最简单 导航栏 html css
dhl.html
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title>导航栏</title><link type="text/css" rel="stylesheet" href="css/dhl.css"></head><div class="dhl"><ul><li><a href="">首页</a></li><li><a href="">番剧</a></li><li><a href="">直播</a></li><li><a href="">游戏中心</a></li><li><a href="">会员</a></li></ul></div>
</html>dhl.css
.dhl ul
{margin-bottom: 30px;padding: 0px;width: 600px;height: 30px;
}
.dhl ul li
{height: 30px;width: 16.45%;list-style: none;float: left;display: block;font: "微软雅黑";
}.dhl ul li a
{text-align: center;color: black;font-size: larger;text-decoration: none;background-color: white;line-height: 40px;
}
.dhl ul a:hover
{color: rgb(0,0,0);background-color: #00FFFF;
}
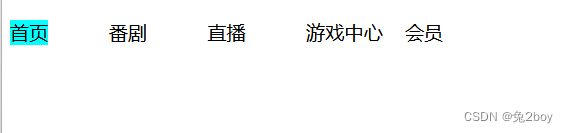
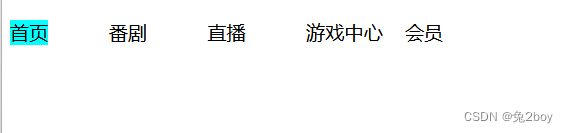
运行后

划过导航栏背景变色

相关文章:

最简单 导航栏 html css
dhl.html <!DOCTYPE html> <html><head><meta charset"utf-8"><title>导航栏</title><link type"text/css" rel"stylesheet" href"css/dhl.css"></head><div class"dhl&quo…...
|深入理解PostgreSQL数据库如何使用psql中的变量)
PostgreSQL的学习心得和知识总结(一百三十一)|深入理解PostgreSQL数据库如何使用psql中的变量
目录结构 注:提前言明 本文借鉴了以下博主、书籍或网站的内容,其列表如下: 1、参考书籍:《PostgreSQL数据库内核分析》 2、参考书籍:《数据库事务处理的艺术:事务管理与并发控制》 3、PostgreSQL数据库仓库链接,点击前往 4、日本著名PostgreSQL数据库专家 铃木启修 网站…...

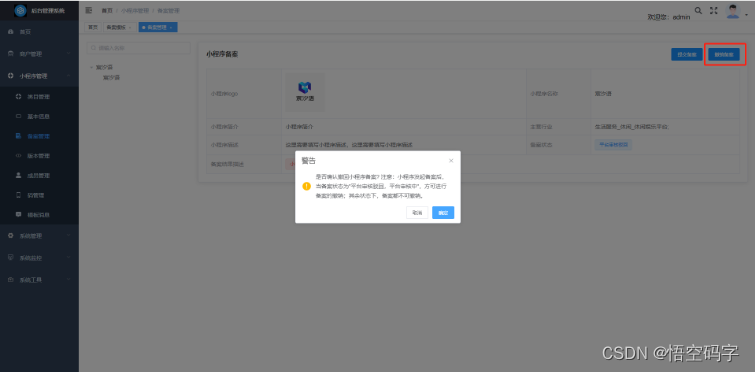
支付宝小程序模板开发,实现代小程序备案申请
大家好,我是小悟 支付宝小程序备案整体流程总共分为五个环节:备案信息填写、平台初审、工信部短信核验、通管局审核和备案成功。 服务商可以代小程序发起备案申请。在申请小程序备案之前,需要确保小程序基本信息已填写完成、小程序至少存在一…...

怎么培养孩子的学习习惯?
问:在亲子阅读中,应该用哪些方法引导孩子自己主动阅读呢? 有很多家长会问如何培养孩子主动阅读的兴趣? 我想给你四个词来分享,分别是环境、选择的权利、适龄,还有增强回路。第一个环境,就是把…...

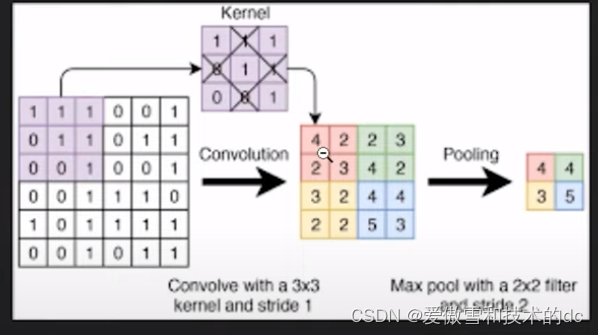
deeplearning with pytorch (三)
一.基本概念 1.Convolutional Neural Network Intro mnist数据集 2.Image Filter / Image Kernel Image Kernels explained visually 访问这个网站可以直观看到image kernels对图片的影响 3.Convolutional Layer and RGB 为什么要用巻积神经网络代替人工神经网络 上图是…...

