如何在cmd里面创建一个vue项目
在命令提示符(CMD)中创建一个Vue项目,你需要先确保你已经全局安装了Vue CLI(Vue的命令行工具)。如果你还没有安装Vue CLI,可以通过以下命令进行安装:
bash复制代码
npm install -g @vue/cli | |
# OR | |
yarn global add @vue/cli |
安装完成后,你可以通过以下步骤在CMD中创建一个新的Vue项目:
-
打开命令提示符(CMD)。
-
导航到你想要创建项目的目录。例如,如果你想在
D:\MyProjects下创建一个新的Vue项目,你需要先切换到该目录:bash复制代码D:cd MyProjects -
使用
vue create命令来创建一个新的Vue项目。你需要为项目提供一个名称。例如,我们创建一个名为my-vue-project的项目:bash复制代码vue create my-vue-project -
运行上述命令后,Vue CLI会提示你选择一个预设(preset)。你可以选择默认的
default(默认预设),也可以选择Manually select features(手动选择特性)来自定义你的项目配置。 -
根据你的选择,Vue CLI会进一步提示你配置你的项目。这可能包括选择Babel、ESLint等插件,以及选择Vue版本(如果你选择手动配置)。
-
配置完成后,Vue CLI会自动安装所有必要的依赖,并创建项目的基本结构。
-
最后,你可以通过以下命令进入项目目录,并启动开发服务器:
bash复制代码cd my-vue-projectnpm run serve# ORyarn serve这将启动一个本地开发服务器,通常在
http://localhost:8080上运行。你可以在浏览器中打开该地址来查看你的Vue项目。
记住,以上步骤假定你已经在你的机器上安装了Node.js和npm或yarn。如果你还没有安装这些,你需要先下载并安装Node.js,它会附带npm。安装完成后,你可以通过运行node -v和npm -v(或yarn -v如果你安装了yarn)来验证它们是否成功安装。
相关文章:

如何在cmd里面创建一个vue项目
在命令提示符(CMD)中创建一个Vue项目,你需要先确保你已经全局安装了Vue CLI(Vue的命令行工具)。如果你还没有安装Vue CLI,可以通过以下命令进行安装: bash复制代码 npm install -g vue/cli # O…...

Day2 JS基础
2.1 运算符 赋值运算符 一元运算符 -- <script>let h20let kh hconsole.log(h) //22console.log(k) //42let i1console.log(i i i) //7 // 递增运算符:var a8aconsole.log(a) //9 var num10var bnumconsole.log(b) //10</script> 比较运…...
)
mybatis----有用配置知识归纳(狂神说学习总结)
1.mybatis介绍 MyBatis 是一款优秀的持久层框架MyBatis 避免了几乎所有的 JDBC 代码和手动设置参数以及获取结果集的过程MyBatis 可以使用简单的 XML 或注解来配置和映射原生信息,将接口和 Java 的 实体类映射成数据库中的记录 官网 Mybatis中文官方文档 : https…...

【TCP/IP】组播
一、组播介绍 组播(Multicast)是网络技术中数据传输的一种方法,它允许将数据包同时发送给一组指定的目标,而不是单个的目标(单播 Unicast)或所有可能的目标(广播 Broadcast)。组播传…...

java 内存模型
程序计数器 线程私有主要字节码解释器通过读取程序计数器来选取下一条需要执行的指令,比如分支,循环,跳转和异常处理如果执行的是java 方法,那么程序计数器记录的时候虚拟机字节码指令的地址,如果执行的是native 方法…...

