01.AJAX 概念和 axios 使用
01.AJAX 概念和 axios 使用
1. 什么是 AJAX ?
-
使用浏览器的 XMLHttpRequest 对象 与服务器通信
-
浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿到数据数组以后,展示到网页
2. 什么是服务器?
- 可以暂时理解为提供数据的一台电脑
3. 为何学 AJAX ?
- 以前我们的数据都是写在代码里固定的, 无法随时变化
- 现在我们的数据可以从服务器上进行获取,让数据变活
4. 怎么学 AJAX ?
- 这里使用一个第三方库叫 axios, 后续在学习 XMLHttpRequest 对象了解 AJAX 底层原理 * 因为 axios 库语法简单,让我们有更多精力关注在与服务器通信上,而且后续 Vue,React 学习中,也使用 axios 库与服务器通信
6. 接下来讲解 axios 语法,步骤:
-
引入 axios.js 文件到自己的网页中
axios.js文件链接: https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js
-
明确axios函数的使用语法
axios({url: '目标资源地址' }).then((result) => {// 对服务器返回的数据做后续处理 })注意:请求的 url 地址, 就是标记资源的网址
注意:then 方法这里先体验使用,由来后续会讲到
小结
1. AJAX 有什么用?
浏览器和服务器之间通信,动态数据交互
2. AJAX 如何学:
先掌握 axios 库使用,再了解 XMLHttpRequest 原理
相关文章:

01.AJAX 概念和 axios 使用
01.AJAX 概念和 axios 使用 1. 什么是 AJAX ? 使用浏览器的 XMLHttpRequest 对象 与服务器通信 浏览器网页中,使用 AJAX技术(XHR对象)发起获取省份列表数据的请求,服务器代码响应准备好的省份列表数据给前端,前端拿…...

外包干了一周,技术明显倒退。。。。。
先说一下自己的情况,本科生,2019年我通过校招踏入了南京一家软件公司,开始了我的职业生涯。那时的我,满怀热血和憧憬,期待着在这个行业中闯出一片天地。然而,随着时间的推移,我发现自己逐渐陷入…...

JSON数据格式,后台@RequestBody实体类接收不到数据-首字母小写,第二个字母大写造成的参数问题
原因: 1.驼峰模式出问题了,当驼峰前只有一个小写字母,然后后面是大写字母,就会出现接收不到数据的情况。 2.只有一个首字母大写的字段也会失效。 比如参数:aTest 那么后端实体定义的aTest接收不到该参数值ÿ…...

MySQL——性能调优
性能调优(重要) SQL 优化的目的 减少磁盘 IO:尽可能避免全表扫描、尽量使用索引、尽量使用覆盖索引减少回表操作减少 CPU 和内存的消耗,尽可能减少排序、分组、去重之类的操作,尽量减少事务持有锁的时间 优化途径&…...

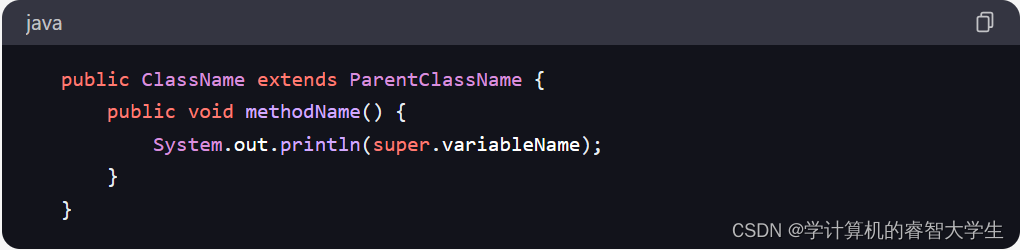
Java中super关键字作用及解析
在 Java 中,super关键字主要有以下作用: 在子类构造方法中调用父类的构造方法:使用super关键字可以在子类的构造方法中显式调用父类的构造方法,以便继承父类的属性和行为。语法如下:这样可以确保父类的构造方法被正确…...

【LeetCode打卡】Day25|216.组合总和III、17.电话号码的字母组合
学习目标: 216.组合总和III 17.电话号码的字母组合 学习内容: 216.组合总和III 题目链接 &&文章讲解 找出所有相加之和为 n 的 k 个数的组合,且满足下列条件: 只使用数字1到9每个数字 最多使用一次 返回所有可能的有效…...

