CSS布局——Flexbox基础使用
基础概念
Flexbox布局的概念
Flexbox布局是一种布局的模式,用来在一个维度上为项目设置布局
容器
在HTML中大多数元素例如div、ul、main块元素,span、em、i行内元素都可以作为Flex容器,它的作用是开启一个Flex布局模式,你只需要在元素上面设置display: flex即可开启一个Flex布局容器。
项目
当开启一个Flex布局的时候,容器中的一个个元素::before、::after、文本、dom元素就是项目,这些项目是容器的子元素,他们之间是父子关系,子元素也可以开启自己独立的Flex布局,他不会继承父元素的flex属性。
<div class="container"><div>1</div><div>1</div><div>1</div><div>1</div>
</div>
<!-- 开启Flex布局 -->
.container {display: flex; width: 300px;height: 200px;background-color: #8a8282;
}
主轴、侧轴
在Flex中容器有两个轴分别是主轴和侧轴,默认情况下主轴沿着行的方向分布,侧轴沿着列的方向分布。有一点需要注意,主轴和侧轴的方向并不是固定不变的而是要受到flex-direction和writing-mode或者direction 阅读模式的影响
容器大小:主轴尺寸、侧轴尺寸
Flex容器的大小是由主轴尺寸或者侧轴尺寸决定的,主轴的尺寸:主轴开始位置到主轴结束位置的距离,侧抽尺寸:侧轴的开始位置到侧轴的结束位置的距离。
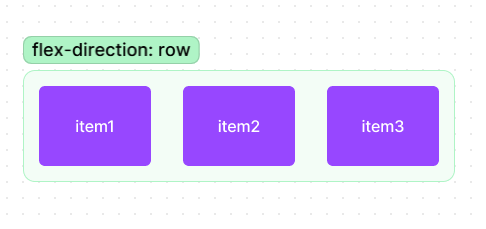
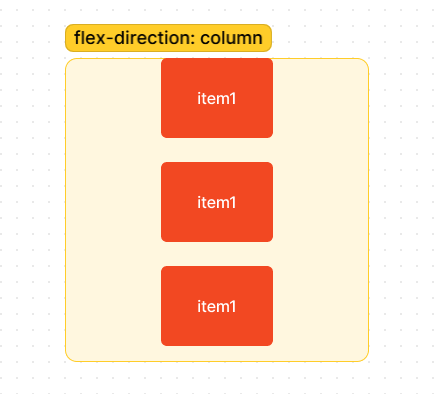
flex-direction控制项目的方向
flex-direction属性用来控制主轴上项目的排布方向,默认是row即按照行内的方式在一行排列,如果想让元素按照块的方式在一列显示则可以设置flex-direction: column``row-reverse和column-reverse可以使主轴(或者侧轴)的起点和终点位置互换


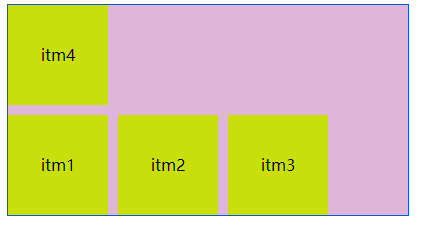
flex-wrap控制项目换行
flex-wrap用来控制项目的换行,默认情况下是不换行的flex-wrap: nowrap,即使项目已经溢出容器了它也保持一行排列,如果想让容器中的项目在一行容纳不下后进行强制换行显示可以设置flex-wrap: wrap,wrap-reverse也会让项目换行只不过他的方向是相反的,例如wrap会让换行元素排列到下一行,而wrap-reverse会让换行元素排列到当前行的上一行去,如下👇
<style>
.container {width: 400px;background-color: #ddb6d8;display: flex;gap: 10px;border: 1px solid #0a57e7;flex-wrap: wrap-reverse;
}
.container div{width: 100px;height: 100px;background-color: #c9df0b;text-align: center;line-height: 100px;
}
</style>
<div class="container"><div>itm1</div><div>itm2</div><div>itm3</div><div>itm4</div>
</div>

