vue组合式API及生命周期钩子函数
一、组合式API
- 什么是组合式API?
- vue3中支持vue2的选项式、支持新的编程模式–函数式编程(没有this指针)
- 做了一个兼容,可以在一个组件中使用函数式编程和OOP编程(选项式)
setup()函数
- 可以使用setup属性来实现函数式编程
- 内部直接编写任意代码,可以直接调用,不存在块作用域(方法必须写在methods中)
- setup中不可以使用外边data数据,定义响应式数据–关联对象–必须使用ref函数来定义(如果是使用ref定义的变量,那么直接使用)
//如果是使用ref定义的变量,那么直接使用,并且获取值需要使用.value属性获取console.log('函数式编程', name.value);
- 定义响应式数据–关联对象–必须使用ref函数来定义
//定义响应式数据--关联对象--必须使用ref函数来定义const name =Vue.ref('画虎')
- ref赋值,不能够直接给数据赋值,只能给数据的.value赋值
setName() {//ref赋值,不能够直接给数据赋值,只能给数据的.value赋值name.value = 'dada'}
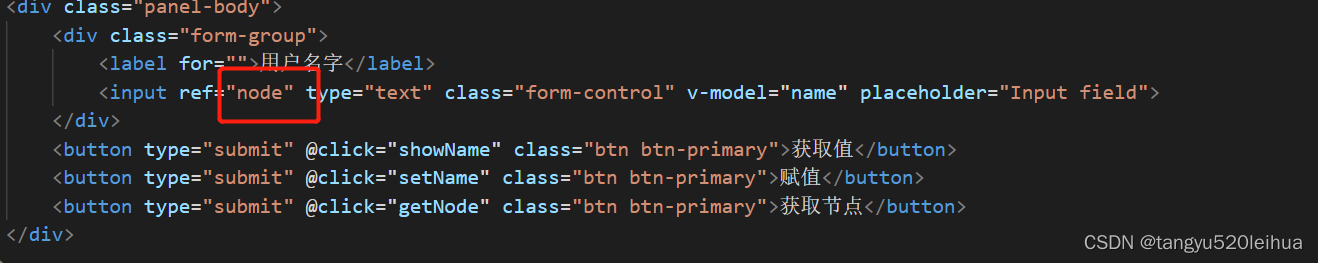
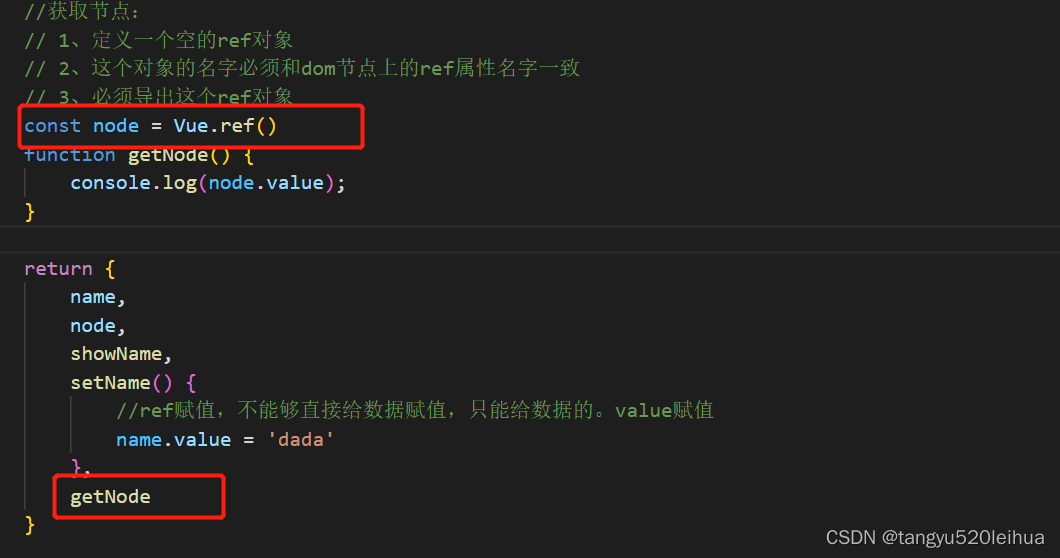
- 获取节点
-
1、定义一个空的ref对象
-
2、这个对象的名字必须和dom节点上的ref属性名字一致

