怎么在windows系统上查看kylinos的md5、sha1、sha256值
背景
当前信创行业正如火如荼进行中,当下载kylinos镜像到windows系统下,如何核对镜像是否有损坏,确保文件不被篡改,需要使用工具计算md5、sha1、sha256、sha512值,并与出库邮件中的md5比对。
QuickHash GUI软件简介
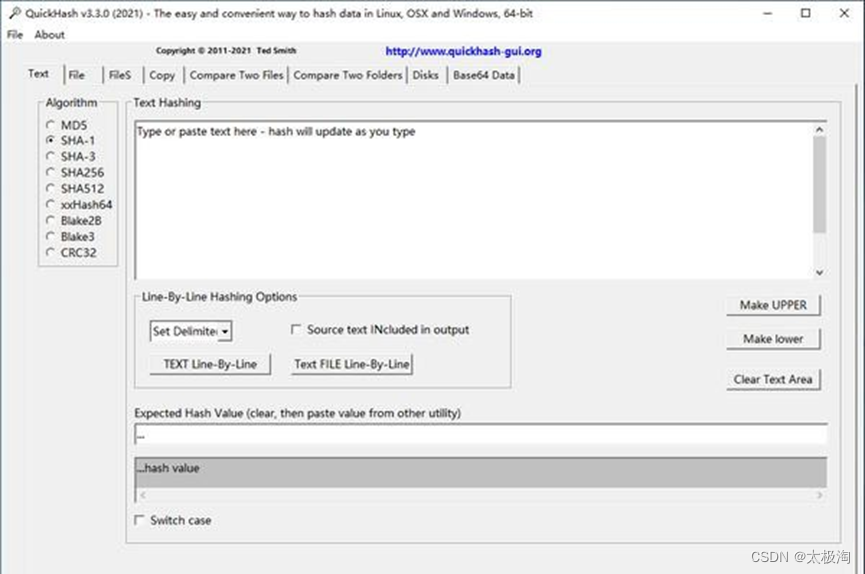
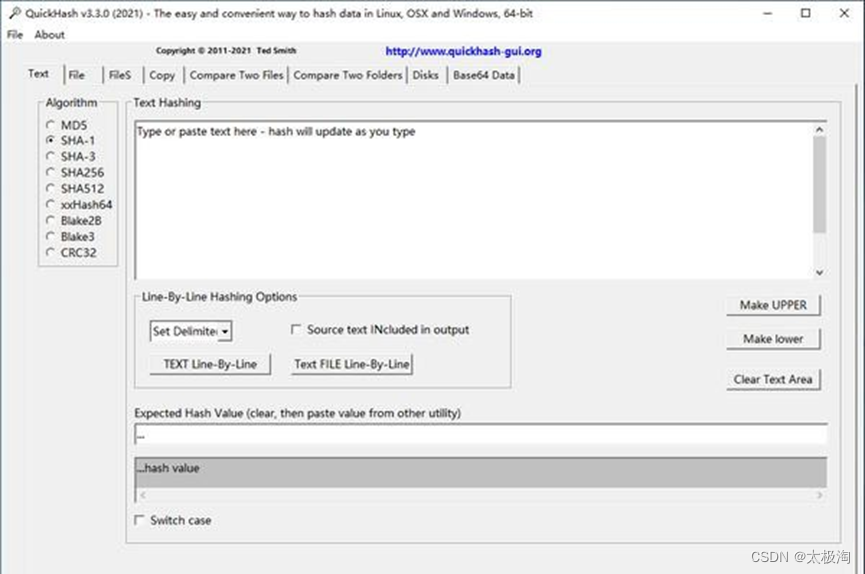
QuickHash GUI是一款开源代码的哈希工具,注意哈希能够让我们的文件更具有安全性,帮助用户提升文件备份等的安全。QuickHash GUI还有许多功能,支持Windows、Linux。Quick Hash确保文件不被篡改,支持字符串和文件的哈希值计算。目前可以计算的哈希值类型包括:MD5、SHA1、CRC32。

