创建第一个React项目
React脚手架
npx create-react-app react-demo
npx是直接从互联网网上拉最新的脚手架进行创建react
运行React项目
npm start
若想找到Webpack配置文件
npm eject
React的基本使用
基本步骤
导入react和react-dom vue
创建react元素
渲染react元素到页面中
导入
import React from "react";
import ReactDom from "react-dom"
声明
const title = React.createElement('h1',null,'hello react')
const element2 = React.createElement('div',{id:'demo',title:'哈哈'
},'我是一段DIV内容'
)
渲染
const element = ReactDom.render(title,document.getElementById('root'))
渲染复杂结构
<ul><li>香蕉</li><li>橘子</li><li>苹果</li>
</ul>
import React from "react";
import ReactDom from "react-dom"//创建react元素
const react_ul = React.createElement('ul',{className:'list'},[React.createElement('li',null,'香蕉'),React.createElement('li',null,'橘子'),React.createElement('li',null,'苹果'),])// 渲染
ReactDom.render(react_ul,document.getElementById('root'))
在渲染过程中父元素第三个参数代表内容,可以为一个数组,数组里面可以放更多的值进行渲染操作
React18
使用React18创建React的时候,导入ReactDOM进行变更,并且创建发生变化,具体代码如下:
import React, {Component} from "react";
import ReactDOM from "react-dom/client";class App extends Component {render() {return (<div><h1>hello world</h1></div>);}
}const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<App />);如果不解决这个问题他会一直产生一个警告,说明他目前使用的是React17
相关文章:

创建第一个React项目
React脚手架 npx create-react-app react-demonpx是直接从互联网网上拉最新的脚手架进行创建react 运行React项目 npm start若想找到Webpack配置文件 npm ejectReact的基本使用 基本步骤 导入react和react-dom vue 创建react元素 渲染react元素到页面中导入 import React…...

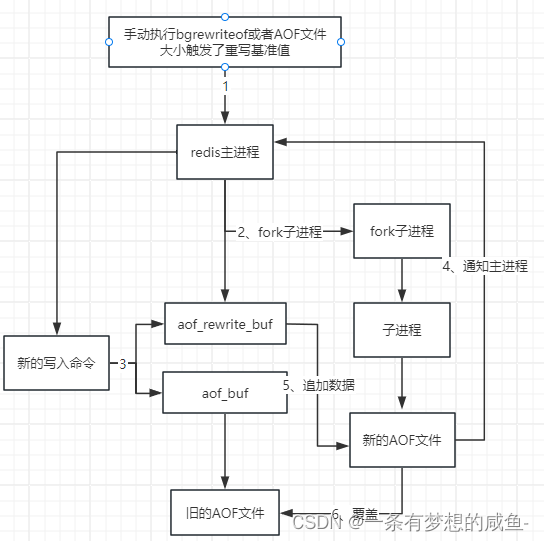
Redis篇之Redis持久化的实现
持久化即把数据保存到可以永久保存的存储设备当中(磁盘)。因为Redis是基于内存存储数据的,一旦redis实例当即数据将会全部丢失,所以需要有某些机制将内存中的数据持久化到磁盘以备发生宕机时能够进行恢复,这一过程就称…...

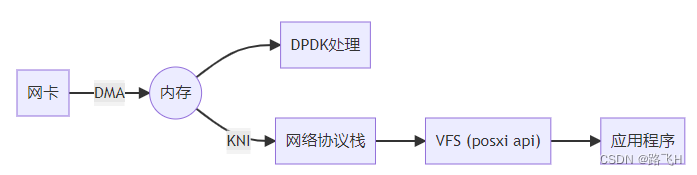
dpdk环境搭建和工作原理
文章目录 1、DPDK环境搭建1.1、环境搭建1.2、编译DPDK 2、DPDK工作原理 1、DPDK环境搭建 1.1、环境搭建 工具准备:VMware、ubuntu16.04。 (1)VMware添加两个网卡。桥接网卡作为 DPDK 运行的网卡,NAT 网卡作为 ssh 连接的网卡。 …...

