前端高频面试--查缺补漏篇
什么是进程和线程,有什么区别
进程:进程是程序的一次执行过程,是动态的过程,有自身产生、存在、消亡的过程。
线程:线程由进程创建,是进程的一个实体。一个进程可以拥有多个线程。
举个例子:
一个公司是一个进程,公司里面各个项目组都是一个线程。
再比如,如果吃饭是一个进程,那么夹菜、吃菜、咀嚼、吞咽都是线程。
前端网络攻击有哪几种模式以及怎样预防
1. XSS攻击
XSS指跨站脚本攻击,攻击者通过向网站注入恶意代码实现攻击,当用户浏览这个页面时,就会执行这些恶意代码。可能造成泄露用户登陆信息cookie,恶意跳转等。
预防XSS攻击的方法:
1. 对注入的代码启动HTML编码。
2. 过滤非法字符。
3. 设置cookie属性http-only,防止js脚本读取cookie。
2. CSRF攻击
CSRF攻击叫做跨站请求伪造,通过盗用用户的身份信息发起请求。诱导用户跳转到新页面,如果目标站点只使用cookie,并且kookie是允许跨域的,此时就能拿到用户的cookie,来模拟用户进行操作。
预防CSRF攻击的方法:
1. 增加用户与页面交互操作,例如页面增加随机数字验证码。
2. 使用token来认证。
3. 设置cookie规定其他网站不能使用本网站的cookie。
浏览器缓存机制
浏览器缓存分为:强制缓存和协商缓存。
强制缓存:
定义:当浏览器去请求某个文件的时候,服务端就在响应头里面对该文件做了缓存规则配置。
设置:控制强制缓存的字段分别是Expires和Cache-Control,其中Cache-Control优先级比Expires。
Expires:服务器返回该请求结果缓存的到期时间,如果发送请求时客户端的时间小于Expires的值,直接使用缓存结果。
Cache-Control属性:
public:所有内容都缓存
private:默认值,所有内容只有客户端可以缓存
no-cache:客户端缓存内容,是否使用缓存需要协商缓存来决定
no-store:所有内容都不会被缓存,即不使用强制缓存,也不使用协商缓存
max-age=xxx:缓存内容将在xxx秒后失效
协商缓存:
强制缓存失效后,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用缓存就叫协商缓存。
协商缓存主要还是看ETag和Last-Modified,Last-Modified是文件的修改时间;Etag是当前返回资源的唯一标识。
不能被缓存的请求
1. post 请求无法被缓存。(缓存一般会对不更改数据库的数据进行缓存,对于更改数据的数据一般不进行缓存。所以get请求会被缓存,post请求不会进行缓存)
2. http响应头中不包含Last-Modified/ETag,也不包含Cache-Control/Expiress的请求。
3. http信息头明确设置Cache-Control:no-cache 或 Cache-Control:max-age=0时。
http和https基本概念、区别
概念:
http:超文本传输协议,是互联网应用最为广泛的一种网络协议。
https:HTTP的安全版。即HTTP下加入SSL层。
区别:
1. http是明文传输,https是加密传输。
2. http标准端口是80,http是443。
3. https需要证书认证,http不需要。
4. http连接简单,是无状态的;https是可进行加密传输、身份认证的网络协议,比http更加安全。
常见的http请求有哪些
GET:请求从服务器获取特定资源
POST:在服务器上创建一个新的资源
DELETE:从服务器删除特定的资源
PUT:更新服务器上的资源
GET和POST区别:
1. GET参数通过URL传递,POST放在请求体中。
2. GET参数会直接暴露在URL上,不能放敏感信息,POST相对于GET更安全。
3. GET请求在URL中传送的参数是有长度限制的。
HTTP常见状态码
2开头:成功状态码
200请求成功
3开头:重定向状态码
301:永久移动
302:临时移动
304:走缓存(第一次成功状态码为200,第二次F5刷新为304。按Ctrl+F5强制刷新为200)
4开头:客户端错误状态码
400:请求语法报错,或者请求参数有误
401:未授权的请求,无权限访问(身份验证错误)
403:禁止访问
404:找不到资源,一般为路径错误
5开头:服务器错误状态码
500:服务器错误
503:服务不可用
http1.0和2.0的区别
http1.0:
1. 每次连接只发送一个请求
2. 使用URL重定向,完成页面跳转功能。
3. 消息体只支持文本格式。
4. 不支持长链接,每次请求结束连接也会结束。
http2.0:
1. 支持多路复用。
2. 支持服务器推送。
3. 支持加密传输,提高安全性。
4. 头部压缩,减少数据传输量。
TCP三次握手与四次挥手
TCP三次握手和四次挥手实质是TCP通信的连接和断开。
三次握手:
第一次:客户端->服务端,发送SYN标志,表示请求建立新连接。
第二次:服务端->客户端,回传SYN和ACK,表示我收到了,并且同意连接。
第三次:客户端->服务端,回传ACK标志,表示我知道你收到了。
四次挥手:
第一次:客户端->服务端,发送FIN标志,表示客户端不再发送数据了。
第二次:服务端->客户端,回传ACK响应确认,服务器进入CLOSE_WAIT状态,在第三次挥手之前数据还是可以从客户端传送到服务端的。
第三次:服务端->客户端,服务端完成数据请求后,向客户端发送FIN标志,表示服务端也不再发送数据了。
第四次:客户端->服务端,回复ACK响应确认,此时客户端处于TIME_WAIT状态,需要经过一段时间确保服务器收到自己的应答报文后,才会进入CLOSED状态。
为什么要三次握手不是两次握手:
是为了确保双方都能够收到对方的请求和应答,建立可靠的连接。如果只有两次握手,那么无法确定客户端和服务器端都已经同意建立连接。
打个比方,约我想约好朋友出来玩,我先发送消息告知:我想和你出来玩。朋友回复:好啊,一起出来玩。我再发送:那我们现在出门吧。如果只发送两次,第二次我能知道她同意出来玩了,但是她并不知道我是否知道她同意出来玩。
为什么握手三次,挥手却要四次:
四次挥手之所以是四次,是因为在TCP中数据的传输是双向的,每一方都需要单独关闭连接,而且可能还存在未传输完的数据段和对方的ACK报文,因此需要四次握手来确保双方的连接被正确关闭。
tcp如何保证数据传输可靠
1. 数据分块:将数据划分为合适大小,当数据发生错误或丢失,只需要重传有问题的部分即可。
2. 序列号:给发送的每一个包进行编号,可以根据序号对失序的数据包进行重新排序、去重。
3. 超时重传:发送数据后,长时间没收到回应,会把数据再发一次。
4. 流量控制
5. 拥塞控制:网络拥塞时,减少数据的发送。
WebPack是什么,谈谈你对他的理解
webPack可以看做是模块的打包机器:它能分析项目结构,找到浏览器不能直接运行的拓展语言,例如:Scss,TS等,并将其打包为合适的格式以供浏览器使用。
对于不同类型的资源,webPack有对应的模块加载器:loader
CSS:
解析CSS的css-loader、style-loader,
解析less的less-loader,sass的sass-loader,
JS:
解析将 TypeScript 转换成 JavaScript的ts-loader,
解析ES6为ES5的babel-loader,
解析JavaScript 代码规范的eslint-loader
vue:vue-loader
静态资源:url-loader、file-loader、json-loader
如何利用webpack优化前端性能:
1. 压缩代码,删除多余代码。
2. 利用CDN,将静态资源上传到CDN上。
3. 提取公共代码。
WebSocket了解吗
WebSocket是一种客户端和服务端通信的方式。服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话。
由于websocket会断开,需要有断开重连机制,可以使用reconnecting websocket,它是一个websocketd的js库,非常小,压缩后仅有3KB。当websocket断线后会自动帮你重连。使用非常简单,new WebSocket替换成new ReconnectingWebSocket即可。
常用的属性和方法:
readyState:连接的四种状态。1表示连接成功。
onopen:连接成功后的回调函数
send:向服务器发送数据
onmessage:收到服务器数据后的回调函数。
onclose:连接关闭后的回调函数。
var ws = new WebSocket("wss://echo.websocket.org");ws.onopen = function(evt) { console.log("Connection open ..."); ws.send("Hello WebSockets!");
};ws.onmessage = function(evt) {console.log( "Received Message: " + evt.data);ws.close();
};ws.onclose = function(evt) {console.log("Connection closed.");
};
单页面和多页面
单页面:即只有一个主页面的应用。浏览器一开始会加载所有必须的html、js、css资源。页面跳转通过路由或元素的显示隐藏进行切换。单页面应用从头到尾它的html地址是不变的。
优点是用户体验性好,内容改变不需要重新加载整个页面,切换快。但初次加载会比较慢。
多页面:每次页面跳转都会切换一个新的html地址,跳转会刷新所有资源。
优点是一开始不用加载所有的资源,首页加载快。但是加载新页面需要重新请求资源,所以切换会比较慢。
canvas和svg有什么区别
1. 绘制语法不同。canvas使用js+html绘制,svg使用xml绘制。
2. canvas通过像素渲染图形,适合绘制简单的图形和文字;svg通过dom节点渲染,适合绘制复杂的图形。
3. canvas的性能会好一些,如果svg节点过多会导致渲染速度变慢。
4. canvas依赖分辨率,缩放会存在失真问题;svg缩放不会失真。
5. canvas不支持事件,svg支持分层和事件。
相关文章:

前端高频面试--查缺补漏篇
什么是进程和线程,有什么区别 进程:进程是程序的一次执行过程,是动态的过程,有自身产生、存在、消亡的过程。 线程:线程由进程创建,是进程的一个实体。一个进程可以拥有多个线程。 举个例子:…...

【计算机学习】-- 网页视频加速
系列文章目录 文章目录 系列文章目录前言一、开发者选项二、定义和用法1.基础语法:2.什么是uncaught TypeError:Cannot read properties of null? 二、开发者工具面板:1.Elements面板:2.Console面板: 总结 前言 一、开发者选项 …...

系统运维-Linux配置C、C++、Go语言编译环境
C yum install gcc -y #安装gcc编译器 gcc --version #验证环境gcc (GCC) 11.3.1 20221121 (Red Hat 11.3.1-4) Copyright (C) 2021 Free Software Foundation, Inc. This is free software; see the source for copying conditions. There is NO warranty; not even f…...

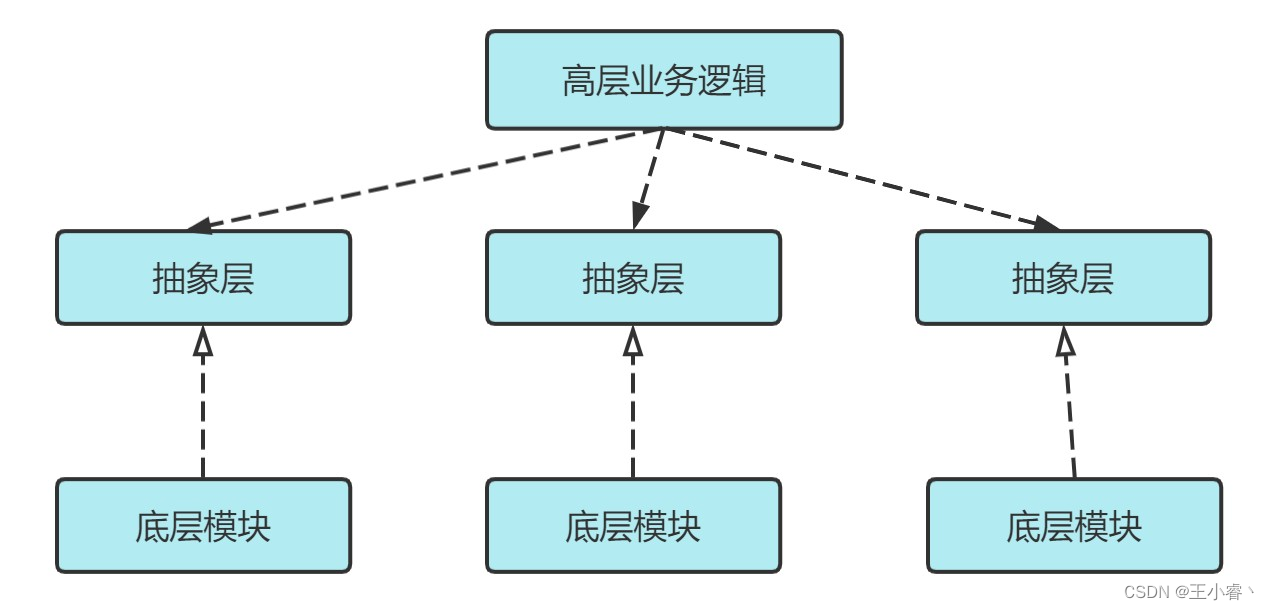
【设计模式】(二)设计模式六大设计原则
一、 设计原则概述 设计模式中主要有六大设计原则,简称为SOLID ,是由于各个原则的首字母简称合并的来(两个L算一个,solid 稳定的),六大设计原则分别如下: 1、单一职责原则(Single Responsibitity Principle&#…...