LLaMA模型的发布与创新潮流
时间线从2023年2月24日开始,Meta推出了LLaMA模型,虽然开源了代码,却没有开源模型权重。LLaMA模型可以说是相对较小的,拥有7B、13B、33B和65B参数的几种版本,训练时间相对较长,因此相对于其大小而言能力强大…...

Python之Web开发初学者教程—ubuntu中安装配置redis
Python之Web开发初学者教程—ubuntu中安装配置redis 准备环境:VMWare,ubuntu18.04.6 LTS 一、安装 从 Ubuntu 存储库安装 Redis,打开Ubuntu的终端,输入下面的命令: sudo apt-get install redis-server (…...

如何在Vue中进行单元测试?
前端开发中,单元测试是一个非常重要的环节,它可以帮助我们在开发过程中发现潜在的问题,并确保我们的代码在不断迭代的过程中依然能够保持稳定。在Vue中进行单元测试同样非常重要,本文将介绍如何在Vue项目中进行单元测试。 在Vue中…...

开源组件安全风险及应对
在软件开发的过程中,为了提升开发效率、软件质量和稳定性,并降低开发成本,使用开源组件是开发人员的不二选择(实际上,所有软件开发技术的演进都是为了能够更短时间、更低成本地构建软件)。这里的开源组件指…...

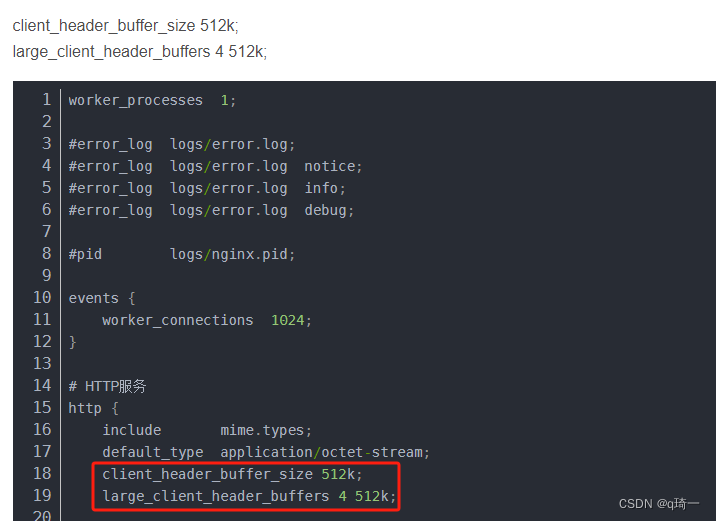
nginx出现 “414 request-uri too large”
nginx出现 “414 request-uri too large” 1.修改传参方式 POST 2.字段能变成后端获取就自己获取,不用前端传 3.修改nginx配置,添加client_header_buffer_size 512k;large_client_header_buffers 4 512k;配置...

堆和二叉树的动态实现(C语言实现)
✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅✅ ✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨✨ 🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿🌿…...

