vue组件的重新渲染的问题
目录
1.方式1
2.方式2
1.方式1
修改组件上的key属性
Vue是通过diffing算法比较虚拟DOM和真实DOM,来判断新旧 DOM 的变化。key是虚拟DOM对象的标识,在更新显示时key表示着DOM的唯一性。
DOM是否变化的核心是通过判断新旧DOM的key值是否变化,如果key发生改变,则重新渲染该DOM,如果key没变,则不会重新DOM。
如果想让组件重新渲染,只需要给组件加上key属性,然后在需要重新渲染的时候,将组件绑定的key值更改就可以。
<div class="item" v-for="(item, index) in list" :key="item.id"><child :id="item" :key="key"></child></div>比如常见的v-for指令会经常使用到key属性,key属性内容一般使用id,因为id是唯一的。当list的内容发生变化时,vue会进行比较,key值没有变化的则不会渲染,只有key值变换的才会进行局部的渲染,这样避免了list发生了变化,整个列表都要重新渲染的问题,所有通过key属性的使用提高了性能。
所以说,如果想重新渲染组件时,只需要改变key属性即可。
例如对话框中的上传组件,每次打开需要重新渲染,避免保留上次上传的文件信息。
<template><a-modal :visible="visiable" :title="title" @ok="handleOk" @cancel="handleCancel" :ok-loading="okLoad" ><a-upload draggable accept=".xlsx" :custom-request="customRequest" :limit='1' :key="KeyInfo"/></a-modal>
</template>
<script lang="ts" setup>
import {importInfo, dowload} from '@/api/upload';
import {Message} from '@arco-design/web-vue';
import moment from "moment"
import {ref} from 'vue'const prop = defineProps({title: String,params: String,
})
const visiable = ref(false);const okLoad = ref(false)const KeyInfo = ref(Math.random());let fileInfo:any = {}
// 自定义上传事件
const customRequest = (option: any) => {const {onProgress, onError, onSuccess, fileItem, name} = optionfileInfo = fileItem;onSuccess()console.log("上传文件信息:" + JSON.stringify(fileInfo))
}const emit = defineEmits(['handleQuery'])const open = () => {visiable.value = trueKeyInfo.value = Math.random()
}
// 导出方法在父组件中进行使用
defineExpose({open});// 关闭弹框
const handleCancel = () => {visiable.value = falseKeyInfo.value = Math.random()
}
// 确定事件
const handleOk = async () => {okLoad.value = true;// 上传文件不能为空if(!fileInfo.name){Message.error({content:'上传的文件不能为空',position:'top'})okLoad.value = false;return}try {let formData = new FormData()formData.set('file', fileInfo.file)formData.set('data', prop.params ? prop.params : '')const res = await importInfo(formData)if (res == '1') {Message.success({content: '操作成功', position: 'top'});} else {Message.error({content: '导入的文件中存在重复,重复的地点信息请参照下载的文件', position: 'top'});await dowload('/em/file/mb1002', '', `地点信息_${moment().format('yyyyMMDDHHmmss')}.xlsx`, {})}visiable.value = falseemit('handleQuery')fileInfo = {}KeyInfo.value = Math.random()} catch (e) {console.log(e)} finally {okLoad.value = false;}
}
</script>在upload组件中追加了key属性, 组件第一次加载时,key的内容为随机数,打开时设置为随机数。这样每次打开时,key变化了,所以upload组件会重新渲染。
2.方式2
使用v-if指令
当DOM设置为false的时候,当前条件块中的DOM会被销毁。如果条件块包含的是组件,则组件对应的生命周期函数(beforeDestroy、destroyed等)会执行。
当DOM设置为true的时候,当前条件块中的DOM会被重建。如果条件块包含的是组件,则组件对应的生命周期函数(created、mounted等),计算属性,watch等都会执行,相当于重新渲染。
参照:
Vue - 组件重新渲染的两种方式_vue重新渲染dom-CSDN博客
Vue 中 强制组件重新渲染的正确方法_forceupdate-CSDN博客
相关文章:

vue组件的重新渲染的问题
目录 1.方式1 2.方式2 1.方式1 修改组件上的key属性 Vue是通过diffing算法比较虚拟DOM和真实DOM,来判断新旧 DOM 的变化。key是虚拟DOM对象的标识,在更新显示时key表示着DOM的唯一性。 DOM是否变化的核心是通过判断新旧DOM的key值是否变化,…...

