vue3 vue-i18n 多语言
1. 安装
npm install vue-i18n -s2. 引入main.js
import { createI18n } from 'vue-i18n'
import messages from './i18n/index'
const i18n = createI18n({legacy: false,locale: Cookies.get('language') || 'en_us', // set localefallbackLocale: 'en_us', // set fallback localemessages: messages
})
app.use(i18n)3. 新建文件index.js
import en_us from "@/i18n/en_us.js";
import zh_cn from "@/i18n/zh_cn.js";export default {en_us,zh_cn
}
4. 新建文件en_us.js
export default {login: {username: 'username'}
}
5. 新建文件zh_cn.js
export default {login: {username: '用户名'}
}
6. 使用
<script>
import {useI18n} from "vue-i18n";const {t} = useI18n()const data = ref({rules: {label: [{required: true, message: t('login.username'), trigger: "blur"}],value: [{required: true, message: t('login.username'), trigger: "blur"}]}
});</script><template><div>{{ t('login.username') }}</div>
</template>7. 语言切换
<script>
import {useI18n} from 'vue-i18n'
import Cookies from "js-cookie";const {t, locale} = useI18n()const handleSetLanguage = (language) => {Cookies.set('language', language)locale.value = language;
}</script><template><div><el-dropdown @command="handleSetLanguage">// 这里去 阿里巴巴矢量图标库 找个图贴一下就行<template #dropdown><el-dropdown-menu><el-dropdown-item :command="'en_us'">English</el-dropdown-item><el-dropdown-item :command="'zh_cn'">简体中文</el-dropdown-item></el-dropdown-menu></template></el-dropdown></div></template>8. 样式

iconfont-阿里巴巴矢量图标库
相关文章:

vue3 vue-i18n 多语言
1. 安装 npm install vue-i18n -s 2. 引入main.js import { createI18n } from vue-i18n import messages from ./i18n/index const i18n createI18n({legacy: false,locale: Cookies.get(language) || en_us, // set localefallbackLocale: en_us, // set fallback local…...

