HTML CSS学习
# html css 日常学习记录---学习途径--渡一教育-袁老师#
元素包含关系
以前:块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外
元素的包含关系由元素的内容类别决定。
例如,查看h1元素中是否可以包含p元素
总结:
-
容器元素中可以包含任何元素
-
a元素中几乎可以包含任何元素
-
某些元素有固定的子元素(ul>li,ol>li,dl>dt+dd)
-
标题元素和段落元素不能相互嵌套,并且不能包含容器元素
快速生成
ul*5>li*7>a>lorem8
解释: 生成5个ul且每个ul元素下面有7个li子元素且每个li字元素中还有a元素且a元素内容包含8个随机乱文8个单词
ul*5>(li>a>lorem8)+(li*6>a>lorem8)
解释: 生成5个ul且每个ul元素下面有7个li子元素且第一个li字元素中还有a元素且a元素内容包含8个随机乱文8个单词且是单独处理;后面6个li元素中还有a元素且a元素内容包含8个随机乱文8个单词
<!-- ul*5>(li>a>h2>lorem9)+(li*6>a>lorem10) 快速写内容的方法 如果按TAB无用,可以在内容处先退格到出现提示再按tab就可以了 -->
p.red.big.center
解释:p为元素,加点.就是生成元素对应的类样式,加几个点就同时生成几个类样式生成的例:
<p class="red big center"> 测试文字 <p/>
页面样式初始化
CSS Tools: Reset CSS (meyerweb.com)
选择器
--选择器
选择器:选中元素
-
ID选择器:选中的是对应id值的元素
-
元素选择器
-
类选择器
--声明块
出现在大括号中
声明块中包含很多声明(属性),每一个声明(属性)表达了某一方面的样式。
--CSS代码书写位置
- 内部样式表: 书写在style元素中
- 内联样式表,元素样式表:直接书写在元素的style属性中
- 外部样式表[推荐]:将样式书写到独立的css文件中。
- 总结: 1). 外部样式可以解决多页面样式重复的问题 2). 有利于浏览器缓存,从而提高页面响应速度 3). 有利于代码分离(HTML和CSS),更容易阅读和
--简单选择器
-
ID选择器
-
元素选择器
-
类选择器
/* 类元素选择前面使用一个点 */.new {color: red } -
通配符选择器*,选中所有元素
/* *选择所有元素选择*/ * {color:red } -
属性选择器:根据属性名和属性值选中元素 ---参考连接
/* 中括号,里面放属性值,要执行的操作放在大括号中*//* 选择所有具有href连接的选择器 */ [href] {color: red; }/* 选择所有具有href连接的属性且href值是具体某个值的 */ /* */[href="https://www.baidu.com"] {color: red; }
6.伪类选择器: 选中某些元素的某种状态
1):link: 超链接未访问时的状态 例 a:link {}
2):visited: 超链接访问过后的状态 例 a:visited {}
3):hover: 鼠标悬停状态 一般配合a元素一起用例 a:hover {} 如果不加a 就是选择所有
4):active:激活状态,鼠标按下状态 例 a:active {}
上面伪类选择器又称为爱恨法则:love hate
7.伪元素选择器
::before
::after
<!-- 伪类选择器 --><link rel="stylesheet" href="./a.css">
<a><span>这是一个伪类选择器测试案例</span>
<a/>/* 相当于在span后有重新生成了一个before元素,content表示包含的内容 */
/* colore:red 这个对应的也是 对应before元素的 */
/* span::before 这里只是选中span并且和before这个新生成的元素 */span::before {content:"《"color:red
} span::after {content:"》"color:red