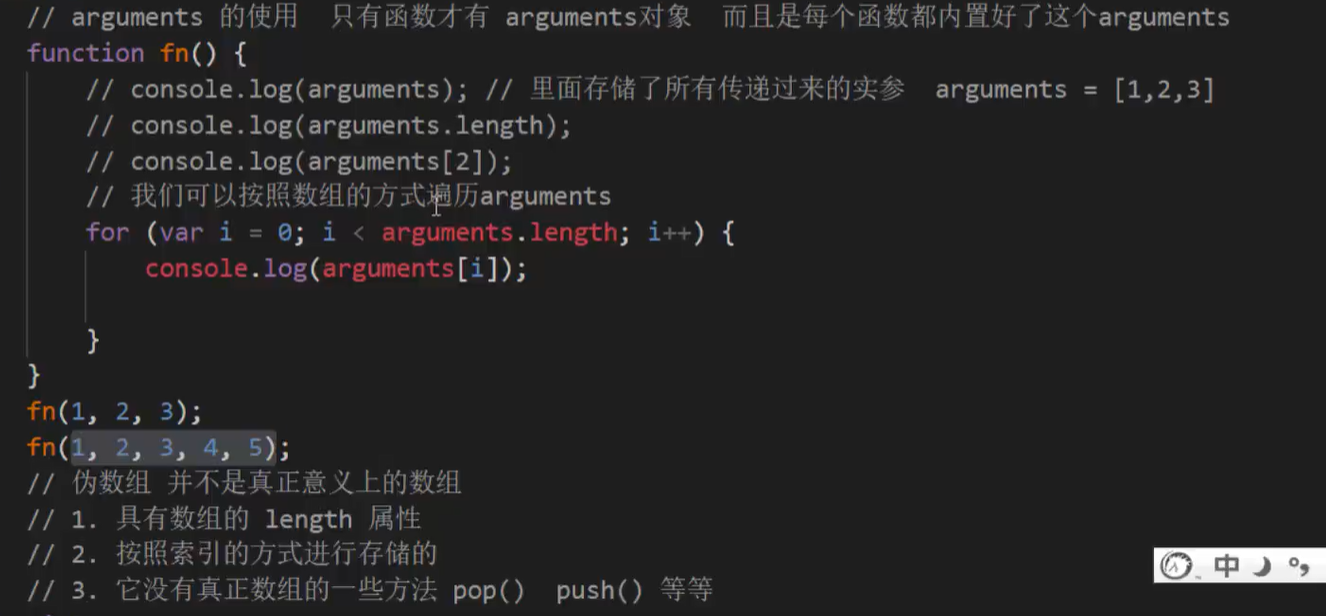
JS函数
目录 1.Function声明 2.匿名函数 3.函数表达式 4.箭头函数 5.构造函数 个人版JS函数使用: 函数的声明:函数如果有return则返回的是 return 后面的值,如果函数没有有return 声明方式一: 声明方式二:变量名声明…...

双非二本实习前的准备day8
学习目标: 每天2-3到简单sql(刷完即止),每天复习代码随想录上的题目2-3道算法(时间充足可以继续),背诵的八股的问题也在这里记录了 今日碎碎念: 1)今天任务࿱…...

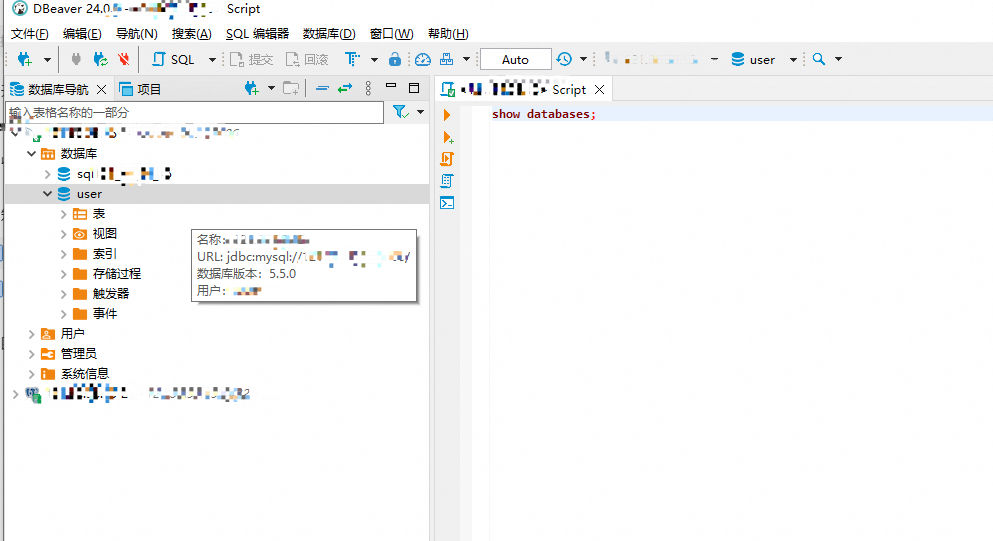
数据库自连接
力扣题目链接https://leetcode.cn/problems/employees-earning-more-than-their-managers https://leetcode.cn/problems/duplicate-emails/ 去重 select distinct… 数据库自连接通常在以下情况下需要使用: 层次关系查询:当表中的数据具有层次结构&…...

