第3.5章:StarRocks数据导入——Broker Load
注:本篇文章阐述的是StarRocks-3.2版本的Broker Load导入机制
一、概述
Broker Load导入方式支持从HDFS类的外部存储系统(例如:HDFS、阿里OSS、腾讯COS、华为云OBS等),支持Parquet、ORC、CSV、及 JSON 四种文件格式,且适用于数据文件数量较多且单个文件的大小超过10GB场景的异步导入方式。Broker Load 是一种基于 MySQL 协议的异步导入方式,提交导入作业以后,StarRocks 会异步地执行导入作业。
这种导入方式需要借助Broker组件来协助进行Broker Load。 Broker是StarRocks集群中一种可选进程,主要用于支持 StarRocks读写远端存储上的文件和目录。Broker是一个独立的无状态进程,封装了文件系统接口,为StarRocks提供读取远端存储系统中文件的能力。通过部署的Broker程序,StarRocks可读取数据源上的数据,利用自身的计算资源对数据进行预处理和导入。
Broker 仅作为一个数据通路,并不参与任何计算,因此仅需占用较少的内存。通常一个 StarRocks系统中会部署一个或多个 Broker 进程。
官网文档关于Broker Load的介绍地址为:
BROKER LOAD | StarRocks
从本地文件系统导入 | StarRocks
Broker的介绍:
Broker - Apache Doris
二、Broker Load原理
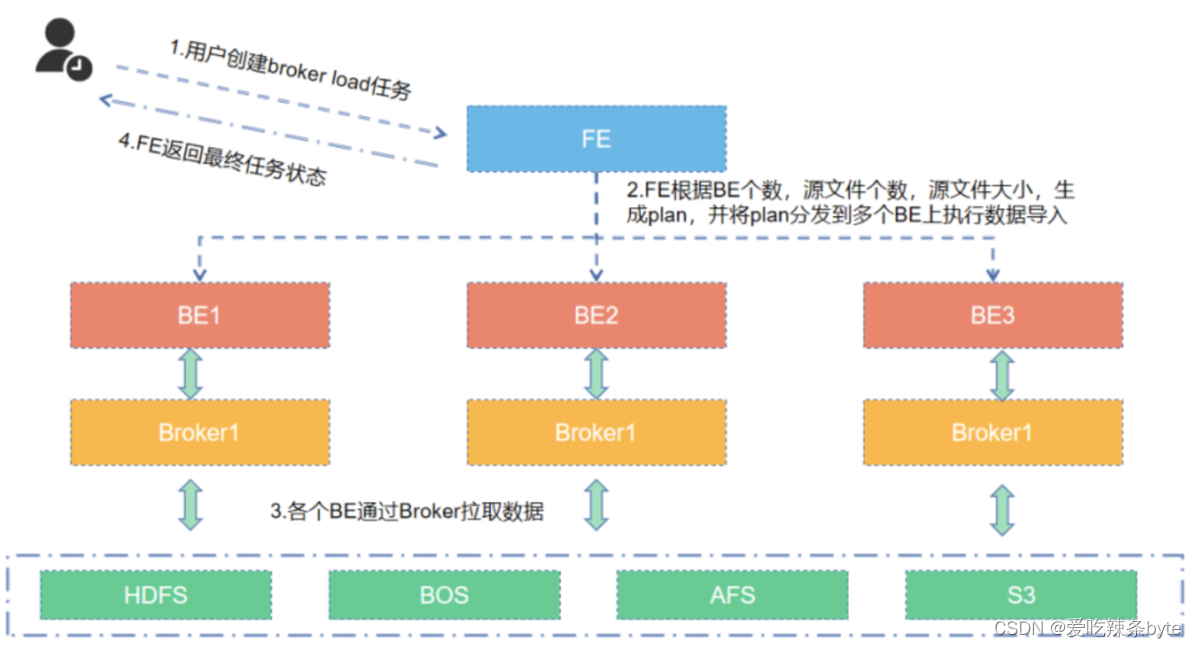
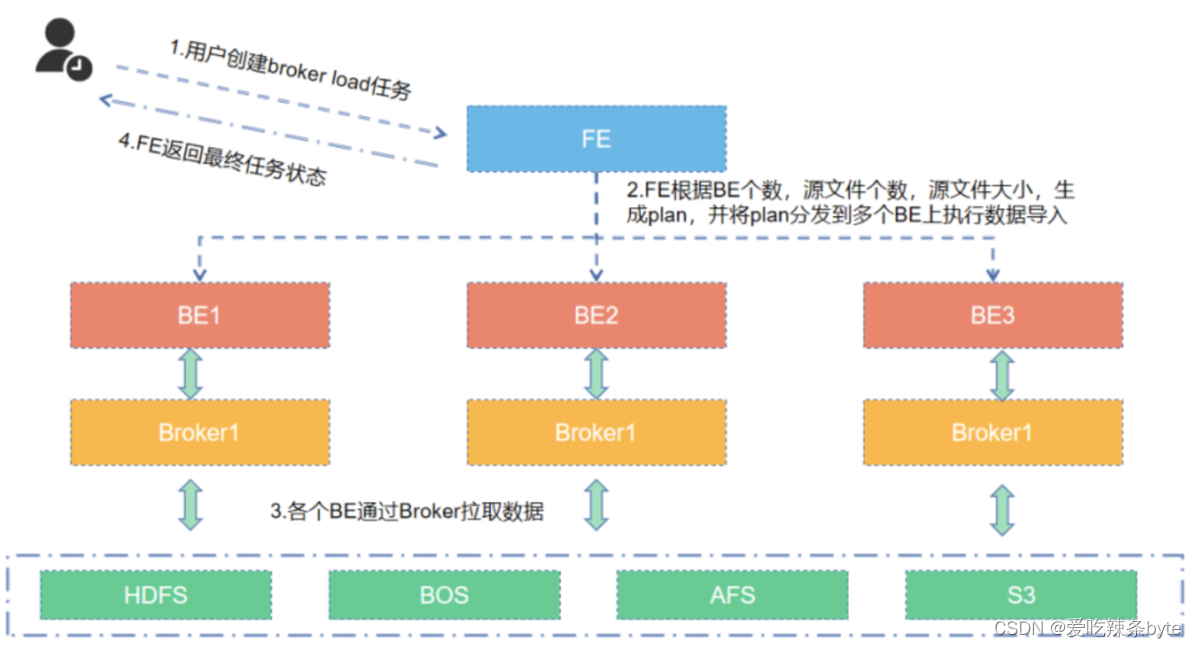
2.1 流程图

