【JSON2WEB】08 Amis的事件和校验
【JSON2WEB】01 WEB管理信息系统架构设计
【JSON2WEB】02 JSON2WEB初步UI设计
【JSON2WEB】03 go的模板包html/template的使用
【JSON2WEB】04 amis低代码前端框架介绍
【JSON2WEB】05 前端开发三件套 HTML CSS JavaScript 速成
【JSON2WEB】06 JSON2WEB前端框架搭建
【JSON2WEB】07 Amis可视化设计器CRUD增删改查
CRUD操作中,新增、编辑、删除数据后要同步刷新列表,这个可以用Amis的事件来实现。
1 新增数据后刷新列表
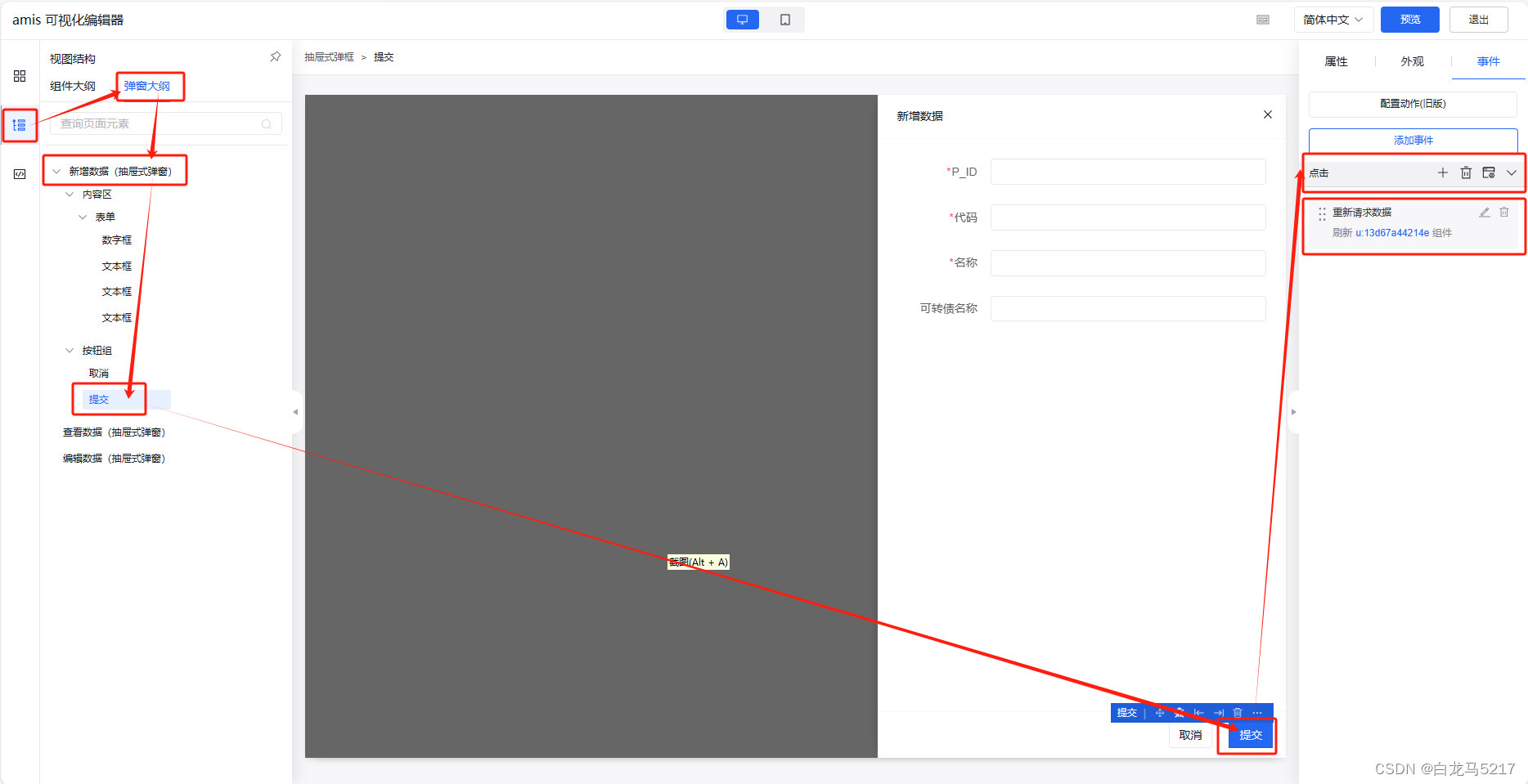
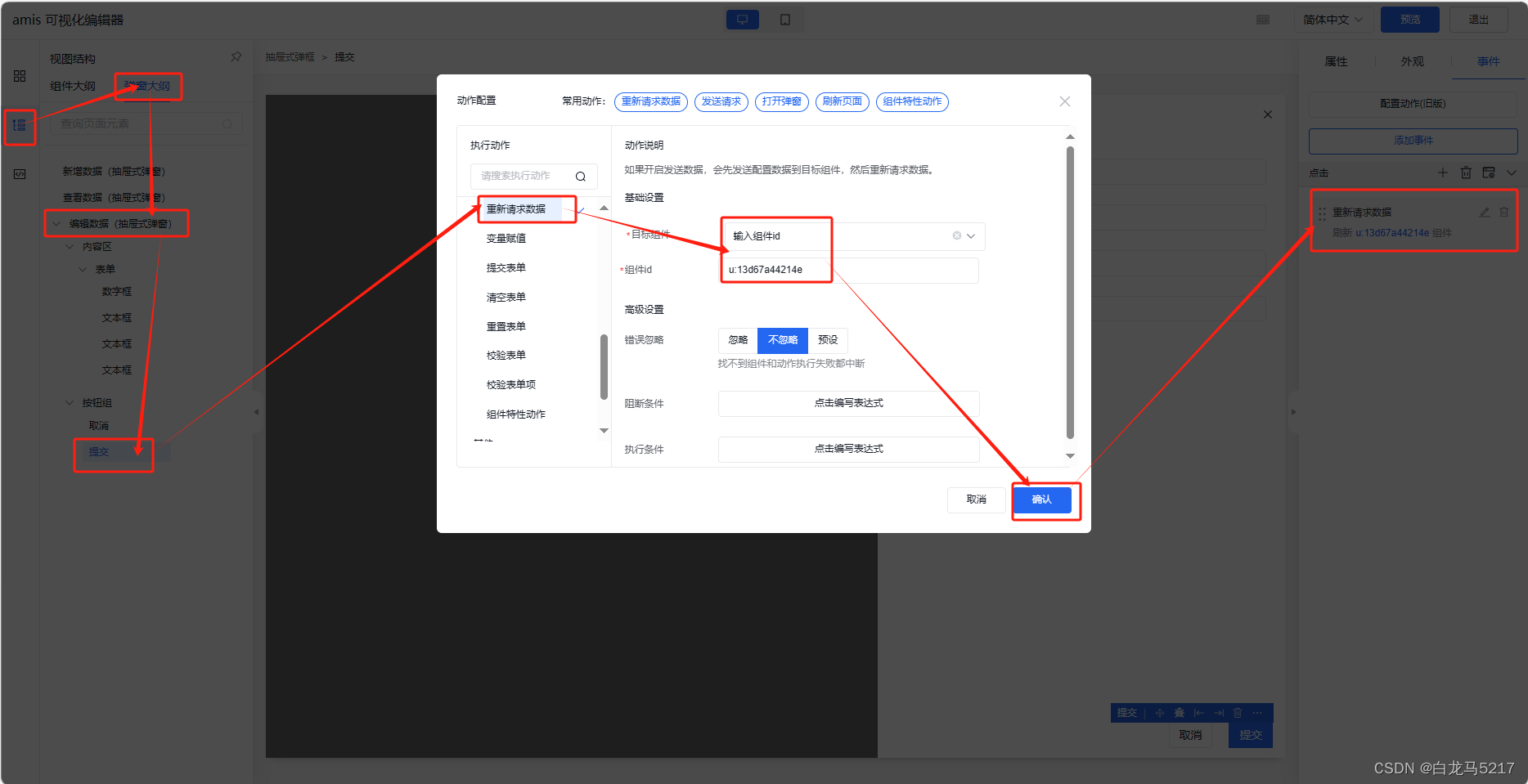
Step 1 找到【新增数据】弹窗的【提交】按钮

