柚见第十期(后端队伍接口详细设计)
创建队伍
用户可以 创建 一个队伍,设置队伍的人数、队伍名称(标题)、描述、超时时间 P0
队长、剩余的人数
聊天?
公开 或 private 或加密
信息流中不展示已过期的队伍
- 请求参数是否为空?
- 是否登录,未登录不允许创建
- 校验信息
- 队伍人数 > 1 且 <= 20
- 队伍标题 <= 20
- 描述 <= 512
- status 是否公开(int)不传默认为 0(公开)
- 如果 status 是加密状态,一定要有密码,且密码 <= 32
- 超时时间 > 当前时间
- 校验用户最多创建 5 个队伍
- 插入队伍信息到队伍表
- 插入用户队伍关系 => 关系表
这边我们会运用到队伍的状态,即公开0,私有1,加密2,所以我们提前写一个队伍状态枚举类
package com.calmthinker.youjian.common; /**
* 队伍状态枚举类
*/
public enum TeamStatusEnum {
PUBLIC(0,"公开"),
PRIVATE(1,"私有"),
SECRET(2,"加密"); private int value;
private String text; public static TeamStatusEnum getEnumByValue(Integer value){
if (value == null){
return null;
}
TeamStatusEnum[] values = TeamStatusEnum.values();
for (TeamStatusEnum teamStatusEnum: values){
if (teamStatusEnum.getValue()==value){
return teamStatusEnum;
}
}
return null;
} TeamStatusEnum(int value, String text) {
this.value = value;
this.text = text;
} public int getValue() {
return value;
} public void setValue(int value) {
this.value = value;
} public String getText() {
return text;
} public void setText(String text) {
this.text = text;
}
}
业务层 — 添加事务

抛异常后,事务自动回滚

controller层
我们需要新建一个队伍添加请求封装类(便于前端知道该输入哪些参数)
新的请求封装类位于model包里的request包

接口文档测试
bug
文档的添加请求参数是封装的请求包装类
但是测试的时候又是Team
自己改一下,然后重启就解决了!


!
bug
添加后数据库 加了8小时

debug 发现,和数据库没关系,传入的时候就已经加了八小时

解决: 修改传入的参数,获取绝对时间
这里过期时间的获取可从控制台输入一下代码来实现,单单的输入年月日会导致数据库里的时间增加8小时(应该是时区的问题)

查询队伍列表
新建 包装类

系统设计:
分页展示队伍列表,根据名称、简介等搜索队伍 P0,信息流中不展示已过期的队伍
- 从请求参数中取出队伍名称等查询条件,如果存在则作为查询条件
- 不展示已过期的队伍(根据过期时间筛选)
- 可以通过某个关键词同时对名称和描述查询
- 只有管理员才能查看加密还有非公开的房间
- todo **关联查询已加入队伍的用户信息(可能会很耗费性能,建议大家用自己写 SQL 的方式实现)
// 1. 自己写sql
// 查询队伍与创建人的信息:
select * from team left join user on team.userId = user.id (left join,表示左表数据必须存在,右表数据可有可无)
// 查询队伍与已加入队伍成员信息: (userTeam表)
select * from team join user_team on team.id = user_team.teamId
这里暂时没实现 入队用户,只实现了关联插叙创建用户的信息


测试,查看拼接的sql

安装插件,查看完整的sql(控制台输出的是预编译的sql)
安装 mybatis-log
修改队伍信息
系统设计:
- 判断请求参数是否为空
- 查询队伍是否存在
- 只有管理员或者队伍的创建者可以修改
- todo : 如果用户传入的新值和老值一致,就不用 update 了(可自行实现,降低数据库使用次数)
- 如果队伍状态改为加密,必须要有密码,反之则清除密码字段
- 更新成功
新建请求包装类

用户加入队伍
系统设计
其他人、未满、未过期,允许加入多个队伍,但是要有个上限 P0
- 用户最多加入 5 个队伍
- 只能加入未满、未过期,存在的队伍
- 不能加入自己的队伍,不能重复加入已加入的队伍(幂等性)
- 禁止加入私有的队伍
- 如果加入的队伍是加密的,必须密码匹配才可以
- 新增队伍 - 用户关联信息
新建请求包装类

