react-swipeable-views轮播图实现下方的切换点控制组件
本文是react通过react-swipeable-views创建公共轮播图组件的续文
上一文 我们创建了这样的一个轮播图组件

但我们已经看到的轮播图 下面都会有小点 展示当前所在的位置
但react-swipeable-views 并没有直接提供 我们需要自己去编写这个组件
我们在components下的 rotationChart 创建一个 Pagination.jsx 组件
然后 在同目录下创建一个样式文件 我这里叫 Pagination.css
参考代码如下
.swiper-pagination{position: absolute;bottom: 10px;right: 10px;display: inline-block;height: auto;width: 100%;
}
ul {width: 100%;height: auto;text-align: center;
}
li {list-style: none;display: inline-block;height: 10px;width: 10px;border-radius: 50%;background-color:#ccc;margin: 0 3px;
}
li.selected {background-color:rgb(233,32,61);
}
Pagination.jsx 参开代码如下
import React from 'react';import './Pagination.css';export default class Pagination extends React.Component{render(){const quantity = this.props&&this.props.quantity?new Array(this.props.quantity).fill(1):[];const currentIndex = this.props&&this.props.currentIndex?this.props.currentIndex:0;return (<div className = "swiper-pagination"><ul>{quantity.map((element,index) => {return <liclassName = { currentIndex === index?'selected':'' }key = { index }></li>})}</ul></div>)}
}
这里 我们又多接收了一个参数 叫 currentIndex 判断 如果 currentIndex 和 当前下班的index相同 则给与选中状态
