vue3的插槽slots
文章目录
- 普通插槽
- Test.vue
- FancyButton.vue
- 具名插槽
- Test.vue
- BaseLayout.vue
- 作用域插槽
- 默认插槽
- Test.vue
- BaseLayout.vue
- 具名作用域插槽
- Test.vue
- BaseLayout.vue
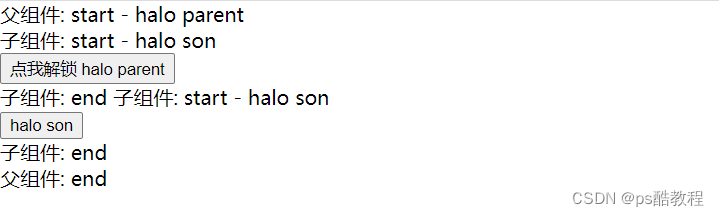
普通插槽
父组件使用子组件时,在子组件闭合标签中提供内容模板,插入到子组件定义的出口的地方

Test.vue
<template>父组件: start - {{ parentMsg }}<br/><fancy-button><!-- 注意点: 这里是默认插槽内容,如果使用template标签来包裹的话, 就必须加上#default,否则不会渲染出来 -->点我解锁 {{ parentMsg }} <!-- 插槽内容 --><!-- 插槽内容是可以使用父模板中定义的数据 --><!-- 插槽内容无法访问子组件的数据 --><!-- 父组件模板中的表达式只能访问父组件的作用域;子组件模板中的表达式只能访问子组件的作用域。 --></fancy-button><fancy-button><!-- 未提供插槽内容给插槽, 子组件中的插槽将使用插槽中的默认内容 --></fancy-button><br/>父组件: end
</template><script lang="ts" setup>
import FancyButton from './FancyButton.vue';
const parentMsg = 'halo parent'</script>
<style lang="scss"></style>
FancyButton.vue
<template>子组件: start - {{ sonMsg }}<br/><button><slot>默认内容: {{ sonMsg }}</slot> <!-- 插槽出口 --><!-- 当没有提供插槽内容的情况下, 就展示“默认内容” --></button><br/>子组件: end
</template><script lang="ts" setup>const sonMsg = 'halo son'</script><style lang="scss"></style>具名插槽
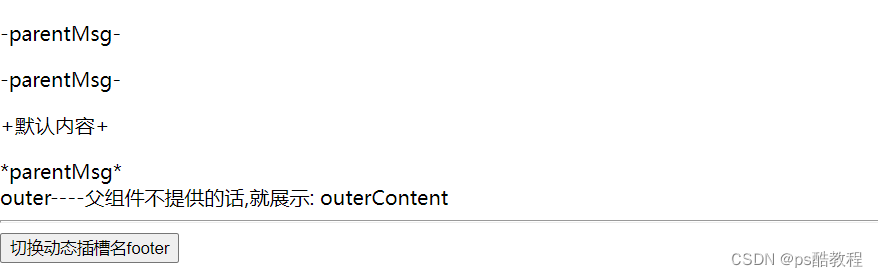
在一个组件中可以定义多个插槽出口slot,每个插槽出口slot可以使用name属性标识插槽名,称为具名插槽(没有提供 name 的 <slot> 出口会隐式地命名为“default”)