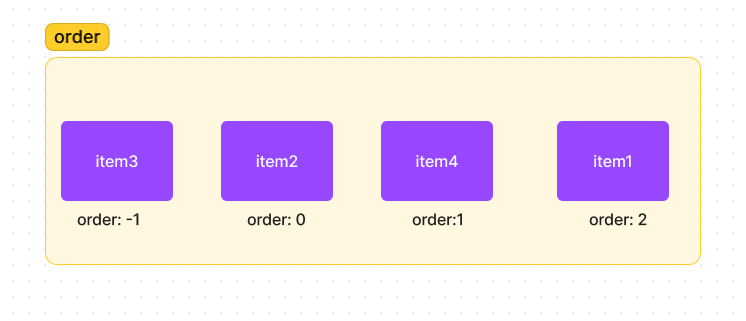
order 项目排序
order属性是设置在容器中项目上面的,可以用来为项目进行排序,order的值越小当前元素越排在最前面,可以是正值也可以是负值。如果遇到两个order值相同的元素会按照实际文档上的顺序进行排列

gap项目之间的间距
gap用来设置项目之间的间距,只需要在flex容器上设置gap属性即可,接收两个值,如果只设置一个值的话,那么第二个值和第一个值等同,如果两个值都设置了,第一个值是row-gap行的间距,第二个则是column-gap列的间距

相关文章:

CSS布局——Flexbox基础使用
基础概念 Flexbox布局的概念 Flexbox布局是一种布局的模式,用来在一个维度上为项目设置布局 容器 在HTML中大多数元素例如div、ul、main块元素,span、em、i行内元素都可以作为Flex容器,它的作用是开启一个Flex布局模式,你只需…...
:容器化应用的航空母舰)
Kubernetes(K8s):容器化应用的航空母舰
一、Kubernetes简介 Kubernetes(K8s)是一个开源的容器编排系统,它的出现就像是为容器化应用提供了一艘强大的航空母舰。在这艘母舰上,你的应用容器就像是一架架战斗机,Kubernetes负责指挥它们起飞、飞行、降落&#x…...

Java配置49-nginx 反向代理 sftp 服务器
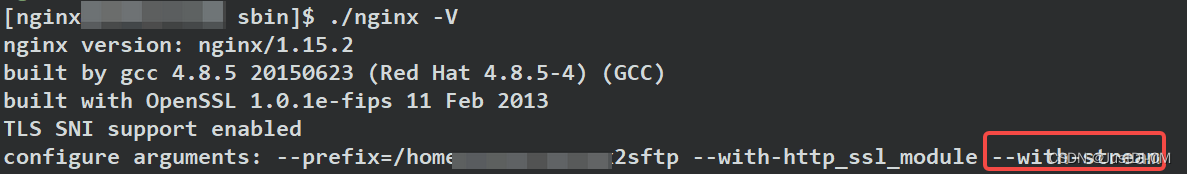
1. 背景 后端服务需要通过部署在跳板机上的 nginx 访问一个外网的 SFTP 服务器。 2. 方法 nginx从 1.9.0 开始,新增加了一个stream模块,用来实现四层协议的转发、代理或者负载均衡等。 首先检查 nginx 版本信息及是否安装了 stream 模块。 进入 ngi…...

Qt添加VTK并绘制图形
文章目录 准备环境使用VS创建Qt Widget项目配置VTK依赖调试C/C链接器 添加vtk窗口测试代码 参考链接: VS2017配置QT环境(详细版)_vs2017 qt-CSDN博客 QT5VTK9.1最新配置方法_qt vtk-CSDN博客 VTK笔记-Qt5.12.11编译VTK9.0.3-QVTKOpenGLNativeWidget-CSDN博客 准…...