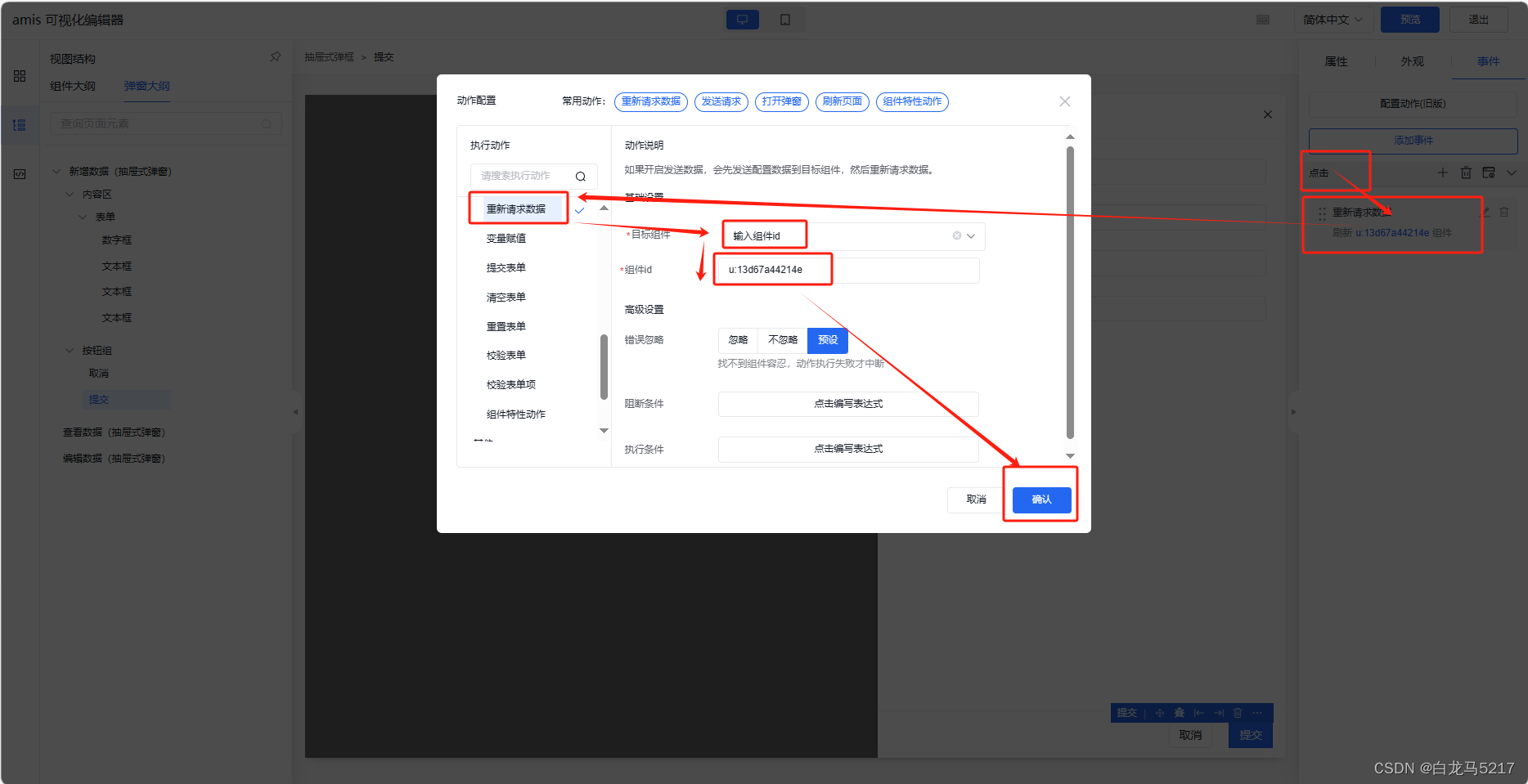
Step 2 添加鼠标点击事件

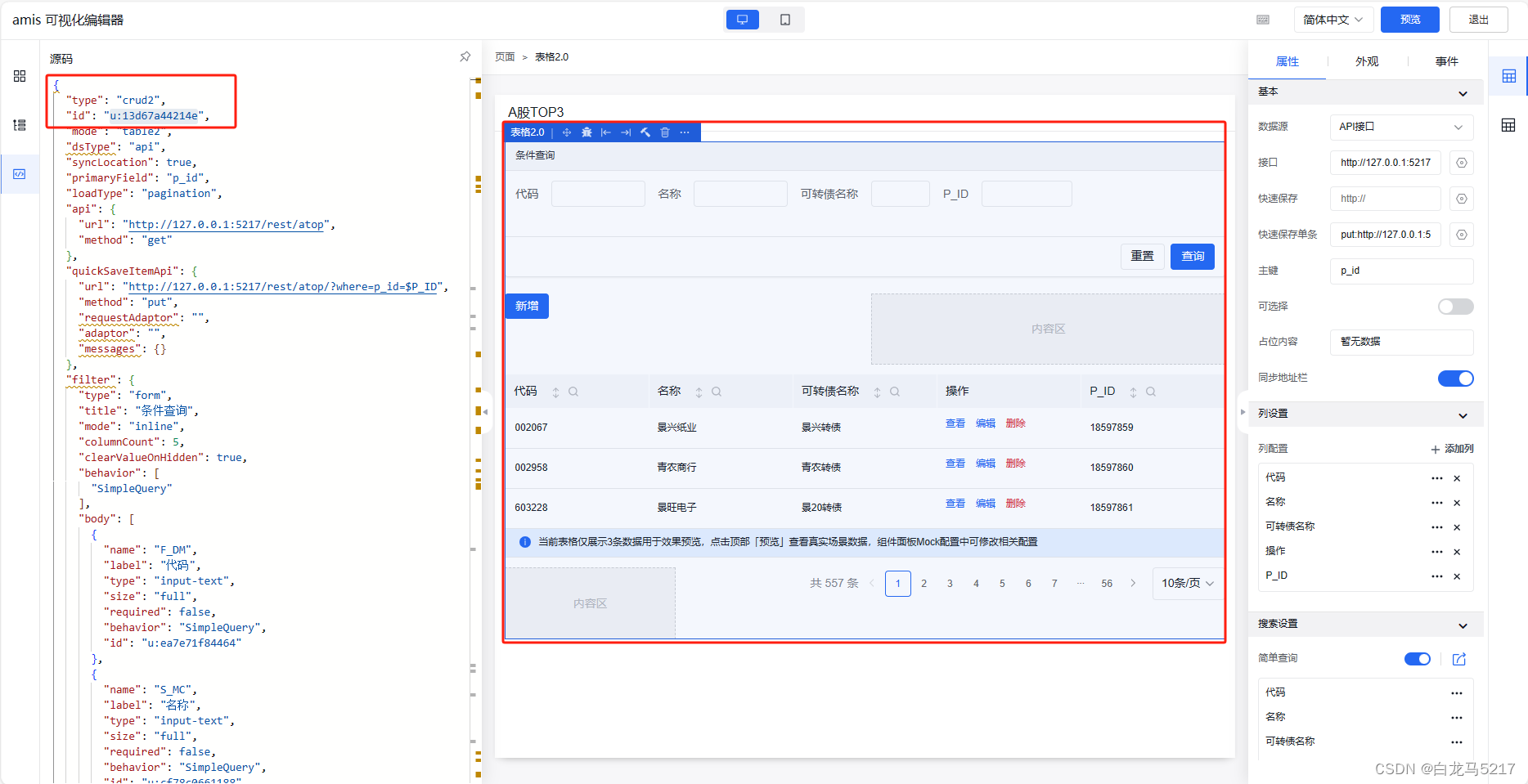
这里的 组件ID:u:13d67a44214e 为表格2的组件ID,

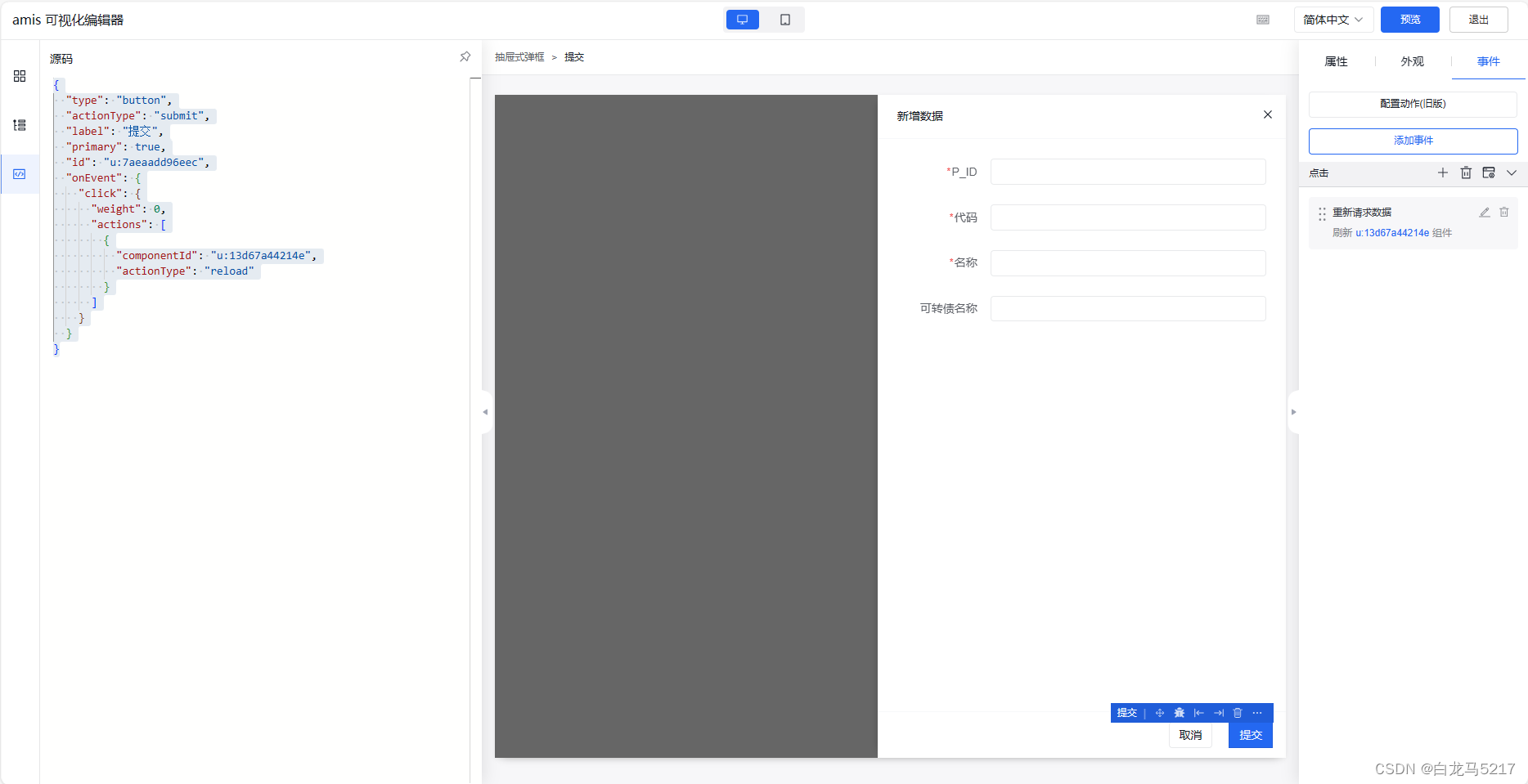
Setp 3 定义了重新请求数据的提交按钮
代码如下:
{"type": "button","actionType": "submit","label": "提交","primary": true