OpenLayers线性渐变和中心渐变(径向渐变)
目录
- 1.前言
- 2.添加一个面要素
- 3.线性渐变
- 3.1 第一个注意点
- 3.2 第二个注意点
- 4.中心渐变(径向渐变)
- 5.总结
1.前言
OpenLayers官网有整个图层的渐变示例,但是没有单个要素的渐变示例,我们这里来补充一下。OpenLayers中的渐变是通过fill选项中实现的。fill选项可以传一个ColorLike,本质是通过Canvas实现的,此时ColorLike对应的是CanvasPattern或CanvasGradient。
2.添加一个面要素
const source = new VectorSource();let polygon = new Feature({geometry:new Polygon([[[106.542384,30.485627],[106.542384,40.485627],[117.542384,40.485627],[117.542384,30.485627],[106.542384,30.485627],]])});source.addFeature(polygon)const vectorLayer = new VectorLayer({source: source,});const map = new Map({layers: [vectorLayer],target: 'map',view: new View({center: [126.980366, 37.52654],zoom: 1,projection:'EPSG:4326'}),});

3.线性渐变
//import {DEVICE_PIXEL_RATIO} from 'ol/has'
getLineGradientStyle(){const canvas = document.createElement('canvas');const context = canvas.getContext('2d');const pixelRatio = DEVICE_PIXEL_RATIO;let gradient = context.createLinearGradient(0,0,1024*pixelRatio,0);let mainColor = '#56e90e';let secondColor = '#0e57e9';gradient.addColorStop(0,mainColor);gradient.addColorStop(1,secondColor);return gradient;
}
let style = new Style({fill:new Fill({color:this.getLineGradientStyle()})
})
polygon.setStyle(style)

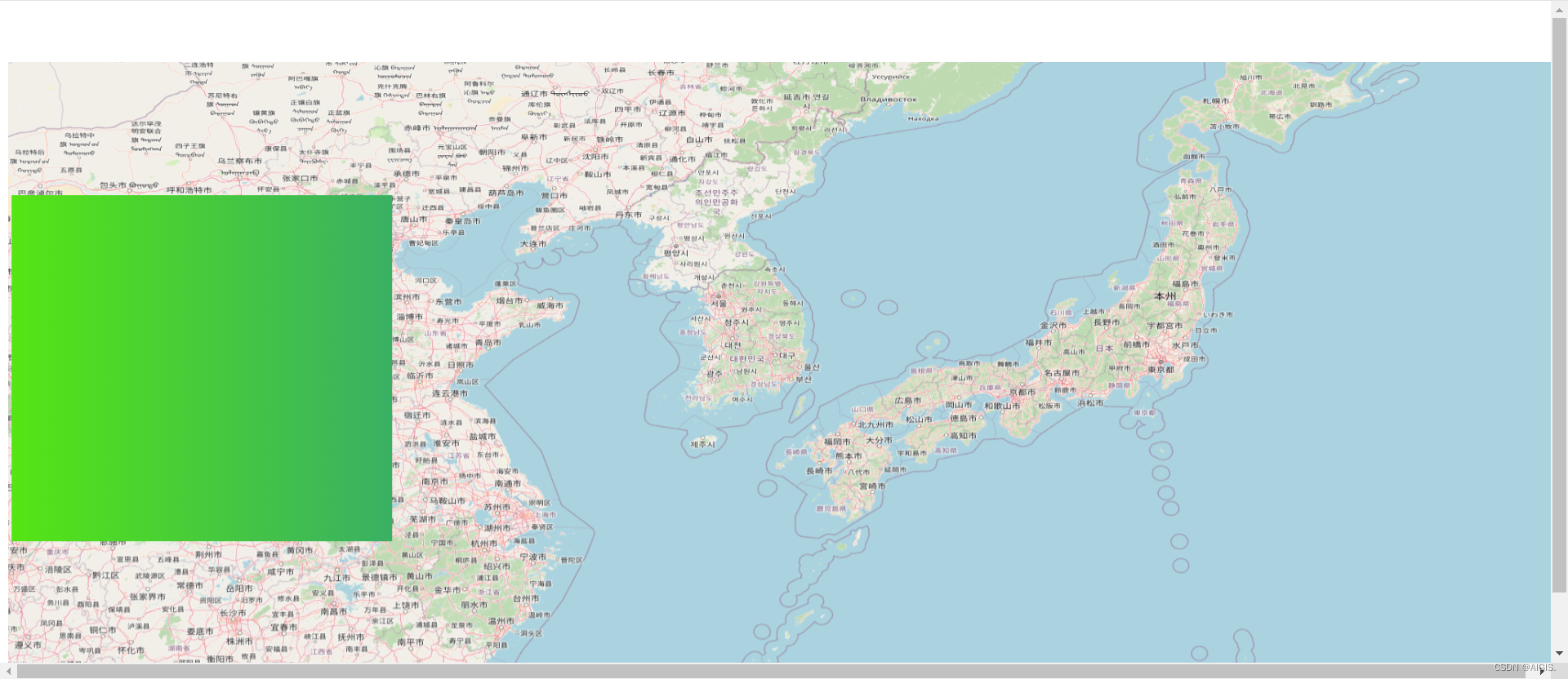
3.1 第一个注意点
现在我们的要素在地图的正中间,能看到两个颜色之间的过渡。我们把地图左键进行移动一下,使得要素分别在最后边和最后边,然后再来看看效果。


