QT----计算器
目录
- 1 搭建标准界面
- 2、 逻辑编写
- 2.1 初始化
github链接:基于qt的计算器
更多内容可以点击这里查看个人博客:个人博客
1 搭建标准界面
按照下图搭设界面

修改样式让这计算器看起来更像一点,同时对按钮分组进行样式编辑,添加字符串name,为number,其他按键为other。之前的文章里出现过好几次不在赘述

修改最大的样式表
*
{
border:none;
background-color: rgb(243, 243, 243);
}
/* */
QPushButton
{
font: bold 12pt '微软雅黑';
}
QPushButton[name = "number"]
{
border-radius:4px;
background-color: rgb(252, 252, 252);
}
QPushButton[name = "other"]
{
border-radius:4px;
background-color: rgb(246, 246, 246);
}
/*增加鼠标悬浮背景色 */
QPushButton[name = "number"]:hover
{
border:1px solid rgb(193,193,193);
background-color: rgb(221, 223, 221);
}
QPushButton[name = "other"]:hover
{
border:1px solid rgb(193,193,193);
background-color: rgb(221, 223, 221);
}接着修改文字输入部分,让他们文字全部右对齐,打开readonly,光标就不会闪烁
2、 逻辑编写
2.1 初始化
首先初始化获得所有的按钮,放入组,方便后续操作,在自己写个槽函数用于处理点击的流程
void cell_Standui::initUI()
{//1、把所有的按钮放到一个按钮组里边QButtonGroup * buttonGroup = new QButtonGroup(this);auto btnList = findChildren<QPushButton*>();for(auto btn : btnList){buttonGroup->addButton(btn);}//2、关联按钮组的点击信号connect(buttonGroup,&QButtonGroup::buttonClicked,this,&cell_Standui::onButtonGroupClicked);vec.resize(5);}
显示数字,记录比较简单,难点在于各种符号的切换,以及过程和最终结果的显示,在一开始输入时需要清除0,按完=号后,在次输入要清空记录;使用容器记录存着的数和操作过程;根号和平方等只有一个运算数,单独写;使用一个prebtn来记录上一个按键,若是一次计算完成则清空
#include "cell_standui.h"
#include "ui_cell_standui.h"cell_Standui::cell_Standui(QWidget *parent): QMainWindow(parent), ui(new Ui::cell_Standui)
{ui->setupUi(this);initUI();
}cell_Standui::~cell_Standui()
{delete ui;
}void cell_Standui::initUI()
{//1、把所有的按钮放到一个按钮组里边QButtonGroup * buttonGroup = new QButtonGroup(this);auto btnList = findChildren<QPushButton*>();for(auto btn : btnList){buttonGroup->addButton(btn);}//2、关联按钮组的点击信号connect(buttonGroup,&QButtonGroup::buttonClicked,this,&cell_Standui::onButtonGroupClicked);vec.resize(5);
}void cell_Standui::onButtonGroupClicked(QAbstractButton *btn)
{//获取按钮的名称// qDebug()<<btn->objectName();//首先把框里的数赋值auto val1 = ui->le_result->text().toFloat();QStringList nameList = btn->objectName().split('_');QString name = nameList[1];if(name >="0" && name <= "9" || name == "point" ){//把一开始的0清除if(name != "point" && ui->le_result->text() == "0"){ui->le_result->clear();}//如果点击数字键的时候输入框有数据,而且表达式框只有两个数据,则重置为刚刚输入的if(preBtn == "add" || preBtn == "multiplication" ||preBtn == "subtraction" || preBtn == "divide"){ui->le_result->clear();}else if(preBtn == "result" || preBtn == "squareroot" || preBtn == "square" || preBtn == "quarter"){//判断上次的按钮是不是=,如果是那么一次计算就算完成了,清空所有内容ui->le_result->clear();ui->le_history->clear();vec.clear();vec.resize(5);}//输入数字ui->le_result->insert(btn->text());}else if(name == "ce"){//清空ui->le_result->clear();}else if(name == "c"){//清空ui->le_result->clear();ui->le_history->clear();vec.clear();vec.resize(5);}else if(name == "del"){//删除//先让光标的位置移动到前一位ui->le_result->setCursorPosition(ui->le_result->cursorPosition()-1);ui->le_result->del();}//输入符号else if(name == "add"){if(vec.size() != 2){//把左操作数和运算符保存起来vec[0] = val1;vec[1] = "+";}}else if(name == "subtraction"){if(vec.size() != 2){//把左操作数和运算符保存起来vec[0] = val1;vec[1] = "-";}}else if(name == "multiplication"){if(vec.size() != 2){//把左操作数和运算符保存起来vec[0] = val1;vec[1] = "×";}}else if(name == "divide"){if(vec.size() != 2){//把左操作数和运算符保存起来vec[0] = val1;vec[1] = "÷";}}else if(name == "result"){vec[2] = val1;vec[3] = "=";if(vec[1] == "+"){vec[4] = vec[0].toFloat()+vec[2].toFloat();}else if(vec[1] == "-"){vec[4] = vec[0].toFloat()-vec[2].toFloat();}else if(vec[1] == "×"){vec[4] = vec[0].toFloat()*vec[2].toFloat();}else if(vec[1] == "÷"){vec[4] = vec[0].toFloat()/vec[2].toFloat();}ui->le_result->clear();ui->le_result->setText(vec[4].toString());}else if(name == "squareroot"){//把左操作数和运算符保存起来vec[0] = "√ ";vec[1] = val1;vec[2] = "=" ;vec[3] = sqrt(val1);ui->le_result->clear();ui->le_result->setText(vec[3].toString());}else if(name == "square"){//把左操作数和运算符保存起来vec[0] = val1;vec[1] = "²";vec[2] = "=" ;vec[3] = val1*val1;ui->le_result->clear();ui->le_result->setText(vec[3].toString());}else if(name == "quarter"){//把左操作数和运算符保存起来vec[0] = "1/";vec[1] = val1;vec[2] = "=" ;vec[3] = 1/val1;ui->le_result->clear();ui->le_result->setText(vec[3].toString());}else if(name == "mod"){//把左操作数和运算符保存起来vec[0] = val1;vec[1] = "%";vec[2] = "=" ;vec[3] = val1/100;ui->le_result->clear();ui->le_result->setText(vec[3].toString());}//显示表达式,每次都清空重新显示ui->le_history->clear();for(auto var : vec){ui->le_history->insert(var.toString());}preBtn = name;
}头文件
#ifndef CELL_STANDUI_H
#define CELL_STANDUI_H#include <QMainWindow>
#include <QButtonGroup>>
#include <QDebug>
#include <QVector>
#include <QVariant>namespace Ui {
class cell_Standui;
}class cell_Standui : public QMainWindow
{Q_OBJECTpublic:explicit cell_Standui(QWidget *parent = nullptr);~cell_Standui();void initUI();public slots:void onButtonGroupClicked(QAbstractButton* btn);private:Ui::cell_Standui *ui;QVector<QVariant> vec;//记录上一个按钮的名字QString preBtn;
};#endif // CELL_STANDUI_H
成果图



