react脚手架
1.react概述
1.1 什么是react
React是一个用于构建用户界面的JS库。
用户界面:HTML页面(前端)
React主要用来写HTML界面,或构建Web应用
如果从MVC的角度来看,React仅仅是视图层(V),也就是只负责视图的渲染,而并非提供了完整的M和
C的功能。React起源于Facebook的内部项目,后又用来架设Instagram的网站,并于2013年5月开源。
1.2 react的特点
A. 声明式
B. 基于组件
C. 学习一次,随处使用
1.2.1 声明式
你只需要描述UI(HTML)看起来是什么样,就跟写HTML一样。
React负责渲染UI,并在数据变化时更新UI
const jsx=<div className="app">
<h1>Hello React!动态变化:{count}</h1>
</div>
1.2.2 基于组件
A. 组件是React最重要的内容
B. 组件表示页面中的部分内容
C. 组件、复用多个组件,可以实现完整的页面功能
1.2.3 学习一次,随处使用
A. 组件是React最重要的内容
B. 组件表示页面中的部分内容
C. 组件、复用多个组件,可以实现完整的页面功能
2.react的基本使用
2.1 react的安装
安装命令:npm i react react-dom
A. react 包是核心,提供创建元素、组件等功能
B. react-dom包提供DOM相关功能等
2.2 react的使用
1.引入react和react-dom两个js文件
<script src="./node_modules/react/umd/react.development.js"></script>
<script src="./node_modules/react-dom/umd/react-dom.development.js">
2.创建react元素
3.渲染react元素到页面
a.React.createElement()说明(知道)
//返回值:react元素
//第一个参数:要创建的react元素
//第二个参数:该react元素的属性
//第三个以及以后的参数:该react元素的子节点
const title=React.createElement(‘p’,null,‘hello react’);
b.ReactDOM.render()说明
//第一个参数:要渲染的React元素
//第二个参数:DOM对象,用于指定渲染到页面中的位置
ReactDOM.render(title,document.getElementById(‘root’))
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title></head><body><div class="title1"></div><div class="title2"></div></body><script src="./node_modules/react/umd/react.development.js"></script><script src="./node_modules/react-dom/umd/react-dom.development.js"></script><script>// ReactDOM.renderconst title1 = React.createElement("p", null, "hello world");ReactDOM.render(title1, document.querySelector(".title1"));const title2 = React.createElement("p", null, "apple");// react18 新渲染函数--ReactDOM.createRootReactDOM.createRoot(document.querySelector(".title2")).render(title2);</script>
</html>
3.react脚手架的使用
3.1 react脚手架的意义
A. 脚手架是开发现代Web应用的必备
B. 充分利用Webpack、Babel、ESLint等工具辅助项目开发
C. 零配置,无需手动配置繁琐的工具即可使用
D. 关注业务,而不是工具配置。
3.2 使用React脚手架初始化项目
全局安装环境:npm i --registry https://registry.npmmirror.com -g create-react-app
A、切换到想创项目的目录,初始化项目:npx --registry https://registry.npmmirror.com create-react-app my-cli
B、进入项目文件夹:cd my-cli
C、启动项目,在项目根目录执行命令:npm start
3.2.1 React脚手架项目结构
public ---- 静态资源文件夹favicon.icon ------ 网站页签图标index.html -------- 主页面,只有这一个html文件logo192.png ------- logo图logo512.png ------- logo图manifest.json ----- 应用加壳的配置文件robots.txt -------- 爬虫协议文件
src ---- 源码文件夹App.css -------- App组件的样式App.js --------- App组件App.test.js ---- 用于给App做测试index.css ------ 样式index.js ------- 入口文件logo.svg ------- logo图reportWebVitals.js--- 页面性能分析文件(需要web-vitals库的支持)setupTests.js---- 组件单元测试的文件(需要jest-dom库的支持)相关文章:

react脚手架
1.react概述 1.1 什么是react React是一个用于构建用户界面的JS库。 用户界面:HTML页面(前端) React主要用来写HTML界面,或构建Web应用 如果从MVC的角度来看,React仅仅是视图层(V),也就是只负…...