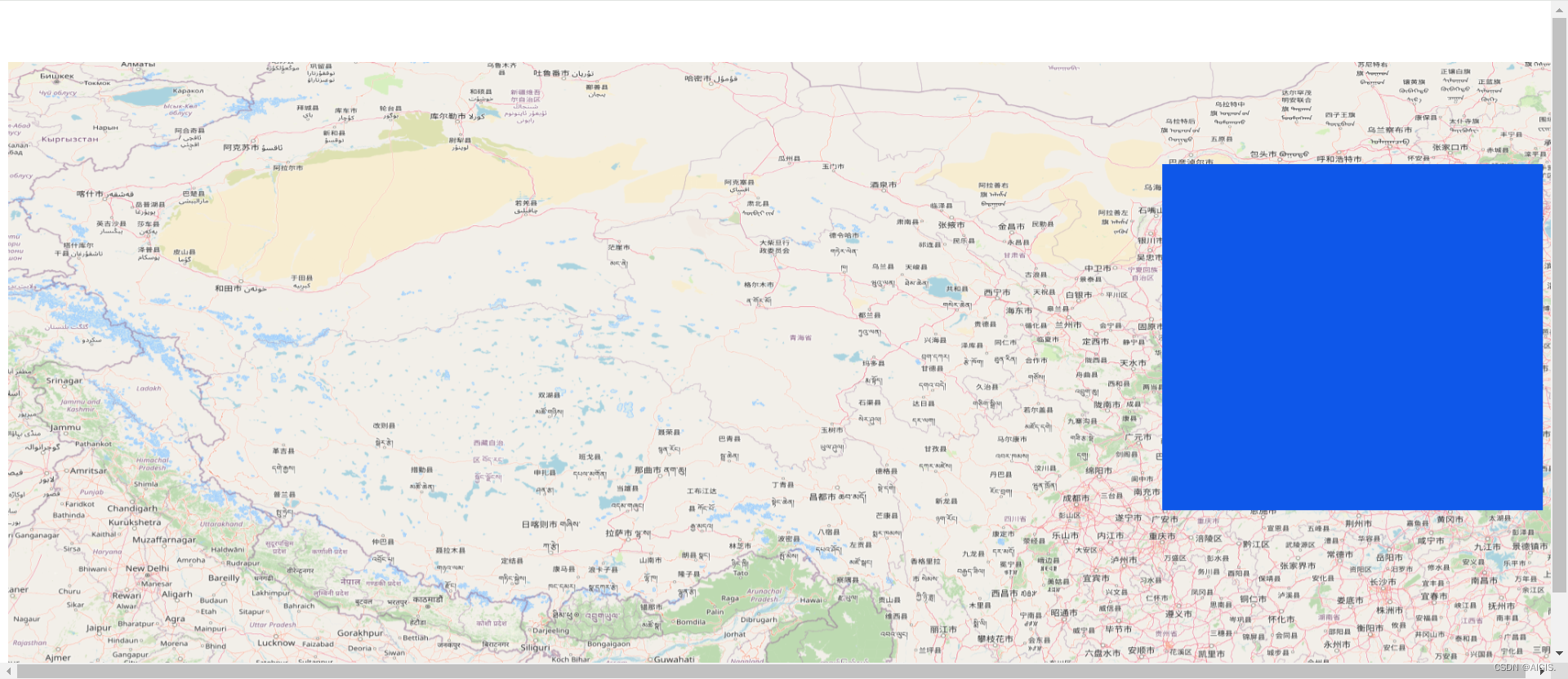
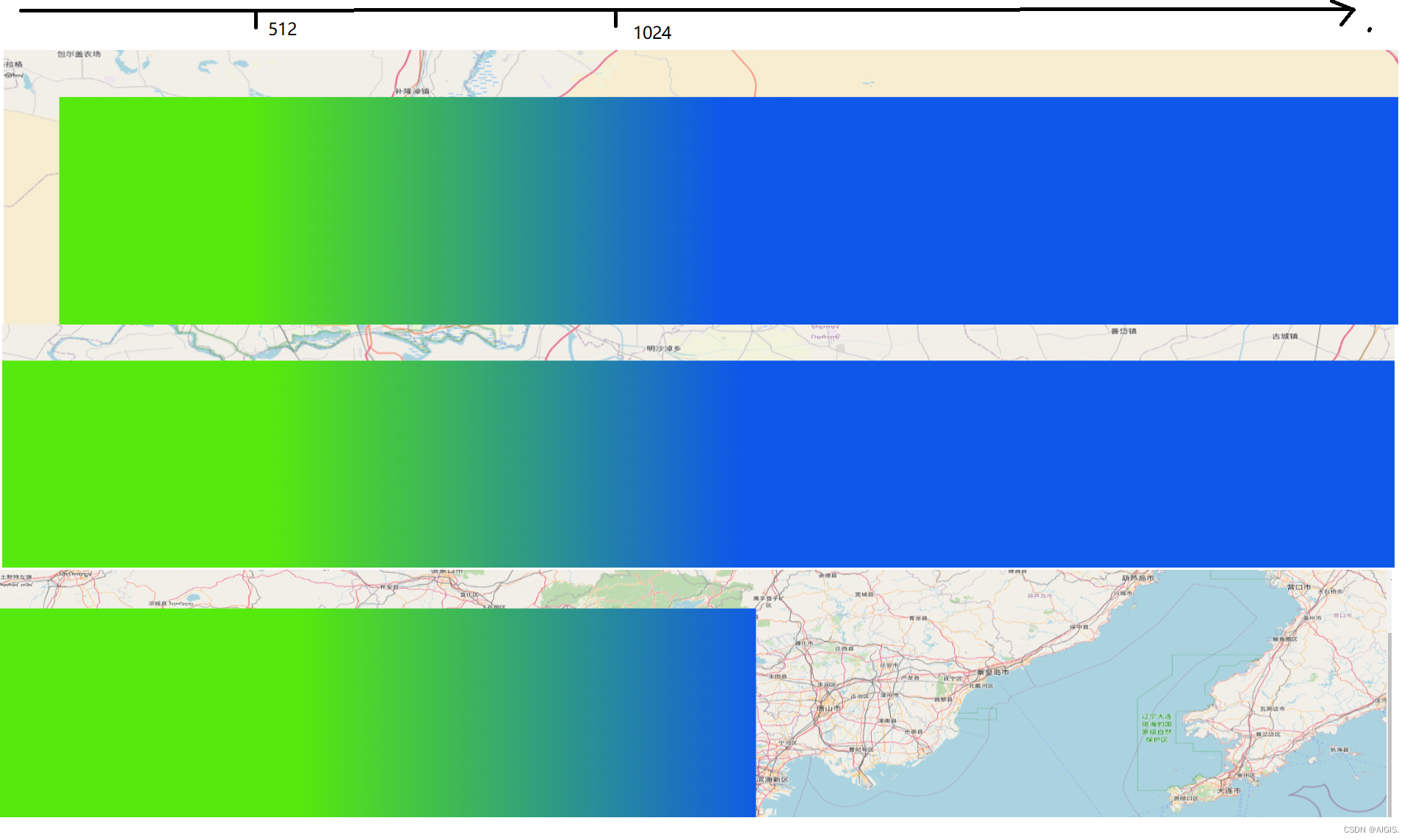
发现了什么?效果是变化的!所以我们的渐变策略是不太对的,渐变填充应该根据面的范围以及当前所处的位置来进行动态计算。具体来说就是要在createLinearGradient的时候去动态计算.现在我把渐变改成从【512,0】到【1024,0】的渐变,然后我们把地图往左移动,再看看效果
let gradient = context.createLinearGradient(512*pixelRatio,0,1024*pixelRatio,0);

