JS函数
目录
1.Function声明
2.匿名函数
3.函数表达式
4.箭头函数
5.构造函数
个人版JS函数使用:
函数的声明:函数如果有return则返回的是 return 后面的值,如果函数没有有return
声明方式一:
声明方式二:变量名声明(匿名函数)
函数的参数:
形参:
实参:
JS参数的特别之处:
函数的返回值:
argumants的使用:
函数的基础特性:
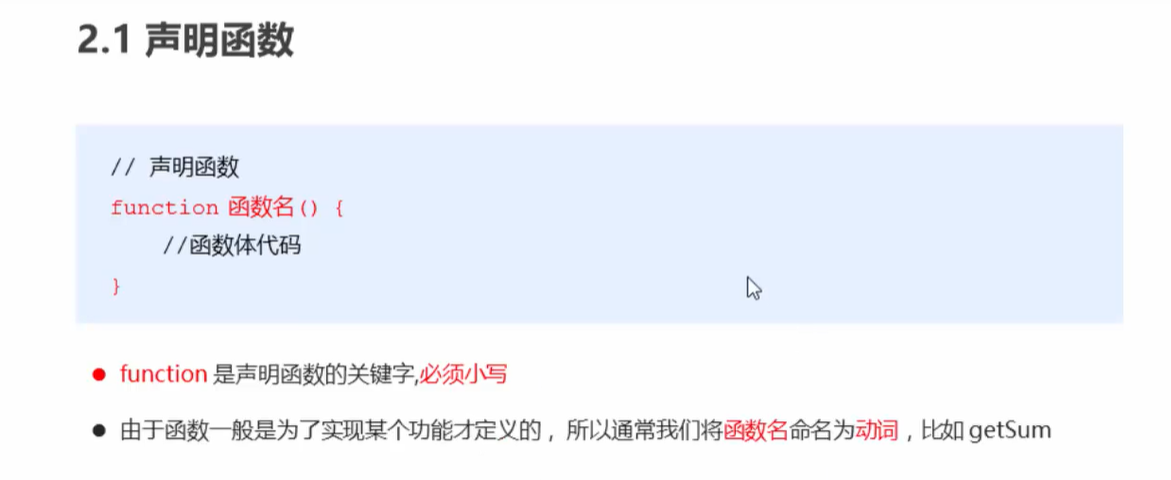
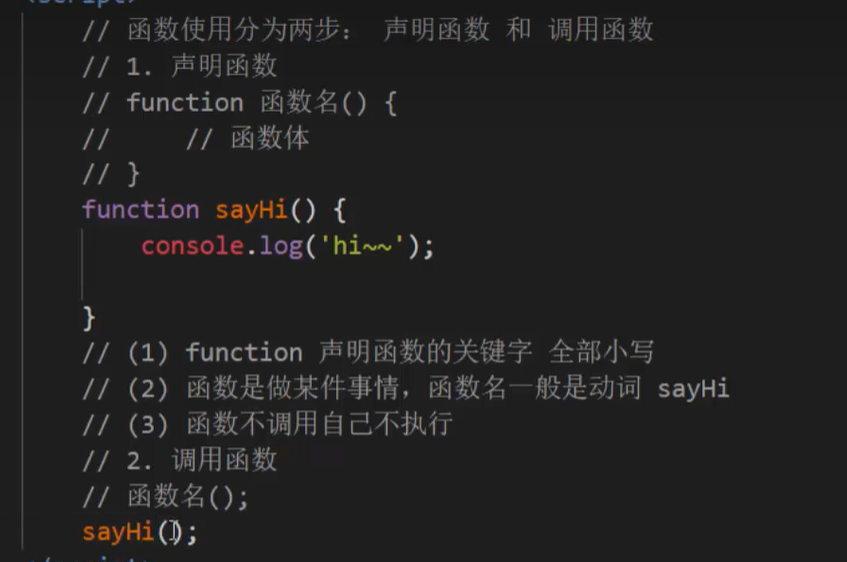
1.Function声明
Function也称为函数语句或函数定义,是 JavaScript 中声明函数的最常见方式。
函数声明方法只是意味着我们将使用关键字function和function后的名称来声明函数。
function foo(){console.log('这是一个函数的打印结果')
}在上面中“ function ”是关键字,“foo ”是函数名。
如果我们想调用这个函数,我们所要做的就是写下它的名字,然后加上括号,如下所示:
js
复制代码foo()函数可以接受参数。如果我们的数据是动态的,我们可以向函数传递多个参数。
假如我们希望在使用foo函数时,它会根据我们传入的参数值,动态的打印我们的参数。
我们可以这样写:
function foo(arg){console.log('这是我们接收的参数'+arg)console.log(`这是我们接收的参数${arg}`)
}
foo("zayyo")2.匿名函数
匿名函数顾名思义指的是没有名字的函数,
匿名函数仅使用function关键字就可以声明一个函数。
function(){console.log(`这是一个匿名函数的打印`)
}但是由于匿名函数在创建后无法访问,并且只能通过赋值给变量来访问,因此我们将把它存储在一个我们称之为 foo 的变量中,这就是我们将在接下来的内容中看到的函数表达式。
3.函数表达式
函数表达式允许我们创建一个没有任何函数名的匿名函数。并且通过声明一个变量通过赋值来执行它。
let foo = function(){console.log(`这是一个函数表达式的打印`)
}在上面的代码中变量foo存储了一个匿名函数。因此,匿名函数是通过调用带有尾随括号和分号的变量来调用的。
调用示例:
let foo = function(){console.log(`这是一个函数表达式的打印`)
}
foo()4.箭头函数
let 和const是es6新出的特性声明