,"id": "u:7aeaadd96eec","onEvent": {"click": {"weight": 0,"actions": [{"componentId": "u:13d67a44214e","actionType": "reload"}]}}
}

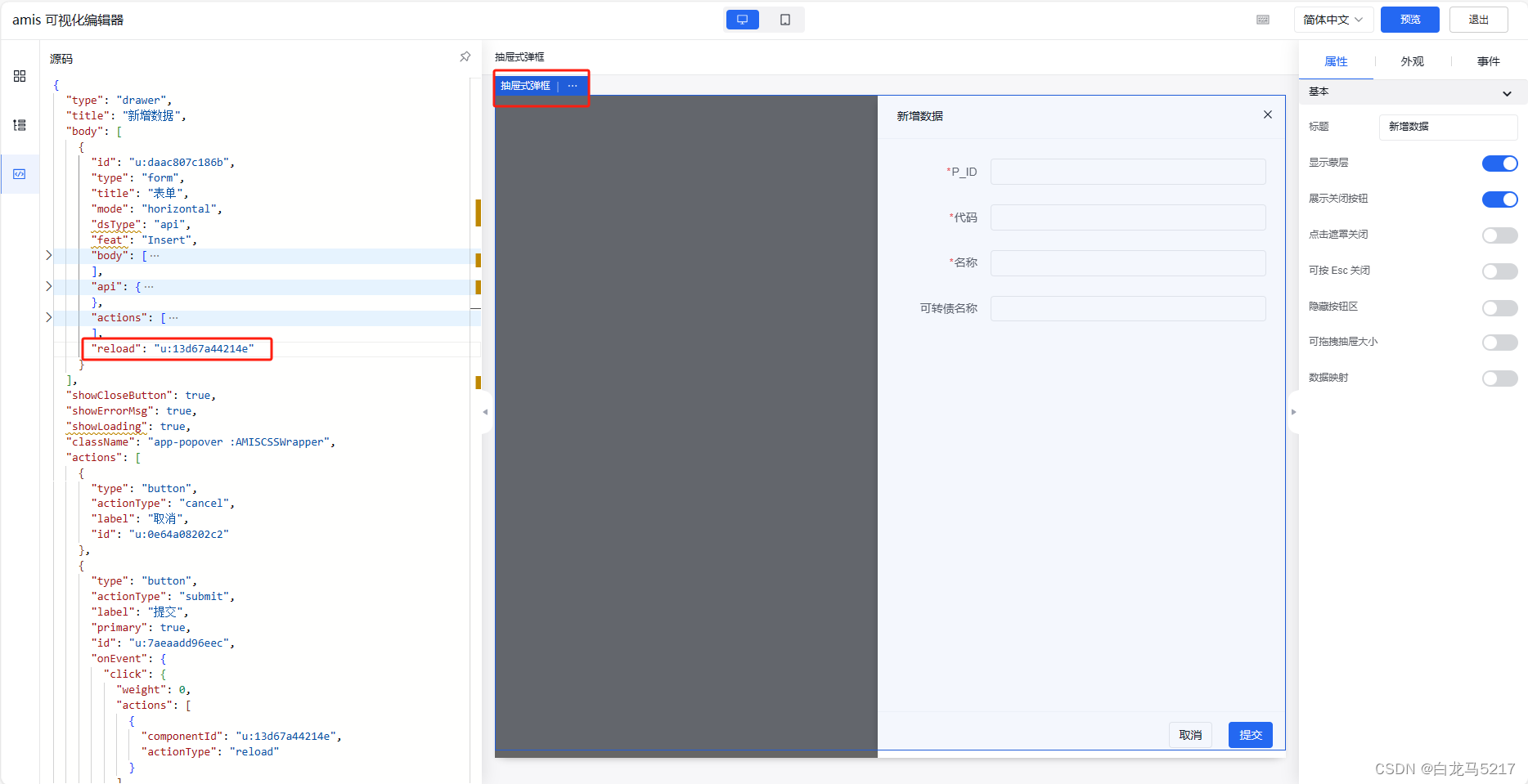
Step 4 Reload 组件ID
回到新增数据的弹框,在body项下增加:
"reload": "u:13d67a44214e"
这是的 u:13d67a44214e 为表格2的组件ID。