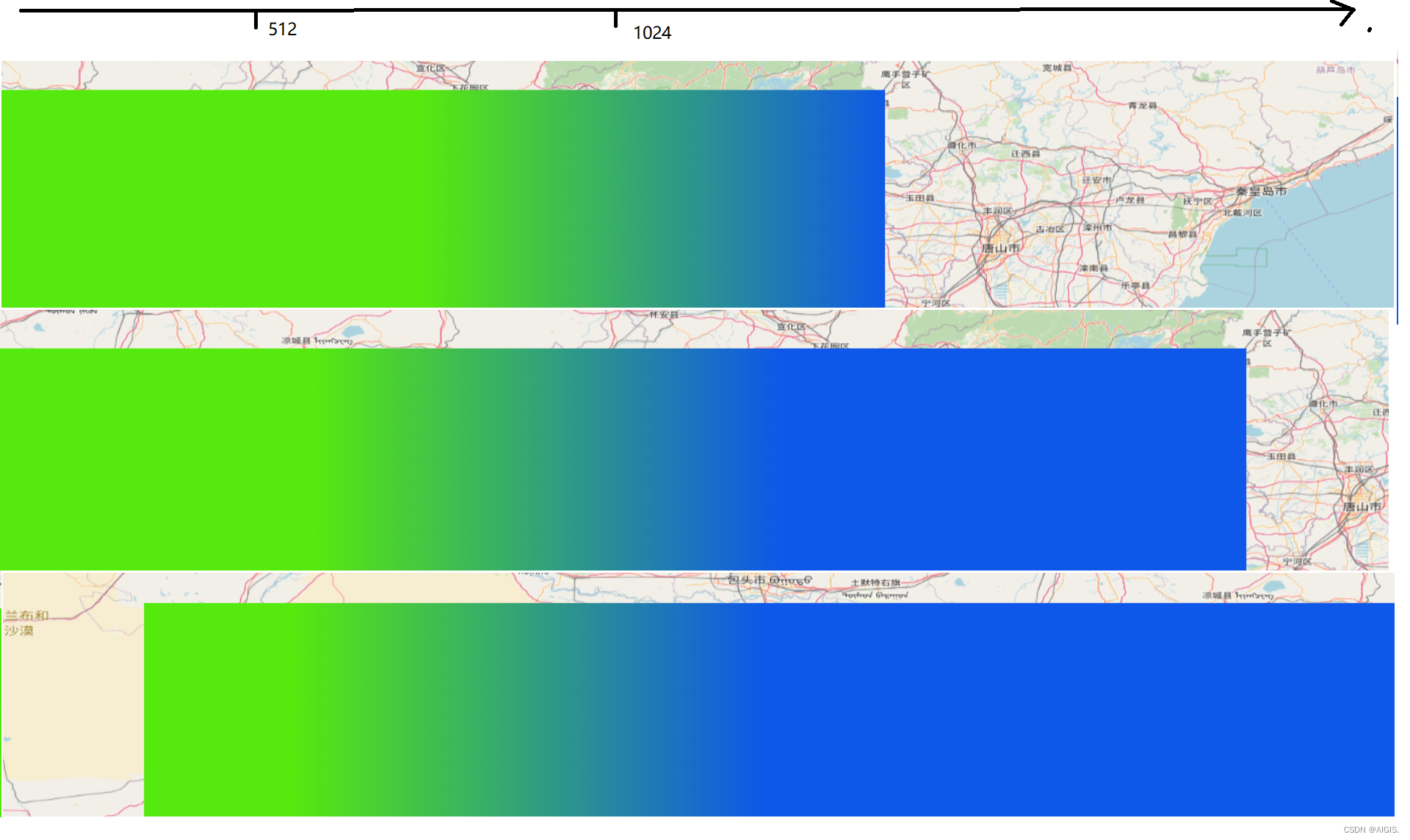
这次发现了什么?貌似始终是在【512,0】到【1024,0】渐变。但如果你真的这样以为了,那你就错了。现在把地图往右移动,看看会发生什么事?

