关于vue3使用prop传动态参数时父子数据不同步更新问题
子:
<template><div><h3>子组件</h3><input :value="modelValue" @input="$emit('update:modelValue', $event.target.value)"></div>
</template><script setup>
import { defineProps, defineEmits } from 'vue'const props = defineProps({modelValue: {type: String,default: ''}
})const emits = defineEmits(['update:modelValue'])
</script>
父:
<template><div><h3>父组件</h3><ChildComponent v-model:modelValue="message" /><p>子组件输入的内容:{{ message }}</p></div>
</template><script setup>
import ChildComponent from './ChildComponent.vue'let message = ''
</script>
原文地址:vue3中利用v-model实现父子组件之间的数据同步_vue3父子组件传值实时更新-CSDN博客
使用注意(动态绑定失效的例子):
父组件中传递的参数在子组件中通过重新创建参数接收传递的参数,再绑定到页面。将导致数据无法实现动态绑定。
<template><div><h3>子组件</h3><input :value="propModelValue" @input="$emit('update:modelValue', $event.target.value)"></div>
</template><script setup>
import { defineProps, defineEmits,ref } from 'vue'const props = defineProps({modelValue: {type: String,default: ''}
})const propModelValue=ref(prop.modelValue)const emits = defineEmits(['update:modelValue'])
</script>
相关文章:

关于vue3使用prop传动态参数时父子数据不同步更新问题
子: <template><div><h3>子组件</h3><input :value"modelValue" input"$emit(update:modelValue, $event.target.value)"></div> </template><script setup> import { defineProps, defineEmits } from …...

招投标系统:从线下招标到高效数字化
随着科技的不断进步,越来越多的企业开始意识到传统的线下招标方式存在的种种限制,并积极转向电子招投标系统。这一趋势的兴起不仅是数字化转型的必然选择,更是企业提高效率、降低成本的有效途径。 招投标系统的定义与作用 招投标系统是一种…...

day08_分类品牌管理商品规格管理商品管理
文章目录 1 分类品牌管理1.1 菜单添加1.2 表结构介绍1.3 页面制作1.4 品牌列表加载1.4.1 后端接口BrandControllerBrandServiceBrandMapperBrandMapper.xml 1.4.2 前端对接brand.jscategoryBrand.vue 1.5 分类数据加载1.6 列表查询1.6.1 需求说明1.6.2 后端接口需求分析Categor…...

手写分布式配置中心(二)实现分布式配置中心的简单版本
这一篇文章比较简单,就是一个增删改查的服务端和一个获取配置的客户端,旨在搭建一个简单的配置中心架构,代码在 https://gitee.com/summer-cat001/config-center 服务端 服务端选择用springboot 2.7.14搭建,设计了4个接口/confi…...

跨境知识分享:什么是动态IP?和静态IP有什么区别?
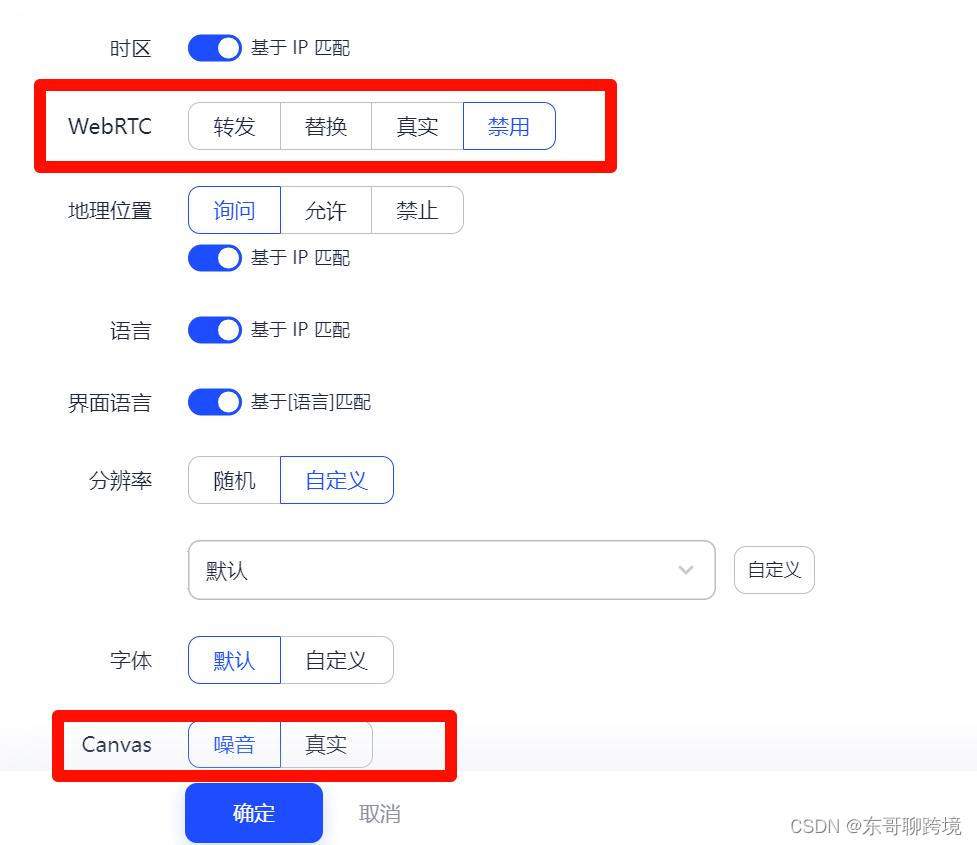
对于我们跨境人来说,清楚地了解IP地址、代理IP等这些基础知识,并学会正确地使用IP地址对于保障店铺的安全性和稳定性至关重要,尤其是理解动态IP和静态IP之间的区别,以及如何利用这些知识来防止账号关联,对于每个电商卖…...

