【前端】一个更底层库-React基础知识点第2篇

目录
- 属性状态
- PROPS
- PROP VALIDATION
- STATE
- FORM
- CONTROLLED COMPONENTS
- MIXIN
- COMPONENT API
- COMPONENT LIFECYCLE
- TOP API
上一篇文章也是React基础知识点,了解到了React是什么?为什么要使用React?还知道了JSX概述,JSX嵌入变量,组合等知识点,接下来继续学习React知识点。分别从属性状态和相关API了解一下。
属性状态
属性状态要知道这几个PROPS,PROP VALIDATION,STATE。
PROPS
通过 this.props 可以获取传递给该组件的属性值,还可以 通过定义 getDefaultProps 天来指定默认属性值:
实例代码
varB=React.createClass({
getDefaultPropsO){
return {
title:'default'} ;},
renderO{
return <b>{this.props.title}</b>
}
});
React.render(<div>
<B title-"指定"/> <B title={2}/>
</div>,document.getElementById('container'));
PROP VALIDATION
通过指定 propTypes 可以校验属性值的类型:
varB=React.createClass({
propTypes:{
title: React.PropTypes.string,
},
getDefaultProps(){
return {
title:'default'};},
render(){
return <b>{this.props.title}</b>
}
});React.render(<div>
<B title-"指定"/> <B title={2}/>
</div>,document.getElementByIdc container"));
STATE
组件内部的状态,可以使用 state:
var Timer = React.createClass({
getInitialstate: function() {
return {secondsElapsed: 0};初始值为0
},tick: function() {
this.setState({secondsElapsed: this.state.secondsElapsed + 1});},
componentDidMount:function() {
this.interval = setInterval(this.tick,1000);},就会更新自己的状态
componentWillUnmount: functionO {
clearInterval(this.interval);
},render: function(){
return(
<div>Seconds Elapsed: {this.state.secondsElapsed}</div>更新完之后,ui会自动同步。
);
}});
状态变了,数据变了,UI就自动变了。
FORM
react中的form和 html 的不同点:
value/checked 属性设置后,用户输入无效textarea 的值要设置在 value 属性select 的 value 属性可以是数组,不建议使用 option 的 selected 属性input/textarea 的 onChange 用户每次输入都会触发(即使不失去焦点)radio/checkbox 点击后触发 onChange。
CONTROLLED COMPONENTS
- 1.如果设置了 value 属性,那么改组件变为受控组件,用户无法输入,除非程序改变 value 属性:
var Test= React.createClass({render(){return <input value="x"/>}});React.render(<Test />,document.getElementByIdc"container'));
- 2.可以通过监听 onChange 事件结合 state 来改变 input 的值:
var Test =React.createClass({getInitialState(){
return {
value: ‘xasdasdf’
};
},onChange(e){this.setState({value:e.target.value
});},Render(){
return
<input value={this.state.value} onChange={this.onChange}/>
}
});React.render(<Test />,document.getElementById('container'));
- 3.设置 defaultValue 为设置 input 的初始值,之后 input 的值由用户输入
var Test m React.createClass({Render(){
return <input defaultValue="xyz" />
}});React.render(<Test />,document.getElementByIdc'container'));
MIXIN
React中的Mixin 是一个普通对象,通过 mixin 可以在不同组件间共享。
代码实例:
var mixin = {propTypes:{title: React.PropTypes.string,getDefaultProps()return{title: 'default’};},};var B=React.createClass({mixins: [mixin], Render(){return <b>{this.props.title}</b>}});React.render(<div><B/> <A title={2}/><A/></div>,document.getelementByld(‘contalner'));
为了结合现有非 react 类库,通过 ref/refs 可以取得组件实例,进而取得原生节点。
COMPONENT API
React.createClass 定义组件时允许传入的配置
getDefaultProps 得到默认属性对象
propTypes 属性检验规则
mixins 组件间公用方法
COMPONENT LIFECYCLE
React.createClass 定义时允许传入的函数,会在特定生命
周期内调用
- 1.初次创建组件时调用
getinitialState 得到初始状态对象
render 返回组件树,必须设置
componentDidMount渲染到 dom 树中是调用,只在客户端调用,可用于获取原生节点
- 2.组件的属性值改变时调用
componentWillReceiveProps 属性改变调用
shouldComponentUpdate 判断是否需要重新渲染 render 返回组件树.必须设置
componentDidUpdate 渲染到 dom 树中是调用,可用于获取原生节点
最后是 componentWillUnmount 组件从 dom 销毁前调用
TOP API
React.createClass 创建组件类
React.findDOMNode 从组件实例获取 dom 根节点
React.render 渲染组件到 dom
React.Children.*操作 map/forEach children 工具类
#总结
本章了解到了React的属性状态和相关API方法,以及代码实例,React还可以实现数据分离,评论表单、重新渲染等等功能,多上手操练就会越来越熟悉。
相关文章:

【前端】一个更底层库-React基础知识点第2篇
目录属性状态PROPSPROP VALIDATIONSTATEFORMCONTROLLED COMPONENTSMIXINCOMPONENT APICOMPONENT LIFECYCLETOP API上一篇文章也是React基础知识点,了解到了React是什么?为什么要使用React?还知道了JSX概述,JSX嵌入变量,…...

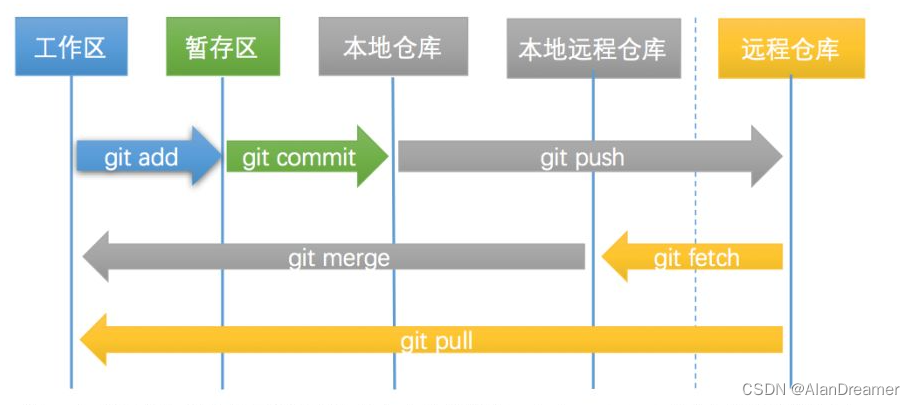
GIT基础常用命令-1
git基础常用命令-11.git简介及配置1.1 git简介1.2 git配置config1.2.1 查看配置git config1.2.2 配置设置1.2.3 获取帮助git help2 GIT基础常用命令2.1 获取镜像仓库2.1.1 git init2.1.2 git clone2.2 本地仓库常用命令2.2.1 git status2.2.2 git add2.2.3 git diff2.2.4 git c…...

02_qml_简介
qml介绍: QML是一种描述用户界面的声明式语言。它将用户界面分解成一些更小的元素,这些元素能够结合成一个组件。QML语言描述了用户界面元素的形状和行为。用户界面能够使用JavaScript来提供修饰,或者增加更加复杂的逻辑。从这个角度来看它遵循HTML-JavaScript模式,但QML是…...

小程序项目在hbuilder里面给它打包成app
小程序项目临时有些登录需求,需要把(小程序某些功能通过条件编译让它显示到app上)小程序打包成app的话就必须需要一个打包的证书,证书的话就要去重新生成,苹果电脑可以去自动生成证书,平时是用windows进行开…...

linux安装pycharm
linux安装pycharm1.下载相关软件包2. 安装步骤2.1 解压文件2.2 开启命令2.4 创建快捷方式官网链接 https://www.jetbrains.com/pycharm/download/#sectionlinux 1.下载相关软件包 找到自己下载的版本下载 2. 安装步骤 2.1 解压文件 进入压缩包路径 解压文件【我指定了解…...