QuickHash主要特性
1、递归哈希,或哈希和复制到重建的目录目录,并在目的地目录中重新哈希。
2、能够在Windows中散布物理磁盘,如果在Linux中运行(使用root或sudo),则可以将物理磁盘和物理磁盘和逻辑磁盘进行散列。 / dev / hda或/ dev / hda1
3、所选目录及其子目录中的所有文件的简单递归散列
4、MD5 / SHA1 / SHA256 / SHA512 / xx哈希算法可用
5、设计为Linux的GUI,但也为Windows编译
6、一个简单的不混淆的界面。
7、通常比主流散列Windows工具更快。
8、结果可以导出到CSV文本文件,HTML文件,剪贴板或全部。
9、在Windows(从v2.3开始)和Linux(从始至终)两者都可以识别ASCII和Un
相关文章:

怎么在windows系统上查看kylinos的md5、sha1、sha256值
背景 当前信创行业正如火如荼进行中,当下载kylinos镜像到windows系统下,如何核对镜像是否有损坏,确保文件不被篡改,需要使用工具计算md5、sha1、sha256、sha512值,并与出库邮件中的md5比对。 QuickHash GUI软件简介 QuickHash GUI是一款开源代码的哈希工具,注意哈希能够…...

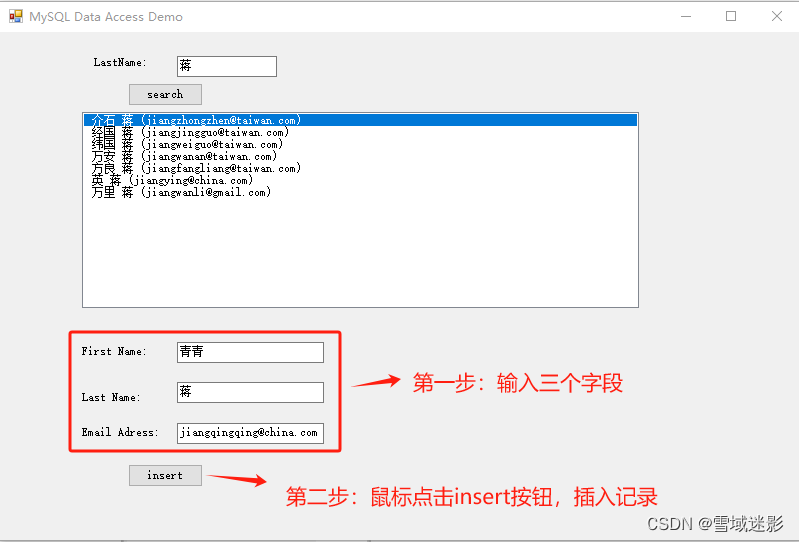
Windows中在C#中使用Dapper和Mysql.Data库连接MySQL数据库
Windows中在C#中使用Dapper和Mysql.Data库连接MySQL数据库 在Windows中使用C#连接Mysql数据库比较简单,可以直接使用MySql.Data库,目前最新版本为:8.3.0。 当然也可以结合MySql.Data和Dapper库一起使用,目前Dapper的最新版本为&a…...

大一专科,物联网专业,变态成长偏方!
最近看到一个大一,物联网专业的学生提问: 印象中,物联网专业2011年才有的,正好是我毕业那年。 我大概看过物联网专业要学的内容,总结下来就是,比软件不如计算机,比硬件知识不如电子。 不知道老师…...