用户退出队伍
系统设计
请求参数:队伍 id
业务流程:
- 校验请求参数
- 校验队伍是否存在
- 校验我是否已加入队伍
- 如果队伍
- 只剩一人,队伍解散
- 还有其他人
如果是队长退出队伍,权限转移给第二早加入的用户 —— 先来后到(只用取 id 最小的 2 条数据,先加入的id小)
非队长,自己退出队伍
ⅱ
新建请求包装类

队长解散队伍
系统设计
请求参数:队伍 id
业务流程:
- 校验请求参数
- 校验队伍是否存在
- 校验你是不是队伍的队长
- 移除所有加入队伍的关联信息user-team
- 删除队伍team
添加事务注解
注意这里涉及两张表的改动,且必须同步,加上事务,当抛出错误时,事务回滚

todo 分享队伍
业务流程:
- 生成分享链接(分享二维码)
- 用户访问链接,可以点击加入
获取当前用户已加入队伍
public BaseResponse<List<TeamUserVO>> listMyJoinTeams(TeamQuery teamQuery, HttpServletRequest request) {
if (teamQuery == null) {
throw new BusinessException(ErrorCode.PARAMS_ERROR);
}
User loginUser = userService.getLoginUser(request);
QueryWrapper<UserTeam> queryWrapper = new QueryWrapper<>(); queryWrapper.eq("userId", loginUser.getId());
List<UserTeam> userTeamList = userTeamService.list(queryWrapper);//查询出所有我加入的队伍(这是user_team表)
//根据userTeamList 获得teamId,再在team表中查询teamList
// 取出不重复的队伍 id//teamId userId
//1,2
//1,3
//2,3
//result
//1=> 2,3
//2=> 3 Map<Integer, List<UserTeam>> listMap = userTeamList.stream().collect(Collectors.groupingBy(UserTeam::getTeamId)); ArrayList<Integer> idList = new ArrayList<>(listMap.keySet()); teamQuery.setIdList(idList); List<TeamUserVO> teamList = teamService.listTeams(teamQuery,true);
return ResultUtils.success(teamList);
}
注意这里

获取当前用户已创建队伍
public BaseResponse<List<TeamUserVO>> listMyCreateTeams(TeamQuery teamQuery, HttpServletRequest request) {
if (teamQuery == null) {
throw new BusinessException(ErrorCode.PARAMS_ERROR);
} User loginUser = userService.getLoginUser(request);
teamQuery.setUserId(loginUser.getId()); List<TeamUserVO> teamList = teamService.listTeams(teamQuery, true);
return ResultUtils.success(teamList);
}
相关文章:

柚见第十期(后端队伍接口详细设计)
创建队伍 用户可以 创建 一个队伍,设置队伍的人数、队伍名称(标题)、描述、超时时间 P0 队长、剩余的人数 聊天? 公开 或 private 或加密 信息流中不展示已过期的队伍 请求参数是否为空?是否登录,未登录不…...

【李沐论文精读】GPT、GPT-2和GPT-3论文精读
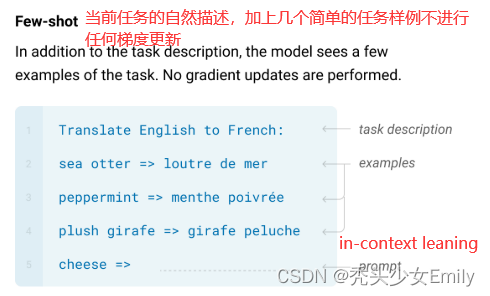
论文: GPT:Improving Language Understanding by Generative Pre-Training GTP-2:Language Models are Unsupervised Multitask Learners GPT-3:Language Models are Few-Shot Learners 参考:GPT、GPT-2、GPT-3论文精读…...

