Vue3--数据和方法
data
组件的 data 选项是一个函数。Vue 在创建新组件实例的过程中会自动调用此函数。
data选项通常返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><script src="https://unpkg.com/vue@3.4.21/dist/vue.global.js"></script>
<body><div id="counter"><p>Counter: {{counter}}</p><p>number: {{number}}</p><p>content: {{content}}</p> </div>
</body><script>const Counter = {data(){return {counter: 45, number: 78,content: 100,}}}Vue.createApp(Counter).mount("#counter");
</script>
</html>
效果:

说明;
声明式地, 将数据填充到 dom 页面内.
data(){} return的数据是响应到 html 里面的数据.
数据和 DOM 建立了双向关联, 并且所有的改变都是响应式的.
生命周期函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head><script src="https://unpkg.com/vue@3.4.21/dist/vue.global.js"></script>
<body><div id="counter"><p>Counter: {{counter}}</p><p>number: {{number}}</p><p>content: {{content}}</p> </div>
</body><script>const Counter = {data() {return {counter: 1,number: 45,content: "我去",}},mounted() {setInterval(() => {this.counter++this.number += 2;this.content += "可爱";}, 1000)}}Vue.createApp(Counter).mount("#counter");
</script>
</html>
说明:
mounted 下设置的 setInterval, 每秒对 counter + 1, number +2, content后拼接字符.
v-bind
类似 v-bind 的东西称为指令. 指令带有前缀 v-, 表示是 Vue 提供的特殊功能.
methods
Vue通过methods 选项为组件实例添加方法,选项对应的值是一个“字典”对象,对象中的每个元素是你自定义的一系列方法:
const app = Vue.createApp({data() {return { count: 4 }},methods: {increment() {// `this` 指向该组件实例this.count++}}
})const vm = app.mount('#app')
console.log(vm.count) // => 4vm.increment()
console.log(vm.count) // => 5
Vue 会自动为 methods 绑定 this,以便于它始终指向组件实例。这将确保方法在用作事件监听或回调时保持正确的 this 指向。所以在定义 methods 时应避免使用箭头函数,因为这会阻止 Vue 绑定恰当的 this 指向。
methods 和组件实例的其它所有属性一样可以在组件的模板中被访问。在模板中,它们通常被当做事件监听使用,比如:
<button @click="increment">Up vote</button>
在上面的例子中,点击 时,会调用 increment 方法。
也可以直接在模板支持 JavaScript 表达式的任何地方调用方法:
<span :title="toTitleDate(date)">{{ formatDate(date) }}
</span>// 思考一下,如果是这样,会不会调用toTitleDate方法呢?
// <span title="toTitleDate(date)">
相关文章:

Vue3--数据和方法
data 组件的 data 选项是一个函数。Vue 在创建新组件实例的过程中会自动调用此函数。 data选项通常返回一个对象,然后 Vue 会通过响应性系统将其包裹起来,并以 $data 的形式存储在组件实例中。 <!DOCTYPE html> <html lang"en"&g…...

网络编程面试题
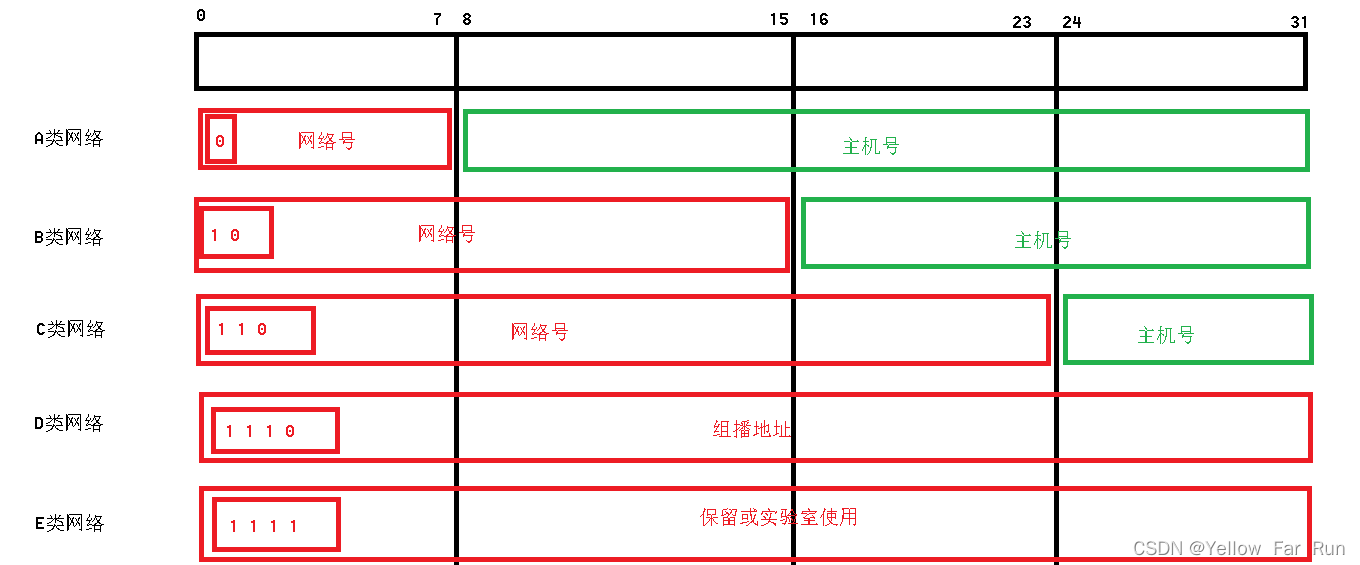
一、什么是IP地址 1.IP地址是主机在网路中的唯一标识,,当主机从一个网络切换到另一个网络时,会更改IP地址,同样的IP地址也是路由器进行路由选择的标识 2.IP地址的分类 IPV4:采用4字节无符号整数存储 IPV6ÿ…...