json 基本上面试题目比较常问
在面试中,关于JSON(JavaScript Object Notation)的题目通常涉及JSON的基本概念、使用场景、解析与生成、安全性等方面。以下是一些常见的JSON面试题目: 请解释什么是JSON? JSON是一种轻量级的数据交换格式,…...

Pytorch学习 day06(torchvision中的datasets、dataloader)
torchvision的datasets 使用torchvision提供的数据集API,比较方便,如果在pycharm中下载很慢,可以URL链接到迅雷中进行下载(有些URL链接在源码里)代码如下: import torchvision # 导入 torchvision 库 # …...

腾讯云学生服务器详细介绍_学生服务器价格_学生机申请流程
2024年腾讯云学生服务器优惠活动「云校园」,学生服务器优惠价格:轻量应用服务器2核2G学生价30元3个月、58元6个月、112元一年,轻量应用服务器4核8G配置191.1元3个月、352.8元6个月、646.8元一年,CVM云服务器2核4G配置842.4元一年&…...

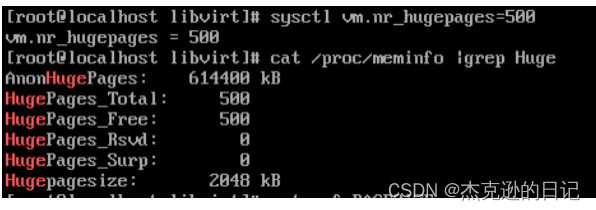
虚拟化之内存(Memory)
一 内存的查看方式 free -k/m/h cat /proc/meminfodmesg |grep memory free命令的实质是根据meminfo中的文件来提取信息 二 内存虚拟化 1.概念:由于物理MMU只能通过Host机的物理地址进行寻址,所以实现内存虚拟化,关键是需要将Guest机的…...

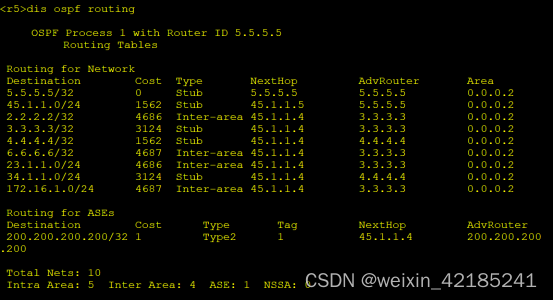
ospf虚链路实验简述
1、ospf虚链路实验简述 ospf虚链路配置 为解决普通区域不在骨干区域旁,通过配置Vlink-peer实现不同区域网络设备之间建立逻辑上的连接。 实验拓扑图 r1: sys sysname r1 undo info enable int loopb 0 ip add 1.1.1.1 32 ip add 200.200.200.200 32 quit int e0/0/…...

全网最细,web自动化测试实战场景(滚动元素的滚动操作)直接上干g货......
前言 使用 selenium 进行 web 自动化测试对我们来说是个常规操作。用了很多次后,我们经常会抱怨 selenium 封装的操作实在是太少了。 比如说 selenium 没有对页面的滚动提供丰富 API , 有的只有一个孤零零的 location_once_scrolled_into_view 方法,把…...

Java特性之设计模式【过滤器模式】
一、过滤器模式 概述 过滤器模式(Filter Pattern)或标准模式(Criteria Pattern)是一种设计模式,这种模式允许开发人员使用不同的标准来过滤一组对象,通过逻辑运算以解耦的方式把它们连接起来。这种类型的…...