新版Android Studio火烈鸟 在新建项目工程时 无法选java的语言模板解决方法
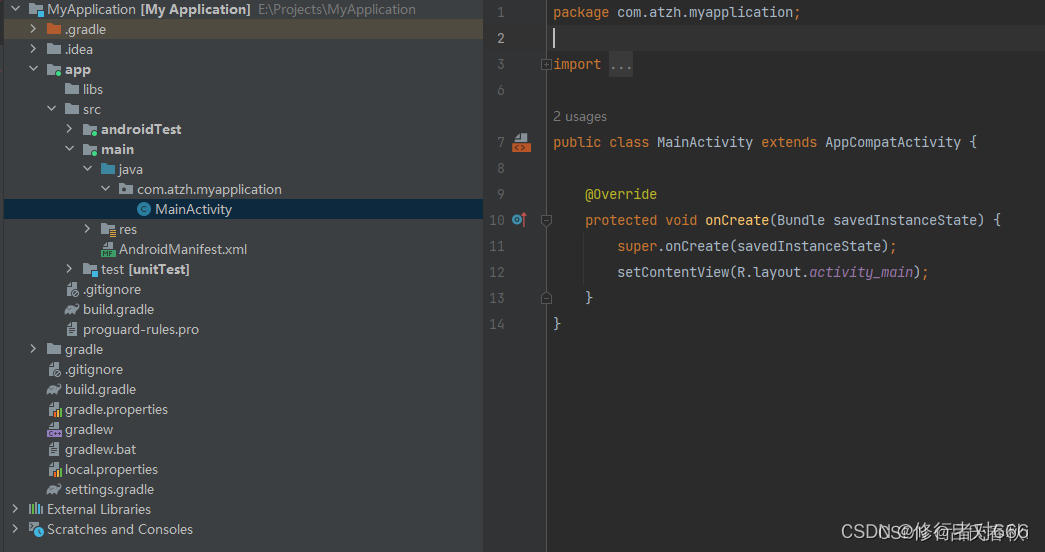
前言 最近下载最新版androidstudio时 发现不能勾选java语言模板了 如果快速点击下一步 新建项目 默认是kotlin语言模板 这可能和google主推kt语言有关 勾选1 如图所示 如果勾选 No Activity 这个模板 是可以选java语言模板的 但是里面没有默认的Activity 勾选2 和以前的用法…...
操作记录(踩坑))
github(不是git啊)操作记录(踩坑)
专栏介绍与文章目录-CSDN博客 github是程序员绕不开的东西。 网站打不开? 向雇主或有关部门申请合法信道连接互联网。 明明账号密码都对却登录失败? 向雇主或有关部门申请合法信道连接互联网。 重置密码失败? 向雇主或有关部门申请合法信道…...

【SpringCloud微服务实战01】Eureka 注册中心
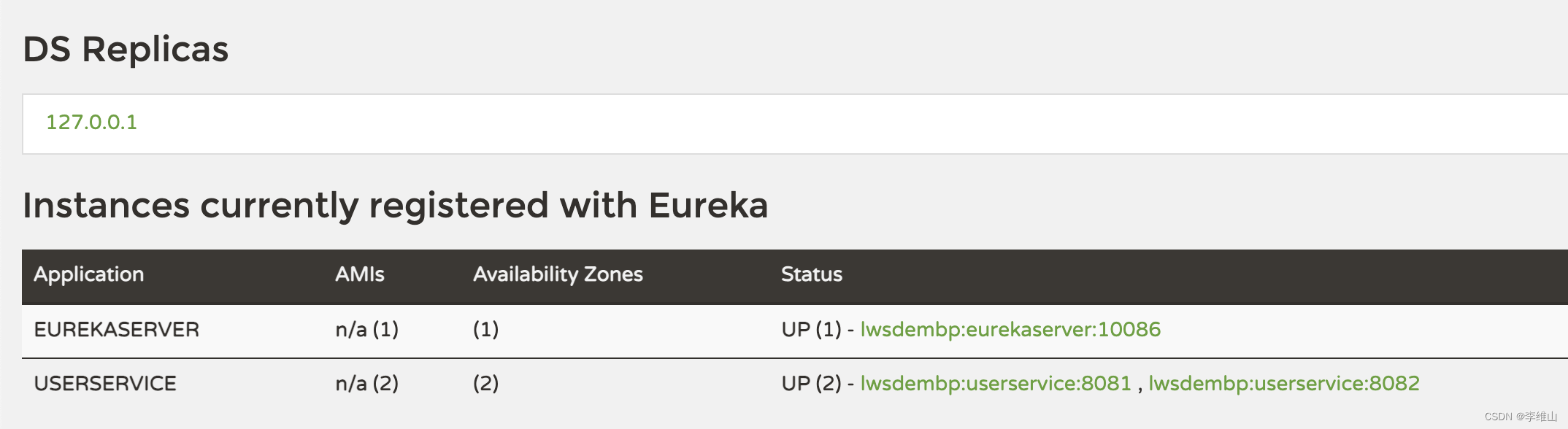
前言 在 Eureka 架构中,微服务角色有两类: EurekaServer :服务端,注册中心 记录服务信息 心跳监控 EurekaClient :客户端 Provider :服务提供者,例如案例中的 user-service …...

