Vue 3 中的 ref 和 reactive 有什么区别?
Vue 3 中的 ref 和 reactive 有什么区别?
Vue 3 引入了 Composition API,作为对传统 Options API 的补充。在 Composition API 中,ref 和 reactive 是两个核心的函数,用于创建响应式数据。虽然它们的目标都是使数据变得响应式,但它们在使用方式和行为上有一些不同。
1. 基本概念
- ref:
ref通常用于处理基本类型的数据,如数字、字符串、布尔值等。它接受一个参数,并返回一个响应式且可变的对象,该对象具有一个名为value的属性,用于访问或修改其值。 - reactive:
reactive则更适用于处理复杂的数据结构,如对象、数组等。它接受一个对象,并返回一个响应式的代理对象,你可以直接操作这个代理对象,而不需要通过value属性。
2. 使用方式
-
使用
ref时,你需要通过.value来访问或修改其内部的值。例如:
javascript复制代码
import { ref } from 'vue' | |
const count = ref(0) | |
console.log(count.value) // 0 | |
count.value++ |
-
使用
reactive时,你可以直接操作返回的对象,就像操作普通对象一样。例如:
javascript复制代码
import { reactive } from 'vue' | |
const state = reactive({ count: 0 }) | |
console.log(state.count) // 0 | |
state.count++ |
3. 响应性行为
ref和reactive创建的数据都是响应式的,意味着当它们的值发生变化时,任何依赖于这些数据的 Vue 组件都将重新渲染。- 在内部,
ref实际上是通过reactive实现的。当你创建一个ref时,Vue 实际上是在内部创建了一个响应式的对象,该对象具有一个名为value的属性,该属性的值就是你传递给ref的参数。 - 由于
reactive返回的是一个代理对象,因此它支持所有的对象操作,如属性访问、赋值、删除等,并且这些操作都是响应式的。然而,当你尝试修改或访问一个不存在的属性时,Vue 将不会发出警告,这可能会导致一些难以追踪的错误。为了解决这个问题,Vue 提供了toRefs和toRef函数,可以将reactive对象转换为ref对象,以便更安全地访问和修改属性。
4. 解构和类型推断
- 当使用 TypeScript 时,
ref提供了更好的类型推断支持。你可以很容易地推断出ref对象的类型,并通过类型注解来指定其值的类型。而reactive在这方面则稍显不足,因为你需要对整个对象进行类型注解,而不是仅仅对其属性进行注解。 - 另一个与 TypeScript 相关的优点是
ref可以更容易地进行解构。由于ref对象只有一个value属性,因此你可以很容易地将其解构到变量中,并保持其响应性。而reactive对象则不支持这种解构方式,因为解构会破坏其响应性。为了解决这个问题,你可以使用toRefs函数将reactive对象转换为ref对象的集合,然后再进行解构。
5. 使用场景
- 对于简单的响应式数据(如基本类型),使用
ref通常更方便。你可以直接通过.value来访问或修改其值,而不需要担心对象的嵌套结构。 - 对于复杂的数据结构(如对象、数组等),使用
reactive可能更合适。你可以直接操作返回的对象,就像操作普通对象一样,而不需要通过.value属性。此外,reactive还提供了更强大的功能,如嵌套属性的响应性、数组的响应性方法等。 - 在实际开发中,你可以根据具体的需求和数据结构来选择使用
ref还是reactive。在某些情况下,你可能甚至需要将它们结合使用,以充分利用它们的优点。
6. 总结
虽然 ref 和 reactive 都是 Vue 3 中用于创建响应式数据的函数,但它们在使用方式和行为上有一些不同。ref 更适用于处理基本类型的数据,并通过 .value 属性来访问或修改其值;而 reactive 则更适用于处理复杂的数据结构,并直接操作返回的对象。在选择使用哪个函数时,你需要考虑数据的类型、结构以及你的具体需求。同时,你还需要注意它们与 TypeScript 的兼容性以及解构和类型推断等方面的差异。
相关文章:

Vue 3 中的 ref 和 reactive 有什么区别?
Vue 3 中的 ref 和 reactive 有什么区别? Vue 3 引入了 Composition API,作为对传统 Options API 的补充。在 Composition API 中,ref 和 reactive 是两个核心的函数,用于创建响应式数据。虽然它们的目标都是使数据变得响应式&am…...

【SpringBoot】mybaitsPlus的多数据源配置
📝个人主页:五敷有你 🔥系列专栏:SpringBoot ⛺️稳重求进,晒太阳 mybatisPlus的多数据源配置 适用于多种场景:纯粹多库、 读写分离、 一主多从、 混合模式等 目前我们就来模拟一个纯粹多…...