2.2 流程详解
(1)用户在客户端创建broker load任务。
(2)fe在接收到用户的创建请求后,会根据请求导入的源文件的数据量和文件数量以及be的数量生成plan,并将plan分发到多个be节点上,每个be会负责一定数据量的导入任务。
(3)对应的be在接收到导入任务时,会通过broker进程,去远端存储系统上拉去相应的数据到对应的be上,在对数据 transform之后将数据导入StarRocks系统。
(4)所有be均完成导入,由fe最终决定导入是否成功,并返回最终结果给用户;
2.3 注意事项
(1)最好是每个be节点上创建一个broker进程,同时broker进程的名称保持一致,用户在发起导入任务的时候,可以尽可能的保证所有的broker进程和对应的be节点参与到导入任务中来,最大化的提高导入性能。
(2)源文件不建议是数量较多的碎片化小文件,同时也不建议是数据量比较大的数量较少的文件个数,可以酌情把小文件合并或者大文件拆分成数量为be倍数的个数,单个文件大概在几十到百GB 级别大小的文件。
2.4 应用案例
Broker Load导入案例,见文章:
第3.7章:StarRocks数据导入--Broker Load_starrocks broker load-CSDN博客
ps:Broker Load支持在导入过程中进行字段顺序调整或者进行简单的数据转换的,处理逻辑:“顺序占位取值”和“名称匹配数据”,该逻辑贯穿整个StarRocks的导入操作中(核心的Stream Load等导入方式也是基于这种处理逻辑)
参考文章:
第3.7章:StarRocks数据导入--Broker Load_starrocks broker load-CSDN博客
Broker Load - Apache Doris
相关文章:

第3.5章:StarRocks数据导入——Broker Load
注:本篇文章阐述的是StarRocks-3.2版本的Broker Load导入机制 一、概述 Broker Load导入方式支持从HDFS类的外部存储系统(例如:HDFS、阿里OSS、腾讯COS、华为云OBS等),支持Parquet、ORC、CSV、及 JSON 四种文件格式&a…...