Python之函数进阶-柯里化
Python之函数进阶-柯里化 柯里化是一种将多参数函数转化为单参数高阶函数的技术。 具体来说,柯里化过程会将一个接受多个参数的函数,转换成一系列接受一个参数的函数,这些函数在内部组合起来,最终完成原函数的运算。 柯里化是一…...

Spring Cloud项目整合Sentinel及简单使用
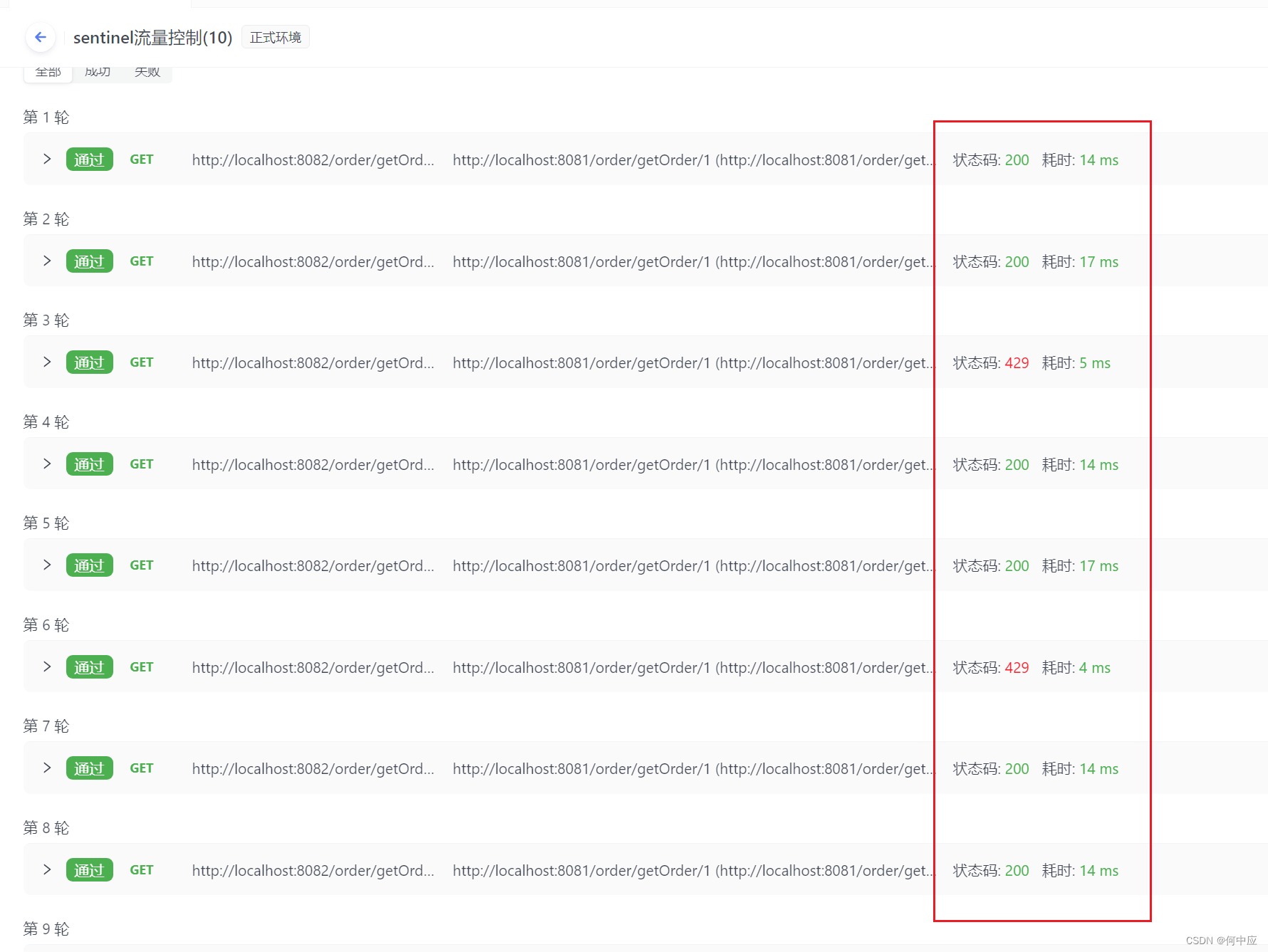
说明:Sentinel是阿里巴巴开发的微服务治理中间件,可用于微服之间请求的流量管控、权限控制、熔断降级等场景。本文介绍如何在Spring Cloud项目中整合Sentinel,以及Sentinel的简单使用。 环境 首先搭建一个简单的微服务环境,有以…...