Test.vue
<template><BaseLayout><template v-slot:header> <!-- 将会把这块插入到BaseLayout组件中定义的名为header的插槽中 --><p>-{{ parentMsg }}-</p><!-- 如果BaseLayout组件中定义了多个名为header的插槽, 则每个都会插入 --></template> <!-- 可以将v-slot:header简写为 #header --><template #default> <!-- 将 v-slot:default 简写为 #default --><p>+默认内容+</p> <!-- 默认插槽可以不使用template包裹, 直接写即可,这是因为当一个组件同时接收默认插槽和具名插槽时,所有位于顶级的非 <template> 节点都被隐式地视为默认插槽的内容--></template><template v-slot:[pos]> <!-- 动态插槽名, 当通过下面changePos修改pos值时, 插槽内容会切换到不同地方 --><span>*{{ parentMsg }}*</span></template></BaseLayout><hr/><button @click="changePos">切换动态插槽名{{pos}}</button></template><script lang="ts" setup>import { ref, reactive } from 'vue'import BaseLayout from '@/views/test/BaseLayout.vue'const parentMsg = ref('parentMsg')const pos = ref('footer')const changePos = ()=>{if(pos.value === 'footer'){pos.value = 'outer'} else {pos.value = 'footer'}}
</script>
<style lang="scss"></style>
BaseLayout.vue
<template><div class="container"><header><slot name="header"></slot> <!-- 这里会插入 --><slot name="header"></slot> <!-- 这里同样会插入 --></header><main><slot></slot></main><footer><slot name="footer">{{ '父组件不提供的话,就展示: ' + footerContent }}</slot></footer></div>outer----<slot name="outer">{{ '父组件不提供的话,就展示: ' + outerContent }}</slot>
</template><script lang="ts" setup>import { ref,reactive } from 'vue'const footerContent = ref('footerContent')const outerContent = ref('outerContent')
</script><style lang="scss"></style>
作用域插槽
父组件中定义的插槽的内容无法访问到子组件的数据,但是我们需要一种方法来让子组件在渲染时将一部分数据提供给插槽。
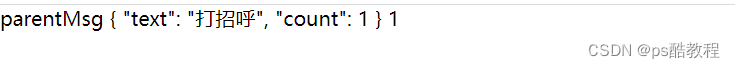
默认插槽

Test.vue
<template><!-- 因为这里只使用了一个默认插槽,所以可以把v-slot=slotProps写在组件的位置 --><BaseLayout v-slot="slotProps"> <!-- 拿到子组件提供给插槽的数据, ,默认省略了default, 即:本来是v-slot:default="slotProps",可以直接在这里解构 --><!-- 注意: 这里使用默认插槽的情况下,不能使用template标签将下面内容包裹 -->{{ parentMsg }} <!-- 本身就可以访问到父组件自身的数据 -->{{ slotProps }} {{ slotProps.count }}</BaseLayout>
</template><script lang="ts" setup>
import { ref, reactive } from 'vue'
import BaseLayout from './BaseLayout.vue';
const parentMsg = ref('parentMsg')</script>
<style lang="scss"></style>
或如下
<template><BaseLayout><template v-slot:default="slotProps"> <!-- 这里可省略为#default="slotProps" -->{{ parentMsg }} <!-- 本身就可以访问到父组件自身的数据 -->{{ slotProps }} {{ slotProps.count }}</template></BaseLayout>
</template><script lang="ts" setup>
import { ref, reactive } from 'vue'
import BaseLayout from './BaseLayout.vue';
const parentMsg = ref('parentMsg')</script>
<style lang="scss"></style>
BaseLayout.vue
<template><div><!-- 向插槽的出口上传递 属性及值--><slot :text="greetMsg" :count="1"></slot></div>
</template><script lang="ts" setup>import { ref,reactive } from 'vue'const greetMsg = ref('打招呼')
</script><style lang="scss"></style>
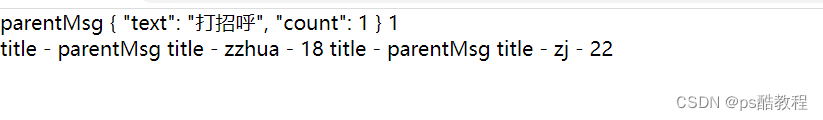
具名作用域插槽

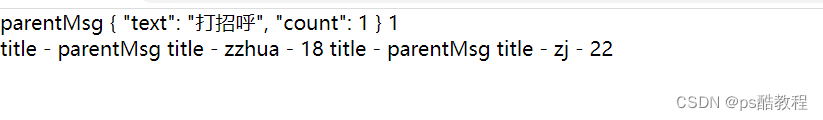
Test.vue
<template><BaseLayout><template #default="defaultProps">{{ parentMsg }} <!-- 本身就可以访问到父组件自身的数据 -->{{ defaultProps }} {{ defaultProps.count }}</template><template #title="{name,age}">title - {{ parentMsg }}title - {{ name }} - {{ age }}</template></BaseLayout>
</template><script lang="ts" setup>import { ref, reactive } from 'vue'import BaseLayout from './BaseLayout.vue';const parentMsg = ref('parentMsg')</script>
<style lang="scss"></style>
BaseLayout.vue
<template><div><slot :text="greetMsg" :count="1"></slot><br/><slot name="title" v-bind="person" v-for="person in persons"></slot></div>
</template><script lang="ts" setup>import { ref,reactive } from 'vue'const greetMsg = ref('打招呼')const persons = [{name:'zzhua',age:18},{name:'zj',age:22}]
</script><style lang="scss"></style>
相关文章:

vue3的插槽slots
文章目录普通插槽Test.vueFancyButton.vue具名插槽Test.vueBaseLayout.vue作用域插槽默认插槽Test.vueBaseLayout.vue具名作用域插槽Test.vueBaseLayout.vue普通插槽 父组件使用子组件时,在子组件闭合标签中提供内容模板,插入到子组件定义的出口的地方 …...