go-zero官网
go-zero 是一个集成了各种工程实践的 web 和 rpc 框架。通过弹性设计保障了大并发服务端的稳定性,经受了充分的实战检验。 go-zero官网:go-zero 缩短从需求到上线的距离...
)
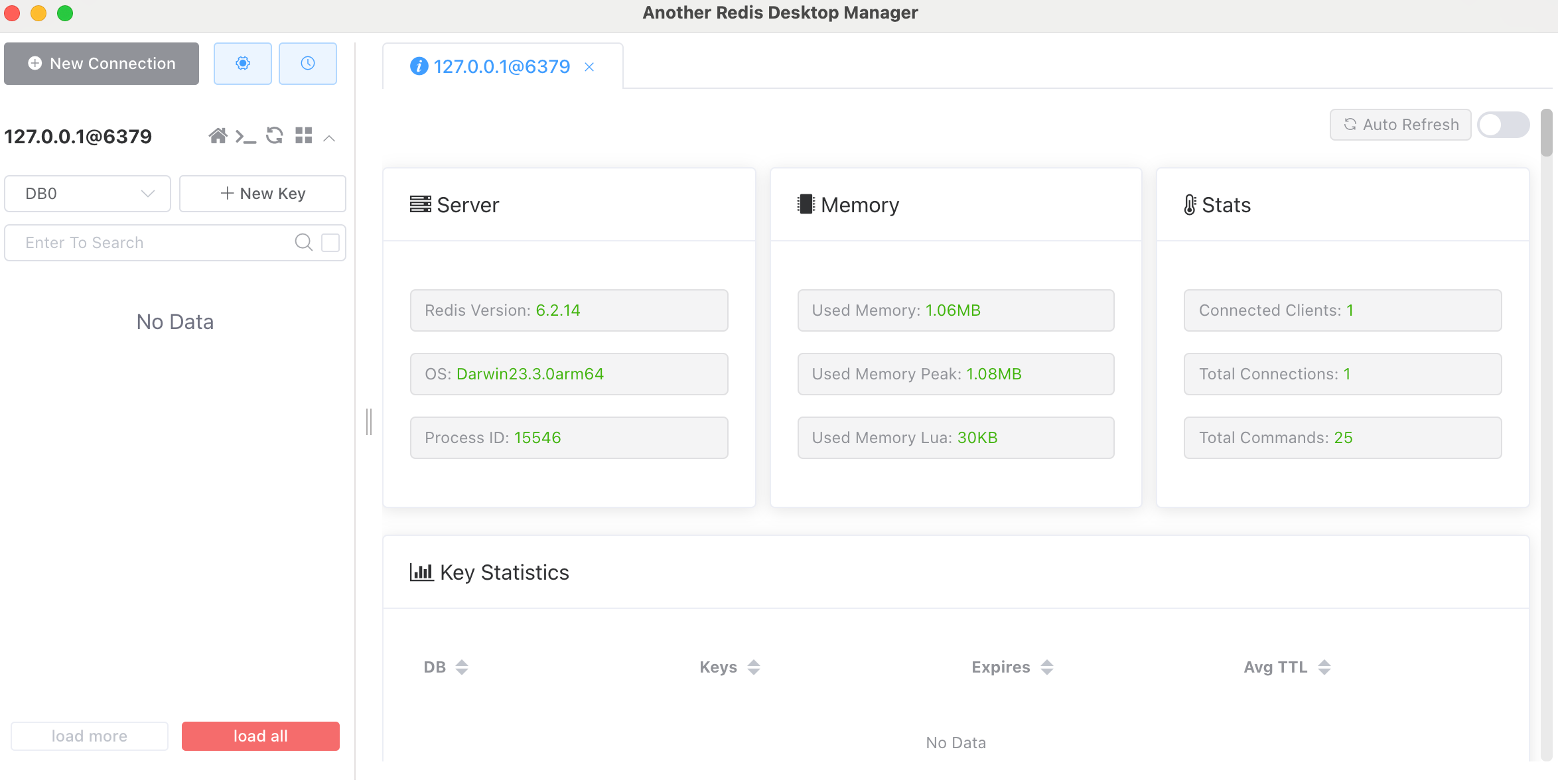
Redis的应用场景以及常见问题(持续更新)
一、使用场景 1,在大型的秒杀库存扣减,app首页流量高峰,很容易将传统的关系型数据库(mysql,oracle等)给压垮 2,还有很多没必要持久化的数据,比如说短信验证码,点赞数等 3,…...