那么 我们来到 components/rotationChart下的index.jsx 更改代码如下
import React from 'react';
import SwipeableViews from 'react-swipeable-views';
import Pagination from './Pagination';import './index.css';export default class Swiper extends React.Component{constructor(props){super(props);this.state = {currentIndex: 0}}handleChangeIndex = (index) => {this.setState({currentIndex: index})}render(){const banners = this.props&&this.props.banners?this.props.banners:[];const height = this.props&&this.props.height?this.props.height:"200px";const width = this.props&&this.props.width?this.props.width:"400px";return (<div className = "swiper" style = { {height,width} }><SwipeableViews onChangeIndex={ this.handleChangeIndex }>{banners.map((element ,index) => {return (<div className='swiper-view' key= { index }><img src={ element } alt=""/></div>)})}</SwipeableViews><Pagination currentIndex = { this.state.currentIndex } quantity = { banners.length }/></div>)}
}
这里我们用了 react-swipeable-views组件中的 onChangeIndex函数 监听了切换事件 返回一个参数
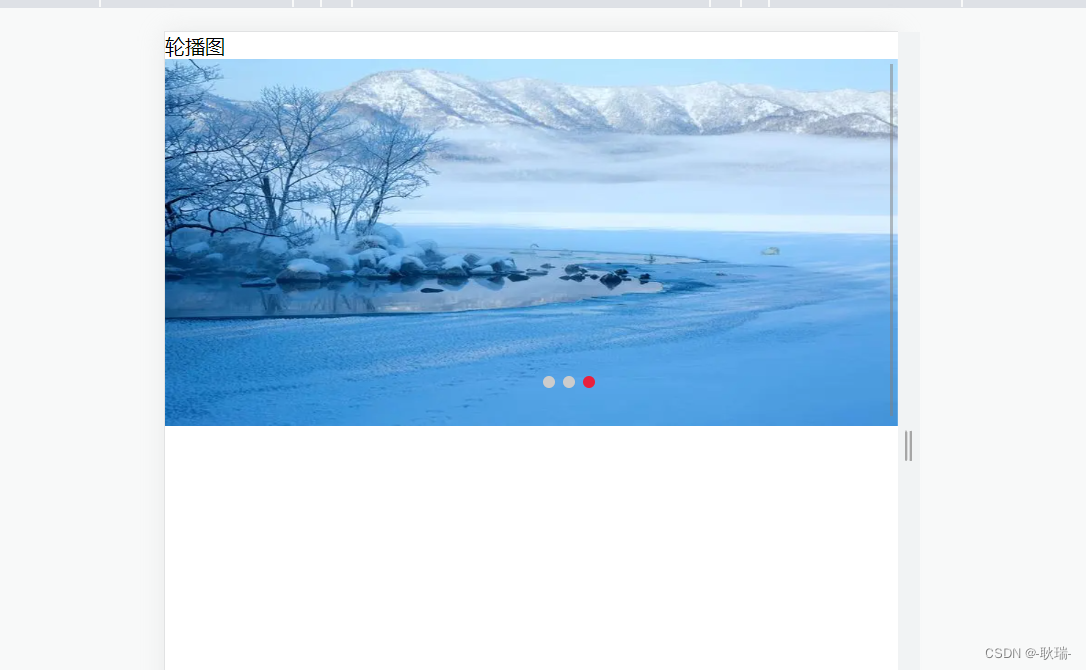
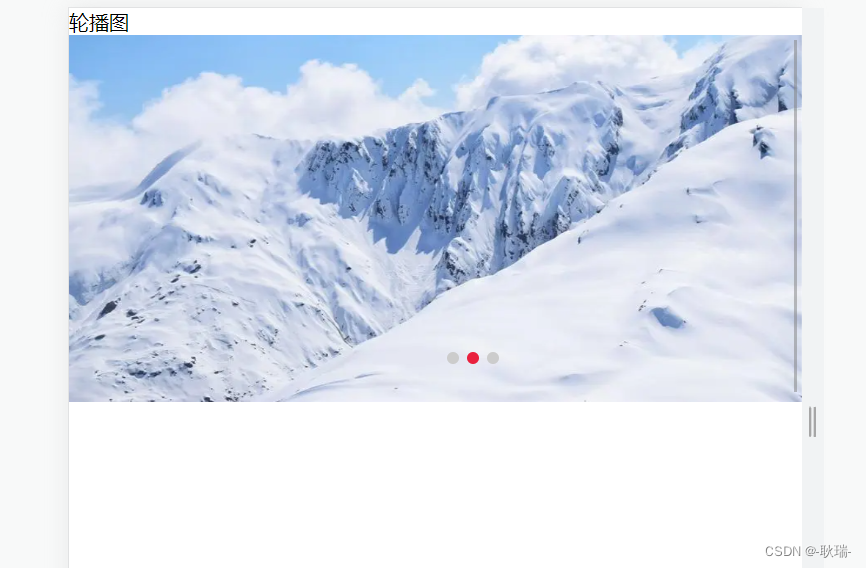
就是当前轮播图所在的下标 然后给到 Pagination组件 运行结果如下


