vue3+js 实现记住密码功能
常见的几种实现方式
1 基于spring security 的remember me 功能
localStorage
除非主动清除localStorage 里的信息 ,不然永远存在,关闭浏览器之后下次启动仍然存在
存放数据大小一般为5M
不与服务器进行交互通信
cookies
可以手动设置过期时间,关闭浏览器之后就清除了
存放数据大小一般为4K
每次请求都会被传送到服务器
增加一个remeber me的标签 在登录页中

在登录方法中 添加如下代码 登录成功写入cookie

在js模块
挂载 getCookie 函数

methods 方法中实现 三个函数 getCookie setCookie clearCookie
getCookie

setCookie clearCookie

完整代码
<template><div class="login_container"> <!-- 绘制全页面背景色--><div class="login_box"> <!-- 绘制登录白色盒子--><div class="avatar_box"> <!-- 白色盒子内 头像区域 引入logo --><img src="../assets/gezi.png" alt="" /></div><!-- 登录表单区域 ref定义一个响应式对象loginForm :model属性绑定方式 表单所有数据都自动同步到loginForm对象上:rules是el-form组件通过属性绑定,添加数据验证行为--><el-form ref="loginForm" :model="loginForm" :rules="rules" label-width="80px" class="login_form" > <!-- 需要把输入框放到页面偏下的位置,login_form加一个定位器--><!-- 用户名 --><el-form-item label="用户"><el-input :prefix-icon="User" v-model="loginForm.username" placeholder="请输入用户名"> </el-input></el-form-item><!-- 密码 --><el-form-item label="密码"><el-input :prefix-icon="Lock" v-model="loginForm.password" type="password" placeholder="请输入密码" show-password></el-input></el-form-item><!-- 按钮区域 --><el-row justify="end"> <!-- 设置按钮在右边靠齐" --><el-form-item class="btn"> <!-- 按钮区域定义一个类 按钮向右对齐--><el-button type="primary" @click="login" style="width: 100%; margin-top: 5px">登录</el-button>
<!-- <el-button @click="register">没有注册,请注册</el-button>--></el-form-item><el-form-item><el-checkbox label="记住我" v-model="checked"></el-checkbox></el-form-item></el-row></el-form></div></div>
</template>
<script >
import qs from 'qs'
//页面上按需引入icon
import { User, Lock } from "@element-plus/icons-vue"
import ElMessage from "element-plus";
import { onMounted} from "vue";export default {name: "Login",setup() {let sub_btn = () => {if (!loginForm.username || !loginForm.password) {ElMessage.error("账户或者密码不能为空");}};//引用的图标通过Setup进行注册return {User,Lock,sub_btn,};},mounted() {this.getCookie()},data(){return{// 登录表单的数据绑定对象loginForm: {username: '',password: ''},rules:{ // 验证规则对象// name为验证规则数组,每个验证规则都是一个数组 trigger表示触发验证机制,blur鼠标失去焦点时触发本次验证行为username: [{ required: true, message: '请输入用户名', trigger: 'blur'}],password: [{ required: true, message: '请输入密码', trigger: 'blur'},{ min: 3, max: 15, message: '密码长度6到15个字符', trigger: 'blur'}],}}},methods:{login(){const that = thisthis.$refs.loginForm.validate(async valid => {if (!valid) return// 将loginForm对象转换为查询字符串var data = qs.stringify(this.loginForm)// 由于data属性是一个json对象,需要进行解构赋值{data:result},进行状态码判断await this.$http.post('/api/doLogin',data).then(function (response){if (response.data.status === 200){console.log('登录成功')that.$message.success("登录成功")// cookie 密码记录window.sessionStorage.setItem("user", JSON.stringify(response.object))// 路由跳转到Home页that.$router.push('/home')}else {console.log('登录失败,api后端接口状态',response.data.status)that.$message.error("登录失败后端接口状态码"+response.data.status)}})});// 判断复选框是否被勾选 勾选在调用cookie 方法if (this.checked === true) {// 过期天数为7天this.setCookie(this.loginForm.username, this.loginForm.password, 7)}else{// 清除cookie}},register(){this.$router.push('/LoginRegister')},// 读取cookiegetCookie: function (){if (document.cookie.length > 0) {// cookie 分割成一个个独立的 key value 形式let arr = document.cookie.split(";")for (var i = 0; i < arr.length; i++){var arr2 = arr[i].split('=')if (arr2[0] === 'userName') {this.loginForm.username = arr2[1]} else if (arr2[0] === 'userPwd'){this.loginForm.password = arr2[1]}}}},// 设置cookiesetCookie(name, pwd, exdays){var exdate = new Date()//exdate.setTime(exdate.setTime() + 24 * 60 * 60 * 1000 * exdays);window.document.cookie = "userName" + "=" + name + ";path=/;expires=" + exdate.toUTCString();window.document.cookie = "userPwd" + "=" + pwd + ";path/;expires" + exdate.toUTCString();},// 清除cookieclearCookie: function() {this.setCookie("", "", -1);}}
//
}
</script>相关文章:

