「Vue3系列」Vue3简介及安装
文章目录
- 一、Vue3简介
- 二、Vue3安装
- 三、Vue3应用案例
- 四、package.json详解
- 五、相关链接
一、Vue3简介
Vue3是Vue.js框架的第三个主要版本,于2020年9月18日发布,代号为“One Piece”。Vue3在性能、体积、TypeScript支持、API设计等方面都有显著的提升和改变。
- 性能提升:Vue3通过源码的升级,如使用Proxy代替defineProperty实现响应式,重写虚拟DOM的实现和Tree-Shaking,使得打包大小减少了41%,初次渲染速度提升了55%,更新渲染速度提升了133%,内存减少了54%。
- 体积更小:Vue3通过优化和减少不必要的代码,使得其体积更小,更适合现代前端项目的需求。
- 更好的TypeScript支持:Vue3可以更好的支持TypeScript,使得开发者能够更方便地使用类型检查和自动补全等功能,提高开发效率和代码质量。
- 新的API设计:Vue3引入了新的Composition API,使得代码更加灵活和可维护。同时,Vue3也保留了Options API,使得开发者可以根据自己的需求选择使用哪种API。
- 其他改变:Vue3还引入了一些其他的改变,如新的生命周期钩子、data选项应始终被声明为一个函数等。这些改变都是为了更好地满足现代前端项目的需求和提高开发效率。
二、Vue3安装
Vue3的安装可以通过以下步骤进行:
- 安装Node.js:首先,你需要在你的计算机上安装Node.js。你可以在Node.js的官方网站(https://nodejs.org/)上下载并安装适合你操作系统的版本。请注意,Vue3需要Node.js 16.17.0或更高版本,因此请确保你安装的是兼容的版本。
- 使用npm或yarn安装Vue3:在你的项目目录中,打开终端或命令提示符,然后运行以下命令来安装Vue3:
- 使用npm:
npm install vue@next - 使用yarn:
yarn add vue@next
这些命令将下载并安装Vue3及其相关依赖项。
- 创建一个Vue3项目:你可以使用Vue CLI来创建一个新的Vue3项目。首先,你需要全局安装Vue CLI。在终端或命令提示符中运行以下命令:
- 使用npm:
npm install -g @vue/cli - 使用yarn:
yarn global add @vue/cli
安装完成后,你可以使用Vue CLI来创建一个新的Vue3项目。在终端或命令提示符中导航到你想要创建项目的目录,然后运行以下命令:vue create my-project。这将创建一个名为“my-project”的新Vue3项目。
- 启动项目:进入你的项目目录,然后运行以下命令来启动开发服务器:
cd my-projectnpm run serve或yarn serve
这将启动一个本地开发服务器,你可以在浏览器中访问http://localhost:8080来查看你的Vue3应用程序。
三、Vue3应用案例
首先,确保你已经安装了 Node.js 和 Vue CLI。然后按照之前的步骤创建一个新的 Vue3 项目,或者直接在你现有的 Vue3 项目中进行操作。
- 创建计数器组件:
在 src/components 目录下创建一个名为 Counter.vue 的文件,并输入以下代码:
<template><div><p>当前计数:{{ count }}</p><button @click="increment">增加</button><button @click="decrement">减少</button></div>
</template><script>
export default {name: 'Counter',data() {return {count: 0};},methods: {increment() {this.count++;},decrement() {this.count--;}}
};
</script>
- 在 App 组件中使用计数器组件:
打开 src/App.vue 文件,并更新它以包含 Counter 组件:
<template><div id="app"><Counter /></div>
</template><script>
import Counter from './components/Counter.vue';export default {name: 'App',components: {Counter}
};
</script>
- 运行你的 Vue3 应用:
回到你的项目根目录,并运行以下命令来启动开发服务器:
npm run serve
或者如果你使用的是 yarn:
yarn serve
浏览器将自动打开,并显示你的 Vue3 应用。你应该会看到一个带有“当前计数:0”和两个按钮(增加和减少)的界面。点击这些按钮,计数将相应地增加或减少。
这个案例演示了如何在 Vue3 中创建一个简单的组件,并在父组件中使用它。它还展示了如何在组件中定义数据和方法,以及如何在模板中使用它们。
四、package.json详解
package.json 是 Vue3 项目(以及其他 Node.js 项目)中的一个核心文件,它位于项目的根目录下。这个文件定义了项目的基本配置信息以及项目所依赖的各种模块。当你运行 npm install 命令时,npm 会根据 package.json 文件中的信息来下载和安装所需的依赖包。
以下是 package.json 文件中的一些重要字段和它们在 Vue3 项目中的常见用法:
- name: 这是你的项目的名称。例如:
"name": "my-vue3-project"。 - version: 这是你的项目的版本号。通常,在开发过程中,你会不断地更新和发布新的版本,例如:
"version": "1.0.0"。 - description: 项目的简短描述。
- scripts: 这里定义了各种 npm 脚本命令,用于执行常见的开发任务。例如:
"serve": "vue-cli-service serve":运行项目的开发服务器。"build": "vue-cli-service build":构建用于生产环境的项目版本。"lint": "vue-cli-service lint":检查项目中的代码规范。
- dependencies: 这里列出了项目运行所依赖的模块。在 Vue3 项目中,你可能会看到像
"vue": "^3.0.0"这样的依赖项,表示项目依赖于 Vue 3.x 版本。 - devDependencies: 这里列出了项目开发所需的模块,但这些模块在生产环境的运行时不是必须的。例如,各种开发工具、编译器、测试框架等。
- main: 指定了项目的入口文件。在 Vue3 项目中,这通常是
main.js或main.ts。 - keywords: 与项目相关的关键词列表,有助于在搜索时找到你的项目。
- author: 项目的作者信息。
- license: 项目使用的许可证类型。
此外,package.json 文件中还可能包含其他字段,如 engines(指定项目运行的 Node.js 版本)、Browser(指定供浏览器使用的模块版本)等。
五、相关链接
- Vue3官方地址
- Vue3中文文档
相关文章:

「Vue3系列」Vue3简介及安装
文章目录 一、Vue3简介二、Vue3安装三、Vue3应用案例四、package.json详解五、相关链接 一、Vue3简介 Vue3是Vue.js框架的第三个主要版本,于2020年9月18日发布,代号为“One Piece”。Vue3在性能、体积、TypeScript支持、API设计等方面都有显著的提升和改…...

Javascript:分支语句
一、前言 关于分支语句的介绍来啦,开始记笔记。 二、正文 1.分支语句if 分支语句就是通过判断已给的表达式的条件来执行语句,表达式为真才能执行. if(条件){满足条件才要执行的代码} 条件为true时,才能进行大括号的代码。 除了空字符串&am…...

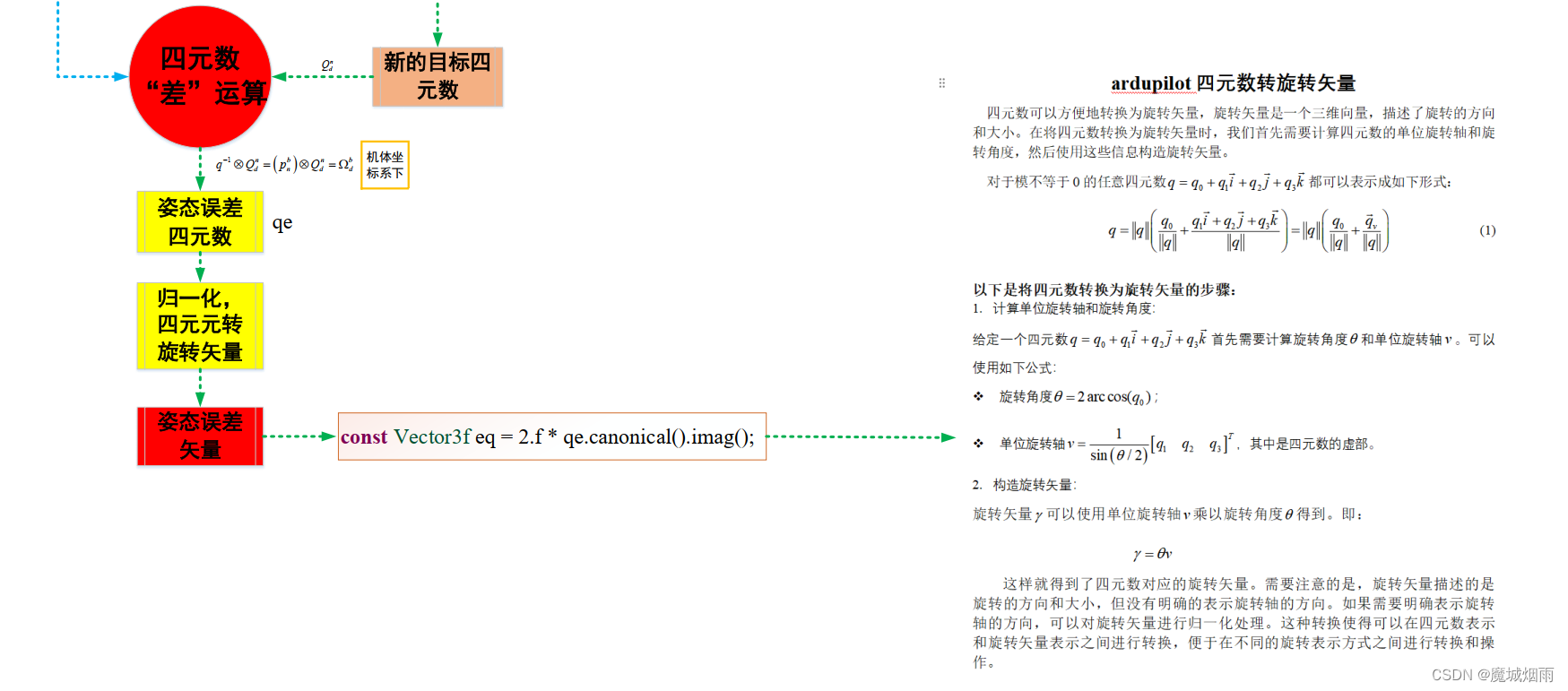
从零开始学习PX4源码2(PX4姿态误差计算)