liunx安装jdk、redis、nginx
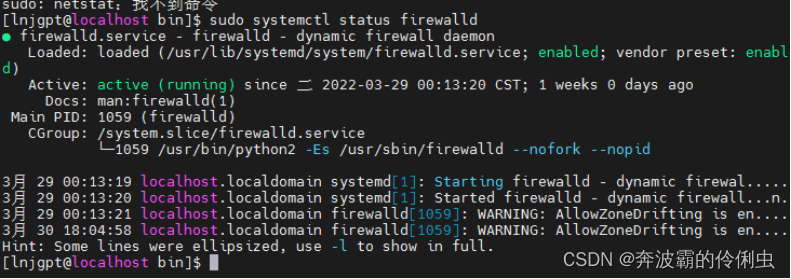
jdk安装 下载jdk,解压。 sudo tar -zxvf /usr/local/jdk-8u321-linux-x64.tar.gz -C /usr/local/ 在/etc/profile文件中的,我们只需要编辑一下,在文件的最后加上java变量的有关配置(其他内容不要动)。 export JAVA_HOME/usr/l…...

【C++】STL学习之旅——初识STL,认识string类
string类 1 STL 简介2 STL怎么学习3 STL缺陷4 string4.1 初识 string4.2 初步使用构造函数成员函数 5 小试牛刀Thanks♪(・ω・)ノ谢谢阅读!!!下一篇文章见!!! 1 STL 简介 …...

Java学习笔记002——类的修饰符
在Java语言中,类的访问修饰符决定了其它类能够访问该类的方式。类有如下4种访问修饰符,在创建类时用于类的声明: 1、public: 当一个类被声明为public时,它可以从任何其他类中被访问,无论这些类位于哪个包中。通常&am…...

华为交换机常见命令总结
文章目录 查看MAC地址清除MAC地址修改MAC地址的老化时间查询STP信息查询接口与vlan的信息 查看MAC地址 查看所有MAC地址表项 display mac-address 查看静态MAC地址表项 display mac-address static //会把动态的过滤掉 查看动态MAC地址表项 display mac-address dynamic //会…...

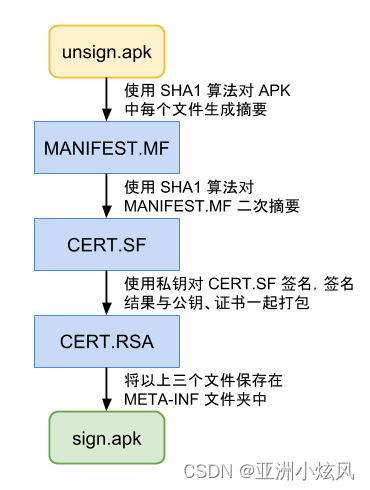
Android 签名机制
V1是内部文件单个签 但是增加apk文件目录下面随意增加文件并不会有影响,它只关心meta-info文件 mf汇总清单的各个文件sha256 V2 整个APK文件,按文件进行hash 那么便不能随便在这里面增加文件了,增加了签名分块(不然签名信息存哪里)这里涉及一个文件概念 …...