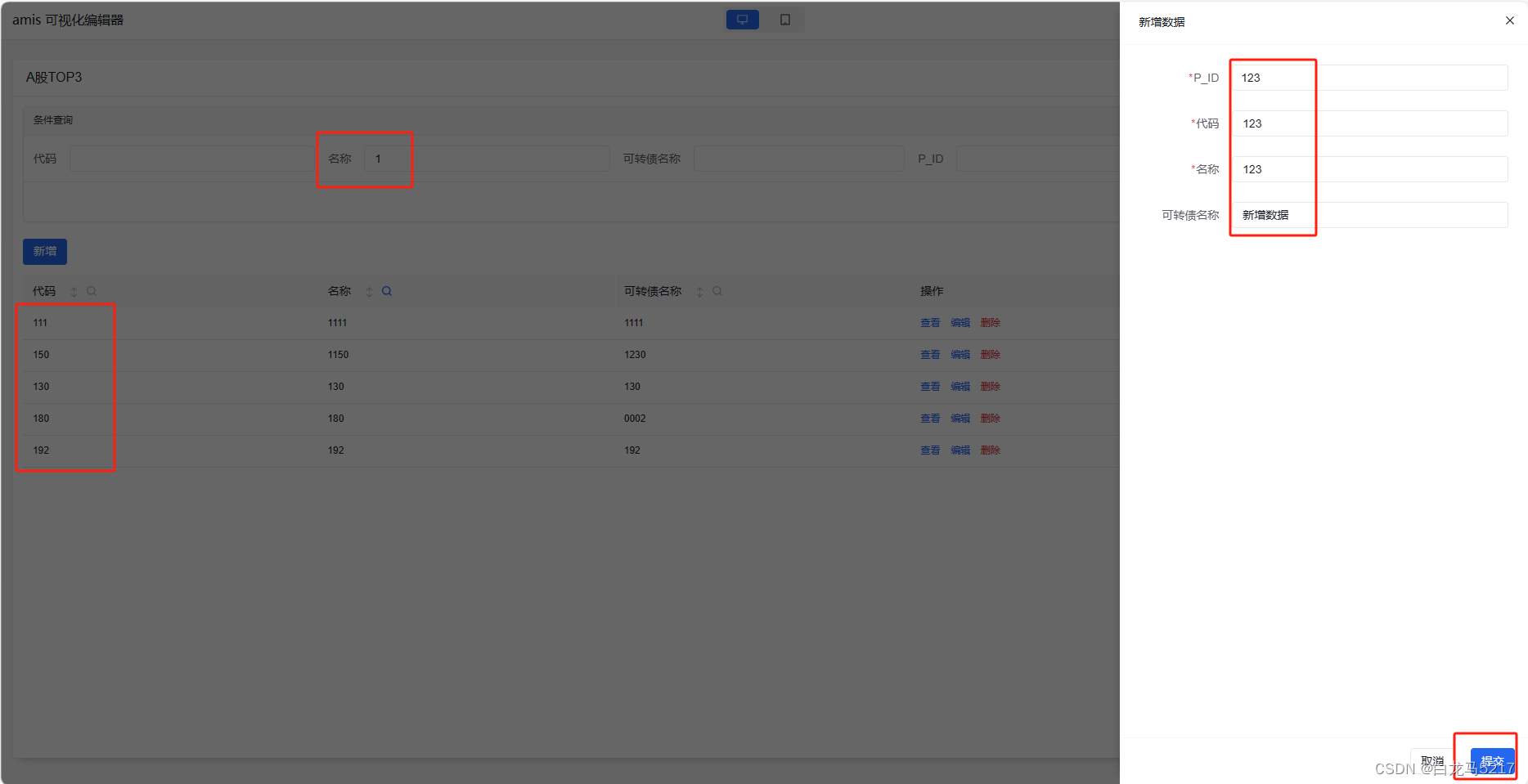
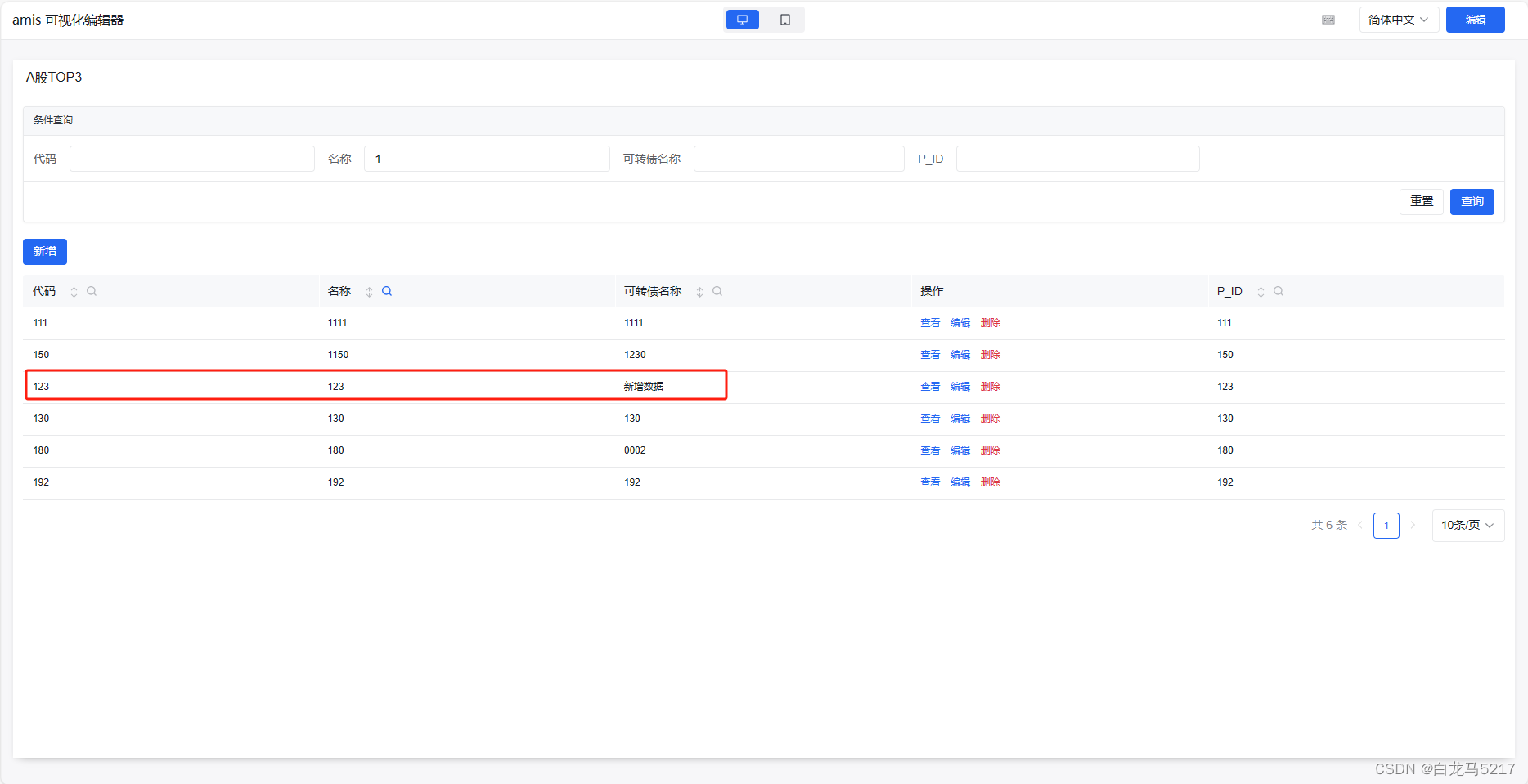
Step 5 预览演示

