Mac安装Appium
- 一、环境依赖
-
- 一、JDK环境
- 二、Android-SDK环境(android自动化)
- 三、Homebrew环境
- 四、Nodejs
-
-
- 安装cnpm
-
-
- 五、安装appium
- 六、安装appium-doctor来确认安装环境是否完成
- 七、安装相关依赖
- 二、重头大戏, 配置wda(WebDriverAgent)
- 三、第二个重头大戏,配置UI查看器
-
- 一、因为appium自身的查看器,打开非常缓慢,所以需要更换成macaca来进行元素定位
-
-
- 1、安装Node(跳过,已安装)
- 2、安装macaca
- 3、安装 ideviceinstaller
- 4、安装usbmuxd
- 5、安装ios驱动
- 6、安装App Inspector
-
-
- 二、安装XCTestWD,进行界面交互
-
-
- 1、进入App Inspector安装目录下XCTestWD文件夹,具体路径参照自己的路径,可以通过find命令查找。
- 2、用xcode打开XCTestWD.xcodeproj文件
- 3、每个文件修改添加Team(账号)
- 4、项目文件直接编译,test结尾的文件build for Testing。编译成功即可
-
-
- 三、将 TEAM_ID 通过环境变量传入覆盖安装App Inspector、iOS驱动
-
-
- 1、获取你的TEAM_ID ,见下图
- 2、覆盖安装iOS驱动,连接手机,命令行下面
- 3 、覆盖安装App Inspector
-
-
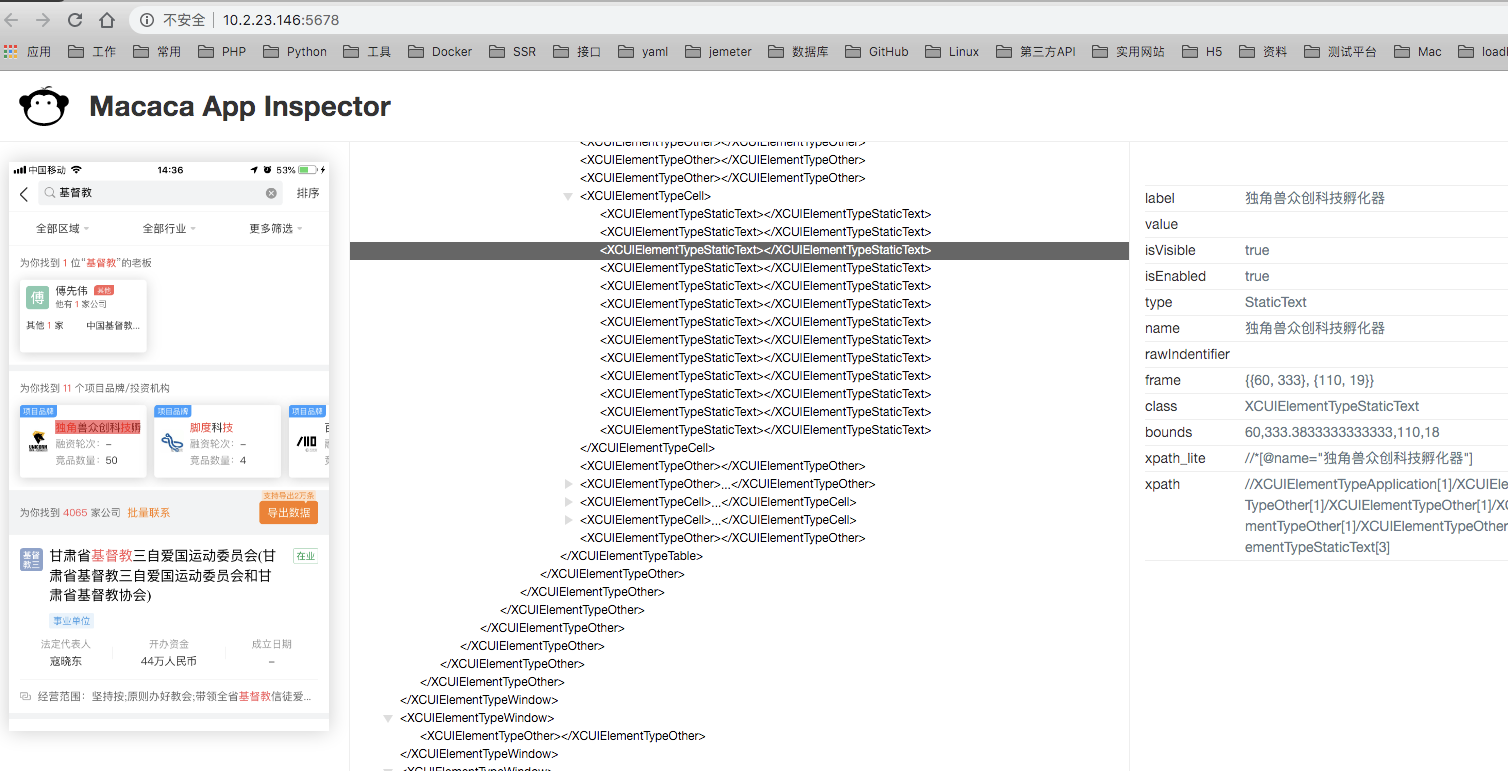
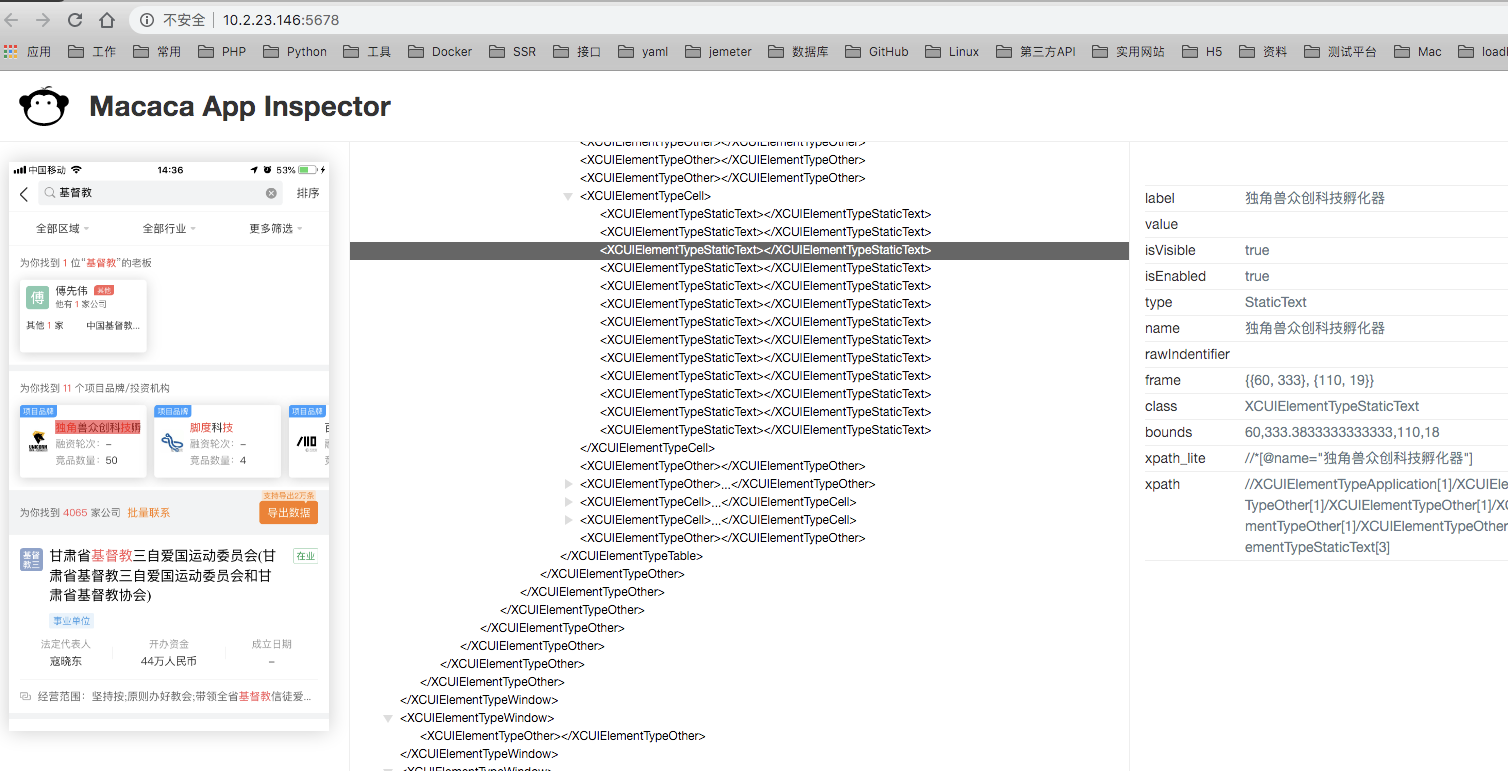
- 四、使用App Inspector
-
-
- 0、获取测试机uuid
- 1、使用AppInspector执行以下命令:
- 2、chrome浏览器自动打开地址:http://192.168.21.101:5678/ (推荐用 Chrome 浏览器)
-
- 测试DEMO:
- 问题汇总:
一、环境依赖
- Node.js
- Appium
- Appium-desktop
- Appium-doctor
- Appium-Python-Client
- Python
- JDK
- Android SDK
- Xcode Version 11.2 (11B52)
一、JDK环境
在.bash_profile 或.zshrc文件中设置JAVA,若没有则touch .bash_profile 新建一个
export JAVAHOME=$(/usr/libexec/javahome)
export PATH=$JAVA_HOME/bin:$PATH
export CLASSPATH=$JAVAHOME/lib
验证:
java -version