vue3+js 实现记住密码功能
常见的几种实现方式 1 基于spring security 的remember me 功能 localStorage 除非主动清除localStorage 里的信息 ,不然永远存在,关闭浏览器之后下次启动仍然存在 存放数据大小一般为5M 不与服务器进行交互通信 cookies 可以…...

基于单片机的太阳能电池板自动跟踪系统的研究
摘要 伴随着人类社会的发展,人口基数越来越大,电量消耗巨大,传统发电原 料污染环境的同时,可用量日益减少,给人类未来生产生活带来了一定的威胁, 因而解决日益剧增的用电量,寻求一种新能源显得极其重要。论文正是基于此 背景下,针对当前太阳能电池板采光率低、自动化水…...

React 模态框的设计(二)
自定义组件是每个前端开发者必备的技能。我们在使用现有框架时难免有一些超乎框架以处的特别的需求,比如关于弹窗,每个应用都会用到,但是有时我们使用的框架中提供的弹窗功能也是功能有限,无法满足我们的应用需求,今天…...

操作符详解3
✨✨ 欢迎大家来到莉莉的博文✨✨ 🎈🎈养成好习惯,先赞后看哦~🎈🎈 前面我们已经讲过算术操作符、赋值操作符、逻辑操作符、条件操作符和部分的单目操作 符,今天继续介绍一部分。 目录 1.操作符的分类 2…...

【C语言基础】:操作符详解(一)
文章目录 操作符详解1. 操作符的分类2. 二进制和进制转换2.1 什么是二进制、八进制、十进制、十六进制2.1.1 二进制和进制转换2.1.2 二进制转十进制2.2.3 二进制转八进制2.2.4 二进制转十六进制 3. 源码、反码、补码4. 移位操作符4.1 左移操作符4.2 右移操作符 5. 位操作符&…...