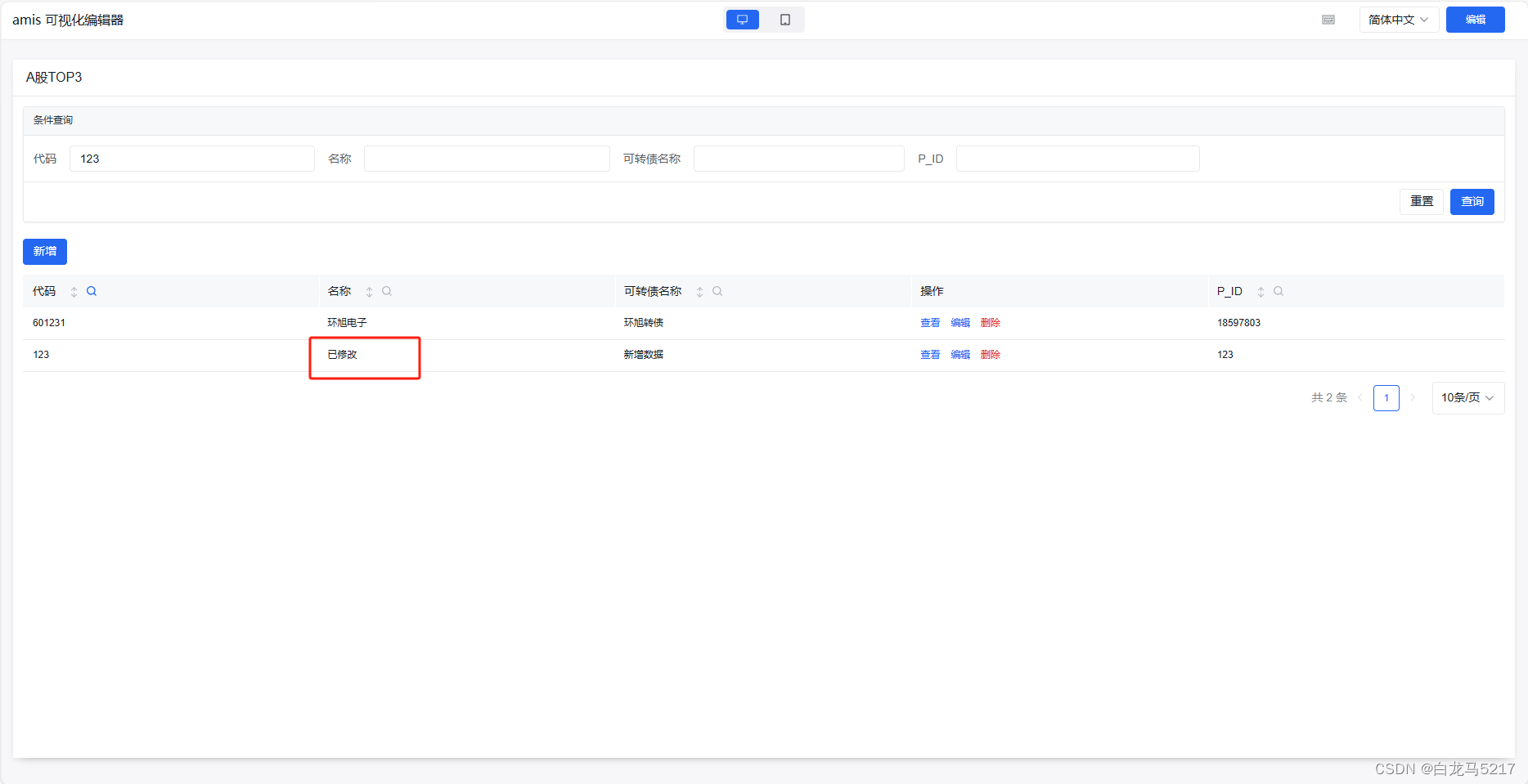
新增以上数据,并提交,表格自动重新加载了数据如下:

2 编辑数据后刷新列表
编辑数据和新增数据操作类似,也是找到提交按钮,新增【重新请求数据】,reload即可。


3 删除数据后刷新列表
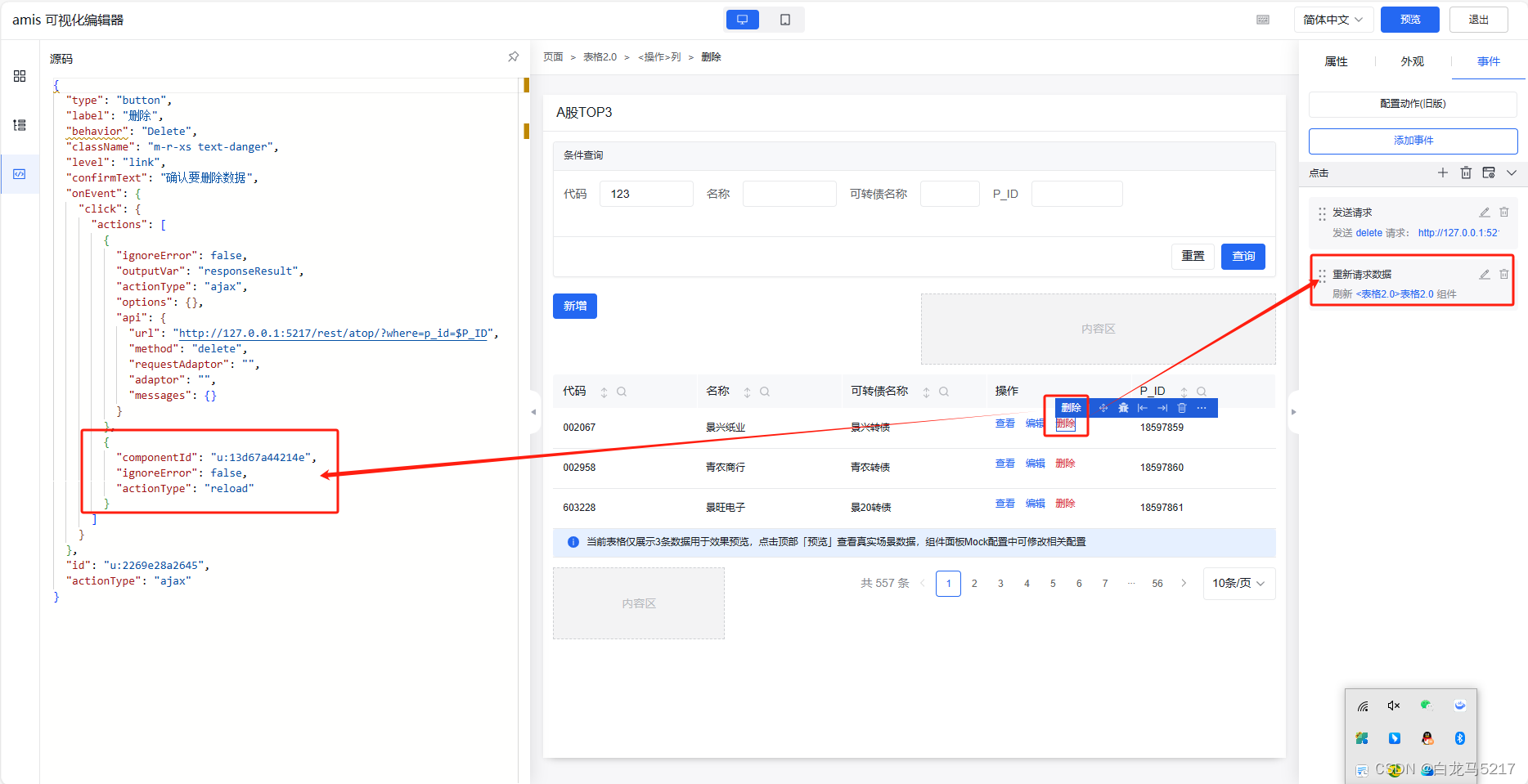
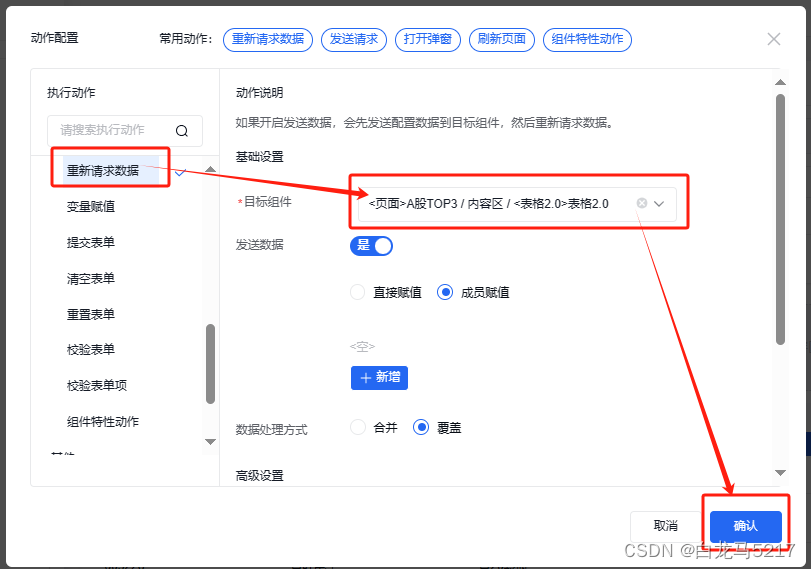
Step 1 表格2 的行内【删除】按钮增加重新请求数据事件

要刷新的目标组件和删除按钮在同已页面,直接选目标组件即可,编辑器自动匹配组件ID,在同一个页面也不需要reload

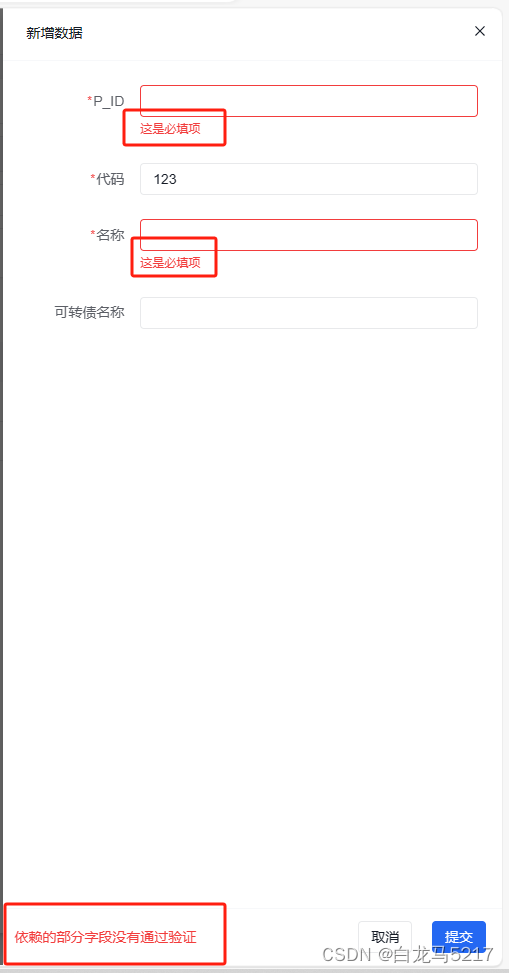
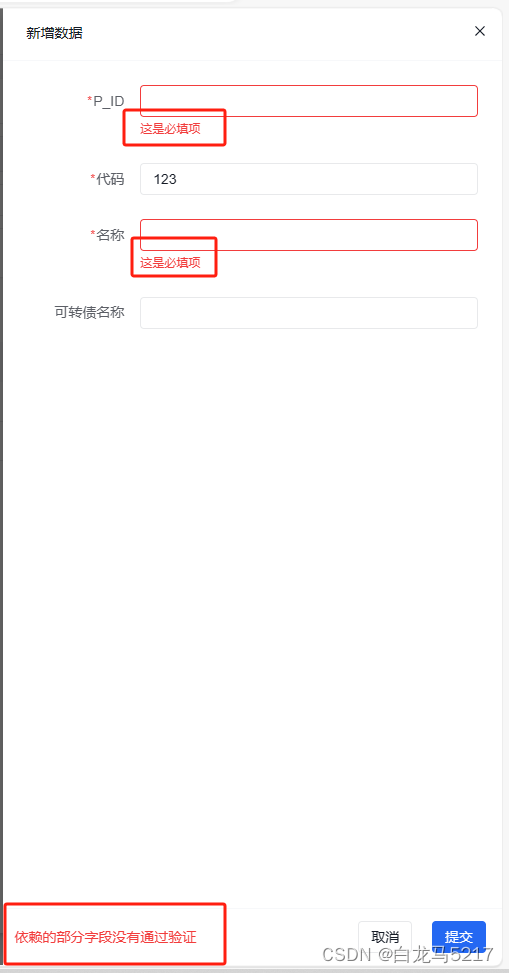
4 必填校验
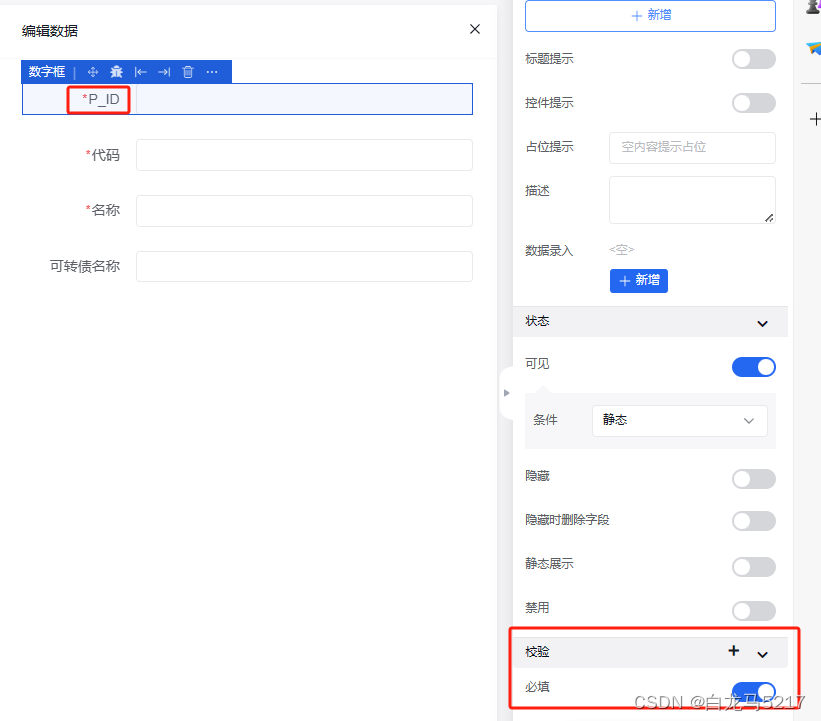
Step 1 选中表单的一个数据项
属性-校验-必填项打开即可,标题会出现红的*标记。