二、Android-SDK环境(android自动化)
在.bash_profile 或.zshrc文件中设置Android环境变量
export ANDROID_HOME=~/Library/Android/sdk
export PATH="$HOME/.yarn/bin:$PATH"
环境立即生效:
source ~/.bash_profile
验证:
adb version

三、Homebrew环境
ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"
验证:
brew -v

brew update
备注:https://www.cnblogs.com/wxhou/p/14174468.html
四、Nodejs
安装:brew install node
检查是否安装成功:
node -v
# v6.9.1
npm -v
# 3.10.8

安装cnpm
由于npm源在国外,我们使用npm安装库时会比较慢,可以使用taobao的镜像源
npm install -g cnpm --registry=https://registry.npm.taobao.org
检查安装是否成功
cnpm -v
# 4.4.0

五、安装appium
Release v1.15.1 · appium/appium-desktop · GitHub
下载安装最新dmg包,目前是1.15.1
六、安装appium-doctor来确认安装环境是否完成
cnpm install -g appium-doctor
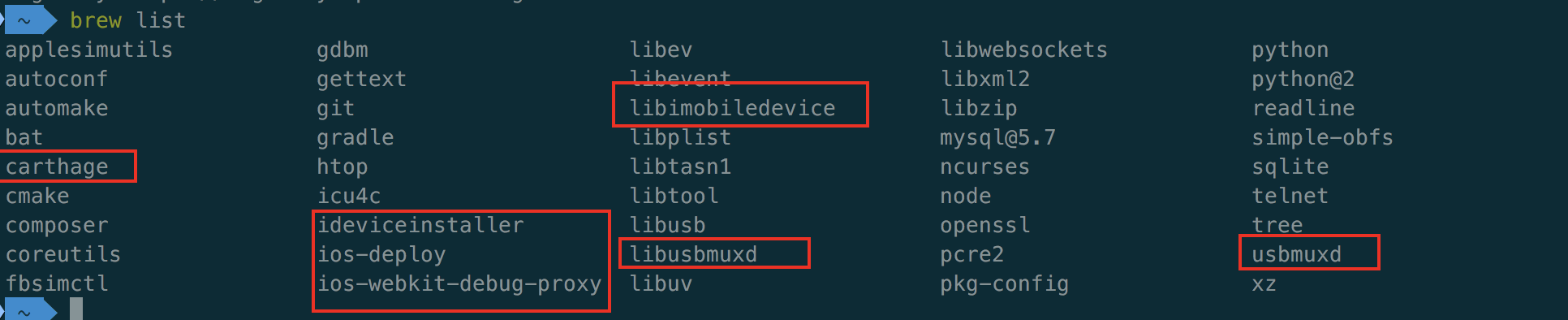
七、安装相关依赖
brew install libimobiledevice --HEAD #和iOS手机通讯使用,相当于 android 的 adb,是 Appium 底层用到的工具之一,用于获取 iOS 设备信息
brew install ideviceinstaller # 安装app使用
brew install carthage # 类似于 java的 maven,项目依赖管理,主要是 WebDriverAgent 使用
cnpm install -g ios-deploy
cnpm install -g ios-deploy # 支持使用命令行管理 iOS 设备 app 的工具查看设备应用
sudo gem install xcpretty
//cpnm install -g bufferutil@^4.0.1 --save-dev
//cpnm install -g utf-8-validate@^5.0.2 --save-dev
cnpm install -g appium-android-driver
cnpm install -g appium-ios-driver
brew 安装的大致是这些依赖