安卓Java面试题 1-10
🔥 1、简述Android的4大组件是哪些,它们的作用?🔥 Android的4大组件 1:Activity:Activity是Android程序与用户交互的窗口,是Android构造块中最基本的一种,它需要为保持各界面的状态…...

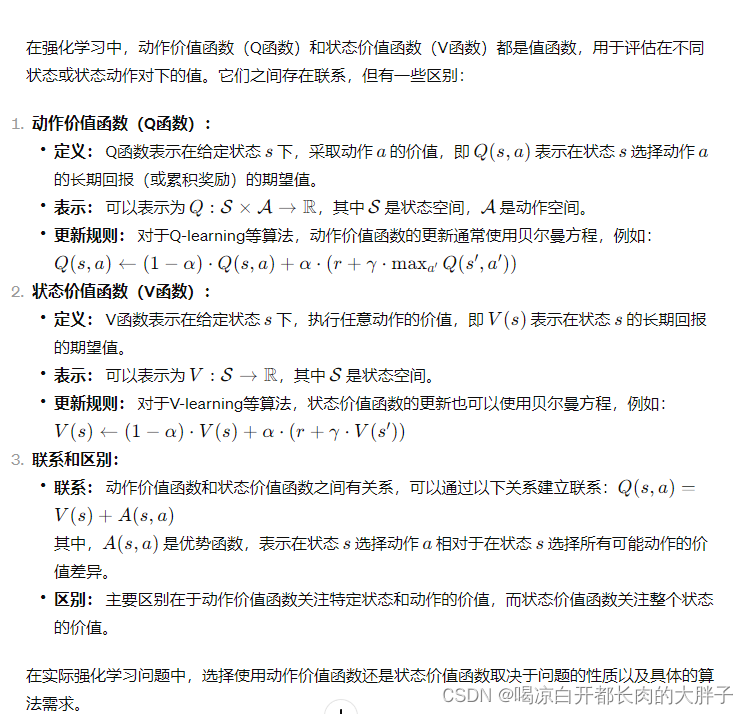
强化学习中动作价值函数和状态价值函数的联系区别?
在强化学习中,动作价值函数(Q函数)和状态价值函数(V函数)都是值函数,用于评估在不同状态或状态动作对下的值。它们之间存在联系,但有一些区别: 动作价值函数(Q函数&#…...

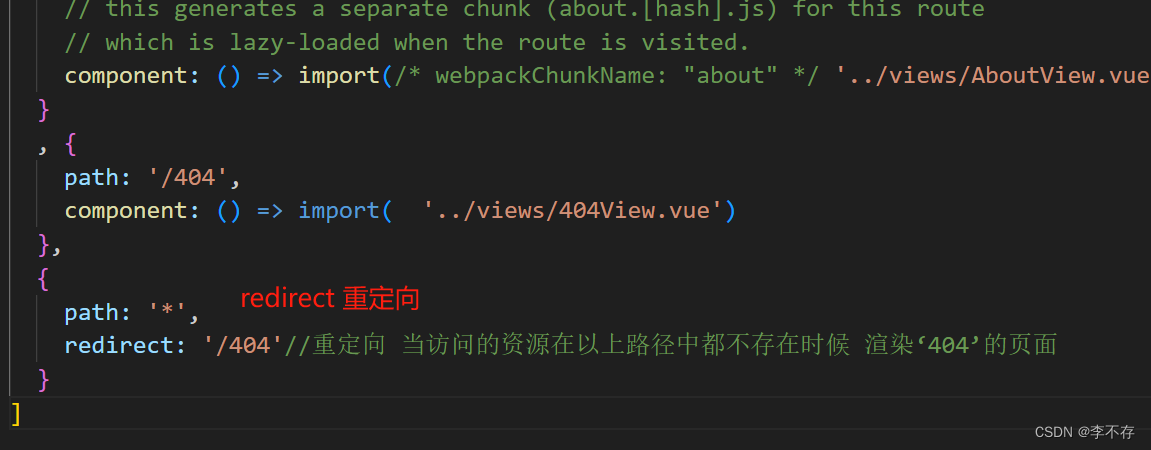
Vue-Router路由介绍和使用
vue属于单页面应用,路由就是根据浏览器路径不同,用不同的试图组件替换这个页面内容 开启路由功能 如图在创建项目时候勾选rouler 这样创建好的项目就有路由功能 下一步 不同的访问路径 展示不同的页面内容 路由配置 路由连接组件 浏览器会解析为超链接 …...