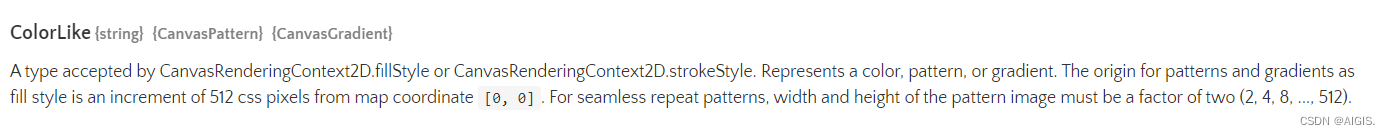
好像渐变的位置发生了偏移,不是我们最初设定的【512,0】到【1024,0】了。为什么挥发生这种现象。我们来看OpenLayers官网是是怎么解释的。在OpenLayers官网关于渐变有这样一段描述:

翻译过来就是
CanvasRenderingContext2D.fillStyle或CanvasRendering Context2D.strokeStyle接受的类型。表示颜色、图案或渐变。图案和渐变作为填充样式的原点是从地图坐标[0,0]增加512个css像素。对于无缝重复图案,图案图像的宽度和高度必须是两倍(2,4,8,…,512)。
重点是这一句:图案和渐变作为填充样式的原点是从地图坐标[0,0]增加512个css像素
也就是说这个[0,0]是屏幕坐标,不是我们以为的经纬度坐标。而且渐变的位置也不是我们想要的,我们想要的是从某个经纬度到某个经纬度的渐变。
3.2 第二个注意点
512个css像素是什么意思?
答:屏幕在出厂时就从硬件上面决定了,用几个物理像素来代表一个css像素。因此才有设备像素比这个参数,也就是我们上文导入的DEVICE_PIXEL_RATIO。
4.中心渐变(径向渐变)
getCenterGradientStyle(polygon){let canvas = document.createElement('canvas');const context = canvas.getContext('2d');let extent = polygon.getExtent()let minLon = extent[0]let maxLon = extent[2]let minLat = extent[1]let maxLat = extent[3]let resolution = this.map.getView().getResolution()const pixelRatio = DEVICE_PIXEL_RATIO;let height = (maxLat - minLat)/resolution*pixelRatiolet width = (maxLon-minLon)/resolution*pixelRatiocanvas.width = widthcanvas.height = heightlet radius = Math.max(height,width)let center = map.getPixelFromCoordinate([(minLon+maxLon)/2,(maxLat+minLat)/2])let gradient = context.createRadialGradient(center[0],center[1],radius/6,center[0],center[1],radius/2)let mainColor = '#56e90e';let secondColor = '#0e57e9';gradient.addColorStop(0,mainColor);gradient.addColorStop(1,secondColor);return gradient;
}
let style = new Style({fill:new Fill({color:this.getCenterGradientStyle()})
})
polygon.setStyle(style)

在change:resolution事件中去调用,保证算出来的宽高的正确性
5.总结
OpenLayers中的渐变效果实在很难令人满意,又或者是我们理解的有问题,因为其是动态变化的,我们很难得到想要的结果。目前,我们要时刻注意监听视图的变化来修改渐变的效果。本文算是抛砖引玉吧,如果某位有志之士能谁能解决掉这个问题,希望能告诉我一下,回见~
相关文章:

OpenLayers线性渐变和中心渐变(径向渐变)
目录 1.前言2.添加一个面要素3.线性渐变3.1 第一个注意点3.2 第二个注意点 4.中心渐变(径向渐变)5.总结 1.前言 OpenLayers官网有整个图层的渐变示例,但是没有单个要素的渐变示例,我们这里来补充一下。OpenLayers中的渐变是通过fi…...
)
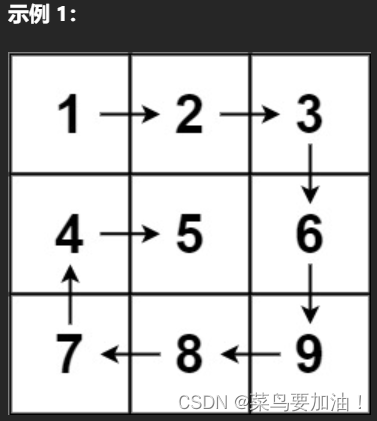
[210. 课程表 II] 拓扑排序模板(DFS+BFS)
Problem: 210. 课程表 II 文章目录 思路解题方法Code 思路 本题是经典拓扑排序模板,通过DFS和BFS两种方式进行实现。 解题方法 DFS DFS方法的重点在于如何标记节点状态,初做题者如果只用未访问和已访问两种状态很容易陷入死结。正确的做法是使用三种状…...

我的第一个python web 网站
# -*- coding: utf-8 -*-import http.server import socketserver from datetime import datetimePORT 8000import sys# ...class MyHandler(http.server.SimpleHTTPRequestHandler):def do_GET(self):if self.path /:# 如果路径是根路径,返回页面内容self.send_r…...

产品展示型wordpress外贸网站模板
孕婴产品wordpress外贸网站模板 吸奶器、待产包、孕妇枕头、护理垫、纸尿裤、孕妇装、孕婴产品wordpress外贸网站模板。 https://www.jianzhanpress.com/?p4112 床品毛巾wordpress独立站模板 床单、被套、毛巾、抱枕、靠垫、围巾、布艺、枕头、乳胶枕、四件套、浴巾wordpre…...

四信全球化拓展再启新篇!LoRa传感器与云平台领航智能感知时代
随着科技浪潮的不断推进,物联网已逐渐融入我们的生活。刚刚结束的MWC24盛会上,四信带来了一系列前沿技术成果,不仅将5G技术成功扩展至当前市场主流类型的终端,更携手联通、ASR等业界巨头,在连接、5G RedCap、AI、LoRa以…...

阿里云k8s环境下,因slb限额导致的发布事故
一、背景 阿里云k8s容器,在发布java应用程序的时候,客户端访问出现500错误。 后端服务是健康且可用的,网关层大量500错误请求,slb没有流入和流出流量。 经过回滚,仍未能解决错误。可谓是一次血的教训,特…...

【STM32+OPENMV】矩形识别
一、准备工作 有关OPENMV最大色块追踪及与STM32通信内容,详情见【STM32HAL】与OpenMV通信 二、所用工具 1、芯片:STM32F103C8T6 2、CUBEMX配置软件 3、KEIL5 4、OPENMV 三、实现功能 寻找黑色矩形,并将最大矩形的四个边缘坐标发送给STM…...

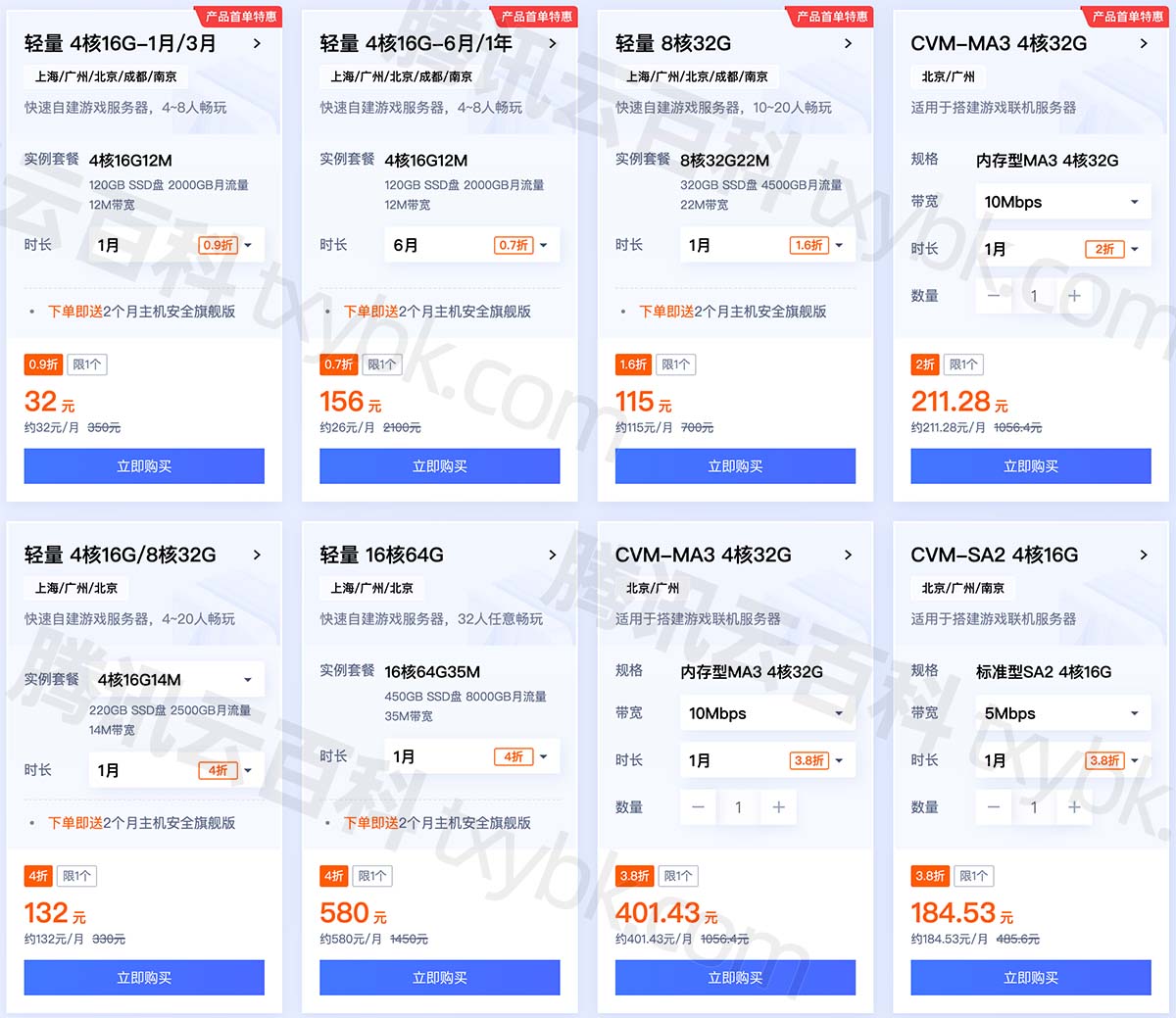
在吗?腾讯云服务器优惠价格表曝光_2023年3月报价请过目!
腾讯云服务器多少钱一年?61元一年起,2核2G3M配置,腾讯云2核4G5M轻量应用服务器165元一年、756元3年,4核16G12M服务器32元1个月、312元一年,8核32G22M服务器115元1个月、345元3个月,腾讯云服务器网txyfwq.co…...