前端添加压缩包内文件名称校验
1. tar包内文件名称校验 1. 读取tar包内所有的文件名称 export class TarReader {fileInfo: any[]buffer: string | ArrayBufferconstructor() {this.fileInfo []}readFile(file) {return new Promise(resolve > {const reader new FileReader()reader.onload event &g…...

redis02 安装
官网下载 传送门https://redis.io/download/#redis-downloads 安装Redis mac m1安装 下载你需要版本的软件包放到指定的目录下进行解压 cd 到解压好的redis目录 运行下面的命令进行编译测试 sudo make test 中途可能会提示你安装make工具,按提示安装即可&…...
)
#QT(QT时钟)
1.IDE:QTCreator 2.实验 3.记录 qtime(qt的时间类) qtimer(qt的定时类) 4.代码 widget.h #ifndef WIDGET_H #define WIDGET_H#include <QWidget> #include <QTime> // #include <QTimer&g…...

T-RAG:结合实体检测的增强检索生成模型
内容摘要: T-RAG是一种新的大型语言模型(LLM)应用框架,在保证数据隐私的同时,提高了对私有企业文档的问答系统性能。T-RAG通过结合已有的增强检索生成(RAG)框架、自定义的开源语言模型以及一个实…...

u-boot: NAND 驱动简介
文章目录 1. 前言2. NAND 初始化3. 访问 NAND 设备3.1 查看 NAND 设备信息3.1.1 查看 NAND 设备基本信息3.1.2 查看 NAND 设备 MTD 分区3.1.3 查看 NAND 设备坏块 3.2 NAND 擦除操作3.3 NAND 写操作3.4 NAND 读操作3.5 其它 NAND 操作 1. 前言 限于作者能力水平,本…...

史上最全的大数据开发八股文【自己的吐血总结】
自我介绍 我本硕都是双非计算机专业,从研一下开始学习大数据开发的相关知识,从找实习到秋招,我投递过100公司,拿到过10的offer,包括滴滴、字节、蚂蚁、携程、蔚来、去哪儿等大厂(岗位都是大数据开发&#…...

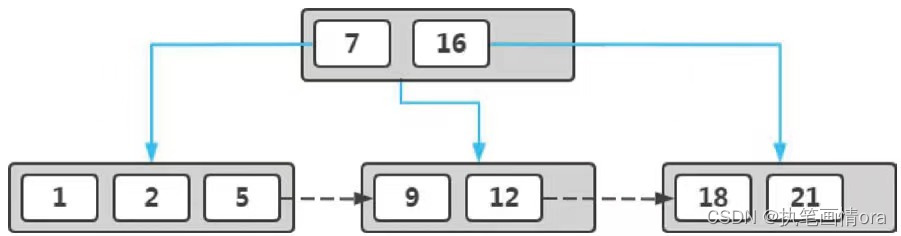
数据库学习案例20240304-mysql数据库案例总结(碎片,统计信息)
1 表中的碎片 在InnoDB中删除行的时候,这些行只是被标记为“已删除”,而不是真正从物理存储上进行了删除,因而存储空间也没有真正被释放回收。InnoDB的Purge线程会异步地来清理这些没用的索引键和行。但是依然没有把这些释放出来的空间还给操…...