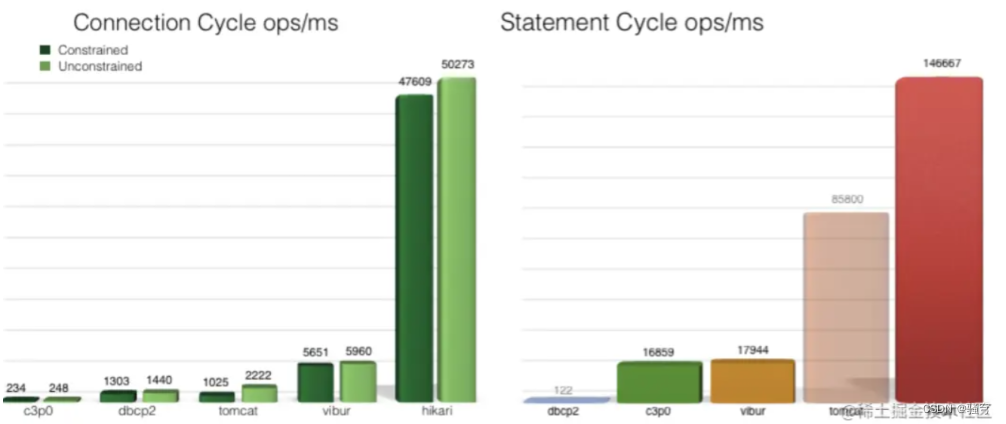
MyBatis入门(JDBC规范,MyBatis,连接池,Lombok)【详解】
目录 一、JDBC规范【了解】 1. JDBC介绍 2. JDBC示例 3. JDBC的问题 二、MyBatis入门【重点】 1. Mybatis是什么 2. Mybatis使用步骤 3. Mybatis入门案例 1.创建SpringBoot工程 2.创建Mapper 3.功能测试 三、连接池【了解】 1. 什么是连接池 2. 有哪些数据库连接池…...

Vue3--数据和方法
data 组件的 data 选项是一个函数。Vue 在创建新组件实例的过程中会自动调用此函数。 data选项通常返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。 <!DOCTYPE html> <html lang"en"&g…...

网络编程面试题
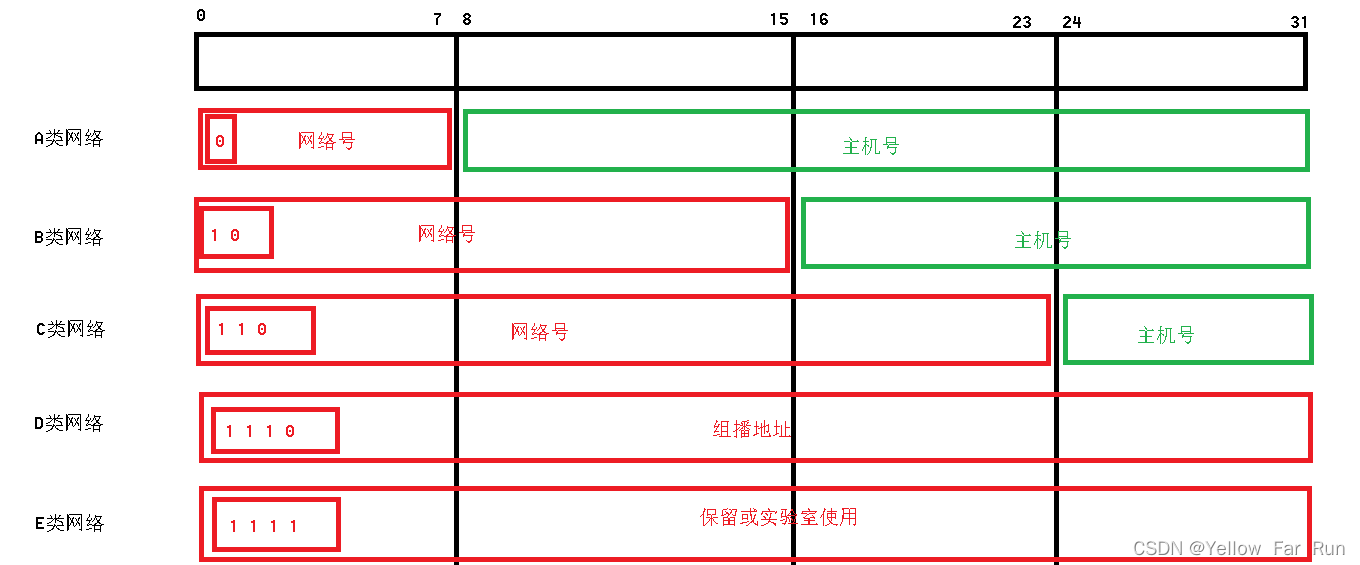
一、什么是IP地址 1.IP地址是主机在网路中的唯一标识,,当主机从一个网络切换到另一个网络时,会更改IP地址,同样的IP地址也是路由器进行路由选择的标识 2.IP地址的分类 IPV4:采用4字节无符号整数存储 IPV6ÿ…...

