2.1HTML5基本结构
HTML5实际上不算是一种编程语言,而是一种标记语言。HTML5文件是由一系列成对出现的元素标签嵌套组合而成,这些标签以<元素名>的形式出现,用于标记文本内容的含义。浏览器通过元素标签解析文本内容并将结果显示在网页上,而元素标签本身并不会被浏览器显示出来。
HTML5文档的基本结构如下:
<!DOCTYPE html>
<html><head><title>网页标题</title></head><body>主体内容</body>
</html>HTML5元素的内容一般以起始标签<元素名>开始,以结束标签</元素名>终止。例如首部标签<head>中的<title>标签用于标记网页标题,该标签之间的内容将显示在浏览器窗口的标题栏中。主体标签<body>中的内容显示到网页上。
HTML标签
HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如 <html>
- HTML 标签通常是成对出现的,比如 <b> 和 </b>
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
Web 浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器不会显示 HTML 标签,而是使用标签来解释页面的内容。
2.1.1 文档类型声明<!DOCTYPE>
DOCTYPE是Document Type的简写,含义为文档类型。HTML5文档基础结构中第一行<!DOCTYPE html>就是HTML5的DOCTYPE声明。
网页实际上有多种浏览模式,例如兼容模式,标准模式等。HTML5用<!DOCTYPE>标签定义文档该基于何种标准在网页中呈现。<!DOCTYPE html>意味着该网页的呈现标准是基于HTML5。当使用该DOCTYPE声明方式时,浏览器会将此页面定义为标准兼容模式。
HTML4.01的文档类型声明较为复杂,常见如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
在HTML5中,该声明被大幅度化简:
<!DOCTYPE html>
在浏览器打开的网页页面任意位置右键点击,选择“查看网页源代码”,在页面顶端第一句就是DOCTYPE声明。
HTML5引入了新的特性和元素,同时也取消了对部分过期元素的支持,因此如果在HTML5的DOCTYPE声明下使用了HTML的过期元素,网页可能无法正常显示预期的效果。
2.1.2 根标签<html>
<html>是HTML5文档的根元素标签,除顶部<!DOCTYPE html>文档类型声明以外,所有的HTML5文档都是以<html>标签开始,以</html>标签结束。在<html>和</html>标签内包含了两个重要的元素标签:<head>首部标签和<body>主体标签,分别用于标记文档的首部和主体部分。
2.1.3 首部标签<head>
HTML5文档的首部以<head>标签开始,以</head>标签结束。<head>标签中的内容不会显示在网页的页面中。<head>标签中可包含<title>和<meta>等标签,用于声明页面标题、字符集和关键词等。
网页标题标签<title>
HTML5文档使用<title>和</title>标签标记网页标题,该标题会显示在浏览器窗口的标题栏中,若省略<title>标签则网页标题会显示为“无标题文档”。建议在网页代码中保留该标签,因为<title>标签还能用于当网页被添加到收藏夹时显示标题,以及作为页面标题显示在搜索引擎结果中。
基础地址标签<base>
<base>标签用于为页面上所有的链接设置默认URL地址或目标target。当HTML5文档中使用了相对路径时,浏览器会用<base>标签指定的URL进行补全。例如:
<head>
<base href="http://localhost/images/" />
</head><body>
<img src="sunflower.jpg" />
</body>
此时在第一个图像标签<img>中src属性填写的是一个相对路径,由于<base>标签的作用,该路径会被浏览器自动补全为:<img src=" http://localhost/images/sunflower.jpg" />。如果没有使用<base>标签来指定URL地址,则浏览器会用当前HTML5文档的URL对图片地址进行补全。
<base>标签也可以为该网页上所有超链接统一设置打开方式。例如:
<head>
<base target="_blank" />
</head><body>
<a href="http://www.baidu.com">百度</a>
<a href="http://www.163.com">网易</a>
</body>
在<base>标签中的属性target="_blank"指的是该网页文档中所有未指定打开方式的超链接将在新窗口打开。
元数据标签<meta>
<meta>标签用于提供当前HTML文档的元数据,这些数据不会直接显示在网页上,但是对于机器是可读的,适用于搜索引擎索引。通常<meta>标签可用于定义网页的字符集、关键词、描述、作者等信息。
(1) 字符集声明
Charset是Character Set的简写,含义为字符集设置。浏览器统一默认的字符集是ISO-8859-1西文字符集,如果使用了其他字符集,浏览器需知道使用何种字符集才能正确地显示HTML页面。HTML5文档使用<meta>标签进行字符集声明。万维网初期使用的是ACSII字符集,该字符集支持数字0-9、英文字母大写A-Z和小写a-z,以及部分特殊字符。由于很多国家使用的字符不被ACSII支持,因此浏览器统一默认的字符集是ISO-8859-1西文字符集。
以UTF-8字符集为例,HTML4.01的字符集声明如下:
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
