JSON简介与基本使用
JSON简介与基本使用
引言
在现今的互联网开发中,数据交换格式的选择至关重要。其中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,因其简洁、易读和易写的特性而备受青睐。本文将简要介绍JSON的基本概念、特点以及基本使用方法,帮助大家更好地理解和运用JSON。
一、JSON简介
- JSON定义
JSON(JavaScript Object Notation)是一种基于文本的数据交换格式,主要用于存储和交换数据。它源自JavaScript,但现已成为一种独立于语言的数据格式,广泛应用于各种编程语言中。
- JSON特点
(1)简洁明了:JSON数据格式非常简洁,易于人类阅读和编写。
(2)轻量级:相对于XML等其他数据交换格式,JSON更加轻量级,传输效率更高。
(3)语言无关:JSON是一种独立的数据格式,可以在不同编程语言之间轻松交换数据。
(4)易于解析:JSON数据格式易于解析,各种编程语言都提供了相应的库或函数来解析JSON数据。
二、JSON基本结构
JSON数据主要由键值对(key-value pair)构成,其基本结构如下:
- 对象(Object):对象是一个无序的键值对集合,以“{}”括起来。例如:
{"name": "John","age": 30,"city": "New York"
}
- 数组(Array):数组是一个有序的值集合,以“[]”括起来。数组中的值可以是任意类型,包括对象、数组、数字、字符串、布尔值等。例如:
[{"name": "John", "age": 30},{"name": "Jane", "age": 25},{"name": "Doe", "age": 28}
]
- 值(Value):值可以是数字、字符串、布尔值(true/false)、null、对象或数组。例如:
{"name": "John","isStudent": false,"scores": [90, 85, 88],"info": {"age": 20,"city": "London"}
}
三、JSON基本使用
- 生成JSON数据
在JavaScript中,可以使用JSON.stringify()方法将JavaScript对象转换为JSON字符串。例如:
const obj = {name: "John",age: 30,city: "New York"
};const jsonString = JSON.stringify(obj);
console.log(jsonString);
// 输出:{"name":"John","age":30,"city":"New York"}
- 解析JSON数据
在JavaScript中,可以使用JSON.parse()方法将JSON字符串解析为JavaScript对象。例如:
const jsonString = '{"name":"John","age":30,"city":"New York"}';const obj = JSON.parse(jsonString);
console.log(obj.name);
// 输出:John
在其他编程语言中,通常也有类似的库或函数来生成和解析JSON数据。
四、JSON应用场景
JSON广泛应用于各种需要数据交换的场景,如:
- 前后端数据交互:在Web开发中,前端与后端之间经常需要传输数据。JSON作为一种轻量级的数据交换格式,非常适合在这种场景中使用。
- API接口:许多RESTful API使用JSON作为数据传输格式,以便于跨语言和跨平台的数据交换。
- 配置文件:JSON也可以用作配置文件的数据格式,如package.json等。
- 数据存储:JSON数据格式可以轻松地存储在各种数据库中,如MongoDB等。
五、总结
JSON作为一种轻量级的数据交换格式,在互联网开发中具有广泛的应用。了解JSON的基本概念、特点以及基本使用方法,对于开发人员来说是非常必要的。希望本文能够帮助大家更好地理解和运用JSON,提高开发效率。
相关文章:

JSON简介与基本使用
JSON简介与基本使用 引言 在现今的互联网开发中,数据交换格式的选择至关重要。其中,JSON(JavaScript Object Notation)作为一种轻量级的数据交换格式,因其简洁、易读和易写的特性而备受青睐。本文将简要介绍JSON的基…...

好物周刊#40:多功能文件管理器
https://github.com/cunyu1943/JavaPark https://yuque.com/cunyu1943 村雨遥的好物周刊,记录每周看到的有价值的信息,主要针对计算机领域,每周五发布。 一、项目 1. 中国节假日补班日历 中国节假日、调休、补班日历,ICS 格式…...