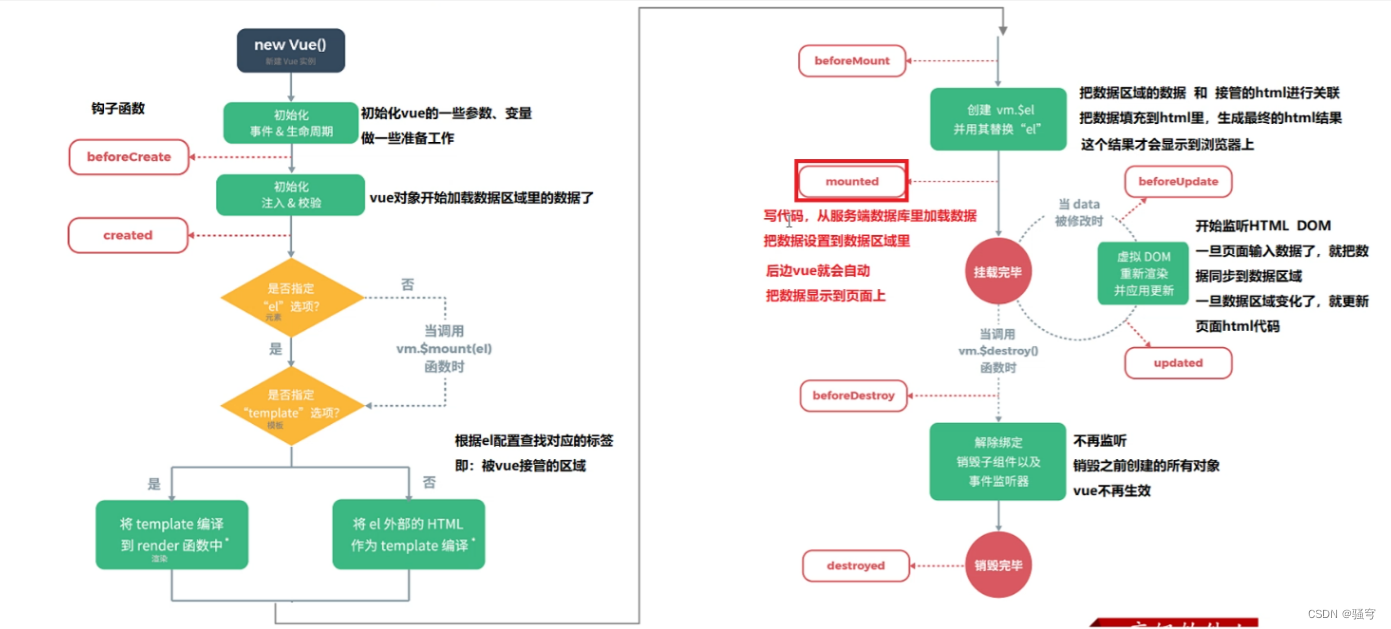
Vue前端+快速入门【详解】
目录 1.Vue概述 2. 快速入门 3. Vue指令 4.表格信息案例 5. 生命周期 1.Vue概述 1.MVVM思想 原始HTMLCSSJavaScript开发存在的问题:操作麻烦,耦合性强 为了实现html标签与数据的解耦,前端开发中提供了MVVM思想:即Model-Vi…...

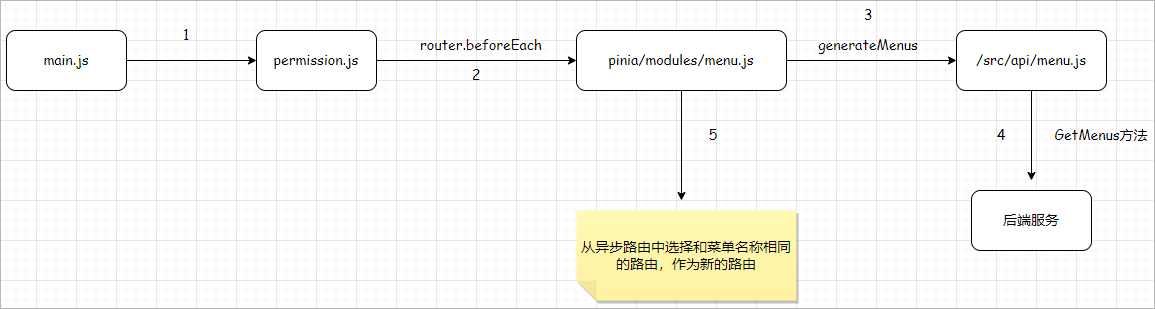
day06_菜单管理(查询菜单,添加菜单,添加子菜单,修改菜单,删除菜单,角色分配菜单,查询菜单,保存菜单,动态菜单)
文章目录 1 菜单管理1.1 表结构介绍1.2 查询菜单1.2.1 需求说明1.2.2 页面制作1.2.3 后端接口SysMenuSysMenuControllerSysMenuServiceMenuHelperSysMenuMapperSysMenuMapper.xml 1.2.4 前端对接sysMenu.jssysMenu.vue 1.3 添加菜单1.3.1 需求说明1.3.3 页面制作1.3.3 后端接口…...

探究与以太坊智能合约的交互
# 概述 智能合约是部署在区块链上的一串代代码,通常我们与智能合约的打交道 可以通过前端的Dapp,etherscan,metamask 等方式。作为开发人员可以通过调用提供的相关包来与之交互,如web3.js,ether.js , web3.j(java 语言…...