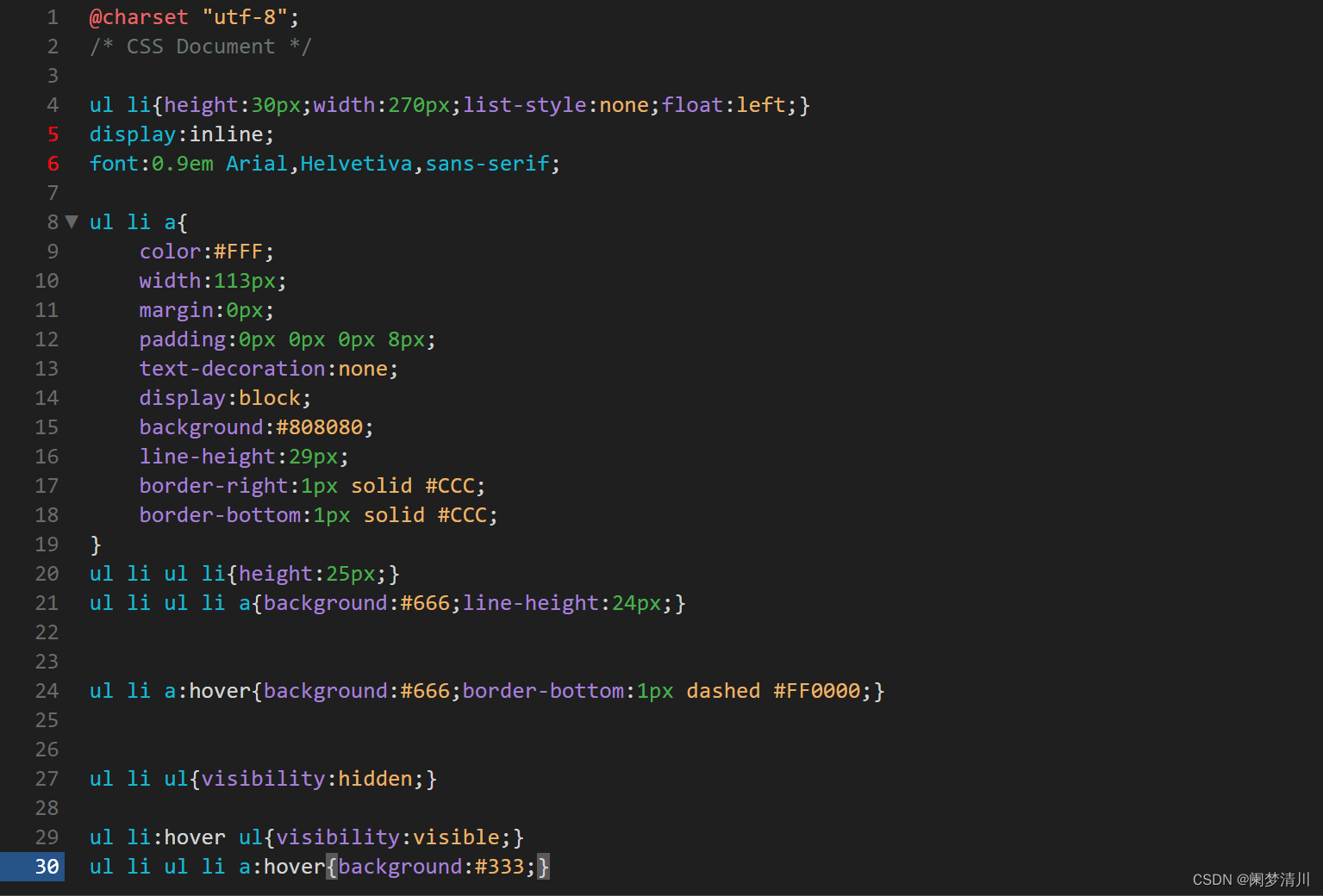
二级水平导航菜单栏的实现
1. 这个是本人设计的一带一路的二级水平导航栏HTML代码; 这里最后实现的效果是鼠标悬停在导航栏上面,就会显示下面的4个部分页面,这里只是以评论热 点作为例子,其他的类似; 2.首先要设计DIV,然后利用无…...
和mr.diffs()的区别)
在GitLab Python库中,mr.changes()和mr.diffs()的区别
在GitLab Python库中,mr.changes()和mr.diffs()都用于获取合并请求(Merge Request)中的文件更改信息,但它们之间有一些区别: mr.changes(): mr.changes() 方法返回合并请求中所有文件的更改信息。返回的结果…...

JavaScript | 【讨论】微软早在2022年已经停用ie的今天,js开发还需要考虑ie9以下的情况嘛?
CSDN的C知道机器回复: 在进行JavaScript开发时,通常需要考虑IE9以下的况。尽管IE9以下的浏览器在市场份额上逐渐减少,但仍然有一部分用户在使用这些旧版本的浏览器。为了确保网站或应用在这些浏览器上能够正常运行,以下是一些需要…...