目录 文章目录 目录摘要1.源码1.1源码路径1.2源码程序1.3源码功能 2.源码分析 摘要 本节主要记录PX4姿态误差计算过程,欢迎批评指正。 1.源码 1.1源码路径 PX4-Autopilot/src/modules/mc_att_control/AttitudeControl/AttitudeControl.cpp1.2源码程序 matrix::…...

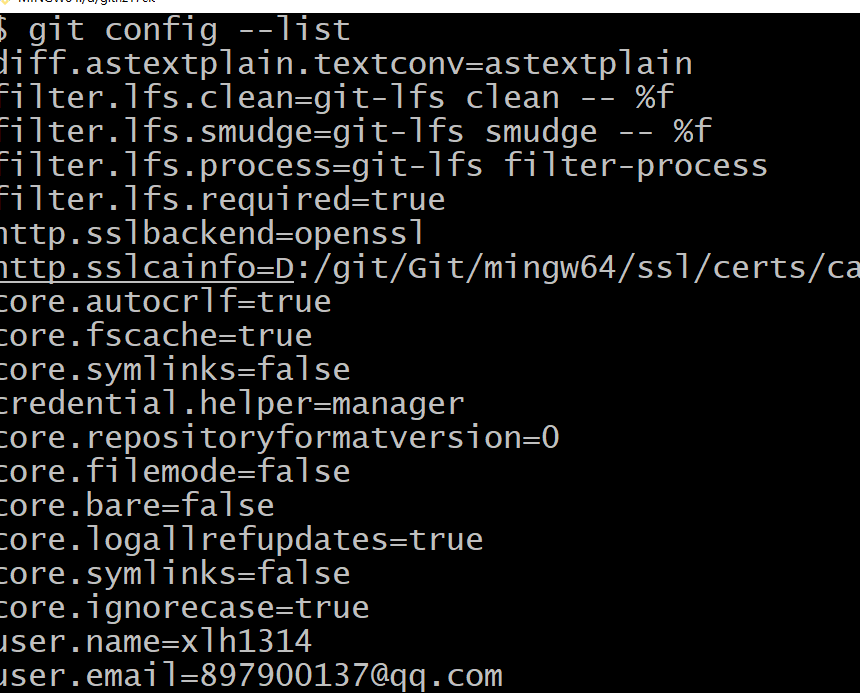
git安装与使用4.3
一、git的安装 1、下载git包 下载git包url:https://git-scm.com/download/win 下载包分为:64位和32位 2、点击安装包 2、选择安装路径 3、 点击下一步 4、点击next 5、点击next 6、点击next 7、 8、 9、 10、 11、 12、在桌面空白处,右键…...