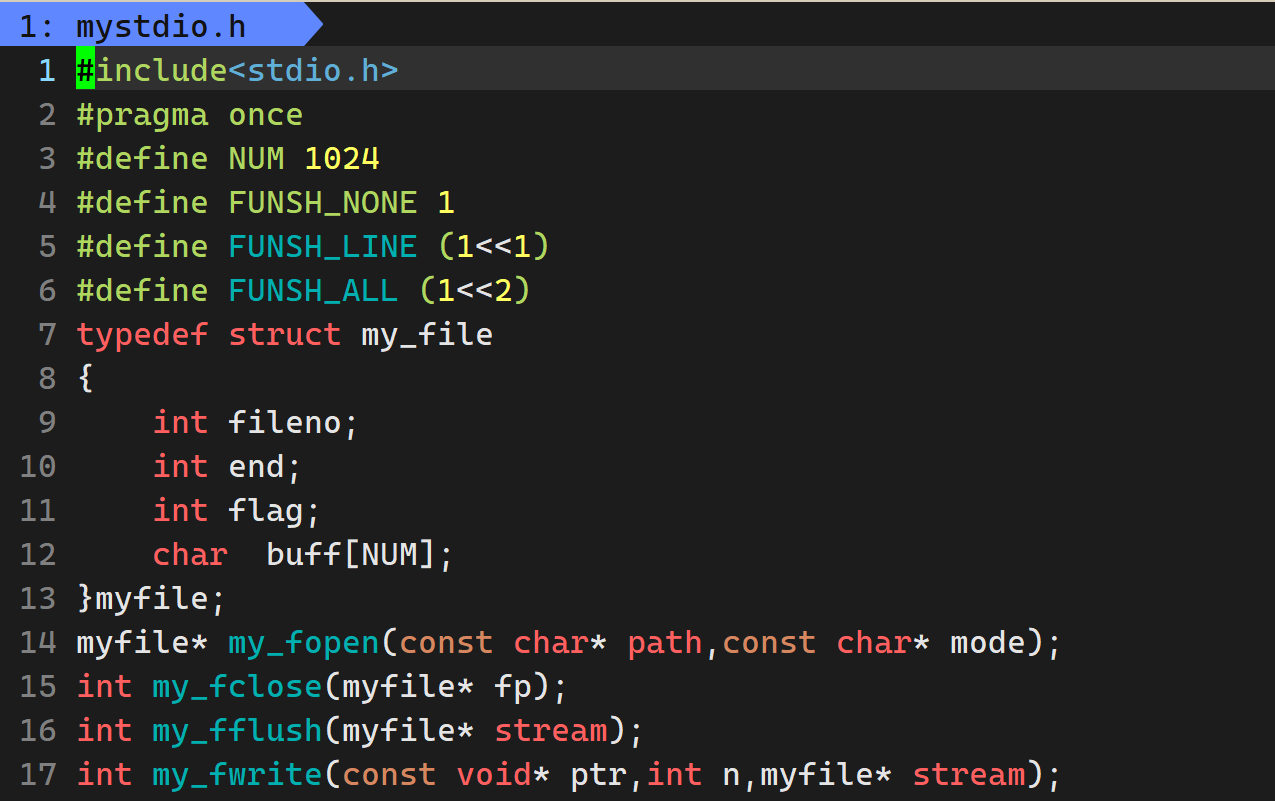
Linux——缓冲区封装系统文件操作
📘北尘_:个人主页 🌎个人专栏:《Linux操作系统》《经典算法试题 》《C》 《数据结构与算法》 ☀️走在路上,不忘来时的初心 文章目录 一、FILE二、封装系统接口实现文件操作1、text.c2、mystdio.c3、mystdio.h 一、FILE 因为IO相…...

深度学习系列59:文字识别
1. 简单文本: 使用google加的tesseract,效果不错。 首先安装tesseract,在mac直接brew install即可。 python调用代码: import pytesseract from PIL import Image img Image.open(1.png) pytesseract.image_to_string(img, lan…...
)
学习JAVA的第七天(基础)
目录 static 静态变量 静态方法 工具类: static的注意事项 继承 继承的好处 继承的特点 方法的重写 书写格式 override重写注解 方法重写的要求 this关键字 super关键字 static static表示静态,是Java中的一个修饰符,可以修饰成…...