Waves 14 Complete:后期混音效果全套插件,打造专业级音质体验
Waves 14 Complete,这款专为Mac和Windows平台打造的后期混音效果全套插件,将为您的音乐创作之旅增添一抹亮色。Waves 14 Complete以其丰富的功能和出色的性能,赢得了众多音乐制作人的青睐。它集合了众多高质量的音频处理插件,涵盖…...

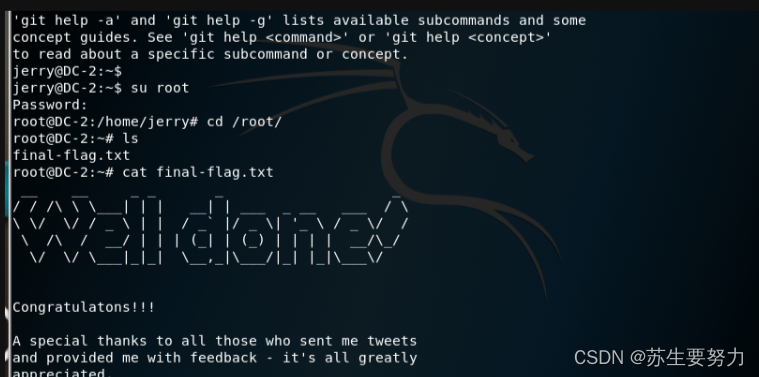
DC-2靶机详解
写写自己打DC-2的过程 使用工具 kali DC-2的靶机下载地址为:https://www.vulnhub.com/entry/dc-2,311/ 环境配置。 Kali和DC-2都设置为NAT模式,都为仅主机模式也可以。 信息收集 arp-scan -l nmap -sn 192.168.236.0/24 获取靶机ip:192.16…...

个人项目介绍4:三维园区篇
个人项目介绍: 地图铁路线路篇 地球卫星篇 火车站篇 三维园区篇 项目需求: 1.按比例全景显示三维园区 2.精确显示园区内设备设施 3.实时显示设备报警信息 4.显示园区内摄像监控设备,并可点击显示监控视频流 5.显示园区内的重大危险源和风险分布 …...
哪些公司在招聘GIS开发?为什么?
之前我们给大家整理汇总了WebGIS在招岗位的一些特点,包括行业、学历、工作经验等。WebGIS招聘原来看重这个!整理了1300多份岗位得出来的干货! 很多同学好奇,这些招GIS开发的都是哪些公司?主要是做什么的? …...

电脑自带dll修复在哪里,dll修复工具一键修复dll丢失问题
xinput1_3.dll文件是一个Windows操作系统中的动态链接库(DLL)文件,它是微软DirectX软件开发包的一部分,主要用于支持游戏控制器和其他输入设备的交互。这个文件是DirectInput API的一个组件,DirectInput是DirectX中处理…...

电商数据分析15——电商平台上的产品推荐系统优化策略
目录 写在开头1. 产品推荐系统的作用1.1 提升用户购物体验1.2 增加销售额和转化率 2. 数据分析在推荐系统中的应用2.1 用户行为数据分析2.2 个性化推荐算法优化2.3 多样性和新颖性的平衡 3. 推荐系统优化的实践案例3.1 案例分享:利用机器学习提升推荐准确度3.1.1. 背…...