移动端区分点击和长按
为了适配移动端,图片加入touchstart,touchend,并加了 e.preventDefault() 屏蔽默认菜单。 然而突然发现移动端图片的链接无响应了,PC端没问题。 而且功能需要区分点击和长按。 原生js如何判断移动端的tap,dbltap,lo…...

虚拟环境的激活
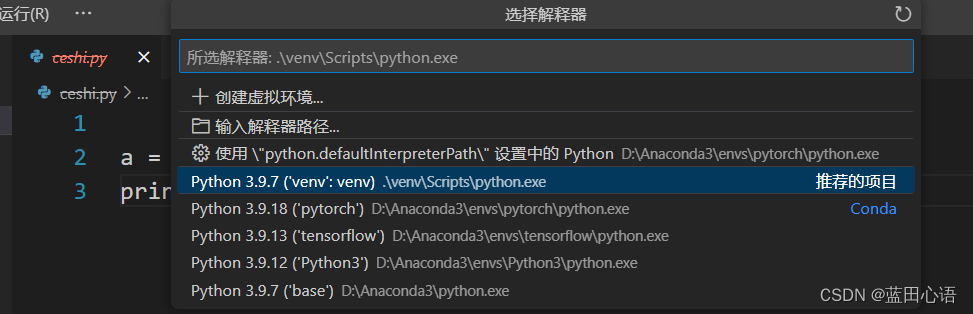
(此博客仅用于我记录虚拟环境的激活方法) 虚拟环境的激活命令: venv/Scripts/activate 在F:\git repo\Database-Course-Design 这个文件夹中启动命令行 这个文件夹中含有虚拟环境venv 输入命令venv/Scripts/activate,就得到下面的结果: 此时就激活了虚拟环境&…...

宏集案例 | 风电滑动轴承齿轮箱内多点温度采集与处理
前言 风力发电机组中的滑动轴承齿轮箱作为关键的传动装置,承担着将风能转化为电能的重要角色。齿轮箱内多点温度的实时监测可以有效地预防设备故障和性能下降。实时监测齿轮箱内多点温度可以有效地预防设备故障和性能下降。 为了确保风力发电机组的安全稳定运行&a…...

linux 16进制写入
1.简单用法[推荐] echo 001122334455 | xxd -r -ps > test // 6 个字节xxd // xxd 命令用于用二进制或十六进制显示文件的内容 -r // 把xxd的十六进制输出内容转换回原文件的二进制内容 -ps // 以 postscript的连续十六进制转储输出,这也叫做纯十六进…...

代码随想录算法训练营第60天| Leetcode 84.柱状图中最大的矩形
文章目录 Leetcode 84.柱状图中最大的矩形 Leetcode 84.柱状图中最大的矩形 题目链接:Leetcode 84.柱状图中最大的矩形 题目描述: 给定 n 个非负整数,用来表示柱状图中各个柱子的高度。每个柱子彼此相邻,且宽度为 1 。求在该柱状…...