} --选择器的组合
-
并且--就是多个选择器挨着一起写,例: a:hover; span::before; a.abc;
-
后代元素 —— 空格 两个或多个选择器之间使用空格
-
子元素 —— > 两个或多个元素之间用大于符号不能有空格且只能选择子元素
-
相邻兄弟元素 —— + 两个元素之间用加号
-
后面出现的所有兄弟元素 —— ~
--选择器的并列
多个选择器, 用逗号分隔 这可以称为 语法糖
常见样式声明
-
color
元素内部的文字颜色
预设值:定义好的单词
三原色,色值:光学三原色(红、绿、蓝),每个颜色可以使用0-255之间的数字来表达,色值。
rgb表示法: rgb(0, 255, 0) hex(16进制)表示法: #红绿蓝
淘宝红:#ff4400, #f40 黑色:#000000,#000 白色:#ffffff, #fff 红:#ff0000, #f00 绿:#00ff00, #0f0 蓝:#0000ff, #00f 紫:#f0f 青:#0ff 黄:#ff0 灰色:#ccc
-
background-color
元素背景颜色
-
font-size
元素内部文字的尺寸大小
1)px:像素,绝对单位,简单的理解为文字的高度占多少个像素 2)em:相对单位,相对于父元素的字体大小 每个元素必须有字体大小,如果没有声明,则直接使用父元素的字体大小,如果没有父元素(html),则使用基准字号。
user agent,UA,用户代理(浏览器)
-
font-weight
文字粗细程度,可以取值数字,可以取值为预设值
strong,默认加粗。
-
font-family
文字类型
必须用户计算机中存在的字体才会有效,可以使用多个字体,以匹配不同环境,sans-serif,非衬线字体
-
font-style
字体样式,通常用它设置斜体
i元素,em元素,默认样式,是倾斜字体; 实际使用中,通常用它表示一个图标(icon)
-
text-decoration
文本修饰,给文本加线。a元素 del元素:错误的内容 s元素:过期的内容
-
text-indent
首行文本缩进
-
line-height
每行文本的高度,该值越大,每行文本的距离越大。
设置行高为容器的高度,可以让单行文本垂直居中
行高可以设置为纯数字,表示相对于当前元素的字体大小
-
width
宽度
-
height
高度
-
letter-space
文字间隙
-
text-align
元素内部文字的水平排列方式
盒子里面文字内容居中,center就可以了
不用考虑其它的
设定宽度后,左右margin auto 块就会居中
层叠
继承
盒模型
常规流
常规流
盒模型:规定单个盒子的规则
视觉格式化模型(布局规则):页面中的多个盒子排列规则
视觉格式化模型,大体上将页面中盒子的排列分为三种方式:
-
常规流
-
浮动
-
定位
常规流布局
常规流、文档流、普通文档流、常规文档流
所有元素,默认情况下,都属于常规流布局
总体规则:块盒独占一行,行盒水平依次排列
包含块(containing block):每个盒子都有它的包含块,包含块决定了盒子的排列区域。
绝大部分情况下:盒子的包含块,为其父元素的内容盒
块盒
A..每个块盒的总宽度,必须刚好等于包含块的宽度
宽度的默认值是auto
margin的取值也可以是auto,默认值0
auto:将剩余空间吸收掉
width吸收能力强于margin
若宽度、边框、内边距、外边距计算后,仍然有剩余空间,该剩余空间被margin-right全部吸收
在常规流中,块盒在其包含块中居中,可以定宽、然后左右margin设置为auto后会居中。
B..每个块盒垂直方向上的auto值
height:auto, 适应内容的高度
margin:auto, 表示0
C..百分比取值
padding、宽、margin可以取值为百分比
以上的所有百分比相对于包含块的宽度。
高度的百分比:
1). 包含块的高度是否取决于子元素的高度,设置百分比无效 2). 包含块的高度不取决于子元素的高度,百分比相对于父元素高度
D..上下外边距的合并
两个常规流块盒,上下外边距相邻,会进行合并。
两个外边距取最大值。
浮动
定位
相关文章:

HTML CSS学习
# html css 日常学习记录---学习途径--渡一教育-袁老师# 元素包含关系 以前:块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外 元素的包含关系由元素的内容类别决定。 例如,查看h1元素中是否可以包含p元素 总…...

MySQL的事务隔离是如何实现的?
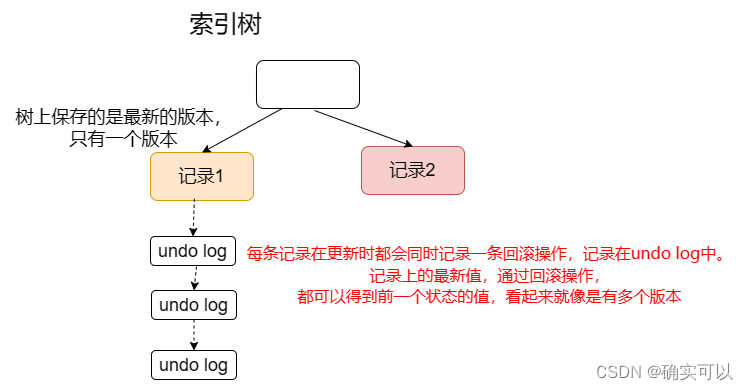
目录 从一个例子说起 快照读和当前读 事务的启动时机和读视图生成的时刻 MVCC 隐藏字段 Undo Log回滚日志 Read View - 读视图 可重复读(RC)隔离级别下的MVCC 读提交(RR)隔离级别下的MCC 关于MVCC的一些疑问 1.为什么需要 MVCC ?如果没有 MVCC 会怎样&am…...

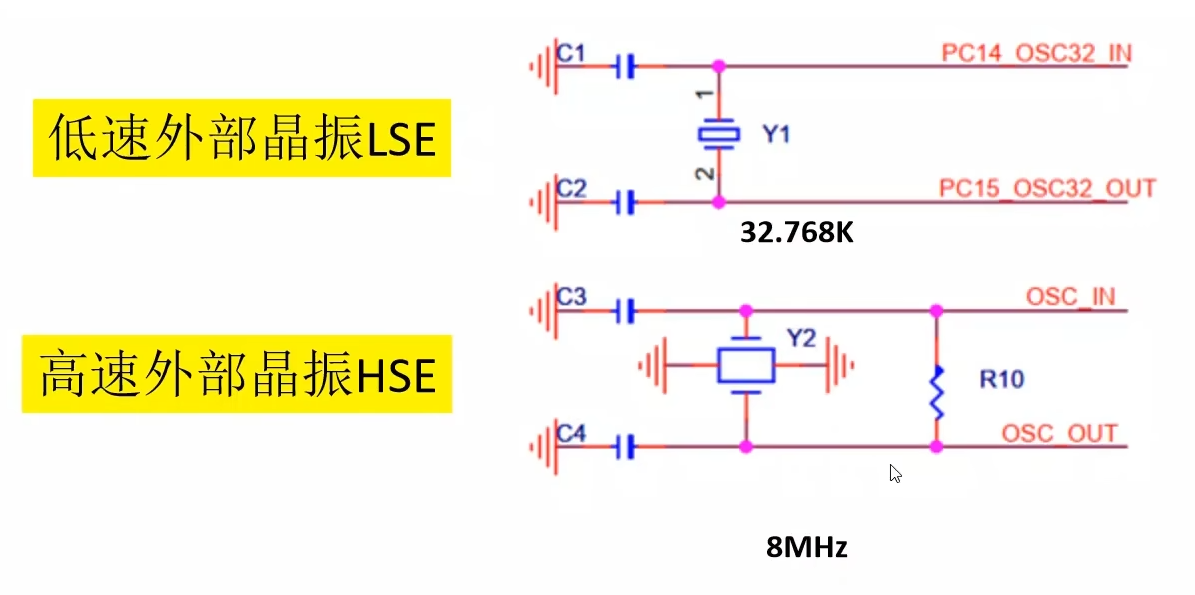
STM32电源及时钟介绍
一、STM32最小系统 二、电源电路 2.1供电电压VDD,VSS F103VET6 的引角图 在 F103VET6 的引角图中可找到 49\50 角, 74\75 角, 99\100 角, 27\28角,10 \11角一共 5 对的VDD,VSS,也就是给我们芯片…...

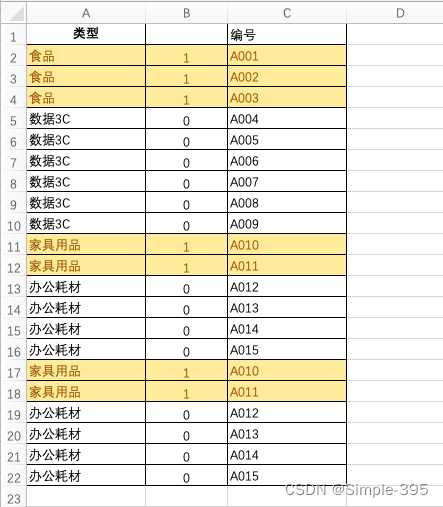
使用公式在Excel中指定列值的变化实现自动间隔着色(不是按照固定的行数)
如果你的文件很小,可以手工着色;但如果很大,就要借助公式来着色; 目的是什么,其中之一是:提升可读性。 一起往下看吧!! 如果你想要根据Excel某列中值的变化来间隔着色,…...