gem install xcpretty #xcpretty是用于对xcodebuild的输出进行格式化。并包含输出report功能
gem 安装速度慢可以更换镜像源
gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
(/Applications/Appium.app/Contents/Resources/app/node_modules/appium-webdriveragent)
(配置好账号,下载证书///)
(xcode指定版本下载:Sign In - Apple)
二、重头大戏, 配置wda(WebDriverAgent)
- 进入到 appium 的WebDriverAgent目录
cd /Applications/Appium.app/Contents/Resources/app/node_modules/appium-webdriveragent
- 执行sh
sh ./Scripts/bootstrap.sh
跳过YYCache,RoutingHTTP,解决:重新搞一个webdriveragent,重开窗口。
- 打开目录
open .
- 双击 WebDriverAgent.xcodeproj,使用xcode打开工程
- 配置账号(账号需要开发配合添加)
Xcode->Preferences...->Accounts,添加账号
- 网上很多说要配置bundleID,但是实际上,只需要开发账号。
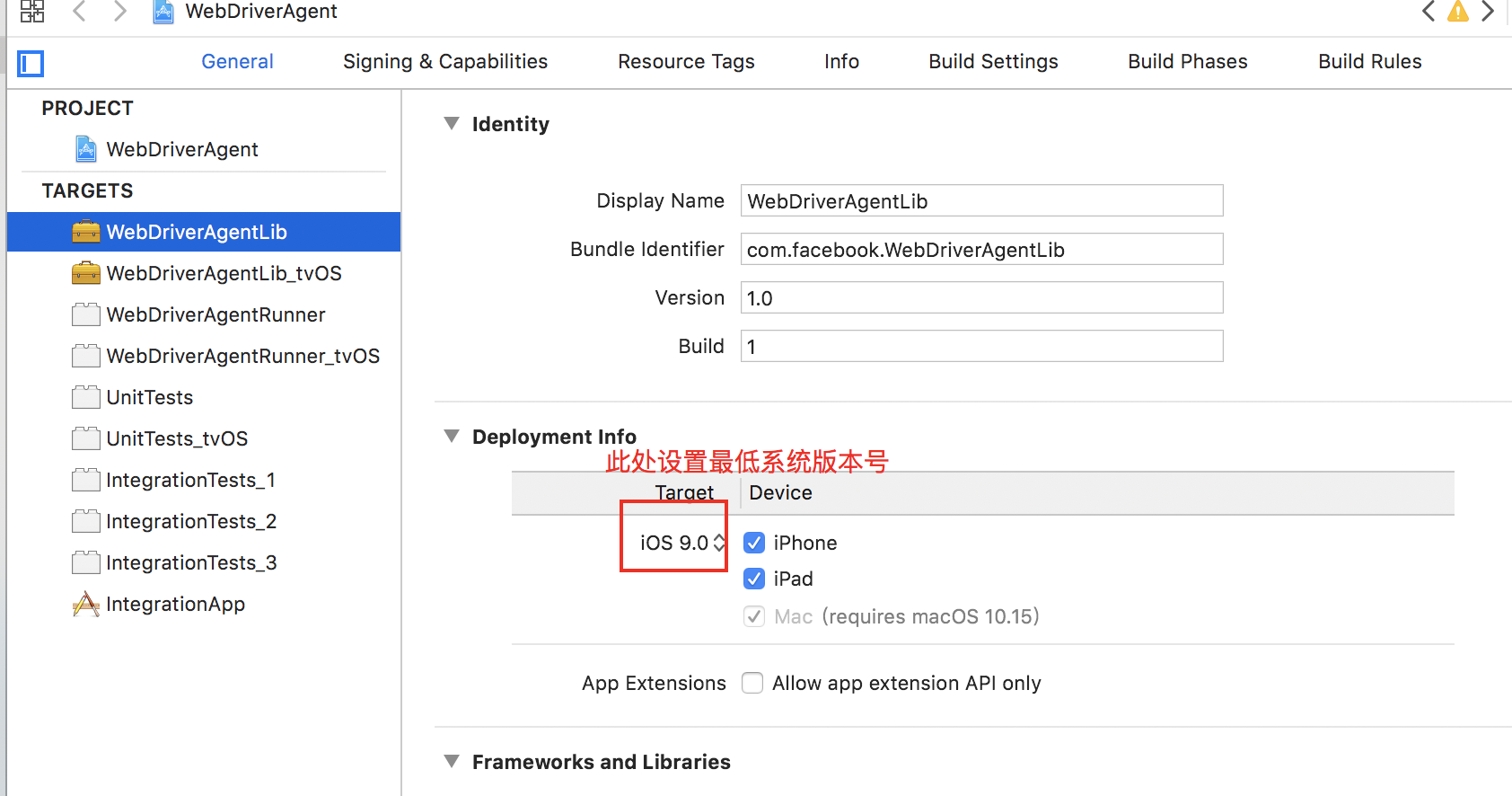
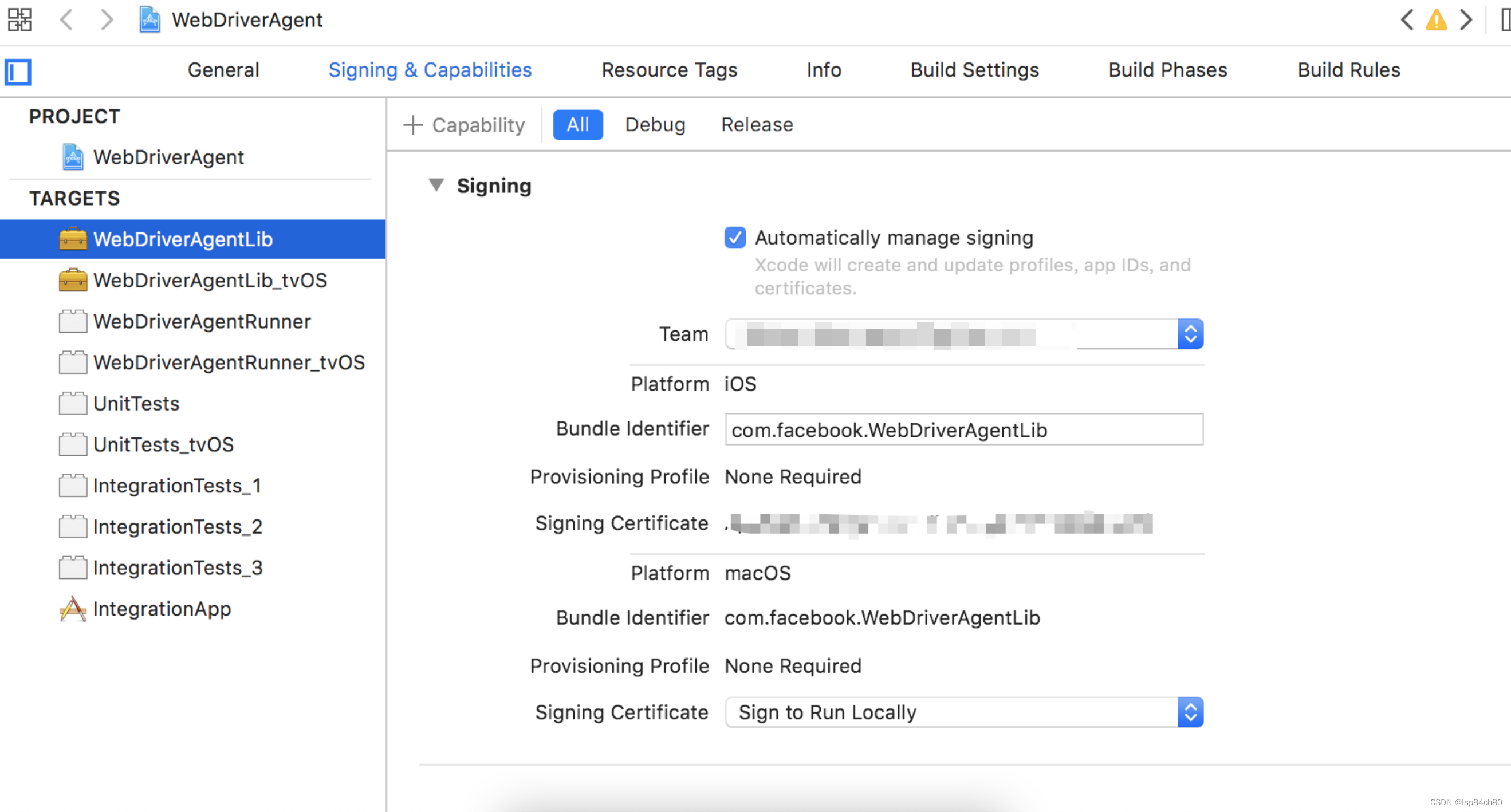
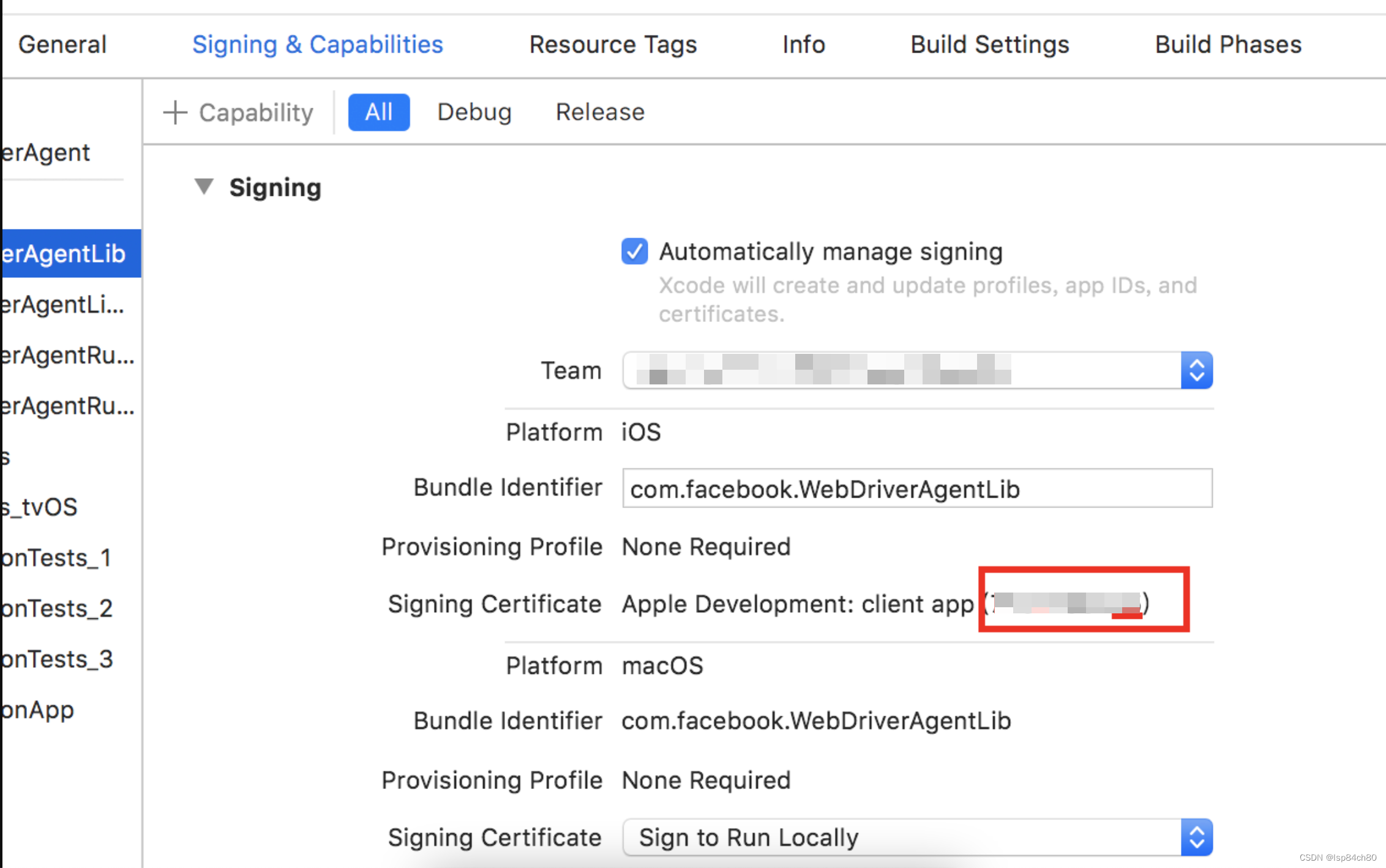
- 配置好账号后,分别设置项目里的WebDriverAgentLib、WebDriverAgentRunner里的Singing&Capabilities中的账号,勾选Automatically Manage signing