VsCode搭建Spring Boot项目环境
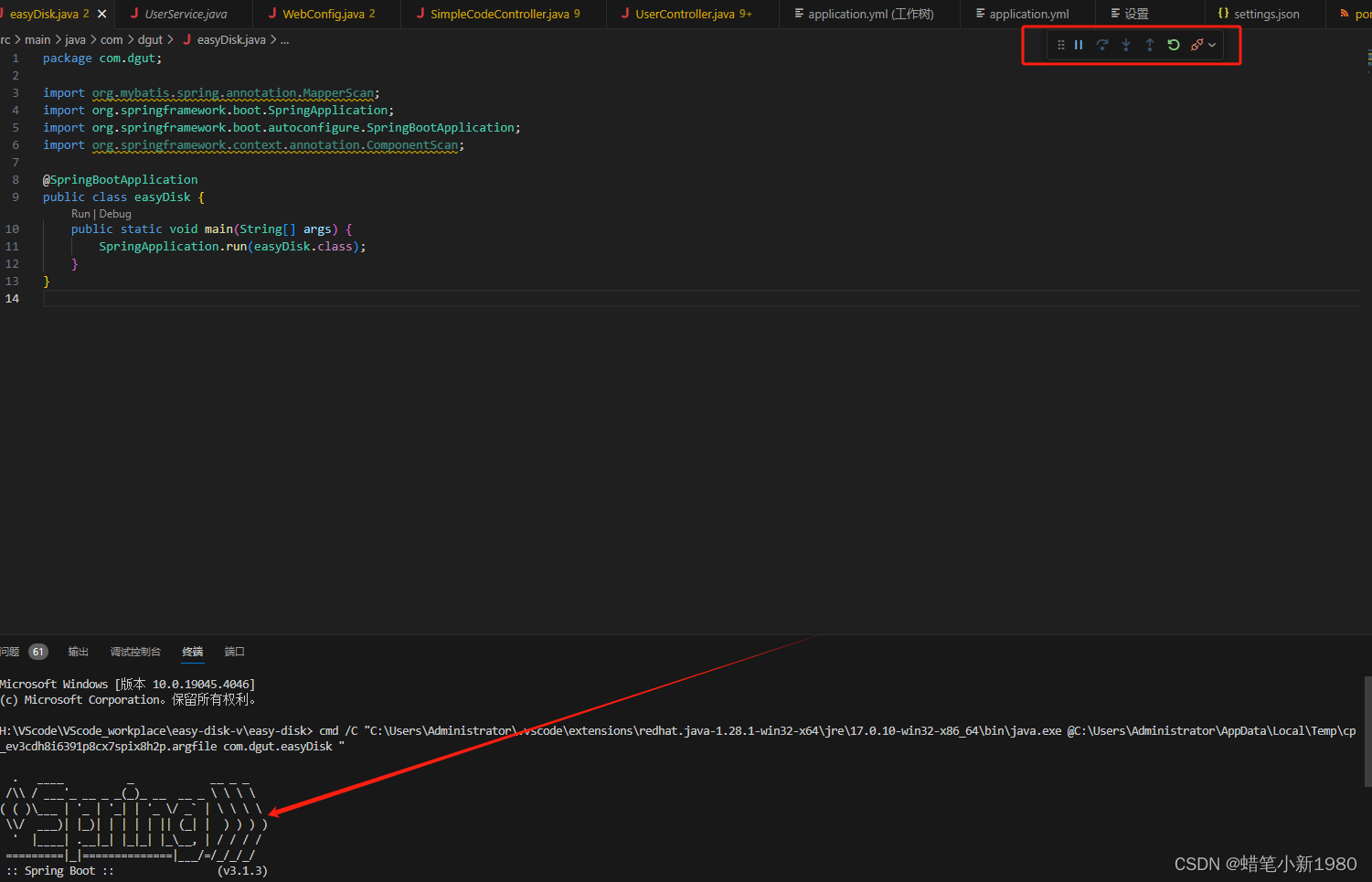
VsCode搭建Spring Boot项目环境 1、前提条件:配置Java环境 下载安装JDK配置环境变量 2、VsCode配置SpringBoot环境 安装扩展 配置Maven 找到Maven配置文件,进行打开settings.json,添加如下代码: "workbench.iconThem…...

(黑马出品_05)SpringCloud+RabbitMQ+Docker+Redis+搜索+分布式
(黑马出品_05)SpringCloudRabbitMQDockerRedis搜索分布式 微服务技术分布式搜索 今日目标1.初识elasticsearch1.1.了解ES1.1.1.elasticsearch的作用1.1.2.ELK技术栈1.1.3.elasticsearch和lucene1.1.4.为什么不是其他搜索技…...

window mysql 安装出现的问题
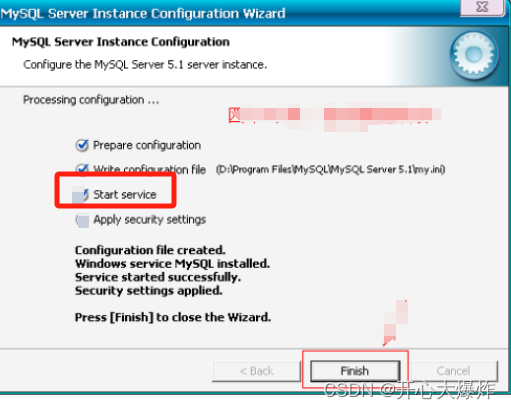
1.安装到最后时,报错:authentication_string doesnt have a default value 解决办法: 1.不要关掉该页面,点击skip。 然后单击 back 回退到如下界面 2.去掉 Enable Strict Mode。 不要勾选 2. 最后一步:Start Servic…...
(超详细))
【3GPP】【核心网】【5G】5G核心网协议解析(二)(超详细)
5G UE 附着过程 UE AMF ----------------- 注册请求(Registration Request) ----------------------> <--------------- 鉴权请求(Authentication Request) ------…...

物联网带来的六大运营挑战
物联网现在被广泛认为是一种变革力量。根据Juniper Research的调查,到2020年底,将有385亿台设备连接到互联网,自2015年以来增长了285%。 但是随着更多的设备互连,故障的数量也会增加。例如,根据Juniper的数…...