opengl 学习(二)-----你好,三角形
你好,三角形 分类demo效果解析 分类 opengl c demo #include "glad/glad.h" #include "glfw3.h" #include <iostream> #include <cmath> #include <vector>using namespace std;/** * 在学习此节之前,建议将这…...

mongodb4.2升级到5.0版本,升级到6.0版本, 升级到7.0版本案例
今天一客户想把自己当前使用的mongodb数据库4.2版本升级到7.0版本。难道mongodb能直接跳跃升级吗? 经过几经查找资料,貌似真不行呀。确定升级流程如下: 还得从mongo4.2升级到5.0。其次再从5.0升级到6.0。最后再从6.0升级到7.0。 开始升级之前将数据进行备份 这一步…...

CPU处理器模式与异常
ARM架构中的Exception Level(EL) 在ARM架构中,Exception Level(EL)是一个关键概念,它表示了处理器当前处理异常或中断的层次。ARMv8-A架构定义了四个Exception Levels:EL0、EL1、EL2和EL3&…...

Day 53 |● 1143.最长公共子序列 ● 1035.不相交的线 ● 53. 最大子序和
1143.最长公共子序列 class Solution { public:int longestCommonSubsequence(string text1, string text2) {vector<vector<int>> dp(text1.size()1,vector<int>(text2.size()1,0));int res 0;for(int i 1; i < text1.size(); i){for(int j 1; j <…...

ant-desgin charts双轴图DualAxes,柱状图无法立即显示,并且只有在调整页面大小(放大或缩小)后才开始显示
摘要 双轴图表中,柱状图无法立即显示,并且只有在调整页面大小(放大或缩小)后才开始显示 官方示例代码 在直接复制,替换为个人数据时,出现柱状图无法显示问题 const config {data: [data, data],xFiel…...

获取别人店铺的所有商品API接口
使用淘宝淘口令接口的步骤通常包括: 注册成为淘宝开放平台的开发者:在淘宝开放平台网站上注册账号并完成认证。 创建应用以获取API密钥:在您的开发者控制台中创建一个应用,并获取用于API调用的密钥,如Client ID和Clie…...

成都正信:亲戚借了钱一直不还怎么委婉的说
在中国传统文化中,亲情关系往往被视为最为重要和敏感的部分。当亲戚间发生借贷时,若出现拖欠不还的情形,处理起来尤为棘手。面对这样的尴尬局面,采取委婉而有效的沟通方式至关重要。 张华最近就遇到了这样的困扰。他的表弟去年因急…...

Truenas入门级教程
Truenas入门教程 前言:系统相关配置 采用I3 4160,采用了2块500G的硬盘,内存为8G,两个网卡只用了其中一个,系统安装的是core版本 硬件采用DELL3020MT机箱,自带3个SATA网口,后期网口不够&#…...
 over(条件))
窗口函数dense() over(条件)
力扣题目连接 https://leetcode.cn/problems/rank-scores/ 在 SQL 中,DENSE_RANK() 是一个窗口函数,用于计算结果集中每行的稠密排名(dense rank)。DENSE_RANK() 函数会为具有相同排序字段值的行分配相同的排名,但不会…...