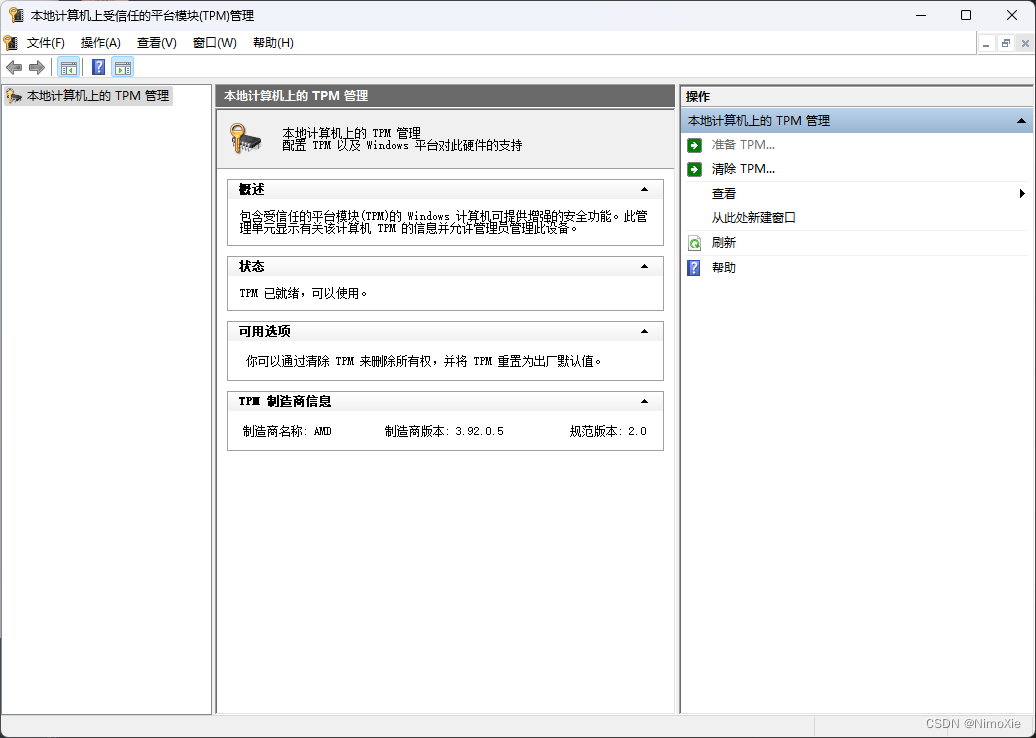
华硕AMD主板开启TPM2.0支持
目录 配置问题设置开启 Firmware TPM开启 Security Device Support保存设置 检查 配置 主板:TUF Gaming B550m-e Wifi BIOS: 3402 问题 今天更新Win11,告诉我不支持 TPM 2.0,导致更新失败。 网上搜这个问题,基本只提供了…...

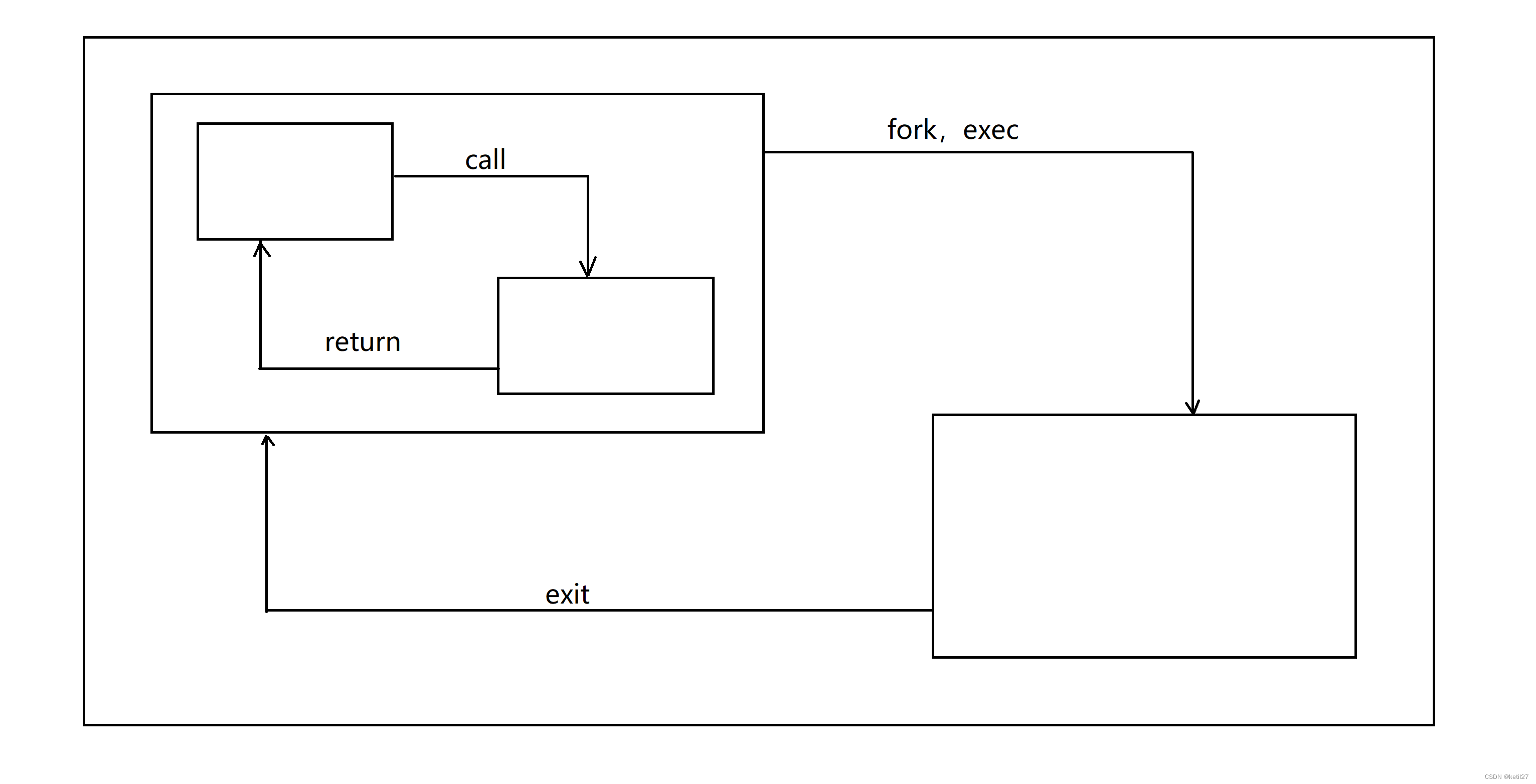
Linux - 进程控制
1、进程创建 1.1、fork函数初识 在linux中fork函数时非常重要的函数,它从已存在进程中创建一个新进程。新进程为子进程,而原进程为父进程; #include <unistd.h> pid_t fork(void); 返回值:自进程中返回0,父进…...

