有趣之matlab-烟花
待整合1 2 3
- 动态
有趣编程之11
静态 逼真
3 .m文件路径下放back1.jpg back4.jpg…背景照片
点击screen 就会有小白点升起,爆炸
function yanhuamoban()clear all;%定义全局变量global ah ;%坐标轴句柄global styleNum ;%爆炸图案样式global multiColor; %多颜色变换global color;%烟花颜色global v0;%烟花爆炸速度global n; %粒子数量global g;%粒子重力加速度%变量初始化开始multiColor = 0;styleNum = 3;color = [1 1 0];v0 = 250; %烟花爆炸时的速度n = 2000;%粒子shumug=1000;%变量初始化结束%GUI部分开始fig = figure('units','normalized','position',[0.1 0.1 0.6 0.8],...'menubar','none','numberTitle','off','Name','烟花欣赏','WindowButtonDownFcn',@yanhua...);%菜单file_menu = uimenu(fig,'Label','文件(&f)');sub_file_menu1 = uimenu(file_menu,'Label','退出(&q)','CallBack',@file_menu_callback);style_menu = uimenu(fig,'Label','爆炸风格(&s)');sub_style_menu1 = uimenu(style_menu,'Label','风格(&1)','CallBack',@style_menu_callback);sub_style_menu2 = uimenu(style_menu,'Label','风格(&2)','CallBack',@style_menu_callback);sub_style_menu3 = uimenu(style_menu,'Label','风格(&3)','CallBack',@style_menu_callback);sub_style_menu4 = uimenu(style_menu,'Label','风格(&4)','CallBack',@style_menu_callback);sub_style_menu5 = uimenu(style_menu,'Label','风格(&5)','CallBack',@style_menu_callback);sub_style_menu6 = uimenu(style_menu,'Label','风格(&6)','CallBack',@style_menu_callback);picture_menu = uimenu(fig,'Label','背景图片(&p)');sub_picture_menu1 = uimenu(picture_menu,'Label','图片(&1)','CallBack',@picture_menu_callback);sub_picture_menu2 = uimenu(picture_menu,'Label','图片(&2)','CallBack',@picture_menu_callback);sub_picture_menu3 = uimenu(picture_menu,'Label','图片(&3)','CallBack',@picture_menu_callback);sub_picture_menu4 = uimenu(picture_menu,'Label','图片(&4)','CallBack',@picture_menu_callback);sub_picture_menu5 = uimenu(picture_menu,'Label','图片(&5)','CallBack',@picture_menu_callback);color_menu = uimenu(fig,'Label','烟花颜色(&c)');sub_color_menu1 = uimenu(color_menu,'Label','黄色(&1)','CallBack',@color_menu_callback);sub_color_menu2 = uimenu(color_menu,'Label','紫红色(&2)','CallBack',@color_menu_callback);sub_color_menu3 = uimenu(color_menu,'Label','青色(&3)','CallBack',@color_menu_callback);sub_color_menu4 = uimenu(color_menu,'Label','红色(&4)','CallBack',@color_menu_callback);sub_color_menu5 = uimenu(color_menu,'Label','绿色(&5)','CallBack',@color_menu_callback);sub_color_menu6 = uimenu(color_menu,'Label','蓝色(&6)','CallBack',@color_menu_callback);sub_color_menu7 = uimenu(color_menu,'Label','白色(&7)','CallBack',@color_menu_callback);sub_color_menu8 = uimenu(color_menu,'Label','五彩变换(&8)','CallBack',@color_menu_callback);%按钮面板color_button_group = uibuttongroup(fig,'Title','颜色调节面板','Position',[0.83,0.55,0.16,0.44]);speed_button_group = uibuttongroup(fig,'Title',regexprep('速度调节面板(num)','num',num2str(v0)),'Position',[0.83,0.36,0.16,0.185],'Tag','speed_panel');number_button_group = uibuttongroup(fig,'Title',regexprep('数量调节面板(num)','num',num2str(n)),'Position',[0.83,0.005,0.16,0.35],'Tag','ammount_panel');%颜色微调滑动条red_slider = uicontrol(fig,'Style','slider','String','red','Position',[695,450,25,140],'Min',0,'Max',1,'Value',1,'backgroundColor',[1,0,0],'CallBack',@slider_callback);green_slider = uicontrol(fig,'Style','slider','String','green','Position',[735,450,25,140],'Min',0,'Max',1,'Value',1,'backgroundColor',[0,0,1],'CallBack',@slider_callback);blue_slider = uicontrol(fig,'Style','slider','String','blue','Position',[775,450,25,140],'Min',0,'Max',1,'Value',0,'backgroundColor',[0,1,0],'CallBack',@slider_callback);%颜色参数静态文本color_text = uicontrol(fig,'Style','text','Position',[690,395,115,50],'Tag','color_text',...'String',char('red=1','blue=1','green=0'),'backgroundColor',[1,0.95,0.87],'FontSize',10,'HorizontalAlignment','left');%颜色演示面板color_panel = uipanel(fig,'Title','颜色演示面板','BackgroundColor',color,'Units','pixels','Position',[690,345,115,40]);%修改速度按钮fast_button = uicontrol(fig,'Style','pushbutton','Position',[700,280,100,40],'FontSize',10,'String','加快','CallBack',@button_callback);slow_button = uicontrol(fig,'Style','pushbutton','Position',[700,230,100,40],'FontSize',10,'String','减慢','CallBack',@button_callback);%修改数量按钮increase_button = uicontrol(fig,'Style','pushbutton','Position',[700,160,100,40],'FontSize',10,'String','增多','CallBack',@button_callback);decrease_button = uicontrol(fig,'Style','pushbutton','Position',[700,110,100,40],'FontSize',10,'String','减少','CallBack',@button_callback);modNum_button = uicontrol(fig,'Style','pushbutton','Position',[700,60,100,40],'FontSize',10,'String','手动调整数量','CallBack',@button_callback);modG_button = uicontrol(fig,'Style','pushbutton','Position',[700,10,100,40],'FontSize',10,'String','手动调整加速度','CallBack',@button_callback);axes('DrawMode','fast','position',[0,0,0.8,1]);II=imread('back4.jpg');image(II)ah = axes('DrawMode','fast','Color','none','position',[0,0,0.8,1]);axis([-200 420 1 410])%设置坐标轴的范围grid off%GUI部分结束hold on%烟花主控函数,每次点击鼠标按钮监听器都会调用此函数。function yanhua(src,event)cp = get(ah,'CurrentPoint'); % 得到点击点的坐标xt = cp(1,1);yt = cp(1,2);if(xt < 420)%若点击在按钮面板则不放烟花launch(xt,yt)%烟花发射函数endend
end %主函数调用结束%colormap(hot)
%烟花发射函数
function launch(xt,yt)x=xt;y=0;H=plot(x,y,'w.'); %以白色,点来绘制图像。set(H,'EraseMode','xor','MarkerSize',25)%擦除式绘图,通过在极短的时间里不断绘制新点坐标,擦出旧点坐标来实现烟花向上发射的运动效果T = timer('TimerFcn',@timer_display1,'StopFcn',@stopFcn1,'TasksToExecute',50,'Period',0.005,'ExecutionMode','fixedSpacing');%非阻塞式定时器,以0.005秒为间隔调用TimerFcn,共调用50次。调用玩后会启动StopFcn函数,进行清尾工作,如清楚发射点图像,初始化烟花爆炸的定时器等。而烟花发射的运动,就是通过在这50次的重复调用中,不断更新点的坐标来实现的。T.userData = {H,xt,yt,1};%定时器对象的属性。在定时函数里使用。定时器函数是不变的,但在重复调用中要实现点坐标的改变,就要通过改变定时器对象的对象属性才行。%为什么要用对象属性而不是函数内定义的局部变量?因为局部变量在每次函数调用完毕就会被销毁,不能实现类似于静态变量的效果在下次重复调用中生效。那为什么不适用全局变量?因为全局变量是共用的,我的定时器A能用,定时器B也能用,A修改了这个变量,B中也生效了,这就有“线程安全性”问题了。start(T);%启动定时器