接口测试实战--自动化测试流程
一、项目前期准备 常见项目软件架构: springMvc:tomcat里运行war包(在webapps目录下) springboot:java -jar xx.jar -xms(**) 运行参数 springCloud:k8s部署,使用kubectl create -f xx.yaml 接口自动化测试介入需越早越好,只要api定义好就可以编写自动化脚本; 某个…...

babylonjs中文文档
经过咨询官方,文档已经添加了开源协议。 基于目前babylonjs没有中文文档,为了打造更好的babylonjs生态圈 ,特和小伙伴们翻译了官方文档。 相关链接: 欢迎加群:464146715 官方文档 中文文档 Babylonjs案例分享...

WordPress使用
WordPress功能菜单 仪表盘 可以查看网站基本信息和内容。 文章 用来管理文章内容,分类以及标签。编辑文章以及设置分类标签,分类和标签可以被添加到 外观-菜单 中。 分类名称自定义;别名为网页url链接中的一部分,最好别设置为中文…...

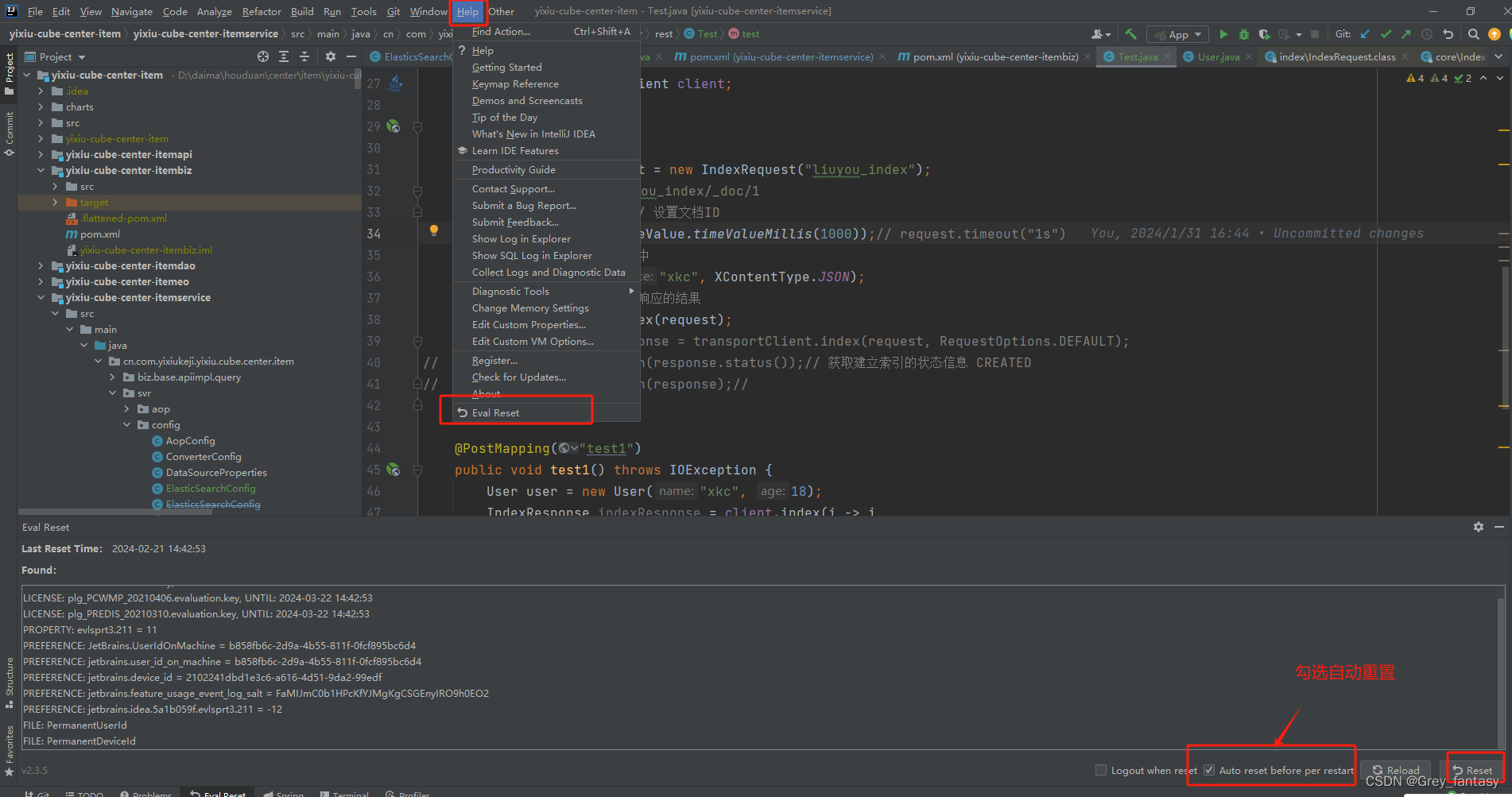
IDEA 2021.3激活
1、打开idea,在设置中查找Settings/Preferences… -> Plugins 内手动添加第三方插件仓库地址:https://plugins.zhile.io搜索:IDE Eval Reset 插件进行安装。应用和使用,如图...