-
3、必须导出这个ref对象

-
- 因为ref是关联对象,所以vue3给出了另外一个定义响应式数据的函数–reactive
- ref定义的是一个数据ref对象,reactive定义的是一个对象
- 所以reactive相当于之前的data属性
<body><div id="root" class="container"><div class="panel panel-primary"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body"><div class="form-group"><label for="">用户名字</label><input ref="node" type="text" class="form-control" v-model="name" placeholder="Input field"></div><div class="form-group"><label for="">登录次数</label><input ref="node" type="text" class="form-control" v-model="obj.count" placeholder="Input field"></div><div class="form-group"><label for="">只读的值</label><input ref="node" type="text" class="form-control" v-model="readValue" placeholder="Input field"></div><button type="submit" @click="showName" class="btn btn-primary">获取值</button><button type="submit" @click="setName" class="btn btn-primary">赋值</button><button type="submit" @click="getNode" class="btn btn-primary">获取节点</button></div><panel :count="obj.count"><panel/></div></div><script>const Panel = {template: `<div class="panel panel-warning"><div class="panel-heading"><h3 class="panel-title">Panel title</h3></div><div class="panel-body">获取父组件传递的数据{{mycount}}</div></div>`,// 如果涉及组件props传参,还是要用props属性接收数据和定义数据props: {count: Number},setup(props) {/* 如果在setup钩子函数中要使用props的数据,必须先使用props定义和接收数据,然后通过setup参数获取数据 */console.log(props)//如果要修改数据const mycount = Vue.ref(props.count * 10)return {mycount}}}Vue.createApp({// 组件注册,还是使用components属性components: {'panel':Panel},// 可以使用setup属性来实现函数式编程// 内部直接编写任意代码,可以直接调用,不存在块作用域(方法必须写在methods中)setup() { 如果定义的方法,dom节点需要使用,必须进行导出--returnfunction showName() {//setup中不可以使用外边的data数据//如果是使用ref定义的变量,那么直接使用,并且获取值需要使用.value属性获取console.log('函数式编程', name.value)console.log('获取reactive的值', obj.count)console.log('获取redonly的值', readValue);}//定义响应式数据--关联对象--必须使用ref函数来定义const name =Vue.ref('画虎')//获取节点:// 1、定义一个空的ref对象// 2、这个对象的名字必须和dom节点上的ref属性名字一致// 3、必须导出这个ref对象const node = Vue.ref()function getNode() {console.log(node.value)//}/*** + 因为ref是关联对象,所以vue3给出了另外一个定义响应式数据的函数--reactive+ ref定义的是一个数据ref对象,reactive定义的是一个对象+ 所以reactive相当于之前的data属性*/const obj = Vue.reactive({count:1}) /** 定义只读数据 */const readValue = Vue.readonly(10000)return {name,node,obj,readValue,showName,setName() {//ref赋值,不能够直接给数据赋值,只能给数据的。value赋值name.value = 'dada'},getNode}}}).mount('#root')</script>
</body>
</html>
函数式编程组件传值
- 组件注册,还是使用components属性
// 组件注册,还是使用components属性components: {'panel':Panel},
- 如果涉及组件props传参,还是要用props属性接收数据和定义数据
// 如果涉及组件props传参,还是要用props属性接收数据和定义数据props: {count: Number},
- 如果再setup钩子函数中要使用props的数据,必须使用props选项来定义数据,然后在setup钩子函数中使用形参来接收数据
setup(props) {/* 如果在setup钩子函数中要使用props的数据,必须先使用props定义和接收数据,然后通过setup参数获取数据 */console.log(props)//如果要修改数据const mycount = Vue.ref(props.count * 10)return {mycount}}
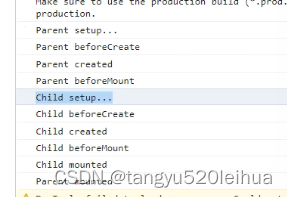
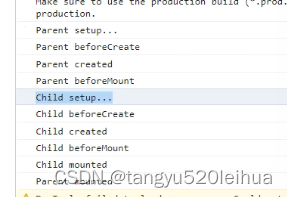
生命周期钩子函数
- setup钩子函数要早于beforeCreate生命周期,并且它实现了方法和数据定义所以setup可以理解为创建生命周期
- 因此setup钩子函数中如果要实现生命周期,那么没有创建生命周期,只有挂载、更新、卸载
- 所以vue3的生命周期钩子函数有6个:onBeforeMount、onMounted、onBeforeUpdate、onUpdated、onBeforeUnmount、onUnmounted
- 四个阶段,每一个阶段分为之前之后,vue3中提供了两种写法,选项式和钩子函数式,在setup中没有创建生命周期,因为setup限于创建生命周期而执行,所以可以把setup当创建生命周期使用