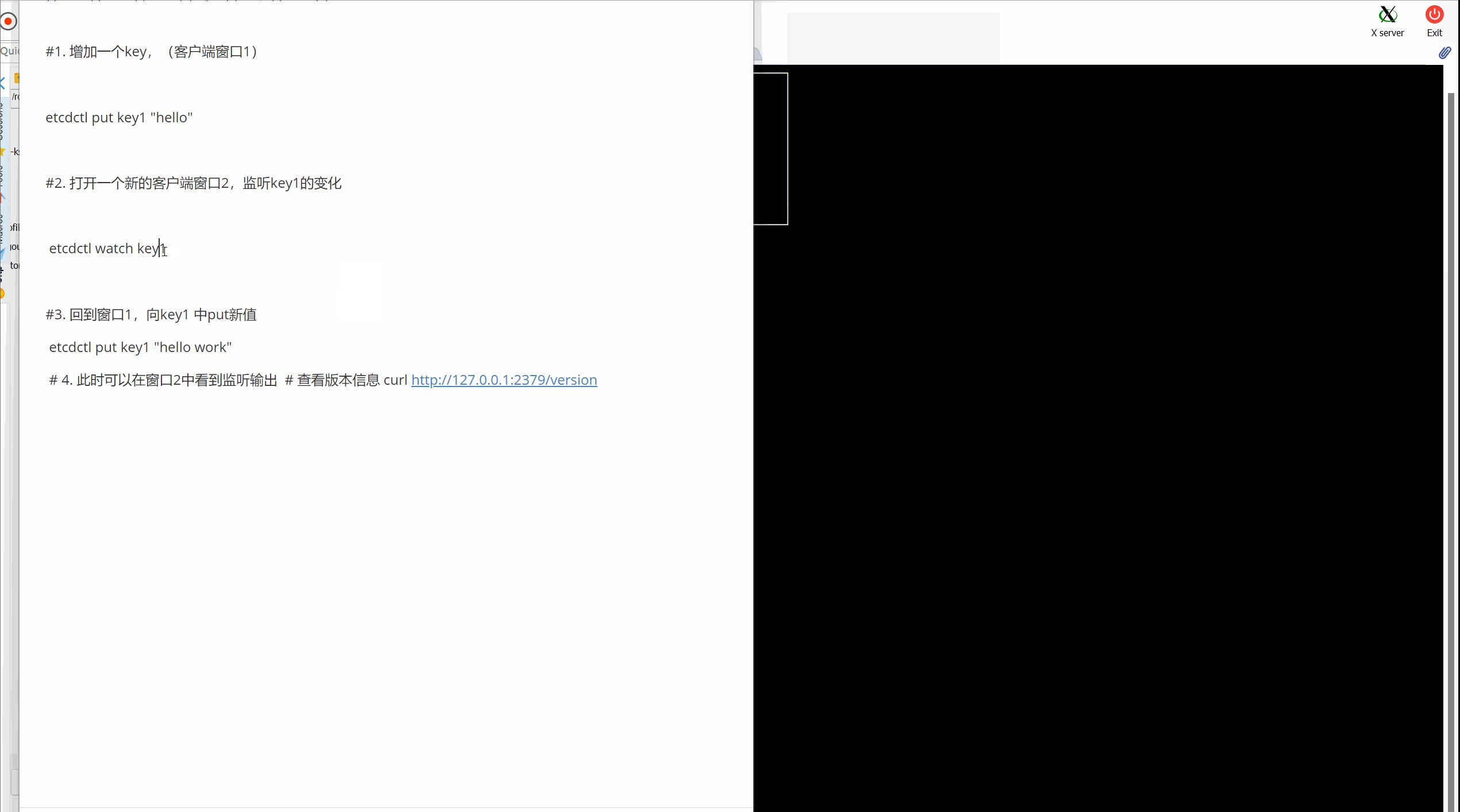
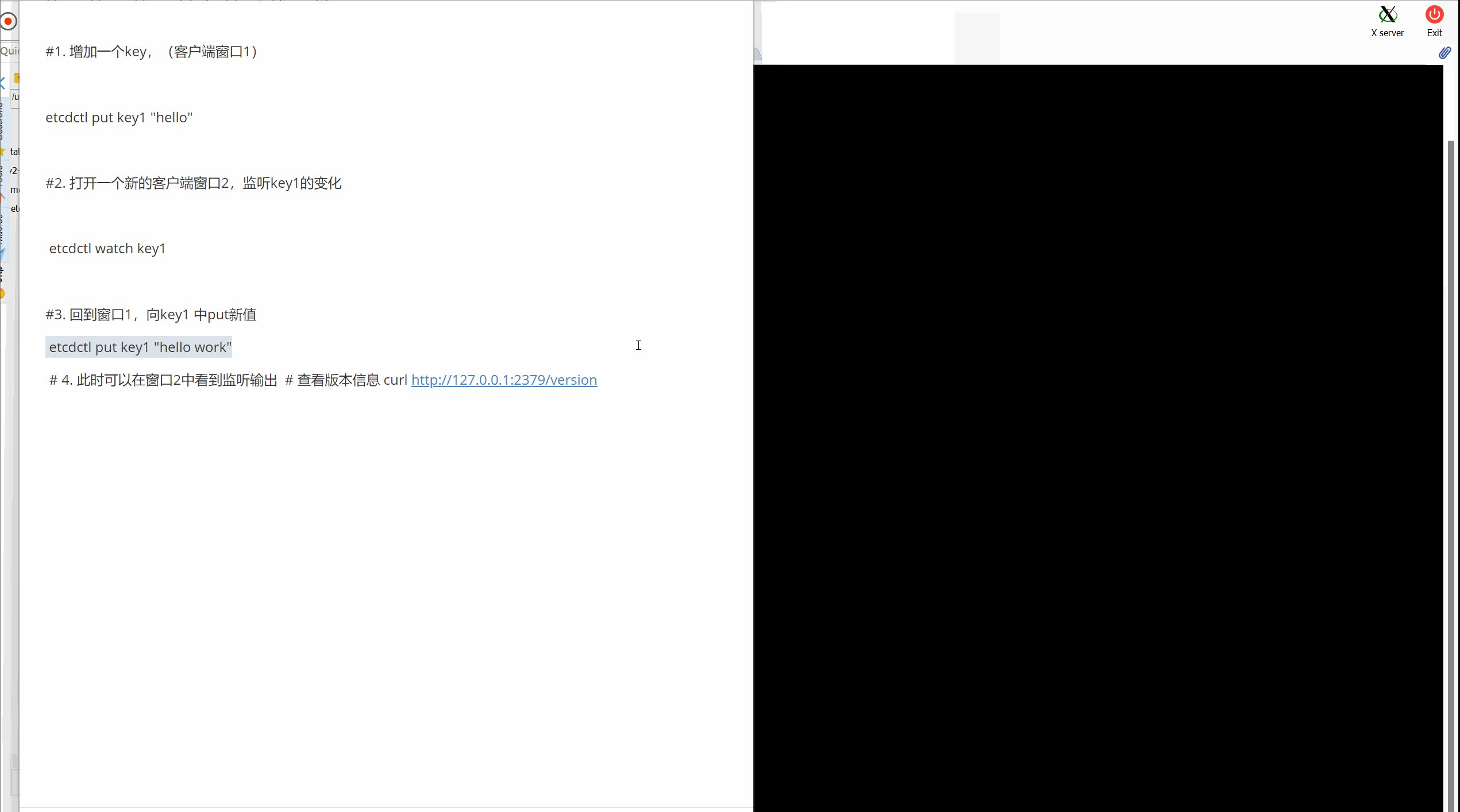
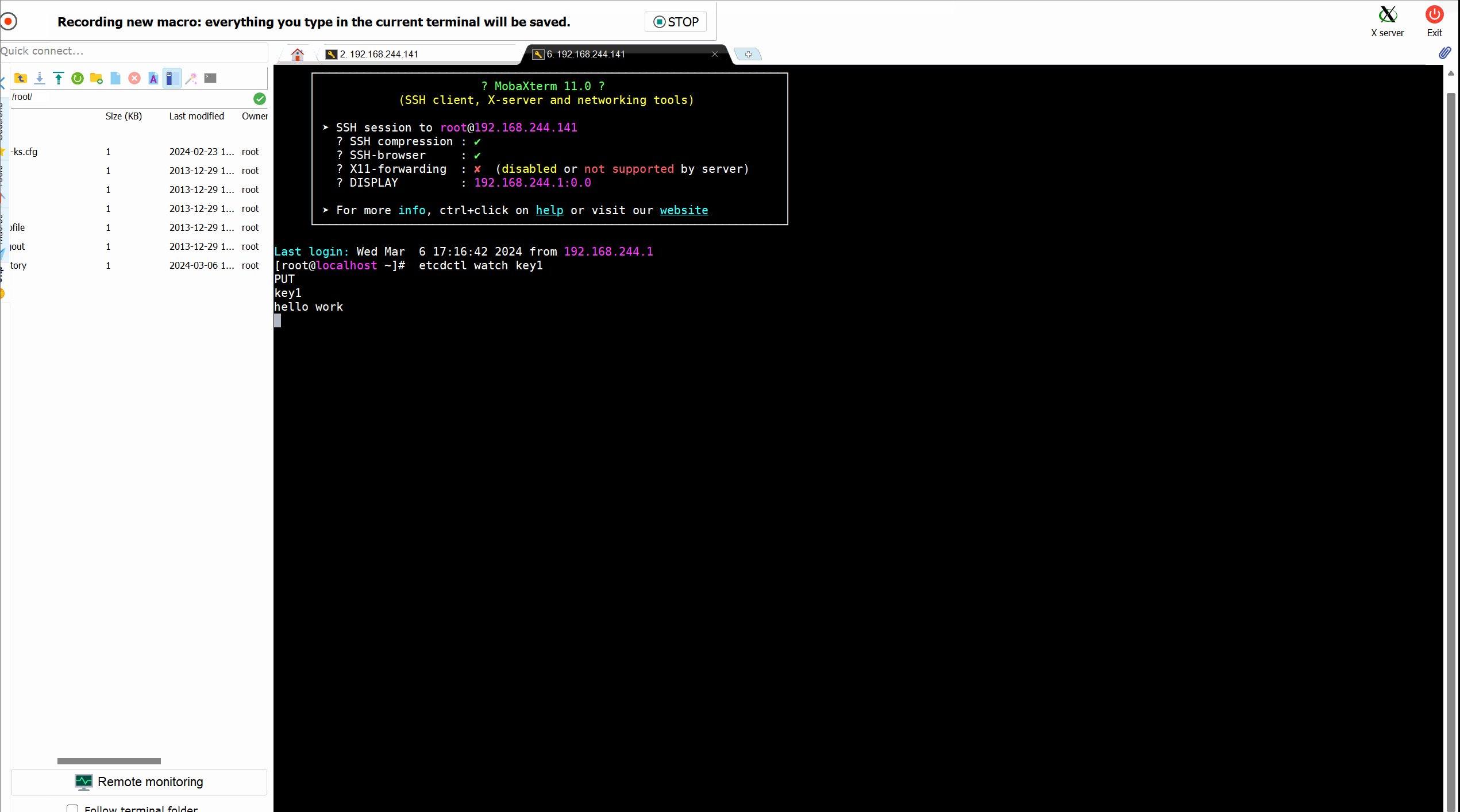