end
function timer_display1(obj,event)userData = obj.userData;%获取对象数据H = userData{1};x = userData{2};yt = userData{3};i = userData{4};y=i/50*yt;%执行50次,就到了鼠标点击位置,预备爆炸了。这个运动模型可以结合实际的物理模型做进一步优化,感兴趣的同学不妨试试。set(H,'XData',x,'YData',y)%更新烟花坐标drawnow;%重画页面,使烟花"H"出现在新位置i=i+1;%这是控制烟花位移的关键obj.userData = {H,x,yt,i};%更新对象数据,再下次重复调用时再取出使用
endfunction stopFcn1(obj,event)%定时器1完成了它的50次调用使命,使烟花(点)到达爆炸处(鼠标位置),这个烟花(点)在这里被消除,然后开始了烟花爆炸的定时器初始化、启动工作global n;global color;userData = obj.userData;H = userData{1}xt = userData{2};yt = userData{3};x=-20;y=-20;set(H,'XData',x,'YData',y);%上述程序使得烟花到达鼠标的位置后消失在视野内%*************烟花的爆炸过程 x=zeros(n,1);%爆炸后的颗粒数为ny=zeros(n,1);h=plot(x,y,'.');%烟花爆炸后的形状set(h,'Color',color);set(h,'erasemode','xor','MarkerSize',5)T = timer('TimerFcn',@timer_display2,'StopFcn',@stopFcn2,'TasksToExecute',40,'Period',0.05,'ExecutionMode','fixedSpacing');T.userData = {h,xt,yt,0};start(T);
end
function timer_display2(obj,event)global n v0 styleNum multiColor g;userData = obj.userData;h = userData{1};x0 = userData{2};y0 = userData{3};t = userData{4};theta=rand(n,1)*2*pi;%粒子的仰角fy=rand(n,1)*2*pi;%粒子的方位角theta1=round(12*rand(n,1))/6*pi;for i=1:n %绘制粒子下落过程,switch(styleNum)%图案判定,通过菜单修改全局变量控制case 1x(i)=2*v0*cos(fy(i))*cos(theta(i)+t*pi)*t+x0;y(i)=1.2*v0*cos(fy(i))*sin(theta(i)+i*pi)*t-g*t.^2+y0;case 2if(mod(theta(i),0.4*pi)<=0.1*pi)x(i)=2*v0*cos(fy(i))*cos(theta(i)-4*t*pi)*t+x0;y(i)=1.2*v0*cos(fy(i))*sin(theta(i)-4*t*pi)*t-g*t.^2+y0;else x(i)=(mod(theta(i),0.4*pi)*2.5/pi+0.4)*2*v0*cos(fy(i))*cos(theta(i)-4*t*pi)*t+x0;y(i)=(mod(theta(i),0.4*pi)*2.5/pi+0.4)*1.2*v0*cos(fy(i))*sin(theta(i)-4*t*pi)*t-g*t.^2+y0;endcase 3x(i)=2*v0*cos(fy(i))*cos(theta(i)+i*t*pi)*t+x0;y(i)=1.2*v0*cos(fy(i))*sin(theta(i)+i*t*pi)*t-g*t.^2+y0;case 4x(i)=0.8*fy(i)/pi*2*v0*cos(fy(i))*cos(theta(i)+i*pi)*t+x0;y(i)=0.8*fy(i)/pi*(1.2*v0*cos(fy(i))*sin(theta(i)+i*pi)*t-g*t.^2)+y0;case 5x(i)=4*v0*cos(fy(i))*cos(theta1(i))*t+x0;y(i)=(4*v0*cos(fy(i))*sin(theta1(i)-cos(fy(i))*cos(theta1(i))*0.3*t*pi)*t-4*t.^2)+y0;case 6 x(i)=v0*cos(fy(i))*cos(theta1(i)+4*t*pi)*t+x0;y(i)=v0*cos(fy(i))*sin(theta1(i))*t-g*t.^2+y0; endendset(h,'xdata',x,'ydata',y);if(multiColor == 1)set(h,'Color',rand(1,3));enddrawnow;t = t + 0.01;obj.userData = {h,x0,y0,t};
end
function stopFcn2(obj,event)%下述程序使爆炸的烟花消失global n;userData = obj.userData;h = userData{1};x=zeros(n,1);y=zeros(n,1);set(h,'xdata',x,'ydata',y);
end%hObject eventdata handles
%按钮回调函数
function button_callback(object,data,handles)global v0 n g;switch(object.String)case '加快'v0 = v0 + 50;speed_panel = findobj(gcf,'Tag','speed_panel');speed_panel.Title = regexprep(speed_panel.Title,'\d*',num2str(v0));%正则表达式替换case '减慢'v0 = v0 - 50;speed_panel = findobj(gcf,'Tag','speed_panel');speed_panel.Title = regexprep(speed_panel.Title,'\d*',num2str(v0));%正则表达式替换case '增多'n = n + 100;ammount_panel = findobj(gcf,'Tag','ammount_panel');ammount_panel.Title = regexprep(ammount_panel.Title,'\d*',num2str(n));%正则表达式替换case '减少'n = n - 100;ammount_panel = findobj(gcf,'Tag','ammount_panel');ammount_panel.Title = regexprep(ammount_panel.Title,'\d*',num2str(n));%正则表达式替换case '手动调整数量'ammount_input = inputdlg('请输入爆炸后烟花颗粒的数量','修改烟花数量',1);num=str2num(ammount_input{1});if isempty(num)errordlg('必须输入有效数字','错误');elsen = num;ammount_panel = findobj(gcf,'Tag','ammount_panel');ammount_panel.Title = regexprep(ammount_panel.Title,'\d*',num2str(n));%正则表达式替换endcase '手动调整加速度'ammount_input = inputdlg(strcat('请输入爆炸后烟花加速度值,当前值为:',num2str(g)),'修改加速度',1);num=str2num(ammount_input{1});if isempty(num)errordlg('必须输入有效数字','错误');elseg = num;endend
end
%烟花样式改变菜单
function style_menu_callback(object,data,handles)global styleNum;number = regexp(object.Label,'\d','match');styleNum = str2num(number{1});
end
function file_menu_callback(object,data,handles)switch(object.Label)case '退出(&q)'close(gcf);end
end
function picture_menu_callback(object,data,handles)global ah;number = regexp(object.Label,'\d','match');imageName = strcat(strcat('back',number),'.jpg');axes('DrawMode','fast','position',[0,0,0.8,1]);II=imread(imageName{1});image(II);ah = axes('DrawMode','fast','Color','none','position',[0,0,0.8,1]);axis([-200 420 1 410])%设置坐标轴的范围grid offhold on;
end
function color_menu_callback(object,data,handles)global color multiColor;disp(object.Label);multiColor = 0;%初始化颜色状态switch(object.Label)case '黄色(&1)'color = [1 1 0];case '紫红色(&2)'color = [1 0 1];case '青色(&3)'color = [0 1 1];case '红色(&4)'color = [1 0 0];case '绿色(&5)'color = [0 0 1];case '蓝色(&6)'color = [0 1 0];case '白色(&7)'color = [1 1 1];case '五彩变换(&8)'color = [0 0 0];multiColor = 1; endparseColor(color);
endfunction slider_callback(obj,event)global color ;red_slider = findobj(gcf,'String','red');blue_slider = findobj(gcf,'String','blue');green_slider = findobj(gcf,'String','green');color = [red_slider.Value,blue_slider.Value,green_slider.Value];parseColor(color);
end
function[rbgStr] = parseColor(color)color_text = findobj(gcf,'Tag','color_text');rbgStr = char(strcat('red=',num2str(color(1))),...strcat('blue=',num2str(color(2))),...strcat('green=',num2str(color(3))));color_text.String = rbgStr;color_panel = findobj(gcf,'Title','颜色演示面板');color_panel.BackgroundColor = color;
end
参考博文
相关文章:

有趣之matlab-烟花
待整合1 2 3 动态 有趣编程之11 静态 逼真 3 .m文件路径下放back1.jpg back4.jpg…背景照片 点击screen 就会有小白点升起,爆炸 function yanhuamoban()clear all;%定义全局变量global ah ;%坐标轴句柄global styleNum ;%爆炸图案样式global multiColor; %多颜色变换…...

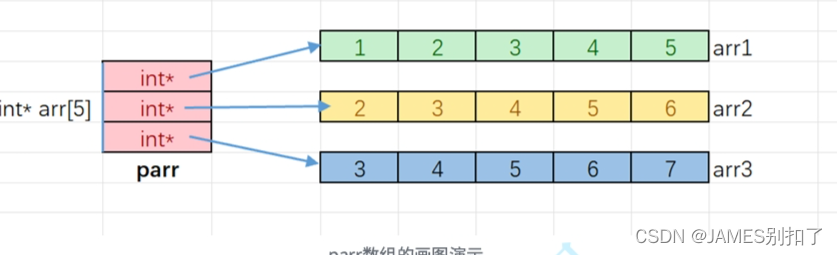
C语言指针与数组(不适合初学者版):一篇文章带你深入了解指针与数组!
🎈个人主页:JAMES别扣了 💕在校大学生一枚。对IT有着极其浓厚的兴趣 ✨系列专栏目前为C语言初阶、后续会更新c语言的学习方法以及c题目分享. 😍希望我的文章对大家有着不一样的帮助,欢迎大家关注我,我也会回…...

springboot Mongo大数据查询优化方案
前言 因为项目需要把传感器的数据保存起来,当时设计的时是mongo来存储,后期需要从mongo DB里查询传感器的数据记录。由于传感器每秒都会像mongo数据库存500条左右的数据,1天就有4320万条数据,要想按照时间条件去查询,…...