在HTML5中,同样的内容声明方式会更为简洁,写法如下:
<meta charset="utf-8">
(2) 关键词声明
使用<meta>标签定义网页关键词(keywords)的用法如下:
<meta name="keywords" content="HTML5, CSS3, jQuery" />
(3) 页面描述声明
使用<meta>标签定义页面描述(description)的用法如下:
<meta name="description" content="This is a tutorial about HTML5, CSS3, jQuery" />
搜索引擎会根据<meta>标签中的name和content属性来索引网页。
样式标签<style>
样式标签<style>可用于定义文档中指定区域的字体风格、背景颜色、对齐方式等各类样式信息。
例如:
<head>
<style>
p {color: red}
</style>
</head>
<body>
<p>这是一个段落。</p>
</body>
这段代码可以将HTML5文档中所有未指定字体颜色的段落显示为红色。
链接标签<link>
<link>标签用于连接外部资源和当前HTML5文档,它只出现在首部标签<head>和</head>中,通常用于连接外部样式表。例如:
<head>
<link rel="stylesheet" href="my.css" />
</head>
这表示将CSS样式文件my.css指定的样式效果应用于当前网页中。
如果需要同时引用多个外部样式表文件,则需要为每一个CSS样式文件单独使用一次<link>标签。例如:
<head>
<link rel="stylesheet" href="my1.css" />
<link rel="stylesheet" href="my2.css" />
<link rel="stylesheet" href="my3.css" />
</head>
这里对于CSS样式文件的引用使用了相对路径,也可以根据实际需要填写URL地址。
脚本标签<script>
<script>标签为可选,取决于当前页面是否需要使用脚本内容,比如JavaScript。该标签可以直接引用外部脚本文件,也可以直接将脚本命令写在<script>和</script>标签中。例如:
<head>
<script src="test.js"></script>
</head>
和引用外部CSS文件类似,如果需要同时引用多个JavaScript文件,则需要为每一个JavaScript文件单独使用一次<script>标签。例如:
<head>
<script src="test1.js"></script>
<script src="test2.js"></script>
<script src="test3.js"></script>
</head>
2.1.4 主体标签<body>
HTML5文档的主体部分以<body>标签开始,以</body>标签结束。<body>标签中的内容将全部显示在网页的页面中。<body>标签中可直接添加文本内容,也可继续嵌套其他元素标签,形成多样化的显示效果。
2.1.5 HTML5文档注释
为增加HTML5文档的可读性,可为其添加注释部分。注释是文档中的说明文字,不会被浏览器执行。HTML5使用<!--...-->标签为文档进行注释,注释标签以“<!--”开头,以“-->”结束,中间的“...”替换为注释文字内容即可。<!--...-->标签支持单行和多行注释。
2.1.6 HTML5文档规范
1. 文件类型
一般来说,纯HTML5开发推荐使用.html格式。和HTML4.01一样,HTML5支持的常用文件后缀名为.html。在早期的DOS操作系统中,文件扩展名限制为最多3个字符,无法识别4位文件名,因此.htm被用于兼容此类操作系统。目前这两种扩展名方式均被各类浏览器广泛支持,互换后缀名不会引起打开错误,但是通过URL地址访问时需要正确的扩展名。
2. 元素标签格式
元素标签一般情况下是成对出现的,首尾标签的元素名称保持一致,并且尾标签中需要加上斜杠符号。早期的HTML规范中,标签的大小写是不敏感的,因此老版本的网页中可能会存在如下写法:
<HTML><HEAD><TITLE>早期存在的大写标签页面</TITLE></HEAD><BODY>……</BODY>
</HTML>
万维网联盟(W3C)明确规定了在新版本HTML5中必须使用小写格式,包括元素标签本身和其中可能出现的属性均需要遵守此规范。
在HTML5中,也存在部分标签是独立使用,没有首尾标签成对出现。例如,换行标签<br>和水平线标签<hr>等。由于此类标签单个就已经可以表达足够明确的含义,并且不包含其他文本内容需要放置在其首尾标签之间,因此结束标签没有存在的必要性。
目前这种无结束标签的元素标签有不同的写法存在,例如水平线标签可以写成<hr>或<hr />。HTML4.01以前版本可以直接写成<hr>,但在XML规范中,所有的标签都必须有结束标签,因此必须加上斜杠符号表示完结。虽然目前这两种写法均能被浏览器正确显示,但是从长远来看,加上结束标志即斜杠符号的写法更为标准。
3. 字符实体的使用
在HTML5文档中存在一些特殊字符无法直接使用。例如小于符号(<)和大于符号(>)是无法直接输出的,因为它们会被误认为是元素标签的组成部分;而连续空格也无法正确显示,会被浏览器缩减为单个空格。存在此类情况的一系列特殊字符在HTML5中称为字符实体(Character Entities)。
字符实体可借助其对应的字符名称或数字代码进行输出,其格式如下:
&实体名称;
&#实体数字;实体名称和实体数字的写法都是以&符号开头,以;符号结尾,其中实体数字前面还加有#符号以示区分。例如大于符号(>)可以使用>或>表示。
常用的字符实体及其对应的表示方式如表所示:

实体名称的出现是为了方便记忆,但是部分实体名称不能完全被所有浏览器支持。例如单引号的实体名称'在IE浏览器中不被支持,在这种情况下可以使用实体数字代替。
4. 图像文件的使用
网页文件常见的图像格式有:
JPEG格式
JPEG格式指的是联合图像专家组(Joint Photographic Experts Group,JPEG)格式,是第一个国际图像压缩标准。该格式的图像文件后缀名是.jpg或.JPG两种形式。
JPEG格式图像文件有以下特点:
- 支持高级压缩
- 弹性压缩比
- 广泛支持互联网标准
GIF格式
GIF格式指的是图像交换格式(Graphics Interchange Format,GIF),该格式的图像文件后缀名是.gif或.GIF两种形式。
GIF格式图像文件有以下特点:
- 无损性
- 256种颜色
- 隔行扫描
- 动画效果
PNG格式
PNG格式指的是图像交换格式(Portable Network Graphic Format,PNG),该格式的图像文件后缀名是.png或.PNG两种形式。
PNG格式图像文件有以下特点:
- 文件体积小
- 支持透明显示
- 色彩索引模式
2.1.7 HTML4.01转换为HTML5
基于HTML4.01开发的网页可以分成三个步骤转换为HTML5网页。
示例代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html><head><title>HTML4.01网页转换HTML5</title><meta http-equiv="Content-Type" content="text/html; charset=utf-8"><script type="text/javascript" src="test.js"></script><link type="text/css" rel="stylesheet" href="test.css"></head><body>再见,HTML4.01!你好,HTML5!</body>
</html>
步骤一:化简DOCTYPE声明方式。
步骤二:化简charset字符集描述方式。
步骤三(可选,取决于需要转换的文件是否包含该内容):若存在外部css文件或js文件的引用,可以直接省略其中的type描述。
修改后的代码如下:
<!DOCTYPE html>
<html><head><title> HTML4.01网页转换HTML5</title><meta charset="utf-8"><script src=”test.js”></script><link rel=”stylesheet” href=”test.css”></head><body>再见,HTML4.01!你好,HTML5!</body>
</html>
相关文章:

2.1HTML5基本结构
HTML5实际上不算是一种编程语言,而是一种标记语言。HTML5文件是由一系列成对出现的元素标签嵌套组合而成,这些标签以<元素名>的形式出现,用于标记文本内容的含义。浏览器通过元素标签解析文本内容并将结果显示在网页上,而元…...

设置浏览器显示小于12px以下字体
问题 我们在项目开发过程中有时候会遇到设计师给的小于12px的字体,IE、火狐浏览器、移动端等小于12px的字号大小还是可以正常显示的,但是谷歌浏览器上显示字体最小为12px,css设置font-size:10px,运行代码显示结果仍然…...

web蓝桥杯真题:成语学习
代码: //TODO 点击文字后,在idiom从左到右第一个空的位置加上改文字 getSingleWord(val) {let index this.idiom.indexOf() //从左往右查询空字符串this.$set(this.idiom, index, val) //响应式更新 },// TODO 校验成语是否输入正确答案 confirm…...

外包干了5天,技术明显退步。。。。。
先说一下自己的情况,本科生,19年通过校招进入南京某软件公司,干了接近2年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了2年的功能测试&…...

Vue:自定义消息通知组件
一、效果描述 在JS中使用一个Message函数,弹出一个自定义的消息框。 效果体验:缓若江海凝清光 二、实现方式 1.新建一个消息组件 2.新建一个js文件,新建一个需要导出函数 3.在函数中新建一个Vue实例,并将消息组件挂载上去。…...

2023 收入最高的十大编程语言
本期共享的是 —— 地球上目前已知超过 200 种可用的编程语言,了解哪些语言在 2023 为开发者提供更高的薪水至关重要。 过去一年里,我分析了来自地球各地超过 1000 万个开发职位空缺,辅助我们了解市场,以及人气最高和收入最高的语…...

Github 2024-03-11 开源项目周报 Top15
根据Github Trendings的统计,本周(2024-03-11统计)共有15个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量Python项目4TypeScript项目3Jupyter Notebook项目3C#项目1HTML项目1CSS项目1Dart项目1Lua项目1Shell项目1Rust…...

【DAY10 软考中级备考笔记】数据结构 图
数据结构 图 3月11日 – 天气:晴 晚上无线网络突然不能用了,花费好久弄这个,耽误了一些时间 1. 图的定义 这里需要注意完全图的定义,以及完全图的边数 这里需要注意连通图和连通分量的概念。 2. 图的存储结构 图有两种存储结构&a…...

java-ssm-jsp基于java的餐厅点餐系统的设计与实现
java-ssm-jsp基于java的餐厅点餐系统的设计与实现 获取源码——》公主号:计算机专业毕设大全...

蓝桥杯(1):python排序
1 基础 1.1 输出 1.1.1 去掉输出的空格 print("Hello","World",123,sep"") print("hello",world,123,sep) print(hello,world,123) #输出结果 #HelloWorld123 #helloworld123 #hello world 123 1.1.2 以不同的方式结尾 print(&quo…...

SpringMVC请求、响应和拦截器的使用
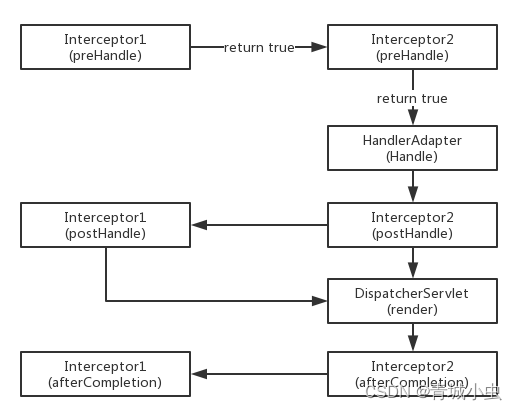
SpringMVC请求 RequestMapping注解 RequestMapping注解的作用是建立请求URL和处理方法之间的对应关系 RequestMapping注解可以作用在方法和类上 1. 作用在类上:第一级的访问目录 2. 作用在方法上:第二级的访问目录 3. 细节:路径可以不编写…...

基于springboot+layui仓库管理系统设计和实现
基于 java springbootlayui仓库管理系统设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐留言 文末获取…...

【开源-土拨鼠充电系统】鸿蒙 HarmonyOS 4.0+微信小程序+云平台
本人自己开发的开源项目:土拨鼠充电系统 ✍GitHub开源项目地址👉:https://github.com/cheinlu/groundhog-charging-system ✍Gitee开源项目地址👉:https://gitee.com/cheinlu/groundhog-charging-system ✨踩坑不易&am…...