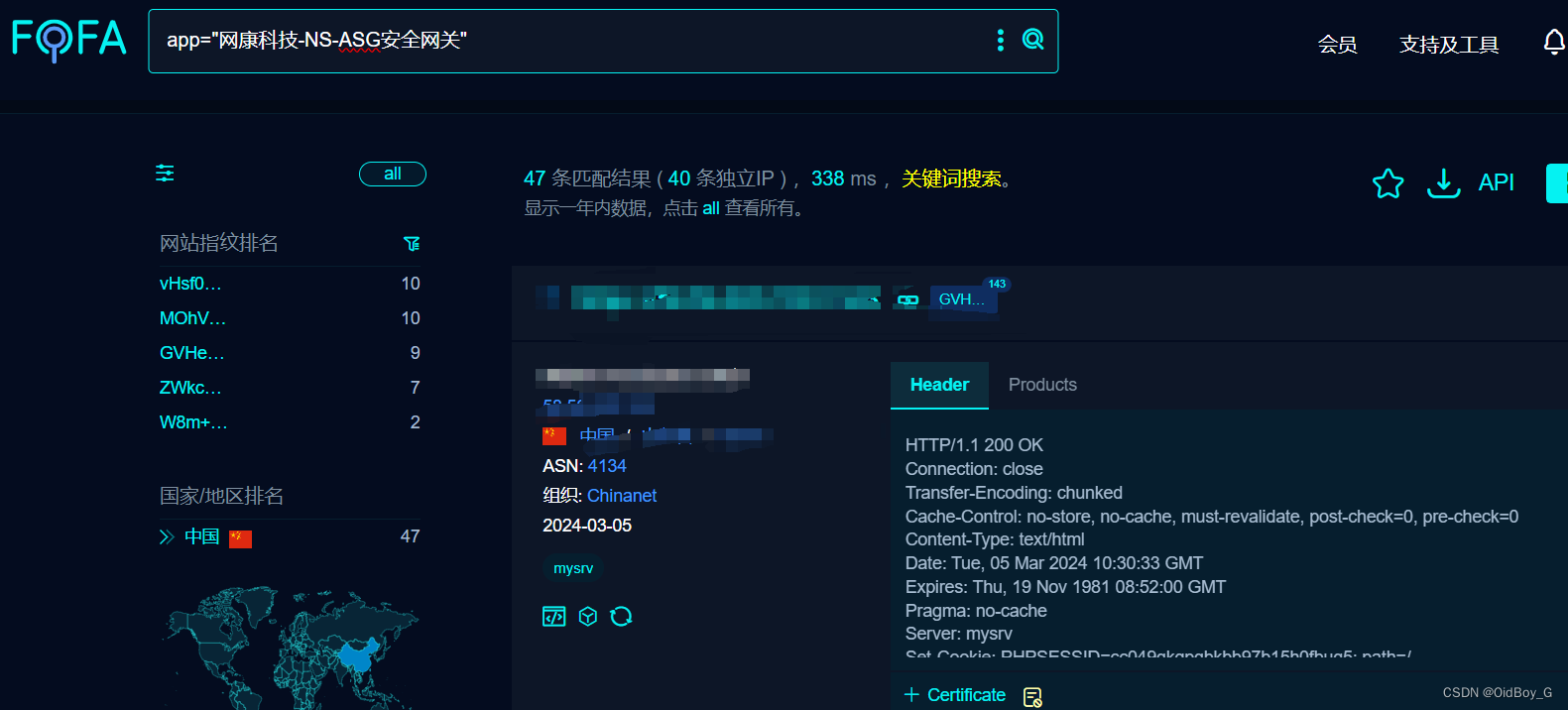
网康科技 NS-ASG 应用安全网关 SQL注入漏洞复现(CVE-2024-2022)
0x01 产品简介 网康科技的NS-ASG应用安全网关是一款软硬件一体化的产品,集成了SSL和IPSec,旨在保障业务访问的安全性,适配所有移动终端,提供多种链路均衡和选择技术,支持多种认证方式灵活组合,以及内置短信认证、LDAP令牌、USB KEY等多达13种认证方式。 0x02 漏洞概述 …...

英福康INFICON软件真空Tware32中文操作手册
英福康INFICON软件真空Tware32中文操作手册...

UnityAPI的学习——Quaternion类
Quaternion又称为四元数,由x、y、z和w这4个分量组成,属于struct类型。 在Unity中,用Quaternion来存储和表示对象的旋转角度。 Quaternion类实例属性 在Quaternion类中,涉及的实例属性主要有eulerAngles eulerAngles属性&#x…...

chromedriverUnable to obtain driver for chrome using ,selenium找不到chromedriver
1、下载chromedriver chromedriver下载网址:CNPM Binaries Mirror 老版本在:chromedriver/ 较新版本在:chrome-for-testing/ 2、设置了环境变量还是找不到chromedriverUnable to obtain driver for chrome using NoSuchDriverException:…...