【洛谷 P8780】[蓝桥杯 2022 省 B] 刷题统计 题解(贪心算法+模拟+四则运算)
[蓝桥杯 2022 省 B] 刷题统计 题目描述 小明决定从下周一开始努力刷题准备蓝桥杯竞赛。他计划周一至周五每天做 a a a 道题目,周六和周日每天做 b b b 道题目。请你帮小明计算,按照计划他将在第几天实现做题数大于等于 n n n 题? 输入格式 输入一…...

【蓝桥杯入门记录】静态数码管例程
目录 一、补充 (code) 二、例程 (1)例程1:数码管显示某一位(某一杠)。以点亮8段数码管最上面的横杠为例。 (2)例程2:数码管的8个段依次点亮(其他…...
)
6.openEuler系统服务的配置和管理(二)
openEuler OECA认证辅导,标红的文字为学习重点和考点。 如果需要做实验,建议安装麒麟信安、银河麒麟、统信等具有图形化的操作系统,其安装与openeuler基本一致。 3.任务管理 任务的概念和相关术语: 当你在终端或控制台工作时,可能不希望由于运行一个作业而占住了屏幕,因…...

一招鲜吃遍天!ChatGPT高级咒语揭秘:记忆、洗稿、速写SEO文章(一)
🌟 摘要 🌟 这个专栏系列的初衷是针对特定痛点精心设计GPT提示词,在这篇文章中,我们深入探讨了利用GPT技术解决三个常见挑战:增强记忆力、内容创新、以及SEO文章速写的高级技巧。这些挑战分别对应三个独特的解决策略,我们将逐一详细解析。 首先,解决记忆增强的挑战,我…...

LeetCode 每日一题 2024/2/19-2024/2/25
记录了初步解题思路 以及本地实现代码;并不一定为最优 也希望大家能一起探讨 一起进步 目录 2/19 590. N 叉树的后序遍历2/20 105. 从前序与中序遍历序列构造二叉树2/21 106. 从中序与后序遍历序列构造二叉树2/22 889. 根据前序和后序遍历构造二叉树2/23 2583. 二叉…...

Javaweb之SpringBootWeb案例之配置优先级的详细解析
1. 配置优先级 在我们前面的课程当中,我们已经讲解了SpringBoot项目当中支持的三类配置文件: application.properties application.yml application.yaml 在SpringBoot项目当中,我们要想配置一个属性,可以通过这三种方式当中…...
、xorm库)
GO框架基础 (三)、xorm库
xorm介绍 官网:https://xorm.io/ git文档:https://github.com/go-xorm/xorm xorm 是一个 Go 语言的 ORM(对象关系映射)库,它提供了一种简单、高效的方式来将 Go 语言中的结构体与数据库表进行映射,并提供了…...

神经网络系列---回归问题和分类问题
文章目录 回归问题和分类问题回归问题:分类问题:多分类问题:排序问题:自定义损失函数: 回归问题和分类问题 回归问题: 回归问题是一种预测连续数值输出的任务。在这种问题中,模型的目标是根据…...

Jetpack Compose 与 Kotlin 的兼容性对应关系
点击查看:Jetpack Compose 教程 点击查看:Jetpack Compose Kotlin 的兼容性 官网 声明依赖项 如需添加 Compose Compiler 的依赖项,您必须将 Google Maven 代码库添加到项目中。如需了解详情,请参阅 Google 的 Maven 代码库。 …...

汇编反外挂
在软件保护领域,尤其是游戏保护中,反外挂是一个重要的议题。外挂通常指的是一种第三方软件,它可以修改游戏数据、操作游戏内存或提供其他作弊功能,从而给玩家带来不公平的优势。为了打击外挂,游戏开发者会采取一系列措…...

134 Linux 系统编程11 ,readlink命令,文件目录rwx权限差异,目录操作函数
一 readlink 命令 前面知道,如果a.soft是一个软链接,我们使用 cat a.soft,会直接查看这个软链接指向的文件 那么我们就是想看这个软链接是啥,可以使用 readlink a.soft 二 获取工作目录 getcwd函数 获取进程当前工作目录 (卷3,标…...