相关文章:

QT----计算器
目录 1 搭建标准界面2、 逻辑编写2.1 初始化 github链接:基于qt的计算器 更多内容可以点击这里查看个人博客:个人博客 1 搭建标准界面 按照下图搭设界面 修改样式让这计算器看起来更像一点,同时对按钮分组进行样式编辑,添加字符…...

Linux:kubernetes(k8s)Deployment的操作(13)
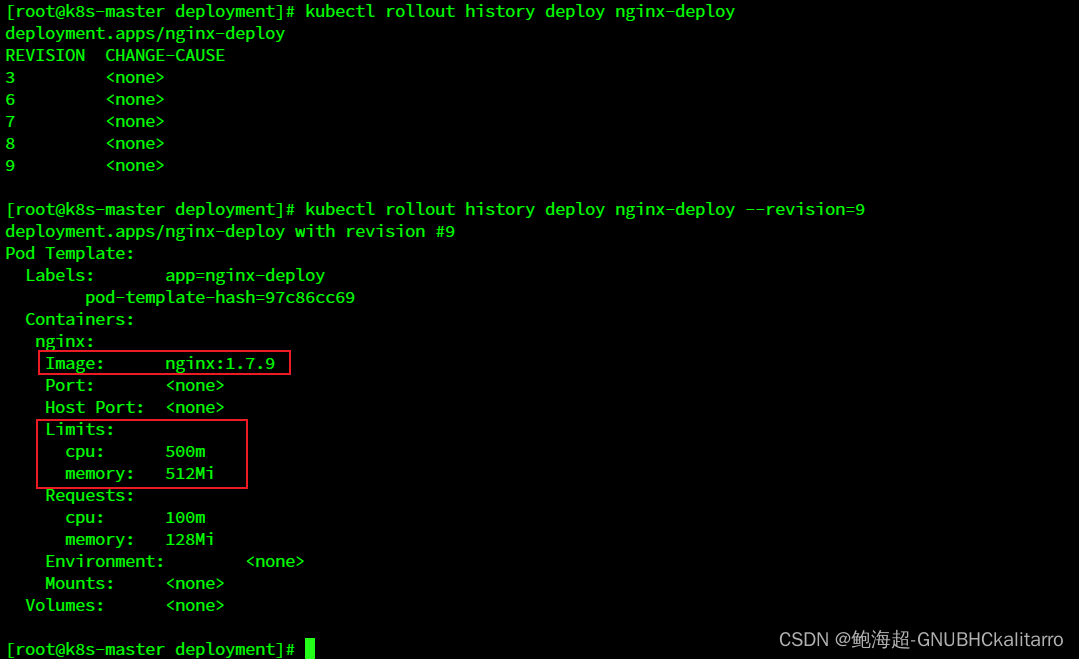
创建deployment 命令 kubectl create deploy nginx-deploy --imagenginx:1.7.9 再去使用以下命令分别查询 ubectl get deploy kubectl get replicaset kubectl get pod 他是一个层层嵌套的一个关系 首先是创建了一个 deploy 里面包含着replicaset replicaset里面含有…...

20240619-James-快速鸟瞰并发编程, 呕心沥血整理的架构技术(第3篇)
接着第1, 2篇后,我们继续来跟进一下并发编程的其它内容,如下: 第9节 java.util.concurrent包 线程池 线程池的核心接口是ExecutorService。java.util.concurrent还提供了一个静态工厂类Executors,其中包含用于创建配置线程池的…...

C语言——详解字符函数和字符串函数(一)
Hi,铁子们好呀!今天博主来给大家更一篇C语言的字符函数和字符串函数~ 具体讲的内容如下: 文章目录 🎆1.字符分类函数💯💯⏩1.1 什么是字符分类函数的?💯💯⏩1.2 字符函数的类型有哪…...