Python:关于数据服务中的Web API的设计
搭建类似joinquant、tushare类似的私有数据服务应用,有以下一些点需要注意: 需要说明的是,这里讨论的是web api前后端,当然还有其它方案,thrift,grpc等。因为要考虑到一鱼两吃,本文只探讨web ap…...

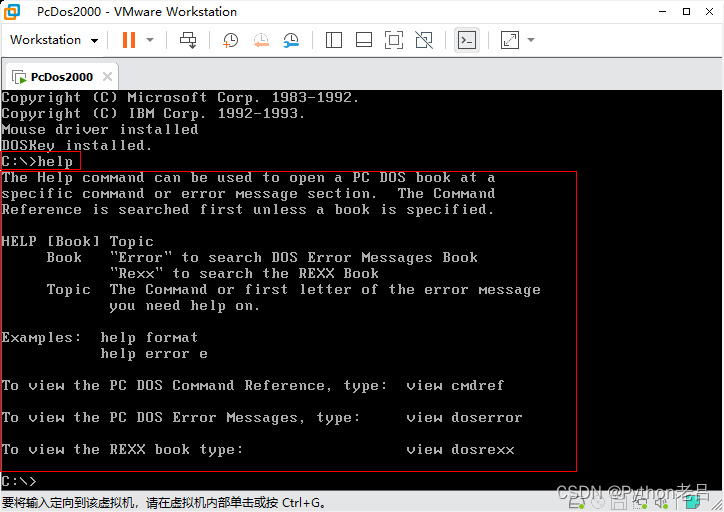
VMwareWorkstation17.0虚拟机安装搭建PcDos2000虚拟机(完整图文详细步骤教程)
VMwareWorkstation17.0虚拟机安装搭建PcDos2000虚拟机(完整图文详细步骤教程) 一、PcDos20001.PcDos2000简介2.PcDos2000下载 二、创建PcDos2000虚拟机1.新建虚拟机2.类型配置3.类型配置4.选择版本5.命名、存位置6.磁盘容量7.调整虚拟配置7.1 调整虚拟配…...

