前端性能优化终极指南
前端性能优化一直是很多同学非常关注的问题,在日常的面试中也是经常会被用到的点。今天就来了解一下前端性能优化方案。
一:页面渲染相关
01:减少页面重绘和回流
回流(reflow):是指由于DOM结构或样式发生改变,浏览器需要重新计算元素的几何属性,然后重新布局页面的过程
重绘(repaint):是指当元素样式发生改变,但不影响布局时,浏览器只需要重新绘制受影响的部分,而不需要重新计算布局
- 尽量减少使用 CSS 属性的快捷方式:例如,使用 border-width、border-style 和 border-color 而不是 border。CSS 属性的快捷方式会将所有值初始化为“初始值”,因此避免使用它们可以最小化重绘和回流(在实际工作中,CSS 快捷方式的性能影响微乎其微,并且使用快捷方式可以简化样式并解决一些样式覆盖问题)。
- 在 GPU 上渲染动画:浏览器已经优化了 CSS 动画,使其适用于触发动画属性的重绘(因此也包括回流)。为了提高性能,将具有动画效果的元素移动到 GPU 上。可以触发 GPU 硬件加速的 CSS 属性包括 transform、filter、will-change 和 position:fixed。动画将在 GPU 上处理,提高性能,特别是在移动设备上(但避免过度使用,因为可能会导致性能问题)。
- 使用 will-change CSS 属性来提高性能:它通知浏览器元素需要修改的属性,使浏览器能够在实际更改之前进行优化(但避免过度使用 will-change;在动画中遇到性能问题时考虑使用它)。
- 通过更改 className 批量修改元素样式。
- 将复杂的动画元素定位为 fixed 或 absolute 以防止回流。
- 避免使用表格布局:因为在表格元素上触发回流会导致其中所有其他元素的回流。
- 使用 translate 而不是修改 top 属性来上下移动 DOM 元素。
- 创建多个 DOM 节点时,使用 DocumentFragment 进行一次性创建。
- 必要时为元素定义高度或最小高度:没有显式高度,动态内容加载可能会导致页面元素移动或跳动,从而导致回流(例如,为图像定义宽度和高度以防止布局变化并减少回流)。
- 尽量减少深度嵌套或复杂选择器的使用,以提高 CSS 渲染效率。
- 对元素进行重大样式更改时,暂时使用 display:none 隐藏它们,进行更改,然后将它们设置回 display:block。这样可以最小化回流,只需两次即可。
- 使用 contain CSS 属性将元素及其内容与文档流隔离,防止其边界框外意外副作用的发生。
02:图像压缩、切片和精灵
- 图像压缩: 图像压缩至关重要。许多图像托管工具提供内置的压缩功能。如果需要手动压缩图像,可以使用像TinyPNG这样的工具来帮助。
- 图像切片: 当显示大型图像,例如实时渲染,并且UI设计师不允许压缩时,考虑将图像切片并使用CSS布局将其拼合在一起。
- 精灵图: 与图像切片不同,精灵图涉及将许多小图像合并成一个大图像。这样,在加载页面时,只需要获取一个图像来显示多个页面元素。这可以显著提高页面加载速度。然而,当调整页面布局时,精灵图可能难以维护。
03:字体文件压缩
在开发诸如特定活动的移动网页等项目时,通常会使用@font-face接口来导入字体文件以实现更丰富的排版效果。然而,完整的字体文件往往有 几M 大小。加载这样的文件可能会阻塞页面渲染,导致文字显示延迟。
解决方案: 可以使用Font-spider从字体文件中提取出只有必要的字符。
04:延迟加载/预加载资源
- 懒加载: 懒加载是指仅在图像进入浏览器视口时加载图像。图像最初设置为占位符(通常是 1x1px 图像)。加载图像的决定基于图像的 offsetTop 减去页面的 scrollTop 是否小于或等于浏览器视口的 innerHeight。
- 预加载: 资源提示,包括预连接、预加载、预获取等,允许您指定要提前加载的资源。这可以基于当前页面或应用程序状态、用户行为或会话数据。这些资源提示方法可以通过预加载必要的资源来增强性能。实现选项包括使用链接标签进行 DNS 预取、子资源、预加载、预获取、预连接、预渲染,以及使用本地存储进行本地存储。
二:捆绑优化
01:Webpack 用于 resolve.alias 的优化(同样适用于 Vite)
resolve.alias配置将原始导入路径映射到新的导入路径,具有两个目的:
- 创建别名
- 减少查找时间。
例如:
resolve: {alias: {alias: {‘vue$’: ‘vue/dist/vue.esm.js’,‘@’: resolve(‘src’),}
}02:Webpack对解决方案的优化(也适用于 Vite)
resolve.extensions 表示要尝试的文件扩展名列表。它还会影响构建性能,并默认为:
extensions: ['.js', '.json']'.js', '.json']例如,当遇到像 require('./data') 这样的导入语句时,Webpack 首先会查找 ./data.js。如果未找到,它将搜索 ./data.json,如果仍未找到,它将抛出错误。
因此,建议尽量保持扩展名列表尽可能简洁,省略不太可能出现的情况。将最常用的文件扩展名放在最前面,以加快搜索过程。
resolve: {extensions: ['.js', '.vue', '.json'],'.js', '.vue', '.json'],
}03:webpack 限定 loader 的加载范围(不适用于 Vite)
加载器(loader)可能会消耗大量性能,因此在配置加载器时,可以使用 include 和 exclude 来限制范围,从而优化性能。
例如:
{test: /\.svg$/,test: /\.svg$/,loader: ‘svg-sprite-loader’,include: [resolve(‘src/icons’)],
}04:使用 webpack || Vite 拆分代码
在没有任何配置的情况下,Webpack 4会自动处理代码拆分。入口文件的依赖项被捆绑到main.js中,而大于30kb的第三方包(例如echarts、xlsx、dropzone)被单独捆绑到独立的包中。其他异步加载的页面或组件成为单独的块。
Webpack内置的代码拆分策略:
- 新块是否来自共享或node_modules。
- 新块在压缩前的大小是否大于30kb。
- 异步加载块的并发请求计数是否小于或等于5。
- 初始页面加载的并发请求计数是否小于或等于3。
我们可以根据项目的需要调整配置。以下是Webpack代码拆分的示例配置:
splitChunks({cacheGroups: {vendors: {name: `chunk-vendors`,test: /[\\/]node_modules[\\/]/,priority: -10,chunks: ‘initial’,},dll: {name: `chunk-dll`,test: /[\\/]bizcharts|[\\/]\@antv[\\/]data-set/,priority: 15,chunks: ‘all’,reuseExistingChunk: true},common: {name: `chunk-common`,minChunks: 2,priority: -20,chunks: ‘all’,reuseExistingChunk: true},}
})对于 Vite 同样可以执行对应拆分操作:
build: {rollupOptions: {output: {chunkFileNames: ‘js/[name]-[hash].js’,entryFileNames: ‘js/[name]-[hash].js’,assetFileNames: ‘[ext]/[name]-[hash].[ext]’}}
}05:Tree Shaking(摇树优化)
Tree shaking 是一种从项目中删除未使用代码的技术。它依赖于 ES 模块语法。例如,当使用 lodash 时:
// Bad: This imports the entire lodash library
import _ from 'lodash';