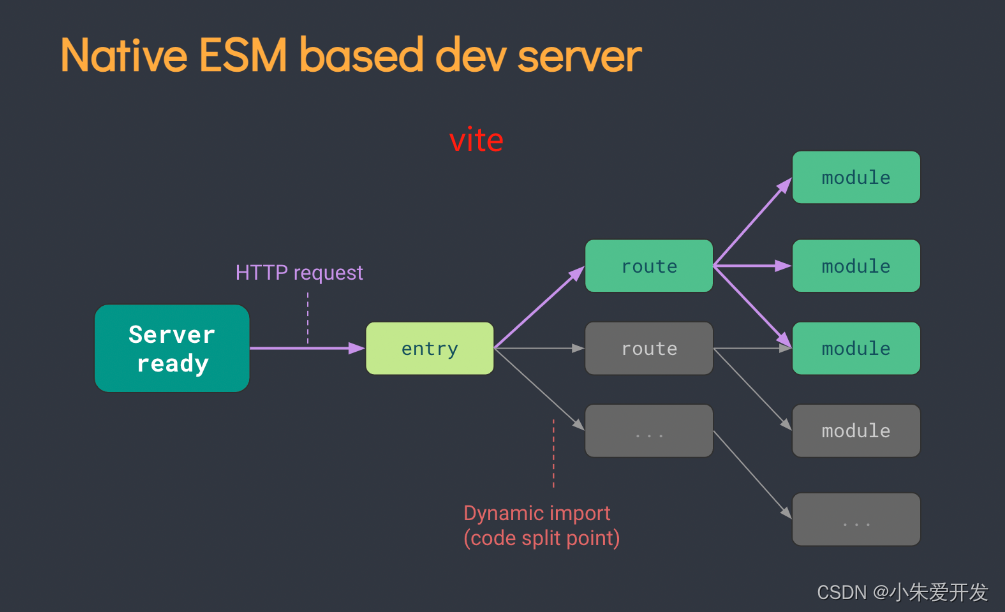
通俗易懂分析:Vite和Webpack的区别
1、对项目构建的理解 先从浏览器出发, 浏览器是由浏览器内核和JS引擎组成;浏览器内核编译解析html代码和css代码,js引擎编译解析JavaScript代码;所以从本质上,浏览器只能识别运行JavaScript、CSS、HTML代码。 而我们在…...

OpenCart程序结构与业务逻辑
一、程序业务逻辑说明 在 OpenCart 中,index.php 文件是整个应用程序的入口文件,它负责初始化应用程序并调度请求。以下是 index.php 文件加载执行的流程: 1. **设置路径常量:** - index.php 首先定义了一些重要的路径常量&…...

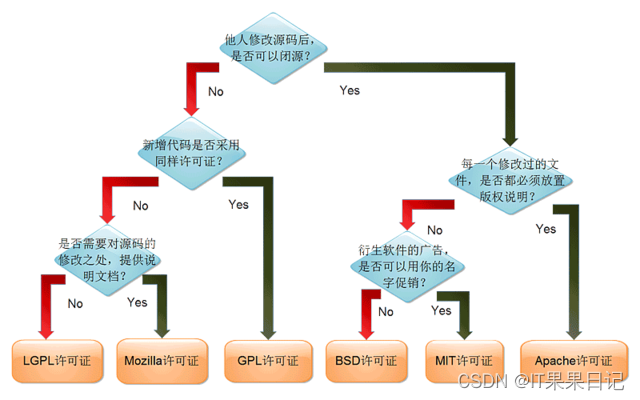
软件License授权原理
软件License授权原理 你知道License是如何防止别人破解的吗?本文将介绍License的生成原理,理解了License的授权原理你不但可以防止别人破解你的License,你甚至可以研究别人的License找到它们的漏洞。喜欢本文的朋友建议收藏+关注,方便以后复习查阅。 什么是License? 在…...

C/C++实现老鼠走迷宫
老鼠形象可以辨认,可以用上下左右操纵老鼠;正确检测结果,若老鼠在规定的时间内走到粮仓,提示成功,否则提示失败。代码分为3个文件:main.cpp、play.h、play.cpp。 main.cpp: #include <iostream> #include <…...

[Linux]文件基础-如何管理文件
回顾C语言之 - 文件如何被写入 fopen fwrite fread fclose fseek … 这一系列函数都是C语言中对文件进行的操作: int main() {FILE* fpfopen("text","w");char str[20]"write into text";fputs(str,fp);fclose(fp);return 0; }而上…...