这种方法是创建 JavaScript 函数的一种更简洁的方法。 代码示例:
const fun = (param1, param2) => {// 函数体
}
(数据) const定义类型(es6开始) fun相当于名称,将JS放在了变量fun中
=>相当于return但是,由于箭头函数没有名称,如果我们要调用它,它应该存储在一个变量中,就像函数表达式一样。
(数据) const定义类型(es6开始) fun相当于名称,将JS放在了变量fun中
=>相当于return
当函数只有一个参数时,可以省略参数周围的括号。
调用示例:
let foo = ()=>console.log(`这是一个箭头函数的打印`)
foo()箭头函数为定义匿名函数提供了简洁的语法。与其他函数声明方式相比,箭头函数表达式的语法更短。
当箭头函数只有一条语句时,可以省略return关键字,函数会隐式返回这条语句的结果。
箭头函数也可以接收参数:
let foo = (arg)=> console.log('这是我们接收的参数'+arg)
foo()创建箭头函数时,括号()和花括号{}对于单个函数参数和单个语句是可以不写的。
如果函数要执行的指令很多,那么这些指令应该用花括号{}括起来:
let foo = (number)=>{if(number>0){console.log('number大于0')}else{console.log('number小于0')}
}5.构造函数
声明函数的另一种方法是使用带有 new 关键字的 Function 构造函数。
让我们先看一下语法:
let sum =new Function("a","b","return a+b");console.log(sum(5,6))JavaScript 有一个名为 Function 的内置构造函数对象,可用于声明和创建函数。
此构造函数可以传递任意数量的参数。在这个例子,我们向它传递了 2 个参数,即“ a ”和“ b ”。
最后一个参数是应该传递函数应该执行的指令的代码。也就是我们要执行的函数体。
一般语法是:
let funcName= new Function("arg1","arg2","arg3","arg4","arg5",......,"函数体")所以在上面例子中我们使用 Function 对象创建了一个函数sum()。
个人版JS函数使用:
函数的声明:函数如果有return则返回的是 return 后面的值,如果函数没有有return
则返回undefined
声明方式一:


声明方式二:变量名声明(匿名函数)
var 变量名=function( 参数) { }
当进行调用时: 变量名( )
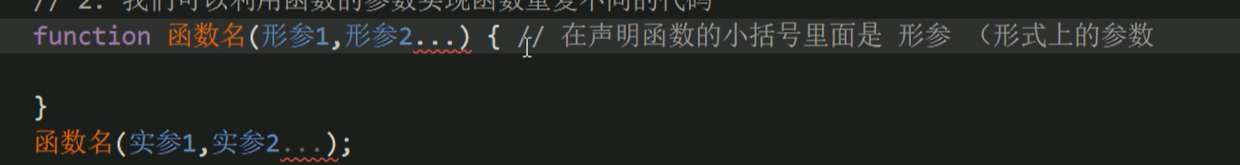
函数的参数:

形参不需要写数据类型:如在传数组时:可以直接穿【数据】/数组名
形参:
函数的名称里面的数据名称,只是一个代表。

形参的名称可以为任何的多个参数之间用逗号进行隔开。
实参:
在调用方法的时候需要传输的数据。
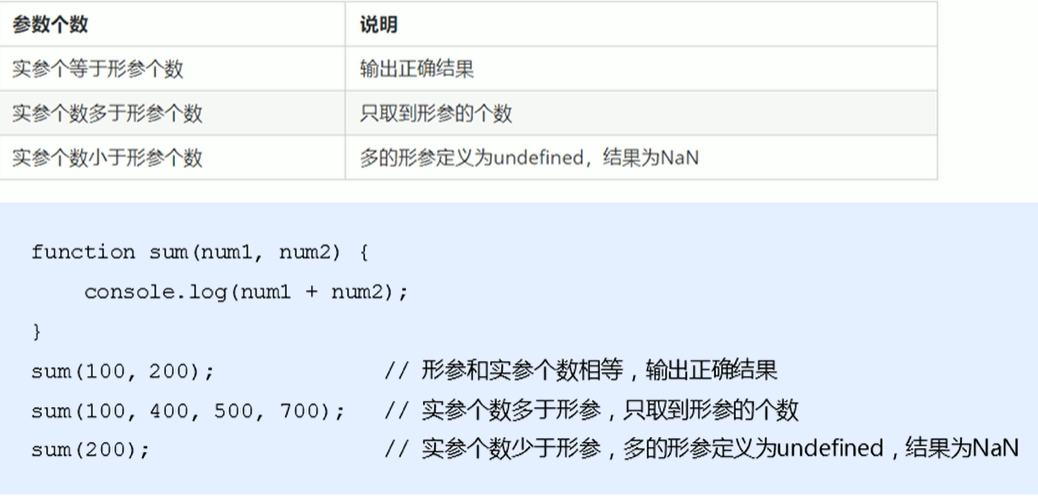
JS参数的特别之处:

当函数的形参有多个时:如果实参和形参数匹配正常进行。
如果实参个数多于形参的个数:数据会按照顺序给形参的对应位置,多余的不参与。
如果实参的个数小于形参的个数:则没有传输的数据会认为数据是undefined,输出的结果会是NaN
函数的返回值:
函数如果有return则返回的是 return 后面的值,如果函数没有有return
则返回undefined
使用return语句返回数据。
return之后的代码就不会在进行执行
return直接只能够传输一个数值,当多个时以最后为准
: return A,B,C输出B
加减的式子按为一个
但可以通过数组将数据全部传出 return [元素,元素]