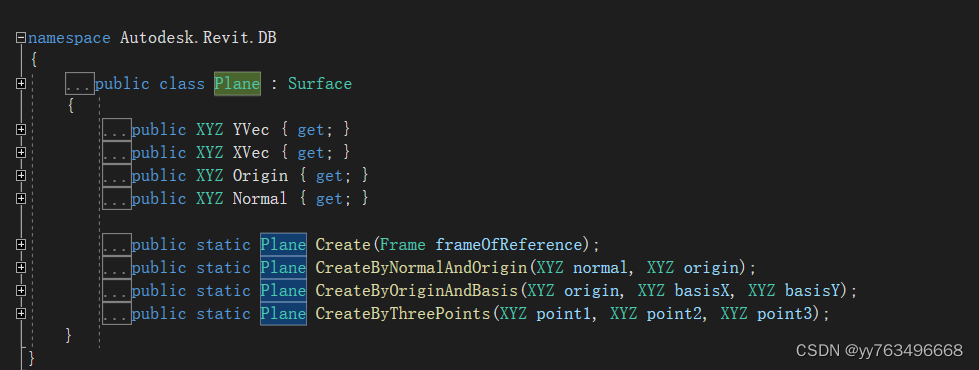
Revit-二开之创建Plane-(7)
2016版本的Plane 2017版本的Plane 2018版本及以上版本的Plane 由此可见2017版本是一个分水岭 #if REVIT2016Plane plane = new Plane(uiDoc.Document.ActiveView...

【操作系统学习笔记】文件管理1.2
【操作系统学习笔记】文件管理1.2 参考书籍: 王道考研 视频地址: Bilibili 文件的逻辑结构 无结构文件 文件内部的数据就是一系列的二进制流或字符流组成,又称流式文件,例如 .text 文件 有结构文件 由一组相似的记录组成,又称记录式文件…...

算法归纳【数组篇】
目录 二分查找1. 前提条件:2. 二分查找边界 2.移除元素有序数组的平方长度最小的子数组59.螺旋矩阵II54. 螺旋矩阵 二分查找 参考链接 https://programmercarl.com/0704.%E4%BA%8C%E5%88%86%E6%9F%A5%E6%89%BE.html#%E6%80%9D%E8%B7%AF 1. 前提条件: 数…...

【随笔】程序员如何选择职业赛道,目前各个赛道的现状如何,那个赛道前景巨大
大家好,我是全栈小5,欢迎阅读文章! 此篇是【话题达人】系列文章,这一次的话题是《程序员如何选择职业赛道》 目录 背景热度柱状图赛道热度C/C云原生人工智能前沿技术软件工程后端JavaJavascriptPHPPython区块链大数据移动开发嵌入…...

进程之舞:操作系统中的启动、状态转换与唤醒艺术
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua,在这里我会分享我的知识和经验。&#x…...