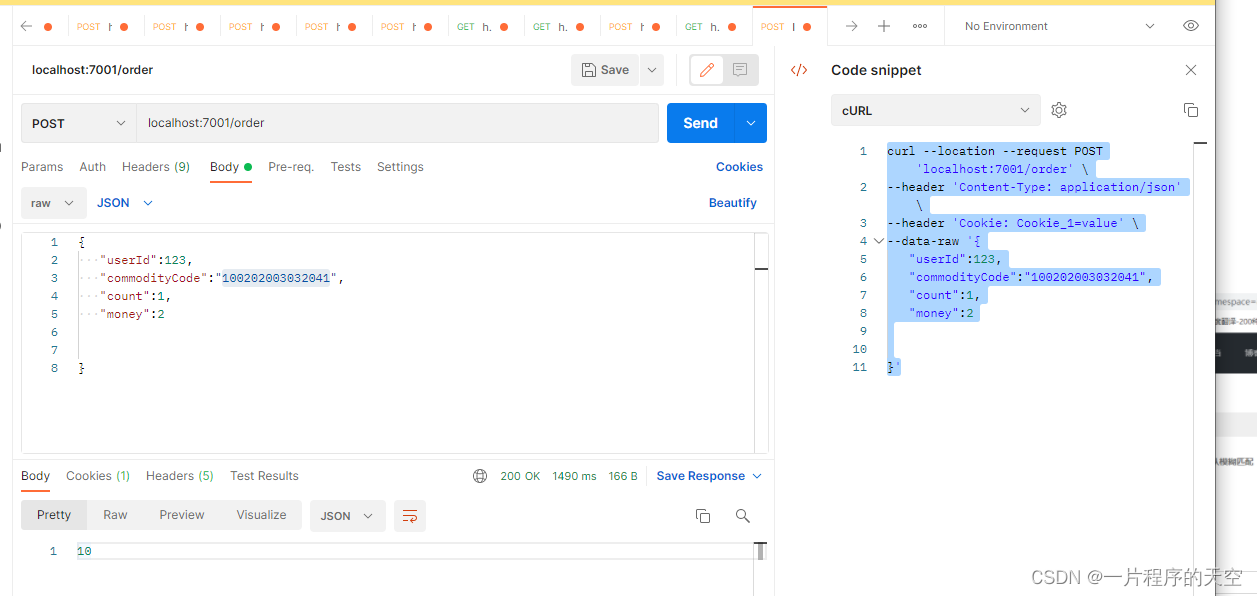
seata1.5.2使用从零快速上手(提供代码与安装包)
1.软件准备: 1.1 seata1.5.2 官网下载:地址:http://seata.io/zh-cn/ server源码:https://github.com/seata/seata 百度云下载(建议): 百度下载 链接:https://pan.baidu.com/s/1eilbSI0YdmupHYI7FroTsw 提取码&…...

我的机器学习之路
名字比较大,就好比大麻袋,啥都可以往里装。 如果说人生就像旅行,那么通往不同风景必定是要由不同的路抵达的。 风景无穷尽,人生却有涯。 15年的时候也写过类似的一篇文章,可以叫做大数据之大路和机器学习的岔路。现在…...