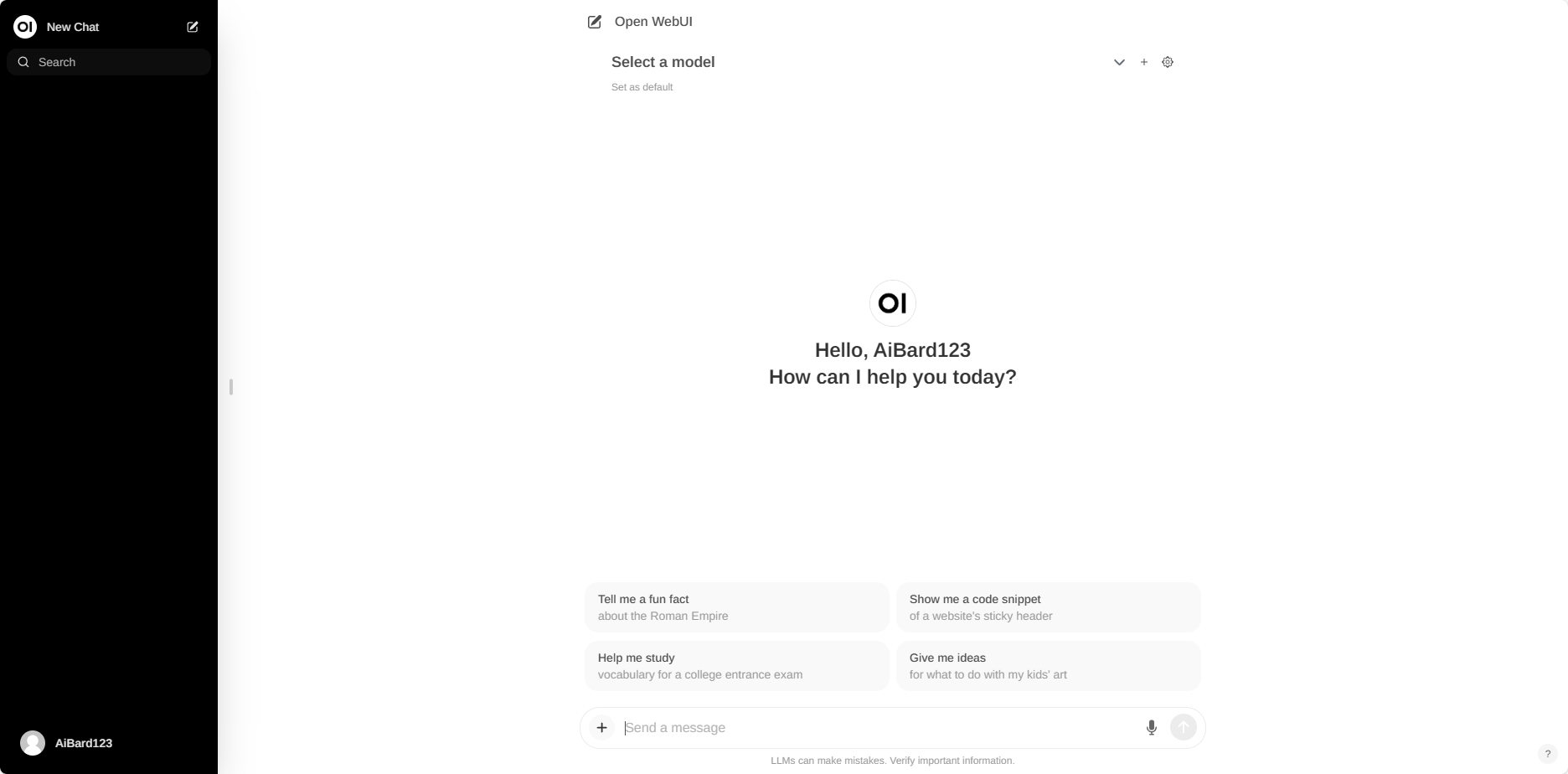
Ollama管理本地开源大模型,用Open WebUI访问Ollama接口
现在开源大模型一个接一个的,而且各个都说自己的性能非常厉害,但是对于我们这些使用者,用起来就比较尴尬了。因为一个模型一个调用的方式,先得下载模型,下完模型,写加载代码,麻烦得很。 对于程…...

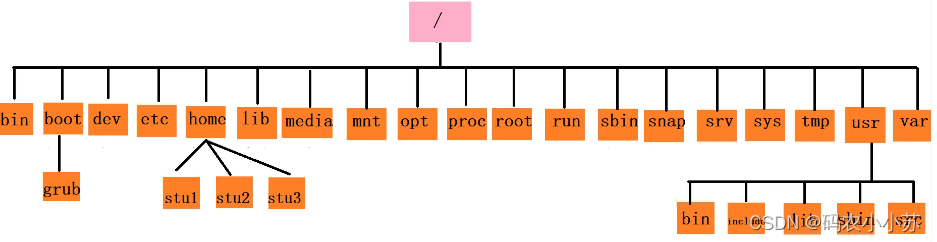
Linux--基本知识入门
一.几个基本知识 终端: CtrlAltT 或者桌面/文件夹右键,打开终端切换为管理员: sudo su 退出:exit查看内核版本号: uname -a内核版本号含义: 5 代表主版本号;13代表次版本号;0代表修订版本号;30代表修订版本的第几次微调;数字越大表示内核越新. 二.目录…...