【Vue3】插槽使用和animate使用
插槽使用 插槽slot匿名插槽具名插槽插槽作用域简写 动态插槽transition动画组件自定义过渡class类名如何使用animate动画库组件动画生命周期appear transition- group过渡列表 插槽slot 插槽就是子组件中提供给父组件使用的一个占位符父组件可以在这个占位符智能填充任何模板代…...

HarmonyOS—低代码开发Demo示例
接下来为大家展示一个低代码开发的JS工程的Demo示例,使用低代码开发如下华为手机介绍列表的HarmonyOS应用/服务示例。 1.删除模板页面中的控件后,选中组件栏中的List组件,将其拖至中央画布区域,松开鼠标,实现一个List组…...

Spring体系下解决请求统一加解密之ResponseBodyAdvice和RequestBodyAdvice
在日常写项目中经常一般正规的项目都需要将信息加密后返回前端,前端进行解密后再展示出来给用户,这样做的目的无一不是为了安全,在Java开发中,如何简单快速的完成这个功能呢,这里就需要用到这两个接口ResponseBodyAdvi…...

C# 经典:ref 和 out 的区别详解
在C#中,ref和out关键字用于按引用传递变量,它们在变量传递、输出参数、返回值以及异常处理等方面有一些重要区别。本文将详细阐述这些差异。 1. 变量传递 ref和out关键字都可以用于方法的参数传递。它们的主要区别在于如何处理变量的引用。 ref关键字…...

Linux 系统添加虚拟内存的方法
https://cloud.189.cn/t/6nqy2m3YnUN3 (访问码:ic3i) 云服务器 群晖NAS 切换到 root 模式 sudo su 或者 sudo -i #群晖/volume2 是你添加的硬盘挂载路径 不一定是 volume2 有可能是 volume1 #如果你只有1快硬盘 volume2 改成 volume1 …...

PHP 函数四
一 fgets(resource $stream, ?int $length null) 从文件指针中读取一行。 返回字符串,如果文件指针中没有更多的数据了则返回 false。错误发生时返回 false。 $stream 为文件资源,必须指向fopen()或fscokopen()成功打开的文件。文件打开之后&#x…...

【Android】反编译APK及重新打包
1.下载 APK 反编译工具 首先,需要下载一个 APK 反编译工具,例如 Apktool。可以在官网(https://apktool.org/docs/install)上下载最新版本的 Apktool,也可以使用包管理器来安装。 2.反编译 APK 文件 将要修改包名的 …...

下载huggingface数据集到本地并读取.arrow文件遇到的问题
文章目录 1. 524MB中文维基百科语料(需要下载的数据集)2. 下载 hugging face 网站上的数据集3. 读取 .arrow 文件报错代码4. 纠正后代码 1. 524MB中文维基百科语料(需要下载的数据集) 2. 下载 hugging face 网站上的数据集 要将H…...