也就是说,特别之处在于,他是直接将返回的数据给了调用方法短句,可以传给别的数据。

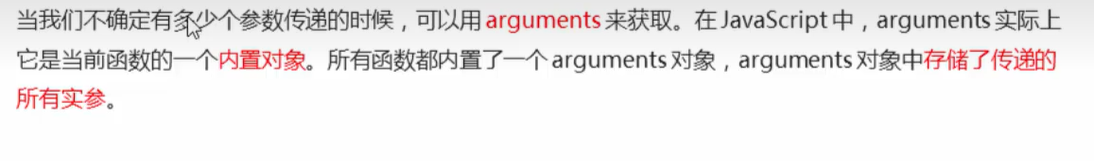
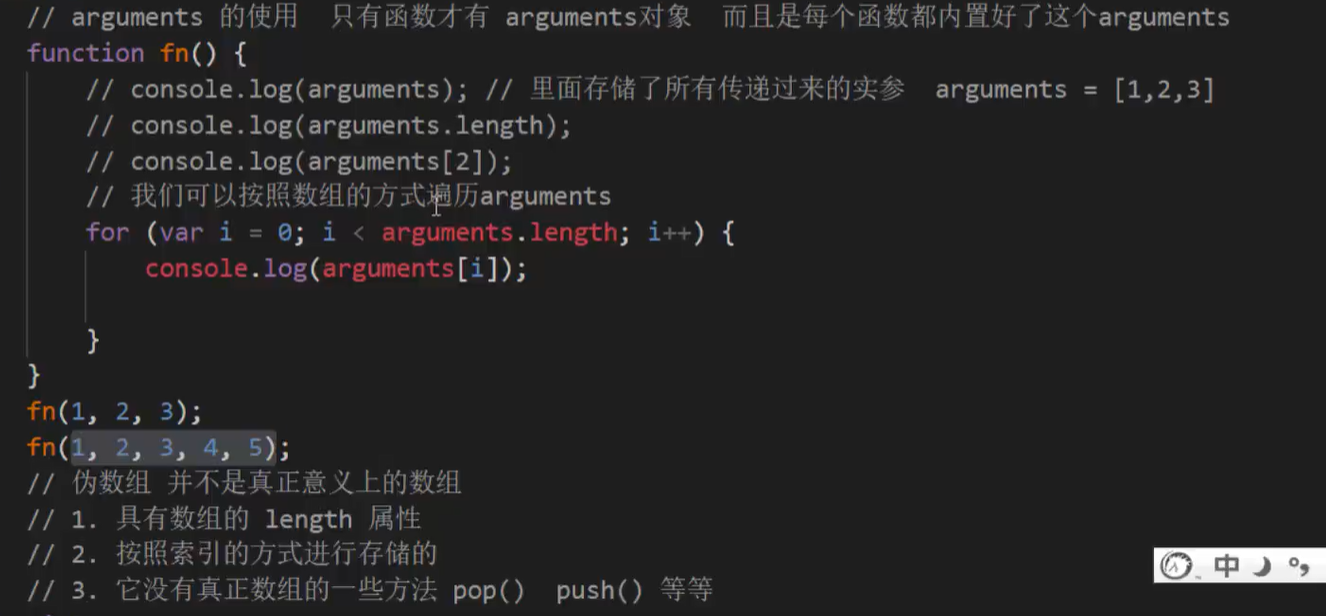
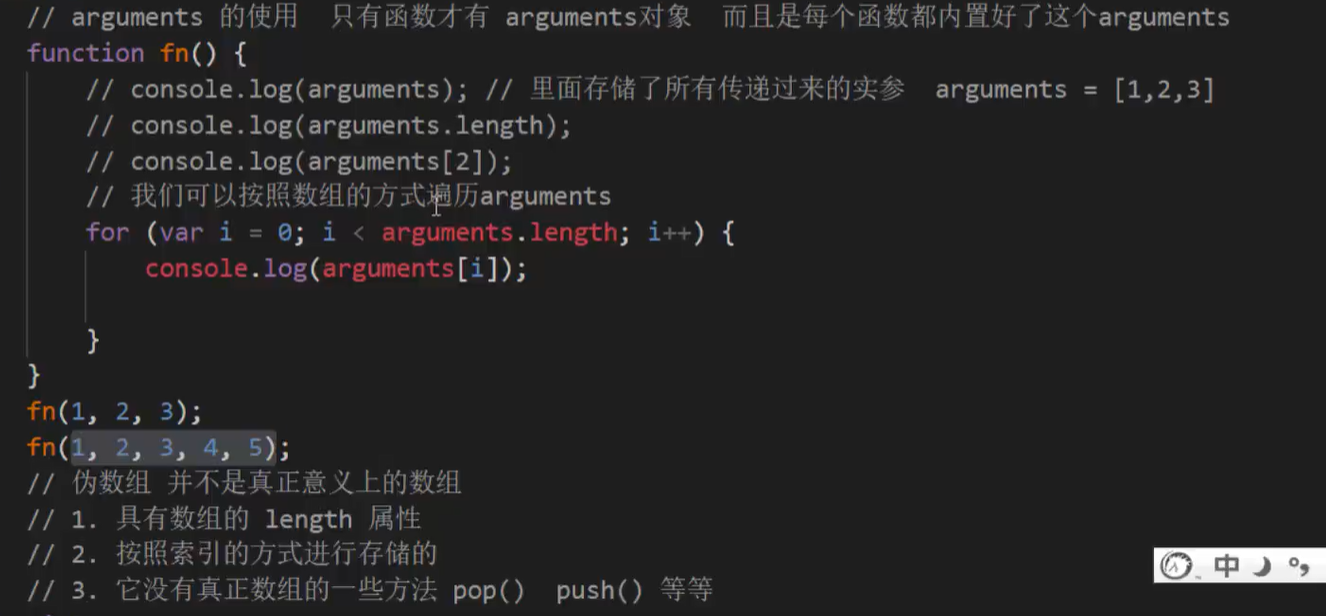
argumants的使用:

每个函数内部都有argumants
argumants存储的是调用函数时储存的数据。
argumants是伪数组,拥有数组的一些特性。
伪数组:

数据的获取直接argumants[索引] 即可获取
也可以将argumants进行遍历。
函数的基础特性:
函数之间可以进行相互调用
相关文章:

JS函数
目录 1.Function声明 2.匿名函数 3.函数表达式 4.箭头函数 5.构造函数 个人版JS函数使用: 函数的声明:函数如果有return则返回的是 return 后面的值,如果函数没有有return 声明方式一: 声明方式二:变量名声明…...