进度条小程序
文章目录 铺垫回车换行缓冲区概述强制冲刷缓冲区 简单实现倒计时功能进度条小程序版本一实例代码效果展示分析 版本二 铺垫 回车换行 回车和换行是两个独立的动作 回车是将光标移动到当前行的最开始(最左侧) 换行是竖直向下平移一行 在C语言中&…...

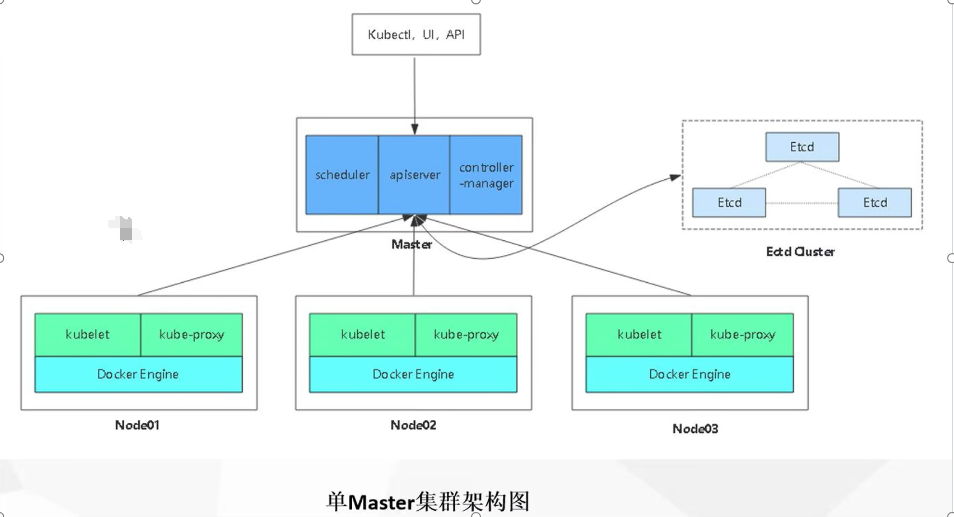
K8S安装部署
常见的K8S安装部署方式 Minikube Minikube是一个工具,可以在本地快速运行一个单节点微型K8S,仅用于学习、预览K8S的一些特性使用。 部署地址:Install Tools | Kubernetes Kubeadm Kubeadm也是一个工具,提供kubeadm init和kube…...

AI大模型与小模型之间的“脱胎”与“反哺”(第一篇)
一、AI小模型脱胎于AI大模型,而AI小模型群又可以反哺AI大模型 AI大模型(如GPT、BERT等)通常拥有大量的参数和训练数据,能够生成或理解复杂的文本内容。这些大模型在训练完成后,可以通过剪枝、微调等方式转化为小模型&…...