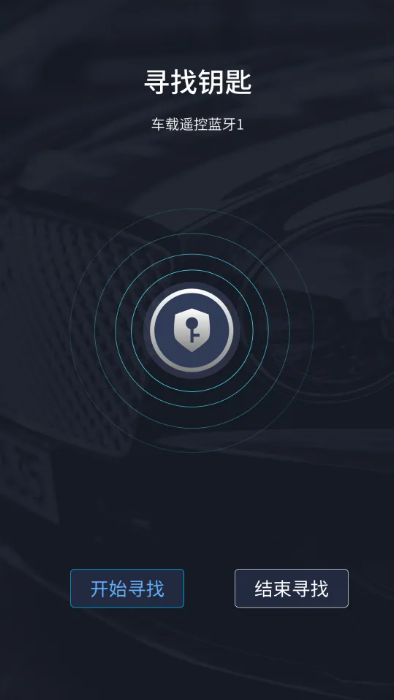
蓝牙APP开发实现汽车遥控钥匙解锁汽车智能时代
在现代社会,随着科技的不断发展,汽车已经不再是简单的交通工具,而是与智能科技紧密相连的载体。其中,通过开发APP蓝牙程序实现汽车遥控钥匙成为了一种趋势,为车主带来了便捷与安全的体验。虎克技术公司作为行业领先者&…...

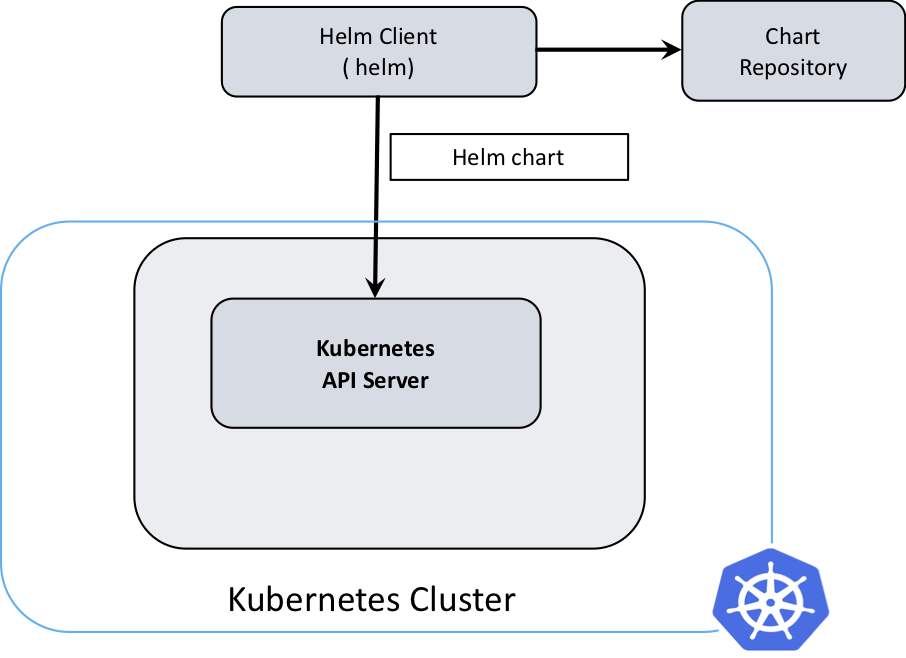
第三天 Kubernetes进阶实践
第三天 Kubernetes进阶实践 本章介绍Kubernetes的进阶内容,包含Kubernetes集群调度、CNI插件、认证授权安全体系、分布式存储的对接、Helm的使用等,让学员可以更加深入的学习Kubernetes的核心内容。 ETCD数据的访问 kube-scheduler调度策略实践 预选与…...

redis小结
1.mysql是数据库,redis是数据库,那么什么时候使用应该使用哪种数据库? redis做缓存是为了缓解mysql的压力,在数据库表数据量上千万,并且访问频繁时,mysql压力增大,在有索引的情况下依旧效果不佳,需要使用…...

PHP伪协议详解
PHP伪协议详解 一、前言1.什么是PHP伪协议?2.什么时候用PHP伪协议? 二、常见的php伪协议php://inputphp://filterzip://与bzip2://与zlib://协议data://phar:// 一、前言 1.什么是PHP伪协议? PHP伪协议是PHP自己支持的一种协议与封装协议,…...