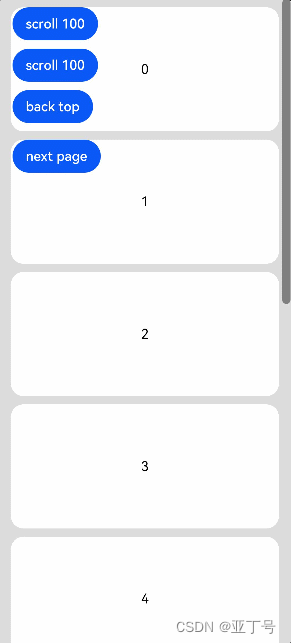
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Scroll容器组件
鸿蒙(HarmonyOS)项目方舟框架(ArkUI)之Scroll容器组件 一、操作环境 操作系统: Windows 10 专业版、IDE:DevEco Studio 3.1、SDK:HarmonyOS 3.1 二、Scroll容器组件 可滚动的容器组件,当子组件的布局尺寸超过父组件…...

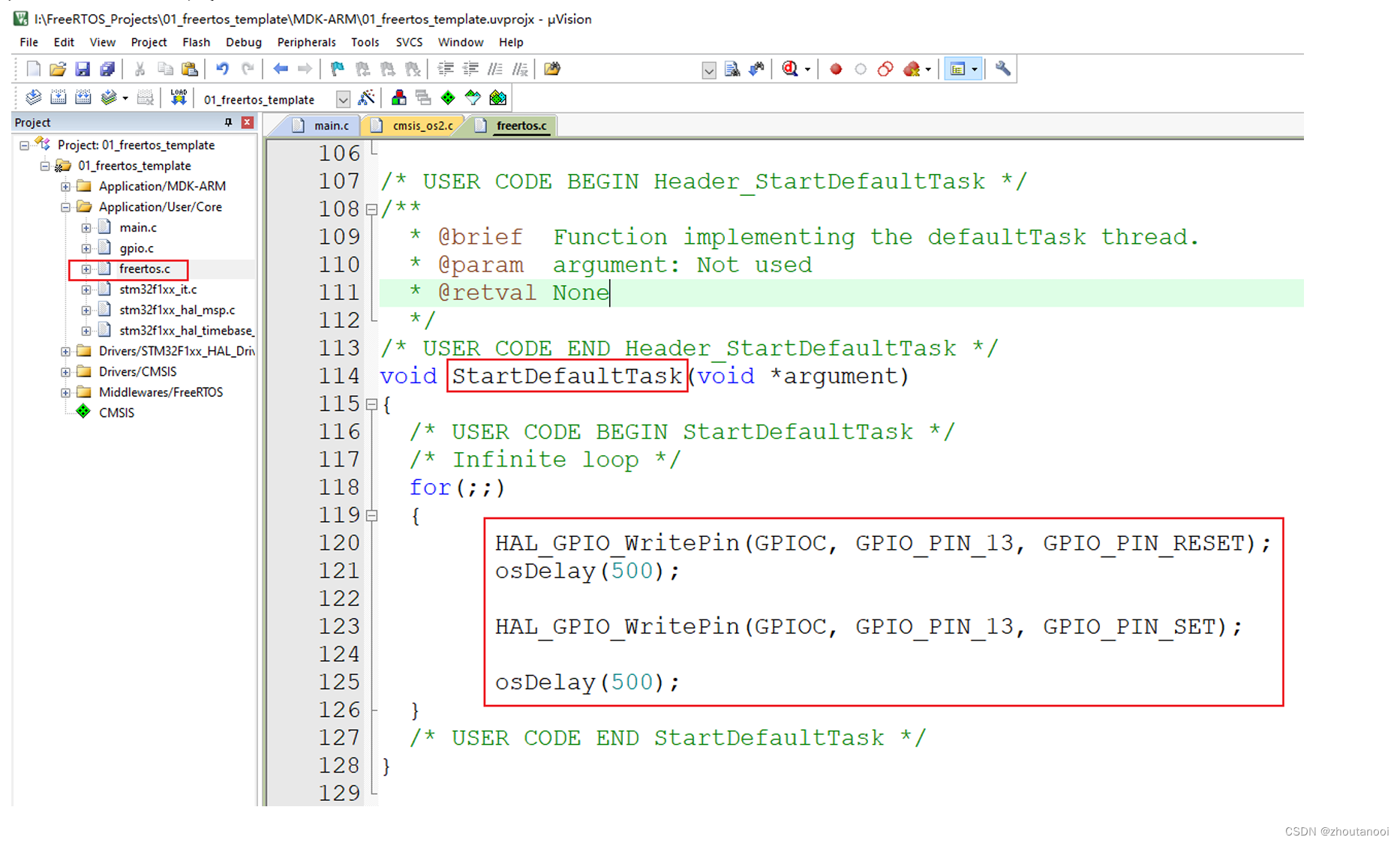
FreeRTOS操作系统学习——FreeRTOS工程创建
FreeROTS工程创建 详细步骤 如无特殊情况,大部人都要配置为外部高速时钟 另外,本实验使用了FreeRTOS,FreeRTOS的时基使用的是Systick,而 STM32CubeMX中默认的HAL库时基也是Systick,为了避免可能的冲突,最…...
)
6. 使用 Spring Boot进行开发(Developing with Spring Boot)
6. 使用 Spring Boot进行开发(Developing with Spring Boot) 本节详细介绍了如何使用Spring Boot。它涵盖考虑构建系统、自动配置以及如何运行应用程序等主题。我们还介绍一些 Spring Boot 最新做法。虽然 Spring Boot 没有什么特别之处(它只…...
)
IP地址工具,判断IP是否在指定范围内(支持ipv6)
常用方法,判断一个ip是否在指定的ip范围内,范围可能包括起始ip范围或者掩码形式,无其它依赖, package com.yk.ip;import java.math.BigInteger; import java.net.InetAddress; import java.net.UnknownHostException; import jav…...