// Good: This imports only the 'isEmpty' function from lodash
import _isEmpty from 'lodash/isEmpty';Tree Shaking 在很大程度上减少了捆绑包的大小,是性能优化的重要部分。 Vite 和 Webpack 4.x 默认情况下都启用了 Tree Shaking。
06:在 Vite 中禁用不必要的构建配置
Vite 还提供了优化构建配置的选项。以下是禁用某些构建功能的示例:
build: { terserOptions: {compress: {// Remove console in production// Remove console in productiondrop_console: true,drop_debugger: true,},},// Disable file size reportingreportCompressedSize: false,// Disable source map generation to reduce bundle size (important for production)sourcemap: false, // Disable this for production to minimize bundle size}三:整体优化
01:服务端渲染(SSR)
服务器端渲染(SSR)是指在服务器上完成的渲染过程。最终渲染的HTML页面通过HTTP协议发送到客户端。在SEO和首次加载速度方面,SSR提供了显著的好处。
- Vue:可以通过 Nuxt.js 实现
- React:可以通过 Next.js 实现
02:启用GZIP压缩
Gzip压缩通过压缩文件显着提高了首次加载速度。使用Gzip可以将文本文件压缩至原始大小的至少40%。不过,需要注意的是图像文件不应该使用Gzip压缩。
在构建过程中设置Gzip压缩的步骤如下:
- 在Vue项目中安装Gzip压缩所需的依赖,并将productionGzip设置为true以启用Gzip压缩。
npm install --save-dev compression-webpack-plugin--save-dev compression-webpack-plugin- 修改构建命令以使用Gzip压缩。不过需要注意,这可能会遇到错误“ValidationError: Compression Plugin Invalid Options”。为了解决这个问题,根据官方文档将设置从“asset”更改为“filename”。
- 再次运行构建命令 npm run build,你将生成 .gz 文件,表示成功压缩。
03:Brotli 压缩
Brotli是开源的一种新型压缩算法(2015 年 Google 推出,Github 地址:https://github.com/google/brotli ),Brotli压缩比Gzip压缩性能更好。开启Brotli压缩功能后,CDN节点会对资源进行智能压缩后返回,缩小传输文件大小,提升文件传输效率,减少带宽消耗。
启用Brotli压缩可以将CDN流量额外减少20%,相较于Gzip。在各种情况下,Brotli的性能比Gzip高出17-25%,特别是当设置为级别1时,超过了Gzip级别9的压缩效果。(数据来自 Google 数据报告:https://quixdb.github.io/squash-benchmark/unstable/ )
大多数主流浏览器都支持Brotli压缩,除了Internet Explorer和Opera Mini。
要在Vite项目中启用Brotli压缩,可以使用vite-plugin-compression插件。修改您的.env.production文件,相应地设置VITE_COMPRESSION全局变量。
# 默认情况下禁用压缩:#默认情况下禁用压缩:VITE_COMPRESSION = "none"# 以下配置支持在不删除原始文件的情况下进行压缩:Enable Gzip compression:VITE_COMPRESSION = "gzip"# 启用Brotli压缩:VITE_COMPRESSION = "brotli"# 同时启用GZIP和Brotli压缩:VITE_COMPRESSION = "both"# 以下配置启用压缩和删除原始文件:Enable Gzip compression:VITE_COMPRESSION = "gzip-clear"# 启用Brotli压缩:VITE_COMPRESSION = "brotli-clear"# 同时启用GZIP和Brotli压缩:VITE_COMPRESSION = "both-clear"04:缓存问题
缓存是一种基本的优化技术,通过减少IO操作和CPU计算来提高性能。性能优化的第一条规则是优先考虑缓存。
缓存选项包括浏览器缓存、CDN缓存、反向代理、本地缓存、分布式缓存和数据库缓存。
05:Ajax 缓存
Ajax 缓存请求的 URL 和响应结果,以提高页面响应速度和用户体验。在进行 Ajax 请求时,尽量使用 GET 方法,以利用客户端缓存并增强请求速度。
06:组件导入
使用第三方组件库时,只导入必要的组件,例如
import { Button } from ‘vant’07:动态加载
使用import()在需要时动态导入第三方库和组件。例如,在测试环境中,只有当主机域名不是生产域名时才启用VConsole调试。
if (location.host !== ‘production-domain’) {import(‘@/utils/vconsole’);import(‘@/utils/vconsole’);
}08:异步组件加载
使用 import 或 require 方法异步加载组件:
() => import(‘@/pages/xxx.vue’)resolve => require(['@/pages/xxx.vue'], resolve)09:懒加载路由
懒加载路由是在路由配置中应用异步组件加载的一种方式:
{path: '/index','/index',name: 'index',component: () => import('@view/xxx.vue'),meta: { title: 'Homepage' }
}10:CDN(内容分发)
内容传送网络(CDN)将静态文件、音频、视频、JavaScript 资源、图片等分发到全球各地的服务器。通过从附近的 CDN 服务器提供资源,可以减少延迟并提高加载速度。
11:域名分片(Domain sharding)
由于浏览器限制了每个域(domain)的活动连接数。为了可以同时下载超过该限制数的资源,域名分片(domain sharding)会将内容拆分到多个子域中。当使用多个域来处理多个资源时,浏览器能够同时下载更多资源,从而缩短了页面加载时间并改善了用户体验。
12:DNA预取
DNS-prefetch 尝试在请求资源之前解析域名
当浏览器从(第三方)服务器请求资源时,必须先将该跨源域名解析为 IP 地址,然后浏览器才能发出请求。此过程称为 DNS 解析。虽然 DNS 缓存可以帮助减少此延迟,但 DNS 解析可能会给请求增加明显的延迟。对于打开了与许多第三方的连接的网站,此延迟可能会大大降低加载性能。
dns-prefetch 可帮助开发人员掩盖 DNS 解析延迟。
HTML 元素通过设置 rel 属性值为 dns-prefetch 提供此功能
<html lang="en"><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width,initial-scale=1" /><!-- dns-prefetch --><link rel="dns-prefetch" href="https://fonts.googleapis.com/" /><!-- 其他 head 元素 --></head><body><!-- 页面内容 --></body>
</html>13:Web Workers
Web Workers 为 JavaScript 创建了一个多线程环境,允许任务在后台运行而不阻塞主线程。对于计算密集型任务,使用 Web Workers 可以优化性能。
相关文章:

前端性能优化终极指南
前端性能优化一直是很多同学非常关注的问题,在日常的面试中也是经常会被用到的点。今天就来了解一下前端性能优化方案。 一:页面渲染相关 01:减少页面重绘和回流 回流(reflow):是指由于DOM结构或样式发生…...

基于Logstash由SQLServer向Elasticsearch同步数据: logstash配置文件
文章目录 I Logstash1.1 Logstash 安装1.2 logstash配置文件参数含义1.3 启动LogstashII 增量数据同步方案2.1 思路2.2 使用LastModifyTime来追踪DB的变更数据2.3 将最大ID 设置为查询条件,获取增量数据2.4 把时间戳设置为记录产生的时间III 单表同步IV 多表同步V 使用 Logsta…...

sqllab第八关通关笔记
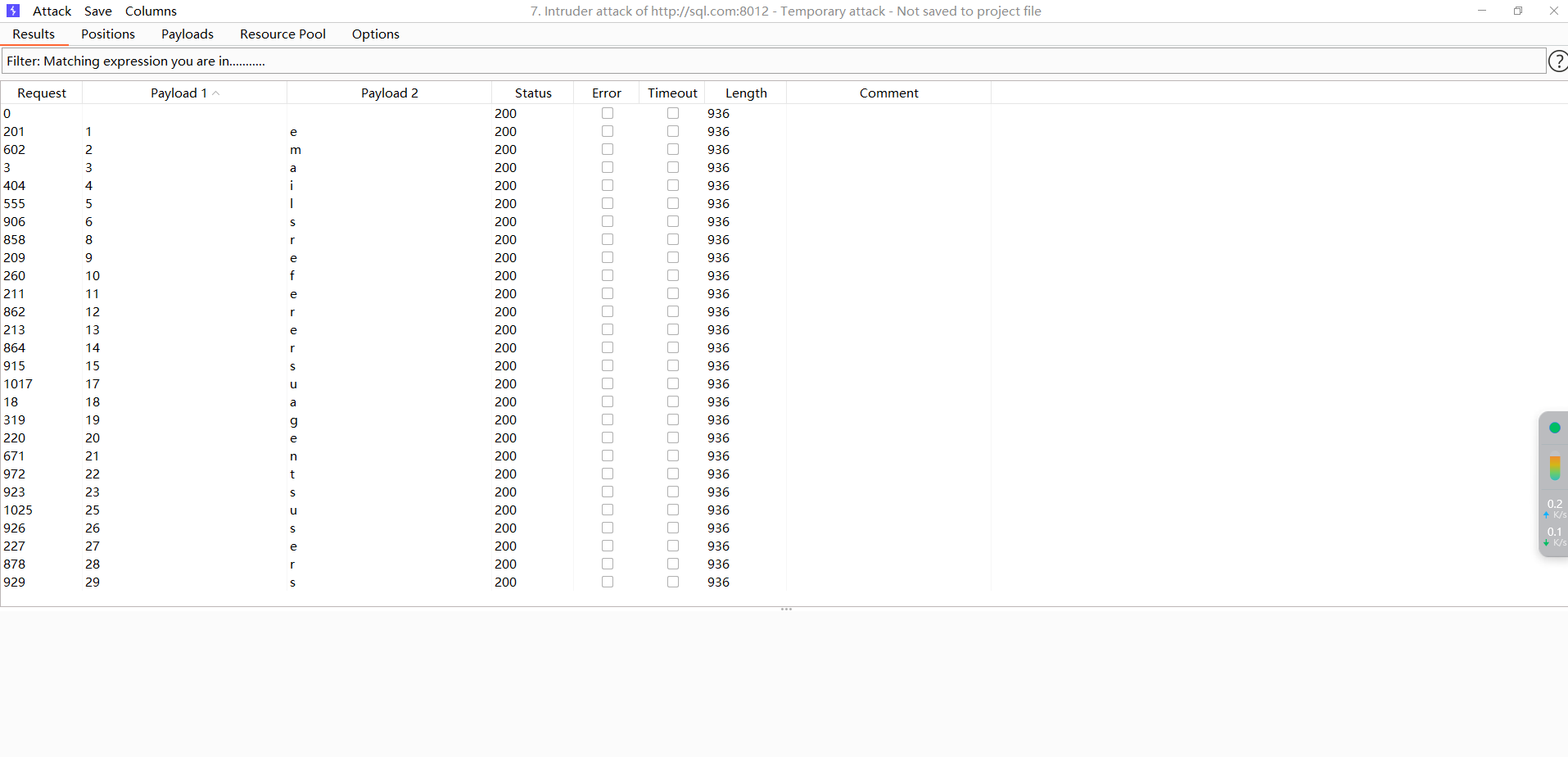
知识点: 这里感觉是一个单纯的单引号绕过bp爆破配置的条件和第七关一样 首先判断注入类型 构造id1/0 回显成功 构造id1 错误回显,感觉又是一个单引号绕过 构造id1 正常回显了,说明不错,就是一个单引号绕过 构造payload:id1 a…...