蚓链给传统供应链的数字化解决方案会带来什么价值呢?
传统供应链在蚓链数字化的加持下,通过互相融合、结合将为数字经济带来多方面的影响和变革,包括但不限于以下几点: 1. 提高效率和降低成本:数字化可以优化供应链中的各个环节,例如采购、生产、物流和销售等࿰…...

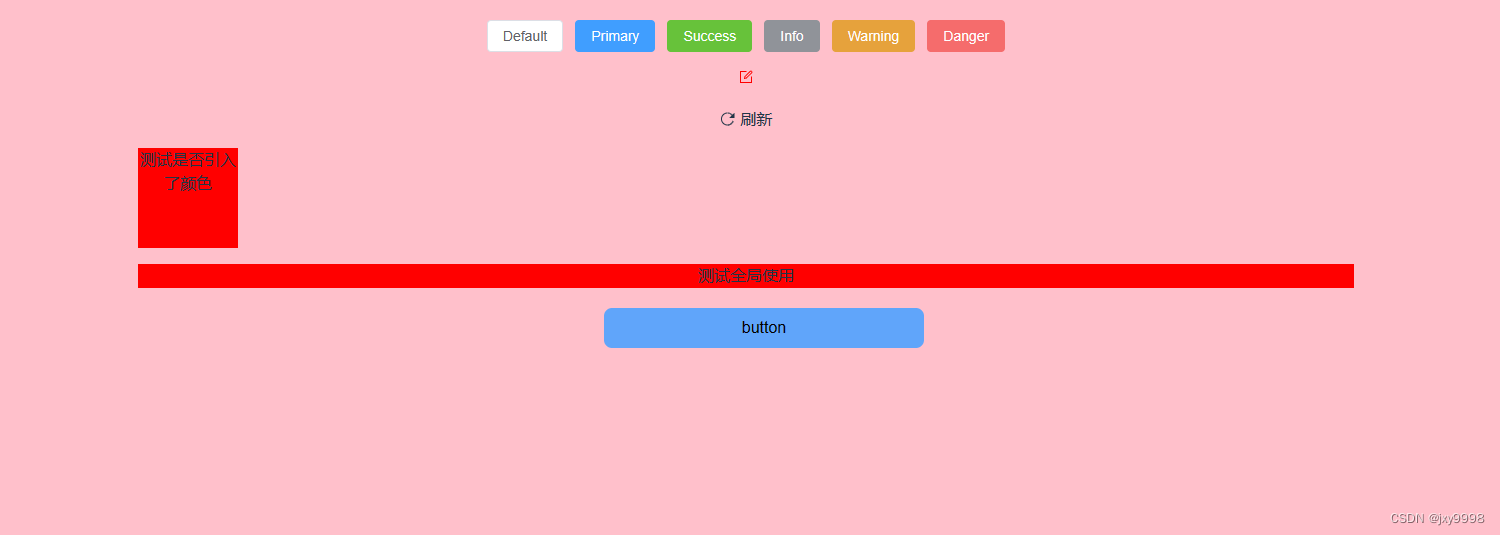
有来团队后台项目-解析8
UnoCss 介绍 UnoCss 官网UnoCss 官网 安装 pnpm add -D unocss引入 vite.config.ts import UnoCSS from unocss/vite // plugins 中引入 UnoCSS({/* options */ }),创建uno.config.ts // uno.config.ts import {defineConfig,presetAttributify,presetIcons,presetTyp…...