双非二本实习前的准备day8
学习目标: 每天2-3到简单sql(刷完即止),每天复习代码随想录上的题目2-3道算法(时间充足可以继续),背诵的八股的问题也在这里记录了 今日碎碎念: 1)今天任务࿱…...

数据库自连接
力扣题目链接https://leetcode.cn/problems/employees-earning-more-than-their-managers https://leetcode.cn/problems/duplicate-emails/ 去重 select distinct… 数据库自连接通常在以下情况下需要使用: 层次关系查询:当表中的数据具有层次结构&…...

json 基本上面试题目比较常问
在面试中,关于JSON(JavaScript Object Notation)的题目通常涉及JSON的基本概念、使用场景、解析与生成、安全性等方面。以下是一些常见的JSON面试题目: 请解释什么是JSON? JSON是一种轻量级的数据交换格式,…...

Pytorch学习 day06(torchvision中的datasets、dataloader)
torchvision的datasets 使用torchvision提供的数据集API,比较方便,如果在pycharm中下载很慢,可以URL链接到迅雷中进行下载(有些URL链接在源码里)代码如下: import torchvision # 导入 torchvision 库 # …...

腾讯云学生服务器详细介绍_学生服务器价格_学生机申请流程
2024年腾讯云学生服务器优惠活动「云校园」,学生服务器优惠价格:轻量应用服务器2核2G学生价30元3个月、58元6个月、112元一年,轻量应用服务器4核8G配置191.1元3个月、352.8元6个月、646.8元一年,CVM云服务器2核4G配置842.4元一年&…...

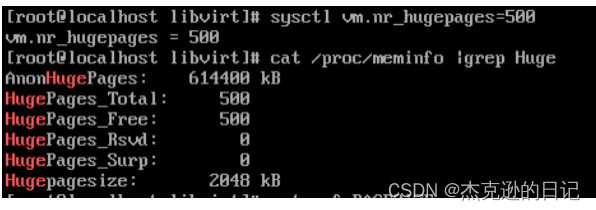
虚拟化之内存(Memory)
一 内存的查看方式 free -k/m/h cat /proc/meminfodmesg |grep memory free命令的实质是根据meminfo中的文件来提取信息 二 内存虚拟化 1.概念:由于物理MMU只能通过Host机的物理地址进行寻址,所以实现内存虚拟化,关键是需要将Guest机的…...

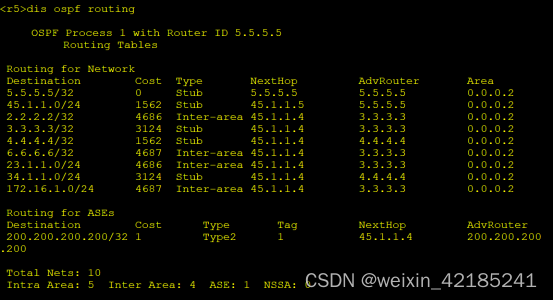
ospf虚链路实验简述
1、ospf虚链路实验简述 ospf虚链路配置 为解决普通区域不在骨干区域旁,通过配置Vlink-peer实现不同区域网络设备之间建立逻辑上的连接。 实验拓扑图 r1: sys sysname r1 undo info enable int loopb 0 ip add 1.1.1.1 32 ip add 200.200.200.200 32 quit int e0/0/…...

全网最细,web自动化测试实战场景(滚动元素的滚动操作)直接上干g货......
前言 使用 selenium 进行 web 自动化测试对我们来说是个常规操作。用了很多次后,我们经常会抱怨 selenium 封装的操作实在是太少了。 比如说 selenium 没有对页面的滚动提供丰富 API , 有的只有一个孤零零的 location_once_scrolled_into_view 方法,把…...

Java特性之设计模式【过滤器模式】
一、过滤器模式 概述 过滤器模式(Filter Pattern)或标准模式(Criteria Pattern)是一种设计模式,这种模式允许开发人员使用不同的标准来过滤一组对象,通过逻辑运算以解耦的方式把它们连接起来。这种类型的…...