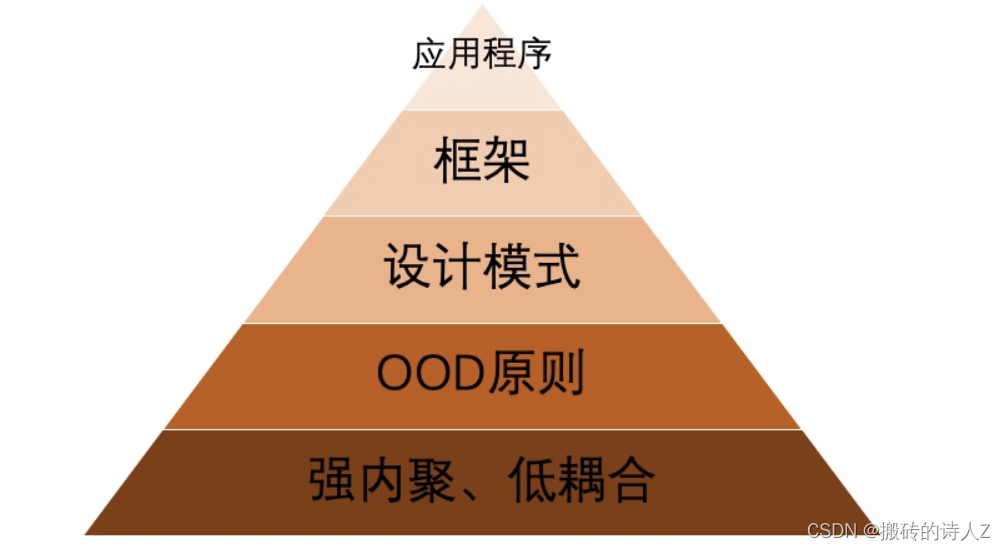
.NET高级面试指南专题十一【 设计模式介绍,为什么要用设计模式】
设计模式是软件工程中常用的解决特定问题的通用设计方法。它们提供了经过验证的解决方案,可用于解决在软件开发过程中经常遇到的一些常见问题。设计模式不是一种具体的编程语言特性或语法,而是一种通用的设计思想或模板,可以帮助开发人员设计…...

【Web】关于jQuery萌新必须要知道的那些基础知识
目录 DOM对象和jQuery包装集对象 jQuery选择器 jQuery操作元素的属性,样式,内容 jQuery创建元素和添加元素,删除元素和遍历元素 jQuery-ready加载事件 jQuery绑定事件 jQuery中ajax的使用 DOM对象和jQuery包装集对象 DOM对象…...

