JavaScript中的包装类型详解
JavaScript中的包装类型详解
- 在 JavaScript 中,我们有基本类型和对象类型两种数据类型。
- 基本类型包括
String,Number,Boolean,null,undefined和Symbol。然而,当我们需要在这些基本类型上调用方法时,就需要用到 JavaScript 的包装类型。
什么是包装类型?
- 包装类型是 JavaScript 中的一种特殊对象,它们将基本类型的值“包装”在对象中,使我们能够在基本类型上调用方法。JavaScript 提供了三种包装类型:
String,Number和Boolean。 - 例如,当我们在一个字符串上调用方法时,JavaScript 会临时将其转换(或者说“包装”)为一个对象,这样就可以调用方法了。
var str = 'hello';
console.log(str.toUpperCase()); // 输出 "HELLO"- 在这个例子中,
str是一个字符串基本类型,但我们可以在它上面调用toUpperCase方法。这是因为 JavaScript 在后台临时将str包装成了一个String对象,然后在这个对象上调用了toUpperCase方法。
包装类型的特性
- 值得注意的是,这种包装只是临时的,调用方法后,基本类型值会恢复到原来的状态。这就是所谓的包装类型。
- 此外,虽然
null和undefined也是基本类型,但它们没有对应的包装类型,也没有可以调用的方法。
包装类型的注意事项
- 虽然包装类型在 JavaScript 中非常有用,但在使用时也需要注意一些问题。例如,虽然
Boolean对象是一个包装类型,但它在布尔上下文中总是被视为true,无论它包装的值是true还是false。这可能会导致一些意想不到的结果。
var bool = new Boolean(false);
if (bool) {console.log('run?'); // 会进到 if 条件里面吗?
}- 在这个例子中,
bool是一个Boolean对象,其包装的值为false。然而,因为bool是一个对象,所以在if语句中,它被视为true,所以console.log语句总是会执行。所以打印出run?。 - 总的来说,包装类型是 JavaScript 中一个重要的概念,它让我们能够在基本类型上调用方法,极大地增强了 JavaScript 的灵活性和功能性。然而,在使用时,我们也需要注意它的一些特性和潜在问题。
面试题
- 有可能会是面试题,先看以下代码:
var a = new Boolean(false);
if (!a) {console.log('run?'); // 会进到 if 条件里面吗?
}-
看了上面关于包装类型的介绍,那会执行到 if 里面吗?
- 不会
- 为什么呢?
// 个人的解析过程: 1. var a = new Boolean(false); 之后,a 的值为 [Boolean: false] 2. 将 a 转换为包装类型,执行 Object(a) 后值为 [Boolean: false] 3. 因为在 if 语句中的判断条件都会转换为 boolean 再进行判断,那再进行 boolean 值的转换, !!Object(a) 后值为 true 4. 而在 if 语句中的条件是取反 a,则 if 条件不成立,则 if 中的语句不执行
-
原因:
- 在 JavaScript 中,有两种类型的布尔值:基本类型的布尔值
(true 或 false)和Boolean对象(通过new Boolean()创建的,它是一个包装对象,可以包装一个布尔值,但它本身是一个对象)。 - 在 JavaScript 中,所有的对象(包括
Boolean对象)在布尔上下文中都被视为true,无论它们包装的值是true还是false。 - 这就是为什么 if 语句中的
!a不会执行的原因,因为a是一个Boolean对象,即使它包装的值是false,在布尔上下文中也被视为true,所以!a的结果是false。
- 在 JavaScript 中,有两种类型的布尔值:基本类型的布尔值
技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~
相关文章:

JavaScript中的包装类型详解
JavaScript中的包装类型详解 在 JavaScript 中,我们有基本类型和对象类型两种数据类型。基本类型包括 String,Number,Boolean,null,undefined 和 Symbol。然而,当我们需要在这些基本类型上调用方法时&…...

如何向各大媒体网站投稿 海外媒体发稿平台有哪些
在数字化时代,各大媒体网站是企业推广和个人展示的重要平台。通过在媒体网站上发布文章,可以有效地扩大影响力和提升知名度。但是,如何投稿到各大媒体网站呢?以下是一些常用的方法和步骤。 1. 研究目标媒体 在投稿之前࿰…...

基于SpringBoot的论坛系统(附项目源码+论文)
摘要 如今的时代,是有史以来最好的时代,随着计算机的发展到现在的移动终端的发展,国内目前信息技术已经在世界上遥遥领先,让人们感觉到处于信息大爆炸的社会。信息时代的信息处理肯定不能用之前的手工处理这样的解决方法…...