三款内衣洗衣机的顶级较量:希亦、小吉、由利,谁才是性价比之王?
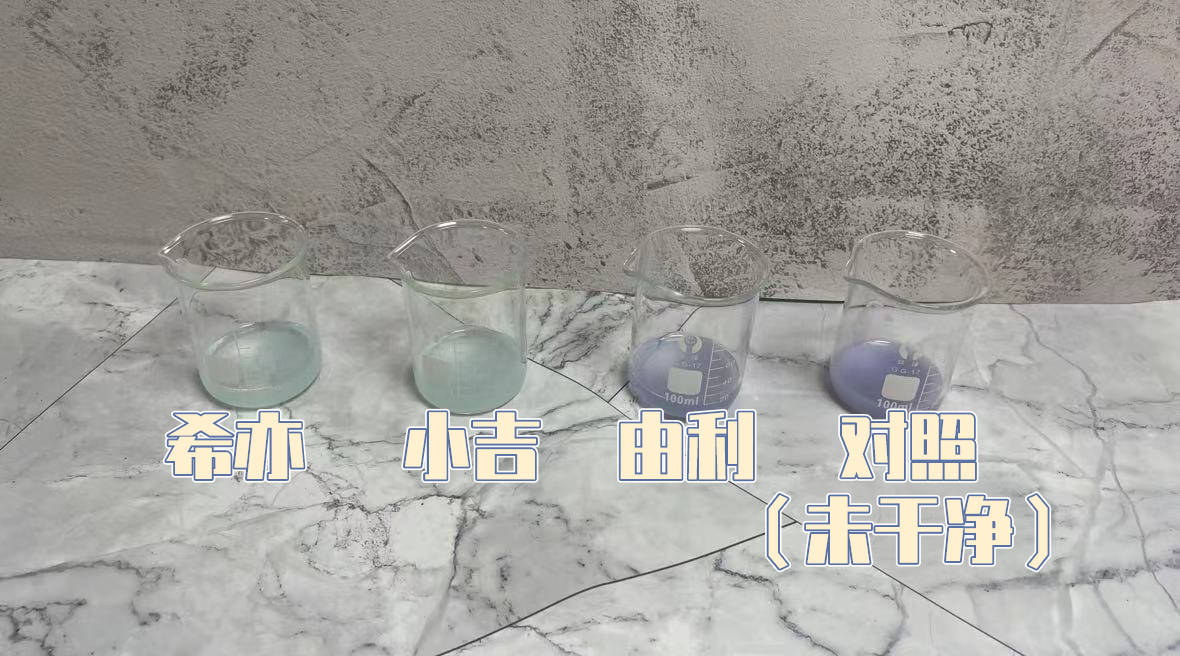
洗衣机在我们的生活中可谓是非常常见的了,几乎每家每户都具备着一台。即便是有洗衣机,也有不少人不会将自己我贴身衣物直接扔在洗衣机里清洗,而是会自己手工手洗。这跟我们传统上的观念有很大的关系,认为把内衣、内裤等贴身衣物放…...

Java枚举多值映射应用
在日常系统交互中,经常遇到两个系统间定义的枚举不一致,在接口调用时需要转换,记录实现,方便备查。 场景 双方的支付方式定义不同,一侧为数字,一侧为英文,若使用 if 判断,则显得繁琐…...

css--浮动
一. 浮动的简介 在最初,浮动是用来实现文字环绕图片效果的,现在浮动是主流的页面布局方式之一。 二. 元素浮动后的特点 🤢脱离文档流。😊不管浮动前是什么元素,浮动后:默认宽与高都是被内容撑开࿰…...

基于有限状态机开发健壮的Nodejs/TCP客户端
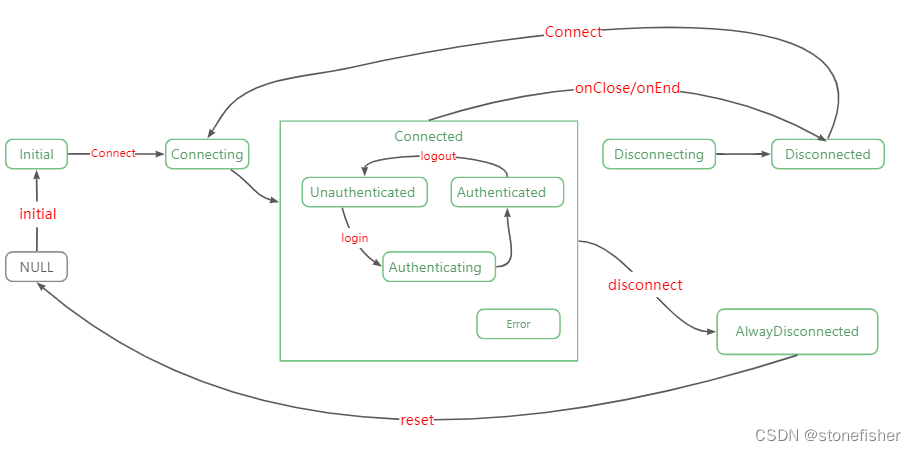
有限状态机是一种数学计算模型,它描述了在任何给定时间只能处于一种状态的系统的行为。形式上,有限状态机有五个部分: 初始状态值 (initial state)有限的一组状态 (states)有限的一组事件 (events)由事件驱动的一组状态转移关系 (transition…...

javaEE13(网站第8章两个课后题)
1、对“jspservletjavabean实现分页查询”功能做如下补充: (1)记录批量删除:每个记录前添加复选框,点击批量删除,删除选中记录。 增加跳转到任意页功能。用户可改变每页记录条数。 页面&am…...