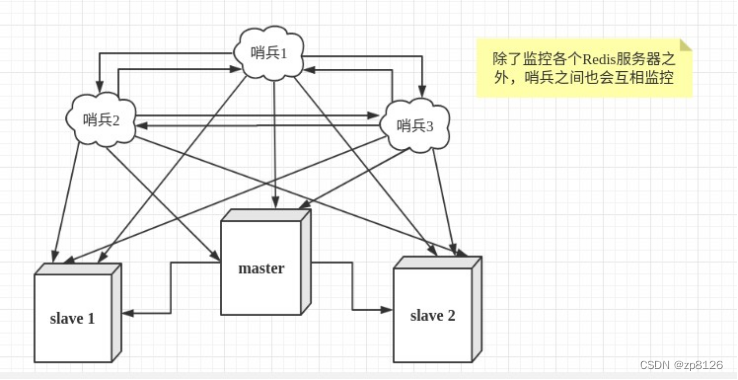
Redis 之六:Redis 的哨兵模式(Sentinel)
Redis 哨兵(Sentinel)模式是一种高可用性解决方案,用于监控和自动故障转移的集群系统。 在 Redis Sentinel 架构中,哨兵是一组运行在特殊模式下的 Redis 进程,它们可以监控一个或多个主从复制结构中的 Redis 主服务器以…...

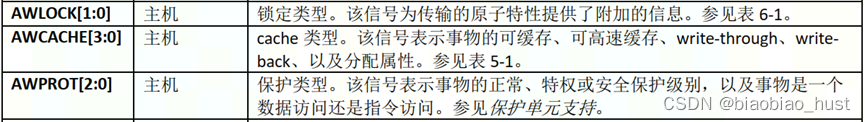
总线要点笔记
1. AXI/AHB/APB差异 AMBA (Advanced Microcontroller Bus Architecture) 高级处理器总线架构 AHB (Advanced High-performance Bus) 高级高性能总线 ASB (Advanced System Bus) 高级系统总线 APB (Advanced Peripheral Bus) 高级外围总线 AXI (Advanced eXtensible Interface) …...

RK3566 linux iperf网络测试
一、开发环境 系统:buildroot; 在Linux目标板和Windows PC上运行iperf进行测试; 二、调试 1、查询目标板上的iperf 使用终端助手连接目标板,然后输入命令查询iperf的版本: rootrk3566-buildroot:~# iperf -v iperf version …...

【无标题】计算机主要应用于哪些领域
科学计算(或称为数值计算)、数据处理(信息管理)、辅助工程、生产自动化、人工智能。1、科学计算(或称为数值计算):早期的计算机主要用于科学计算。目前,科学计算仍然是计算机应用的一…...