【ETCD】简介安装常用操作---图文并茂详细讲解
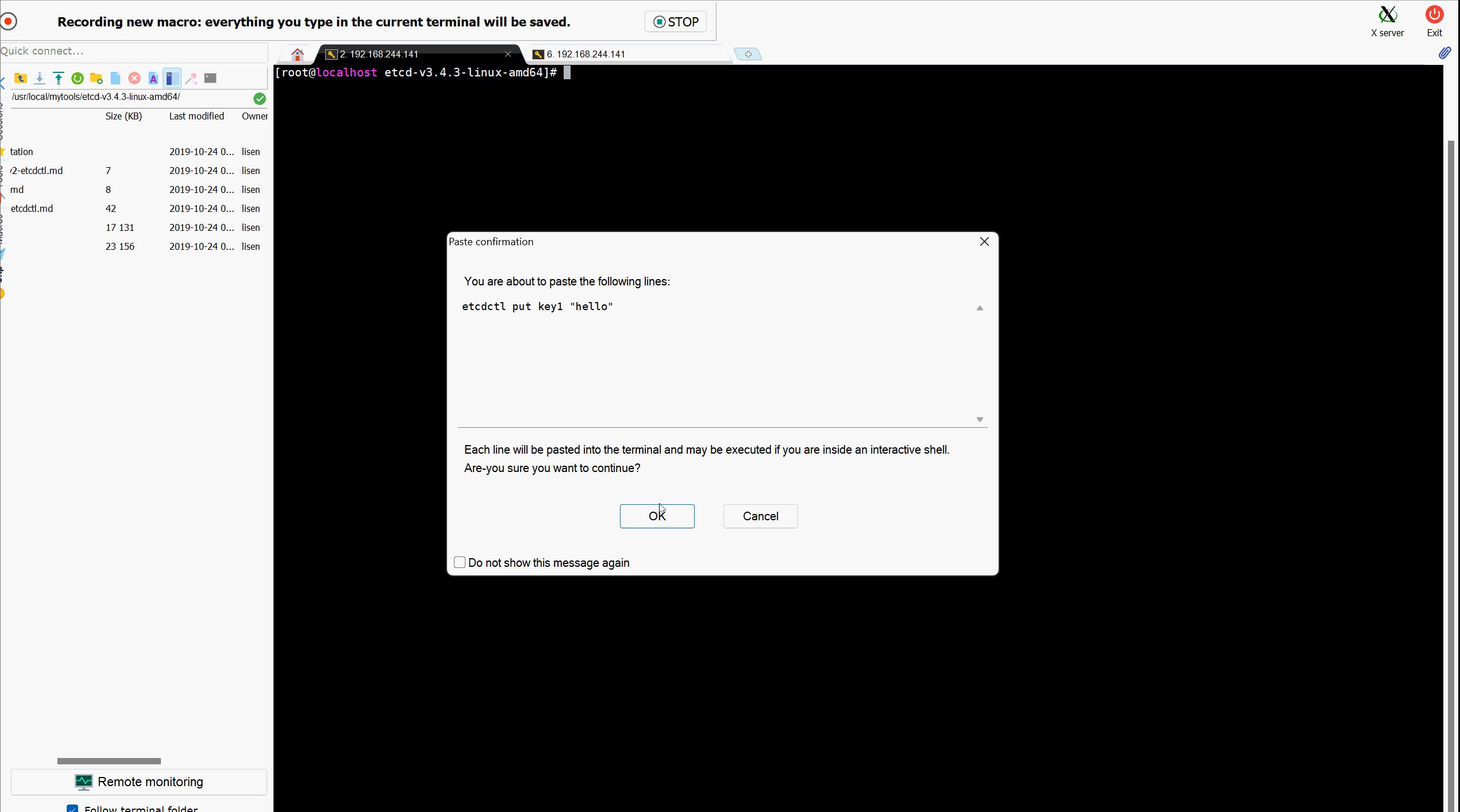
目录 一 简介 1.1 etcd是什么 1.2. 特点 1.3. 使用场景 1.4 关键字 1.5 工作原理 二 安装 2.1 etcd安装前介绍 2.2 安装 2.3 启动 2.4 创建一个etcd服务 三 常用操作 一 简介 1.1 etcd是什么 etcd是CoreOS团队于2013年6月发起的开源项目,它的目标是构建…...