编写一个简单的cmakelist.txt
文章目录 代码main.cpp头文件和子模块CMakeLists.txtsubModule/CMakeLists.txt顶层CMakeLists.txtCMakeList中的内容说明生成跨平台到Visual studio下上一篇提到了cmake的设计目的与作用,这一篇就来手动编写一个基本的cmakelist.txt,并演示一下如何生成不同平台的构建文件。 …...

基于YOLOv8/YOLOv7/YOLOv6/YOLOv5的零售柜商品检测软件(Python+PySide6界面+训练代码)
摘要:开发高效的零售柜商品识别系统对于智能零售领域的进步至关重要。本文深入介绍了如何运用深度学习技术开发此类系统,并分享了全套实现代码。系统采用了领先的YOLOv8算法,并与YOLOv7、YOLOv6、YOLOv5进行了性能比较,呈现了诸如…...

数据库的学习
数据库软件: 关系型数据库:Mysql Oracle SqlServer Sqlite 非关系型数据库:Redis NoSQL 1.数组,链表,文件,数据库 数组,链表:内存存放数据的方式&…...

matlab去除图片上的噪声
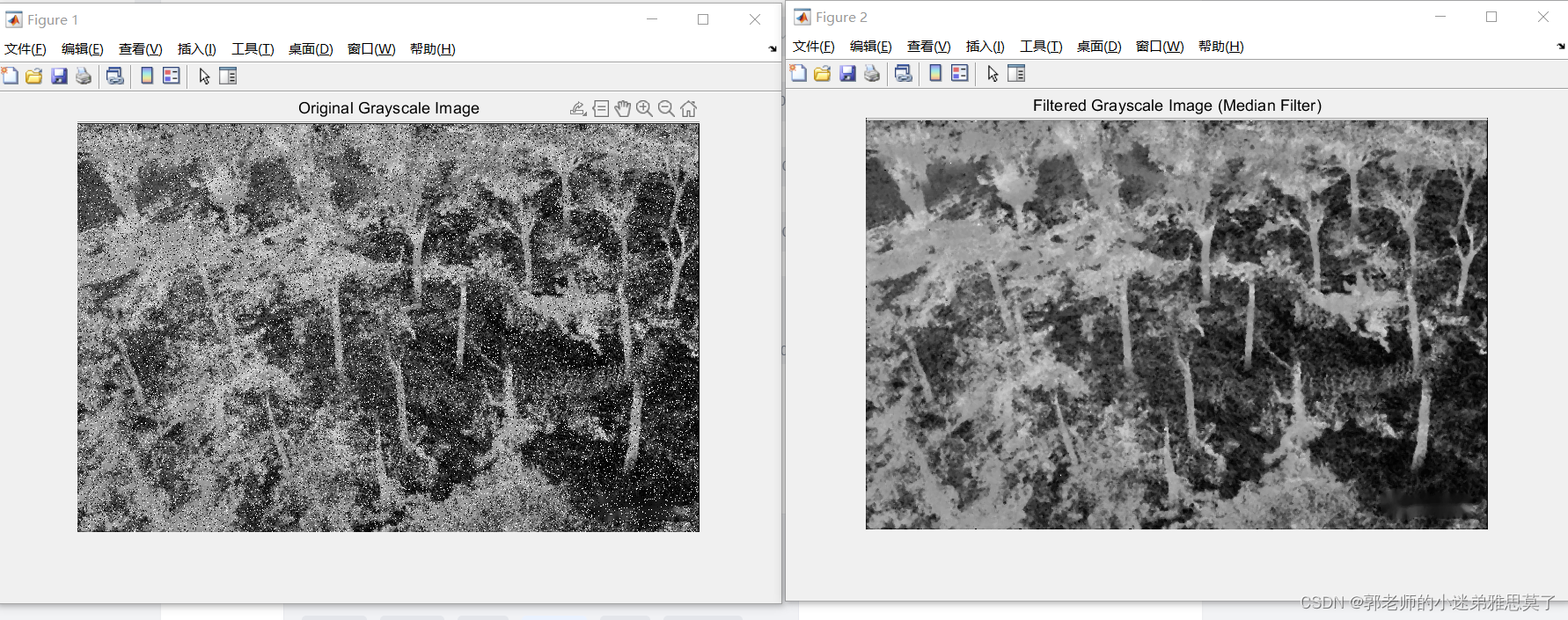
本问题来自CSDN-问答板块,题主提问。 如何利用matlab去除图片上的噪声? 一、运行效果图 左边是原图,右边是去掉噪音后的图片。 二、中文说明 中值滤波是一种常见的图像处理技术,用于去除图像中的噪声。其原理如下: 1. 滤波器移动:中值滤波器是一个小的窗口,在图像上移…...
:类的友元函数和友元类)
C++超详细知识点(五):类的友元函数和友元类
目录 标题: 友元函数和友元类1. 友元函数2. 友元类 标题: 友元函数和友元类 友元函数和友元类是C中的概念,它们允许某些函数或类访问另一个类的私有成员。这样的访问权限超过了通常的私有和保护访问级别。请注意,友元类的使用应该…...