此时 我们下方的三个小点就实现了 因为这个组件是自己写的 如果想改样式 直接在 Pagination.css中改就好了
相关文章:

react-swipeable-views轮播图实现下方的切换点控制组件
本文是react通过react-swipeable-views创建公共轮播图组件的续文 上一文 我们创建了这样的一个轮播图组件 但我们已经看到的轮播图 下面都会有小点 展示当前所在的位置 但react-swipeable-views 并没有直接提供 我们需要自己去编写这个组件 我们在components下的 rotationCh…...

假如你知道这样的JVM
一. Java 类加载过程? Java 类加载需要经历一下 7 个过程: 加载 加载是类加载的第一个过程,在这个阶段,将完成一下三件事情: • 通过一个类的全限定名获取该类的二进制流。 • 将该二进制流中的静态存储结构转化为方法…...

MyBatis框架快速入门 - 基本使用
文章目录MyBatisMyBatis基本介绍MyBaits快速入门Mapper代理开发MyBatis配置文件MyBatis MyBatis基本介绍 什么是MyBatis? MyBatis 是一款优秀的持久层框架,用于简化 JDBC 开发 MyBatis 本是 Apache 的一个开源项目iBatis, 2010年这个项目由apache software found…...

Linux命令---文件管理
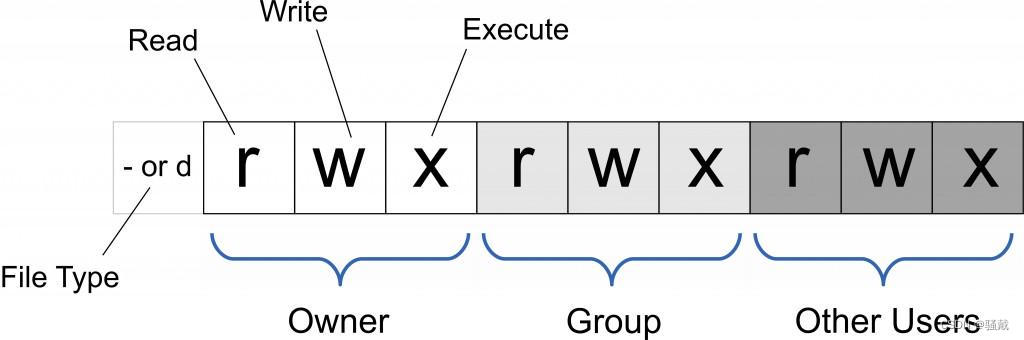
Linux chattr命令Linux chattr命令用于改变文件属性。这项指令可改变存放在ext2文件系统上的文件或目录属性,这些属性共有以下8种模式:a:让文件或目录仅供附加用途。b:不更新文件或目录的最后存取时间。c:将文件或目录…...

getDerivedStateFromProps和getSnapshotBeforeUpdate
getDerivedStateFromProps 和 getSnapshotBeforeUpdate 都是 React 中的生命周期方法,用于在组件渲染过程中进行状态管理和数据处理。 1、getDerivedStateFromProps getDerivedStateFromProps 方法是 React 16.3 新增的生命周期方法,用于在 props 发生…...

【Docker】如何在内网快速搭建docker并安装Oracle11g
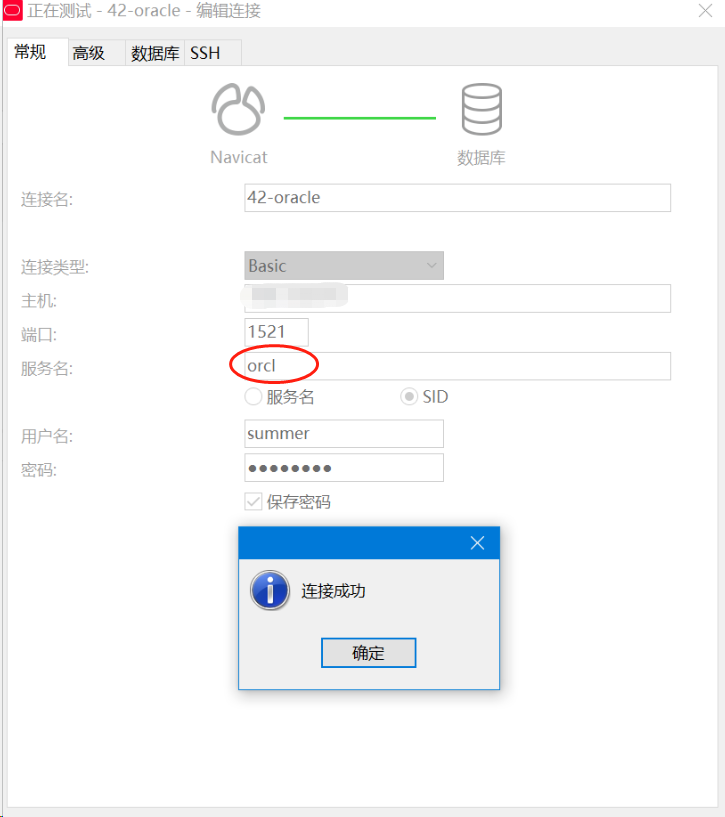
文章目录前言一、下载docker静态二进制存档二、将解压完的二进制文件移到可执行文件目录下三、配置docker.service四、启动dockerd服务五、在有网络的环境生成Oracle11g镜像并导入5.1下载镜像Oracle11g镜像5.2将镜像打包5.3将镜像导入六、docker安装oracle11g6.1启动镜像6.2宿主…...