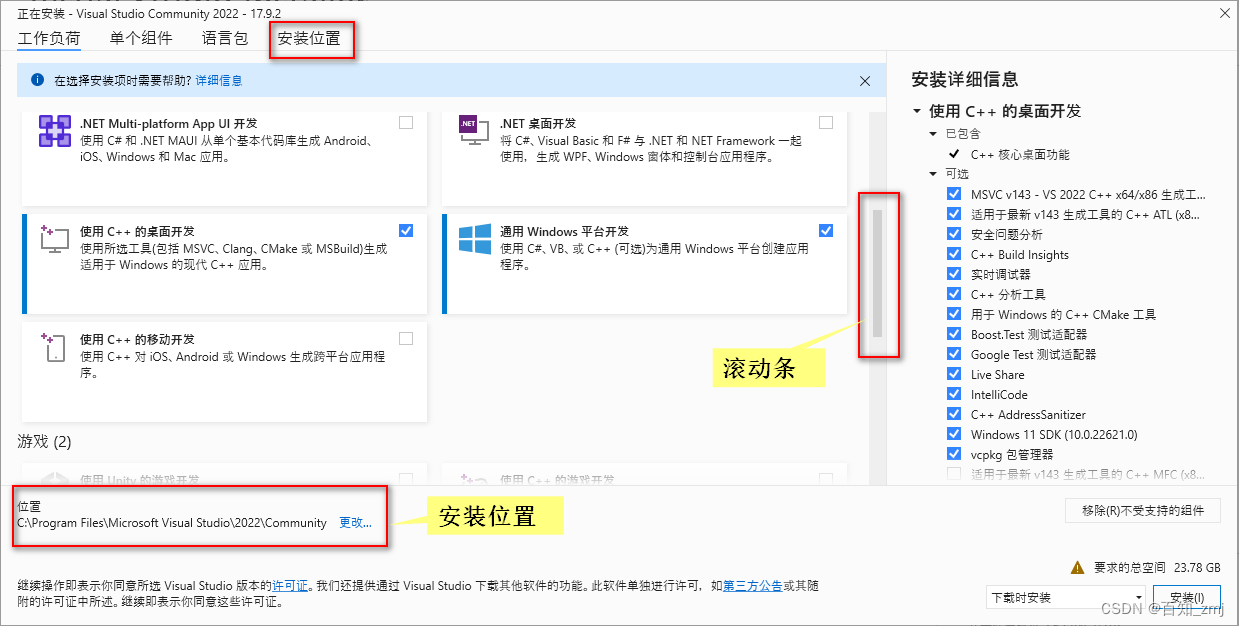
vs2022的下载及安装教程(Visual Studio 2022)
vs简介 Visual Studio在团队项目开发中使用非常多且功能强大,支持开发人员编写跨平台的应用程序;Microsoft Visual C 2022正式版(VC2022运行库),具有程序框架自动生成,灵活方便的类管理,强大的代码编写等功能,可提供编…...