仿12306校招项目业务二(列车检索)
目录 验证数据 加载城市数据 查询列车站点信息 查询列车余票信息 构建列车返回数据 12306 项目中列车数据检索接口路径  TicketController的pageListTicketQuery。 GetMapping("/api/ticket-service/ticket/query")public Result<T…...

前端架构: 实现脚手架终端UI样式之ANSI escape code, Chalk, Ora介绍
在脚手架当中实现命令行的UI显示 1 )概述 在命令行中,如果想实现除传统的常规文本以外的内容比如想对字体进行加粗斜体下划线,包括对它改变颜色改变前景色改变后景色等等需要借助一个叫做 ANSI escape code 这样的一个概念它其实是一个标准&…...

platform(驱动层+应用层)实现终端和中断开关点灯
设备树文件添加 myplatform{compatible"hqyj,myplatform";interrupt-parent<&gpiof>;interrupts<8 0>,<7 0>,<9 0>;led1-gpio<&gpioe 10 0>;led2-gpio<&gpiof 10 0>;led3-gpio<&gpioe 8 0>;reg<0x123…...

黑马JavaWeb开发跟学(一)Web前端开发HTML、CSS基础
黑马JavaWeb开发一.Web前端开发HTML、CSS基础 引子、Web开发介绍传统路线本课程全新路线本课程适用人群课程收获一、什么是web开发二、网站的工作流程三、网站的开发模式四、网站的开发技术 前端开发基础一、前端开发二、HTML & CSS2.1 HTML快速入门2.1.1 操作第一步第二步…...

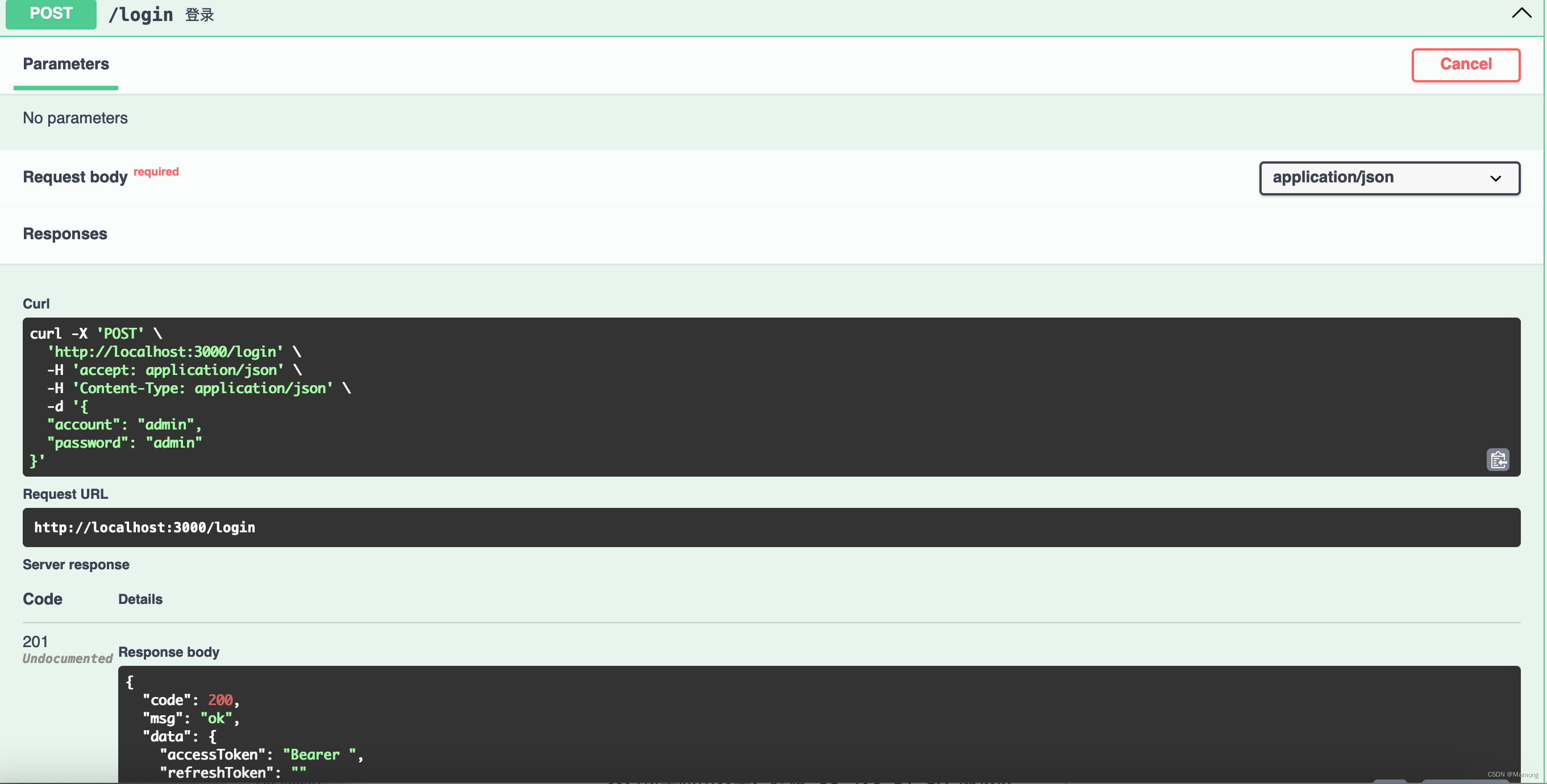
Nest.js权限管理系统开发(四)Swagger API接入
什么是swagger Swagger 是一个规范和完整的框架,用于生成、描述、调用和可视化 RESTful 风格的 Web 服务(<https://swagger.io/>)。 它的主要作用是: 1. 使得前后端分离开发更加方便,有利于团队协作 2. 接口的文档在线自动生成…...