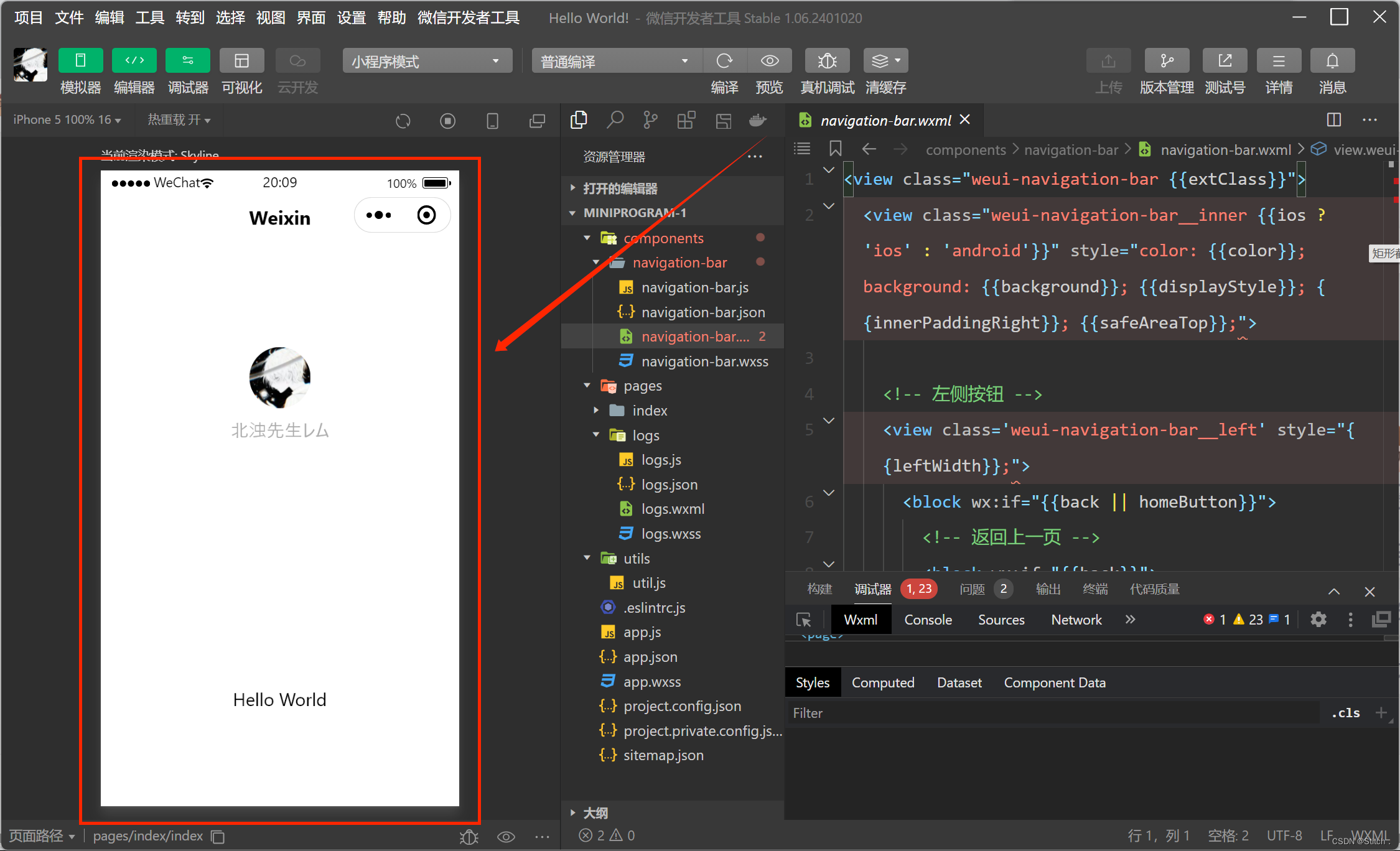
第 1 章 微信小程序与云开发从入门到实践从零开始做小程序——开发认识微信小程序
小北的参考工具书 小程序开发的图书并不少,这本书仍然值得你拥有! 首先,这是一本全栈小程序开发教程,循序渐进,由浅入深,介绍了小程序开发你想了解的方方面面,包括近其小程序开发的各种新技术应…...

数据隐私安全趋势
在当今社交媒体和开源开发的世界中,共享似乎已成为社会常态。毕竟,我们都被教导分享就是关怀。这不仅适用于个人,也适用于公司:无论是有意在社交媒体帐户和公司网站上,还是无意中通过员工的行为,公司可能会…...

学习磁盘管理
文章目录 一、磁盘接口类型二、磁盘设备的命名三、fdisk分区四、自动挂载五、扩容swap六、GPT分区七、逻辑卷管理八、磁盘配额九、RAID十、软硬链接 一、磁盘接口类型 IDE、SATA、SCSI、SAS、FC(光纤通道) IDE, 该接口是并口。SATA, 该接口是串口。SCS…...