- 配置好后,连接手机
- Xcode->Product→Clean Build Folder(清除历史build)
- Xcode->Product→bulid
- Xcode->Product→Test
- 成功后,手机会安装一个没有图标的程序,打开后如果提示添加信任,自行前往手机设置
如果test failds,起不来虚机,可能是xcode问题,重新安装。
三、第二个重头大戏,配置UI查看器
一、因为appium自身的查看器,打开非常缓慢,所以需要更换成macaca来进行元素定位
1、安装Node(跳过,已安装)
2、安装macaca
cnpm i -g macaca-cli
报错如下,不知道影响不?

3、安装 ideviceinstaller
brew install ideviceinstaller
4、安装usbmuxd
brew install usbmuxd
5、安装ios驱动
cnpm i macaca-ios -g
刚上来有一些警告

后来有一些红字

6、安装App Inspector
npm install app-inspector -g
一些警告


二、安装XCTestWD,进行界面交互
1、进入App Inspector安装目录下XCTestWD文件夹,具体路径参照自己的路径,可以通过find命令查找。
cd /usr/local/lib/node_modules/app-inspector/node_modules/xctestwd/XCTestWD
2、用xcode打开XCTestWD.xcodeproj文件
3、每个文件修改添加Team(账号)
4、项目文件直接编译,test结尾的文件build for Testing。编译成功即可
三、将 TEAM_ID 通过环境变量传入覆盖安装App Inspector、iOS驱动
1、获取你的TEAM_ID ,见下图

2、覆盖安装iOS驱动,连接手机,命令行下面
DEVELOPMENT_TEAM_ID=7Y32L5GA75 cnpm i macaca-ios -g --unsafe-perm=true
![]()
一些警告:

一些警告:

3 、覆盖安装App Inspector
DEVELOPMENT_TEAM_ID=7Y32L5GA75 cnpm install app-inspector -g --unsafe-perm=true

一些警告

四、使用App Inspector
0、获取测试机uuid
instruments -s devices

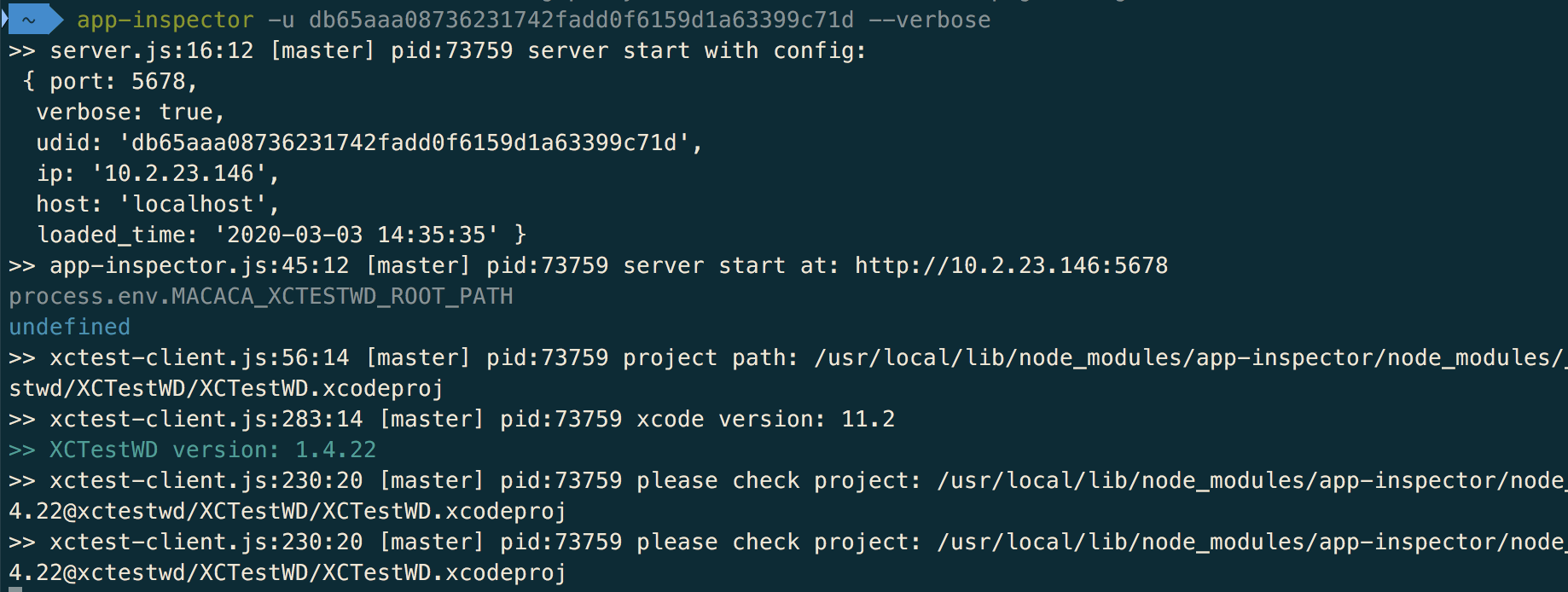
1、使用AppInspector执行以下命令:
app-inspector -u 807C76EF-0229-40A9-BDF1-73BF64B502A0
app-inspector -u B03CA745-D8AD-4C43-AC8B-1E3219ACC998
app-inspector -u DEVICE-ID

2、chrome浏览器自动打开地址:http://192.168.21.101:5678/ (推荐用 Chrome 浏览器)

==================================
问题汇总:
- 执行appium-doctor,提示未安装xcode解决方案:
a. 输入命令
xcode-select -p查看xcode的安装路径
b. 修改xcode安装路径
sudo xcode-select -s /Applications/Xcode.app/Contents/Developer
- 安装libimobiledevice出现错误
执行以下命令
brew update brew uninstall --ignore-dependencies libimobiledevice brew uninstall --ignore-dependencies usbmuxd brew install --HEAD usbmuxd brew unlink usbmuxd brew link usbmuxd brew install --HEAD libimobiledevice
相关文章:

Mac安装Appium
一、环境依赖 一、JDK环境二、Android-SDK环境(android自动化)三、Homebrew环境四、Nodejs 安装cnpm 五、安装appium六、安装appium-doctor来确认安装环境是否完成七、安装相关依赖 二、重头大戏, 配置wda(WebDriverAgent&#x…...