【小白友好】LeetCode 删除并获得点数
基础题 打家劫舍https://leetcode.cn/problems/house-robber/ 小白解法 删除nums[i]就会使得所有nums[i]-1和nums[i]1的值都消失,手写了几个,发现找来找去不方便,还不如先排个序,然后这样nums[i]-1和nums[i]和nums[i]1就能靠在…...

c#委托、lambda、事件
Lambda Lambda表达式是一种匿名函数,Lambda表达式通常以箭头“>”分隔左侧的输入和右侧的输出。 (parameter_list) > { statement_block } parameter_list 是由一个或多个参数组成的逗号分隔列表,每个参数都包括类型和名称,可以为空。…...

每日一练——9×9乘法表
#include<stdio.h>int main() {int i 0; //乘数定义for (i 1; i < 9; i) //循环1到9 {int j 0;//被乘数定义for (j 1; j < i; j) //循环被乘数1到9{printf("%d*%d%2d ", i, j, i * j); 乘法}printf("\n"); 换行} return 0; }...

大白话解析LevelDB:ShardedLRUCache
文章目录 Cache 接口定义ShardedLRUCache 的实现ShardedLRUCache 的构造函数ShardedLRUCache::Insert(const Slice& key, void* value, size_t charge, void (\*deleter)(const Slice& key, void* value))ShardedLRUCache::Lookup(const Slice& key)ShardedLRUCach…...

GDOI2024游记
Day0 中午一点钟从学校出发去东莞,大概坐了一个多小时车,两点半多到酒店。住的八方精选酒店(ljh说他们住九方精选酒店,乐),说的是景区酒店,但打开外窗,近处是简陋的阳台,…...

学编程怎么样才能更快入手,编程怎么简单易学
学编程怎么样才能更快入手,编程怎么简单易学 一、前言 对于初学编程建议先从简单入手,然后再学习其他复杂的编程语言。 今天给大家分享的中文编程开发语言工具 进度条构件的用法。 编程入门视频教程链接 https://edu.csdn.net/course/detail/39036 …...

Android 通知--判断通知是否有跳转
一. 从应用层来分析 在 Android 中,可以通过 PendingIntent 来实现有跳转的通知和没有跳转的通知的区别。具体来说,有跳转的通知会设置一个 PendingIntent,当用户点击通知时会触发该 PendingIntent,打开指定的界面或执行特…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

uniapp 字符包含的相关方法
在uniapp中,如果你想检查一个字符串是否包含另一个子字符串,你可以使用JavaScript中的includes()方法或者indexOf()方法。这两种方法都可以达到目的,但它们在处理方式和返回值上有所不同。 使用includes()方法 includes()方法用于判断一个字…...

C# 表达式和运算符(求值顺序)
求值顺序 表达式可以由许多嵌套的子表达式构成。子表达式的求值顺序可以使表达式的最终值发生 变化。 例如,已知表达式3*52,依照子表达式的求值顺序,有两种可能的结果,如图9-3所示。 如果乘法先执行,结果是17。如果5…...

探索Selenium:自动化测试的神奇钥匙
目录 一、Selenium 是什么1.1 定义与概念1.2 发展历程1.3 功能概述 二、Selenium 工作原理剖析2.1 架构组成2.2 工作流程2.3 通信机制 三、Selenium 的优势3.1 跨浏览器与平台支持3.2 丰富的语言支持3.3 强大的社区支持 四、Selenium 的应用场景4.1 Web 应用自动化测试4.2 数据…...

git: early EOF
macOS报错: Initialized empty Git repository in /usr/local/Homebrew/Library/Taps/homebrew/homebrew-core/.git/ remote: Enumerating objects: 2691797, done. remote: Counting objects: 100% (1760/1760), done. remote: Compressing objects: 100% (636/636…...