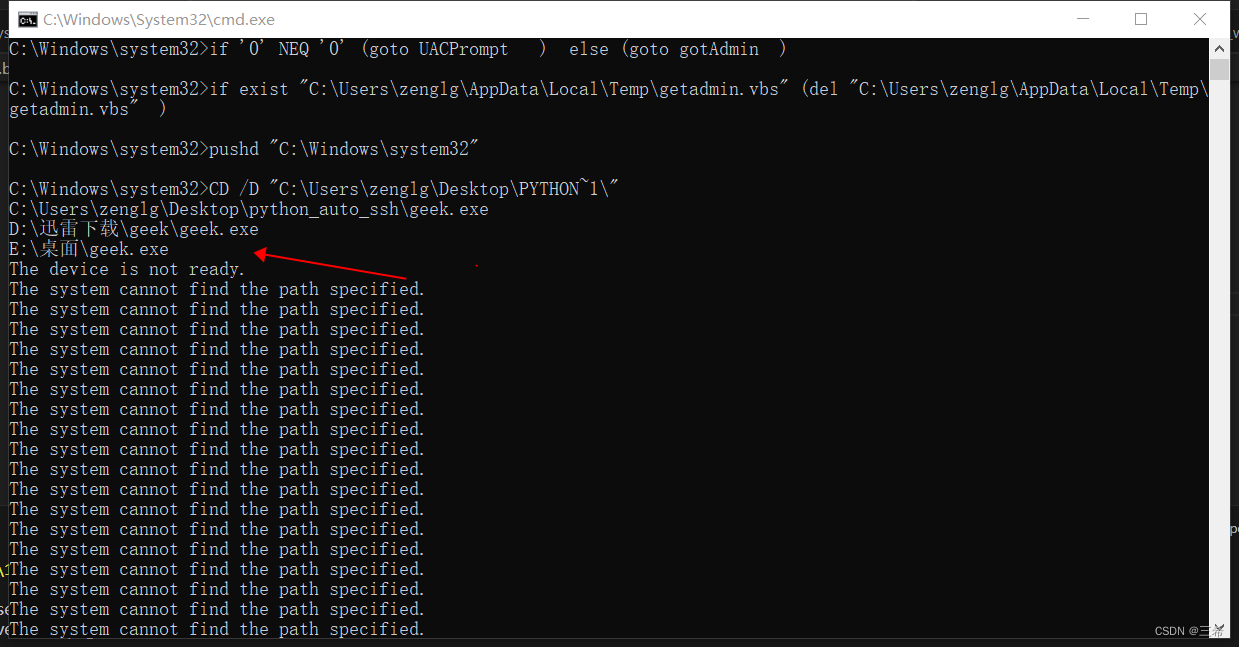
bat 查找文件所在
脚本 在批处理文件(.bat)中查找文件所在的目录,你可以使用dir命令结合循环和条件语句来实现。以下是一个简单的示例,演示如何在批处理文件中查找指定文件并输出其所在目录: echo off setlocal enabledelayedexpansio…...

程序员的守护神:为何电脑永不熄灭?
在这个信息时代,程序员成了推动社会进步的“隐形英雄”。他们通宵达旦,手指在键盘上跳跃,创造出一个个令人惊叹的数字世界。有趣的是,你可能注意到了一个现象:程序员似乎总是不关电脑。这并非他们对电脑上瘾࿰…...