【话题】人工智能迷惑行为大赏
随着ChatGPT热度的攀升,越来越多的公司也相继推出了自己的AI大模型,如文心一言、通义千问等。各大应用也开始内置AI玩法,如抖音的AI特效~在使用过程中往往会遇到一些问题,让你不得不怀疑,这真的是人工智能吗…...

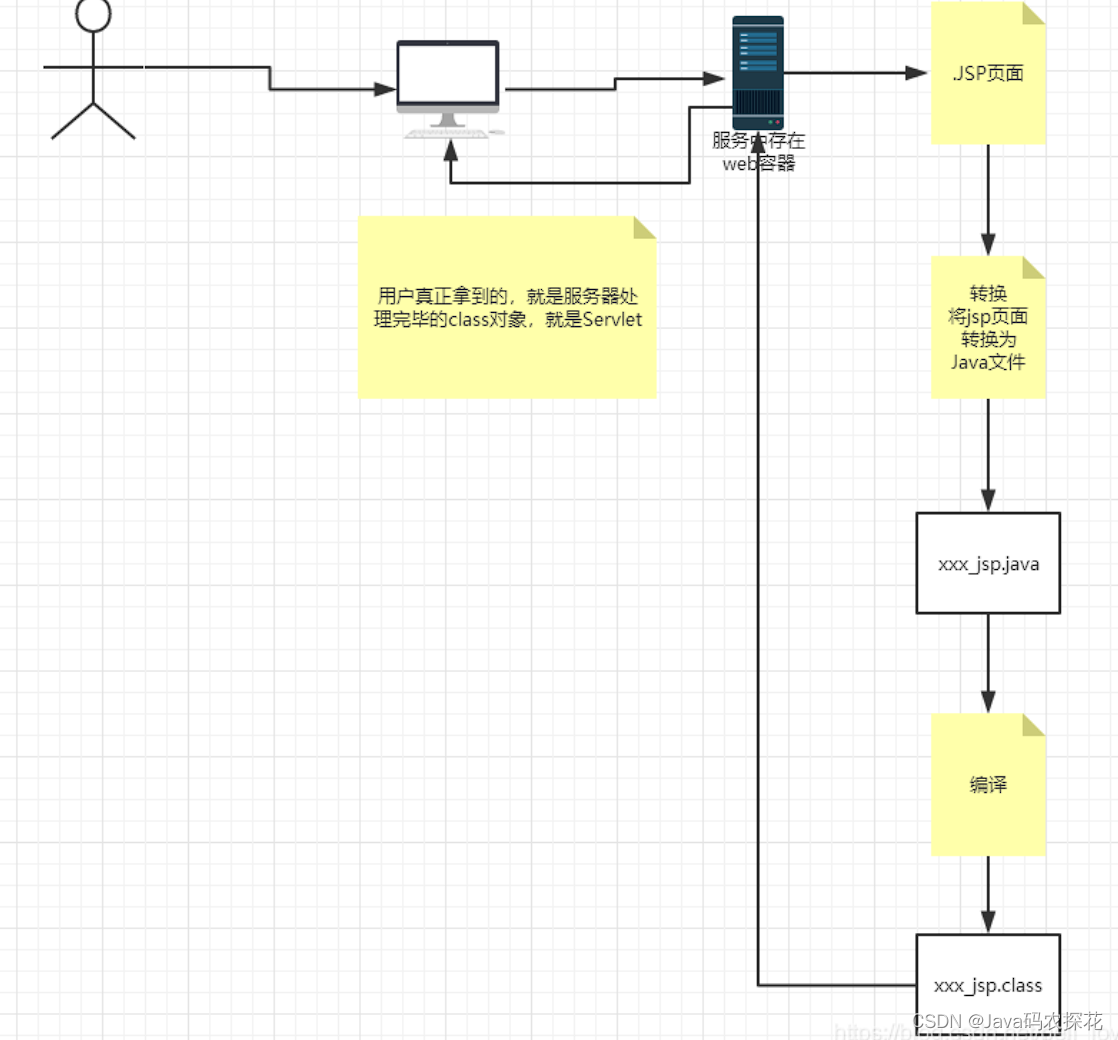
Jsp在Javaweb中扮演什么角色?
1.什么是Jsp JSP(Java Server Pages,Java 服务器页面)是一种动态网页技术,它允许在 HTML 页面中嵌入 Java 代码,并由 Web 服务器在请求页面时动态生成 HTML 页面。JSP 通常用于创建动态 Web 内容,如交互式表…...