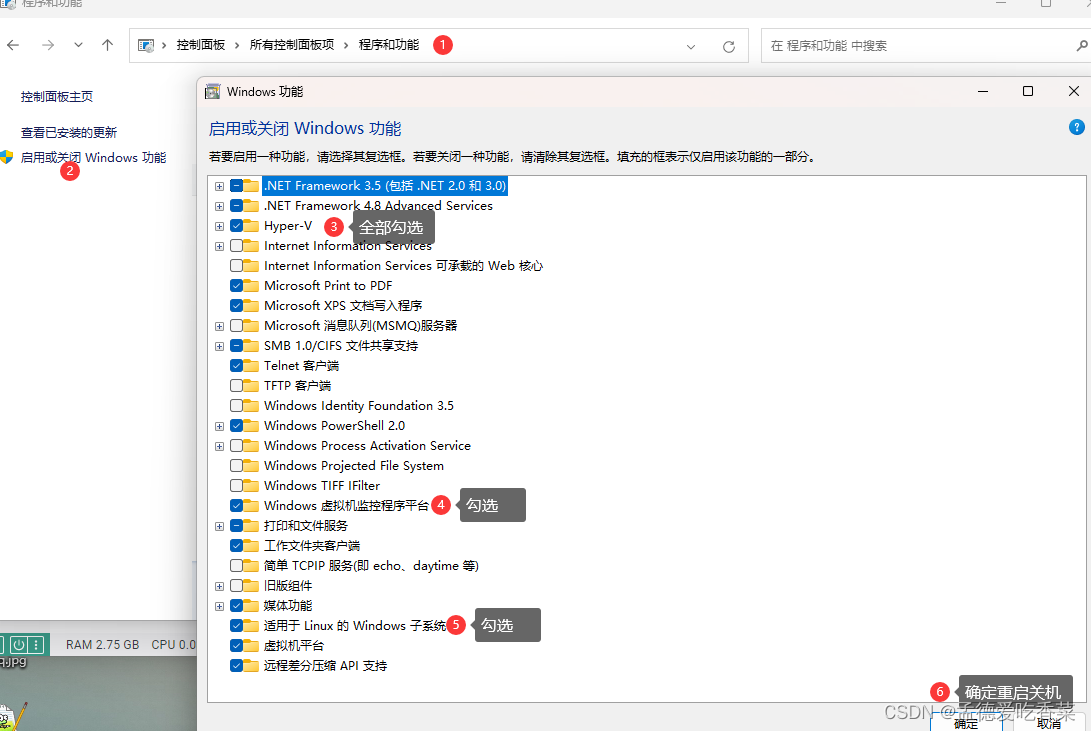
Windows如何安装docker-desktop
下载 docker-desktop设置环境安装wsl可能遇到的错误 下载 docker-desktop 下载官网:https://www.docker.com/products/docker-desktop/ 设置环境 如果没有Hyper-V选项的,按照以下步骤 添加一个文件Hyper-V.bat 添加以下内容,并双击运行后重启电脑 pushd "%~…...

芯片设计后端遇到的各种文件类型和文件后缀
芯片设计后端遇到的各种文件类型和文件后缀 文件类型 描述 文件后缀 netlist网表文件 verilog文件格式,记录了芯片里各个instance的逻辑连接关系 .v (for Verilog netlists) Lib,liberty timing file 记录了cell的timing信息及一定power信息。有的…...

【Web】Java反序列化之CC7链——Hashtable
目录 链子原理分析(借尸还魂) 如何构造相等hash 又谈为何lazyMap2.remove("yy") 不过真的需要两个LazyMap吗 EXP 双LazyMap exp HashMap&LazyMap exp 链子原理分析(借尸还魂) 先看Hashtable#readObject origlength和elements分别是原始数组的长度和元素…...

NumPy数据处理详解的笔记2
NumPy数据处理详解的笔记2 第1章NumPy基础 NumPy是用于处理多维数组的数值运算库,不仅可用于 机器学习,还可以用于图像处理,语言处理等任务。 1.2 多维数据结构ndarray的基础 在学习NumPy的过程中,只要理解了ndarray的相关知识…...

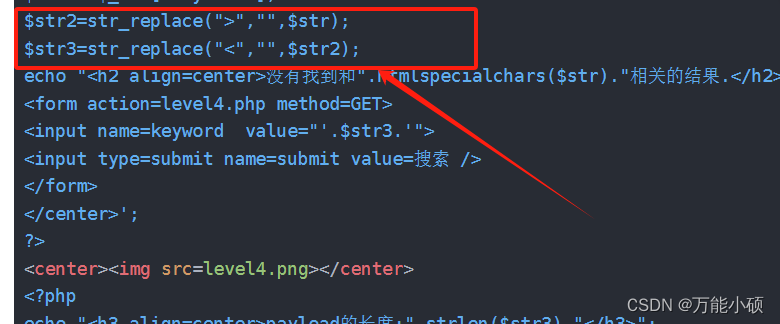
xsslabs第四关
测试 "onclick"alert(1) 这与第三关的代码是一样的,但是每一关考的点是不一样的所以我们看一下源代码 <!DOCTYPE html><!--STATUS OK--><html> <head> <meta http-equiv"content-type" content"text/html;ch…...