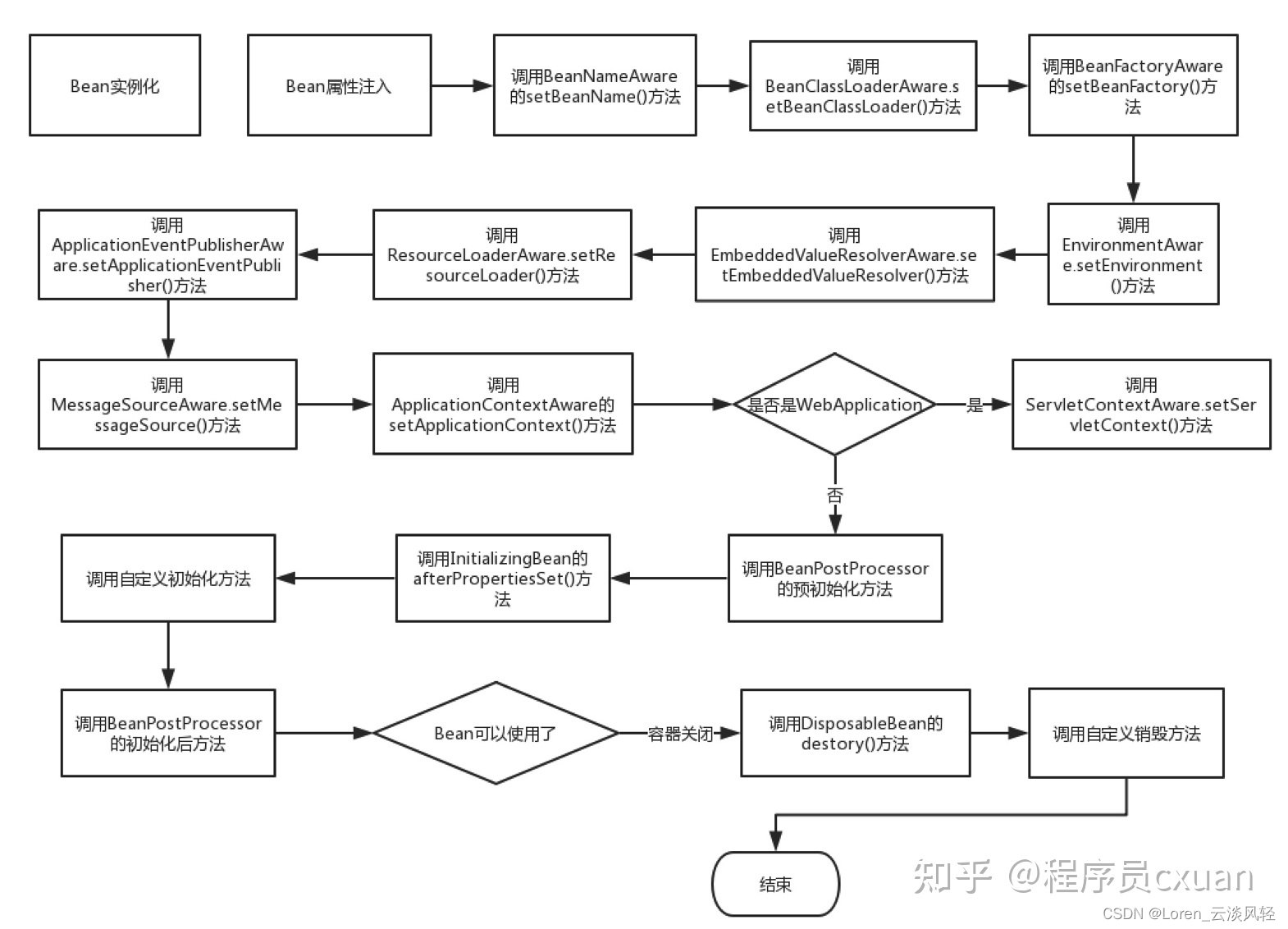
Java面试(4)之 Spring Bean生命周期过程
一, 整个加载的完整链路图 更详细的生命周期函数链路图(仅供参考) 二, Bean实例化的四种方式: 1, 无参构造器(默认且常用)6 2, 静态工厂方法方式(factory-method指定实例化的静态方法) 3, 实例工厂方法方式(factory-bean指定bean的name,factory-method指定实例化方法) 4, 实…...
-static修饰成员变量、应用场景,static修饰成员方法、应用场景)
JavaSE——面向对象高级一(1/4)-static修饰成员变量、应用场景,static修饰成员方法、应用场景
目录 static修饰成员变量 类变量的应用场景 static修饰成员方法 static修饰成员方法的应用场景 static 叫静态,可可以修饰成员变量、成员方法。 成员变量按照有无static修饰,分为两种: 类变量实例变量(对象的变量ÿ…...

轻量脚本语言Lua的配置与c++调用
文章目录 lua配置下载运行lua命令lua脚本的执行C++调用lua环境配置错误和警告测试c++程序lua脚本结果Lua是一种功能强大且快速的编程语言,易于学习和使用,并且可以嵌入到应用程序中。 Lua被设计成一种轻量级的可嵌入脚本语言。它被用于各种各样的应用程序,从游戏到web应用程…...