相关文章:

vue组合式API及生命周期钩子函数
一、组合式API 什么是组合式API? vue3中支持vue2的选项式、支持新的编程模式–函数式编程(没有this指针)做了一个兼容,可以在一个组件中使用函数式编程和OOP编程(选项式) setup()函数 可以使用setup属性…...

Python|每日一练|数组|回溯|二分查找|排序和顺序统计量|.update方法 |单选记录:组合总和|寻找峰值|编程通过键盘输入每一位运动员
1、组合总和(数组、回溯) 给定一个无重复元素的数组 candidates 和一个目标数 target ,找出 candidates 中所有可以使数字和为 target 的组合。 candidates 中的数字可以无限制重复被选取。 说明: 所有数字(包括 t…...

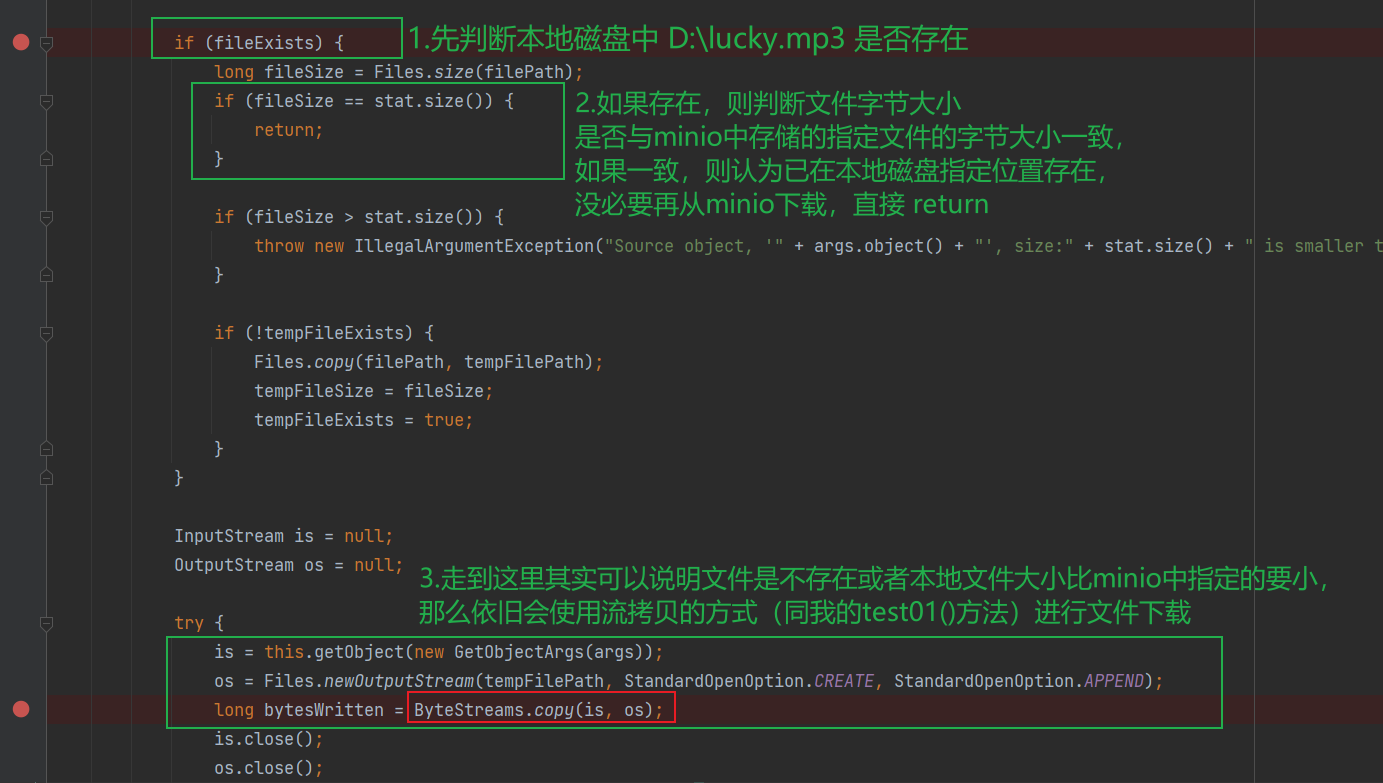
minio下载文件速度很慢的原因分析与说明
文章目录1.实战背景2.问题描述3.问题分析4.问题解决1.实战背景 最近在做一个项目,需要用到minio来搭建文件系统,先简单说一下我在项目中设置的上传文件流程: 前端将分块文件逐一传给后端,后端再存储到 linux服务器的minio 当中。…...