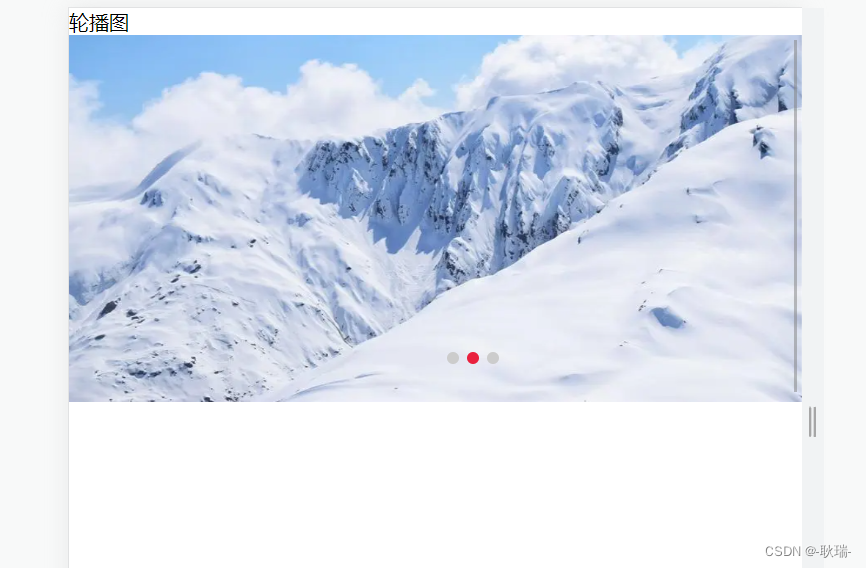
react-swipeable-views轮播图实现下方的切换点控制组件
本文是react通过react-swipeable-views创建公共轮播图组件的续文 上一文 我们创建了这样的一个轮播图组件 但我们已经看到的轮播图 下面都会有小点 展示当前所在的位置 但react-swipeable-views 并没有直接提供 我们需要自己去编写这个组件 我们在components下的 rotationCh…...

假如你知道这样的JVM
一. Java 类加载过程? Java 类加载需要经历一下 7 个过程: 加载 加载是类加载的第一个过程,在这个阶段,将完成一下三件事情: • 通过一个类的全限定名获取该类的二进制流。 • 将该二进制流中的静态存储结构转化为方法…...

MyBatis框架快速入门 - 基本使用
文章目录MyBatisMyBatis基本介绍MyBaits快速入门Mapper代理开发MyBatis配置文件MyBatis MyBatis基本介绍 什么是MyBatis? MyBatis 是一款优秀的持久层框架,用于简化 JDBC 开发 MyBatis 本是 Apache 的一个开源项目iBatis, 2010年这个项目由apache software found…...

Linux命令---文件管理
Linux chattr命令Linux chattr命令用于改变文件属性。这项指令可改变存放在ext2文件系统上的文件或目录属性,这些属性共有以下8种模式:a:让文件或目录仅供附加用途。b:不更新文件或目录的最后存取时间。c:将文件或目录…...

getDerivedStateFromProps和getSnapshotBeforeUpdate
getDerivedStateFromProps 和 getSnapshotBeforeUpdate 都是 React 中的生命周期方法,用于在组件渲染过程中进行状态管理和数据处理。 1、getDerivedStateFromProps getDerivedStateFromProps 方法是 React 16.3 新增的生命周期方法,用于在 props 发生…...