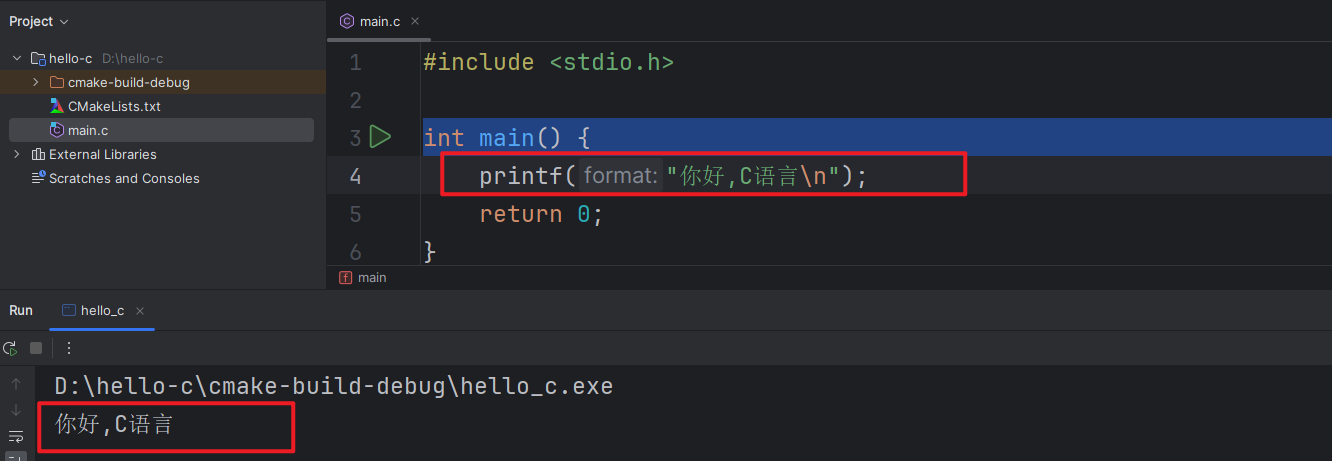
C语言从入门到精通(一) - C语言开发神器CLion
clion安装配置 下载安装 下载 安装 运行clion clion设置 配置快捷键 配置快捷键为eclipse模式 [可以选择自己喜欢的快捷键模式] 添加cygwin编译器 下载cygwin Cygwin Installation Cygwin是一个在windows平台上运行的类UNIX模拟环境,是Cygnus Solutions公司开发的…...

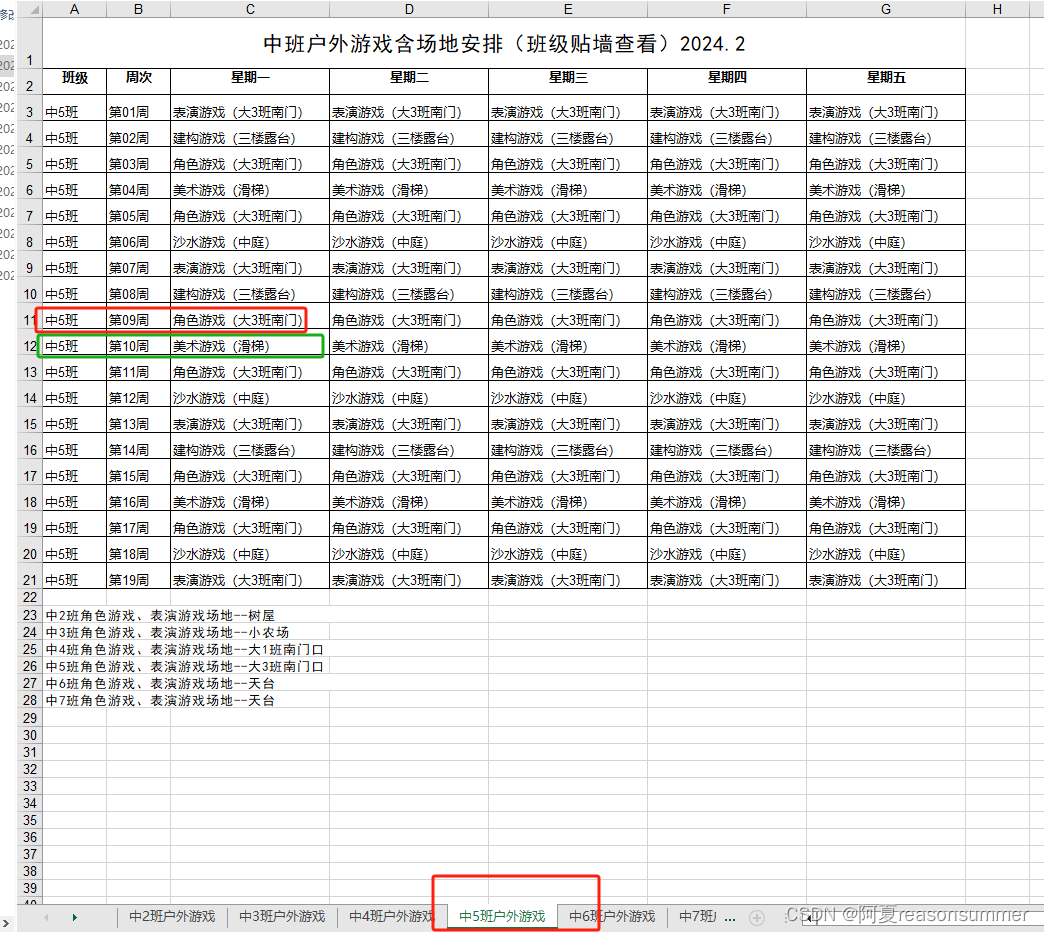
【办公类-16-10-02】“2023下学期 6个中班 自主游戏观察记录(python 排班表系列)
背景需求: 已经制作了本学期的中4班自主游戏观察记录表 【办公类-16-10-01】“2023下学期 中4班 自主游戏观察记录(python 排班表系列)-CSDN博客文章浏览阅读398次,点赞10次,收藏3次。【办公类-16-10-01】“2023下学…...