堆以及堆的实现
文章目录 堆的概念堆的实现HeapPushHeapPop HeapTop HeapSize HeapEmpty堆的应用 堆的概念 堆是一颗完全二叉树每个结点的值都小于子结点的值,这颗二叉树为小根堆每个结点的值都大于子结点的值,这颗二叉树为大根堆堆的定义如下:n个元素的序列…...

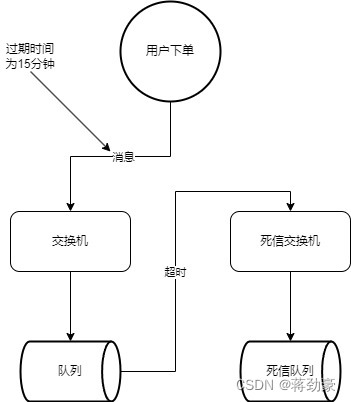
使用RabbitMQ实现延时消息自动取消的简单案例
一、流程图 二、导包 <!--消息队列 AMQP依赖,包含RabbitMQ--> <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-amqp</artifactId> </dependency> 三、配置文件 #消息队列 …...

Docker部署(ruoyi案例接上篇Docker之部署前后端分离项目)实施必会!!!!
文章目录 Docker部署前端 Docker部署前端 接上篇博主已经部署好后端Docker部署后端,现在来讲解怎么部署前端 MySQL和redis是不依赖其他任何一个东西的, ruoyi-admin是因为你启动项目的时候是必须连接数据库的 现在去单独启动它 docker start ruoyi-a…...

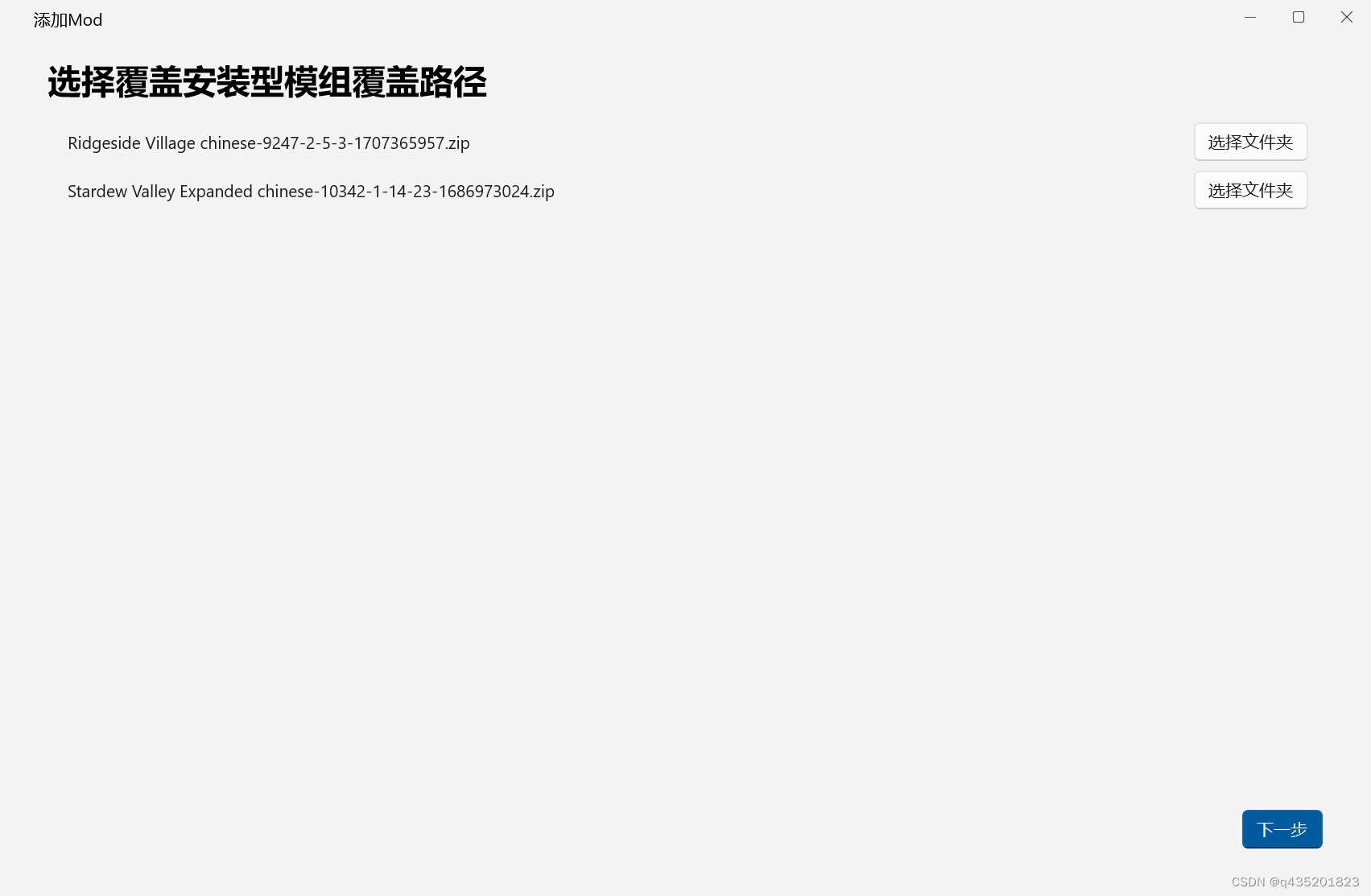
电脑中已经有多个模组压缩文件,如何通过小火星露谷管理器批量安装
如果已经下载了很多的星露谷模组压缩文件(zip包),可以通过【添加模组】功能,将模组批量解压到Mods文件夹中。 名词解释 为了避免这篇文章的内容看不懂,先解释两个名词。 直装型模组:直接解压到Mods就能生…...