进程:守护进程
一、守护进程的概念 守护进程是脱离于终端控制,且运行在后端的进程。(孤儿进程)守护进程不会将信息显示在任何终端上影响前端的操作,也不会被终端产生的任何信息打断,例如(ctrlc).守护进程独立…...

千里马平台项目管理理念
软件项目的成功和失败和技术关系不大,尤其是应用型软件,不可能有技术难关卡死了项目,大部分问题还是出现在项目管理层面。公司的业务形态是帮助客户构建自己的信息化生态圈,项目管理咨询也是其中的核心内容。 我们的软件项目管理理…...

GB 2312字符集:中文编码的基石
title: GB 2312字符集:中文编码的基石 date: 2024/3/7 19:26:00 updated: 2024/3/7 19:26:00 tags: GB2312编码中文字符集双字节编码区位码规则兼容性问题存储空间优化文档处理应用 一、GB 2312字符集的背景 GB 2312字符集是中国国家标准委员会于1980年发布的一种…...

我的创作周年纪念日
机缘 最初成为创作者的初心:整理自己的知识体系,普及前端知识 实战项目中的经验分享日常工作学习过程中的记录通过文章进行技术交流归纳和整理自己的知识体系 收获 创作的过程中收获: 获得了909粉丝的关注获得了很多正向的反馈,…...

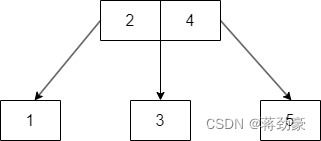
MySQL为什么要用B+树?
二叉树(二叉查找树) 平衡二叉树(B树就是B-树)(解决了二叉查找树的极端情况) Q:具体是怎么解决的呢? A: 树左右两边层数相差不大于1一旦符合条件1的时候,就进行左旋/右…...

今天分享一个好看的输入法皮肤相信每个人心里住着一个少女心我们美化一下她吧
标题: 白日梦皮肤上线,百度输入法助你开启梦幻之旅! 正文: 大家好呀!今天我来给大家安利一款超级梦幻的百度输入法皮肤——“白日梦”系列! 这款皮肤的设计灵感来源于我们内心深处的白日梦,充…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

C# SqlSugar:依赖注入与仓储模式实践
C# SqlSugar:依赖注入与仓储模式实践 在 C# 的应用开发中,数据库操作是必不可少的环节。为了让数据访问层更加简洁、高效且易于维护,许多开发者会选择成熟的 ORM(对象关系映射)框架,SqlSugar 就是其中备受…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Linux中《基础IO》详细介绍
目录 理解"文件"狭义理解广义理解文件操作的归类认知系统角度文件类别 回顾C文件接口打开文件写文件读文件稍作修改,实现简单cat命令 输出信息到显示器,你有哪些方法stdin & stdout & stderr打开文件的方式 系统⽂件I/O⼀种传递标志位…...

使用SSE解决获取状态不一致问题
使用SSE解决获取状态不一致问题 1. 问题描述2. SSE介绍2.1 SSE 的工作原理2.2 SSE 的事件格式规范2.3 SSE与其他技术对比2.4 SSE 的优缺点 3. 实战代码 1. 问题描述 目前做的一个功能是上传多个文件,这个上传文件是整体功能的一部分,文件在上传的过程中…...

WEB3全栈开发——面试专业技能点P7前端与链上集成
一、Next.js技术栈 ✅ 概念介绍 Next.js 是一个基于 React 的 服务端渲染(SSR)与静态网站生成(SSG) 框架,由 Vercel 开发。它简化了构建生产级 React 应用的过程,并内置了很多特性: ✅ 文件系…...
32单片机——基本定时器
STM32F103有众多的定时器,其中包括2个基本定时器(TIM6和TIM7)、4个通用定时器(TIM2~TIM5)、2个高级控制定时器(TIM1和TIM8),这些定时器彼此完全独立,不共享任何资源 1、定…...