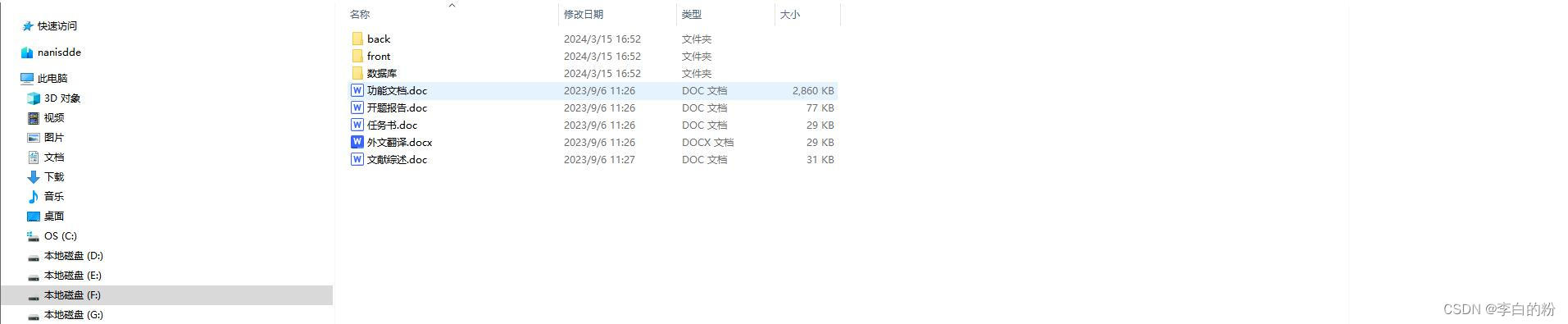
基于springboot+vue实现的大学计算机课程管理平台的设计与实现(全套资料)
一、系统架构 前端:vue | antv 后端:springboot | mybatis-plus 环境:jdk17 | mysql | maven | node | redis 二、代码及数据库 三、功能介绍 01. 登录页 02. 首页 03. 系统基础模块-用户管理 04. 系统基础模块-部门…...

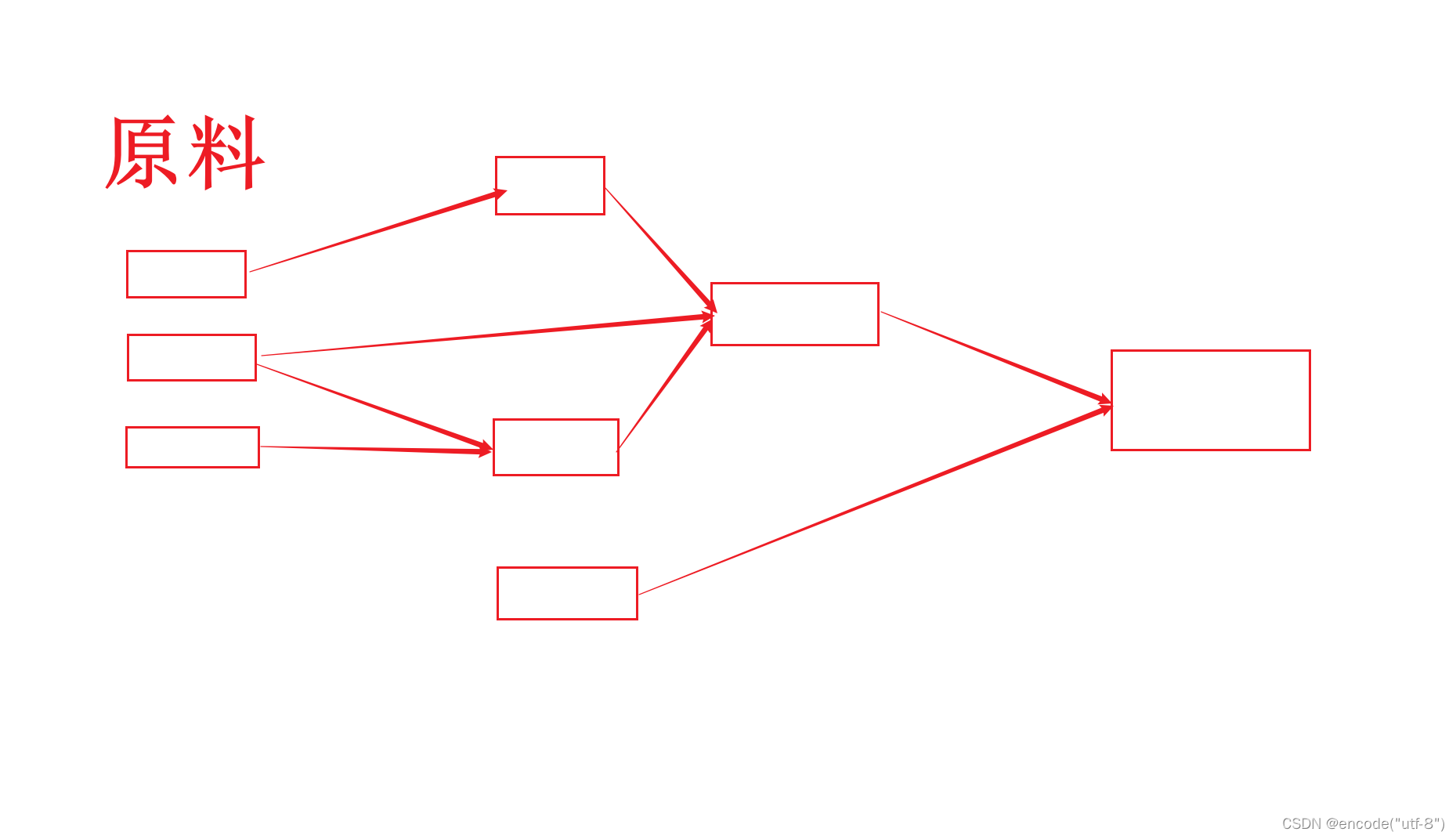
LeetCode2115. 从给定原材料中找到所有可以做出的菜
拓扑排序 题面 题目链接:2115. 从给定原材料中找到所有可以做出的菜 - 力扣(LeetCode) 你有 n 道不同菜的信息。给你一个字符串数组 recipes 和一个二维字符串数组 ingredients 。第 i 道菜的名字为 recipes[i] ,如果你有它 所有…...