Linux之ACL权限chmod命令
一. chmod命令 chmod命令来自英文词组change mode的缩写,其功能是改变文件或目录权限的命令。默认只有文件的所有者和管理员可以设置文件权限,普通用户只能管理自己文件的权限属性。 设置权限时可以使用数字法,亦可使用字母表达式࿰…...

HBuilderX的特点
轻巧 仅10余M的绿色发行包(不含插件)极速 不管是启动速度、大文档打开速度、编码提示,都极速响应 C的架构性能远超Java或Electron架构vue开发强化 HBuilderX对vue做了大量优化投入,开发体验远超其他开发工具 详见小程序支持 国外开发工具没有对中国的小程…...

CrossOver虚拟机软件2024有哪些功能?最新版本支持哪些游戏?
CrossOver由codewaver公司开发的类虚拟机软件,目的是使linux和Mac OS X操作系统和window系统兼容。CrossOver不像Parallels或VMware的模拟器,而是实实在在Mac OS X系统上运行的一个软件。CrossOvers能够直接在Mac上运行Windows软件与游戏,而不…...

Android LinearLayout 如何让子元素靠下居中对齐 center bottom
Android LinearLayout 如何让子元素靠下居中对齐 center bottom 首先你需要知道两个知识点: android:layout_gravity 指定的是当前元素在父元素中的位置android:gravity 指定的是当前元素子元素的排布位置 比如: 有这么一个布局,我需要让…...
)
物体检测-系列教程16:YOLOV5 源码解析6(马赛克数据增强函数load_mosaic)
😎😎😎物体检测-系列教程 总目录 有任何问题欢迎在下面留言 本篇文章的代码运行界面均在Pycharm中进行 本篇文章配套的代码资源已经上传 点我下载源码 9、load_mosaic函数 Mosaic(马赛克)数据增强:将四张不…...

星河做市基金会全球DAO社区启动,为数字货币市场注入新活力
2024年的数字货币市场即将迎来一次重要的历史性时刻 — 比特币减半,这四年一次的事件将成为全球数字资产市场的焦点,预示着新一轮的牛市浪潮即将到来。在这个关键时刻,星河做市基金会展现出其作为区块链行业领先市值管理公司的独特魅力。 GA…...

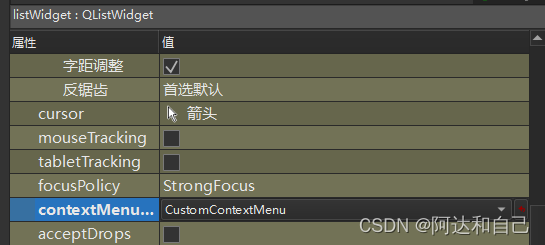
QT Widget自定义菜单
此文以设置QListWidget的自定义菜单为例,其他继承于QWidget的类也都可以按类似的方法去实现。 1、ui文件设置contextMenuPolicy属性为CustomContextMenu 2、添加槽函数 /*** brief onCustomContextMenuRequested 右键弹出菜单* param pos 右键的坐标*/void onCusto…...

UnityWebGL 设置全屏
这是Unity导出Web默认打开的页面尺寸 修改后效果 修改 index.html 文件 1.div元素的id属性值为"unity-container",宽度和高度都设置为100%,意味着该div元素将占据整个父容器的空间。canvas元素的id属性值为"unity-canvas"ÿ…...

100224. 分割数组
说在前面 🎈不知道大家对于算法的学习是一个怎样的心态呢?为了面试还是因为兴趣?不管是出于什么原因,算法学习需要持续保持。 题目描述 给你一个长度为 偶数 的整数数组 nums 。你需要将这个数组分割成 nums1 和 nums2 两部分&am…...

WSL2配置Linux、Docker、VS Code、zsh、oh my zsh(附Docker开机自启设置)
0. 写在前面 本篇笔记来自于UP主麦兜搞IT的合集视频Windows10开发环境搭建中的部分内容 1. 安装WSL2 按照微软官方文档进行操作,当然也可以直接wsl --install 也可以按照 旧版手动安装的步骤 来进行操作 选择安装的是Ubuntu 20.04 LTS 注:WSL默认安装…...
深度学习基础(四)医疗影像分析实战
之前的章节我们初步介绍了卷积神经网络(CNN)和循环神经网络(RNN): 深度学习基础(三)循环神经网络(RNN)-CSDN博客文章浏览阅读1.2k次,点赞17次,收…...