[Linux]如何理解kernel、shell、bash
文章目录 概念总览kernelshell&bash 概念总览 内核(kernel) ,外壳(shell) ,bash kernel kernel是指操作系统中的核心部分,用户一般是不能直接使用kernel的。它主要负责管理硬件资源和提供系统服务,如内存管理、进程管理、文件…...

C++:Vector的使用
一、vector的介绍 vector的文档介绍 1. vector是表示可变大小数组的序列容器。 2. 就像数组一样,vector也采用的连续存储空间来存储元素。也就是意味着可以采用下标对vector的元素进行访问,和数组一样高效。但是又不像数组,它的大小是可以…...

Redis之事务(详细解析)
请直接看原文:不能回滚的Redis事务还能用吗 - 知乎 (zhihu.com) ------------------------------------------------------------------------------------------------------------------------------ 1、Redis事务的概念: Redis 事务的本质是一组命令的集合。…...

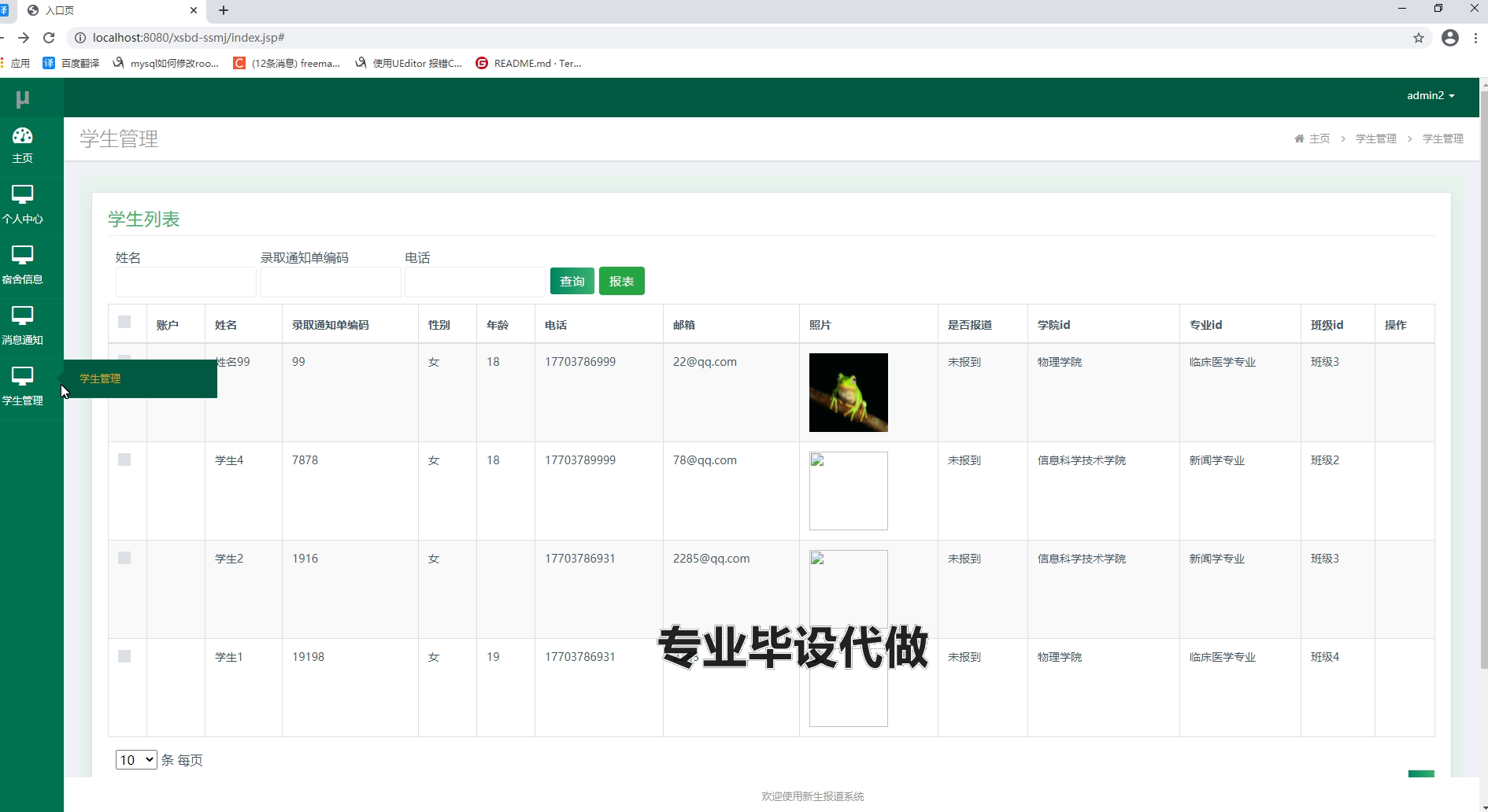
Java项目:39 springboot007大学生租房平台的设计与实现
作者主页:源码空间codegym 简介:Java领域优质创作者、Java项目、学习资料、技术互助 文中获取源码 项目介绍 系统有管理员、房东和用户 【主要功能】 1、后台:房源管理、信息审批管理、订单信息管理、房东管理、用户管理 2、前台࿱…...