剑指offer面试算法题目,自己总结的
JZ31 栈的压入、弹出序列-C++-CSDN博客 剑指 Offer(C++版本)系列:从尾到头打印单链表(C++)-CSDN博客 剑指offer》15--二进制中1的个数[C++]-CSDN博客 《剑指offer》14--剪绳子(整数拆分)[C++]-CSDN博客 剑指 Offer 12. 矩阵中的路径-CSDN博客 C++--机器人的运动范围…...

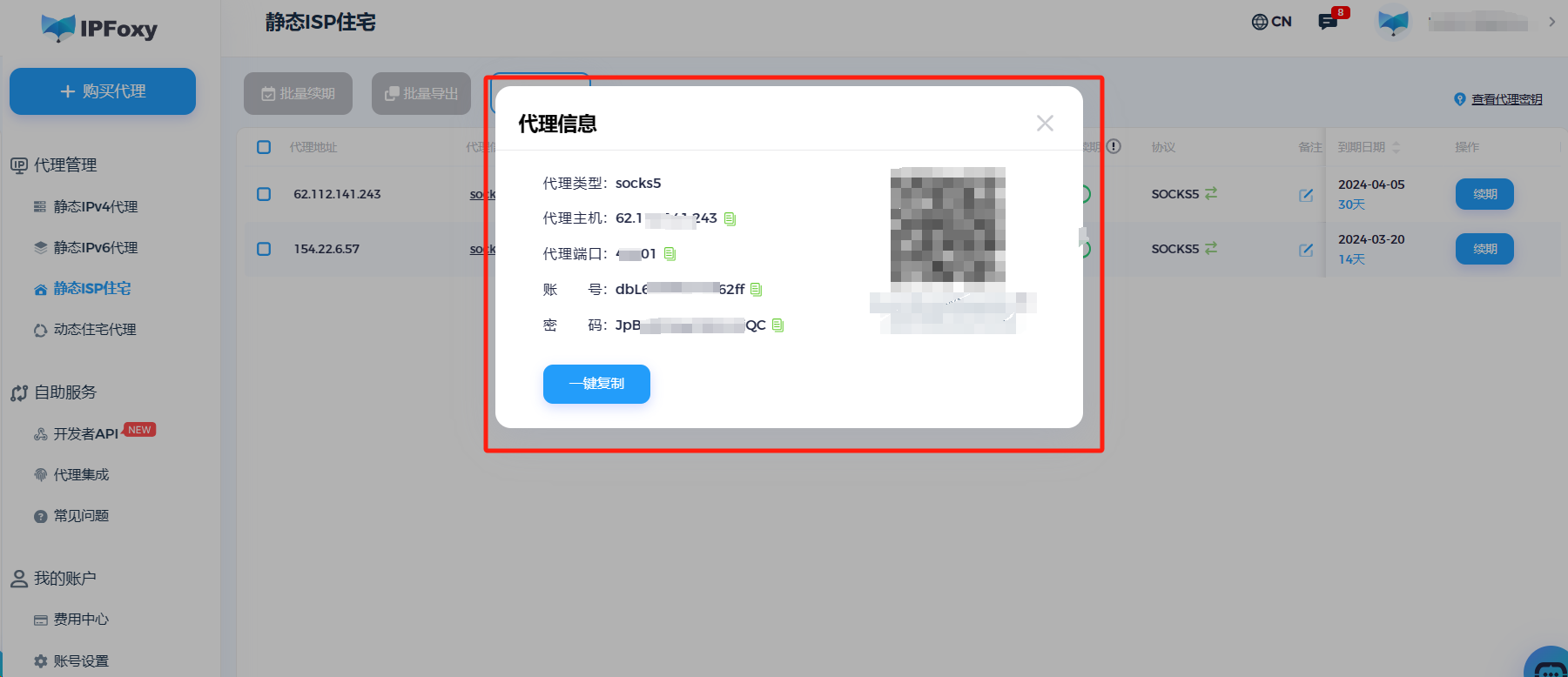
原生IP是什么?如何测试代理是不是原生IP?
一、什么是原生IP 原生IP地址是互联网服务提供商(ISP)直接分配给用户的真实IP地址,无需代理或转发。这类IP的注册国家与IP所在服务器的注册地相符。这种IP地址直接与用户的设备或网络关联,不会被任何中间服务器或代理转发或隐藏。…...