基于comsol软件弯曲单模光纤模拟仿真
在本节中,主要基于实验室实际光纤单模圆柱光纤进行模拟,与comsol案例库文件在分析过程和建模有些差异: 模拟主要通过以下三个步骤进行:模型的几何构建、物理场的添加研究、结构处理分析来进行。 下面是第一步骤:几何…...

如何开启多个独立Chrome浏览器
一、简介 作为测试或者开发人员,有些情况下会用到 Chrome 浏览器,但有时是同一个 Chrome 浏览器无法为我们提供隔离开的不同环境。这样 我们就需要清理 cache 、切换账号等,降低了我们的工作效率。今天的主题是如何开启多个独立的 Chrome 浏…...

erp5开源制造业erp主要业务会计分录处理
erp5开源制造业erp主要业务会计分录处理 采购业务的会计分录 收到发票时 借:材料采购 (1201) 应交税费-应交增值税(进项税)(21710101) 贷:应付账款 (2121) 付款时 借:应付账款 (2121) 贷:银行存款 (1002) 入…...

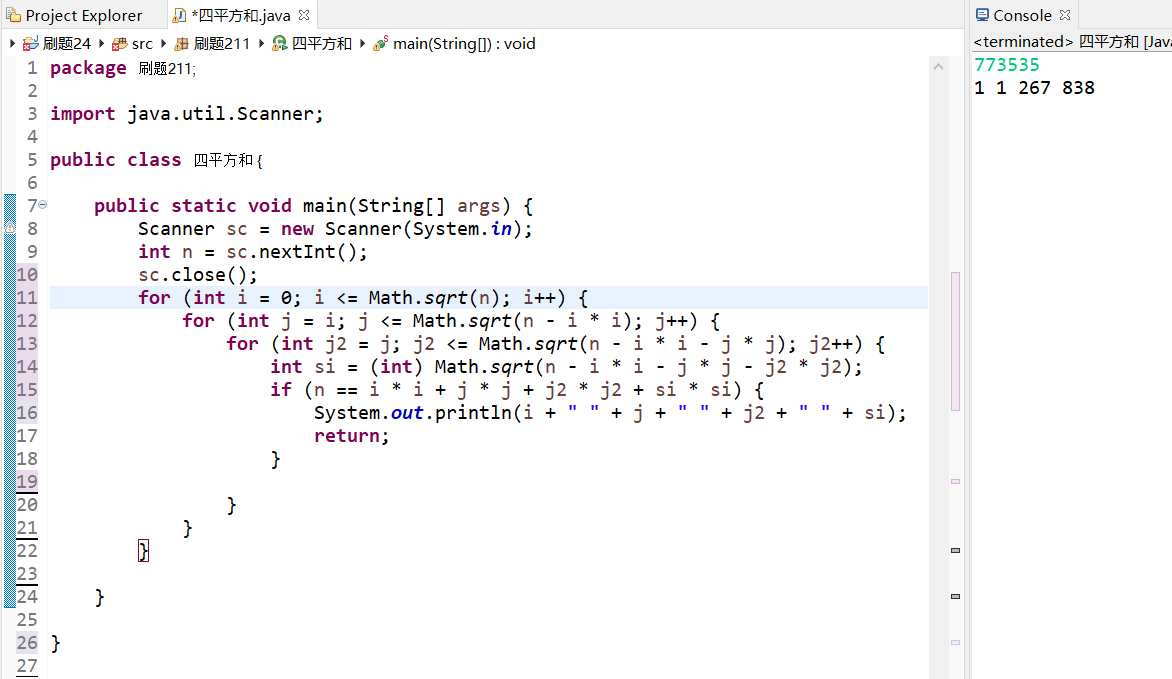
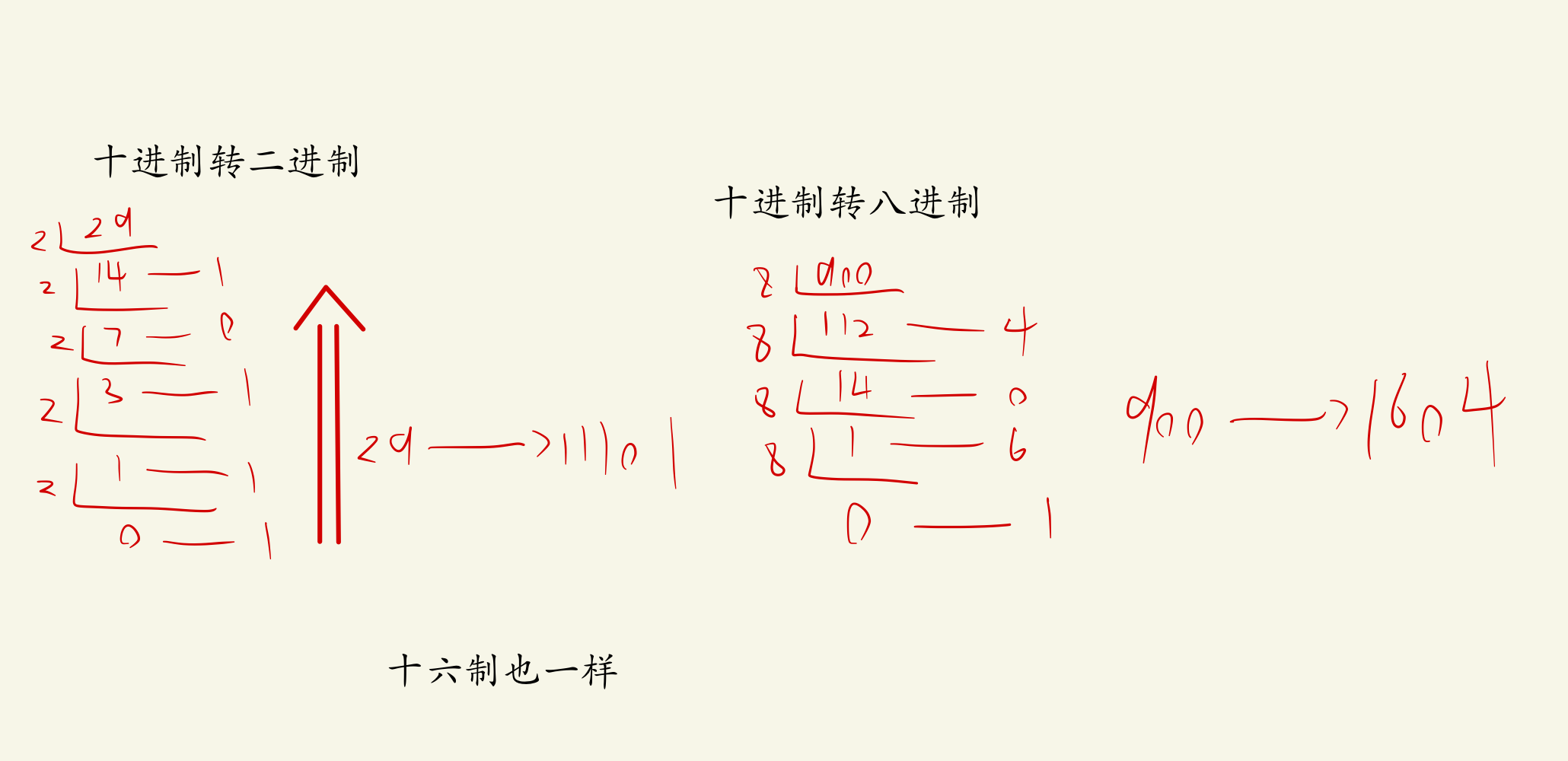
技能树基础——17四平方和(拉格朗日定理,嵌套循环)
题目:四平方和定理,又称为拉格朗日定理:每个正整数都可以表示为至多4个正整数的平方和。如果把0包括进去,就正好可以表示为4个数的平方和。比如:5 0^ 2 0^ 2 1^ 2 2^27 1^ 2 1^ 2 1^ 2 2^2 (^符号表…...