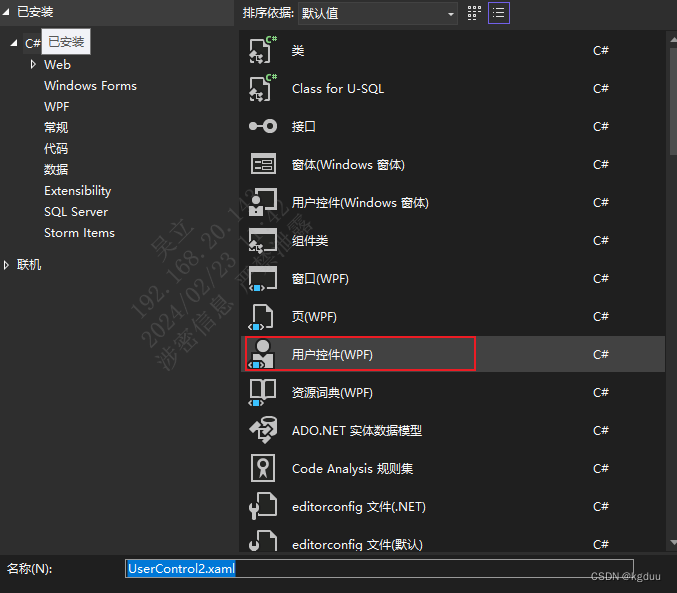
C#学习总结
1、访问权限 方法默认访问修饰符:private 类默认访问修饰符:internal 类的成员默认访问修饰符:private 2、UserControl的使用 首先添加用户控件 使用时一种是通过代码添加,一种是通过拖动组件到xaml中...

计算机网络-网络互联
文章目录 网络互联网络互联方法LAN-LAN:网桥及其互连原理使用网桥实现LAN-LAN使用交换机扩展局域网使用路由器连接局域网 LAN-WANWAN-WAN路由选择算法非自适应路由选择算法自适应路由选择算法广播路由选择算法:分层路由选择算法 网络互联 网络互联是指利…...

免费的ChatGPT网站( 7个 )
ChatGPT 是由 OpenAI 公司研发的一款大型语言模型,它可以实现智能聊天、文本生成、语言翻译等多种功能。以下是 ChatGPT 的详细介绍: 智能聊天:ChatGPT 可以与用户进行自然语言对话,回答用户的问题,提供相关的信息和建…...

Opencv3.2 ubuntu20.04安装过程
##1、更新源 sudo add-apt-repository "deb http://security.ubuntu.com/ubuntu xenial-security main" sudo apt update##2、安装依赖库 sudo apt-get install build-essential sudo apt-get install cmake git libgtk2.0-dev pkg-config libavcodec-dev libavfor…...

OpenGL ES (OpenGL) Compute Shader 计算着色器是怎么用的?
OpenGL ES (OpenGL) Compute Shader 是怎么用的? Compute Shader 是 OpenGL ES(以及 OpenGL )中的一种 Shader 程序类型,用于在GPU上执行通用计算任务。与传统的顶点着色器和片段着色器不同,Compute Shader 被设计用于在 GPU 上执行各种通用计算任务,而不是仅仅处理图形…...

Python爬虫进阶:爬取在线电视剧信息与高级检索
简介: 本文将向你展示如何使用Python创建一个能够爬取在线电视剧信息的爬虫,并介绍如何实现更高级的检索功能。我们将使用requests和BeautifulSoup库来爬取数据,并使用pandas库来处理和存储检索结果。 目录 一、爬取在线电视剧信息 …...

Floor报错原理详解+sql唯一约束性
目录 floor报错原理 唯一性约束 主键约束: 创建约束的形式 删除约束 删除唯一性约束(UNIQUE Constraint) 在SQL Server中: 在MySQL中: 在PostgreSQL中: 删除主键约束: floor报错原理 …...