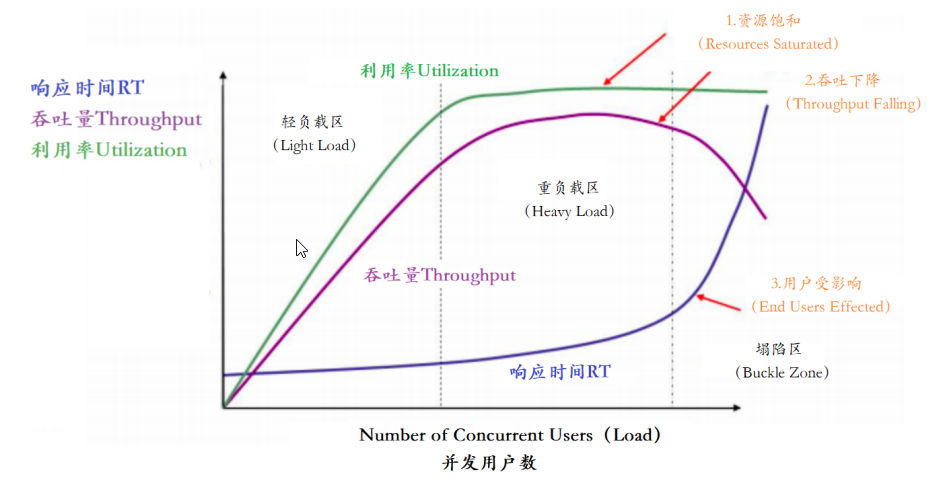
项目性能优化—性能优化的指标、目标
项目性能优化—性能优化的指标、目标 性能优化的终极目标是什么 性能优化的目标实际上是为了更好的用户体验: 一般我们认为用户体验是下面的公式: 用户体验 产品设计(非技术) 系统性能 ≈ 系统性能 快 那什么样的体验叫快呢…...
)
蓝桥杯刷题(三)
一、P8752 [蓝桥杯 2021 省 B2] 特殊年份(洛谷) 题目描述 今年是 2021 年,2021 这个数字非常特殊, 它的千位和十位相等, 个位比百位大 1,我们称满足这样条件的年份为特殊年份。 输入 5 个年份,请计算这里面有多少个…...

20240312-算法复习打卡day21||● 530.二叉搜索树的最小绝对差 ● 501.二叉搜索树中的众数 ● 236. 二叉树的最近公共祖先
530.二叉搜索树的最小绝对差 1.中序遍历得到升序数组 class Solution { private:vector<int> vec;void traversal(TreeNode* root) {if (root NULL) return;if (root->left) traversal(root->left);vec.push_back(root->val);if (root->right) traversal(r…...

今天我们来学习一下关于MySQL数据库
目录 前言: 1.MySQL定义: 1.1基础概念: 1.1.1数据库(Database): 1.1.2表(Table): 1.1.3记录(Record)与字段(Field): …...

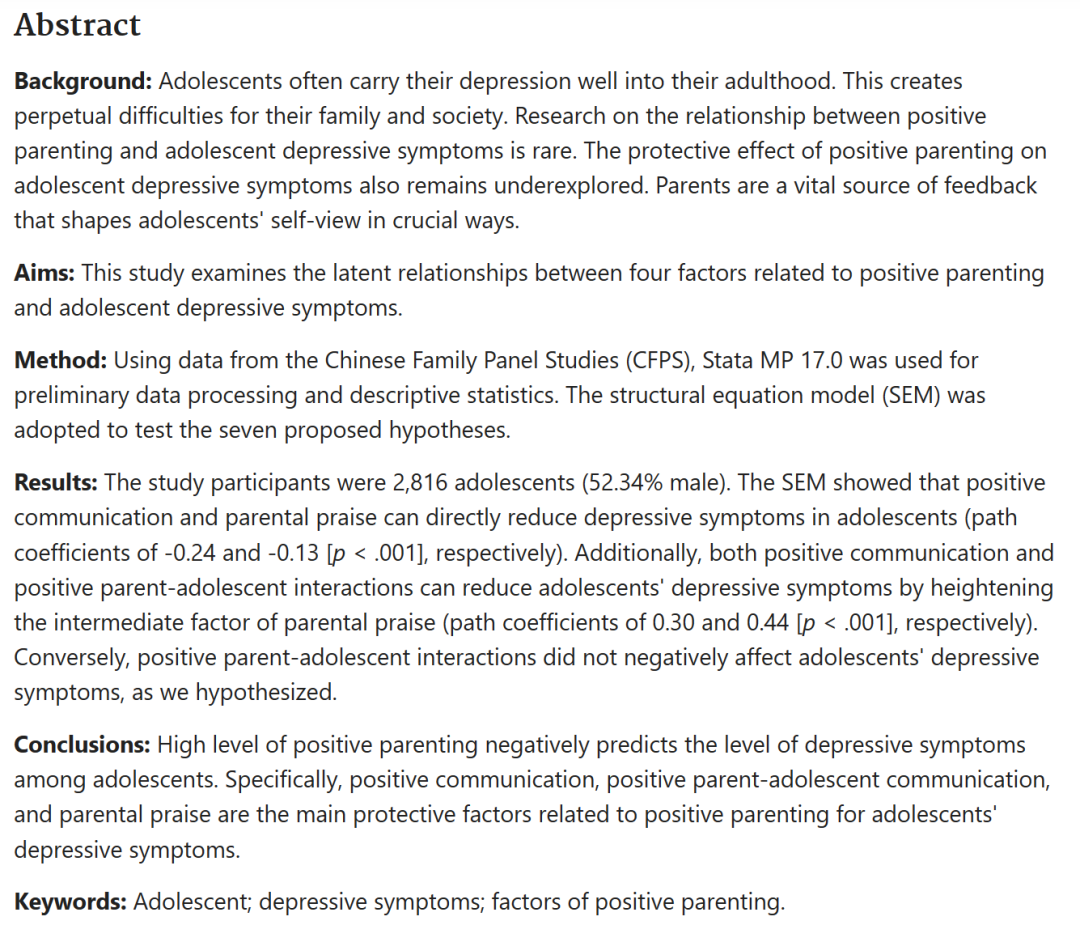
长期护理保险可改善老年人心理健康 | CHARLS CLHLS CFPS 公共数据库周报(3.6)...
欢迎报名2024年“真实世界临床研究”课程! 本周郑老师开讲:“真实世界临床研究”培训班,3月16-17日两天,欢迎报名! CHARLS公共数据库 CHARLS数据库简介中国健康与养老追踪调查(China Health and Retirement Longitud…...