Step 2 必填检验演示
提交时检验

另外还有预定义的格式校验
文本校验:邮箱格式、Url格式、字母、字母和数字、固定长度、手机号码、电话号码、邮编号码、身份证号码、JSON格式
数字校验:数字、整型数字、浮点型数字、最大值、最小值
其它校验:与指定值相同、与指定字段值相同
还支持自定义正则校验。
相关文章:

【JSON2WEB】08 Amis的事件和校验
【JSON2WEB】01 WEB管理信息系统架构设计 【JSON2WEB】02 JSON2WEB初步UI设计 【JSON2WEB】03 go的模板包html/template的使用 【JSON2WEB】04 amis低代码前端框架介绍 【JSON2WEB】05 前端开发三件套 HTML CSS JavaScript 速成 【JSON2WEB】06 JSON2WEB前端框架搭建 【J…...

抖店类目报白什么意思?什么类目需要报白?这次给你讲明白!
我是电商珠珠 不少新手在选择类目的时候,有些类目却无法选择,系统显示需要报白才可以。那什么是报白?怎么报白?今天我就一次性给你们讲清楚。 抖店类目报白什么意思? 根据官方的说法,报白就是针对一些比…...

<C++>【继承篇】
✨前言✨ 🎓作者:【 教主 】 📜文章推荐: ☕博主水平有限,如有错误,恳请斧正。 📌机会总是留给有准备的人,越努力,越幸运! 💦导航助手…...

size_t 和double相乘怎么转换size_t
在C中,size_t和double可以直接相乘,结果会自动转换为double类型。如果你想要得到的结果是size_t类型,你需要进行显式类型转换。但是要注意,double转size_t可能会丢失小数部分,只保留整数部分。 以下是一个例子&#x…...

C# 的一些好用的语法糖介绍
C# 中有很多语法糖(Syntactic sugar),它们是一些语言特性,使得编写代码更加简洁、易读、更具表现力。 Lambda 表达式: Lambda 表达式允许你编写简洁的匿名函数。例如: Func<int, int, int> add (a…...

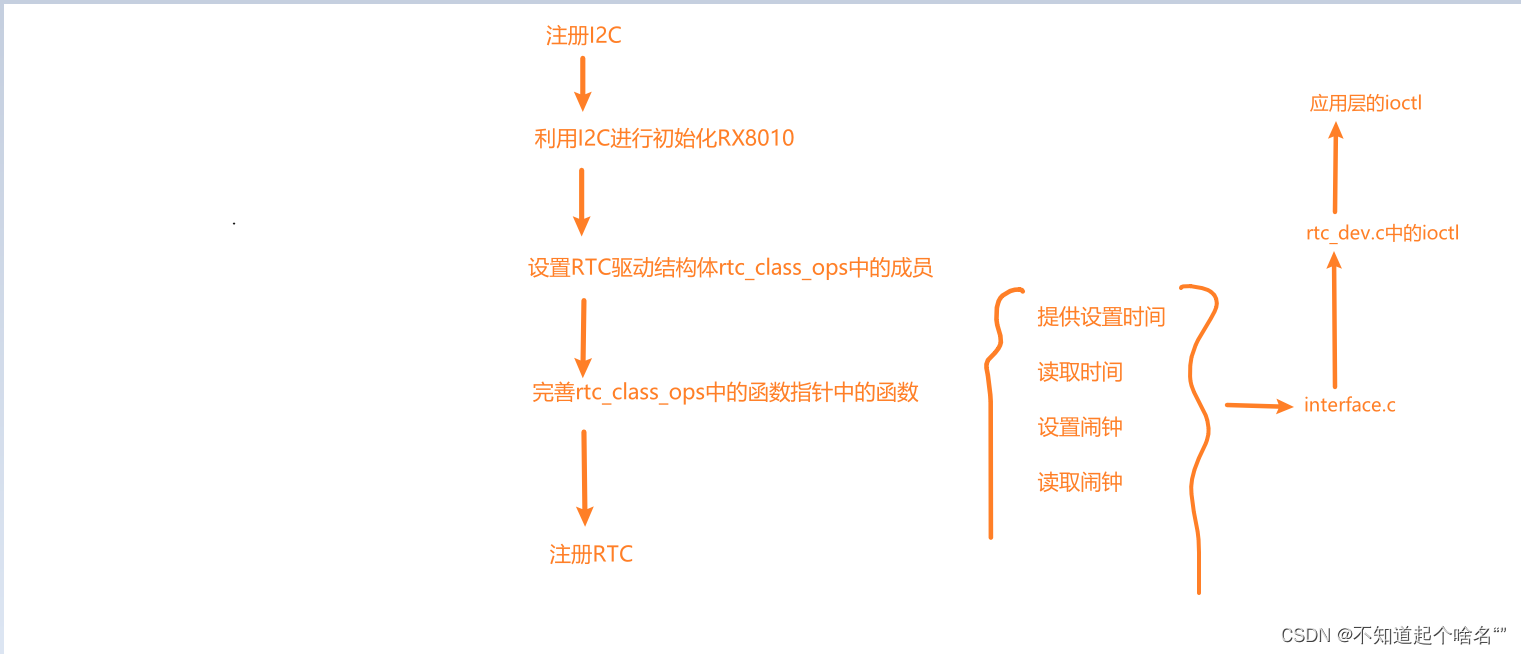
驱动开发面试复习
创建字符设备 1 创建设备号 alloc_chrdev_region 2.创建cdev cdev_init 3.添加一个 cdev,完成字符设备注册到内核 cdev_add 4.创建类 class_create 5.创建设备 device_create 1.内核空间与用户空间数据 copy_from_user 和copy_to_user 俩个函数来完成。 copy_from_user 函数…...

监测数据计算与换算:确保工程安全的关键步骤
在工程项目中,监测数据的计算与换算是一项至关重要的工作,它直接关系到工程的安全与稳定。本文将从确定基准值、数据计算与换算、异常值处理以及数据存储等方面,探讨监测数据计算与换算的主要工作内容。 添加图片注释,不超过 140 …...