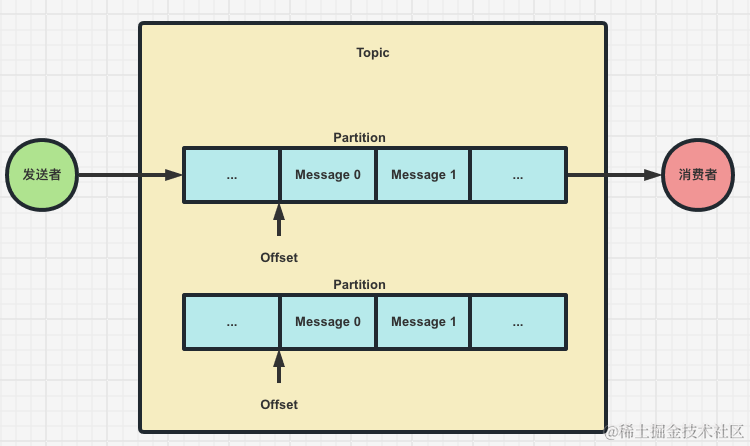
Kafka快速实战以及基本原理详解
Kafka快速实战以及基本原理详解 基本概念 Kafka是一个分布式、支持分区、多副本,基于ZK的分布式消息系统,最大的特性就是可以实时的处理大量数据以满足各种需求场景,比如Hadoop的批处理系统、低延迟的实时系统、Storm/Spark流式处理引擎、日…...
- 事件系统和模板语法)
微信小程序(4)- 事件系统和模板语法
1. 事件系统 1.1 事件绑定和事件对象 小程序中绑定事件与在网页开发中绑定事件几乎一致,只不过在小程序不能通过 on 的方式绑定事件,也没有 click 等事件,小程序中绑定事件使用 bind 方法,click 事件也需要使用 tap 事件来进行代…...
【Java多线程】对线程池的理解并模拟实现线程池
目录 1、池 1.1、线程池 2、ThreadPoolExecutor 线程池类 3、Executors 工厂类 4、模拟实现线程池 1、池 “池”这个概念见到非常多,例如常量池、数据库连接池、线程池、进程池、内存池。 所谓“池”的概念就是:(提高效率) 1…...

python连接mysql数据库
连接MySQL数据库,通常我们会使用Python的mysql-connector-python库。下面是一个基本的示例来展示如何使用Python连接到MySQL数据库。 首先,确保你已经安装了mysql-connector-python库。如果没有,你可以使用pip来安装它: pip ins…...

docker用法
首先需要去docker官网注册你的账号,记住账号名称和密码; 然后在本地执行: docker login登录OK。 把ubuntu下载到本地: sudo docker pull ubuntusudo docker images输出: REPOSITORY TAG …...

DIcom调试Planar configuration
最近和CBCT组同事调dicom图像 这边得图像模块老不兼容对方得dicom文件。 vtk兼容,自己写得原生解析不兼容。 给对方调好了格式,下次生成文件还会有错。 简单记录下,日后备查。 今天对方又加了 个字段:Planar configuration 查…...

C#与VisionPro联合开发——跳转页面
1、跳转页面并打开相机 From1 所有代码展示 using System; using System.IO; using System.Windows.Forms; //引入VisionPro命名空间 using Cognex.VisionPro;namespace ConnectCamera {public partial class Form1 : Form {public Form1() {InitializeComponent();}CogAcqFif…...

服务端测试开发必备技能:Mock测试
什么是mock测试 Mock 测试就是在测试活动中,对于某些不容易构造或者不容易获取的数据/场景,用一个Mock对象来创建以便测试的测试方法。 Mock测试常见场景 无法控制第三方系统接口的返回,返回的数据不满足要求依赖的接口还未开发完成&#…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

实现弹窗随键盘上移居中
实现弹窗随键盘上移的核心思路 在Android中,可以通过监听键盘的显示和隐藏事件,动态调整弹窗的位置。关键点在于获取键盘高度,并计算剩余屏幕空间以重新定位弹窗。 // 在Activity或Fragment中设置键盘监听 val rootView findViewById<V…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

MySQL账号权限管理指南:安全创建账户与精细授权技巧
在MySQL数据库管理中,合理创建用户账号并分配精确权限是保障数据安全的核心环节。直接使用root账号进行所有操作不仅危险且难以审计操作行为。今天我们来全面解析MySQL账号创建与权限分配的专业方法。 一、为何需要创建独立账号? 最小权限原则…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

CSS | transition 和 transform的用处和区别
省流总结: transform用于变换/变形,transition是动画控制器 transform 用来对元素进行变形,常见的操作如下,它是立即生效的样式变形属性。 旋转 rotate(角度deg)、平移 translateX(像素px)、缩放 scale(倍数)、倾斜 skewX(角度…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
