Vue2 + node.js项目
1、Vue2
vue2主要功能包括登入、退出、用户权限、表格的增删改查、文件下载。
Vue2项目地址![]() https://gitee.com/www6/finance1.git
https://gitee.com/www6/finance1.git
2、node.js编写后端接口
2.1、项目初始化
后端地址![]() https://gitee.com/www6/finance-backend.git
https://gitee.com/www6/finance-backend.git
创建项目
npm install -g koa-generator //安装koa-generator
koa2 创建项目名在utils/index.js封装token
var jwt = require('jsonwebtoken');
const { secret, tokenExpires } = require('../conf');exports.createToken = (user) => {return jwt.sign(user, secret, {expiresIn: tokenExpires,});
};exports.vertifyToken = (token) => {try {var decoed = jwt.verify(token, secret);} catch (e) {} finally {return decoed;}
};
exports.getUser = (token) => {return jwt.decode(token, secret);
};响应处理
// 响应处理 app.js
app.context.success = function (data) {this.body = {code: 20000,data,};
};
app.context.faild = function (data) {this.body = {code: 102,data,};
};
app.context.tokenExpires = function (data) {this.body = {code: 603,data,};
};创建成功之后,接着下一步。
2.2、建立Mysql链接
根目录新建models/db.js文件
var mysql = require('mysql');
const { db } = require('../conf');
var pool = mysql.createPool(db);exports.query = function(sql,params=[]) {if (!params) {console.log('当前查询参数没有值,请查看',params);}return new Promise((resolve,reject)=>{pool.getConnection(function (err, connection) {if (err) throw err; // not connected!// Use the connectionconnection.query(sql,params, function (error, results, fields) {// 调试logconsole.log(`${sql}==>${params}=数据=>${results}`);connection.release();// Handle error after the release.if (error) {console.log('db出现异常:',error)return reject(error)}resolve(results);// Don't use the connection here, it has been returned to the pool.});});});
}根目录下新建conf.js文件
exports.db = {connectionLimit: 10,host: "localhost",user: "xxx",password: "xxx",database: "xxx",
};exports.secret = "xxx";exports.tokenExpires = 6000 * 3;exports.whiteList = ["/user/login", "/user/logout"];
2.3、登入
新建routes/user.js文件
const router = require('koa-router')()
const { doLogin} = require('../controllers/user');router.prefix('/user')
.post('/login',doLogin)module.exports = router新建controllers/user.js文件
const {findUserByAccount} = require('../models/user');
const { createToken, vertifyToken, getUser } = require('../utils');exports.doLogin = async (ctx, next) => {let { account, password } = ctx.request.body;if (!account || !password) {return ctx.faild('必须传递用户名和密码');}const res = await findUserByAccount(account);if (res.length === 0) {return ctx.faild('用户名或者密码不存在');}let user = res[0];if (user.password != password) {return ctx.faild('用户名或者密码不存在');}const saveUser = {id: user.id,account: user.account,// 权限type: user.role_id,};// 生成tokenconst token = createToken(saveUser);ctx.success({token,});
};;
新建models/user.js文件
const { query } = require('../models/db');exports.findUserByAccount = account => query('select * from user where account = ?',[account]);2.4、中间件处理
const { whiteList } = require('../conf');
const { vertifyToken, getUser } = require('../utils');exports.checkLogin = async (ctx, next) => {// 非登录、退出// 需要检查的if (!whiteList.includes(ctx.url)) {const { token } = ctx.headers;let tokenIndex = ctx.blackTokenList.indexOf(token);// 验证tokenif (!vertifyToken(token)) {// 弹出这个元素,不允许访问,重新获取tokenctx.blackTokenList.splice(tokenIndex, 1);return ctx.tokenExpires('无效token,请登录再试!');} else {// 黑名单: 退出后的tokenif (tokenIndex !== -1) return ctx.tokenExpires('token已经失效');// 解析token并存储到ctx的上面, ctx.state 本次请求的共享数据ctx.state.user = getUser(token);}}await next();
};
// app.js全局引入const { responseHandler, checkLogin } = require('./middlewares');
app.use(checkLogin);2.5、用户详情
router.prefix('/user')
.get('/info',getInfo)exports.getInfo = async (ctx) => {const user = ctx.state.user;if (!user) return ctx.faild('用户信息获取失败!');const { id } = user;const res = await findUserById(id);const dbUser = res[0];if (!dbUser) return ctx.faild('用户信息不存在,或者已经被删除');ctx.success({info: '获取成功!',roles: [{ name: dbUser.role_name }],});
};exports.findUserById = id => query('select * from user where id = ?',[id]);2.6、退出
router.prefix('/user')
.post('/logout',logout)// 退出后的token 在app.js全局添加
app.context.blackTokenList = [];exports.logout = async (ctx) => {ctx.blackTokenList.push(ctx.headers.token);return ctx.tokenExpires('退出成功');
};相关文章:
Vue2 + node.js项目
1、Vue2 vue2主要功能包括登入、退出、用户权限、表格的增删改查、文件下载。 Vue2项目地址https://gitee.com/www6/finance1.git 2、node.js编写后端接口 2.1、项目初始化 后端地址https://gitee.com/www6/finance-backend.git 创建项目 npm install -g koa-generator …...