unity text 文本符号显示问题与打字机效果的结合
问题1:unity text显示文本时,符号可能显示在某行的开头的位置 问题2:打字机效果没有适配问题1的脚本 解决方法: 问题1:通过遍历text组件每一行数据(第二行开始),如果是符号,就在它之前的字符前…...

Netty架构详解
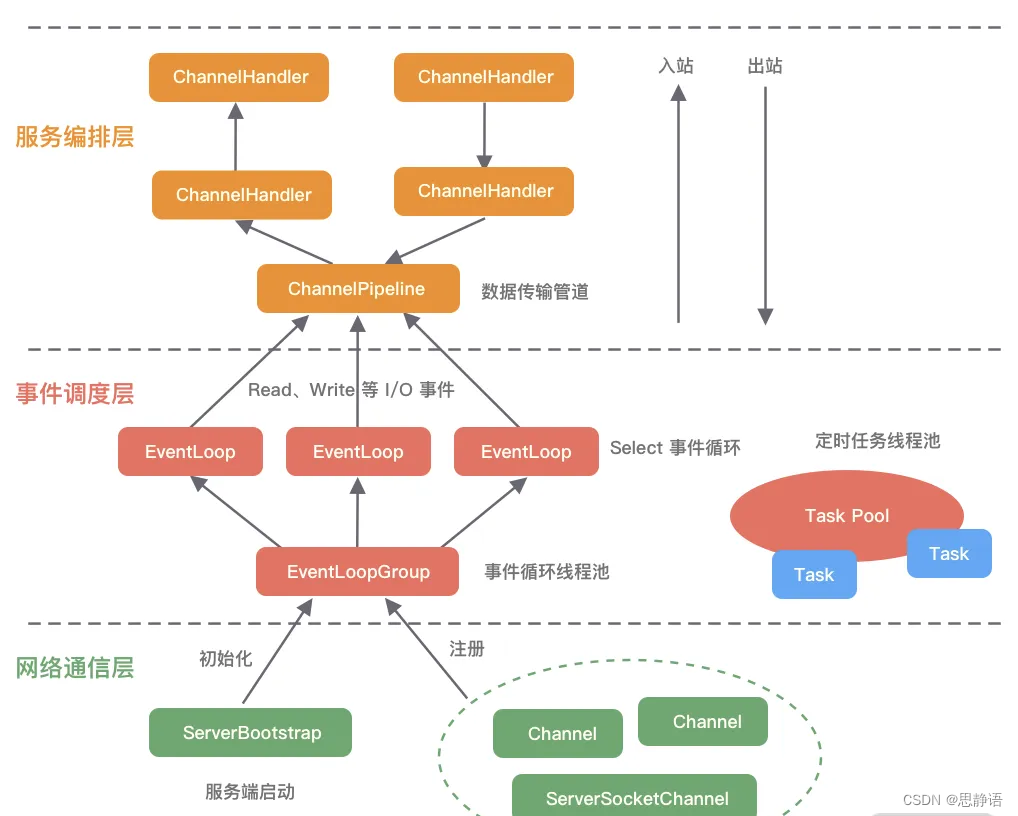
文章目录 概述整体结构Netty的核心组件逻辑架构BootStrap & ServerBootStrapChannelPipelineFuture、回调和 ChannelHandler选择器、事件和 EventLoopChannelHandler的各种ChannelInitializer类图 Protocol Support 协议支持层Transport Service 传输服务层Core 核心层模块…...

Unity自带的WebSocket使用说明
Unity中的WebSocket是一种用于实时性强、低延迟的双向通信的技术。它可以在客户端和服务器之间建立一个持久的连接,允许双方随时互相发送数据。这种实时性使得WebSocket在游戏中非常有用,特别是对于多人在线游戏和实时竞技游戏。 在Unity中,…...