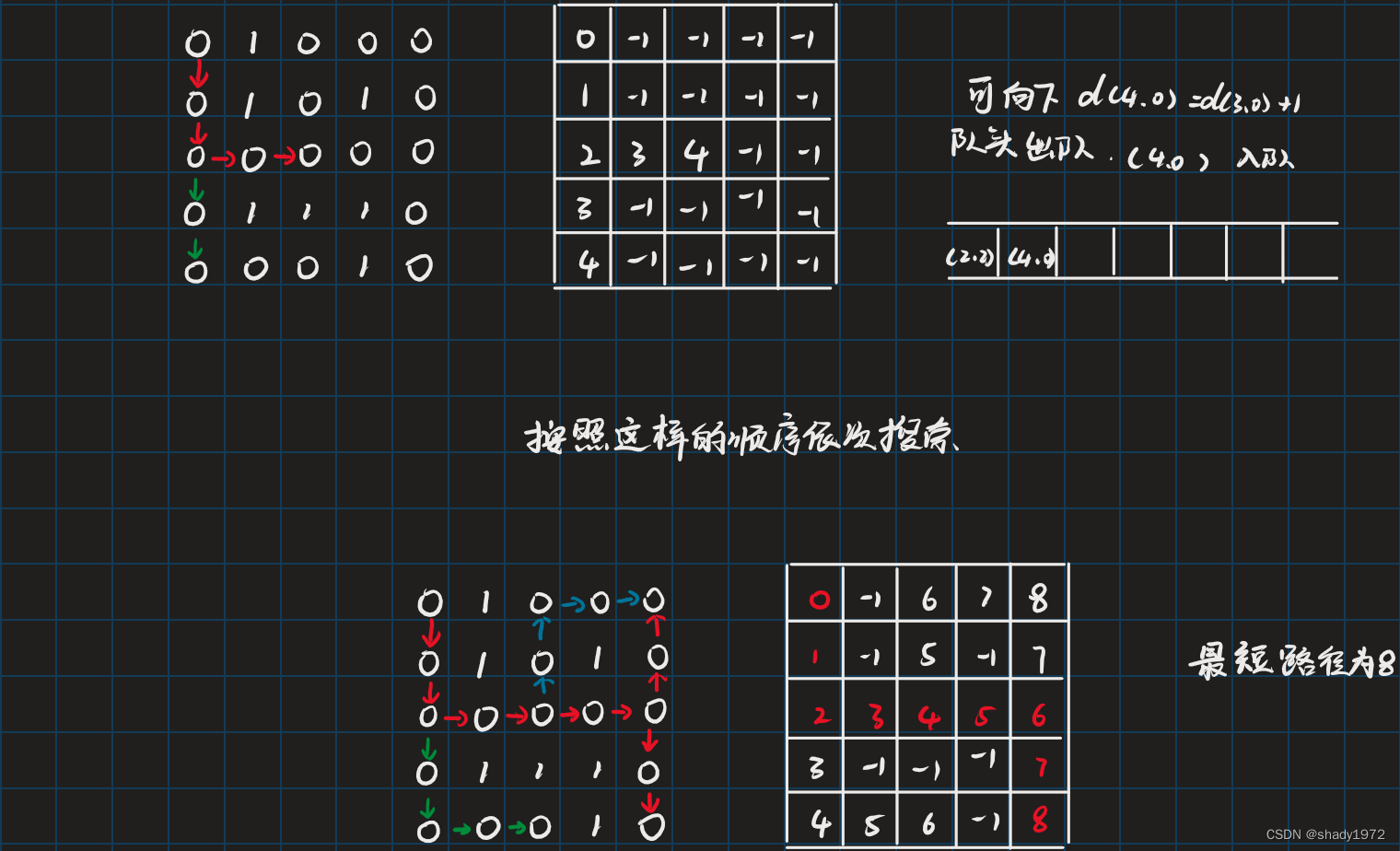
BFS(宽度优先搜索)C++(Acwing)
代码: #include <cstring> #include <iostream> #include <algorithm>using namespace std;typedef pair<int, int> PII;const int N 110;int n, m; int g[N][N]; int d[N][N]; PII q[N * N];int bfs() {int hh 0, tt 0;q[0] {0, 0};m…...

信息收集:端口扫描原理,端口扫描分类,端口扫描工具,手动判断操作系统,操作系统识别工具
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「专栏简介」:此文章已录入专栏《网络安全自学教程》 端口&系统版本 一、端口扫描1、telnet2、Nmap3、Masscan4、端口扫描原…...

【Tauri】(5):本地运行candle和 qwen 大模型,并测试速度
1,本地运行candle 关于candle项目 https://github.com/huggingface/candle Hugging Face 使用rust开发的高性能推理框架。 语法简单, 风格与 PyTorch 相似。 CPU 和 Cuda Backend:m1、f16、bf16。 支持 Serverless(CPUÿ…...

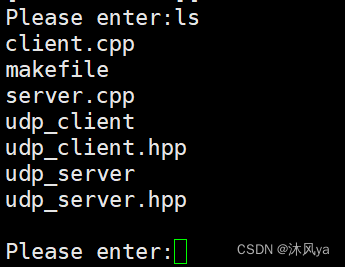
基于udp协议的cs网络通信代码(echo版+命令行输入版+执行指令版),netstat指令
目录 引入 基础版 服务端 思路 头文件log类 套接字的初始化 思路 代码 服务器开始运行 思路 代码 注意点 -- ip地址和端口号的来源 ip地址的选择 本地环回地址 端口号 编辑 运行情况 netstat -nlup 客户端 思路 初始化 思路 代码 客户端的运行 思…...

centos7网络命令:ping、dig、nsloopup、tcpdump
目录 一、ping1、命令参数:2、示例-将当前的信息打印到一个文件中3、示例-结束进程 二、dig1、安装2、语法格式选项说明 3、示例4、示例-将当前的信息打印到一个文件中 三、nslookup1、安装2、语法格式选项说明 3、示例 四、tcpdump抓包1、安装2、语法格式ÿ…...