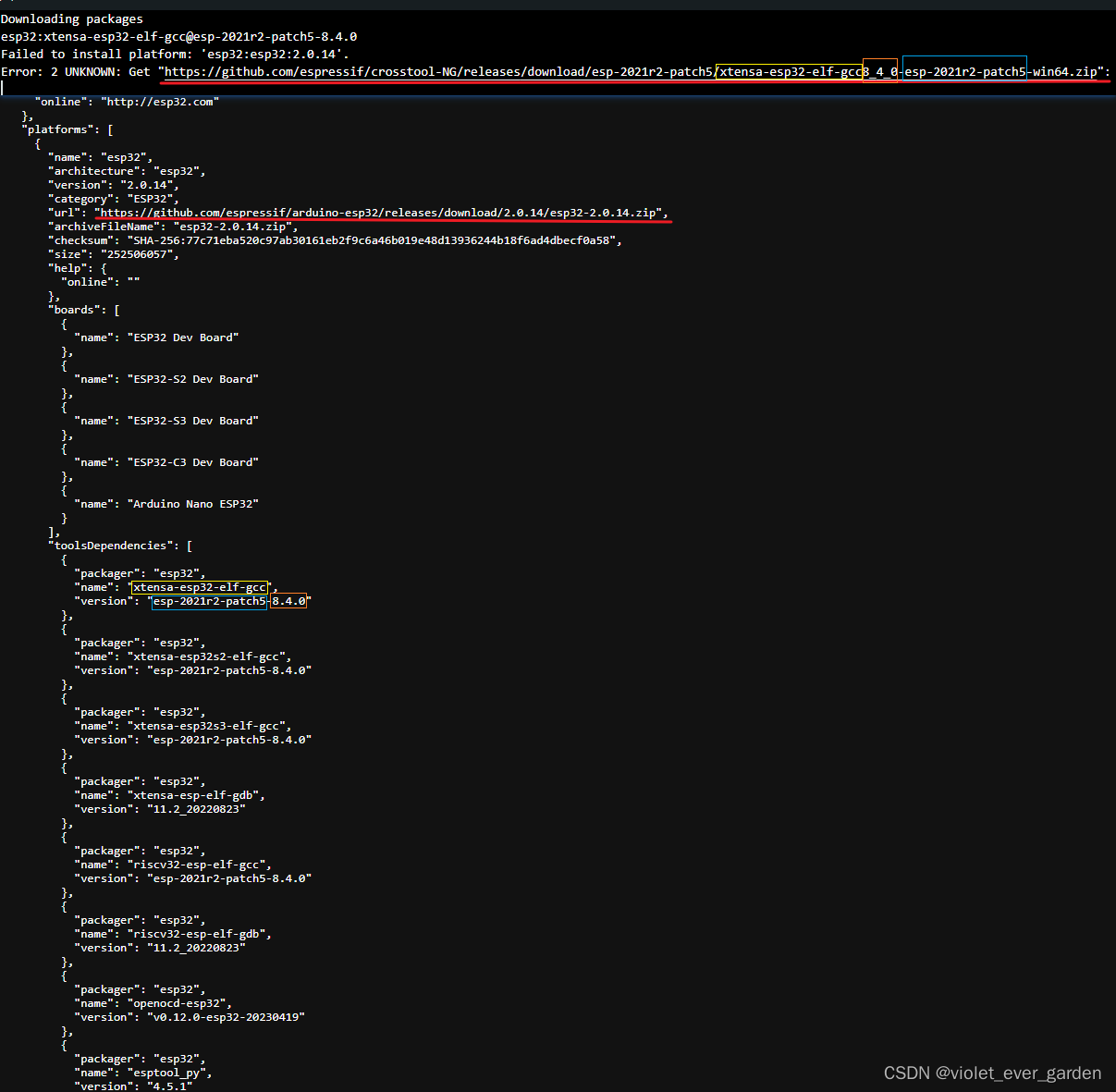
Arduino中安装ESP32网络抽风无法下载 暴力解决办法 python
不知道什么仙人设计的arduino连接网络部分,死活下不下来。(真的沙口,第一次看到这么抽风的下载口) 操作 给爷惹火了我踏马解析json选zip直接全部下下来 把这个大家的开发板管理地址下下来跟后面python放在同一目录下,…...