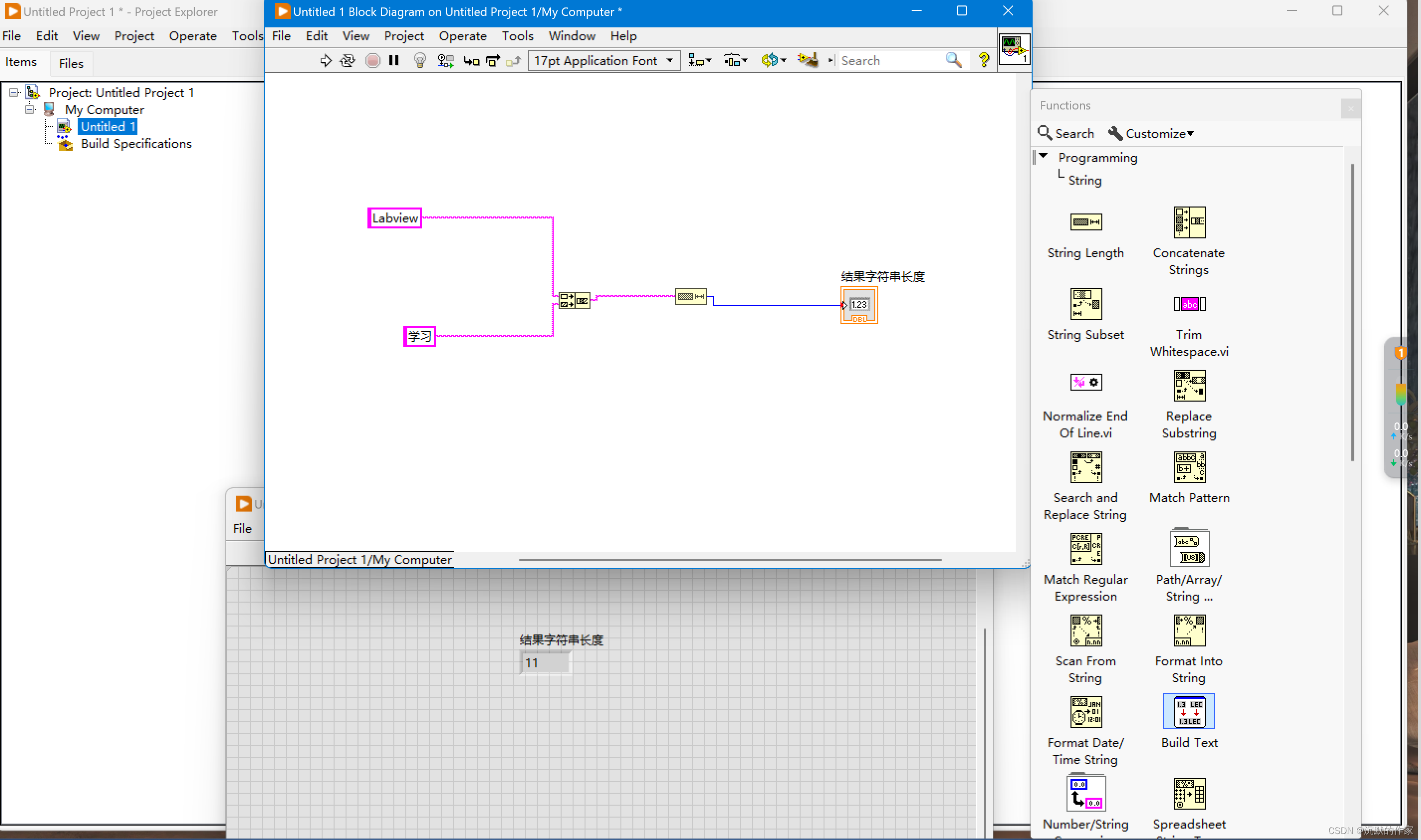
第七个程序:两个字符串连接后计算长度
实验步骤; 第一步:新建项目 第二步:程序编写 第三步:运行结果 Labview一共7个字节,长度为7,一个字母一个字节 汉字为2个字节,图一为4,图二为8 所以结果分别为11和15 视频教学: 字…...

【大数据】-- dataworks 创建odps 的 hudi 外表
文档:创建OSS外部表_云原生大数据计算服务 MaxCompute(MaxCompute)-阿里云帮助中心 举例:创建 odps 的 hudi 外表 CREATE EXTERNAL TABLE IF NOT EXISTS my_project.ods_hudi_mysql_words_h_all (id BIGINT COMMENT 主键id,`words` STRING COMMENT 词…...

ChatGPT与GEE+ENVI+python高光谱,多光谱等成像遥感数据处理技术
原文链接:ChatGPT与GEEENVIpython高光谱,多光谱等成像遥感技术 第一遥感科学与AI基础 一:遥感科学的基本原理和历史 从摄影侦察到卫星图像 遥感的基本原理 遥感的典型应用 最新进展和未来趋势 二:ChatGPT 什么是ChatGPT&a…...

学习linux从0到初级工程师-3
一、LNMP 1.1 搭建LNMP LNMP:LinuxNginxMysqlPHP LNMP优势: 1.web服务器一种,Nginx处理静态文件、索引文件,自动索引的效率非常高; 2.作为代理服务器,Nginx可以实现无缓存的反向代理加速,提高网站运行…...

java实现文件上传到本地
很多时候我们都需要进行文件上传和下载的操作,具体怎么实现网上的代码其实也是挺多的,刚好我的项目中也遇到了文件上传和下载的需求,本篇博文具体讲解上传操作,下篇博文讲解下载操作。 我们具体来想一想要将一个从前端传来的文件…...

