JavaScript实现点击鼠标弹钢琴的效果
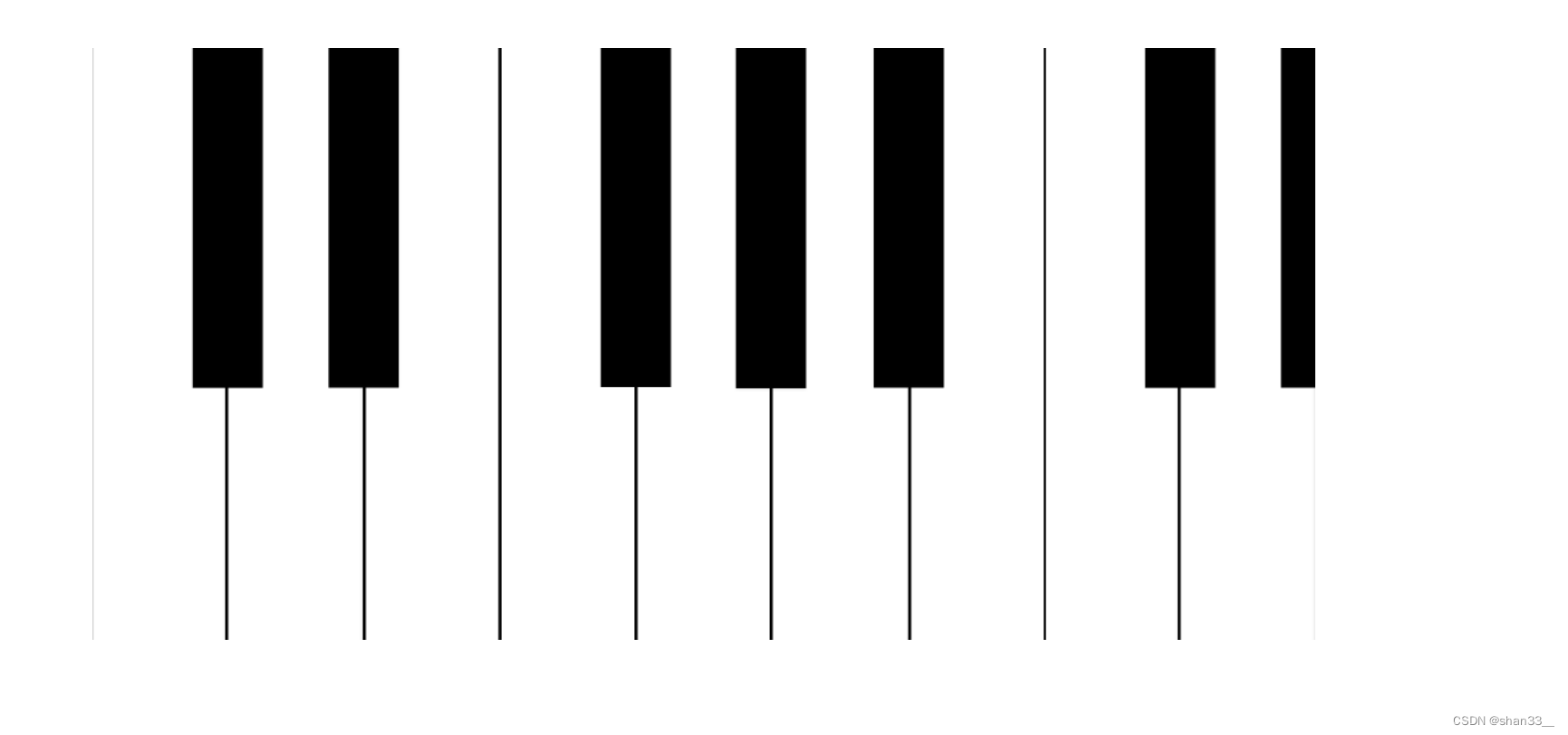
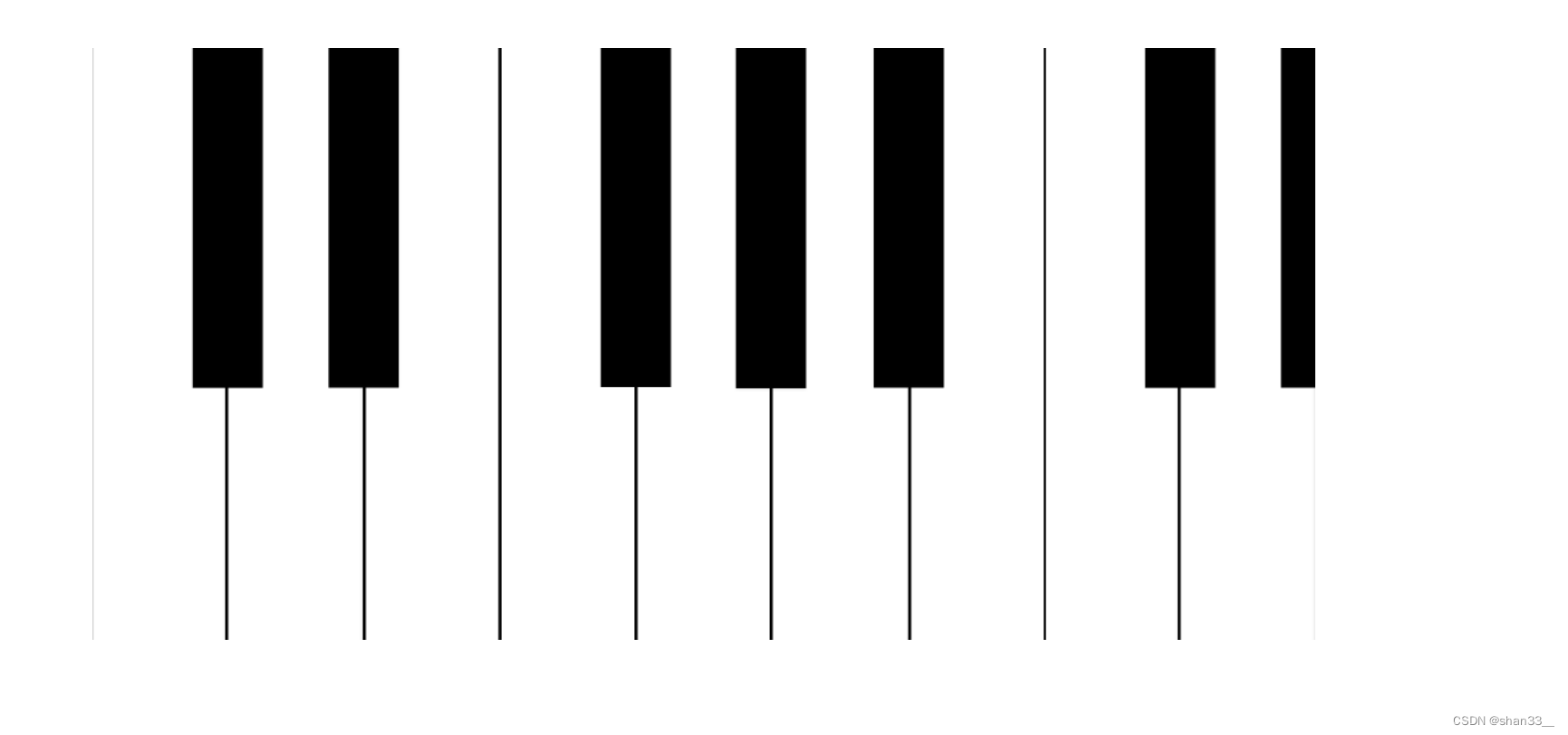
思路: 图片设置宽900px,找到鼠标按下时的x坐标和img距离body的x坐标,两个值相减,然后除100取整,赋值给a,通过判断a的值来确定放出那个音乐。
完整代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}img {width: 900px;}#box {margin: 100px auto;width: 900px;position: relative;}</style>
</head><body><div id="box">//将图片路径替换成自己的<img src="./keys.png" alt=""></div><script>var img = document.querySelector('img');var box = document.querySelector('#box');console.log(box, img);img.onmousedown = function (e) {var x = e.pageX - box.offsetLeft;console.log(x);var a = parseInt(x / 100);console.log(a);//将mp3路径替换成自己的文件switch (a) {case 0:var audio = new Audio('./钢琴9键-mp3/d1.mp3');audio.play();break;case 1:var audio = new Audio('./钢琴9键-mp3/d2.mp3');audio.play();break;case 2:var audio = new Audio('./钢琴9键-mp3/d3.mp3');audio.play();break;case 3:var audio = new Audio('./钢琴9键-mp3/d4.mp3');audio.play();break;case 4:var audio = new Audio('./钢琴9键-mp3/d5.mp3');audio.play();break;case 5:var audio = new Audio('./钢琴9键-mp3/d6.mp3');audio.play();break;case 6:var audio = new Audio('./钢琴9键-mp3/d7.mp3');audio.play();break;case 7:var audio = new Audio('./钢琴9键-mp3/d8.mp3');audio.play();break;case 8:var audio = new Audio('./钢琴9键-mp3/d9.mp3');audio.play();break;}}</script>
</body></html>页面效果: 
相关文章:

JavaScript实现点击鼠标弹钢琴的效果
思路: 图片设置宽900px,找到鼠标按下时的x坐标和img距离body的x坐标,两个值相减,然后除100取整,赋值给a,通过判断a的值来确定放出那个音乐。 完整代码: <!DOCTYPE html> <html lan…...

docker-compose Install rustdesk
RustDesk RustDesk 是一款开源的远程支持和远程桌面工具,它旨在为用户提供便捷的远程协助和远程访问功能。 默认情况下,hbbs 监听21115(tcp), 21116(tcp/udp), 21118(tcp),hbbr 监听21117(tcp), 21119(tcp)。务必在防火墙开启这几个端口, 请注意21116同时要开启TCP和UDP。…...

初学C++
注释 变量 作用:给一段指定的内存空间起名,方便操作这段内容 数据类型 变量名 变量初始值; 常量 用于记录程序中不可更改的数据 宏常量: #define 宏常量 常量值 const修饰的变量: const 数据类型 常量名 常量值; 关键字 …...

数据分析-Pandas数据y轴双坐标设置
数据分析-Pandas数据y轴双坐标设置 数据分析和处理中,难免会遇到各种数据,那么数据呈现怎样的规律呢?不管金融数据,风控数据,营销数据等等,莫不如此。如何通过图示展示数据的规律? 数据表&…...

Android多线程实现方式及并发与同步,Android面试题汇总
一. 开发背景 想要成为一名优秀的Android开发,你需要一份完备的知识体系,在这里,让我们一起成长为自己所想的那样。 我们的项目需要开发一款智能硬件。它由 Web 后台发送指令到一款桌面端应用程序,再由桌面程序来控制不同的硬件设…...

2023年全国职业院校技能大赛中职组大数据应用与服务赛项题库参考答案陆续更新中,敬请期待…
2023年全国职业院校技能大赛中职组大数据应用与服务赛项题库参考答案陆续更新中,敬请期待… 武汉唯众智创科技有限公司 2024 年 2 月 联系人:辜渝傧13037102709 题号:试题01 模块三:业务分析与可视化 (一࿰…...