移动端区分点击和长按
为了适配移动端,图片加入touchstart,touchend,并加了 e.preventDefault() 屏蔽默认菜单。 然而突然发现移动端图片的链接无响应了,PC端没问题。 而且功能需要区分点击和长按。 原生js如何判断移动端的tap,dbltap,lo…...

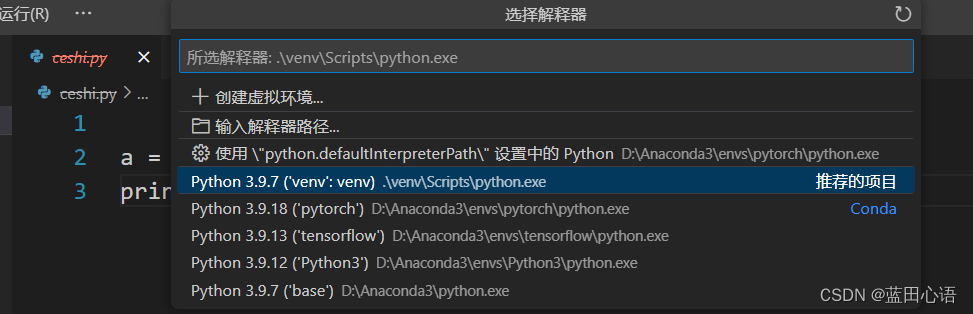
虚拟环境的激活
(此博客仅用于我记录虚拟环境的激活方法) 虚拟环境的激活命令: venv/Scripts/activate 在F:\git repo\Database-Course-Design 这个文件夹中启动命令行 这个文件夹中含有虚拟环境venv 输入命令venv/Scripts/activate,就得到下面的结果: 此时就激活了虚拟环境&…...

宏集案例 | 风电滑动轴承齿轮箱内多点温度采集与处理
前言 风力发电机组中的滑动轴承齿轮箱作为关键的传动装置,承担着将风能转化为电能的重要角色。齿轮箱内多点温度的实时监测可以有效地预防设备故障和性能下降。实时监测齿轮箱内多点温度可以有效地预防设备故障和性能下降。 为了确保风力发电机组的安全稳定运行&a…...

linux 16进制写入
1.简单用法[推荐] echo 001122334455 | xxd -r -ps > test // 6 个字节xxd // xxd 命令用于用二进制或十六进制显示文件的内容 -r // 把xxd的十六进制输出内容转换回原文件的二进制内容 -ps // 以 postscript的连续十六进制转储输出,这也叫做纯十六进…...

代码随想录算法训练营第60天| Leetcode 84.柱状图中最大的矩形
文章目录 Leetcode 84.柱状图中最大的矩形 Leetcode 84.柱状图中最大的矩形 题目链接:Leetcode 84.柱状图中最大的矩形 题目描述: 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。求在该柱状…...

编写一个简单的cmakelist.txt
文章目录 代码main.cpp头文件和子模块CMakeLists.txtsubModule/CMakeLists.txt顶层CMakeLists.txtCMakeList中的内容说明生成跨平台到Visual studio下上一篇提到了cmake的设计目的与作用,这一篇就来手动编写一个基本的cmakelist.txt,并演示一下如何生成不同平台的构建文件。 …...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的零售柜商品检测软件(Python+PySide6界面+训练代码)
摘要:开发高效的零售柜商品识别系统对于智能零售领域的进步至关重要。本文深入介绍了如何运用深度学习技术开发此类系统,并分享了全套实现代码。系统采用了领先的YOLOv8算法,并与YOLOv7、YOLOv6、YOLOv5进行了性能比较,呈现了诸如…...