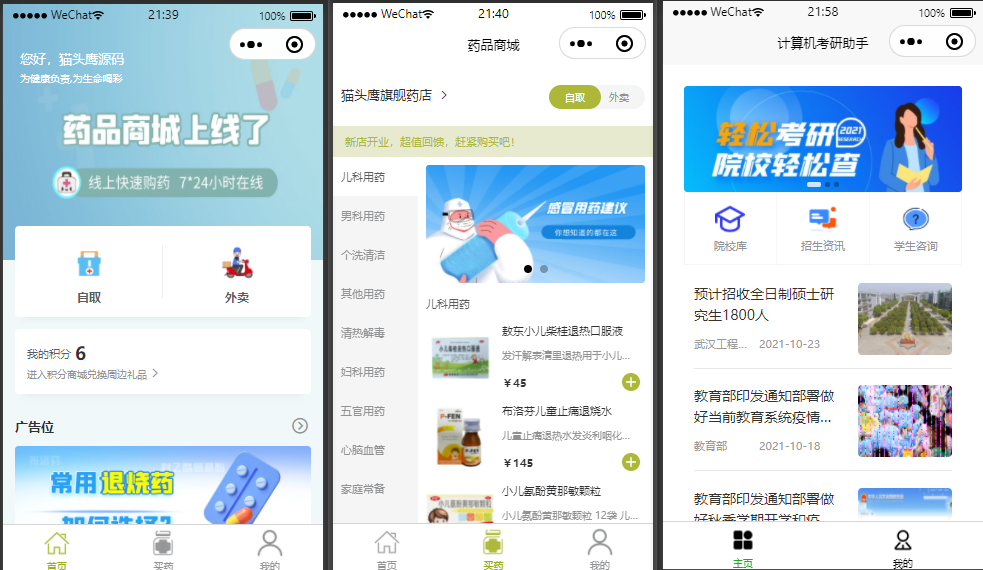
基于springboot+vue的多媒体素材库的开发与应用系统
博主主页:猫头鹰源码 博主简介:Java领域优质创作者、CSDN博客专家、阿里云专家博主、公司架构师、全网粉丝5万、专注Java技术领域和毕业设计项目实战,欢迎高校老师\讲师\同行交流合作 主要内容:毕业设计(Javaweb项目|小程序|Pyt…...

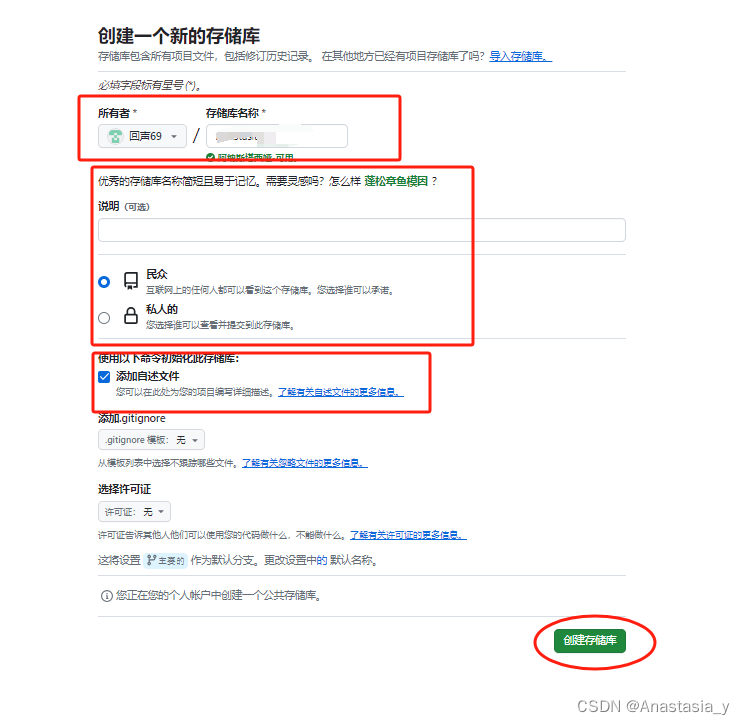
《GitHub新手入门指南:从零开始掌握基本用法》
在现代软件开发和技术社区中,GitHub已经成为了一个不可或缺的平台。它不仅是一个代码托管平台,更是一个技术交流、学习分享的社交平台。但对于初学者来说,GitHub可能会有些令人望而却步。本文将详细介绍GitHub的基本用法,帮助新手快速入门并融入这个充满活力的技术社区。 …...