【Web】浅聊XStream反序列化之SortedSetTreeMap利用链
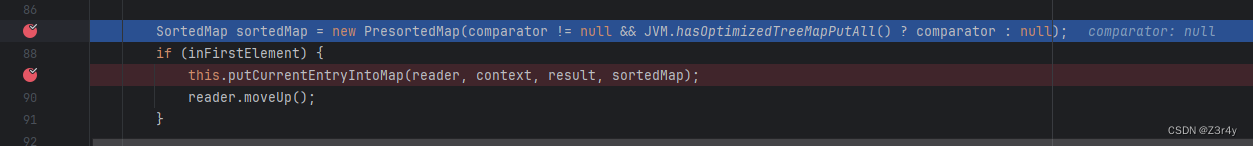
前文:【Web】浅聊XStream反序列化本源之恶意动态代理注入-CSDN博客 前言 在上一篇文章我们聊到可以用XStream反序列化来进行恶意动态代理的注入,但其有一个很大的限制就是必须要知道目标靶机会调用哪个接口的方法,才能去相应地精心构造对应…...

HTML CSS学习
# html css 日常学习记录---学习途径--渡一教育-袁老师# 元素包含关系 以前:块级元素可以包含行级元素,行级元素不可以包含块级元素,a元素除外 元素的包含关系由元素的内容类别决定。 例如,查看h1元素中是否可以包含p元素 总…...

MySQL的事务隔离是如何实现的?
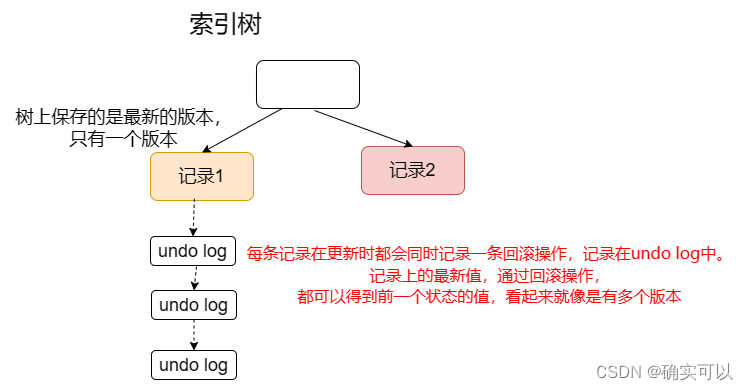
目录 从一个例子说起 快照读和当前读 事务的启动时机和读视图生成的时刻 MVCC 隐藏字段 Undo Log回滚日志 Read View - 读视图 可重复读(RC)隔离级别下的MVCC 读提交(RR)隔离级别下的MCC 关于MVCC的一些疑问 1.为什么需要 MVCC ?如果没有 MVCC 会怎样&am…...

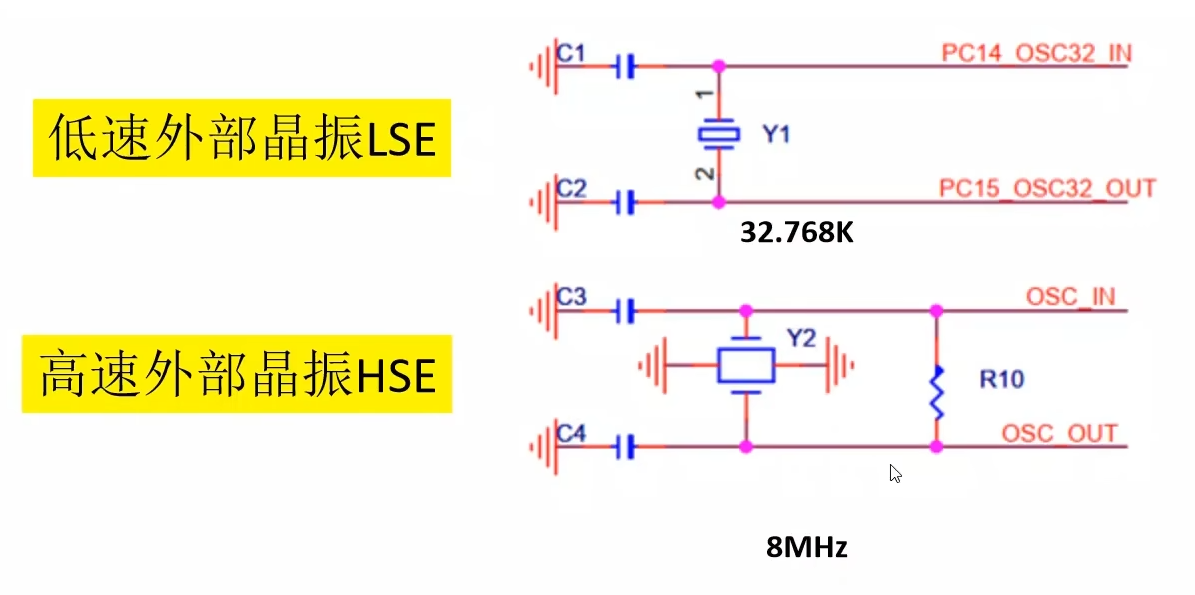
STM32电源及时钟介绍
一、STM32最小系统 二、电源电路 2.1供电电压VDD,VSS F103VET6 的引角图 在 F103VET6 的引角图中可找到 49\50 角, 74\75 角, 99\100 角, 27\28角,10 \11角一共 5 对的VDD,VSS,也就是给我们芯片…...

使用公式在Excel中指定列值的变化实现自动间隔着色(不是按照固定的行数)
如果你的文件很小,可以手工着色;但如果很大,就要借助公式来着色; 目的是什么,其中之一是:提升可读性。 一起往下看吧!! 如果你想要根据Excel某列中值的变化来间隔着色,…...

蚓链给传统供应链的数字化解决方案会带来什么价值呢?
传统供应链在蚓链数字化的加持下,通过互相融合、结合将为数字经济带来多方面的影响和变革,包括但不限于以下几点: 1. 提高效率和降低成本:数字化可以优化供应链中的各个环节,例如采购、生产、物流和销售等࿰…...