JPA、EJB、事物管理---相关内容整理
目录 ■前言 ■实现原理:容器管理事务 ■代码实现简单描述: 1.JPA ■定义 ■1.1.配置文件 ■1.2.OSS jar ■1.3.一些OPA的类(举例) ■1.4. jpa 框架在实体类(Entity)中添加非数据库字段的属性--…...

C语言学习笔记(一):了解C语言
什么是C语言 C语言是一种高级编程语言,最早由丹尼斯里奇在1972年开发。它是一种通用编程语言,提供了高级编程语言的方便和易用性,同时又有较低级别的编程语言的灵活性和效率。C语言在许多操作系统、编译器和应用程序开发中广泛使用ÿ…...

回头看——《智能家居项目小结》
openAI兴起,于是拿着之前小组合作的项目(承认优化较差),交给AI试着帮忙优化下1.功能函数(TCP_SER_INIT)优化源代码:int TCP_SER_INIT(int *tcpsocket, const char *ip, const char *…...

社交登陆OAuth2.0
QQ、微博、github 等网站的用户量非常大,别的网站为了 简化自我网站的登陆与注册逻辑,引入社交登陆功能; 步骤: 1)、用户点击 QQ 按钮 2)、引导跳转到 QQ 授权页 3)、用户主动点击授权ÿ…...

C++005-C++选择与分支2
文章目录C005-C选择与分支2条件语句C实现else if 语句题目描述 根据成绩输出成绩等级ABCDEif嵌套语句题目描述 输出三个数中的最大值题目描述 模拟游戏登录switch语句三元运算符题目描述 输出三个数中的最大值-基于3元运算符题目描述 根据1-7输出星期1-星期日案例练习题目描述 …...

IPFS 简介及概述
文章目录 IPFS 简介IPFS 包含的协议内容及其理解IPFS 和 BitTorrent 区别IPFS 简介 星际文件系统(InterPlanetary File System). IPFS 是一个分布式的网络文件系统, 点到点超媒体协议. 可以让我们的互联网速度更快, 更加安全, 并且更加开放. IPFS协议的目标是取代传统的互联网…...

初学者必读:讲解 VC 下如何正确的创建、管理及发布项目
Visual C 的项目文件组成,以及如何正确的创建及管理项目。 本内容是初学者必须要掌握的。不能正确的管理项目,就不能进一步写有规模的程序。 一、项目下各种常见文件类型的功能 1. 代码文件 扩展名为 .cpp、.c、.h 等。 通常情况下,项目…...

剑指offer(中等)
目录 二维数组中的查找 重建二叉树 矩阵中的路径 剪绳子 剪绳子② 数值的整数次方 表示数值的字符串 树的子结构 栈的压入、弹出序列 从上到下打印二叉树① 从上到下打印二叉树③ 二叉搜索树的后序遍历序列 二叉树中和为某一值的路径 复杂链表的复制 二叉搜索树与…...

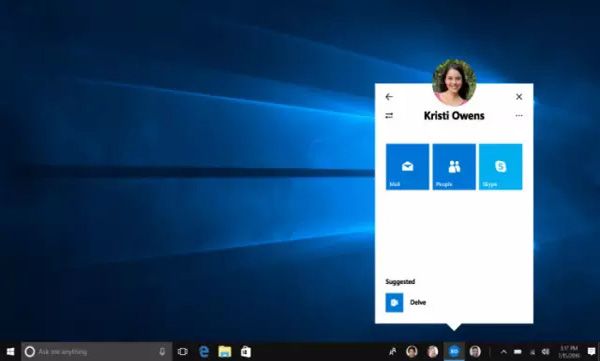
微软发布会精华回顾:“台式电脑”抢了风头
Lightbot北京时间2016年10月26日晚10点,微软在纽约发布了名为 Surface Studio 的一体机、名为 Surface Dial 的配件以及外观未变的顶配版 Surface Book。同时,微软宣布了 Windows 10 下一个重要版本——“Creators Update”的数项新功能,包括…...