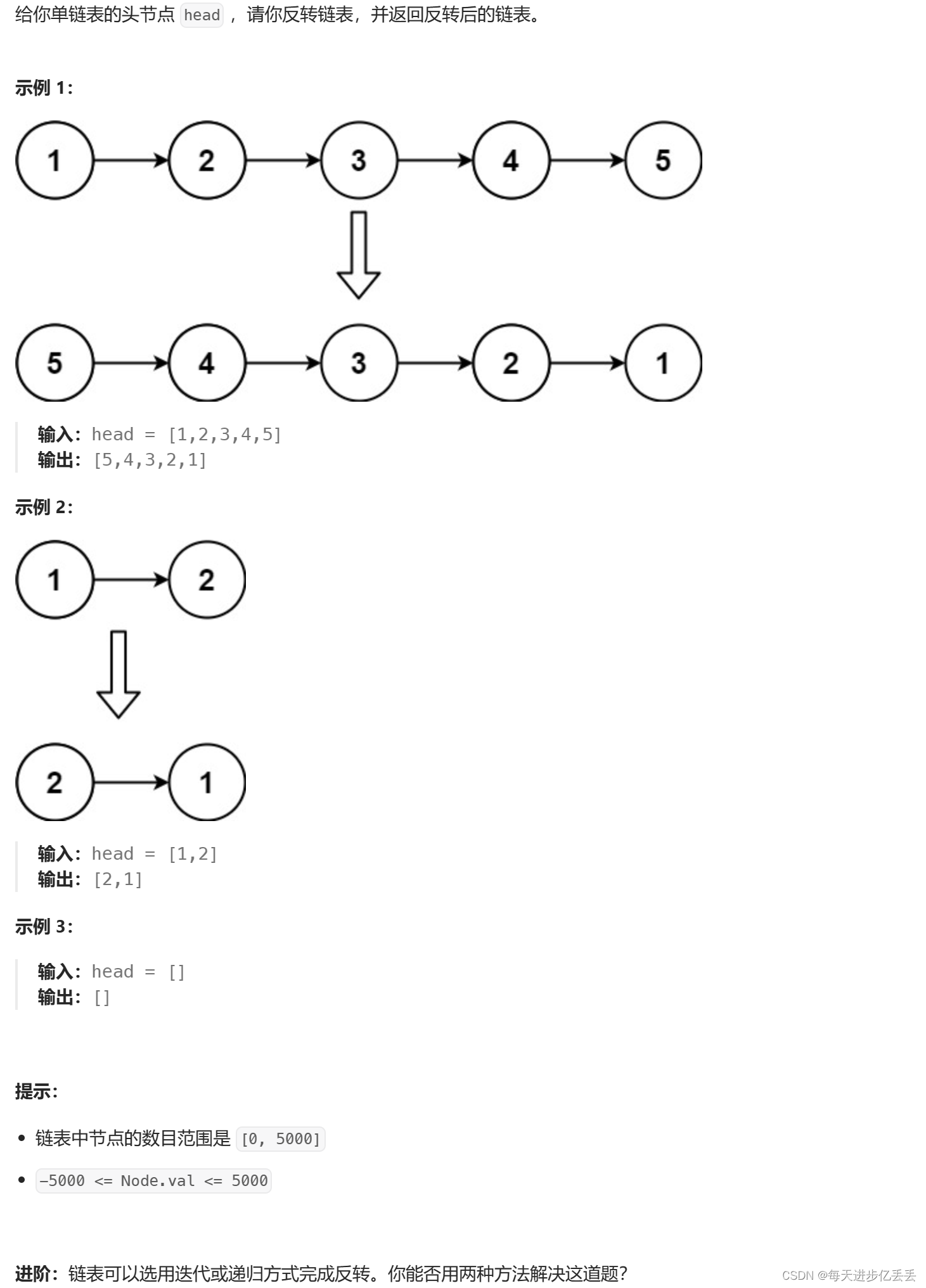
【Leetcode每日一题】 递归 - 反转链表(难度⭐)(35)
1. 题目解析 题目链接:206. 反转链表 这个问题的理解其实相当简单,只需看一下示例,基本就能明白其含义了。 2.算法原理 一、递归函数的核心任务 递归函数的主要职责是接受一个链表的头指针,并返回该链表逆序后的新头结点。递归…...