docker学校服务器管理
docker 学校服务器管理使用docker,docker使用go语言编写。对于docker的理解,需要知道几个关键字docker, scp,images, container。 docker-码头工人scp-传输命令images/repository-镜像container-容器 docker是码头工人,scp相当…...

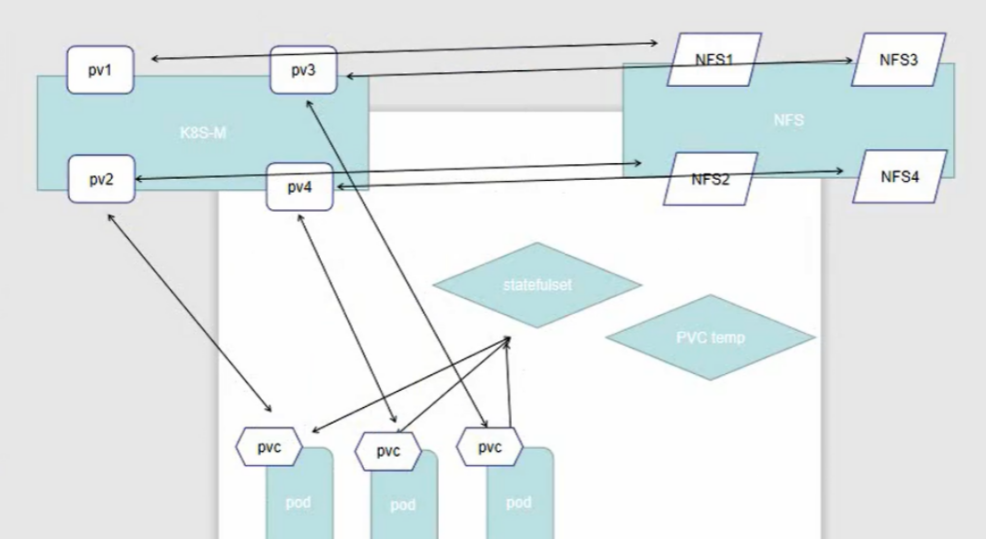
pv和pvc
一、PV和PVC详解当前,存储的方式和种类有很多,并且各种存储的参数也需要非常专业的技术人员才能够了解。在Kubernetes集群中,放了方便我们的使用和管理,Kubernetes提出了PV和PVC的概念,这样Kubernetes集群的管理人员就…...

k8s篇之Pod 干预与 PDB
文章目录自愿干预和非自愿干预PDBPDB 示例分离集群所有者和应用程序所有者角色如何在集群上执行中断操作自愿干预和非自愿干预 Pod 不会消失,除非有人(用户或控制器)将其销毁,或者出现了不可避免的硬件或软件系统错误。 我们把这…...

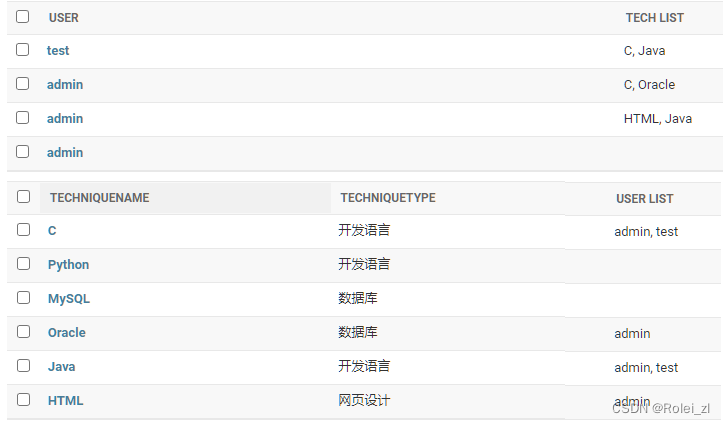
Django学习17 -- ManytoManyField
1. ManyToManyField (参考:Django Documentation Release 4.1.4) 类定义 class ManyToManyField(to, **options)使用说明 A many-to-many relationship. Requires a positional argument: the class to which the model is related, which w…...