第四篇【传奇开心果系列】Python的自动化办公库技术点案例示例:深度解读Pandas生物信息学领域应用
传奇开心果博文系列 系列博文目录Python的自动化办公库技术点案例示例系列 博文目录前言一、Pandas生物学数据操作应用介绍二、数据加载与清洗示例代码三、数据分析与统计示例代码四、数据可视化示例代码五、基因组数据分析示例代码六、蛋白质数据分析示例代码七、生物医学图像…...

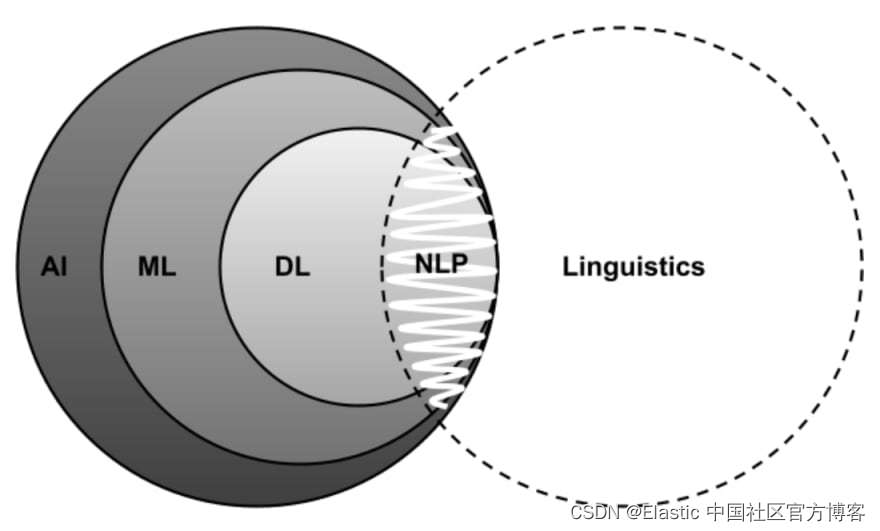
Elasticsearch:机器学习与人工智能 - 理解差异
作者:来自 Elastic Aditya Tripathi, Jessica Taylor 长期以来,人工智能几乎完全是科幻小说作家的玩物,人类将技术推得太远,以至于它变得活跃起来 —— 正如好莱坞让我们相信的那样 —— 开始造成严重破坏。 令人愉快的东西&#…...