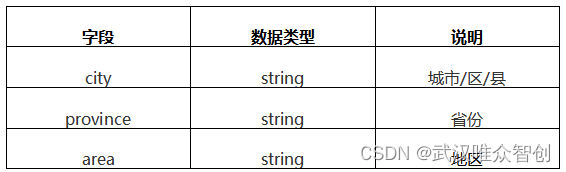
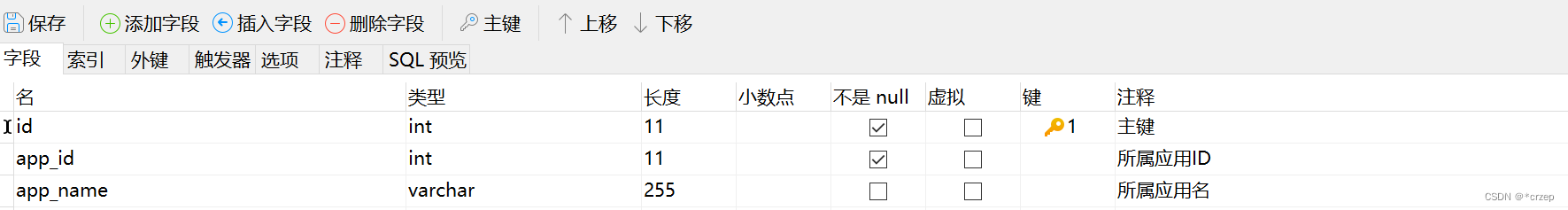
设计MySQL数据表的几个注意点
最近合作搞项目,发现了很多问题。特别的,数据库层面上的问题更为致命。记录一下,希望后面看到博客的同学们注意。 注意:以下观点只用于一般情况下的单体、微服务,不保证适用所有场景。 一、ID问题 ID名称问题 如下图…...

android 键盘遮挡输入框问题回忆
背景 刚开始做Android的时候,有一次遇到输入框位于页面底部,弹出的键盘老是遮挡输入框,这就给人一种感觉----不咋舒服。当时,网上百度了一遍,后面终于解决了,由于当时天天加班,没时间写博客&…...

ZJGSU 1737 链表
题目描述 请根据输入数据构造一个带头结点的单链表,链表结点的数据结构为struct node {int data; struct node *next;},试设计算法:按递增次序输出单链表中各结点的数据元素,并释放结点所占用的存储空间。 要求:不允…...

Java开发人员不得不收集的代码,java软件开发面试常见问题
前言 今年的金三银四已经过去一大半了,在这其中参与过不少面试,2021都说工作不好找,这也是对开发人员的要求变向的提高了。 之前在Github上收获15Kstar的Java核心神技(这参数,质量多高就不用我多说了吧)非…...

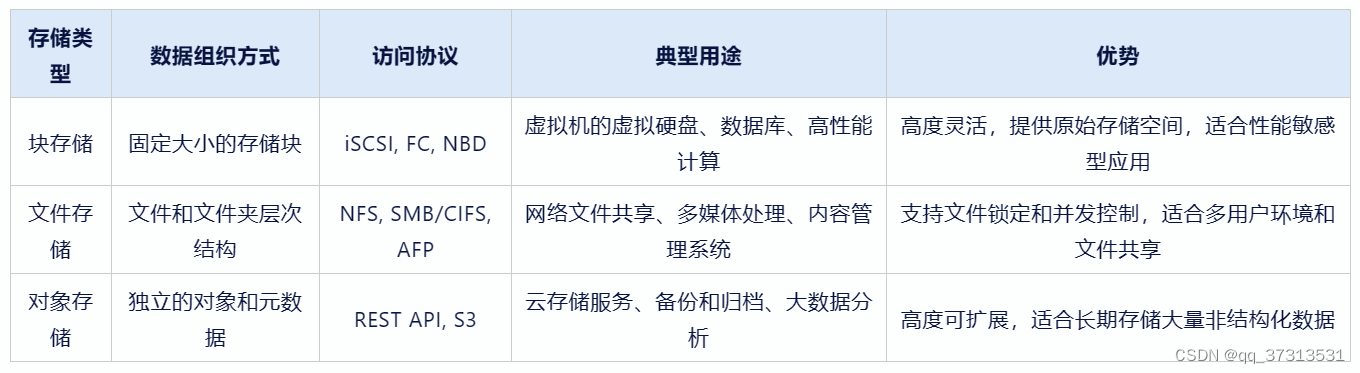
浅谈块存储、文件存储、对象存储
**块存储、文件存储和对象存储各自有其独特的特点和适用场景**。具体来说: 1. **块存储**: - 描述:块存储将存储空间分割成固定大小的块,这些块可以直接映射到主机操作系统。它提供的是原始的存储空间,不带文件系统…...