既然有MySQL了,为什么还要有Redis?
目录专栏导读一、同样是缓存,用map不行吗?二、Redis为什么是单线程的?三、Redis真的是单线程的吗?四、Redis优缺点1、优点2、缺点五、Redis常见业务场景六、Redis常见数据类型1、String2、List3、Hash4、Set5、Zset6、BitMap7、Bi…...

RSTP基础要点(上)
RSTP基础RSTP引入背景STP所存在的问题RSTP对于STP的改进端口角色重新划分端口状态重新划分快速收敛机制:PA机制端口快速切换边缘端口的引入RSTP引入背景 STP协议虽然能够解决环路问题,但是由于网络拓扑收敛较慢,影响了用户通信质量ÿ…...

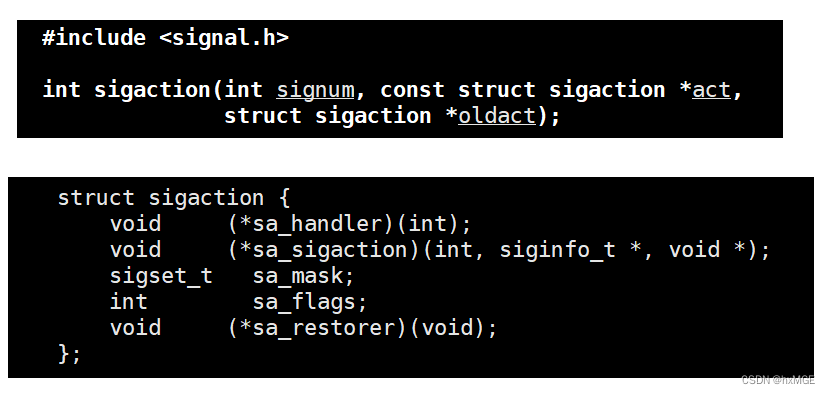
Linux操作系统学习(信号处理)
文章目录进程信号信号的产生方式(信号产生前)1. 硬件产生2.调用系统函数向进程发信号3.软件产生4.定位进程崩溃的代码(进程异常退出产生信号)信号保存的方式(信号产生中)获取pending表&&修改block表…...

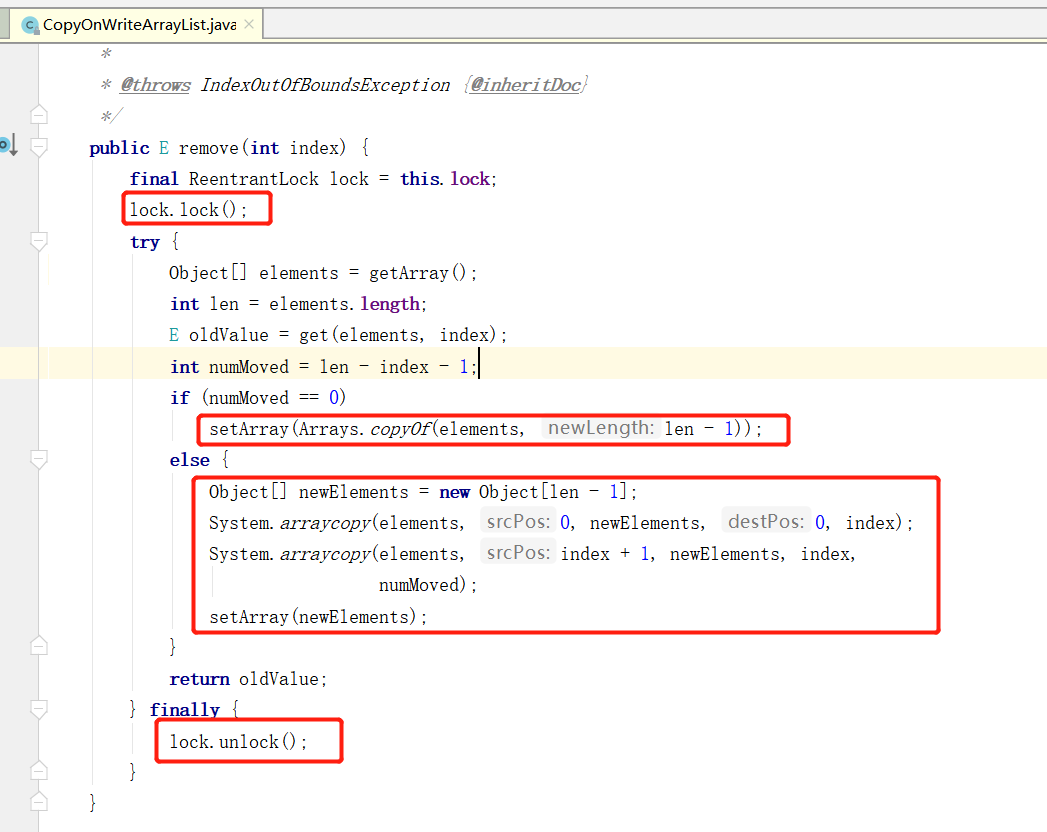
CopyOnWriteArrayList 源码解读
一、CopyOnWriteArrayList 源码解读 在 JUC 中,对于 ArrayList 的线程安全用法,比较推崇于使用 CopyOnWriteArrayList ,那 CopyOnWriteArrayList是怎么解决线程安全问题的呢,本文带领大家一起解读下 CopyOnWriteArrayList 的源码…...