智引未来:2024年科技革新引领工业界变革与机遇
✨✨ 欢迎大家来访Srlua的博文(づ ̄3 ̄)づ╭❤~✨✨ 🌟🌟 欢迎各位亲爱的读者,感谢你们抽出宝贵的时间来阅读我的文章。 我是Srlua小谢,在这里我会分享我的知识和经验。&am…...

自动化运维工具----Ansible playbook详解
一.Ansible playbook简介 1.playbook是ansible用于配置,部署,和管理被节点的剧本 2.通过playbook的详细描述,执行其中的一些列tasks,可以让远端的主机达到预期的状态。playbook就像ansible控制器给被控节点列出的一系列to-do-lis…...

【element-ui】el-table表格高亮选中
highlight-current-row 是否要高亮当前行 <el-tableref"singleTable"highlight-current-rowcurrent-change"handleCurrentChange"></el-table>修改高亮行的颜色 .current-row {background-color: pink; }由current-change事件来管理选中时触发…...

构建MySQL数据库的高可用与高容错系统:关键策略与最佳实践
简介 在今天的数据驱动时代,数据库的高可用性(High Availability, HA)和高容错性(High Fault Tolerance)不再是可选项,而是每一个企业和应用都必须考虑的核心特性。特别是对于MySQL这样广泛使用的数据库系统,如何确保它能在各种故障面前保持持续可用,并且能迅速从故障…...

简析内部审计数字化转型的方法和路径【小落送书(第6期)】
个人名片: 🐼作者简介:一名大三在校生,喜欢AI编程🎋 🐻❄️个人主页🥇:落798. 🐼个人WeChat:hmmwx53 🕊️系列专栏:🖼️…...
)
mysql和oracle数据库的区别与联系(值得收藏)
1、mysql和oracle都是关系型数据库。 mysql默认端口:3306 默认用户root oracle默认端口 1521 默认用户system mysql的安装配置和卸载简单,oracle比较麻烦,严重的可能要你重做系统。 oracle在命令行用命令登陆:sqlplus---然后录…...

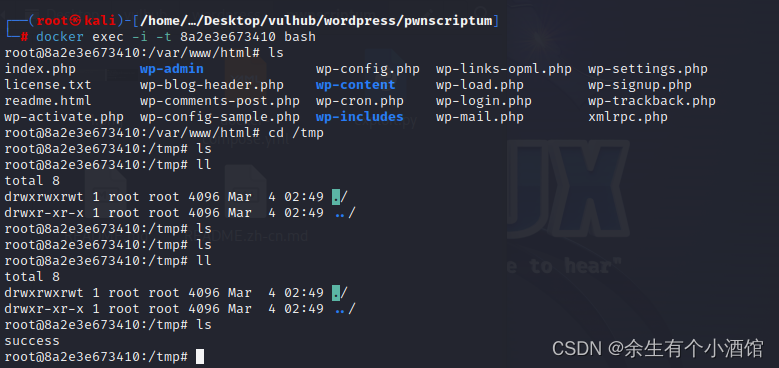
vulhub中Wordpress 4.6 任意命令执行漏洞复现
由于Mysql初始化需要一段时间,所以请等待。成功运行后,访问http://your-ip:8080/打开站点,初始化管理员用户名和密码后即可使用(数据库等已经配置好,且不会自动更新)。 发送如下数据包,可见/tmp…...

ETCD分布式缓存
一、ETCD简介 ETCD是一个高度可用的分布式键值存储系统,主要用于共享配置和服务发现。它基于Go语言实现,内部使用Raft一致性算法处理日志复制,保证多节点数据的强一致性。 ETCD的目标是构建一个高可用的分布式键值数据库,用于存…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

使用VSCode开发Django指南
使用VSCode开发Django指南 一、概述 Django 是一个高级 Python 框架,专为快速、安全和可扩展的 Web 开发而设计。Django 包含对 URL 路由、页面模板和数据处理的丰富支持。 本文将创建一个简单的 Django 应用,其中包含三个使用通用基本模板的页面。在此…...

应用升级/灾备测试时使用guarantee 闪回点迅速回退
1.场景 应用要升级,当升级失败时,数据库回退到升级前. 要测试系统,测试完成后,数据库要回退到测试前。 相对于RMAN恢复需要很长时间, 数据库闪回只需要几分钟。 2.技术实现 数据库设置 2个db_recovery参数 创建guarantee闪回点,不需要开启数据库闪回。…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

相机从app启动流程
一、流程框架图 二、具体流程分析 1、得到cameralist和对应的静态信息 目录如下: 重点代码分析: 启动相机前,先要通过getCameraIdList获取camera的个数以及id,然后可以通过getCameraCharacteristics获取对应id camera的capabilities(静态信息)进行一些openCamera前的…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...