2024年 Python面试热点
当然,以下是一些Python相关的热点面试题: 请解释一下Python中的装饰器(Decorators)是什么,以及它们的主要用途是什么? 装饰器是Python中的一个高级功能,它允许用户修改或增强函数、方法或类的行…...

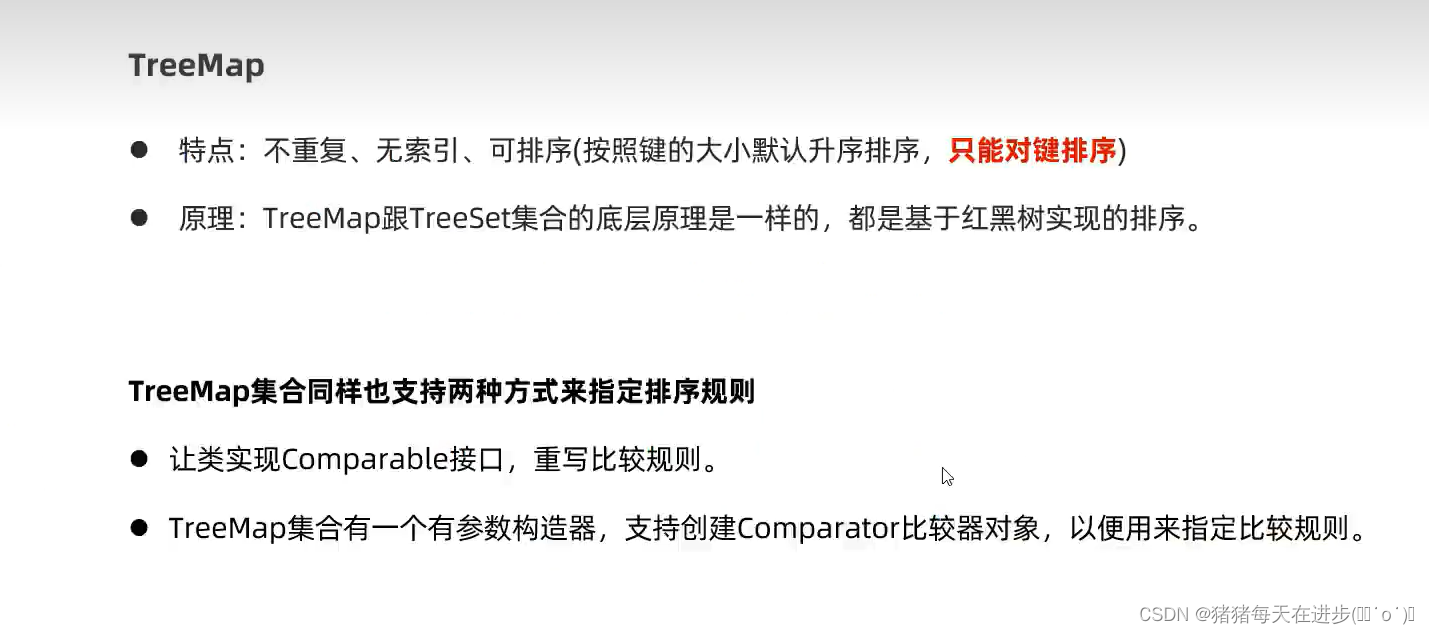
Map集合体系——遍历,HashMap,TreeMap,LikedHashMap
认识Map集合 Map集合体系特点 方法 代码示例 package com.zz.Map;import java.util.*;public class Test {public static void main(String args[]){Map<String, Integer> map new HashMap <>();//经典代码,按照键 无序 不重复 无索引map.put("…...