数据库管理-第153期 Oracle Vector DB AI-05(20240221)
数据库管理153期 2024-02-21 数据库管理-第153期 Oracle Vector DB & AI-05(20240221)1 Oracle Vector的其他特性示例1:示例2 2 简单使用Oracle Vector环境创建包含Vector数据类型的表插入向量数据 总结 数据库管理-第153期 Oracle Vecto…...

通过傅里叶变换进行音频变声变调
文章目录 常见音频变声算法使用Wav库读写音频文件使用pitchShift算法进行音频变调主文件完整代码工程下载地址常见音频变声算法 在游戏或者一些特殊场景下为了提高娱乐性或者保护声音的特征,我们会对音频进行变声变调处理。常用的算法包括: 1.基于傅里叶变换的频域算法,该类…...
学习 ARM上引用opencv报相关头文件找不到)
Opencv(C++)学习 ARM上引用opencv报相关头文件找不到
简单问题记录,C 与C互相引用时应该多注意类似问题。 问题描述:在项目中,建立了一个interface.h提供了一个C语言兼容的接口void work(),并在对应的interface.cpp中使用OpenCV完成相关处理实现。在PC端测试时,main.cpp成…...

中国服装行业ERP的现状与未来发展
随着全球数字化浪潮的兴起,中国服装行业也在不断探索数字化转型的路径,其中ERP(企业资源计划)系统作为管理和优化企业资源的重要工具,在服装行业中发挥着日益重要的作用。本文将探讨中国服装行业ERP的现状、作用&#…...

Unix与Linux区别
目录 历史和所有权 内核 发行版 开源性质 用户群体 命令行界面 历史和所有权 Unix: Unix是一个操作系统家族的名称,最早由贝尔实验室(Bell Labs)的肖像电机公司(AT&T)开发。最早的Unix版本是在19…...

惠尔顿 网络安全审计系统 任意文件读取漏洞复现
0x01 产品简介 惠尔顿网络安全审计产品致力于满足军工四证、军工保密室建设、国家涉密网络建设的审计要求,规范网络行为,满足国家的规范;支持1-3线路的internet接入、1-3对网桥;含强大的上网行为管理、审计、监控模块;…...

Chrome插件(二)—Hello World!
本小节将指导你从头到尾创建一个基本的Chrome插件,你可以认为是chrome插件开发的“hello world”! 以下详细描述了各个步骤: 第一步:设置开发环境 确保你拥有以下工具: 文本编辑器:如Visual Studio Cod…...

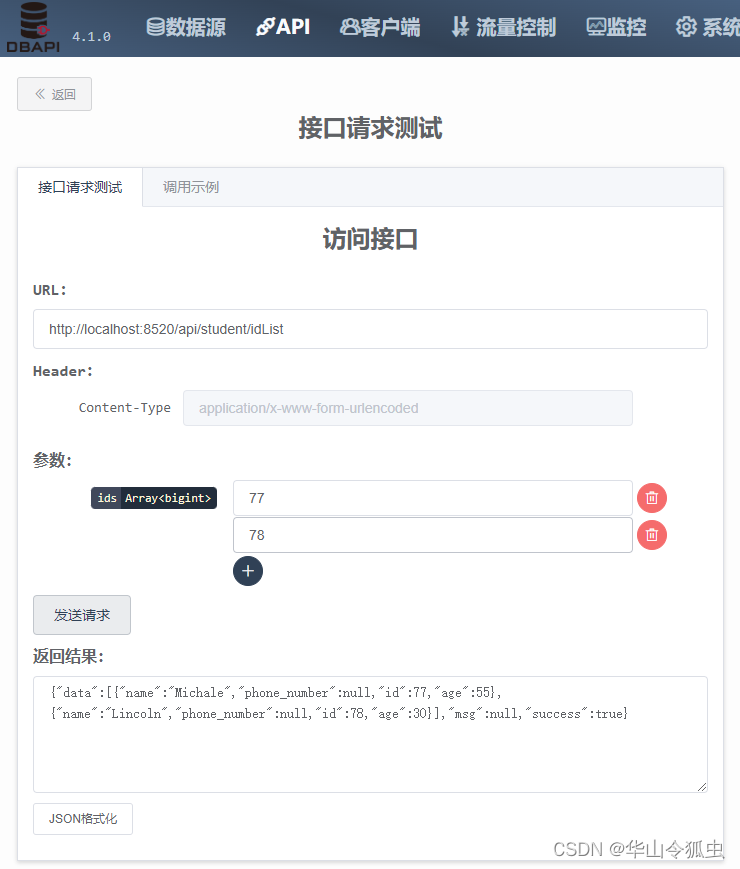
DBAPI如何使用数组类型参数
DBAPI如何使用数组类型参数 需求 根据多个id去查询学生信息 API创建 在基本信息标签,创建参数ids ,参数类型选择 Array<bigint> 在执行器标签,填写sql,使用in查询 select * from student where id in <foreach ope…...
博途PLC PID仿真(单容水箱液位高度控制含变积分变增益测试)
单容水箱和双荣水箱的微分方程和数值求解,可以参考下面文章链接: https://rxxw-control.blog.csdn.net/article/details/131139432https://rxxw-control.blog.csdn.net/article/details/131139432这篇博客我们利用欧拉求解器在PLC里完成单容水箱的数学建模。PLC也可以和MATL…...