有来团队后台项目-解析8
UnoCss 介绍 UnoCss 官网UnoCss 官网 安装 pnpm add -D unocss引入 vite.config.ts import UnoCSS from unocss/vite // plugins 中引入 UnoCSS({/* options */ }),创建uno.config.ts // uno.config.ts import {defineConfig,presetAttributify,presetIcons,presetTyp…...

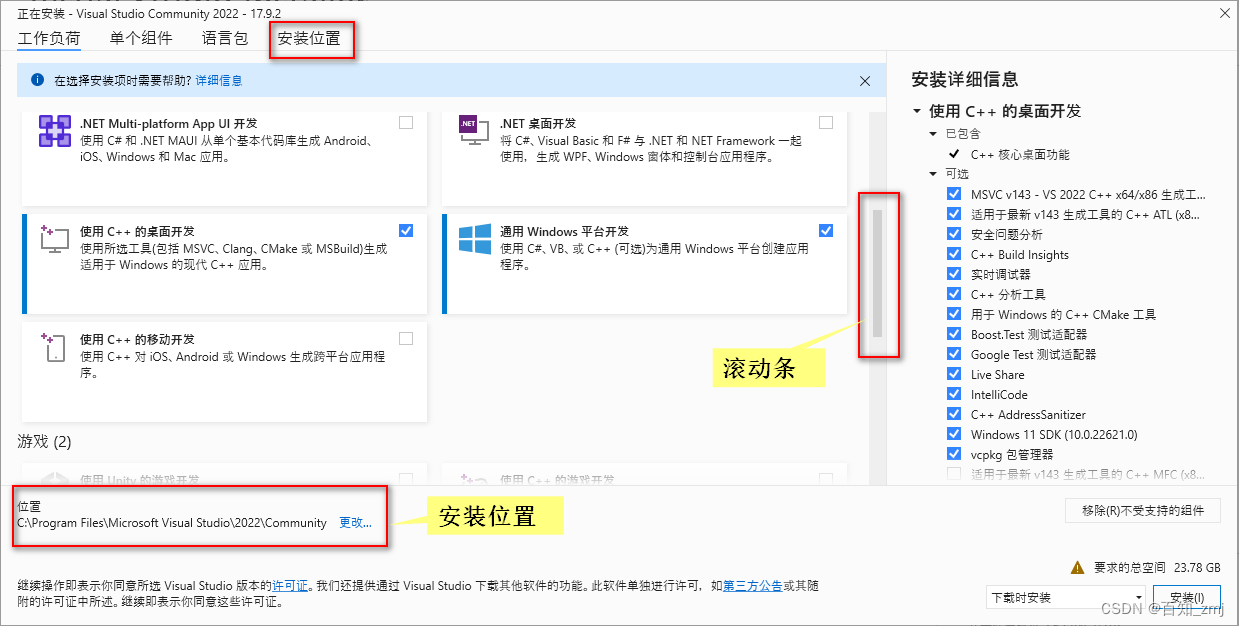
vs2022的下载及安装教程(Visual Studio 2022)
vs简介 Visual Studio在团队项目开发中使用非常多且功能强大,支持开发人员编写跨平台的应用程序;Microsoft Visual C 2022正式版(VC2022运行库),具有程序框架自动生成,灵活方便的类管理,强大的代码编写等功能,可提供编…...

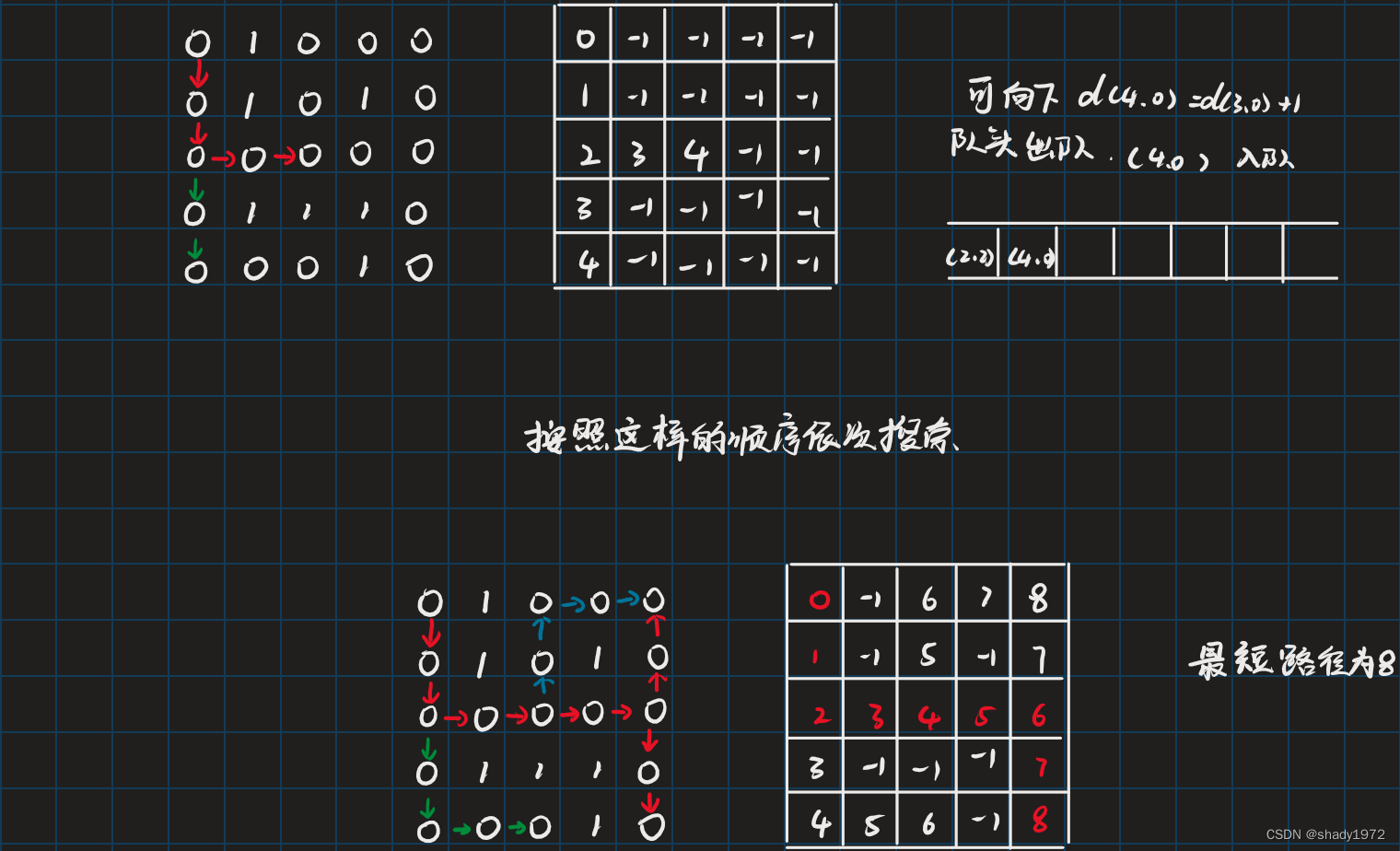
BFS(宽度优先搜索)C++(Acwing)
代码: #include <cstring> #include <iostream> #include <algorithm>using namespace std;typedef pair<int, int> PII;const int N 110;int n, m; int g[N][N]; int d[N][N]; PII q[N * N];int bfs() {int hh 0, tt 0;q[0] {0, 0};m…...