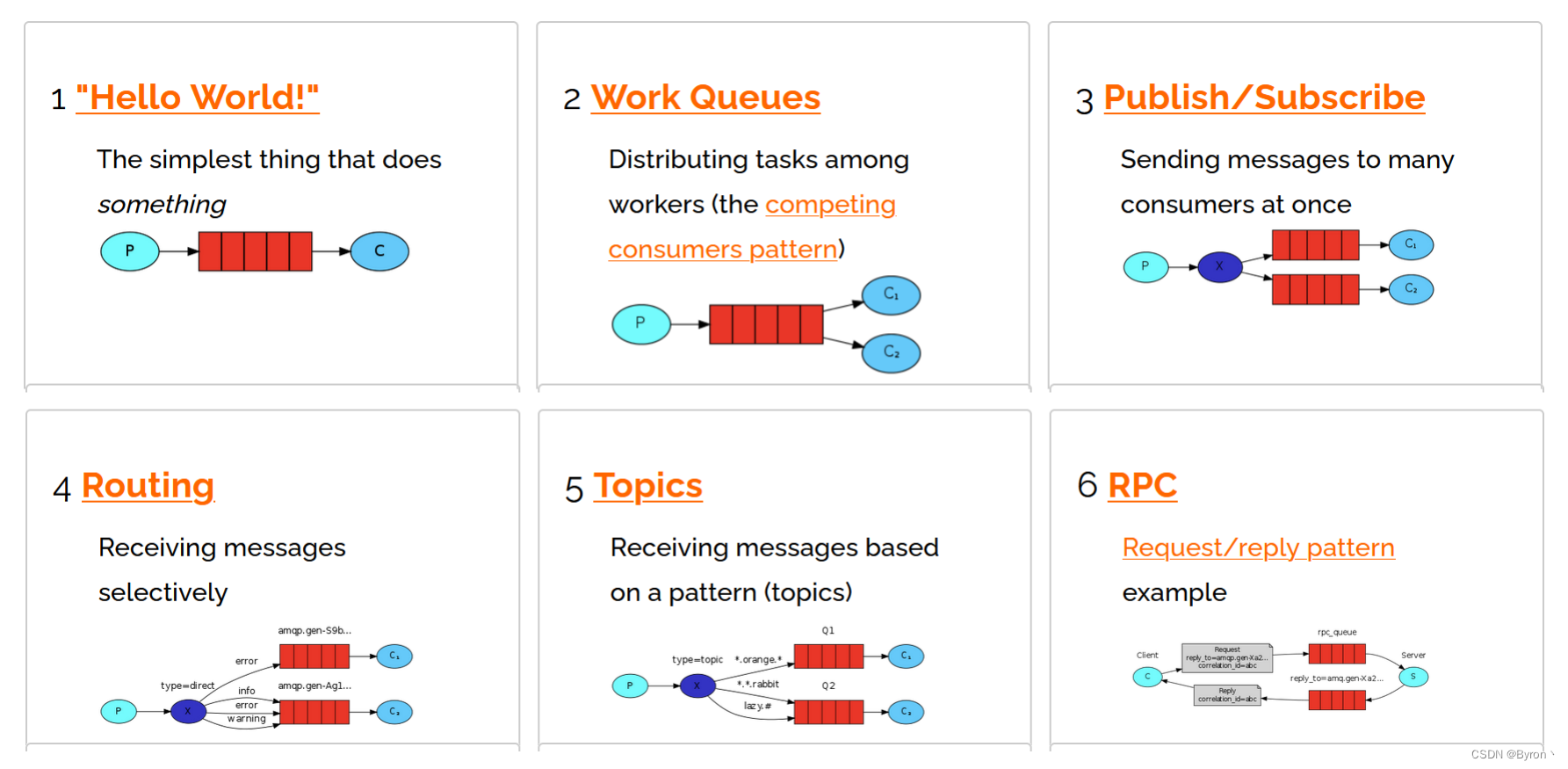
1、MQ_介绍、优缺点、类型等
MQ介绍 1. MQ概述 MQ(Message Queue):消息队列,是基础数据结构中FIFO(first in first out)的一种数据结构。一般用来解决流量削峰、应用解耦、异步处理等问题,实现高性能,高可用&a…...