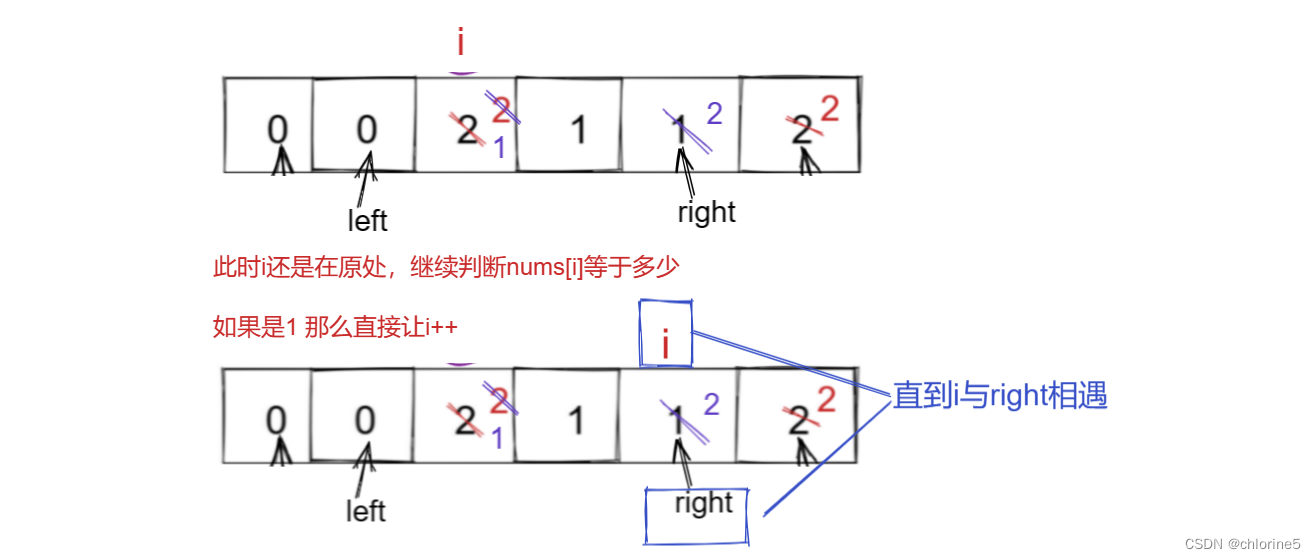
力扣精选算法100道——颜色分类(双指针和三指针俩种方法解决此题)
目录 🚩了解题意 🚩算法分析 第一种方法:双指针 🚩代码实现一 第二种方法:三指针 🚩代码实现二 🚩了解题意 本题将整数0,1,2代表红白篮,nums中的整数并…...

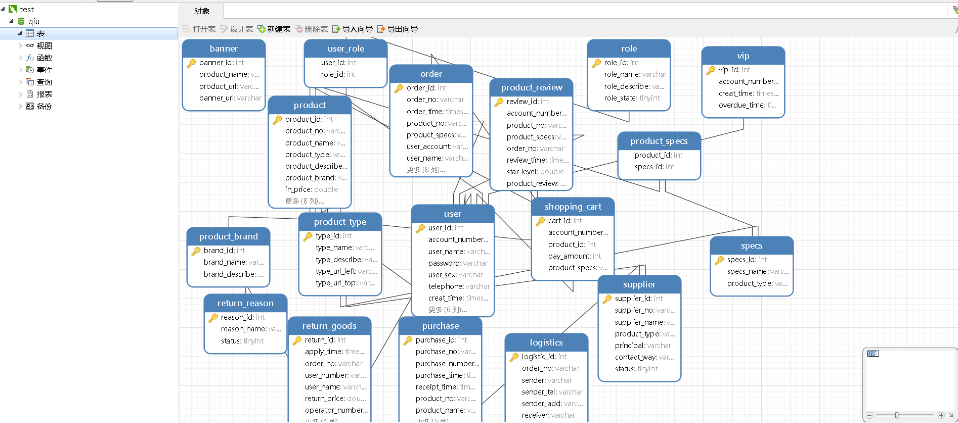
基于Java SSM springboot+VUE+redis实现的前后端分类版网上商城项目
基于Java SSM springbootVUEredis实现的前后端分类版网上商城项目 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《500套》 欢迎点赞 收藏 ⭐…...

Linux链表操作全解析
Linux C语言链表深度解析与实战技巧 一、链表基础概念与内核链表优势1.1 为什么使用链表?1.2 Linux 内核链表与用户态链表的区别 二、内核链表结构与宏解析常用宏/函数 三、内核链表的优点四、用户态链表示例五、双向循环链表在内核中的实现优势5.1 插入效率5.2 安全…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

java_网络服务相关_gateway_nacos_feign区别联系
1. spring-cloud-starter-gateway 作用:作为微服务架构的网关,统一入口,处理所有外部请求。 核心能力: 路由转发(基于路径、服务名等)过滤器(鉴权、限流、日志、Header 处理)支持负…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

如何在看板中有效管理突发紧急任务
在看板中有效管理突发紧急任务需要:设立专门的紧急任务通道、重新调整任务优先级、保持适度的WIP(Work-in-Progress)弹性、优化任务处理流程、提高团队应对突发情况的敏捷性。其中,设立专门的紧急任务通道尤为重要,这能…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...