Excel判断CD两列在EF两列的列表中是否存在
需求 需要将CD两列的ID和NAME组合起来,查询EF两列的ID和NAME组合起来的列表中是否存在? 比如,判断第二行的“123456ABC”在EF的第二行到第四行中是否存在,若存在则显示Y,不存在则显示N 实现的计算公式 IF(ISNUMBER…...

基于斑翠鸟优化算法(Pied Kingfisher Optimizer ,PKO)的无人机三维路径规划(MATLAB)
一、无人机路径规划模型介绍 二、算法介绍 斑翠鸟优化算法(Pied Kingfisher Optimizer ,PKO),是由Abdelazim Hussien于2024年提出的一种基于群体的新型元启发式算法,它从自然界中观察到的斑翠鸟独特的狩猎行为和共生关系中汲取灵感。PKO 算法围绕三个不同的阶段构建:栖息…...

同程旅行前端面试汇总
一、同程旅行一面 自我介绍技术提问 打开新的tab页、window.open是否共享sessionStorage存储的数据vue、react 源码有没有看过,说一下react17 与 react18区别webpack中loader与plugin,有没有自己写过vuex、reactx 刷新数据丢失 怎么做的持久化 反问 总…...

小美的平衡矩阵_dp思路
小美的平衡矩阵 写在前面: 本博客只是一种解题思路的提供。 小美的平衡矩阵 题目描述: 小美拿到了一个n*n 的矩阵,其中每个元素是 0 或者 1。 小美认为一个矩形区域是完美的,当且仅当该区域内 0 的数量恰好等于 1 的数量。 现在…...

json展示curl 请求接口返回结果
使用curl发送请求并将返回结果以JSON格式展示,通常需要确保请求的响应本身就是JSON格式。可以结合jq这个JSON处理工具来格式化输出。 首先要安装jq 工具。 Linux发行版中,你可以使用包管理器来安装它。 sudo yum install jq # 对于CentOS/RHEL 安装成…...

2024 年排名前 5 名的 Mac 数据恢复软件分享
如果您已经在 Mac 上丢失了数据并且正在寻找恢复数据的方法,那么您来对地方了。互联网上有超过 50 个适用于 Mac 的数据恢复程序。哪个是最好的 Mac 数据恢复软件?不用担心。本文列出了 5 款 Mac 数据恢复软件,可帮助您在 Mac OS 下恢复丢失的…...

请描述一下Spring MVC的工作流程。在Spring MVC中,DispatcherServlet的作用是什么?
请描述一下Spring MVC的工作流程。 Spring MVC 的工作流程是基于请求驱动的,它围绕 Servlet 设计,将请求映射到处理器,处理器处理请求并返回响应。以下是 Spring MVC 的基本工作流程: 发送请求: 客户端(例…...

2023年终总结——跌跌撞撞不断修正
目录 一、回顾1.一月,鼓足信心的开始2.二月,焦躁不安3.三月,路还是要一步一步的走4.四月,平平淡淡的前行5.五月,轰轰烈烈的前行6.六月,看事情更底层透彻了7.七月,设计模式升华月8.八月ÿ…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...

【JVM面试篇】高频八股汇总——类加载和类加载器
目录 1. 讲一下类加载过程? 2. Java创建对象的过程? 3. 对象的生命周期? 4. 类加载器有哪些? 5. 双亲委派模型的作用(好处)? 6. 讲一下类的加载和双亲委派原则? 7. 双亲委派模…...

搭建DNS域名解析服务器(正向解析资源文件)
正向解析资源文件 1)准备工作 服务端及客户端都关闭安全软件 [rootlocalhost ~]# systemctl stop firewalld [rootlocalhost ~]# setenforce 0 2)服务端安装软件:bind 1.配置yum源 [rootlocalhost ~]# cat /etc/yum.repos.d/base.repo [Base…...