安卓内存信息查看
目录 前言一、Android查看内存相关信息的方法1.1 通过 adb shell 获取内存信息1.2 通过编程方式获取内存信息1.3 adb shell 获取应用程序内存使用情况1.4 free指令 二、总结 前言 一、Android查看内存相关信息的方法 1.1 通过 adb shell 获取内存信息 C:\Users\henry.xue>…...

Positional Encoding 位置编码
Positional Encoding 位置编码 flyfish Transformer模型没有使用循环神经网络,无法从序列中学习到位置信息,并且它是并行结构,不是按位置来处理序列的,所以为输入序列加入了位置编码,将每个词的位置加入到了词向量中…...

MySql、Navicat 软件安装 + Navicat简单操作(建数据库,表)
一、MySql、Navicat 软件安装 及正常使用 MySql下载+安装: 检查安装情况: 配置环境变量: 搞定了!!! 可以登陆试哈哈哈 连接navicat 开始创建数据库 二、 商品种类表 - commoditytype int …...

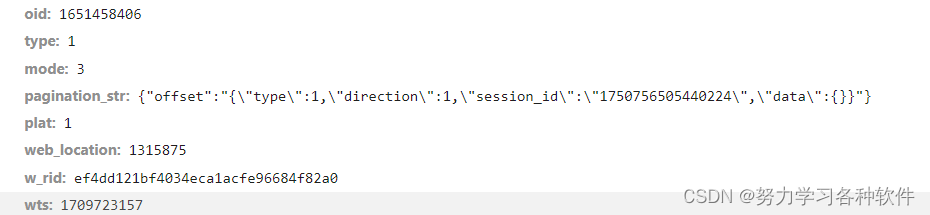
逆向案例五、爬取b站评论,表单MD5加密
1.便捷写爬虫网站: Convert curl commands to code 使用流程:又点击想要抓的包,复制URL(base)格式复制 在上面链接中粘贴即可 2.找到含有评论的包(即main?oid):观察表单发现两处参数在变化&…...