部署docker仓库harbor
1、下载包 1、包已上传有两个harbor.v2.6.0.tar与harbor.tar 2、harbor.tar解压后会生成harbor目录,将harbor.v2.6.0.tar移动到harbor目录下。 3、执行harbor目录下的install.sh 4、执行完后修改配置文件 2、修改配置文件 vim /root/harbor/make/ harbor.yml.tmpl …...
Linux CentOS系统安装Spug并结合内网穿透实现远程访问本地运维平台
目录 前言 1. Docker安装Spug 2 . 本地访问测试 3. Linux 安装cpolar 4. 配置Spug公网访问地址 5. 公网远程访问Spug管理界面 6. 固定Spug公网地址 结语 作者简介: 懒大王敲代码,计算机专业应届生 今天给大家聊聊Linux CentOS系统安装Spug并结合…...

阿里云第一次面试记录
java多态? 多态表示一个对象具有多种的状态,具体表现为父类的引用指向子类的实例 Fu f Zi z(); 多态是同一个行为具有多个不同表现形式或形态的能力。 多态就是同一个接口,使用不同的实例而执行不同操作 特点: 对象类型和引用类型…...

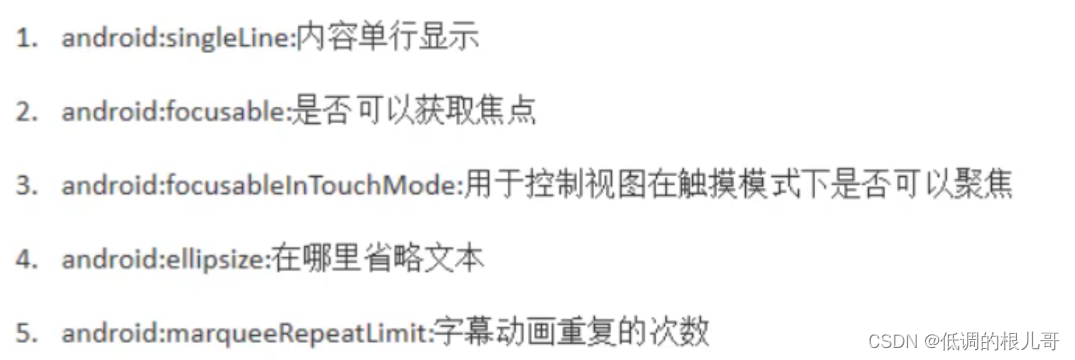
AndroidStudio跑马灯实现
在activity_main.xml中编写如下代码: <?xml version"1.0" encoding"utf-8"?> <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_h…...

mysql笔记:12. 数据备份与还原
文章目录 一、数据备份1. 备份单个数据库2. 备份多个数据库3. 备份所有数据库 二、数据还原1. mysql命令2. source命令 在操作数据库时,难免会发生一些意外情况造成数据丢失。为了确保数据的安全,需要对数据库中的数据进行备份,这样当遇到数据…...

react native使用TS实现路由
一、入口文件app.jsx的配置 入口文件最好还是要保留jsx import { NavigationContainer } from react-navigation/native; import { navigationRef } from "./src/views/RootNavigation";const App () > {return(<NavigationContainer ref{navigat…...

手机充值的功能测试框架 - 测试要点
手机充值有微信营销活动的、有 APP 页面应用等,以下是我以前公司的手机充值话费或流量应用的测试要点,分享给大家参考下。 一、手机号码输入框检查 1、手机号码框要控制成只能输入11位数字的文本框。 2、输入以非1开头的手机号,给出提示&a…...