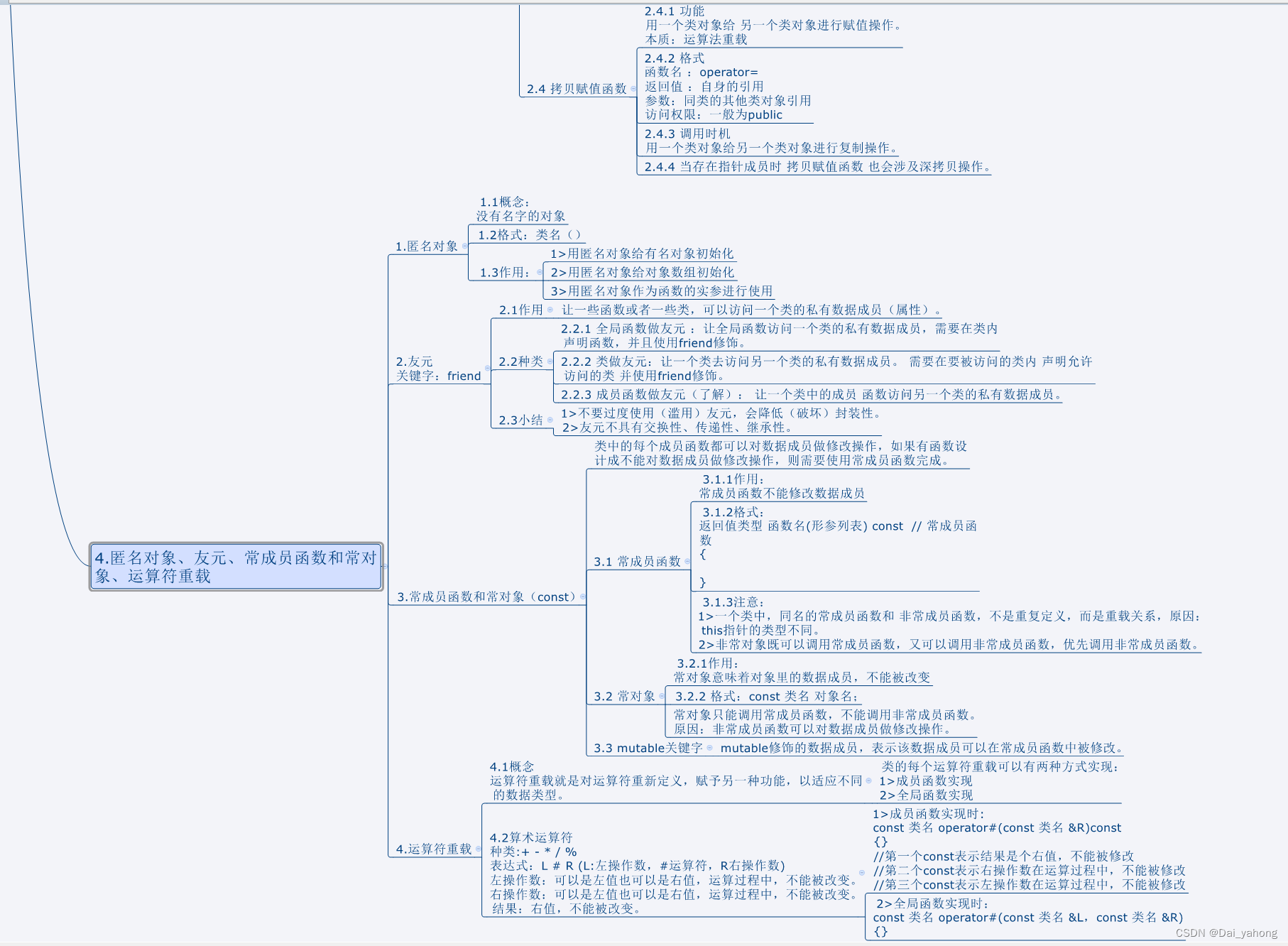
49、C++/友元、常成员函数和常对象、运算符重载学习20240314
一、封装类 用其成员函数实现(对该类的)数学运算符的重载(加法),并封装一个全局函数实现(对该类的)数学运算符的重载(减法)。 代码: #include <iostream…...

SQL Server错误:15404
执行维护计划失败,提示SQL Server Error 15404 无法获取有关... 异常如下图: 原因:数据库用户名与计算机名称不一致 解决办法:1.重名称数据库用户名 将前缀改成计算机名 2.重启SQL Server代理...

Halcon文件操作
1、Region读写操作 region(区域)是一种重要的数据类型,用于表示图像中的特定区域。这些区域可以代表图像中的目标、感兴趣的区域、边缘、形状等等 read_image (Image, printer_chip/printer_chip_01) dev_open_window (0, 0, 512, 512, black…...

【测试知识】业务面试问答突击版1
高内聚低耦合 高内聚指的是将相关的功能或数据组织在一起,使得模块内部的各个元素紧密地联系在一起,完成特定的任务。 低耦合指的是模块之间的依赖关系尽可能地降低,模块之间的接口简单清晰,减少模块之间的相互影响。 文章目录 整…...