为啥用 时序数据库 TSDB
前言 其实我之前是不太了解时序数据库以及它相关的机制的,只是大概知晓它的用途。但因为公司的业务需求,我意外参与并主导了公司内部开源时序数据库influxdb的引擎改造,所以我也就顺理成章的成为时序数据库“从业者”。 造飞机的人需要时刻…...

Linux命令·cp
cp命令用来复制文件或者目录,是Linux系统中最常用的命令之一。一般情况下,shell会设置一个别名,在命令行下复制文件时,如果目标文件已经存在,就会询问是否覆盖,不管你是否使用-i参数。但是如果是在shell脚本…...

SAP GUI快捷键
快速调整字体大小 Ctrl + 鼠标滚轮 剪切一行 Ctrl Shift X 删除一行 Ctrl Shift L 复制一行 Ctrl Shift T 转成小写 Ctrl L 转成大写 Ctrl U 大小写相互转换 Ctrl K 取消 Ctrl Z 重做 Ctrl Y 原地复制一行 Ctrl D 一次性注释多行 …...

【Java】序列化与反序列化
1. 对象的序列化机制是什么? 对象序列化机制允许把内存中的Java对象转化成语平台无关的二进制流,从而允许把这种二进制流持久的保存在磁盘上,或通过网络将这种二进制流传输到另一个网络节点。 当其他程序获取了这种二进制流,就可…...

面向对象的使用
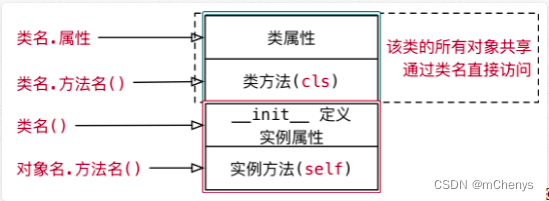
目录1. 类和对象的概念类对象类和对象的关系2. 定义简单的类(只包含方法)3. 创建对象4. self参数5. 类的初始化方法在初始化方法内部定义属性在初始化方法内部接收参数定义属性6. 类的内置方法使用__del__ 方法__str__ 方法7. 身份运算符is 与 区别:8. …...

LPDDR4x 的 学习总结(3) - SDRAM基本功能
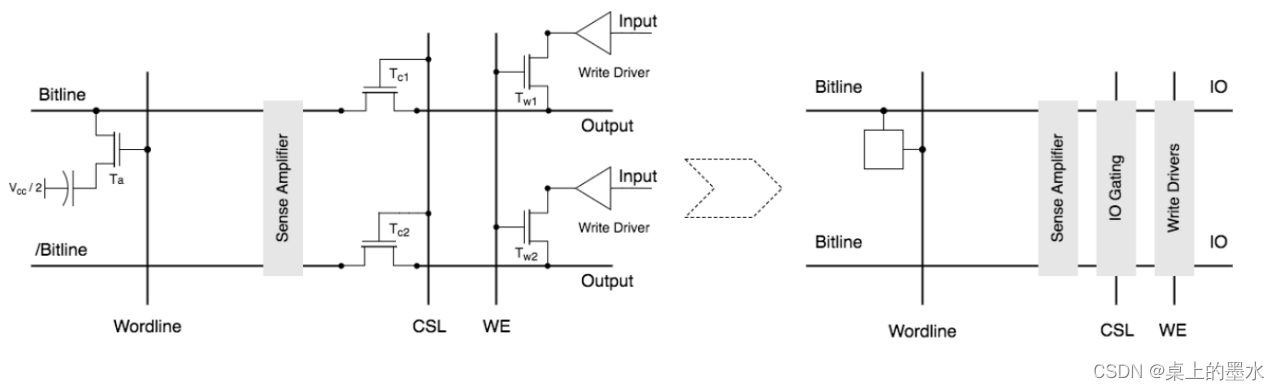
上一节,我们重点介绍了array的存储结构。 本节介绍array周边的电路,对DDR的基本读写操作的相关功能模块的理解。 即通过哪些模块可以实现对ddr的基本读写。最简化的方式是把存储操作理解为行列选择,拆分为横竖两个纬度,最终实现对arrary进行读写。横向…...