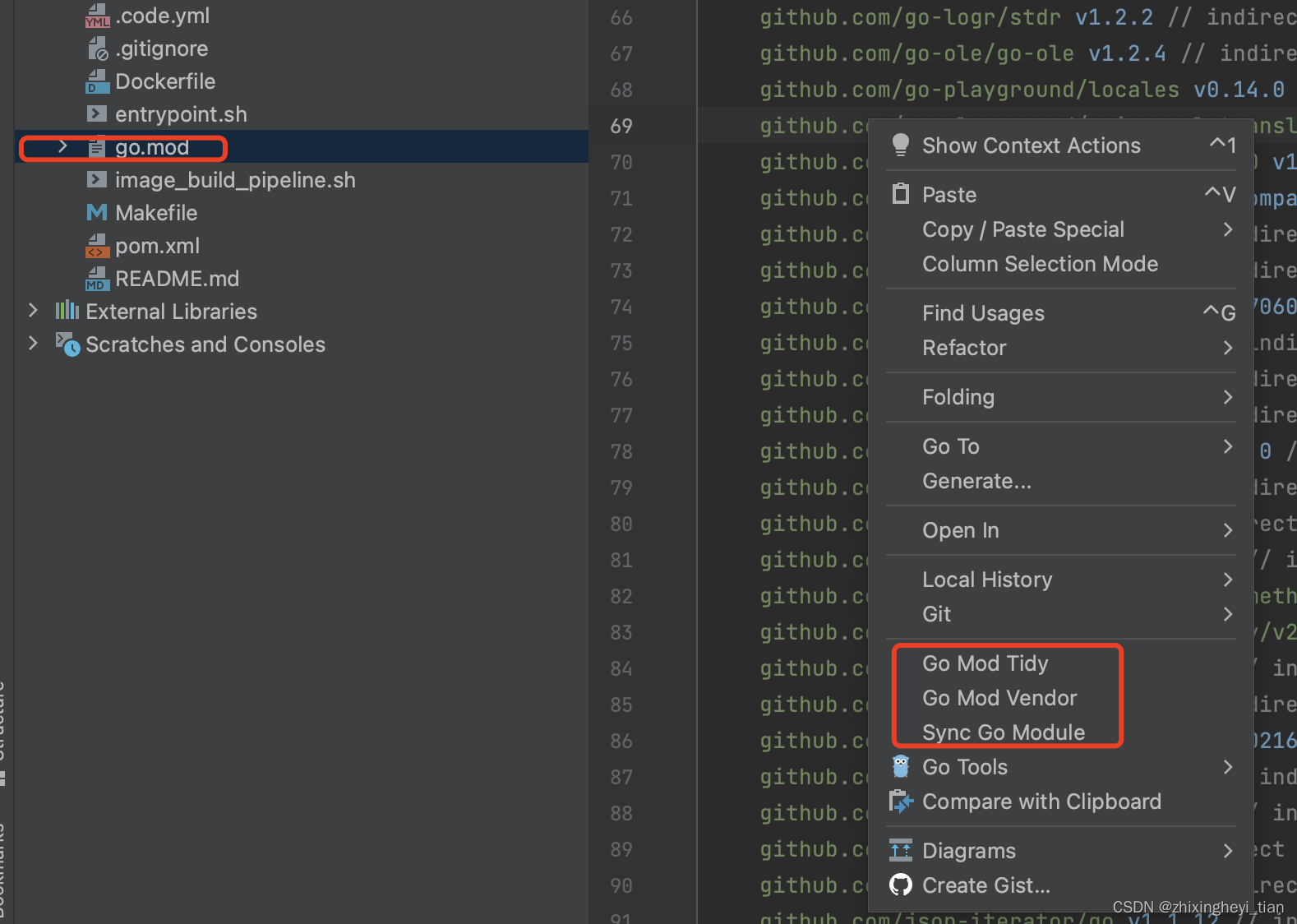
GoLand 相关
goland 下载依赖 go mod tidy:保持依赖整洁 go mod tidy 命令的作用是清理未使用的依赖,并更新 go.mod 以及 go.sum 文件。 go mod tidy 和 go mod vendor 两个命令是维护项目依赖不可或缺的工具。go mod tidy 确保了项目的 go.mod 文件精简且准确&…...