ChatGPT调教指南 | 咒语指南 | Prompts提示词教程(一)
在我们开始探索人工智能的世界时,了解如何与之有效沉浸交流是至关重要的。想象一下,你手中有一把钥匙,可以解锁与OpenAI的GPT模型沟通的无限可能。这把钥匙就是——正确的提示词(prompts)。无论你是AI领域的新手,还是希望优化与大型语言模型交流的老手,掌握如何精确使用…...

LeetCode | 两数相加 C语言
Problem: 2. 两数相加 文章目录 思路解题方法Code一些感想 思路 主要是一一相加和逆序的方式存储 先说逆序储存,看下图 我们先声明出指针p和指针q,还有指针head(主要用于return上而已),然后进行一系列操作,…...

【Spring MVC】处理器映射器:AbstractHandlerMethodMapping源码分析
目录 一、继承体系 二、HandlerMapping 三、AbstractHandlerMapping 四、AbstractHandlerMethodMapping 4.1 成员属性 4.1.1 MappingRegistry内部类 4.2 AbstractHandlerMethodMapping的初始化 4.3 getHandlerInternal()方法:根据当前的请求url,…...

网络编程知识整理
目录 1.1 引言 1.2 分层 1.3 TCP/IP的分层 1.4 互联网的地址 1.5 域名服务 1.6 封装 1.7 分用 1.8 端口号 1.1 引言 很多不同的厂家生产各种型号的计算机,它们运行完全不同的操作系统,但 T C P / I P协议族允许它们互相进行通信。这一点很让人感…...

【小白友好】leetcode 移动零
https://leetcode.cn/problems/move-zeroes/description/ 小白思想 思想上还是首先开一个指针i,i从左到右扫每一个元素,i每发现一个0,就把这个0推到最后,这样i到最后就可以了。 这个和删除元素那个题解的小白思想和一模一样&am…...

迭代、递归、尾递归实现斐波那契数列的第n项
1.什么是斐波那契数列: 斐波那契数,亦称之为斐波那契数列(意大利语: Successione di Fibonacci),又称黄金分割数列、费波那西数列、费波拿契数、费氏数列和兔子数列,指的是这样一个数列:0、1、…...

vulnhub靶场之driftingblues-1
一.环境搭建 1.靶场描述 get flags difficulty: easy about vm: tested and exported from virtualbox. dhcp and nested vtx/amdv enabled. you can contact me by email (it should be on my profile) for troubleshooting or questions. 2.靶场下载 https://www.vulnhub.…...

NGINX服务器配置实现加密的WebSocket连接WSS协议
一、背景 最近在做小程序开发,需要在nginx中配置websocket加密模式,即wss。初次配置wss时,踩了两个小时的坑,本文将踩坑过程分享给大家,有需要用到的伙伴可以直接copy即可实现,节省宝贵时间。 二、WebSo…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

C++实现分布式网络通信框架RPC(3)--rpc调用端
目录 一、前言 二、UserServiceRpc_Stub 三、 CallMethod方法的重写 头文件 实现 四、rpc调用端的调用 实现 五、 google::protobuf::RpcController *controller 头文件 实现 六、总结 一、前言 在前边的文章中,我们已经大致实现了rpc服务端的各项功能代…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Device Mapper 机制
Device Mapper 机制详解 Device Mapper(简称 DM)是 Linux 内核中的一套通用块设备映射框架,为 LVM、加密磁盘、RAID 等提供底层支持。本文将详细介绍 Device Mapper 的原理、实现、内核配置、常用工具、操作测试流程,并配以详细的…...

NXP S32K146 T-Box 携手 SD NAND(贴片式TF卡):驱动汽车智能革新的黄金组合
在汽车智能化的汹涌浪潮中,车辆不再仅仅是传统的交通工具,而是逐步演变为高度智能的移动终端。这一转变的核心支撑,来自于车内关键技术的深度融合与协同创新。车载远程信息处理盒(T-Box)方案:NXP S32K146 与…...