SOC设计:关于reset的细节
有如下几个信号 1、时钟:clk_top 2、总的reset信号:rstn_top 3、scan的reset信号:scan_rstn 4、软件复位信号:rstn_soft_sub 5、scan模式信号:scan_mode 6、reset bypass 信号:scan_rstn_sel 功能&a…...

支小蜜AI校园防欺凌系统可以使用在宿舍吗?
随着人工智能技术的快速发展,AI校园防欺凌系统已成为维护校园安全的重要手段。然而,关于这一系统是否适用于宿舍环境,仍存在一些争议和讨论。本文将探讨AI校园防欺凌系统在宿舍中的适用性,分析其潜在的优势与挑战,并提…...

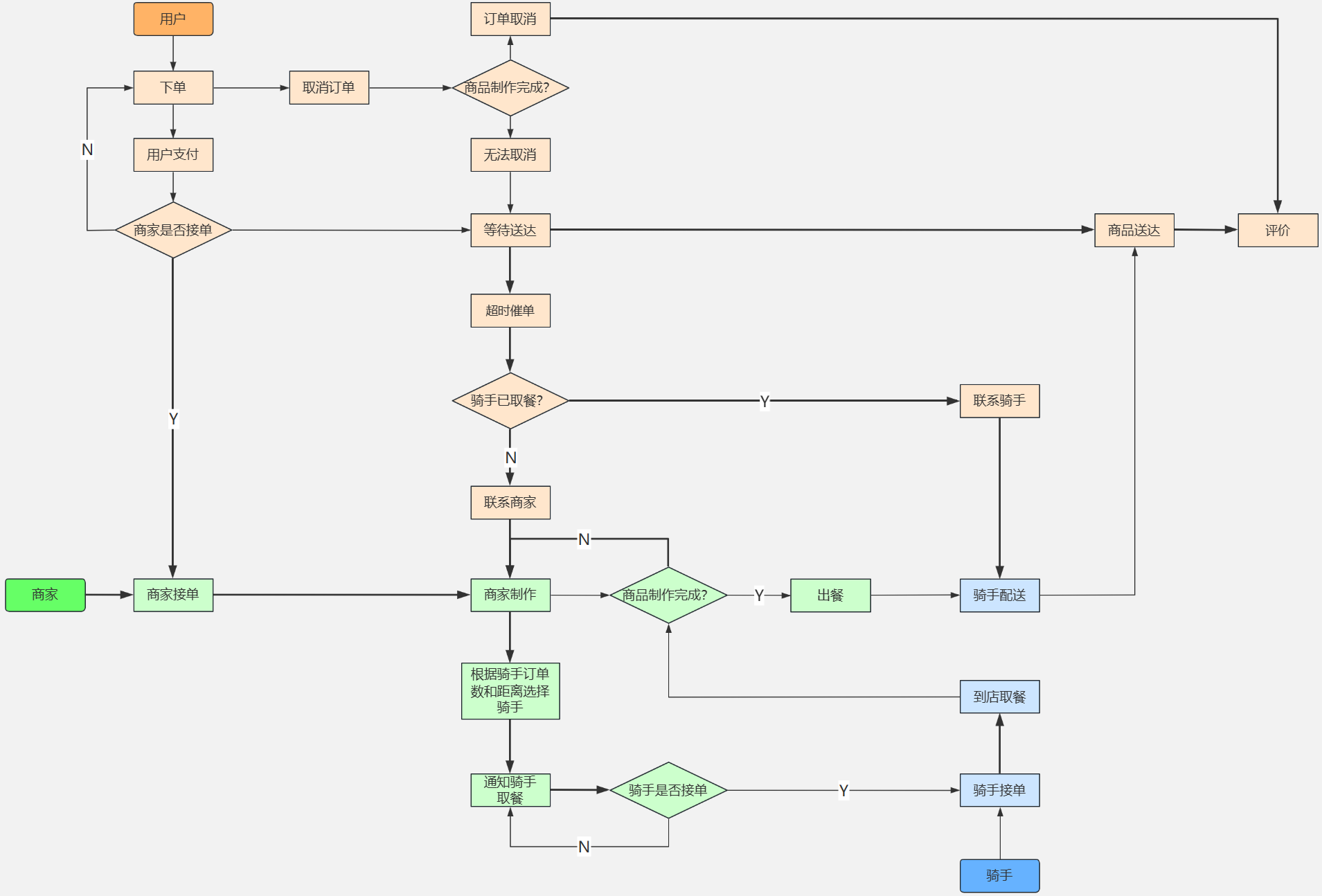
外卖平台订餐流程架构的实践
当我们想要在外卖平台上订餐时,背后其实涉及到复杂的技术架构和流程设计。本文将就外卖平台订餐流程的架构进行介绍,并探讨其中涉及的关键技术和流程。 ## 第一步:用户端体验 用户通过手机应用或网页访问外卖平台,浏览菜单、选择…...