信息收集:端口扫描原理,端口扫描分类,端口扫描工具,手动判断操作系统,操作系统识别工具
「作者主页」:士别三日wyx 「作者简介」:CSDN top100、阿里云博客专家、华为云享专家、网络安全领域优质创作者 「专栏简介」:此文章已录入专栏《网络安全自学教程》 端口&系统版本 一、端口扫描1、telnet2、Nmap3、Masscan4、端口扫描原…...

【Tauri】(5):本地运行candle和 qwen 大模型,并测试速度
1,本地运行candle 关于candle项目 https://github.com/huggingface/candle Hugging Face 使用rust开发的高性能推理框架。 语法简单, 风格与 PyTorch 相似。 CPU 和 Cuda Backend:m1、f16、bf16。 支持 Serverless(CPUÿ…...

基于udp协议的cs网络通信代码(echo版+命令行输入版+执行指令版),netstat指令
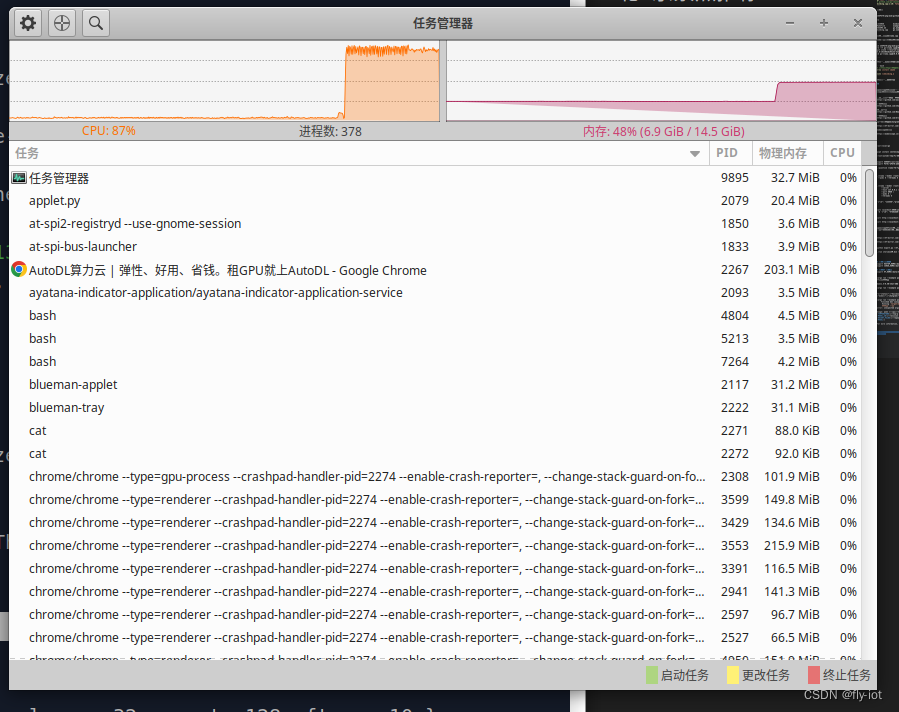
目录 引入 基础版 服务端 思路 头文件log类 套接字的初始化 思路 代码 服务器开始运行 思路 代码 注意点 -- ip地址和端口号的来源 ip地址的选择 本地环回地址 端口号 编辑 运行情况 netstat -nlup 客户端 思路 初始化 思路 代码 客户端的运行 思…...

centos7网络命令:ping、dig、nsloopup、tcpdump
目录 一、ping1、命令参数:2、示例-将当前的信息打印到一个文件中3、示例-结束进程 二、dig1、安装2、语法格式选项说明 3、示例4、示例-将当前的信息打印到一个文件中 三、nslookup1、安装2、语法格式选项说明 3、示例 四、tcpdump抓包1、安装2、语法格式ÿ…...