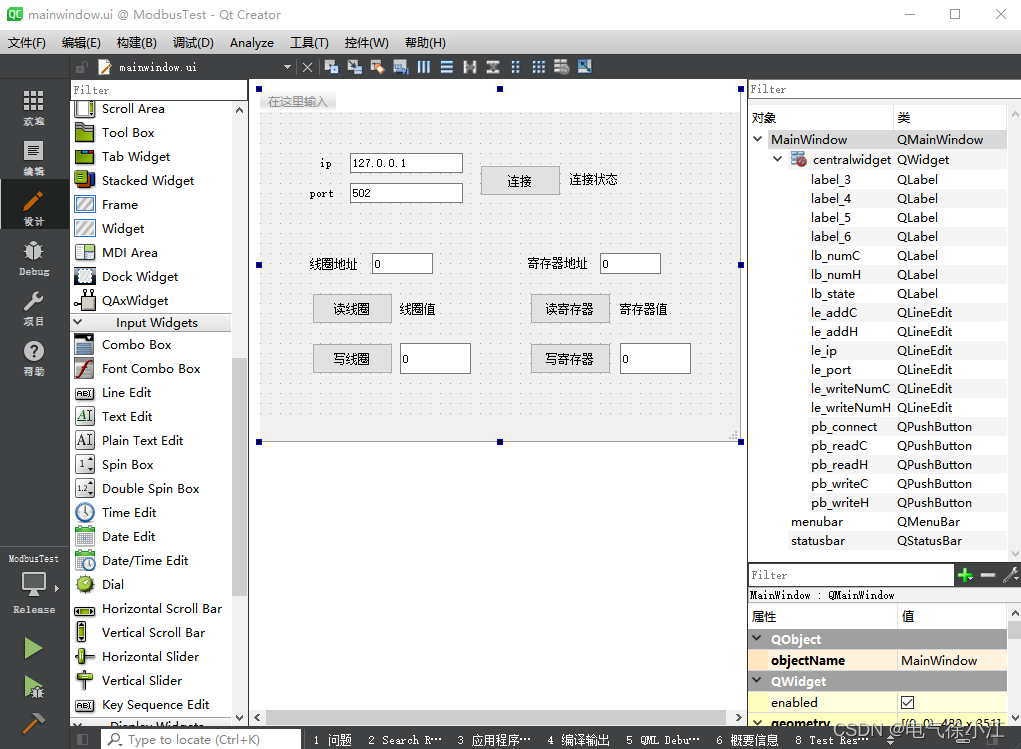
Qt下使用modbus-c库实现PLC线圈/保持寄存器的读写
系列文章目录 提示:这里是该系列文章的所有文章的目录 第一章:Qt下使用ModbusTcp通信协议进行PLC线圈/保持寄存器的读写(32位有符号数) 第二章:Qt下使用modbus-c库实现PLC线圈/保持寄存器的读写 文章目录 系列文章目录…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

Linux-07 ubuntu 的 chrome 启动不了
文章目录 问题原因解决步骤一、卸载旧版chrome二、重新安装chorme三、启动不了,报错如下四、启动不了,解决如下 总结 问题原因 在应用中可以看到chrome,但是打不开(说明:原来的ubuntu系统出问题了,这个是备用的硬盘&a…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

docker 部署发现spring.profiles.active 问题
报错: org.springframework.boot.context.config.InvalidConfigDataPropertyException: Property spring.profiles.active imported from location class path resource [application-test.yml] is invalid in a profile specific resource [origin: class path re…...

九天毕昇深度学习平台 | 如何安装库?
pip install 库名 -i https://pypi.tuna.tsinghua.edu.cn/simple --user 举个例子: 报错 ModuleNotFoundError: No module named torch 那么我需要安装 torch pip install torch -i https://pypi.tuna.tsinghua.edu.cn/simple --user pip install 库名&#x…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

Go 语言并发编程基础:无缓冲与有缓冲通道
在上一章节中,我们了解了 Channel 的基本用法。本章将重点分析 Go 中通道的两种类型 —— 无缓冲通道与有缓冲通道,它们在并发编程中各具特点和应用场景。 一、通道的基本分类 类型定义形式特点无缓冲通道make(chan T)发送和接收都必须准备好࿰…...