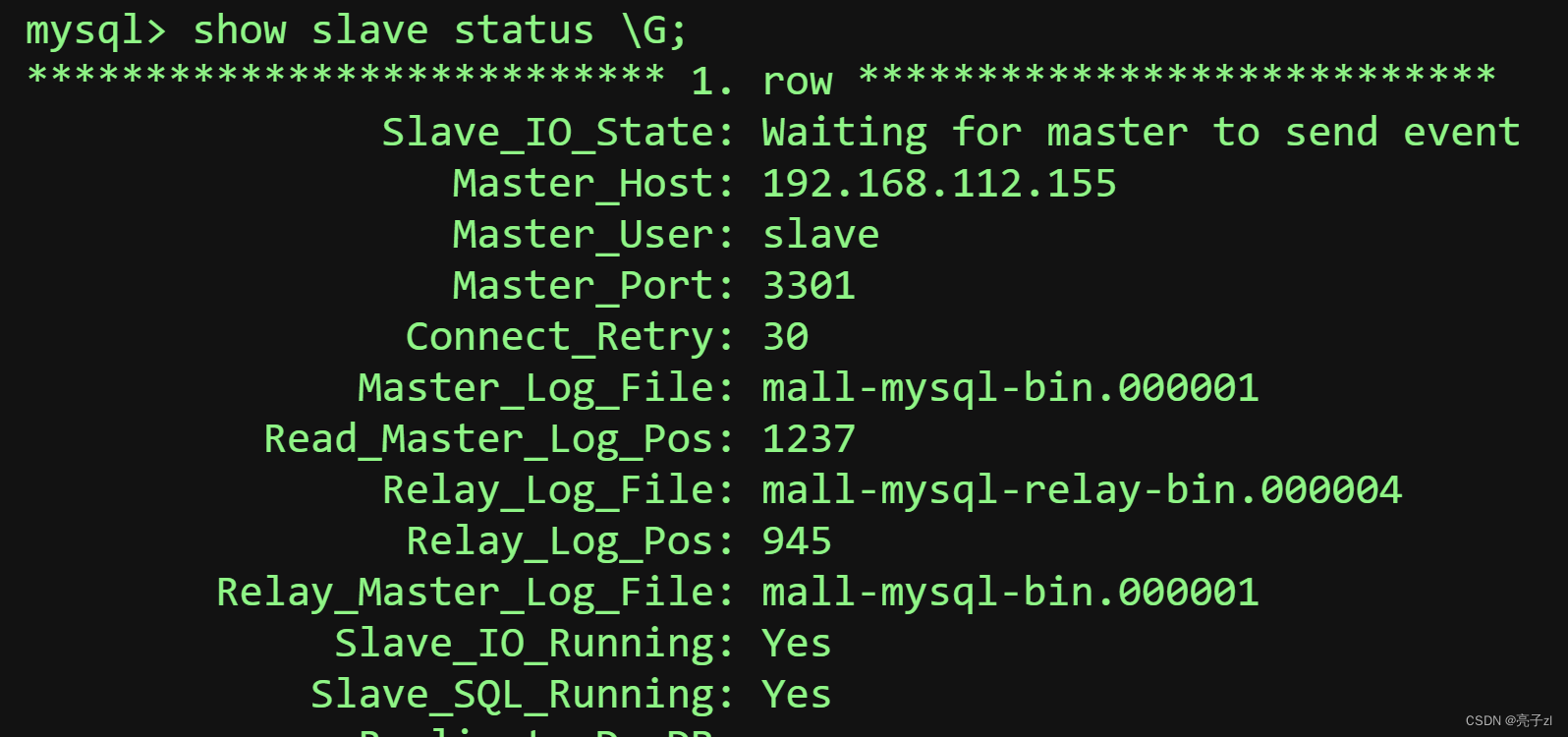
docker mysql主从复制
新建主服务器容器实例3301 mysql 主 3301 docker run -p 3301:3306 --name mysql-master \ -v /mydata/mysql-master/log:/var/log/mysql \ -v /mydata/mysql-master/data:/var/lib/mysql \ -v /mydata/mysql-master/conf:/etc/mysql \ -v /home/mysql/mysql-files:/var/lib/…...