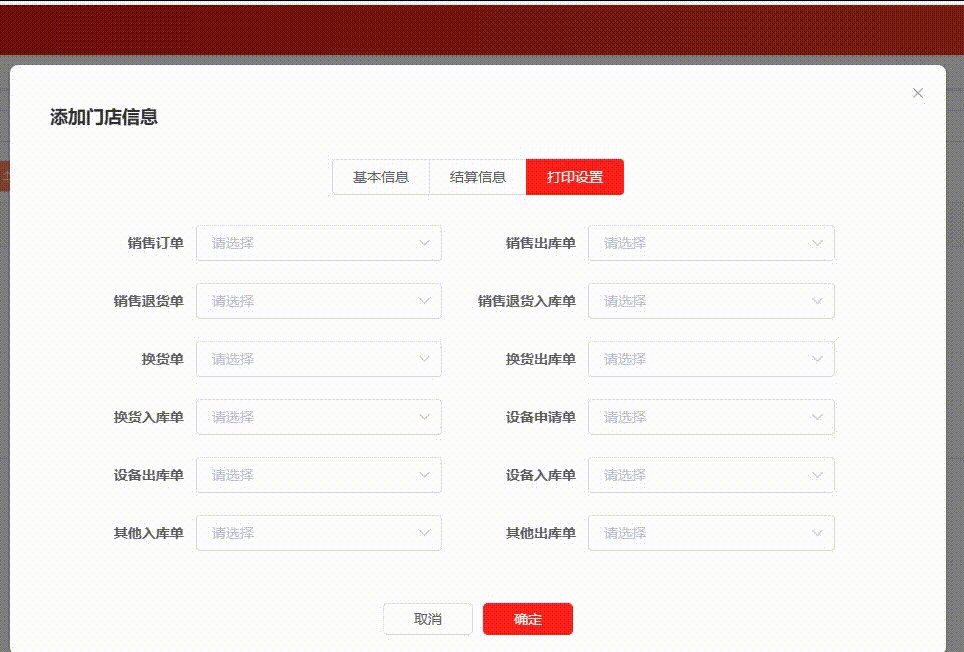
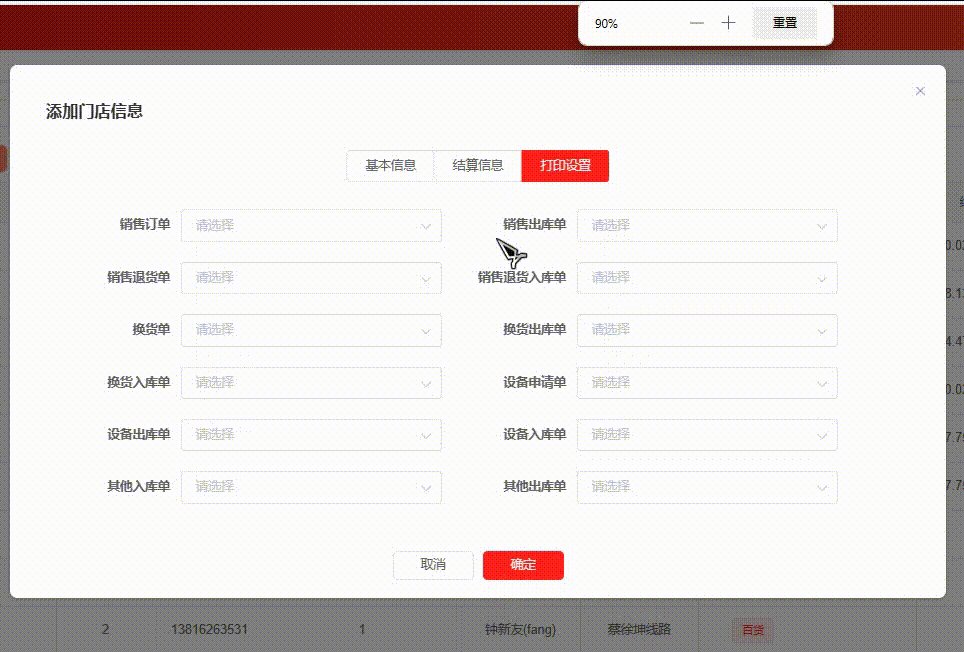
使用el-row及el-col页面缩放时出现空行解决方案
问题: 当缩放到90%或者110%,选中下拉后,下方就会出现空行 如下图所示: 关于el-row 和 el-col : 参数说明类型可选值默认值span栅格占据的列数number—24offset栅格左侧的间隔格数number—0push栅格向右移动格数number…...

java中几种对象存储(文件存储)中间件的介绍
一、前言 在博主得到系统中使用的对象存储主要有OSS(阿里云的对象存储) COS(腾讯云的对象存储)OBS(华为云的对象存储)还有就是MinIO 这些玩意。其实这种东西大差不差,几乎实现方式都是一样&…...

网络工程师——2024自学
一、怎样从零开始学习网络工程师 当今社会,人人离不开网络。整个IT互联网行业,最好入门的,网络工程师算是一个了。 什么是网络工程师呢,简单来说,就是互联网从设计、建设到运行和维护,都需要网络工程师来…...

SwiftUI的Picker
SwiftUI的Picker 本章来记录一下SwiftUI中三种不同Picker的用法 ,分别为normalPicker , wheelPicker, segmentedPicker 。可以根据不同需求展示不同的Picker import SwiftUIstruct PickerBootCamp: View {State var selection: String &quo…...

挑战杯推荐项目
“人工智能”创意赛 - 智能艺术创作助手:借助大模型技术,开发能根据用户输入的主题、风格等要求,生成绘画、音乐、文学作品等多种形式艺术创作灵感或初稿的应用,帮助艺术家和创意爱好者激发创意、提高创作效率。 - 个性化梦境…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...
)
React Native 导航系统实战(React Navigation)
导航系统实战(React Navigation) React Navigation 是 React Native 应用中最常用的导航库之一,它提供了多种导航模式,如堆栈导航(Stack Navigator)、标签导航(Tab Navigator)和抽屉…...

【Java学习笔记】Arrays类
Arrays 类 1. 导入包:import java.util.Arrays 2. 常用方法一览表 方法描述Arrays.toString()返回数组的字符串形式Arrays.sort()排序(自然排序和定制排序)Arrays.binarySearch()通过二分搜索法进行查找(前提:数组是…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

生成 Git SSH 证书
🔑 1. 生成 SSH 密钥对 在终端(Windows 使用 Git Bash,Mac/Linux 使用 Terminal)执行命令: ssh-keygen -t rsa -b 4096 -C "your_emailexample.com" 参数说明: -t rsa&#x…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...