如何使用IDE端通义灵码
如何使用IDE端通义灵码 第一步:安装IDE插件( VS Code 和 JetBrains 二选一) 如何下载安装VS Code :https://code.visualstudio.com 如何下载安装JetBrains:https://www.jetbrains.com/idea/download 第二步&#x…...

微服务分布式springcloud的体育场地预约系统演kdm1z
体育场馆设施预约系统是在实际应用和软件工程的开发原理之上,运用java语言以及Springcloud框架进行开发。首先要进行需求分析,分析出体育场馆设施预约系统的主要功能,然后设计了系统结构。整体设计包括系统的功能、系统总体结构、系统数据结构…...

IDEA开启Run Dashboard
1、Run Dashboard是什么,为什么要使用 Run Dashboard 是 IntelliJ IDEA 中的一个工具窗口,用于管理和监视项目中正在运行的应用程序和配置。它提供了一种集中管理运行和调试过程的方式,可以让开发人员更方便地查看和控制正在运行的应用程序。…...

小程序学习3 goods-card
pages/home/home home.wxml <goods-listwr-class"goods-list-container"goodsList"{{goodsList}}"bind:click"goodListClickHandle"bind:addcart"goodListAddCartHandle"/> <goods-list>是一个自定义组件,它具…...

【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024)
【投稿优惠-EI稳定检索】2024年图像处理与机械系统工程国际学术会议 (ICIPMSE 2024) 大会主题: (主题包括但不限于, 更多主题请咨询会务组苏老师) 图像处理 基于图像的渲染 计算机视觉 可视化分析 模式识别 3D打印 渲染和动画 渲染技术 电脑动画 基于草图的建模 机械…...

Linux系列
安装系列 1.MySQL安装 我们要通过rpm,进行MySQL数据库的安装,主要的步骤如下: rpm -qa 查询当前系统中安装的所有软件 rpm -qa | grep mysql 查询当前系统中安装的名称带mysql的软件 rpm -…...

SQL笔记 -- 黑马程序员
SQL目录 文章目录 SQL目录一、SQL分类1、DDL2、数据类型3、DML4、DQL1)基本查询2)条件查询3)聚合函数查询4)分组查询5)排序查询6)分页查询 5、DCL 一、SQL分类 分类说明DDL数据定义语言,用来定…...