iOS 自动化测试踩坑(一): 技术方案、环境配置与落地实践
移动端的自动化测试,最常见的是 Android 自动化测试,我个人觉得 Android 的测试优先级会更高,也更开放,更容易测试;而 iOS 相较于 Android 要安全稳定的多,但也是一个必须测试的方向,这个系列文…...

Redis的事务
在 Redis 中,事务(Transaction)是一组命令的集合,可以作为一个单独的操作来执行,保证这组命令要么全部执行成功,要么全部执行失败,具有原子性。在 Redis 中,事务是通过 MULTI、EXEC、…...

4.2 比多数opencv函数效果更好的二值化(python)
在这里之间写代码: import numpy as np import torch import torch.nn as nn import cv2#1.silu激活函数 class SiLU(nn.Module):staticmethoddef forward(x):return x*torch.sigmoid(x)#2.获得轨道的类 def railway_classes3(img,x1,x2,y1,y2):img2 img[x1:x2, y…...

webpack打包一个文件,做了哪些事情
用webpack打包一个文件,在webpack内部做了哪些事情,用代码详细介绍一下 当你使用 Webpack 打包一个文件时,Webpack 内部会进行一系列操作来实现模块加载、代码转换、依赖分析、模块打包等功能。以下是使用 Webpack 打包一个简单 JavaScript …...

设计模式学习笔记 - 设计原则 - 6.KISS原则和YAGNI原则
前言 今天,将两个设计原则:KISS 原则和 YANGI 原则。其中,KISS 原则比较经典,耳熟能详,但 YANGI 你可能没怎么听过,不过它理解起来也不难。 理解这个两个原则的时候,经常会有一个共同的问题&a…...

【Vue3-vite】动态导入路由
route文件结构 router moduleindex.ts 路由定义 // 需要导入的路由如下: const routes [{path: /manage,name: manage,component: () > import(/views/home/index.vue),children: manageRoutes,}]index.ts实现从module中自动导入 // 动态导入 const routeFil…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

Linux简单的操作
ls ls 查看当前目录 ll 查看详细内容 ls -a 查看所有的内容 ls --help 查看方法文档 pwd pwd 查看当前路径 cd cd 转路径 cd .. 转上一级路径 cd 名 转换路径 …...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Unity | AmplifyShaderEditor插件基础(第七集:平面波动shader)
目录 一、👋🏻前言 二、😈sinx波动的基本原理 三、😈波动起来 1.sinx节点介绍 2.vertexPosition 3.集成Vector3 a.节点Append b.连起来 4.波动起来 a.波动的原理 b.时间节点 c.sinx的处理 四、🌊波动优化…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...

在树莓派上添加音频输入设备的几种方法
在树莓派上添加音频输入设备可以通过以下步骤完成,具体方法取决于设备类型(如USB麦克风、3.5mm接口麦克风或HDMI音频输入)。以下是详细指南: 1. 连接音频输入设备 USB麦克风/声卡:直接插入树莓派的USB接口。3.5mm麦克…...

热烈祝贺埃文科技正式加入可信数据空间发展联盟
2025年4月29日,在福州举办的第八届数字中国建设峰会“可信数据空间分论坛”上,可信数据空间发展联盟正式宣告成立。国家数据局党组书记、局长刘烈宏出席并致辞,强调该联盟是推进全国一体化数据市场建设的关键抓手。 郑州埃文科技有限公司&am…...

算法250609 高精度
加法 #include<stdio.h> #include<iostream> #include<string.h> #include<math.h> #include<algorithm> using namespace std; char input1[205]; char input2[205]; int main(){while(scanf("%s%s",input1,input2)!EOF){int a[205]…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...