[抽象]工厂模式([Abstract] Factory)——创建型模式
[抽象]工厂模式——创建型模式 什么是抽象工厂? 抽象工厂模式是一种创建型设计模式,让你能够保证在客户端程序中创建一系列有依赖的对象组时,无需关心这些对象的类型。 具体来说: 对象的创建与使用分离: 抽象工厂模…...

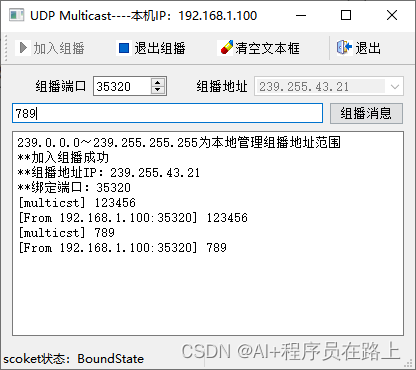
QT网络编程之实现UDP广播发送和接收
推荐一个不错的人工智能学习网站,通俗易懂,内容全面,作为入门科普和学习提升都不错,分享一下给大家:前言https://www.captainbed.cn/ai 一.UDP通信 1.QT中实现UDP通信主要用到了以下类:QUdpSocket、QHost…...

SSL VPN基础原理
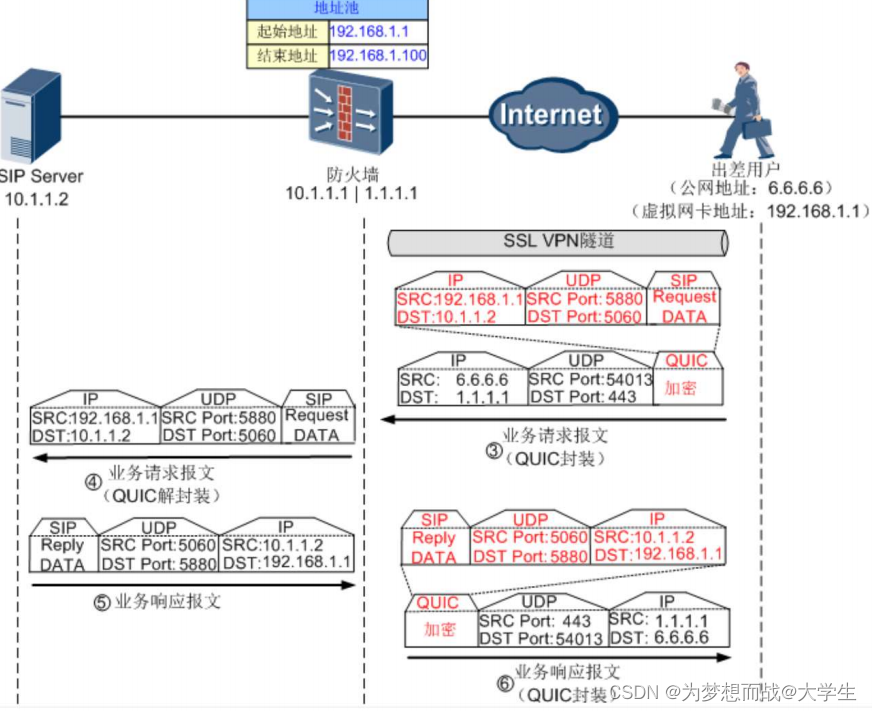
目录 SSL ---安全传输协议(安全套接层)---TLS ----传输层安全协议 SSL的工作原理 SSL会话建立的过程 编辑 数据传输过程中的封装示意图 无客户端认证的过程 有客户端认证的过程 SSL VPN的核心技术---虚拟网关技术 服务器验证的点: 资源…...

深入理解FTP协议:文件传输的桥梁
深入理解FTP协议:文件传输的桥梁 在数字化时代,文件传输协议(FTP)是互联网上进行文件交换的重要手段。FTP允许用户在不同的计算机之间传输文件,无论是上传还是下载,都提供了一种稳定且高效的方式。本文将深…...