数据库的学习
数据库软件: 关系型数据库:Mysql Oracle SqlServer Sqlite 非关系型数据库:Redis NoSQL 1.数组,链表,文件,数据库 数组,链表:内存存放数据的方式&…...

matlab去除图片上的噪声
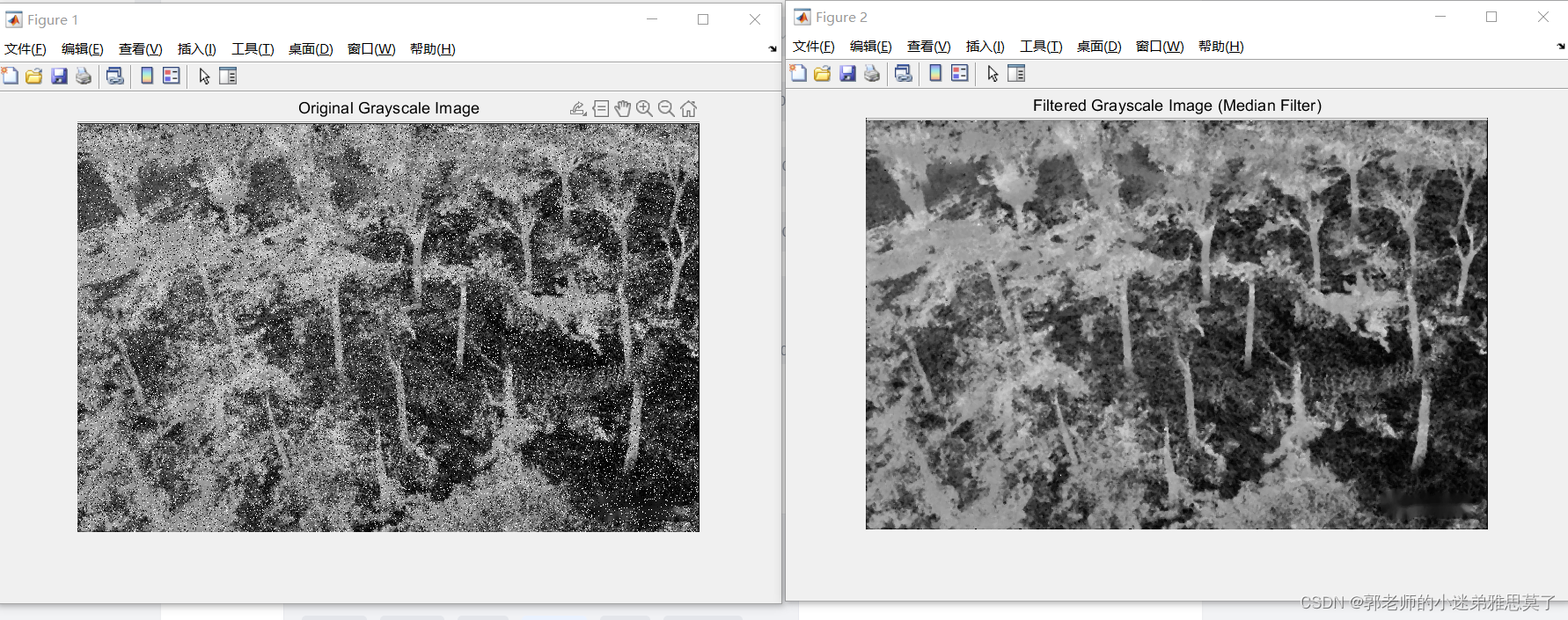
本问题来自CSDN-问答板块,题主提问。 如何利用matlab去除图片上的噪声? 一、运行效果图 左边是原图,右边是去掉噪音后的图片。 二、中文说明 中值滤波是一种常见的图像处理技术,用于去除图像中的噪声。其原理如下: 1. 滤波器移动:中值滤波器是一个小的窗口,在图像上移…...
:类的友元函数和友元类)
C++超详细知识点(五):类的友元函数和友元类
目录 标题: 友元函数和友元类1. 友元函数2. 友元类 标题: 友元函数和友元类 友元函数和友元类是C中的概念,它们允许某些函数或类访问另一个类的私有成员。这样的访问权限超过了通常的私有和保护访问级别。请注意,友元类的使用应该…...