U盘启动盘 制作Linux Ubuntu CentOS系统启动盘 系统安装
U盘启动盘 制作Linux Ubuntu CentOS系统启动盘 系统安装 准备条件 准备一个U盘,建议容量至少为8GB,以便存放系统镜像文件 一台已经安装好操作系统的计算机,用于制作U盘启动盘 Ubuntu和CentOS的Linux ISO镜像文件。可以从官方网站或相关资源…...

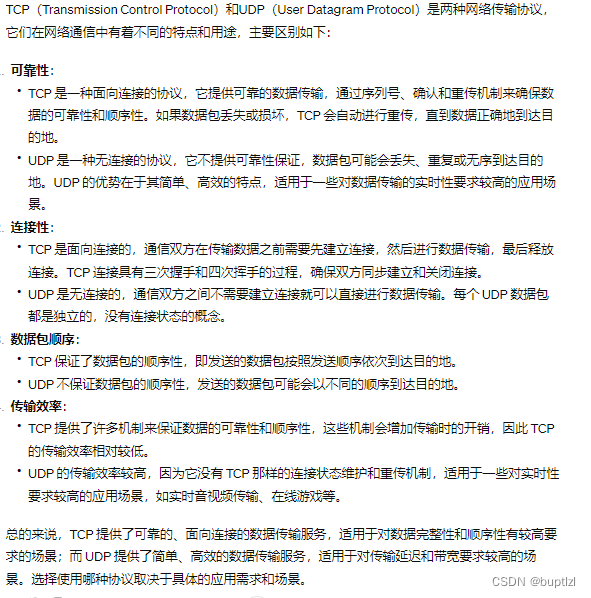
Nodejs 第五十四章(net)
net模块是Node.js的核心模块之一,它提供了用于创建基于网络的应用程序的API。net模块主要用于创建TCP服务器和TCP客户端,以及处理网络通信。 TCP(Transmission Control Protocol)是一种面向连接的、可靠的传输协议,用于…...

渗透测试修复笔记 - 04 nacos 可能会导致未经授权的用户获取到系统中的敏感信息的漏洞
问题:该漏洞可能会导致未经授权的用户获取到系统中的敏感信息。 http://ip地址:8848/nacos/v1/auth/users?pageNo1&pageSize9 最直接的解决办法就是升级nacos版本 如果不升级的话还是沿用旧版本就修改相关配置 当前版本为2.0.4 1.nacos的docker-compose文件…...

初级代码游戏的专栏介绍与文章目录
我的github: codetoys,所有代码都将会位于ctfc库中。已经放入库中我会指出在库中的位置。 这些代码大部分以Linux为目标但部分代码是纯C的,可以在任何平台上使用。 一、大型专题 1.1 C嵌入式HTTP服务器 C嵌入式HTTP服务器_初级代码游戏的博…...

golang循环变量捕获问题
在 Go 语言中,当在循环中启动协程(goroutine)时,如果在协程闭包中直接引用循环变量,可能会遇到一个常见的陷阱 - 循环变量捕获问题。让我详细解释一下: 问题背景 看这个代码片段: fo…...

FastAPI 教程:从入门到实践
FastAPI 是一个现代、快速(高性能)的 Web 框架,用于构建 API,支持 Python 3.6。它基于标准 Python 类型提示,易于学习且功能强大。以下是一个完整的 FastAPI 入门教程,涵盖从环境搭建到创建并运行一个简单的…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

在Ubuntu24上采用Wine打开SourceInsight
1. 安装wine sudo apt install wine 2. 安装32位库支持,SourceInsight是32位程序 sudo dpkg --add-architecture i386 sudo apt update sudo apt install wine32:i386 3. 验证安装 wine --version 4. 安装必要的字体和库(解决显示问题) sudo apt install fonts-wqy…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...

协议转换利器,profinet转ethercat网关的两大派系,各有千秋
随着工业以太网的发展,其高效、便捷、协议开放、易于冗余等诸多优点,被越来越多的工业现场所采用。西门子SIMATIC S7-1200/1500系列PLC集成有Profinet接口,具有实时性、开放性,使用TCP/IP和IT标准,符合基于工业以太网的…...

DBLP数据库是什么?
DBLP(Digital Bibliography & Library Project)Computer Science Bibliography是全球著名的计算机科学出版物的开放书目数据库。DBLP所收录的期刊和会议论文质量较高,数据库文献更新速度很快,很好地反映了国际计算机科学学术研…...