数字化转型导师坚鹏:金融机构数字化运营
金融机构数字化运营 课程背景: 很多金融机构存在以下问题: 不清楚数字化运营对金融机构发展有什么影响? 不知道如何提升金融机构数字化运营能力? 不知道金融机构如何开展数字化运营工作? 课程特色:…...

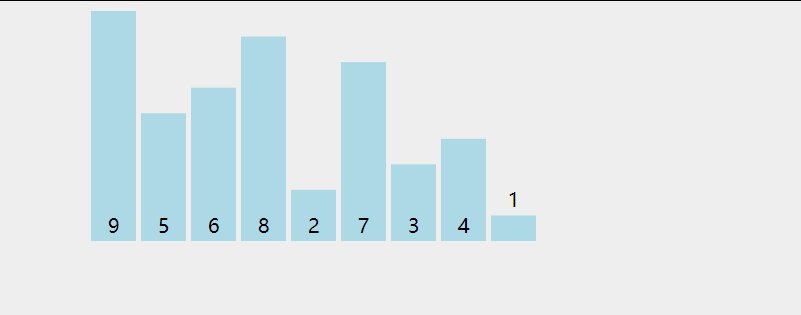
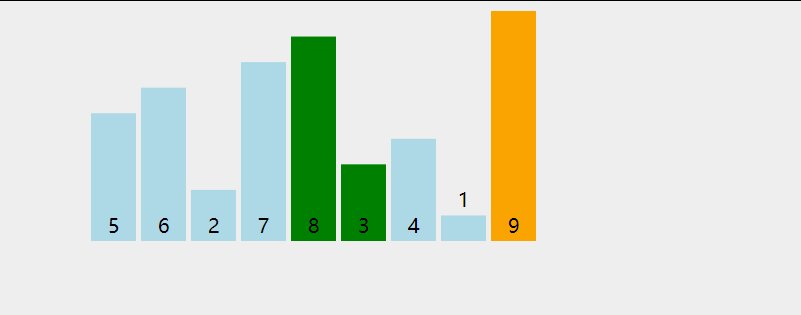
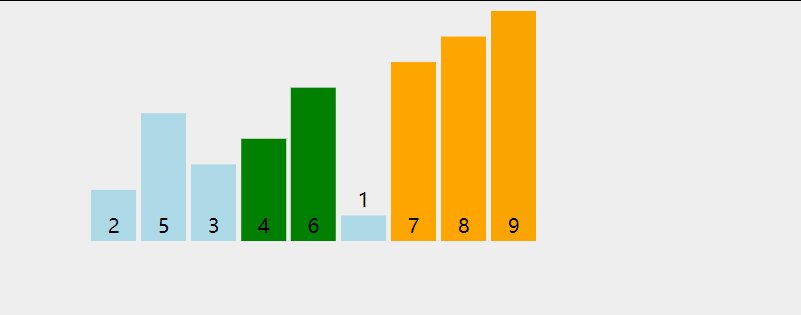
一、C#冒泡排序算法
一、C#冒泡排序算法 简介 冒泡排序算法是一种基础的排序算法,它的实现原理比较简单。核心思想是通过相邻元素的比较和交换来将最大(或最小)的元素逐步"冒泡"到数列的末尾。 实现原理 冒泡排序是一种简单的排序算法,其…...

docker部署mysql5
1. 进入面板 2. 新建挂载文件夹 新建三个文件夹: mkdir -p /docker/mysql5/config && mkdir -p /docker/mysql5/data && mkdir -p /docker/mysql5/logsconfig:存放mysql配置data:存放mysql数据logs:存放mysql记录日志 3.…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...
)
云计算——弹性云计算器(ECS)
弹性云服务器:ECS 概述 云计算重构了ICT系统,云计算平台厂商推出使得厂家能够主要关注应用管理而非平台管理的云平台,包含如下主要概念。 ECS(Elastic Cloud Server):即弹性云服务器,是云计算…...

相机Camera日志实例分析之二:相机Camx【专业模式开启直方图拍照】单帧流程日志详解
【关注我,后续持续新增专题博文,谢谢!!!】 上一篇我们讲了: 这一篇我们开始讲: 目录 一、场景操作步骤 二、日志基础关键字分级如下 三、场景日志如下: 一、场景操作步骤 操作步…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...