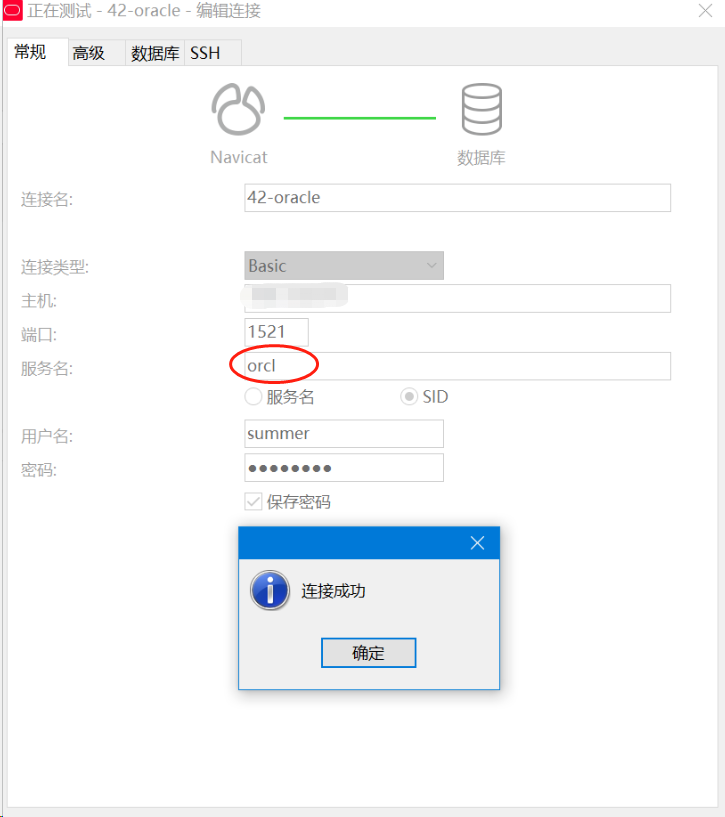
【Docker】如何在内网快速搭建docker并安装Oracle11g
文章目录前言一、下载docker静态二进制存档二、将解压完的二进制文件移到可执行文件目录下三、配置docker.service四、启动dockerd服务五、在有网络的环境生成Oracle11g镜像并导入5.1下载镜像Oracle11g镜像5.2将镜像打包5.3将镜像导入六、docker安装oracle11g6.1启动镜像6.2宿主…...

为啥用 时序数据库 TSDB
前言 其实我之前是不太了解时序数据库以及它相关的机制的,只是大概知晓它的用途。但因为公司的业务需求,我意外参与并主导了公司内部开源时序数据库influxdb的引擎改造,所以我也就顺理成章的成为时序数据库“从业者”。 造飞机的人需要时刻…...

Linux命令·cp
cp命令用来复制文件或者目录,是Linux系统中最常用的命令之一。一般情况下,shell会设置一个别名,在命令行下复制文件时,如果目标文件已经存在,就会询问是否覆盖,不管你是否使用-i参数。但是如果是在shell脚本…...

SAP GUI快捷键
快速调整字体大小 Ctrl + 鼠标滚轮 剪切一行 Ctrl Shift X 删除一行 Ctrl Shift L 复制一行 Ctrl Shift T 转成小写 Ctrl L 转成大写 Ctrl U 大小写相互转换 Ctrl K 取消 Ctrl Z 重做 Ctrl Y 原地复制一行 Ctrl D 一次性注释多行 …...

【Java】序列化与反序列化
1. 对象的序列化机制是什么? 对象序列化机制允许把内存中的Java对象转化成语平台无关的二进制流,从而允许把这种二进制流持久的保存在磁盘上,或通过网络将这种二进制流传输到另一个网络节点。 当其他程序获取了这种二进制流,就可…...

面向对象的使用
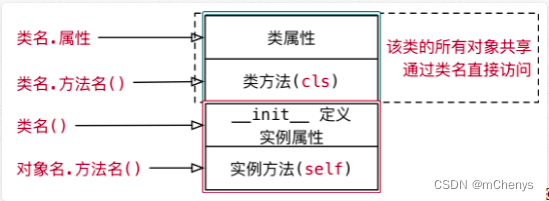
目录1. 类和对象的概念类对象类和对象的关系2. 定义简单的类(只包含方法)3. 创建对象4. self参数5. 类的初始化方法在初始化方法内部定义属性在初始化方法内部接收参数定义属性6. 类的内置方法使用__del__ 方法__str__ 方法7. 身份运算符is 与 区别:8. …...