CF1561C Deep Down Below 题解
CF1561C Deep Down Below 题解题目链接字面描述Deep Down Below题面翻译题目描述输入格式输出格式样例 #1样例输入 #1样例输出 #1提示思路TLE算法具体思想TLE特例AC思想代码实现备注题目 链接 https://www.luogu.com.cn/problem/CF1561C 字面描述 Deep Down Below 题面翻译…...

秒杀项目之服务调用分布式session
目录 nginx动静分离 服务调用 创建配置zmall-cart购物车模块 创建配置zmall-order订单模块 服务调用 spring session实战 什么是Spring Session 为什么要使用Spring Session 错误案例展示 配置spring-session 二级域名问题 用户登录 nginx动静分离 第1步ÿ…...

聊聊什么是架构,你理解对了吗?
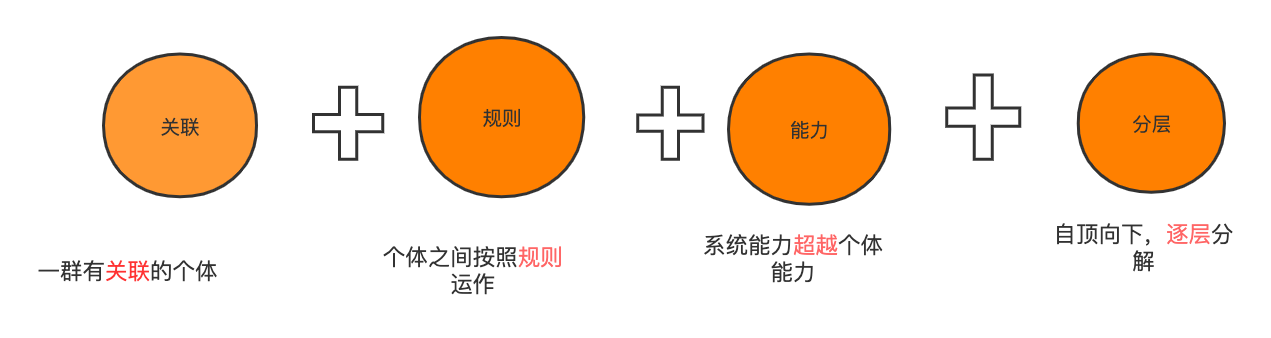
什么是架构?软件有架构?建筑也有架构?它们有什么相同点和不同点? 下面咱们就介绍一下,容易混淆的几个概念 一、系统与子系统 系统 泛指由一群有关联的个体组成,根据某种规则运作,能完成个别元件不能单独完成的工作的群体。它的意思是 “总体”、“整体”或“联盟” 子系…...

java多线程开发
1.并发和并行 并发:同一时间段内多个任务同时进行。 并行:同一时间点多个任务同时进行。 2.进程线程 进程(Process):进程是程序的一次动态执行过程,它经历了从代码加载、执行、到执行完毕的一个完整过程…...

铭豹扩展坞 USB转网口 突然无法识别解决方法
当 USB 转网口扩展坞在一台笔记本上无法识别,但在其他电脑上正常工作时,问题通常出在笔记本自身或其与扩展坞的兼容性上。以下是系统化的定位思路和排查步骤,帮助你快速找到故障原因: 背景: 一个M-pard(铭豹)扩展坞的网卡突然无法识别了,扩展出来的三个USB接口正常。…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

linux 下常用变更-8
1、删除普通用户 查询用户初始UID和GIDls -l /home/ ###家目录中查看UID cat /etc/group ###此文件查看GID删除用户1.编辑文件 /etc/passwd 找到对应的行,YW343:x:0:0::/home/YW343:/bin/bash 2.将标红的位置修改为用户对应初始UID和GID: YW3…...

涂鸦T5AI手搓语音、emoji、otto机器人从入门到实战
“🤖手搓TuyaAI语音指令 😍秒变表情包大师,让萌系Otto机器人🔥玩出智能新花样!开整!” 🤖 Otto机器人 → 直接点明主体 手搓TuyaAI语音 → 强调 自主编程/自定义 语音控制(TuyaAI…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...