第1集《灵峰宗论导读》
《灵峰宗论》导读。诸位法师,诸位同学,阿弥陀佛!(阿弥陀佛!) 学人很高兴,这次有一个殊胜的因缘来跟大家共同地学习《灵峰宗论》的课程。《灵峰宗论》是蕅益大师一生当中在佛法的修学心得。在蕅…...

nuxt CSS 存放到独立文件进行SEO优化
nuxt CSS 到独立文件 在Nuxt.js中将CSS样式从单个文件分离为多个独立的文件可以通过使用extract-text-webpack-plugin来完成。 首先,确保已经安装了该插件: npm install extract-text-webpack-plugin --save-dev然后,在项目根目录下创建一个…...

台式电脑电源功率越大越费电吗?装机选购多少W电源
要组装一台电脑,我们首先需要选择硬件。 硬件搭配最关键的一点就是CPU和主板的兼容性。 硬件、电源等之间的平衡都需要仔细考虑。 那么台式电脑电源多大功率合适呢? 下面分享组装电脑电源瓦数选购指南,教您正确选择合适的电源瓦数。 让我们来…...

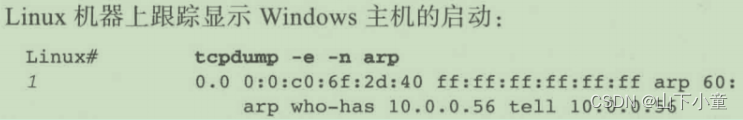
《TCP/IP详解 卷一》第4章 地址解析协议ARP
目录 4.1 引言 4.2 一个例子 4.3 ARP缓存 4.4 ARP帧格式 4.5 ARP例子 4.6 ARP缓存超时 4.7 代理ARP 4.8 免费ARP和地址冲突检测 4.9 ARP命令 4.10 使用ARP设置嵌入式设备IPv4地址 4.11 与ARP相关攻击 4.12 总结 4.1 引言 地址解析: IPv4:AR…...

如何在pgAdmin中用替换的值更新jsonb列?
我有一个名为files的PostgreSQL表,其中包括一个名为formats的jsonb表。虽然有些行是[null],但其他行具有此结构的对象: {"thumbnail": {"ext": ".jpg","url": "https://some-url.com/image01.…...

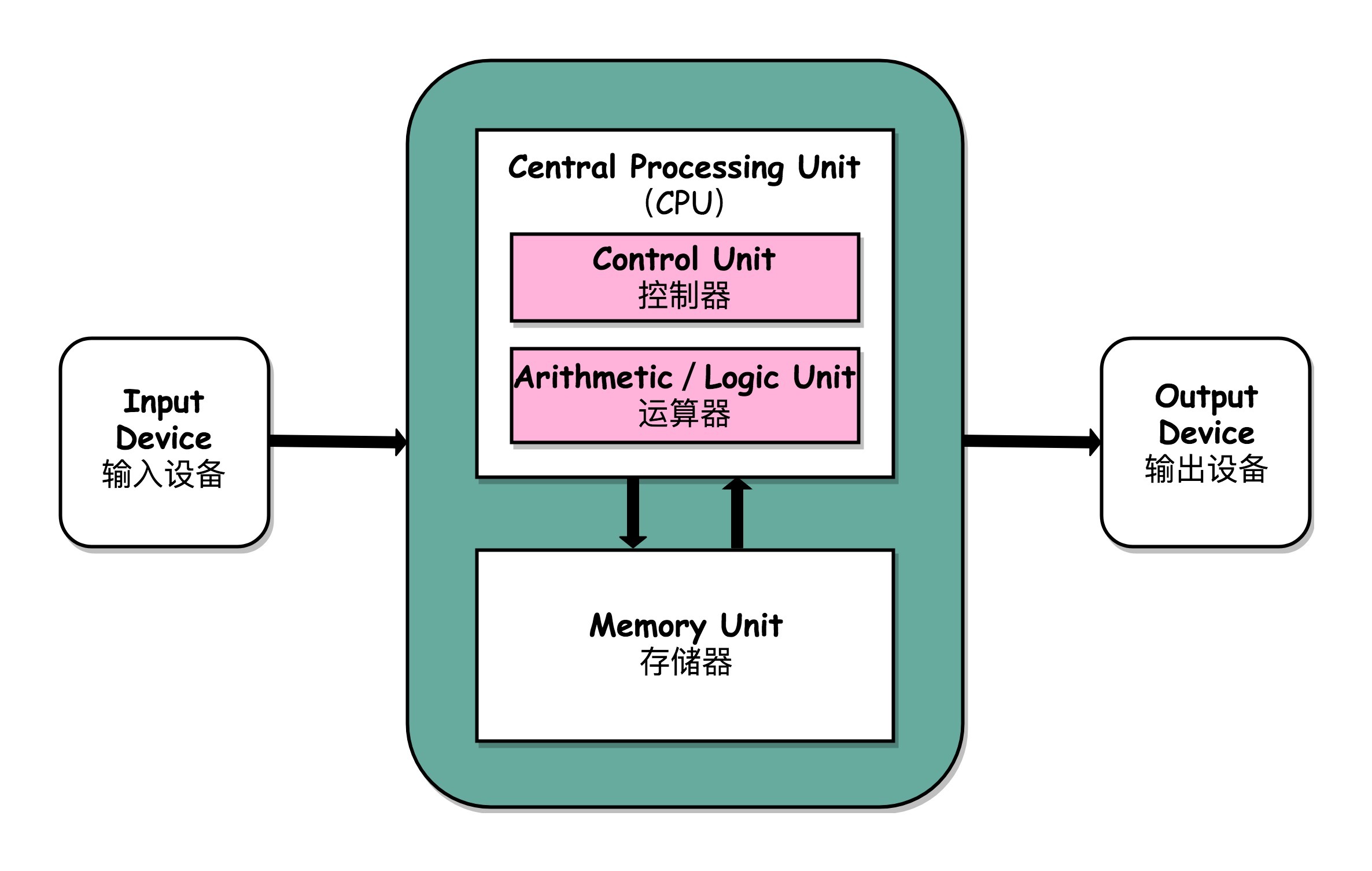
冯诺依曼体系结构 计算机组成的金字塔
01 冯诺依曼体系结构:计算机组成的金字塔 学习计算机组成原理,到底是在学些什么呢?这个事儿,一两句话还真说不清楚。不过没关系,我们先从“装电脑”这个看起来没有什么技术含量的事情说起,来弄清楚计算机到…...