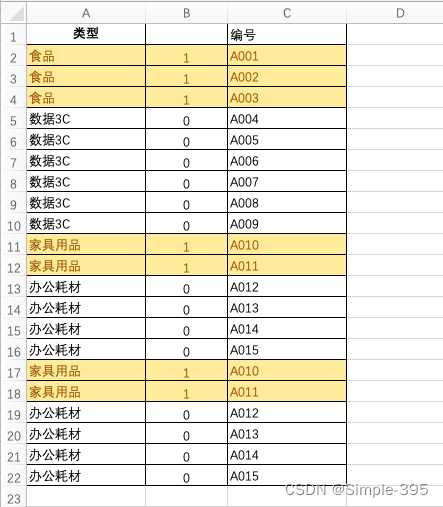
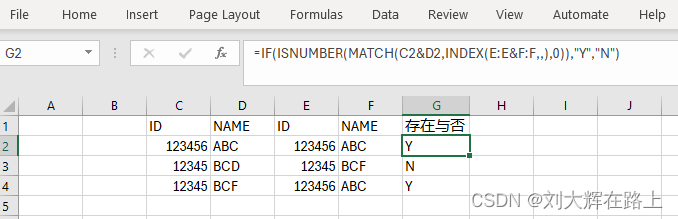
Excel判断CD两列在EF两列的列表中是否存在
需求 需要将CD两列的ID和NAME组合起来,查询EF两列的ID和NAME组合起来的列表中是否存在? 比如,判断第二行的“123456ABC”在EF的第二行到第四行中是否存在,若存在则显示Y,不存在则显示N 实现的计算公式 IF(ISNUMBER…...

wordpress后台更新后 前端没变化的解决方法
使用siteground主机的wordpress网站,会出现更新了网站内容和修改了php模板文件、js文件、css文件、图片文件后,网站没有变化的情况。 不熟悉siteground主机的新手,遇到这个问题,就很抓狂,明明是哪都没操作错误&#x…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

idea大量爆红问题解决
问题描述 在学习和工作中,idea是程序员不可缺少的一个工具,但是突然在有些时候就会出现大量爆红的问题,发现无法跳转,无论是关机重启或者是替换root都无法解决 就是如上所展示的问题,但是程序依然可以启动。 问题解决…...

基于ASP.NET+ SQL Server实现(Web)医院信息管理系统
医院信息管理系统 1. 课程设计内容 在 visual studio 2017 平台上,开发一个“医院信息管理系统”Web 程序。 2. 课程设计目的 综合运用 c#.net 知识,在 vs 2017 平台上,进行 ASP.NET 应用程序和简易网站的开发;初步熟悉开发一…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

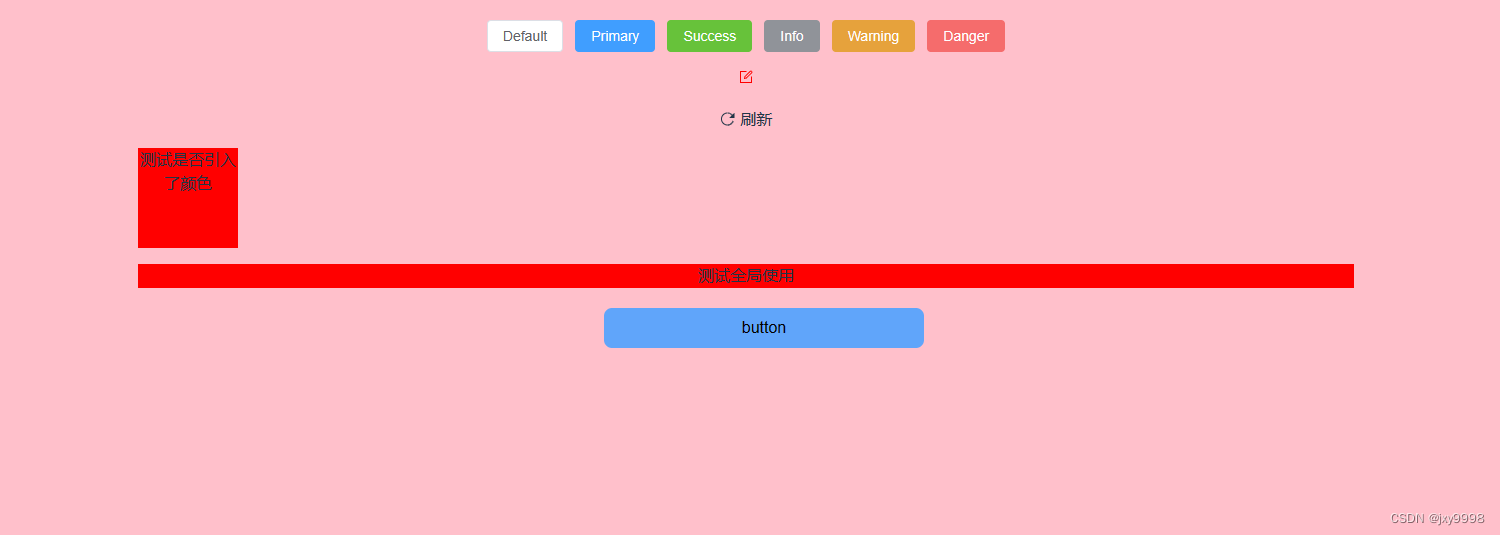
vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...

python如何将word的doc另存为docx
将 DOCX 文件另存为 DOCX 格式(Python 实现) 在 Python 中,你可以使用 python-docx 库来操作 Word 文档。不过需要注意的是,.doc 是旧的 Word 格式,而 .docx 是新的基于 XML 的格式。python-docx 只能处理 .docx 格式…...