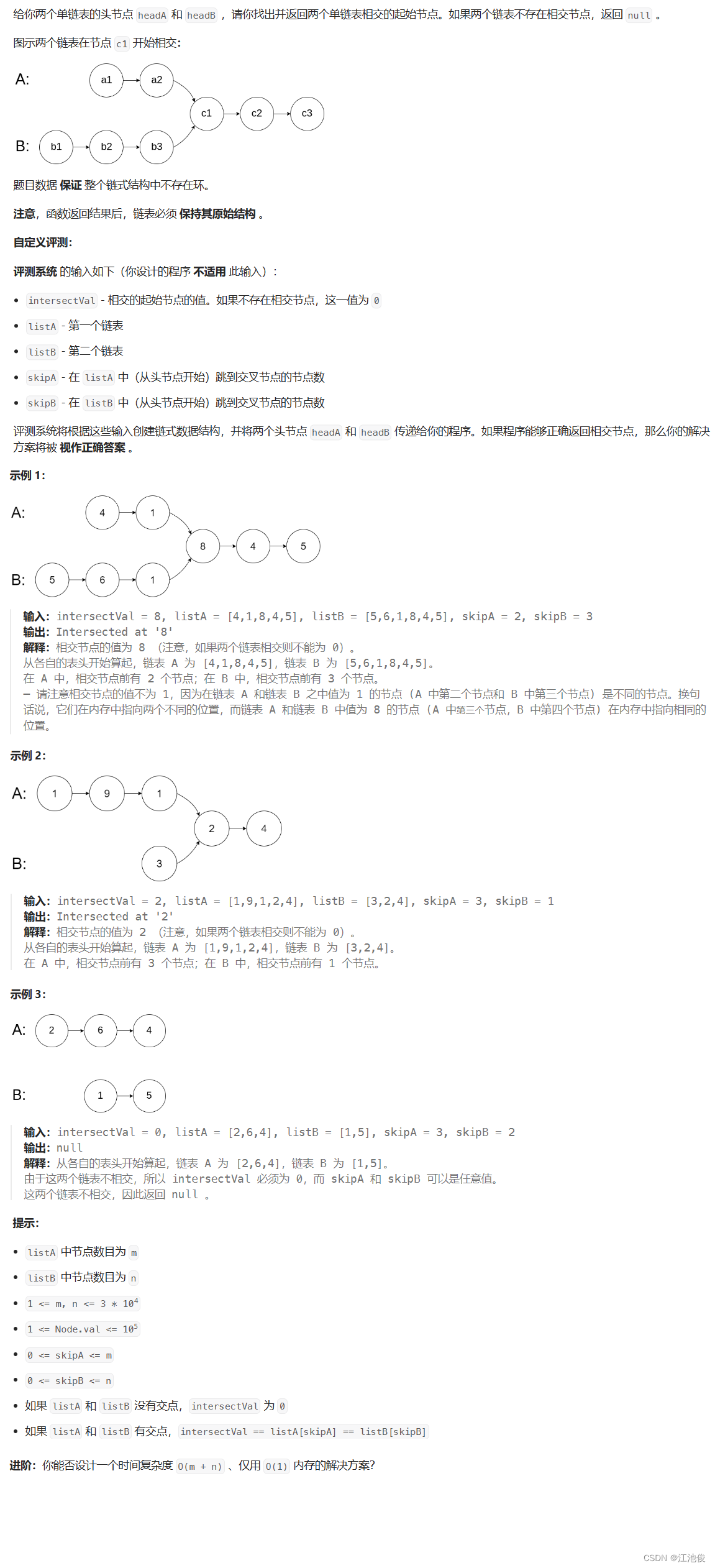
力扣每日一道系列 --- LeetCode 160. 相交链表
📷 江池俊: 个人主页 🔥个人专栏: ✅数据结构探索 ✅LeetCode每日一道 🌅 有航道的人,再渺小也不会迷途。 LeetCode 160. 相交链表 思路: 首先计算两个链表的长度,然后判断两个链…...

设计模式-建造者模式实践案例
建造者模式(Builder Pattern)是一种创建型设计模式,它提供了一种创建对象的最佳方式。当一个对象需要多个部分或许多步骤来创建,并且需要将创建过程与表示分离时,建造者模式非常有用。建造者模式旨在找到一个解决方案&…...

freeRTOS_20240308
1.使用ADC采样光敏电阻数值,如何根据这个数值调节LED灯亮度。 HAL_TIM_PWM_Start(&htim3,TIM_CHANNEL_3); while (1){/* USER CODE END WHILE *//* USER CODE BEGIN 3 */HAL_ADC_Start(&hadc);adc_val HAL_ADC_GetValue(&hadc);printf("adc_va…...

利用chatgpt写论文使用教程
ChatGPT是人工智能技术的一种,可帮助人们综合运用和分析各种语言技巧,从而优化实验结果、加速研究流程以及提高文章质量。以下是利用ChatGPT写论文的使用教程: 综上所述,利用ChatGPT写论文涉及到一些技巧和方法,需要合…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...

聊聊 Pulsar:Producer 源码解析
一、前言 Apache Pulsar 是一个企业级的开源分布式消息传递平台,以其高性能、可扩展性和存储计算分离架构在消息队列和流处理领域独树一帜。在 Pulsar 的核心架构中,Producer(生产者) 是连接客户端应用与消息队列的第一步。生产者…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...