方法
方法方法(函数)一、课前问答二、方法和函数三、方法的参数3.1 单个参数3.2 多个参数四、方法的返回值五、方法的多级调用六、递归方法(函数) 一、课前问答 1、break和continue的区别 2、嵌套循环的执行流程 3、二进制有哪些运算&…...

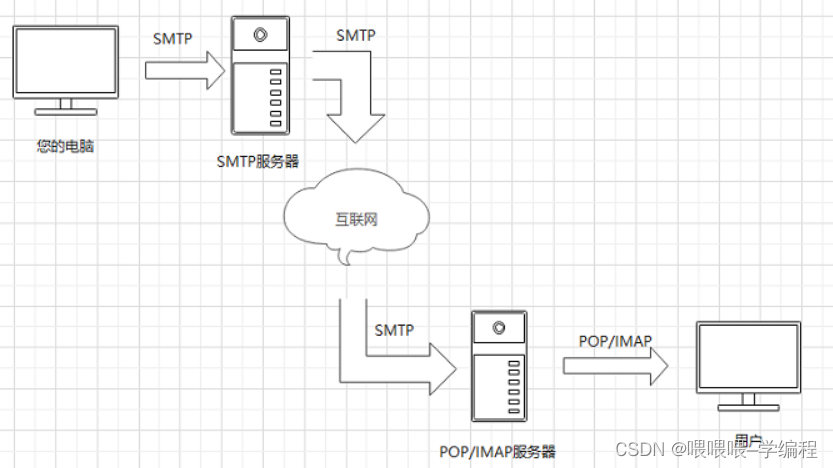
C/C++实现发送邮件功能(附源码)
C++常用功能源码系列 本文是C/C++常用功能代码封装专栏的导航贴。部分来源于实战项目中的部分功能提炼,希望能够达到你在自己的项目中拿来就用的效果,这样更好的服务于工作实践。 专栏介绍:专栏讲本人近10年后端开发常用的案例,以高质量的代码提取出来,并对其进行了介绍。…...

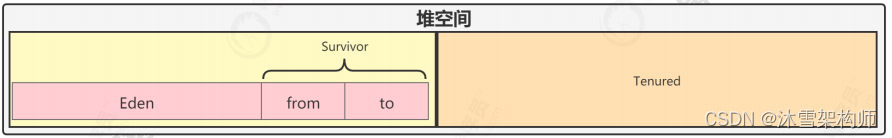
Java虚拟机JVM-运行时数据区域说明
及时编译器 HotSpot虚拟机中含有两个即时编译器,分别是编译耗时短但输出代码优化程度较低的客户端编译器(简称为C1)以及编译耗时长但输出代码优化质量也更高的服务端编译器(简称为C2),通常它们会在分层编译…...

修复电子管
年前在咸鱼捡漏买到了10根1G4G电子管,这是一种直热三极管,非常的少见。买回来的时候所有的灯丝都是通的,卖家说都是新的,库存货,但是外观实在是太糟糕了,看着就像被埋在垃圾场埋了几十年的那种,…...