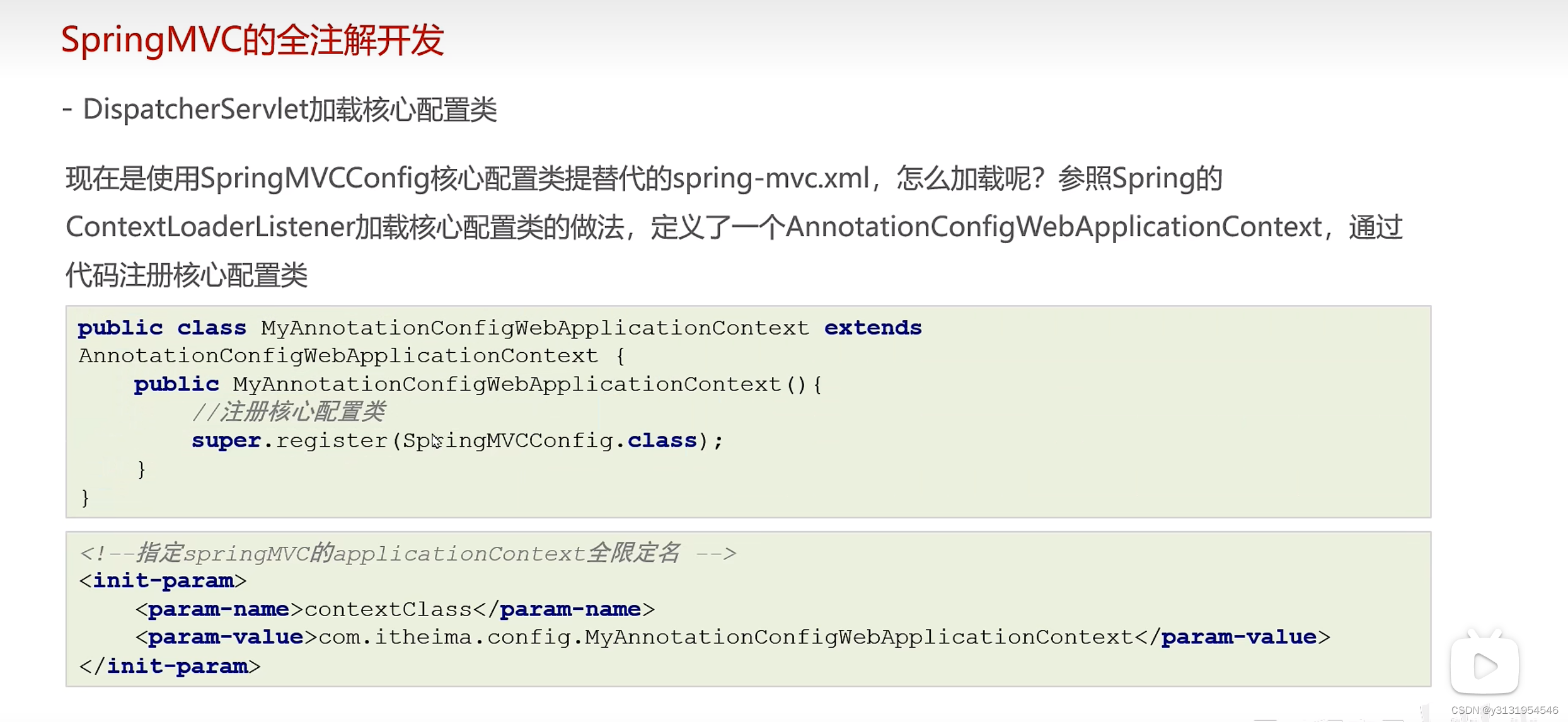
(全注解开发)学习Spring-MVC的第三天
全注解开发 第一部分 : 1.1 消除spring-mvc.xml 这些是原来spring-mvc.xml配置文件的内容 <!--1、组件扫描, 使Controller可以被扫描到--><context:component-scan base-package"com.itheima.controller"/><!--2、非自定义的Bean, 文件上传解析器--&…...