Linux设备模型(十) - bus/device/device_driver/class
四,驱动的注册 1,struct device_driver结构体 /** * struct device_driver - The basic device driver structure * name: Name of the device driver. * bus: The bus which the device of this driver belongs to. * owner: The module own…...

性能问题分析排查思路之机器(3)
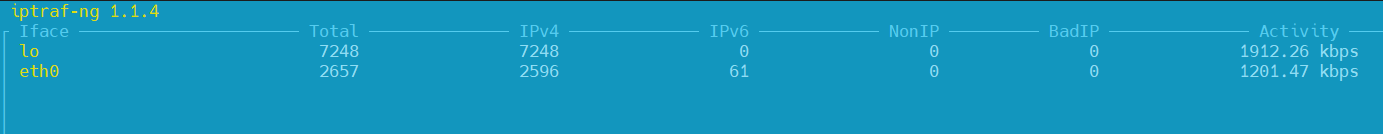
本文是性能问题分析排查思路的展开内容之一,第2篇,主要分为日志1期,机器4期、环境2期共7篇系列文章,本期是第三篇,讲机器(硬件)的网络方面的排查方法和最佳实践。 主要内容如图所示:…...

PostgreSQL安装教程
系统环境 下载压缩包 下载压缩包 解压压缩包 查看解压文件 编译安装 编译 安装 用户权限和环境变量设置 创建用户 创建数据目录和日志目录 设置权限 设置环境变量 初始化数据库 数据库访问控制配置文件 postgresql.conf pg_hba.conf PostgreSQL启动与关闭 手…...

SLAM基础知识:前端和后端
在SLAM中前端和后端是被经常提到的一个概念。但是对于前端和后端的理解有着不同的看法,我的理解是: 前端:前端负责处理传感器数据,特征提取,进行状态估计和地图构建的初步步骤。 后端:后端接受不同时刻的里…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

ArcGIS Pro制作水平横向图例+多级标注
今天介绍下载ArcGIS Pro中如何设置水平横向图例。 之前我们介绍了ArcGIS的横向图例制作:ArcGIS横向、多列图例、顺序重排、符号居中、批量更改图例符号等等(ArcGIS出图图例8大技巧),那这次我们看看ArcGIS Pro如何更加快捷的操作。…...

【VLNs篇】07:NavRL—在动态环境中学习安全飞行
项目内容论文标题NavRL: 在动态环境中学习安全飞行 (NavRL: Learning Safe Flight in Dynamic Environments)核心问题解决无人机在包含静态和动态障碍物的复杂环境中进行安全、高效自主导航的挑战,克服传统方法和现有强化学习方法的局限性。核心算法基于近端策略优化…...

【C++进阶篇】智能指针
C内存管理终极指南:智能指针从入门到源码剖析 一. 智能指针1.1 auto_ptr1.2 unique_ptr1.3 shared_ptr1.4 make_shared 二. 原理三. shared_ptr循环引用问题三. 线程安全问题四. 内存泄漏4.1 什么是内存泄漏4.2 危害4.3 避免内存泄漏 五. 最后 一. 智能指针 智能指…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...

QT开发技术【ffmpeg + QAudioOutput】音乐播放器
一、 介绍 使用ffmpeg 4.2.2 在数字化浪潮席卷全球的当下,音视频内容犹如璀璨繁星,点亮了人们的生活与工作。从短视频平台上令人捧腹的搞笑视频,到在线课堂中知识渊博的专家授课,再到影视平台上扣人心弦的高清大片,音…...

图解JavaScript原型:原型链及其分析 | JavaScript图解
忽略该图的细节(如内存地址值没有用二进制) 以下是对该图进一步的理解和总结 1. JS 对象概念的辨析 对象是什么:保存在堆中一块区域,同时在栈中有一块区域保存其在堆中的地址(也就是我们通常说的该变量指向谁&…...

uni-app学习笔记三十五--扩展组件的安装和使用
由于内置组件不能满足日常开发需要,uniapp官方也提供了众多的扩展组件供我们使用。由于不是内置组件,需要安装才能使用。 一、安装扩展插件 安装方法: 1.访问uniapp官方文档组件部分:组件使用的入门教程 | uni-app官网 点击左侧…...

CppCon 2015 学习:Time Programming Fundamentals
Civil Time 公历时间 特点: 共 6 个字段: Year(年)Month(月)Day(日)Hour(小时)Minute(分钟)Second(秒) 表示…...