Vue项目实战--空间论坛(1)
环境准备 安装好node.js,Vue后 添加插件 router---路由,多页面的应用 vuex---在多个组件之间维护同一个数据 添加依赖 bootstrap---美工 popperjs/core vue项目介绍 views-----对应vue文件,页面 router-----路由,页面,c…...

linux内核驱动——字符设备实现两个终端单向收发
linux内核驱动——字符设备实现两个终端单向收发 参考 Ubuntu18.04添加内核模块(字符设备) 创建内核驱动文件chat_dev.c: #include <linux/init.h> //定义了module_init #include <linux/module.h> //最基本的头文件&a…...

读取CSV数据并写入MySQL
import pandas as pd #import tushare as ts from sqlalchemy import create_engineimport baostock as bs #### 登陆系统 #### lg bs.login() # 显示登陆返回信息 print(login respond error_code:lg.error_code) print(login respond error_msg:lg.error_msg) #### 获取沪深…...

centos7.4下升级最新的ssh
一 安装telnet服务器 安装telnet服务器目的,防止我们升级失败的时候,可以通过telnet登录,而不至于上机房。 由于我们是临时启动,所以只要简单的使用,不要通过xinetd来进行守护。 命令如下: yum -y install …...

Java实现的双向链表示例
双向链表(Doubly Linked List)是一种链式数据结构,每个节点都包含两个指针,一个指向前一个节点,一个指向后一个节点。双向链表与单向链表相比,除了有前向指针外,还有一个额外的后向指针…...

生物电信号测量技术
引言 生物电信号是生物体内的电活动产生的电流或电压信号,它反映了生物体的生理状态和活动。生物电信号测量技术是一种用于记录和分析这些信号的方法,广泛应用于医学、生物学、神经科学等领域。本文将介绍几种常见的生物电信号测量技术,并讨…...

【开源】JAVA+Vue.js实现创意工坊双创管理系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 管理员端2.2 Web 端2.3 移动端 三、系统展示四、核心代码4.1 查询项目4.2 移动端新增团队4.3 查询讲座4.4 讲座收藏4.5 小程序登录 五、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的创意工坊双创管理…...

Python基于opencv的人脸识别上课签到考勤系统,附源码
博主介绍:✌程序员徐师兄、7年大厂程序员经历。全网粉丝12w、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌ 🍅文末获取源码联系🍅 👇🏻 精彩专栏推荐订阅👇…...

【HTML】HTML基础7.2(有序列表)
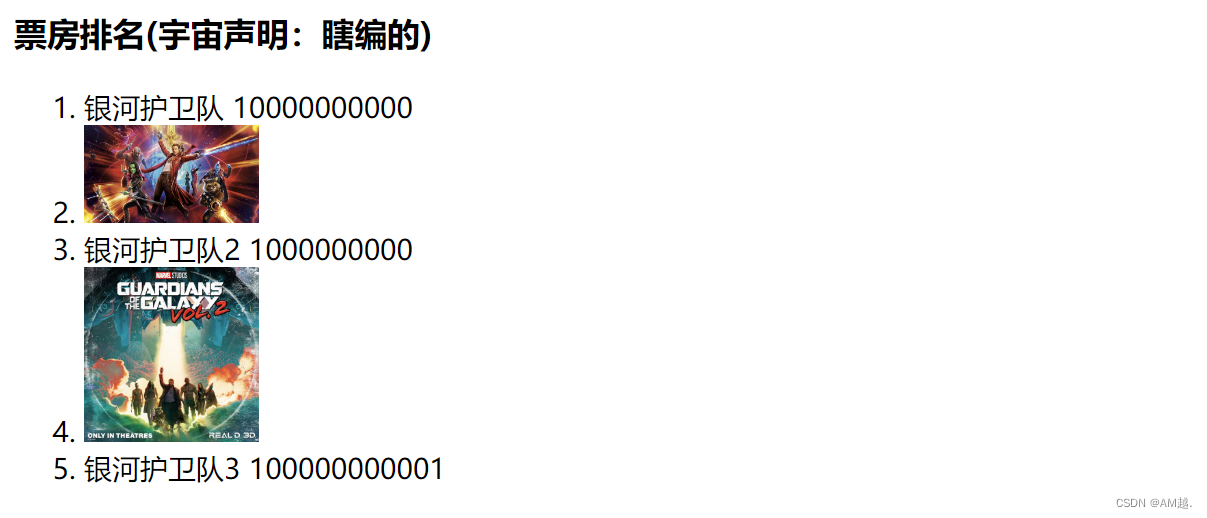
目录 标签 效果 注意 标签 <ol> <li>列表内容</li> <li>列表内容</li> <li>列表内容</li> <li>列表内容</li> 。。。。。。 </ol> 效果 代码 <ol><li>银河护卫队 10000000000</li><l…...

ucode usage使用方法
需结合代码和main函数的命令行去快速理解该库; main.c 和example中的代码示例 源代码的地址:https://github.com/jow-/ucode.git 翻译地址:https://github.com/jow-/ucode/blob/master/docs/tutorials/01-usage.md ucode命令行提供了一系列的…...

HCIA-HarmonyOS设备开发认证V2.0-习题
目录 习题一习题二习题三(待续...)坚持就有收获 习题一 # HarmonyOS简介 1. 以下哪几项属于OpenHarmony的技术特性?()A. 统一OS,弹性部署B. 一次开发,多端部署C. 硬件互助,资源共享…...

【深度学习笔记】优化算法——随机梯度下降
随机梯度下降 在前面的章节中,我们一直在训练过程中使用随机梯度下降,但没有解释它为什么起作用。为了澄清这一点,我们刚在 :numref:sec_gd中描述了梯度下降的基本原则。本节继续更详细地说明随机梯度下降(stochastic gradient d…...

oss-fuzz-gen:一款基于LLM的模糊测试对象生成与评估框架
关于oss-fuzz-gen oss-fuzz-gen是一款基于LLM的模糊测试对象生成与评估框架,该工具可以帮助广大研究人员使用多种大语言模型(LLM)生成真实场景中的C/C项目以执行模糊测试。 该工具基于Google的OSS-Fuzz平台实现其功能,并对生成的…...

web vue 项目 Docker化部署
Web 项目 Docker 化部署详细教程 目录 Web 项目 Docker 化部署概述Dockerfile 详解 构建阶段生产阶段 构建和运行 Docker 镜像 1. Web 项目 Docker 化部署概述 Docker 化部署的主要步骤分为以下几个阶段: 构建阶段(Build Stage):…...

多场景 OkHttpClient 管理器 - Android 网络通信解决方案
下面是一个完整的 Android 实现,展示如何创建和管理多个 OkHttpClient 实例,分别用于长连接、普通 HTTP 请求和文件下载场景。 <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

JVM 内存结构 详解
内存结构 运行时数据区: Java虚拟机在运行Java程序过程中管理的内存区域。 程序计数器: 线程私有,程序控制流的指示器,分支、循环、跳转、异常处理、线程恢复等基础功能都依赖这个计数器完成。 每个线程都有一个程序计数…...

PAN/FPN
import torch import torch.nn as nn import torch.nn.functional as F import mathclass LowResQueryHighResKVAttention(nn.Module):"""方案 1: 低分辨率特征 (Query) 查询高分辨率特征 (Key, Value).输出分辨率与低分辨率输入相同。"""def __…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

从面试角度回答Android中ContentProvider启动原理
Android中ContentProvider原理的面试角度解析,分为已启动和未启动两种场景: 一、ContentProvider已启动的情况 1. 核心流程 触发条件:当其他组件(如Activity、Service)通过ContentR…...