设计模式学习笔记 - 面向对象 - 7.为什么要多用组合少用继承?如何决定该用组合还是继承?
前言 在面向对象编程中,有一条非常经典的设计原则:组合优于继承,多用组合少用继承。 为什么不推荐使用继承? 组合比继承有哪些优势? 如何判断该用组合还是继承? 为什么不推荐使用继承? 继承…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

STM32F4基本定时器使用和原理详解
STM32F4基本定时器使用和原理详解 前言如何确定定时器挂载在哪条时钟线上配置及使用方法参数配置PrescalerCounter ModeCounter Periodauto-reload preloadTrigger Event Selection 中断配置生成的代码及使用方法初始化代码基本定时器触发DCA或者ADC的代码讲解中断代码定时启动…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

如何为服务器生成TLS证书
TLS(Transport Layer Security)证书是确保网络通信安全的重要手段,它通过加密技术保护传输的数据不被窃听和篡改。在服务器上配置TLS证书,可以使用户通过HTTPS协议安全地访问您的网站。本文将详细介绍如何在服务器上生成一个TLS证…...

Java 加密常用的各种算法及其选择
在数字化时代,数据安全至关重要,Java 作为广泛应用的编程语言,提供了丰富的加密算法来保障数据的保密性、完整性和真实性。了解这些常用加密算法及其适用场景,有助于开发者在不同的业务需求中做出正确的选择。 一、对称加密算法…...

令牌桶 滑动窗口->限流 分布式信号量->限并发的原理 lua脚本分析介绍
文章目录 前言限流限制并发的实际理解限流令牌桶代码实现结果分析令牌桶lua的模拟实现原理总结: 滑动窗口代码实现结果分析lua脚本原理解析 限并发分布式信号量代码实现结果分析lua脚本实现原理 双注解去实现限流 并发结果分析: 实际业务去理解体会统一注…...

【python异步多线程】异步多线程爬虫代码示例
claude生成的python多线程、异步代码示例,模拟20个网页的爬取,每个网页假设要0.5-2秒完成。 代码 Python多线程爬虫教程 核心概念 多线程:允许程序同时执行多个任务,提高IO密集型任务(如网络请求)的效率…...

如何在网页里填写 PDF 表格?
有时候,你可能希望用户能在你的网站上填写 PDF 表单。然而,这件事并不简单,因为 PDF 并不是一种原生的网页格式。虽然浏览器可以显示 PDF 文件,但原生并不支持编辑或填写它们。更糟的是,如果你想收集表单数据ÿ…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...