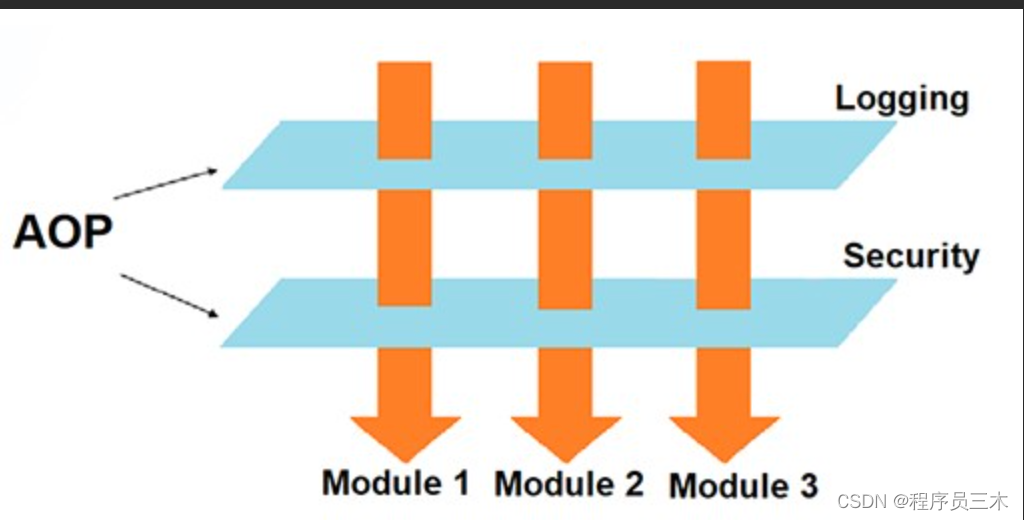
[AIGC] Spring Boot中的切面编程和实例演示
切面编程(Aspect Oriented Programming,AOP)是Spring框架的关键功能之一。通过AOP,我们可以将代码下沉到多个模块中,有助于解决业务逻辑和非业务逻辑耦合的问题。本文将详细介绍Spring Boot中的切面编程,并…...

各个类型和Json类型的相互转换
ObjectMapper类(com.fasterxml.jackson.databind.ObjectMapper)是Jackson的主要类,它可以帮助我们快速的进行各个类型和Json类型的相互转换。 对应maven: <dependency><groupId>com.fasterxml.jackson.core</groupId><artifactId&…...

C语言:操作符详解(下)
目录 一、逗号表达式二、下标访问[ ]、函数调用()1. [ ]下标引用操作符2.函数调用操作符 三、结构成员访问操作符1.结构体(1) 结构的声明(2) 结构体变量的定义和初始化 2.结构成员访问操作符(1)结构体成员的直接访问(2)结构体成员的间接访问 四、操作符的属性:优先级…...