设计模式(三)--适配器模式(Adapter Pattern)
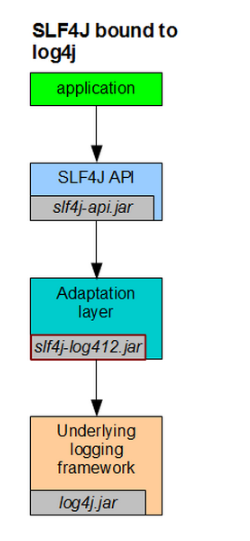
将一个接口转换成客户希望的另一个接口,适配器模式使接口不兼容的那些类可以一起工作.比如我们日常开发中使用到的slf4j就使用了适配器模式,slf4j提供了一系列打日志的api,底层调用的是log4j或者logback来打日志,而作为调用者,不需…...

Web服务器基础介绍与Apache的简单介绍(LAMP架构与搭建论坛)
目录 Web服务器基础介绍 一.HTML是什么? 二.静态网页和动态网页 1.静态网页 2.动态网页 3.动态网页语言 三.HTTP协议 1.HTTP协议是什么? 2.HTTP方法 3.HTTP状态码 4.HTTP请求流程分析 4.1 请求报文 4.2 响应报文 Apache的简单介绍 一.Apa…...

Linux 进程:exec函数簇
目录(1)execl(2)execlp(3)execle(4)execv(5)execvp(6)execve在进程控制中提到,子进程的最大价值在于程序替换,…...

极简RSS订阅器Miniflux
什么是 Miniflux ? Miniflux 是一个极简主义的 RSS 阅读器。它简单、快速、轻便且非常易于使用。Miniflux 是静态编译的单个二进制文件,没有使用任何复杂的框架,也没有外部依赖,简单、快速、轻巧且超级容易安装。支持 Atom、RSS 1…...

网络通信快速入门
🏡个人主页 : 守夜人st 🚀系列专栏:Java …持续更新中敬请关注… 🙉博主简介:软件工程专业,在校学生,写博客是为了总结回顾一些所学知识点 目录网络编程实现网络编程的三要素&#x…...

【阅读文档】Vue.js 2.0 之教程文档
系列文章目录 提示:阅读本章之前,请先阅读目录 文章目录系列文章目录前言兼容性Devtools开发版和生产版安装Vue-cli编译器Vue.js 是什么最基本的Vuev-bind 指令split 和 reverse 搭配v-model 双向绑定vue-component 定义组件v-bindObject.freeze箭头函数…...

Docker【基本使用】
1:启动Docker1.1:操作systemctl start docker.service1.2:常见问题【第一步】启动docker,提示启动失败,查询运行状态systemctl start docker.service【第二步】查询docker运行状态,提示不支持SELinux【第三…...
)
算法leetcode|39. 组合总和(rust重拳出击)
文章目录39. 组合总和:样例 1:样例 2:样例 3:提示:分析:题解:rustgoccpythonjava39. 组合总和: 给你一个 无重复元素 的整数数组 candidates 和一个目标整数 target ,找…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

Module Federation 和 Native Federation 的比较
前言 Module Federation 是 Webpack 5 引入的微前端架构方案,允许不同独立构建的应用在运行时动态共享模块。 Native Federation 是 Angular 官方基于 Module Federation 理念实现的专为 Angular 优化的微前端方案。 概念解析 Module Federation (模块联邦) Modul…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...

代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

QT3D学习笔记——圆台、圆锥
类名作用Qt3DWindow3D渲染窗口容器QEntity场景中的实体(对象或容器)QCamera控制观察视角QPointLight点光源QConeMesh圆锥几何网格QTransform控制实体的位置/旋转/缩放QPhongMaterialPhong光照材质(定义颜色、反光等)QFirstPersonC…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