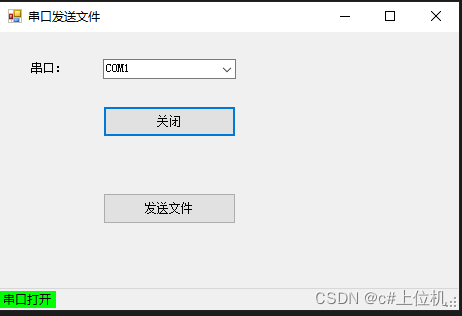
C# MES通信从入门到精通(1)——串口传输文件
前言: 在上位机软件开发领域,有一些工厂的mes系统需要我们通过串口发送文件的方式把一些图片或者检测数据csv文件等发送给服务器,这种方式是一些比较旧的工厂采用的方式,但是这种方式也是存在的,本文就是讲解如何使用串口发送文件详情见下文。 1、串口发送文件思路 将需…...

论文阅读-federated unlearning via class-discriminative pruning
论文阅读-federated unlearning via class-discriminative pruning FUCP 通过类别区分性剪枝进行联邦遗忘 综述中描述:属于面向全局模型中的局部参数调整 利用卷积层的结构特定进行联邦忘却学习,wang等人提出了针对图像分类任务的联邦忘却学习算法FUCP&…...

研发效能DevOps: OpenEuler 部署 drone 持续集成平台
目录 一、实验 1.环境 2.OpenEuler 部署 drone 持续集成平台 二、问题 1.drone登录失败 一、实验 1.环境 (1)主机 表1 主机 系统架构版本IP备注LinuxopenEuler22.03 LTS SP2 192.168.204.145(动态) 192.168.204.141&…...

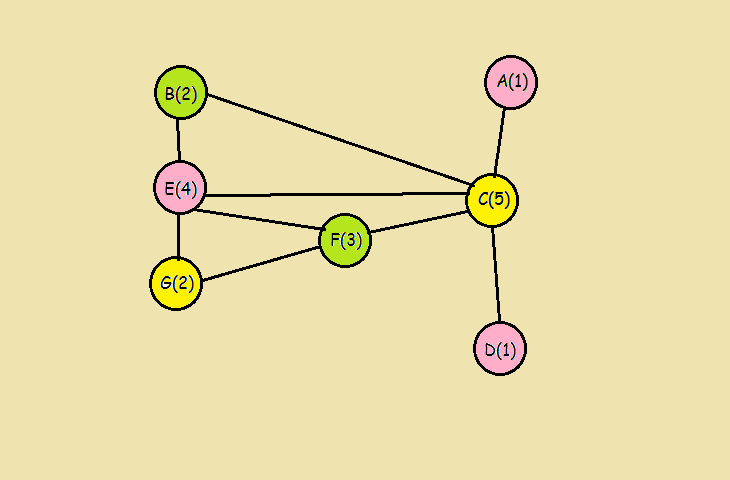
C#,图论与图算法,图着色问题(Graph Coloring)的威尔士-鲍威尔(Welch Powell Algorithm)算法与源代码
Welsh, D.J.A. and Powell, M.B. (1967) An Upper Bound for the Chromatic Number of a Graph and Its Application to Timetabling Problems. 《The Computer Journal》, 10, 85-86. 《The Computer Journal》 1 图着色算法概述 1967年,Welsh和Powell算法引入了…...

用python写一个脚本,实现加速3X并压缩mp4视频以降低文件大小。
为了实现您的需求,我们将使用Python的moviepy库来加速MP4视频3倍并使用ffmpeg选项来进行压缩,以降低文件大小。如果您还没有安装这些库,请先通过以下命令进行安装: pip install moviepy这是一个步骤概述: 读取视频文…...

Flink广播流 BroadcastStream
文章目录 前言BroadcastStream代码示例Broadcast 使用注意事项 前言 Flink中的广播流(BroadcastStream)是一种特殊的流处理方式,它允许将一个流(通常是一个较小的流)广播到所有的并行任务中,从而实现在不同…...