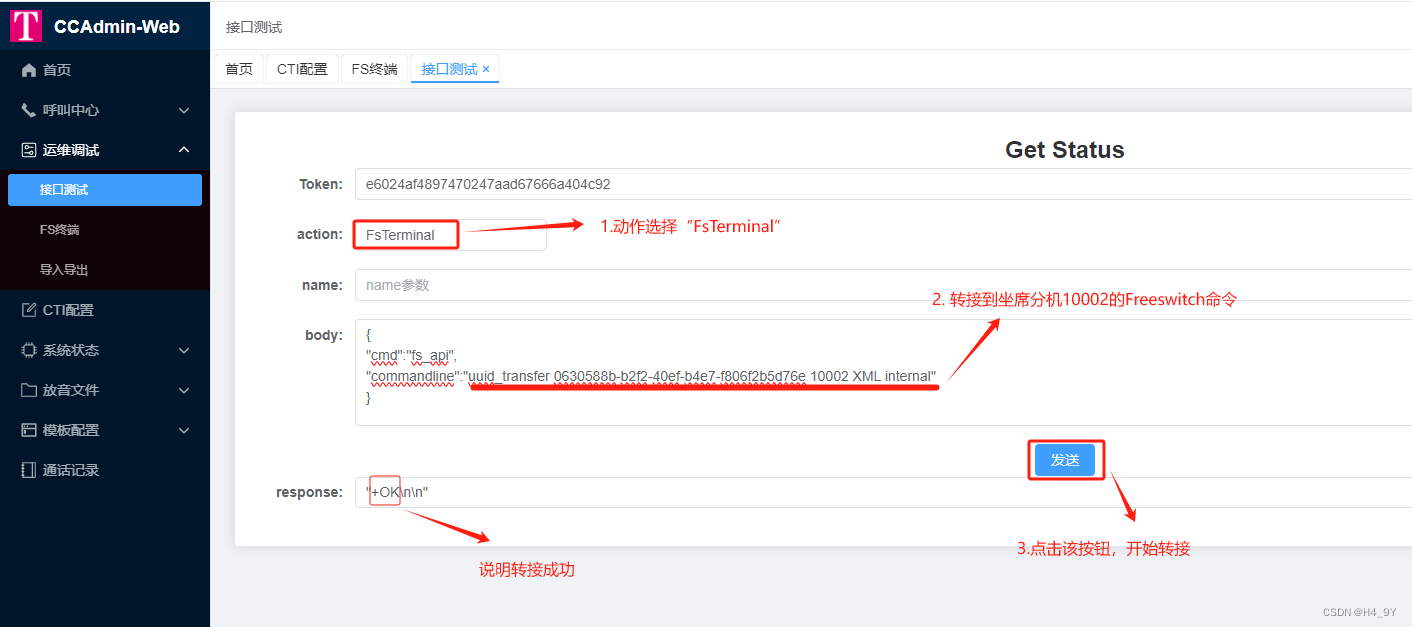
顶顶通呼叫中心中间件-如何使处于机器人话术中的通话手动转接到坐席分机上
文章目录 前言联系我们实现步骤freeswitch命令转接api接口转接 前言 本文讲解呼叫中心中间件如何手动转接通话。 场景:利用自动外呼进入机器人,在通话过程中,转接到坐席分机上。 联系我们 有意向了解呼叫中心中间件的用户,可以点…...

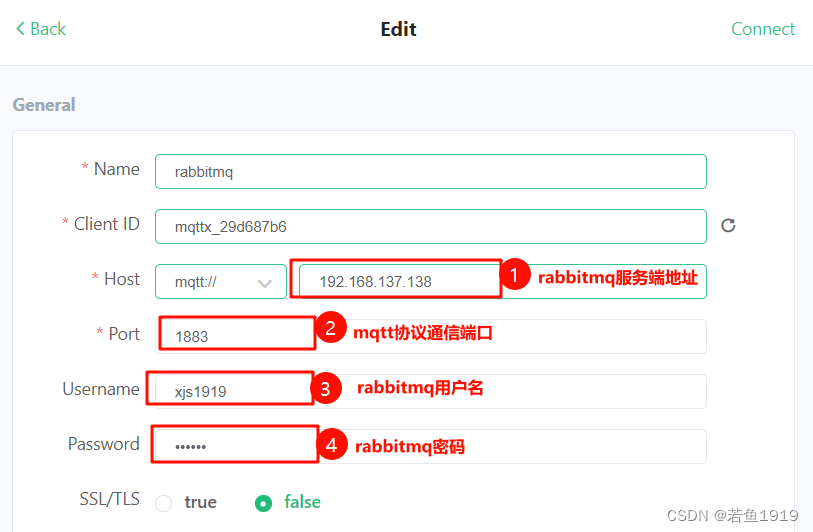
RabbitMQ开启MQTT协议支持
1)RabbitMQ启用MQTT插件 rootmq:/# rabbitmq-plugins enable rabbitmq_mqtt Enabling plugins on node rabbitmq: rabbitmq_mqtt The following plugins have been configured:rabbitmq_managementrabbitmq_management_agentrabbitmq_mqttrabbitmq_web_dispatch Ap…...