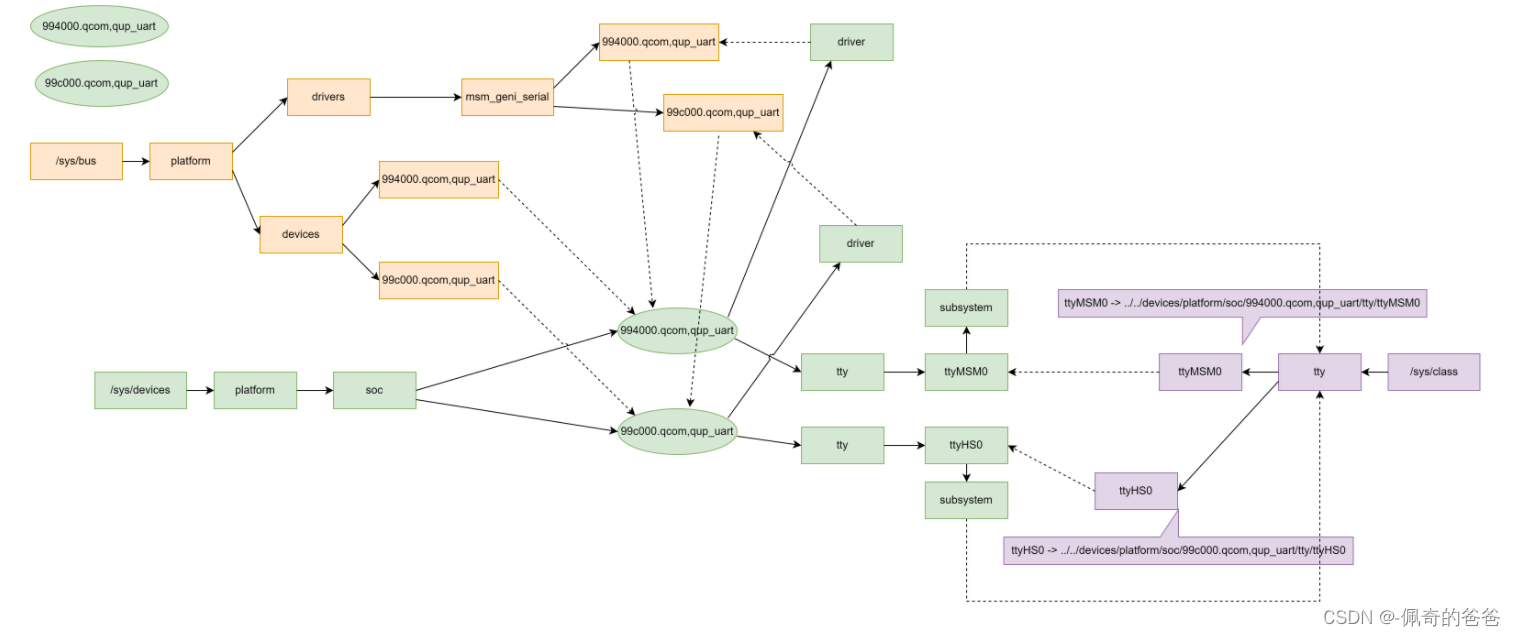
Linux设备模型(十) - bus/device/device_driver/class
四,驱动的注册 1,struct device_driver结构体 /** * struct device_driver - The basic device driver structure * name: Name of the device driver. * bus: The bus which the device of this driver belongs to. * owner: The module own…...

性能问题分析排查思路之机器(3)
本文是性能问题分析排查思路的展开内容之一,第2篇,主要分为日志1期,机器4期、环境2期共7篇系列文章,本期是第三篇,讲机器(硬件)的网络方面的排查方法和最佳实践。 主要内容如图所示:…...

PostgreSQL安装教程
系统环境 下载压缩包 下载压缩包 解压压缩包 查看解压文件 编译安装 编译 安装 用户权限和环境变量设置 创建用户 创建数据目录和日志目录 设置权限 设置环境变量 初始化数据库 数据库访问控制配置文件 postgresql.conf pg_hba.conf PostgreSQL启动与关闭 手…...