SpringBooot之RestTemplate接口返回多层泛型导致java.util.LinkedHashMap cannot be cast to异常
统一泛型返回对象 Data public class Res<T> implements Serializable {private static final long serialVersionUID 6558796578827818466L;private Integer code; //状态码private String msg; //返回消息private T data; //数据 }data里包裹的泛型对象假设是DZPJ D…...

【新三板年报文本分析】第二辑:从pdf链接的列表中批量下载年报文件
第一辑中已经获取了新三板年报的pdf链接,使用request库进行批量下载。 send_headers为requests的headers,不需要做变动。 在for循环中读取每一行数据的链接数据,创建一个空pdf,将链接指向的pdf文件写入空pdf文件。 for循环内容…...

Jessibuca 插件播放直播流视频
jessibuca官网:http://jessibuca.monibuca.com/player.html git地址:https://gitee.com/huangz2350_admin/jessibuca#https://gitee.com/link?targethttp%3A%2F%2Fjessibuca.monibuca.com%2F 项目需要的文件 1.播放组件 <template ><div i…...

【Docker】03 容器操作
文章目录 一、流转图二、基本操作2.1 查看本地容器进程2.2 启动容器2.2.1 交互式启动容器2.2.2 后台启动容器 2.3 进入容器2.4 停止启动重启容器2.5 退出容器2.6 删除容器2.7 提交容器(打包成镜像)2.8 拷贝文件2.8.1 拷贝容器内文件到宿主机2.8.2 拷贝宿…...

未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?
编辑:陈萍萍的公主一点人工一点智能 未来机器人的大脑:如何用神经网络模拟器实现更智能的决策?RWM通过双自回归机制有效解决了复合误差、部分可观测性和随机动力学等关键挑战,在不依赖领域特定归纳偏见的条件下实现了卓越的预测准…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...
 自用)
css3笔记 (1) 自用
outline: none 用于移除元素获得焦点时默认的轮廓线 broder:0 用于移除边框 font-size:0 用于设置字体不显示 list-style: none 消除<li> 标签默认样式 margin: xx auto 版心居中 width:100% 通栏 vertical-align 作用于行内元素 / 表格单元格ÿ…...

AI书签管理工具开发全记录(十九):嵌入资源处理
1.前言 📝 在上一篇文章中,我们完成了书签的导入导出功能。本篇文章我们研究如何处理嵌入资源,方便后续将资源打包到一个可执行文件中。 2.embed介绍 🎯 Go 1.16 引入了革命性的 embed 包,彻底改变了静态资源管理的…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...