Orange3数据预处理(列选择组件)数据角色及类型描述
在Orange3的文件组件中,datetime、categorical、numeric以及text代表不同种类的数据类型,具体如下: datetime:代表日期和时间类型的数据。通常用于时间序列分析、生存分析和其他需要考虑时间因素的机器学习任务中。例如࿰…...

c sharp资料
资料 c#菜鸟教程 Xml XmlNode 类 XPath或运算 SelectNodes的使用 基础 string.Format 复合格式设置标准数字格式字符串...

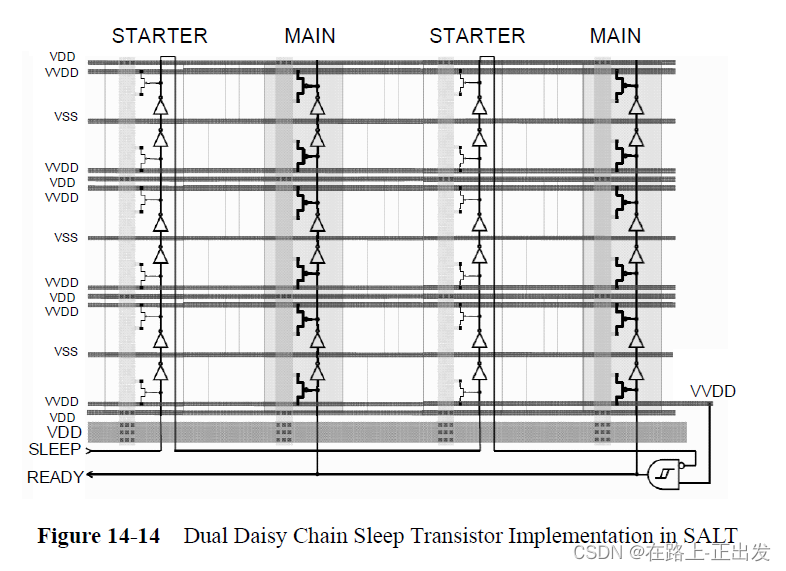
《低功耗方法学》翻译——第十四章:电源切换网络设计
第十四章:电源切换网络设计 功率门控是在待机或休眠模式下降低漏电功率最有效的方法,但这种方法存在诸如休眠晶体管占用的硅面积、永久和虚拟电源网络的布线资源以及复杂的功率门控设计和实现过程等开销,影响设计风险和进度。 除了开销外&a…...

如何使用Axure RP制作web页面并实现无公网ip远程访问——“cpolar内网穿透”
文章目录 前言1.在AxureRP中生成HTML文件2.配置IIS服务3.添加防火墙安全策略4.使用cpolar内网穿透实现公网访问4.1 登录cpolar web ui管理界面4.2 启动website隧道4.3 获取公网URL地址4.4. 公网远程访问内网web站点4.5 配置固定二级子域名公网访问内网web站点4.5.1创建一条固定…...

vue2实现无感刷新token
🎬 江城开朗的豌豆:个人主页 🔥 个人专栏 :《 VUE 》 《 javaScript 》 📝 个人网站 :《 江城开朗的豌豆🫛 》 ⛺️ 生活的理想,就是为了理想的生活 ! 目录 📘 引言: Ǵ…...

每日学习-2月18日
知识点:二叉树 中序遍历算法: void InOrderTraverse(BiTree T) { if(TNULL) return; InOrderTraverse(T->lchild); printf("%c",T->data); InOrderTraverse(T->rchild); } 算法过程: (1)调用InOrderTraverse(T)&#…...

AI 使人机交互发生根本性转变 AI芯片主战场,变了
语言将主导AI交互界面,同时AI应用正逐步适应人类 AI正创造人为中心和基于代理的未来。 这是 OpenAI 首位投资人 Vinod Khosla 关于 AI 交互与革命的最新洞察。Khosla 对常见术语“AI 硬件”和“小工具”表示怀疑,他主张从一个新的视角来看待这些设备&a…...
-std::unordered_multiset)
容器库(12)-std::unordered_multiset
unordered_multiset是以key为元素无序的关联容器,搜索、移除和插入操作是平均常数的时间复杂度。unordered_multiset在内部没有按任何顺序排列,而是放在桶当中的,放进哪个桶是通过计算key的hash值来决定的。和unordered_set不同的是ÿ…...