SLAM基础知识:前端和后端
在SLAM中前端和后端是被经常提到的一个概念。但是对于前端和后端的理解有着不同的看法,我的理解是: 前端:前端负责处理传感器数据,特征提取,进行状态估计和地图构建的初步步骤。 后端:后端接受不同时刻的里…...

一文彻底搞懂从输入URL到显示页面的全过程
简略版: 用户输入URL后,浏览器经过URL解析、DNS解析、建立TCP连接、发起HTTP请求、服务器处理请求、接收响应并渲染页面、关闭TCP连接等步骤,最终将页面显示给用户。 详细版: URL解析:浏览器根据用户输入的URL&#x…...

好书安利:《大模型应用开发极简入门:基于GPT-4和ChatGPT》这本书太好了!150页就能让你上手大模型应用开发
文章目录 前言一、ChatGPT 出现,一切都变得不一样了二、蛇尾书特色三、蛇尾书思维导图四、作译者简介五、业内专家书评总结 前言 如果问个问题:有哪些产品曾经创造了伟大的奇迹?ChatGPT 应该会当之无愧入选。仅仅发布 5 天,Chat…...

力扣题库第4题:移动零
题目内容: 给定一个数组 nums,编写一个函数将所有 0 移动到数组的末尾,同时保持非零元素的相对顺序。 请注意 ,必须在不复制数组的情况下原地对数组进行操作。 示例 : 输入: nums [0,1,0,3,12] 输出: [1,3,12,0,0] 答案&…...

Java解决IP地址无效化
Java解决IP地址无效化 01 题目 给你一个有效的 IPv4 地址 address,返回这个 IP 地址的无效化版本。 所谓无效化 IP 地址,其实就是用 "[.]" 代替了每个 "."。 示例 1: 输入:address "1.1.1.1" 输出…...

[数据结构初阶]队列
鼠鼠我呀,今天写一个基于C语言关于队列的博客,如果有兴趣的读者老爷可以抽空看看,很希望的到各位老爷观点和点评捏! 在此今日,也祝各位小姐姐女生节快乐啊,愿笑容依旧灿烂如初阳,勇气与童真永不…...

MySQL学习Day27——MySQL事务日志
事务的隔离性由锁机制实现,而事务的原子性、一致性和持久性由事务的redo日志和undo日志来保证。其中REDO LOG称为重做日志,提供再写入操作,恢复提交事务修改的页操作,用来保证事务的持久性,redo log是存储引擎层生成的日志,记录的是物理级别上的页修改操作,主要为了保证…...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

Ubuntu系统下交叉编译openssl
一、参考资料 OpenSSL&&libcurl库的交叉编译 - hesetone - 博客园 二、准备工作 1. 编译环境 宿主机:Ubuntu 20.04.6 LTSHost:ARM32位交叉编译器:arm-linux-gnueabihf-gcc-11.1.0 2. 设置交叉编译工具链 在交叉编译之前&#x…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

解决Ubuntu22.04 VMware失败的问题 ubuntu入门之二十八
现象1 打开VMware失败 Ubuntu升级之后打开VMware上报需要安装vmmon和vmnet,点击确认后如下提示 最终上报fail 解决方法 内核升级导致,需要在新内核下重新下载编译安装 查看版本 $ vmware -v VMware Workstation 17.5.1 build-23298084$ lsb_release…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...
的使用)
Go 并发编程基础:通道(Channel)的使用
在 Go 中,Channel 是 Goroutine 之间通信的核心机制。它提供了一个线程安全的通信方式,用于在多个 Goroutine 之间传递数据,从而实现高效的并发编程。 本章将介绍 Channel 的基本概念、用法、缓冲、关闭机制以及 select 的使用。 一、Channel…...

从 GreenPlum 到镜舟数据库:杭银消费金融湖仓一体转型实践
作者:吴岐诗,杭银消费金融大数据应用开发工程师 本文整理自杭银消费金融大数据应用开发工程师在StarRocks Summit Asia 2024的分享 引言:融合数据湖与数仓的创新之路 在数字金融时代,数据已成为金融机构的核心竞争力。杭银消费金…...

怎么让Comfyui导出的图像不包含工作流信息,
为了数据安全,让Comfyui导出的图像不包含工作流信息,导出的图像就不会拖到comfyui中加载出来工作流。 ComfyUI的目录下node.py 直接移除 pnginfo(推荐) 在 save_images 方法中,删除或注释掉所有与 metadata …...