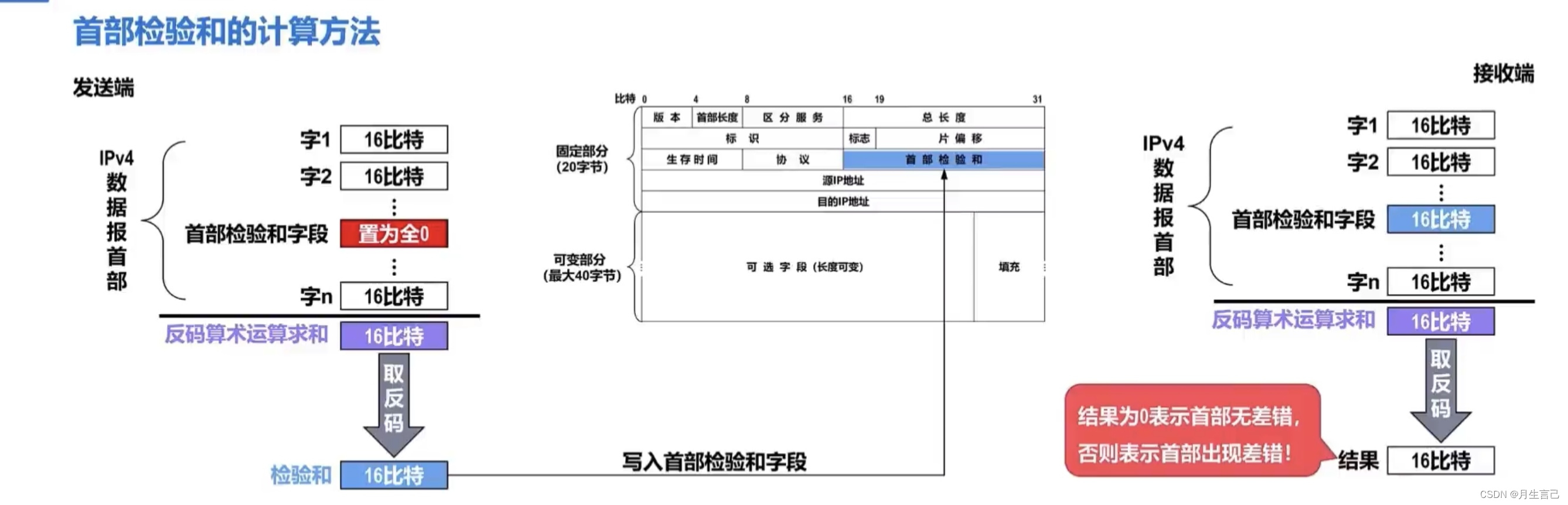
IP数据报格式
每一行都由32位比特,即4个字节组成,每个格子称为字段或者域。IP数据报由20字节的固定部分和最大40字节的可变部分组成。 总长度 总长度为16个比特,该字段的取值以字节为单位,用来表示IPv4数据报的长度(首部长度数据载荷长度)最大…...
解决)
GET https://registry.npm.taobao.org/xxxx error (CERT_HAS_EXPIRED)解决
PNPM用的阿里源,提示意思是证书过期了,参考网上的解决办法。执行 pnpm config set registry https://registry.npmmirror.com 再用pnpm config get registry查看,确实是 https://registry.npmmirror.com 但是仍旧报错,发现还…...

SSM Java Web项目由于spring-mvc.xml配置不对带来的一系列问题
1 介绍 一年多前,我就买了好多关于Java开发类的书籍,内容关于Java Web实操、Spring 学习指南、Maven实战、IntelliJ IDEA软件开发与应用等等。可是由于工作繁忙,这些书没系统地看完。这也是参加工作后的无奈吧! 寒假期间的一周&…...