SOC设计:关于reset的细节
有如下几个信号 1、时钟:clk_top 2、总的reset信号:rstn_top 3、scan的reset信号:scan_rstn 4、软件复位信号:rstn_soft_sub 5、scan模式信号:scan_mode 6、reset bypass 信号:scan_rstn_sel 功能&a…...

支小蜜AI校园防欺凌系统可以使用在宿舍吗?
随着人工智能技术的快速发展,AI校园防欺凌系统已成为维护校园安全的重要手段。然而,关于这一系统是否适用于宿舍环境,仍存在一些争议和讨论。本文将探讨AI校园防欺凌系统在宿舍中的适用性,分析其潜在的优势与挑战,并提…...

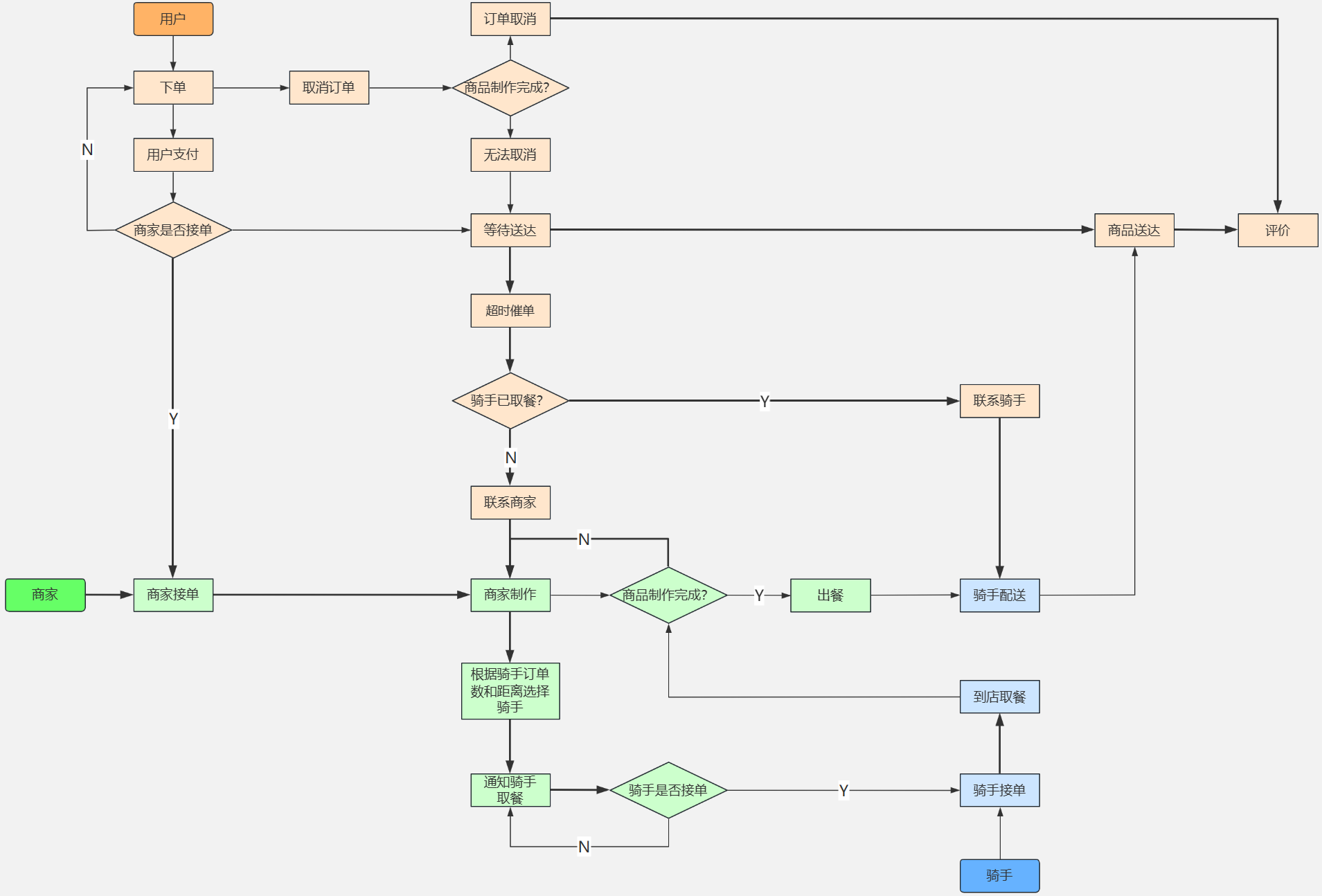
外卖平台订餐流程架构的实践
当我们想要在外卖平台上订餐时,背后其实涉及到复杂的技术架构和流程设计。本文将就外卖平台订餐流程的架构进行介绍,并探讨其中涉及的关键技术和流程。 ## 第一步:用户端体验 用户通过手机应用或网页访问外卖平台,浏览菜单、选择…...