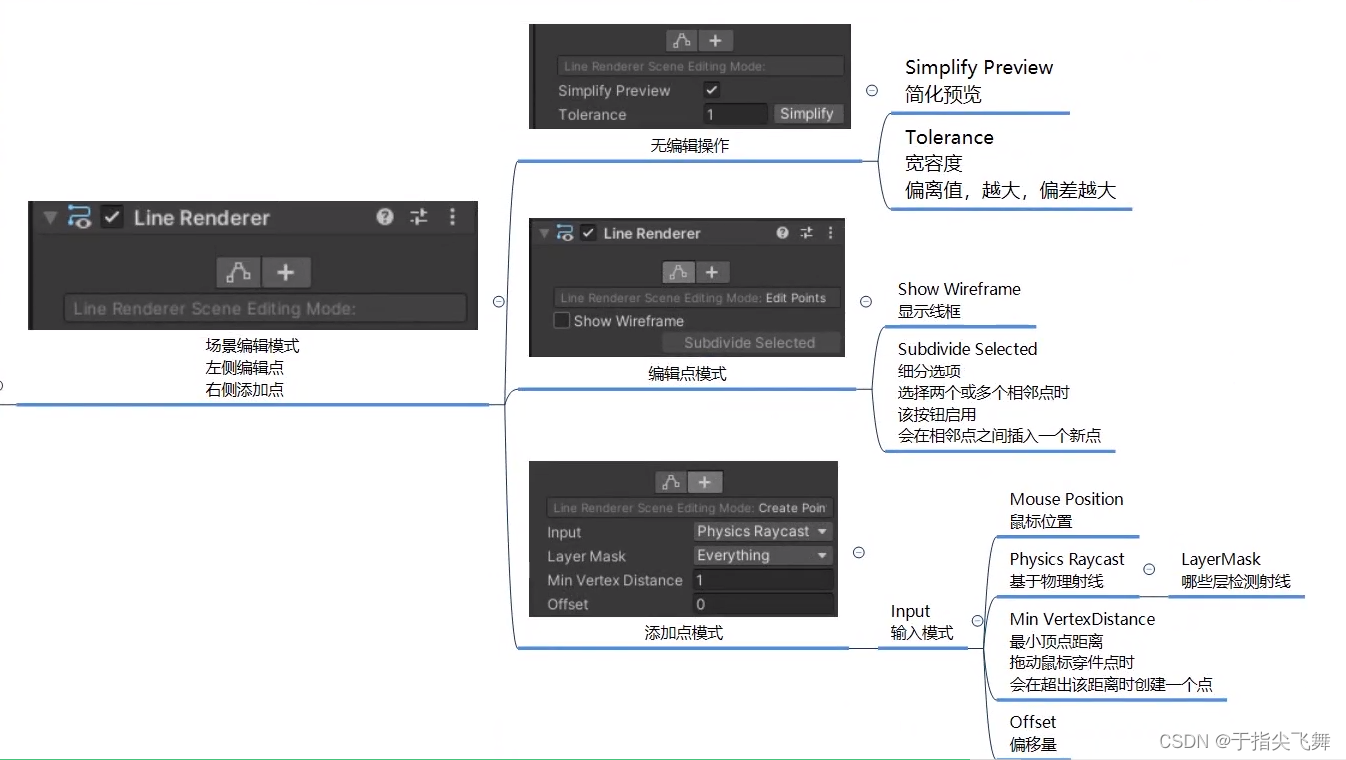
Unity基础学习
目录 基础知识点3D数学——基础Mathf三角函数坐标系 3D数学——向量向量模长和单位向量向量的加减乘除向量点乘向量叉乘向量插值运算 3D数学——四元数为何使用四元数四元数是什么四元数常用方法四元数计算 MonoBehavior中的重要内容延迟函数协同程序协同程序原理 Resources资源…...