AWS安全组是什么?有什么用?
最近看到小伙伴在问,AWS安全组是什么?有什么用?今天我们大家就来简单聊聊,仅供参考哦! AWS安全组是什么?有什么用? 【回答】:AWS安全组是一种虚拟防火墙,用于控制进出…...

SSM项目集成Spring Security 4.X版本 之 加入DWZ,J-UI框架实现登录和主页菜单显示
目录 前言 一、加入DWZ J-UI框架 二、实现登录页面 三、实现主页面菜单显示 前言 大家好!写文章之前先列出几篇相关文章。本文内容也在其项目中接续实现。 一. SSM项目集成Spring Security 4.X版本(使用spring-security.xml 配置文件方式ÿ…...

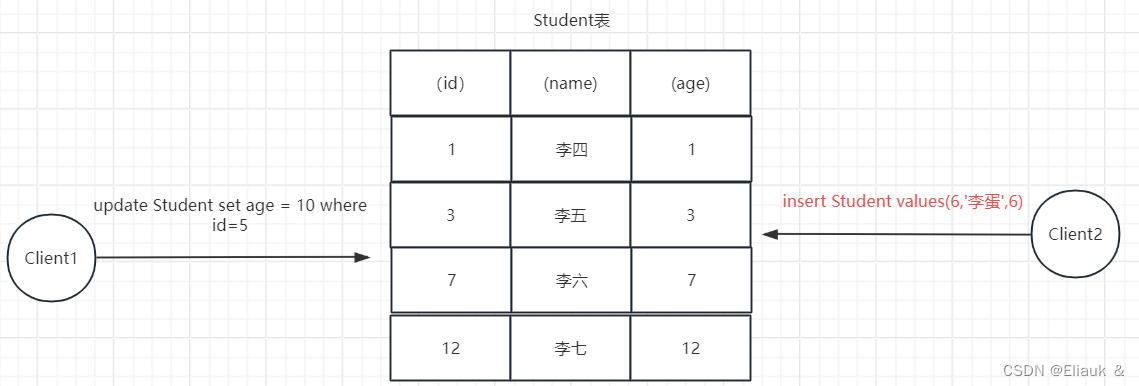
【MySQL】如何理解MySQL的锁(图文并茂,一网打尽)
一、锁的介绍 锁是计算机协调多个进程或者线程并发访问某一资源的机制。那么如何保证数据并发访问的一致性、有效性是数据库必须解决的一个问题,锁的冲突也是影响数据库并发访问性能的一个重要因素,所以数据库中锁的应用极为重要,其复杂度也更…...

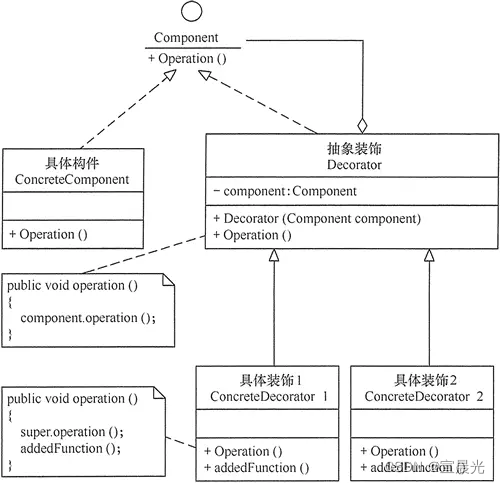
【设计模式】01-装饰器模式Decorator
作用:在不修改对象外观和功能的情况下添加或者删除对象功能,即给一个对象动态附加职能 装饰器模式主要包含以下角色。 抽象构件(Component)角色:定义一个抽象接口以规范准备接收附加责任的对象。具体构件(…...

初学 pytest 记录
安装 pip install pytest用例可以是函数也可以是类中的方法 def test_func():print()class TestAdd: # def __init__(self): 在 pytest 中不可以使用__init__方法 # self.cc 12345 pytest.mark.api def test_str(self):res add(1, 2)assert res 12def test_int(self):r…...

Java 二维码
Java 二维码 **技术:**谷歌 ZXing 实现 首先添加依赖 <!-- 二维码依赖 --><dependency><groupId>com.google.zxing</groupId><artifactId>core</artifactId><version>3.5.1</version></dependency><de…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

spring Security对RBAC及其ABAC的支持使用
RBAC (基于角色的访问控制) RBAC (Role-Based Access Control) 是 Spring Security 中最常用的权限模型,它将权限分配给角色,再将角色分配给用户。 RBAC 核心实现 1. 数据库设计 users roles permissions ------- ------…...

客户案例 | 短视频点播企业海外视频加速与成本优化:MediaPackage+Cloudfront 技术重构实践
01技术背景与业务挑战 某短视频点播企业深耕国内用户市场,但其后台应用系统部署于东南亚印尼 IDC 机房。 随着业务规模扩大,传统架构已较难满足当前企业发展的需求,企业面临着三重挑战: ① 业务:国内用户访问海外服…...

内窥镜检查中基于提示的息肉分割|文献速递-深度学习医疗AI最新文献
Title 题目 Prompt-based polyp segmentation during endoscopy 内窥镜检查中基于提示的息肉分割 01 文献速递介绍 以下是对这段英文内容的中文翻译: ### 胃肠道癌症的发病率呈上升趋势,且有年轻化倾向(Bray等人,2018&#x…...

StarRocks 全面向量化执行引擎深度解析
StarRocks 全面向量化执行引擎深度解析 StarRocks 的向量化执行引擎是其高性能的核心设计,相比传统行式处理引擎(如MySQL),性能可提升 5-10倍。以下是分层拆解: 1. 向量化 vs 传统行式处理 维度行式处理向量化处理数…...

Qt Quick Controls模块功能及架构
Qt Quick Controls是Qt Quick的一个附加模块,提供了一套用于构建完整用户界面的UI控件。在Qt 6.0中,这个模块经历了重大重构和改进。 一、主要功能和特点 1. 架构重构 完全重写了底层架构,与Qt Quick更紧密集成 移除了对Qt Widgets的依赖&…...
Axure零基础跟我学:展开与收回
亲爱的小伙伴,如有帮助请订阅专栏!跟着老师每课一练,系统学习Axure交互设计课程! Axure产品经理精品视频课https://edu.csdn.net/course/detail/40420 课程主题:Axure菜单展开与收回 课程视频:...