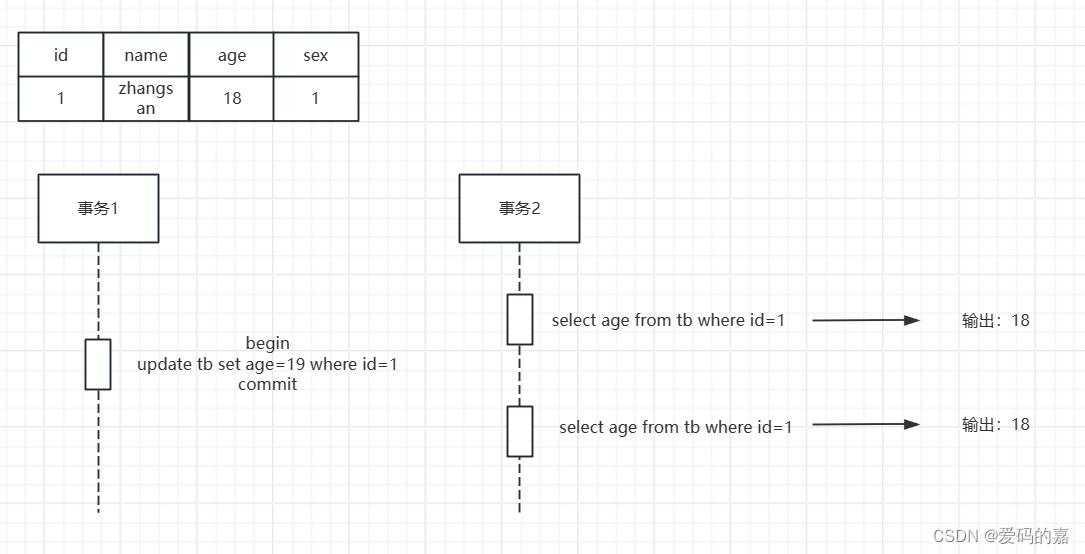
MySQL事务隔离
什么是事务隔离? 为了确保在并发事务执行时,各个事务之间能够相互独立、互不干扰地运行,从而保证数据的一致性。 事务的隔离级别 MySQL事务隔离为了满足不同场景,提供了4个事务隔离级别(严格来讲是InnoDB存储引擎支…...
)
Java基础知识总结(1)
Java概况 JavaSE是java分类中的标准版,是刚接触java要学习的基础知识。 JavaEE是java分类中的企业版,是java中的高级,涉及到的知识广泛。 JavaME中M是Micro的缩写,用在嵌入式等电子设备中。 Java软件工程师:通过Ja…...

脚手架原理之webpack处理html文件和模块打包
脚手架原理之webpack处理html文件和模块打包 为了更好的理解项目脚手架的使用,我们来学习一下webpack工具,因为脚手架的底层就是基于webpack工具实现的。 安装 webpack工具是基于nodejs的,所以首先要有nodejs环境,其次需要下载…...

利用ngx_stream_return_module构建简易 TCP/UDP 响应网关
一、模块概述 ngx_stream_return_module 提供了一个极简的指令: return <value>;在收到客户端连接后,立即将 <value> 写回并关闭连接。<value> 支持内嵌文本和内置变量(如 $time_iso8601、$remote_addr 等)&a…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

IT供电系统绝缘监测及故障定位解决方案
随着新能源的快速发展,光伏电站、储能系统及充电设备已广泛应用于现代能源网络。在光伏领域,IT供电系统凭借其持续供电性好、安全性高等优势成为光伏首选,但在长期运行中,例如老化、潮湿、隐裂、机械损伤等问题会影响光伏板绝缘层…...

Map相关知识
数据结构 二叉树 二叉树,顾名思义,每个节点最多有两个“叉”,也就是两个子节点,分别是左子 节点和右子节点。不过,二叉树并不要求每个节点都有两个子节点,有的节点只 有左子节点,有的节点只有…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

PostgreSQL——环境搭建
一、Linux # 安装 PostgreSQL 15 仓库 sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-$(rpm -E %{rhel})-x86_64/pgdg-redhat-repo-latest.noarch.rpm# 安装之前先确认是否已经存在PostgreSQL rpm -qa | grep postgres# 如果存在࿰…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

go 里面的指针
指针 在 Go 中,指针(pointer)是一个变量的内存地址,就像 C 语言那样: a : 10 p : &a // p 是一个指向 a 的指针 fmt.Println(*p) // 输出 10,通过指针解引用• &a 表示获取变量 a 的地址 p 表示…...
