上,线下)实现自己的方法.实际调用过程中传入不同的对象就可以.到此为止项目开…...

Git基本操作(2)
Git基本操作(2) 上交文件之后,git文件的变化git cat-file HEAD指针里面有啥文件被修改git statusgit diff 文件名 版本回退(git reset)撤销回退git reflog 撤销的三种情况还没有addgit checkout -- [file] 已经add还没…...

编程笔记 Golang基础 023 切片
编程笔记 Golang基础 023 切片 一、切片二、定义与初始化三、基本操作四、示例 Go语言中的切片(slices)是基于数组的抽象数据类型,它提供了一种灵活的方式来处理可变长度的数据序列。切片本身不存储任何数据,而是指向底层数组的一…...

qt 软件发布(Windows)
1. 开发环境 QtCreator MSVC编译器 2. 源码编译 生成release或者debug版本的exe可执行文件(x64或x86) 3. windeployqt 打包 ①左下角开始菜单栏找到QT的命令交互对话框,如下图MSVC 2017 64-bit(根据第二步编译的类型选择64位或者32位)。 ②cd 切换到第二步可…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...