Go-gin-example 第三部分 编写一个简单的文件日志系统
文章目录 本文目标新建logging包file.go编写log文件当前目录结构 接入自定义的log功能验证功能 本文目标 在上一节中,我们解决了 API’s 可以任意访问的问题,那么我们现在还有一个问题,就是我们的日志,都是输出到控制台上的&…...

SQL中如何添加数据
SQL中如何添加数据 一、SQL中如何添加数据(方法汇总)二、SQL中如何添加数据(方法详细解说)1. 使用SQL脚本(推荐)1.1 在表中插入1.1.1 **第一种形式**1.1.2 **第二种形式**SQL INSERT INTO 语法示例SQL INSE…...

如何更好的理解设计模式之桥接模式
桥接模式 点奶茶的时候, 我们一般选择原味奶茶/牛奶奶茶/咸味奶茶 现在假设我们也有这些已经实现好的奶茶类, 且这个奶茶类仅仅就是一个类, 什么也没有, 不可改动 类似 class 奶茶{ }class 原味奶茶 extends 奶茶{ }但是奶茶也分大杯奶茶, 中杯奶茶, 小杯奶茶, 如果我们要实现…...

归并排序
参考链接 排序算法:归并排序【图解代码】_哔哩哔哩_bilibili #include <stdio.h> #include <stdlib.h>// 合并 void merge(int arr[], int tempArr[], int left, int mid, int right) {// 标记左半区第一个未排序的元素int l_pos left;// 标记右半区…...

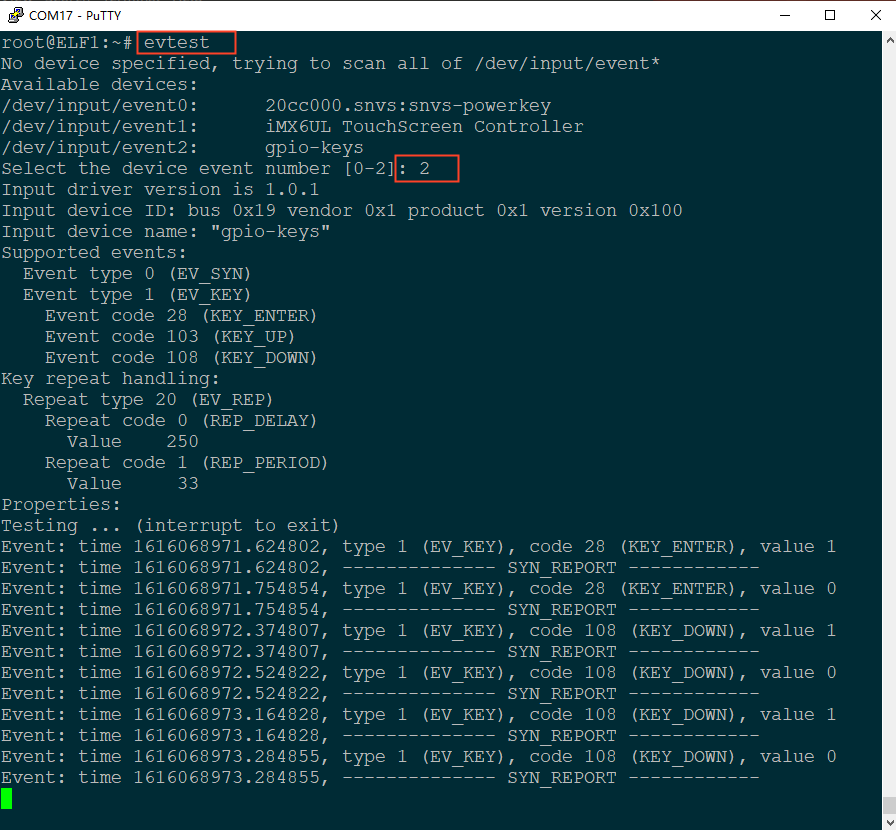
ELF 1技术贴|在NXP源码基础上适配开发板的按键功能
本次源代码适配是在NXP i.MX6ULL EVK评估板的Linux内核源代码(特定版本号为Linux-imx_4.1.15)的基础中展开的。 首要任务集中在对功能接口引脚配置的精细调整,确保其能无缝匹配至ELF 1开发板。接下来,我们将详细阐述适配过程中关…...