【Java】反射机制和代理机制
目录一、反射1. 反射概念2. 反射的应用场景3. 反射机制的优缺点4. 反射实战获取 Class 对象的四种方式二、代理机制1. 代理模式2. 静态代理3. 动态代理3.1 JDK动态代理机制1. 介绍2.JDK 动态代理类使用步骤3. 代码示例3.2 CGLIB 动态代理机制1.介绍2.CGLIB 动态代理类使用步骤3…...

synchronized底层
Monitor概念一、Java对象头二、Monitor2.1、Monitor—工作原理2.2、Monitor工作原理—字节码角度2.2、synchronized进阶原理(优化)2.3、synchronized优化原理——轻量级锁2.4、synchronized优化原理——锁膨胀2.5、synchronized优化原理——自旋优化2.6、…...

数据结构:复杂度的练习(笔记)
数据结构:复杂度的练习(笔记) 例题一: 可以先给数组排序,然后再创建一个i值,让他循环一次一次,遍历这个排序后的数组,但如果用qsort函数进行排序,时间复杂度就和题目要求…...

JAVA练习69- 从前序与中序遍历序列构造二叉树
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 前言 提示:这里可以添加本文要记录的大概内容: 3月5日练习内容 提示:以下是本篇文章正文内容,下面案例可供参考 一、题目-从…...

brew安装问题
最近使用mac安装了Python和PyCharm,使用python中的绘制图像的turtle库后,执行报错: import _tkinter # If this fails your Python may not be configured for Tk ModuleNotFoundError: No module named _tkinter 查询后需在mac 命令行执行&…...

【数据挖掘与商务智能决策】第一章 数据分析与三重工具
numpy基础 numpy与数组 import numpy as np # 用np代替numpy,让代码更简洁 a [1, 2, 3, 4] # 创建列表a b np.array([1, 2, 3, 4]) #从列表ach print(a) print(b) print(type(a)) #打印a类型 print(type(b)) #打印b类型[1, 2, 3, 4] [1 2 3 4] <class ‘list’>…...

计算机底层:BDC码
计算机底层:BDC码 BDC码的作用: 人类喜欢十进制,而机器适合二进制,因此当机器要翻译二进制给人看时,就会进行二进制和十进制的转换,而常规的转换法(k*位权)太麻烦。因此就出现了不同…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

工程地质软件市场:发展现状、趋势与策略建议
一、引言 在工程建设领域,准确把握地质条件是确保项目顺利推进和安全运营的关键。工程地质软件作为处理、分析、模拟和展示工程地质数据的重要工具,正发挥着日益重要的作用。它凭借强大的数据处理能力、三维建模功能、空间分析工具和可视化展示手段&…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

沙箱虚拟化技术虚拟机容器之间的关系详解
问题 沙箱、虚拟化、容器三者分开一一介绍的话我知道他们各自都是什么东西,但是如果把三者放在一起,它们之间到底什么关系?又有什么联系呢?我不是很明白!!! 就比如说: 沙箱&#…...

React从基础入门到高级实战:React 实战项目 - 项目五:微前端与模块化架构
React 实战项目:微前端与模块化架构 欢迎来到 React 开发教程专栏 的第 30 篇!在前 29 篇文章中,我们从 React 的基础概念逐步深入到高级技巧,涵盖了组件设计、状态管理、路由配置、性能优化和企业级应用等核心内容。这一次&…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...

Easy Excel
Easy Excel 一、依赖引入二、基本使用1. 定义实体类(导入/导出共用)2. 写 Excel3. 读 Excel 三、常用注解说明(完整列表)四、进阶:自定义转换器(Converter) 其它自定义转换器没生效 Easy Excel在…...

Git 命令全流程总结
以下是从初始化到版本控制、查看记录、撤回操作的 Git 命令全流程总结,按操作场景分类整理: 一、初始化与基础操作 操作命令初始化仓库git init添加所有文件到暂存区git add .提交到本地仓库git commit -m "提交描述"首次提交需配置身份git c…...

Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用
Linux 内存管理调试分析:ftrace、perf、crash 的系统化使用 Linux 内核内存管理是构成整个内核性能和系统稳定性的基础,但这一子系统结构复杂,常常有设置失败、性能展示不良、OOM 杀进程等问题。要分析这些问题,需要一套工具化、…...