[AIGC] Spring Boot中的切面编程和实例演示
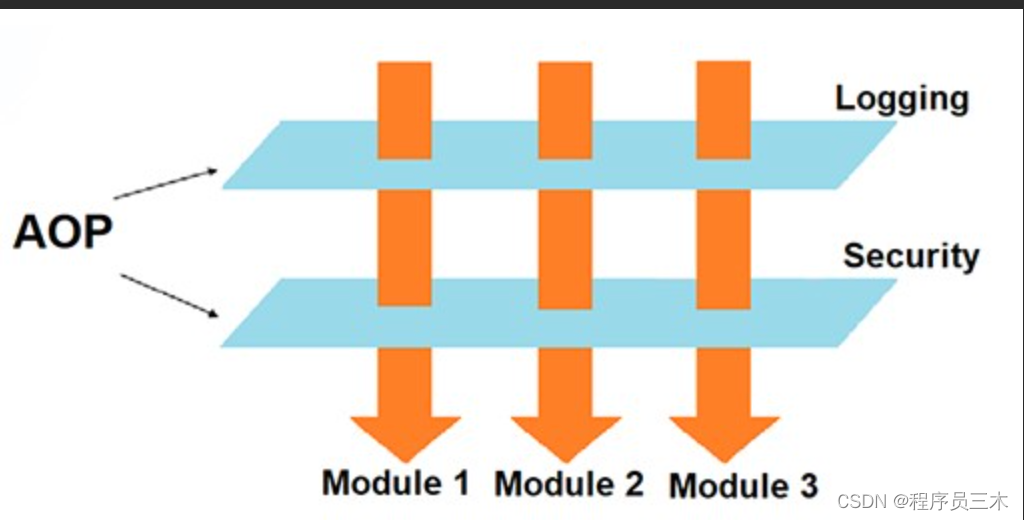
切面编程(Aspect Oriented Programming,AOP)是Spring框架的关键功能之一。通过AOP,我们可以将代码下沉到多个模块中,有助于解决业务逻辑和非业务逻辑耦合的问题。本文将详细介绍Spring Boot中的切面编程,并…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

JVM垃圾回收机制全解析
Java虚拟机(JVM)中的垃圾收集器(Garbage Collector,简称GC)是用于自动管理内存的机制。它负责识别和清除不再被程序使用的对象,从而释放内存空间,避免内存泄漏和内存溢出等问题。垃圾收集器在Ja…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

LeetCode - 199. 二叉树的右视图
题目 199. 二叉树的右视图 - 力扣(LeetCode) 思路 右视图是指从树的右侧看,对于每一层,只能看到该层最右边的节点。实现思路是: 使用深度优先搜索(DFS)按照"根-右-左"的顺序遍历树记录每个节点的深度对于…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...

论文阅读:LLM4Drive: A Survey of Large Language Models for Autonomous Driving
地址:LLM4Drive: A Survey of Large Language Models for Autonomous Driving 摘要翻译 自动驾驶技术作为推动交通和城市出行变革的催化剂,正从基于规则的系统向数据驱动策略转变。传统的模块化系统受限于级联模块间的累积误差和缺乏灵活性的预设规则。…...