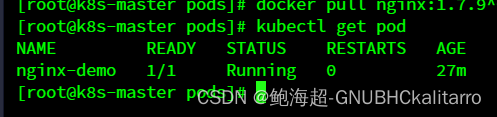
Linux:kubernetes(k8s)pod的基础操作(6)
Linux:kubernetes(k8s)允许在任意节点使用kubectl命令(5)-CSDN博客https://blog.csdn.net/w14768855/article/details/136460090?spm1001.2014.3001.5501 我在前两张进行了基础环境的一系列搭建,现在就正…...

【Docker】掌握 Docker 镜像操作:从基础到进阶
🍎个人博客:个人主页 🏆个人专栏:Linux ⛳️ 功不唐捐,玉汝于成 目录 前言 正文 结语 我的其他博客 前言 在现代软件开发和部署中,容器化技术已经成为不可或缺的一部分。而 Docker 作为最流行的容器化…...

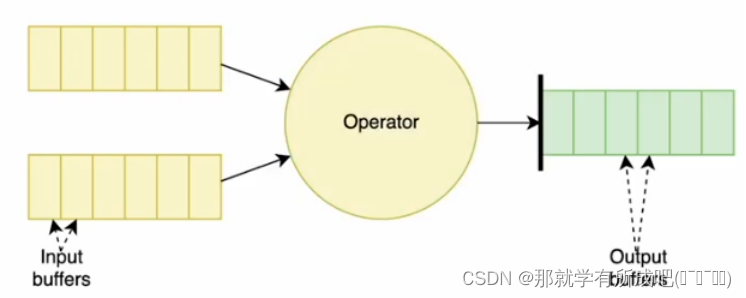
flink重温笔记(十一):Flink 高级 API 开发——flink 四大基石之 Checkpoint(详解存储后端)
Flink学习笔记 前言:今天是学习 flink 的第 11 天啦!学习了 flink 四大基石之 Checkpoint (检查点),主要是解决大数据领域持久化中间结果数据,以及取消任务,下次启动人可以恢复累加数据问题&…...
位置)
React富文本编辑器开发(九)位置
位置是指在使用Slate编辑器中进行插入、删除或执行其它操作时引用文档中特定位置的方式。有几种不同类型的位置接口,每种接口都用于不同的用例。 Path路径 路径是引用位置的最低级别的方法。每个路径都是一个简单的数字数组,它通过文档树下每个祖先节点…...

UE5 学习系列(二)用户操作界面及介绍
这篇博客是 UE5 学习系列博客的第二篇,在第一篇的基础上展开这篇内容。博客参考的 B 站视频资料和第一篇的链接如下: 【Note】:如果你已经完成安装等操作,可以只执行第一篇博客中 2. 新建一个空白游戏项目 章节操作,重…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

C++使用 new 来创建动态数组
问题: 不能使用变量定义数组大小 原因: 这是因为数组在内存中是连续存储的,编译器需要在编译阶段就确定数组的大小,以便正确地分配内存空间。如果允许使用变量来定义数组的大小,那么编译器就无法在编译时确定数组的大…...

短视频矩阵系统文案创作功能开发实践,定制化开发
在短视频行业迅猛发展的当下,企业和个人创作者为了扩大影响力、提升传播效果,纷纷采用短视频矩阵运营策略,同时管理多个平台、多个账号的内容发布。然而,频繁的文案创作需求让运营者疲于应对,如何高效产出高质量文案成…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