redis一些概念知识
一、redis是什么 Redis是一种非关系型数据库(NoSQL),它主要以键值对存储数据。与传统的关系型数据库相比,Redis更注重内存操作和高性能,常被用作缓存系统或分布式存储系统。 以简单的比喻来解释Redis,可以…...

01.AJAX 概念和 axios 使用
01.AJAX 概念和 axios 使用 1. 什么是 AJAX ? 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿…...

外包干了一周,技术明显倒退。。。。。
先说一下自己的情况,本科生,2019年我通过校招踏入了南京一家软件公司,开始了我的职业生涯。那时的我,满怀热血和憧憬,期待着在这个行业中闯出一片天地。然而,随着时间的推移,我发现自己逐渐陷入…...

JSON数据格式,后台@RequestBody实体类接收不到数据-首字母小写,第二个字母大写造成的参数问题
原因: 1.驼峰模式出问题了,当驼峰前只有一个小写字母,然后后面是大写字母,就会出现接收不到数据的情况。 2.只有一个首字母大写的字段也会失效。 比如参数:aTest 那么后端实体定义的aTest接收不到该参数值ÿ…...

MySQL——性能调优
性能调优(重要) SQL 优化的目的 减少磁盘 IO:尽可能避免全表扫描、尽量使用索引、尽量使用覆盖索引减少回表操作减少 CPU 和内存的消耗,尽可能减少排序、分组、去重之类的操作,尽量减少事务持有锁的时间 优化途径&…...

Java中super关键字作用及解析
在 Java 中,super关键字主要有以下作用: 在子类构造方法中调用父类的构造方法:使用super关键字可以在子类的构造方法中显式调用父类的构造方法,以便继承父类的属性和行为。语法如下:这样可以确保父类的构造方法被正确…...

【LeetCode打卡】Day25|216.组合总和III、17.电话号码的字母组合
学习目标: 216.组合总和III 17.电话号码的字母组合 学习内容: 216.组合总和III 题目链接 &&文章讲解 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回所有可能的有效…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

Fabric V2.5 通用溯源系统——增加图片上传与下载功能
fabric-trace项目在发布一年后,部署量已突破1000次,为支持更多场景,现新增支持图片信息上链,本文对图片上传、下载功能代码进行梳理,包含智能合约、后端、前端部分。 一、智能合约修改 为了增加图片信息上链溯源,需要对底层数据结构进行修改,在此对智能合约中的农产品数…...

虚拟电厂发展三大趋势:市场化、技术主导、车网互联
市场化:从政策驱动到多元盈利 政策全面赋能 2025年4月,国家发改委、能源局发布《关于加快推进虚拟电厂发展的指导意见》,首次明确虚拟电厂为“独立市场主体”,提出硬性目标:2027年全国调节能力≥2000万千瓦࿰…...

Chromium 136 编译指南 Windows篇:depot_tools 配置与源码获取(二)
引言 工欲善其事,必先利其器。在完成了 Visual Studio 2022 和 Windows SDK 的安装后,我们即将接触到 Chromium 开发生态中最核心的工具——depot_tools。这个由 Google 精心打造的工具集,就像是连接开发者与 Chromium 庞大代码库的智能桥梁…...

vue3 daterange正则踩坑
<el-form-item label"空置时间" prop"vacantTime"> <el-date-picker v-model"form.vacantTime" type"daterange" start-placeholder"开始日期" end-placeholder"结束日期" clearable :editable"fal…...