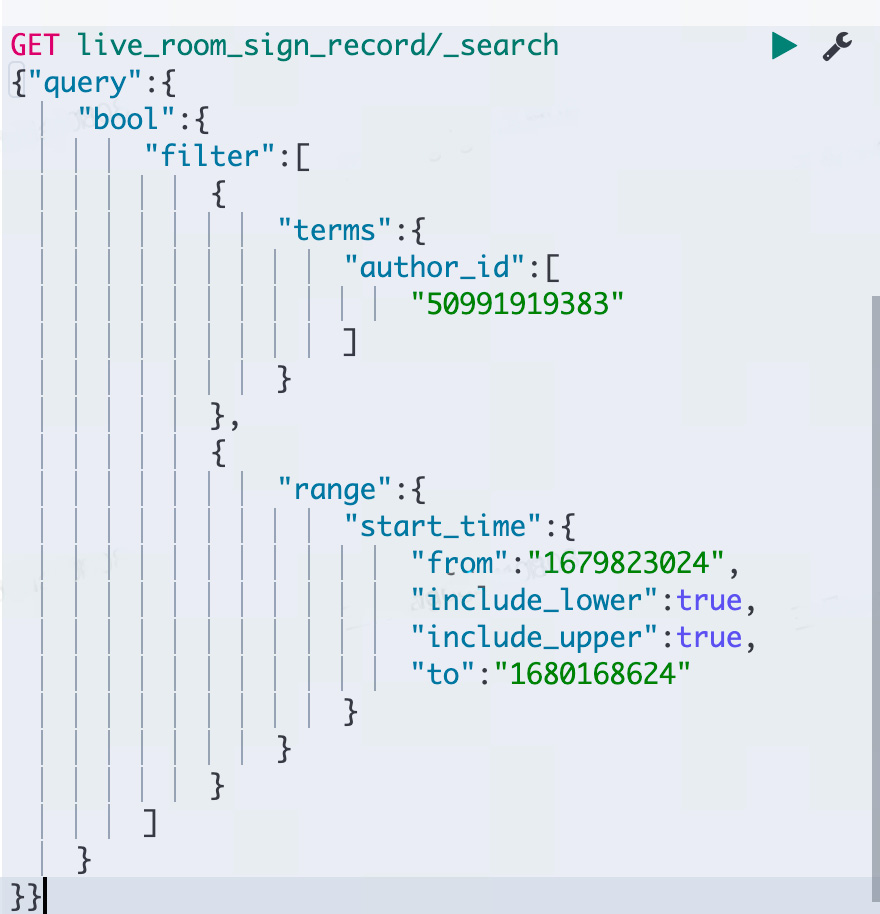
电商场景下 ES 搜索引擎的稳定性治理实践
继上文在完成了第一阶段 ES 搜索引擎的搭建后,已经能够实现对千万级别的商品索引的读写请求的支持。目前,单机房读流量在 500~1000 QPS 之间,写流量在 500 QPS 左右。 但随着业务的发展,问题也逐渐开始暴露࿰…...

jdk8与jdk17的区别。springboot2.x与springboot3.x的区别
1. jdk8与jdk17的区别 Java JDK 8 和 JDK 17 之间存在许多区别,包括功能、性能、语言特性和工具等方面。以下是它们之间的一些主要区别: 功能和语言特性: JDK 8引入了许多重要的语言特性,包括Lambda表达式、方法引用、Stream API、…...

docker详细操作--未完待续
docker介绍 docker官网: Docker:加速容器应用程序开发 harbor官网:Harbor - Harbor 中文 使用docker加速器: Docker镜像极速下载服务 - 毫秒镜像 是什么 Docker 是一种开源的容器化平台,用于将应用程序及其依赖项(如库、运行时环…...

练习(含atoi的模拟实现,自定义类型等练习)
一、结构体大小的计算及位段 (结构体大小计算及位段 详解请看:自定义类型:结构体进阶-CSDN博客) 1.在32位系统环境,编译选项为4字节对齐,那么sizeof(A)和sizeof(B)是多少? #pragma pack(4)st…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

1.3 VSCode安装与环境配置
进入网址Visual Studio Code - Code Editing. Redefined下载.deb文件,然后打开终端,进入下载文件夹,键入命令 sudo dpkg -i code_1.100.3-1748872405_amd64.deb 在终端键入命令code即启动vscode 需要安装插件列表 1.Chinese简化 2.ros …...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

2025盘古石杯决赛【手机取证】
前言 第三届盘古石杯国际电子数据取证大赛决赛 最后一题没有解出来,实在找不到,希望有大佬教一下我。 还有就会议时间,我感觉不是图片时间,因为在电脑看到是其他时间用老会议系统开的会。 手机取证 1、分析鸿蒙手机检材&#x…...

JUC笔记(上)-复习 涉及死锁 volatile synchronized CAS 原子操作
一、上下文切换 即使单核CPU也可以进行多线程执行代码,CPU会给每个线程分配CPU时间片来实现这个机制。时间片非常短,所以CPU会不断地切换线程执行,从而让我们感觉多个线程是同时执行的。时间片一般是十几毫秒(ms)。通过时间片分配算法执行。…...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...