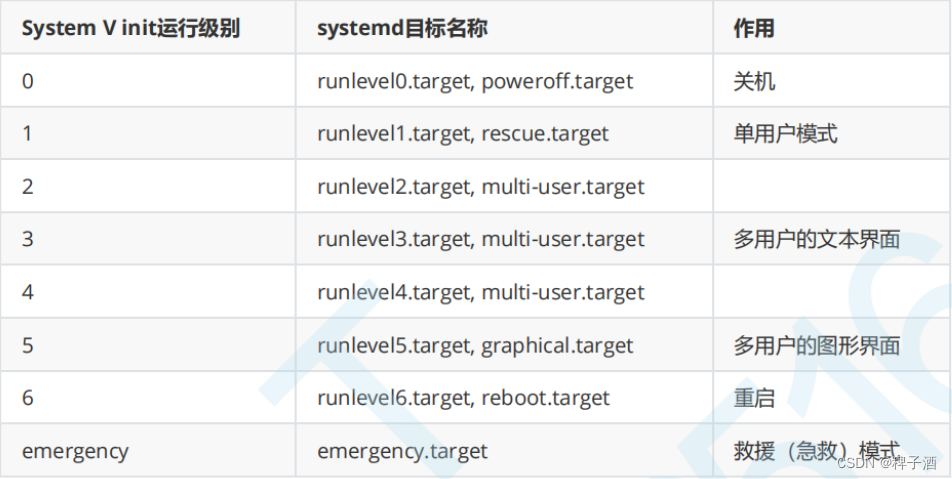
Linux基础命令—系统服务
基础知识 centos系统的开机流程 1)通电 2)BIOS硬件检查 3)MBR引导记录 mbr的引导程序 加载引导程序 让硬件加载操作系统内核 MBR在第一个磁盘第一个扇区 总大小512字节 mbr: 1.引导程序: 占用446字节用于引导硬件,加载引导程序 2.分区表: 总共占…...

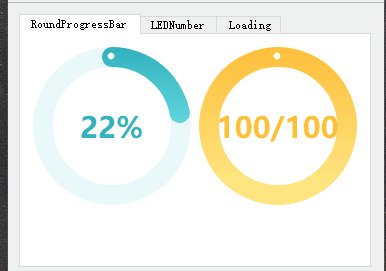
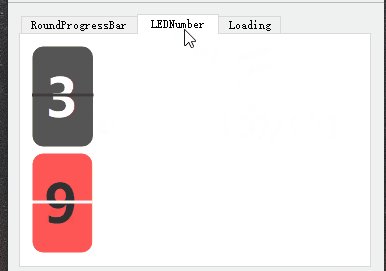
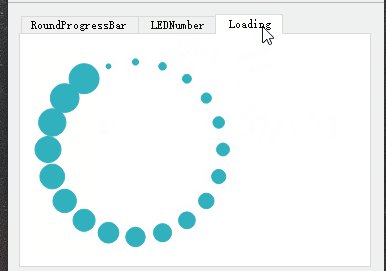
qt-动画圆圈等待-LED数字
qt-动画圆圈等待-LED数字 一、演示效果二、关键程序三、下载链接 一、演示效果 二、关键程序 #include "LedNumber.h" #include <QLabel>LEDNumber::LEDNumber(QWidget *parent) : QWidget(parent) {//设置默认宽高比setScale((float)0.6);//设置默认背景色se…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

【论文笔记】若干矿井粉尘检测算法概述
总的来说,传统机器学习、传统机器学习与深度学习的结合、LSTM等算法所需要的数据集来源于矿井传感器测量的粉尘浓度,通过建立回归模型来预测未来矿井的粉尘浓度。传统机器学习算法性能易受数据中极端值的影响。YOLO等计算机视觉算法所需要的数据集来源于…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...
中关于正整数输入的校验规则)
Element Plus 表单(el-form)中关于正整数输入的校验规则
目录 1 单个正整数输入1.1 模板1.2 校验规则 2 两个正整数输入(联动)2.1 模板2.2 校验规则2.3 CSS 1 单个正整数输入 1.1 模板 <el-formref"formRef":model"formData":rules"formRules"label-width"150px"…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