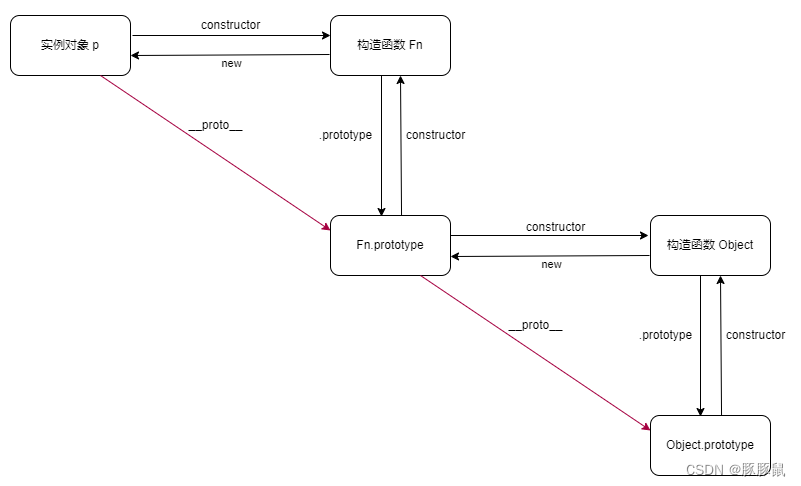
010-原型链
原型链 1、概念2、原理3、new 操作符原理4、应用 1、概念 原型链:javascript的继承机制,是指获取JavaScript对象的属性会顺着其_proto_的指向寻找,直至找到Object.prototype上。 2、原理 💡 Tips:构造函数 Fn&#…...

Electron-builder打包安装包——编译篇
突然有一天想打包个桌面程序,没有打包过,经过九牛二虎之力终于打包出来,在此感谢那些热于分享的前辈! 本篇只讲打包运行和出现的问题 一、准备工作:提前下载相关资源包,否则在国内环境下可能因为网络问题…...

Red Hat系统升级内核版本
查看当前内核版本 uneme -r yum list kernel升级内核 yum update -y kernel检查升级后的内核版本 uneme -r yum list kernel升级系统中已安装的软件包到最新版本(过程时间较长) 目前只升级了系统内核,系统相关的安装包还是老的࿰…...

Java集合set之HashSet、LinkedHashSet、TreeSet的区别?
Java的集合中主要由List,Set,Queue,Map构成,Set特点:存取无序,不可以存放重复的元素,不可以用下标对元素进行操作。 HashSet 作为Set容器的代表子类,HashSet经常被用到,…...

全方位碾压chatGPT4的全球最强模型Claude 3发布!速通指南在此!保姆级教学拿脚都能学会!
🎉🎉欢迎光临,终于等到你啦🎉🎉 🏅我是苏泽,一位对技术充满热情的探索者和分享者。🚀🚀 🌟持续更新的专栏《Spring 狂野之旅:从入门到入魔》 &a…...
:にする)
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする
日语学习-日语知识点小记-构建基础-JLPT-N4阶段(33):にする 1、前言(1)情况说明(2)工程师的信仰2、知识点(1) にする1,接续:名词+にする2,接续:疑问词+にする3,(A)は(B)にする。(2)復習:(1)复习句子(2)ために & ように(3)そう(4)にする3、…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

华为云Flexus+DeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建
华为云FlexusDeepSeek征文|DeepSeek-V3/R1 商用服务开通全流程与本地部署搭建 前言 如今大模型其性能出色,华为云 ModelArts Studio_MaaS大模型即服务平台华为云内置了大模型,能助力我们轻松驾驭 DeepSeek-V3/R1,本文中将分享如何…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

基于TurtleBot3在Gazebo地图实现机器人远程控制
1. TurtleBot3环境配置 # 下载TurtleBot3核心包 mkdir -p ~/catkin_ws/src cd ~/catkin_ws/src git clone -b noetic-devel https://github.com/ROBOTIS-GIT/turtlebot3.git git clone -b noetic https://github.com/ROBOTIS-GIT/turtlebot3_msgs.git git clone -b noetic-dev…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

苹果AI眼镜:从“工具”到“社交姿态”的范式革命——重新定义AI交互入口的未来机会
在2025年的AI硬件浪潮中,苹果AI眼镜(Apple Glasses)正在引发一场关于“人机交互形态”的深度思考。它并非简单地替代AirPods或Apple Watch,而是开辟了一个全新的、日常可接受的AI入口。其核心价值不在于功能的堆叠,而在于如何通过形态设计打破社交壁垒,成为用户“全天佩戴…...