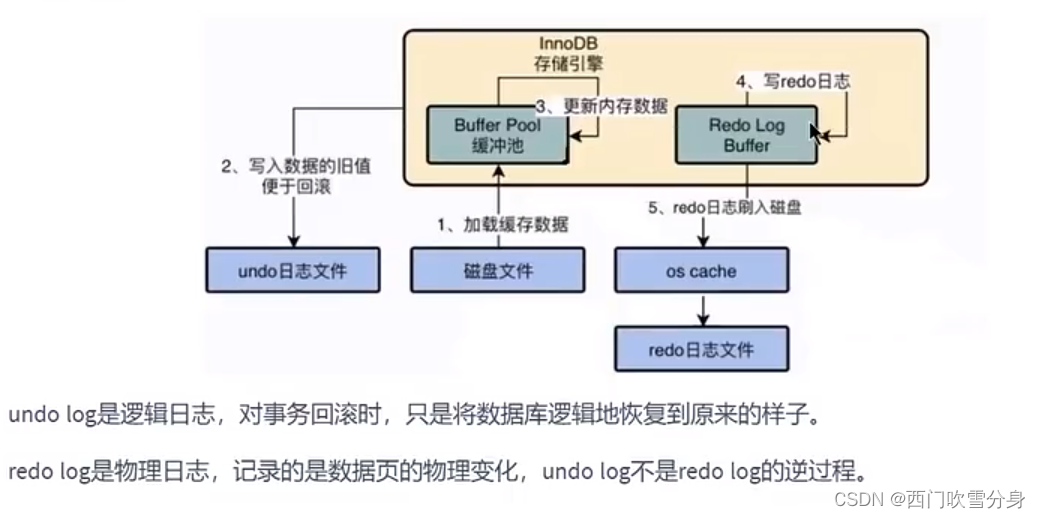
Mysql学习之事务日志undolog深入剖析
Undo log redo log 是事务持久性的保证,undo log是事务原子性的保证。在事务中更新数据的前置操作其实是要先写入一个undo log。 如何理解undo 日志? 事务需要保证原子性,也就是事务中的操作要么全部完成,要么什么也不做。但有时…...

使用docker在3台服务器上搭建基于redis 6.x的一主两从三台均是哨兵模式
一、环境及版本说明 如果服务器已经安装了docker,则忽略此步骤,如果没有安装,则可以按照一下方式安装: 1. 在线安装(有互联网环境): 请看我这篇文章 传送阵>> 点我查看 2. 离线安装(内网环境):请看我这篇文章 传送阵>> 点我查看 说明:假设每台服务器已…...

测试微信模版消息推送
进入“开发接口管理”--“公众平台测试账号”,无需申请公众账号、可在测试账号中体验并测试微信公众平台所有高级接口。 获取access_token: 自定义模版消息: 关注测试号:扫二维码关注测试号。 发送模版消息: import requests da…...

XCTF-web-easyupload
试了试php,php7,pht,phtml等,都没有用 尝试.user.ini 抓包修改将.user.ini修改为jpg图片 在上传一个123.jpg 用蚁剑连接,得到flag...

Java - Mysql数据类型对应
Mysql数据类型java数据类型备注整型INT/INTEGERint / java.lang.Integer–BIGINTlong/java.lang.Long–––浮点型FLOATfloat/java.lang.FloatDOUBLEdouble/java.lang.Double–DECIMAL/NUMERICjava.math.BigDecimal字符串型CHARjava.lang.String固定长度字符串VARCHARjava.lang…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

深度学习习题2
1.如果增加神经网络的宽度,精确度会增加到一个特定阈值后,便开始降低。造成这一现象的可能原因是什么? A、即使增加卷积核的数量,只有少部分的核会被用作预测 B、当卷积核数量增加时,神经网络的预测能力会降低 C、当卷…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
)
Android第十三次面试总结(四大 组件基础)
Activity生命周期和四大启动模式详解 一、Activity 生命周期 Activity 的生命周期由一系列回调方法组成,用于管理其创建、可见性、焦点和销毁过程。以下是核心方法及其调用时机: onCreate() 调用时机:Activity 首次创建时调用。…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

为什么要创建 Vue 实例
核心原因:Vue 需要一个「控制中心」来驱动整个应用 你可以把 Vue 实例想象成你应用的**「大脑」或「引擎」。它负责协调模板、数据、逻辑和行为,将它们变成一个活的、可交互的应用**。没有这个实例,你的代码只是一堆静态的 HTML、JavaScript 变量和函数,无法「活」起来。 …...