Java并发编程学习笔记:AQS
Java并发编程学习笔记:AQS 一、底层原理核心功能同步状态管理CLH 队列和线程调度机制独占模式与共享模式模板方法设计模式自旋、阻塞与超时机制 运行流程 二、锁的公平性公平锁非公平锁 三、容器实现 JUC中的AQS(AbstractQueuedSynchronizer)…...

Github上哪些好用的工具
专注于web漏洞挖掘、内网渗透、免杀和代码审计,感谢各位师傅的关注!网安之路漫长,与君共勉! Qexo-爱写博客的师傅强烈推荐 漂亮的 Hexo 静态博客编辑器。该项目是基于 Django 的 Hexo 静态博客管理后台,支持文章管理、…...

如何确保面试流程标准化操作,避免人为因素影响**
一、背景 在招聘过程中,面试作为关键环节,其标准化操作至关重要。标准化不仅有助于提高面试效率和质量,还能减少人为因素的影响,确保公平、公正和客观。本文将从以下八个方面探讨如何确保面试流程的标准化操作。 二、明确面试标准 制定明确的面试标准和要求,确保所有面试…...

YOLOv7改进 | 更换主干网络之PP-LCNet
前言:Hello大家好,我是小哥谈。PP-LCNet是一个由百度团队针对Intel-CPU端加速而设计的轻量高性能网络。它是一种基于MKLDNN加速策略的轻量级卷积神经网络,适用于多任务,并具有提高模型准确率的方法。与之前预测速度相近的模型相比,PP-LCNet具有更高的准确性。此外,对于计…...

MySQL基础-----多表查询之子查询
目录 前言 子查询概述 1.概念 2.分类 一、标量子查询 二、列子查询 三、行子查询 四、表子查询 前言 上一期我们讲了内外连接查询以及自连接查询,那么本期我们就学习多表查询的子查询。本期会详细讲解什么是子查询,以及子查询的相关功能…...
)
nginx应用场景(附配置)
场景1:web服务器 server {listen 80;server_name example.com; # 替换为您的域名location / {root /data/wwwroot;index index.html index.htm;} }server {listen 443 ssl;server_name example.com; # 替换为您的域名ssl_certificate /path/to/certificate.crt;ssl…...

tvm android_rpc_test.py执行报错解决
执行 python3 tests/android_rpc_test.py 报错: Run CPU test ... Traceback (most recent call last): File "tests/android_rpc_test.py", line 129, in <module> test_rpc_module() File "tests/android_rpc_test.py", line …...

十、项目沟通管理
十、项目沟通管理 从马斯洛需求的各个层级上,都需要沟通的介入。如果缺乏沟通,甚至可能严重损伤身心健康。 沟通渠道 1、 规划沟通管理 规划沟通管理是基于每个相关方或相关方群体的信息需求、可用的组织资产,以及具体项目的需求&#x…...

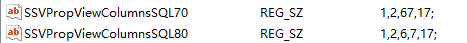
SQL设计时增加说明列
后关闭sql Studio,然后打开注册表,注册表地址: 计算机\HKEY_CURRENT_USER\SOFTWARE\Microsoft\SQL Server Management Studio\18.0_IsoShell\DataProject 如有版本不同,红色内容有所变化,修改内容如下: SSVPropViewColumnsSQL70,SSVPropViewColumnsSQL80 全修改为 1,2,6,7…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

GC1808高性能24位立体声音频ADC芯片解析
1. 芯片概述 GC1808是一款24位立体声音频模数转换器(ADC),支持8kHz~96kHz采样率,集成Δ-Σ调制器、数字抗混叠滤波器和高通滤波器,适用于高保真音频采集场景。 2. 核心特性 高精度:24位分辨率,…...

以光量子为例,详解量子获取方式
光量子技术获取量子比特可在室温下进行。该方式有望通过与名为硅光子学(silicon photonics)的光波导(optical waveguide)芯片制造技术和光纤等光通信技术相结合来实现量子计算机。量子力学中,光既是波又是粒子。光子本…...

return this;返回的是谁
一个审批系统的示例来演示责任链模式的实现。假设公司需要处理不同金额的采购申请,不同级别的经理有不同的审批权限: // 抽象处理者:审批者 abstract class Approver {protected Approver successor; // 下一个处理者// 设置下一个处理者pub…...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