K8S存储卷与PV,PVC
一、前言 Kubernetes(K8s)中的存储卷是用于在容器之间共享数据的一种机制。存储卷可以在多个Pod之间共享数据,并且可以保持数据的持久性,即使Pod被重新调度或者删除,数据也不会丢失。 Kubernetes支持多种类型的存储卷…...
简答题汇总)
(科目三)简答题汇总
模块一 信息和计算机基础 一、简述信息的的特征 【记忆技巧】普传功夫真驾驶 普遍性:信息是无时不有的,无时不在的载体依附性:信息不能独立存在,必须有载体。价值性:同一则信息,对不同的人来说,价值不同。时效性:同…...

8、Redis-Jedis、Lettuce和一个Demo
目录 一、Jedis 二、Lettuce 三、一个Demo Java集成Redis主要有3个方案:Jedis、Lettuce和Redisson。 其中,Jedis、Lettuce侧重于单例Redis,而Redisson侧重于分布式服务。 项目资源在文末 一、Jedis 1、创建SpringBoot项目 2、引入依赖 …...

(Linux学习六)用户特殊权限类型,suid,chattr,umask
一、特殊位suid,针对文件/程序时,具备临时提升权限 分析:root运行是超管的权限,普通用户运行时是普通用户的权限 root /usr/bin/cat(root) /root/file1.txt ok alice/usr/bin/cat(alice) /root/file1.txt 无法访问rootchmod us filename …...
)
Mysql 数据类型的转换之 cast()
语法 cast( value as type) value 要进行数据转换的值(可以为任何类型)。type 要转换为的数据类型。type 的常见的类型可以为 : decimal十进制浮点数。可以使用可选的 M 和 D 参数指定最大位数 (M) 和小数点后的位数 (D)float浮点数dou…...

python重命名指定文件夹下的所有文件
最近要测试OCR功能,图片的命名有点杂乱无章.每次找指定名字的图片非常的不容易,所以写了一个小工具来重名了所有的图片. 我这里就用0001到9999的字符串命名了. import os def rename_files(folder_path):# 获取文件夹中所有文件名files os.listdir(folder_path)num 1# 遍历…...

通过多线程并发方式实现服务器
与多进程实现对比来看。 示例来源于网络视频 #include <stdio.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> #include <ctype.h> #include <unistd.h> #include <fcntl.h>#include "wrap.h"#de…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

Leetcode 3576. Transform Array to All Equal Elements
Leetcode 3576. Transform Array to All Equal Elements 1. 解题思路2. 代码实现 题目链接:3576. Transform Array to All Equal Elements 1. 解题思路 这一题思路上就是分别考察一下是否能将其转化为全1或者全-1数组即可。 至于每一种情况是否可以达到…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

新能源汽车智慧充电桩管理方案:新能源充电桩散热问题及消防安全监管方案
随着新能源汽车的快速普及,充电桩作为核心配套设施,其安全性与可靠性备受关注。然而,在高温、高负荷运行环境下,充电桩的散热问题与消防安全隐患日益凸显,成为制约行业发展的关键瓶颈。 如何通过智慧化管理手段优化散…...

微服务商城-商品微服务
数据表 CREATE TABLE product (id bigint(20) UNSIGNED NOT NULL AUTO_INCREMENT COMMENT 商品id,cateid smallint(6) UNSIGNED NOT NULL DEFAULT 0 COMMENT 类别Id,name varchar(100) NOT NULL DEFAULT COMMENT 商品名称,subtitle varchar(200) NOT NULL DEFAULT COMMENT 商…...