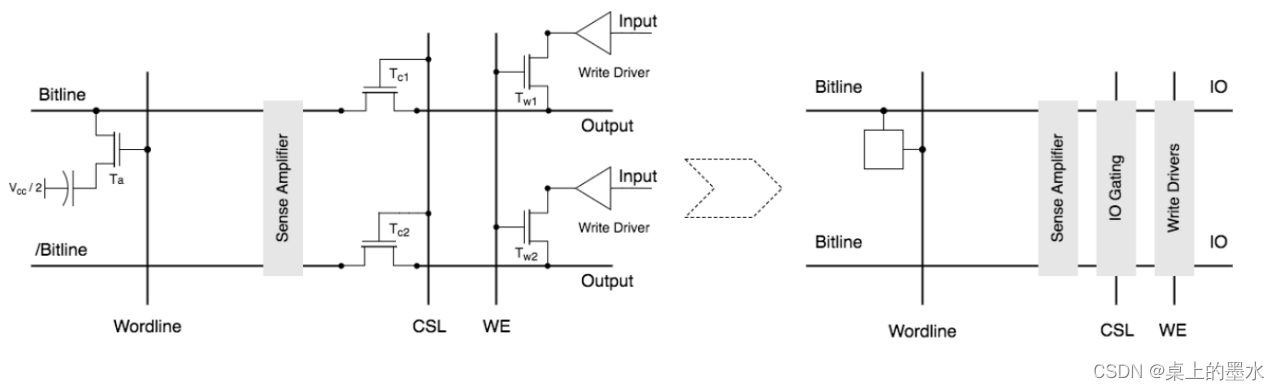
LPDDR4x 的 学习总结(3) - SDRAM基本功能
上一节,我们重点介绍了array的存储结构。 本节介绍array周边的电路,对DDR的基本读写操作的相关功能模块的理解。 即通过哪些模块可以实现对ddr的基本读写。最简化的方式是把存储操作理解为行列选择,拆分为横竖两个纬度,最终实现对arrary进行读写。横向…...

设计模式(三)--适配器模式(Adapter Pattern)
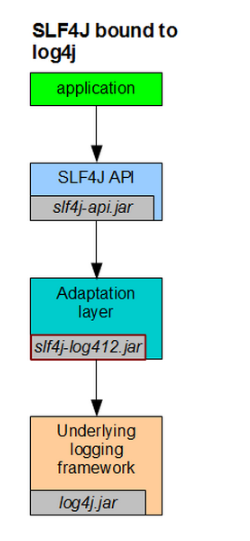
将一个接口转换成客户希望的另一个接口,适配器模式使接口不兼容的那些类可以一起工作.比如我们日常开发中使用到的slf4j就使用了适配器模式,slf4j提供了一系列打日志的api,底层调用的是log4j或者logback来打日志,而作为调用者,不需…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

【SQL学习笔记1】增删改查+多表连接全解析(内附SQL免费在线练习工具)
可以使用Sqliteviz这个网站免费编写sql语句,它能够让用户直接在浏览器内练习SQL的语法,不需要安装任何软件。 链接如下: sqliteviz 注意: 在转写SQL语法时,关键字之间有一个特定的顺序,这个顺序会影响到…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院查看报告小程序
一、开发环境准备 工具安装: 下载安装DevEco Studio 4.0(支持HarmonyOS 5)配置HarmonyOS SDK 5.0确保Node.js版本≥14 项目初始化: ohpm init harmony/hospital-report-app 二、核心功能模块实现 1. 报告列表…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【Java_EE】Spring MVC
目录 Spring Web MVC 编辑注解 RestController RequestMapping RequestParam RequestParam RequestBody PathVariable RequestPart 参数传递 注意事项 编辑参数重命名 RequestParam 编辑编辑传递集合 RequestParam 传递JSON数据 编辑RequestBody …...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

Qt的学习(二)
1. 创建Hello Word 两种方式,实现helloworld: 1.通过图形化的方式,在界面上创建出一个控件,显示helloworld 2.通过纯代码的方式,通过编写代码,在界面上创建控件, 显示hello world; …...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

mcts蒙特卡洛模拟树思想
您这个观察非常敏锐,而且在很大程度上是正确的!您已经洞察到了MCTS算法在不同阶段的两种不同行为模式。我们来把这个关系理得更清楚一些,您的理解其实离真相只有一步之遥。 您说的“select是在二次选择的时候起作用”,这个观察非…...
