续上篇 qiankun 微前端配置
上篇文章地址:微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】-CSDN博客
主应用:
src/main.js 配置:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import { registerMicroApps, start } from 'qiankun';registerMicroApps([{name: 'react app', // app name registeredentry: 'http://localhost:3000/index.js',container: '#react',activeRule: '/react',sandbox: {strictStyleIsolation: true // 开启样式隔离}},{name: 'vue app',entry: 'http://localhost:8888/',container: '#vue',activeRule: '/vue',sandbox: {strictStyleIsolation: true // 开启样式隔离}},
]);start();
Vue.config.productionTip = falsenew Vue({router,render: h => h(App)
}).$mount('#app')
src/App.vue 配置:
<template><div>qiankun<router-link to="/vue">vue</router-link><router-link to="/react">react</router-link><router-view v-show="$route.name"></router-view><div id="vue"></div><div id="react"></div></div>
</template><style>
</style>vue微应用:
src/main.js 配置:
import Vue from 'vue'
import App from './App.vue'
Vue.config.productionTip = false
let instance = null;
function render(props) {console.log(props);// props 组件通信instance = new Vue({render: h => h(App)}).$mount('#app') // 这里是挂载到自己的HTML中,基座会拿到这个挂载后的HTML,将其插入进去
}if (!window.__POWERED_BY_QIANKUN__) { // 如果是独立运行,则手动调用渲染render();
}
if(window.__POWERED_BY_QIANKUN__){ // 如果是qiankun使用到了,则会动态注入路径// __webpack_public_path__ = window.__INJECTED_PUBLIC_PATH_BY_QIANKUN__;
}// 根据 qiankun 的协议需要导出 bootstrap/mount/unmount
export async function bootstrap(props) {console.log(props);
}
export async function mount(props) {render(props);
}
export async function unmount(props) {console.log(props);instance.$destroy();
}vue.config.js 配置:
module.exports = {devServer: {port: 8888,headers:{'Access-Control-Allow-Origin': '*' // 允许跨域}},configureWebpack: {output: {library: 'vue app',//这里的名称和主应用的name一致!!!libraryTarget: 'umd'}}
};react微应用:
src/index.js 配置
import React from 'react';
import ReactDOM from 'react-dom';
import './index.css';
import App from './App';function render(){ReactDOM.render(<React.StrictMode><App /></React.StrictMode>,document.getElementById('root'));
}
if(!window.__POWERED_BY_QIANKUN__){render();
}
export async function bootstrap(){}
export async function mount() {render()
}
export async function unmount(){ReactDOM.unmountComponentAtNode( document.getElementById('root'));
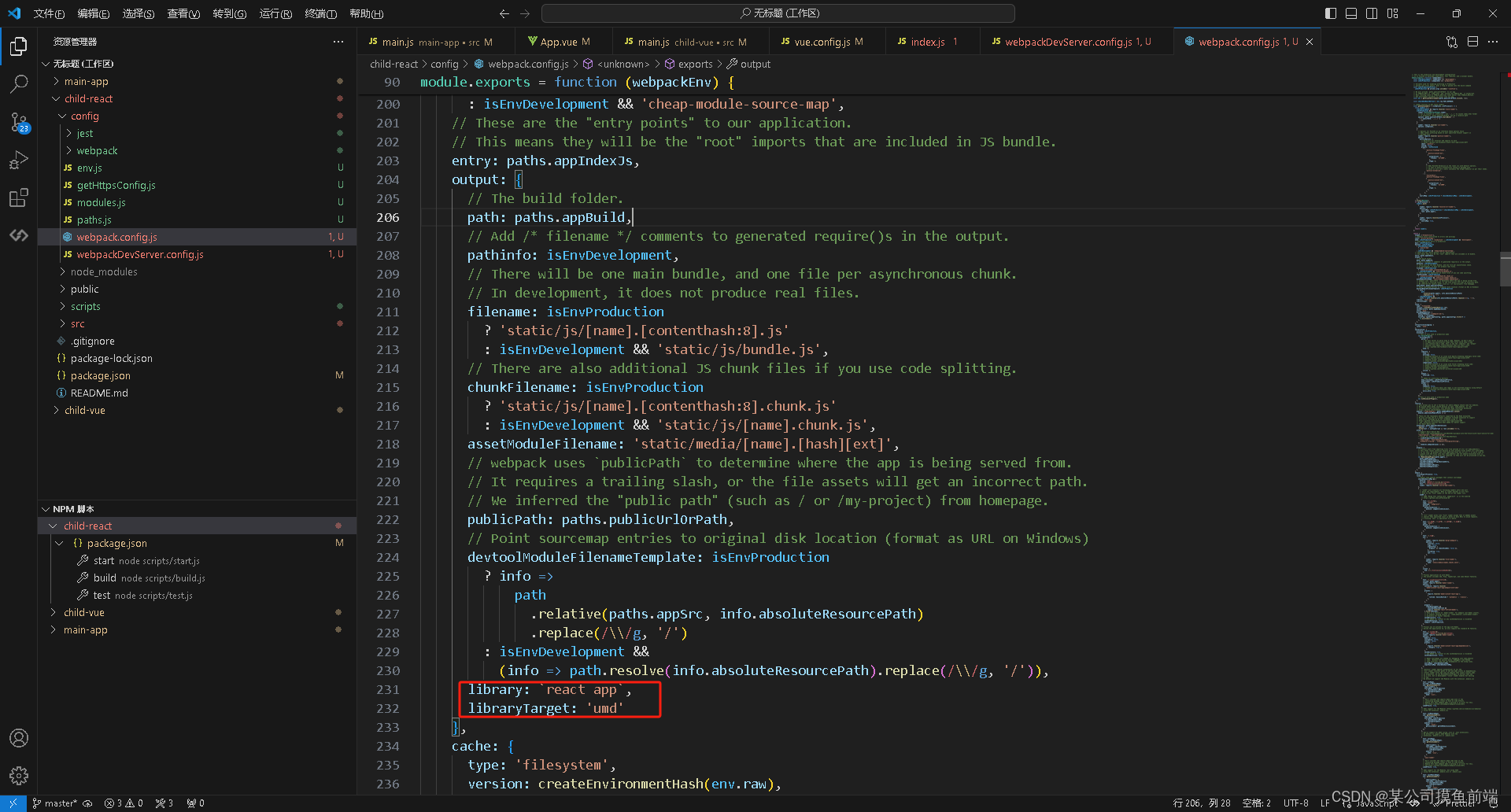
}config/webpack.config.js 配置
如果没有可以看看我的另一篇文章:react 项目如何暴露 webpack配置文件-CSDN博客
在output配置下加入:
library: `react app`,//和主应用配置的name一致
libraryTarget: 'umd'如图:

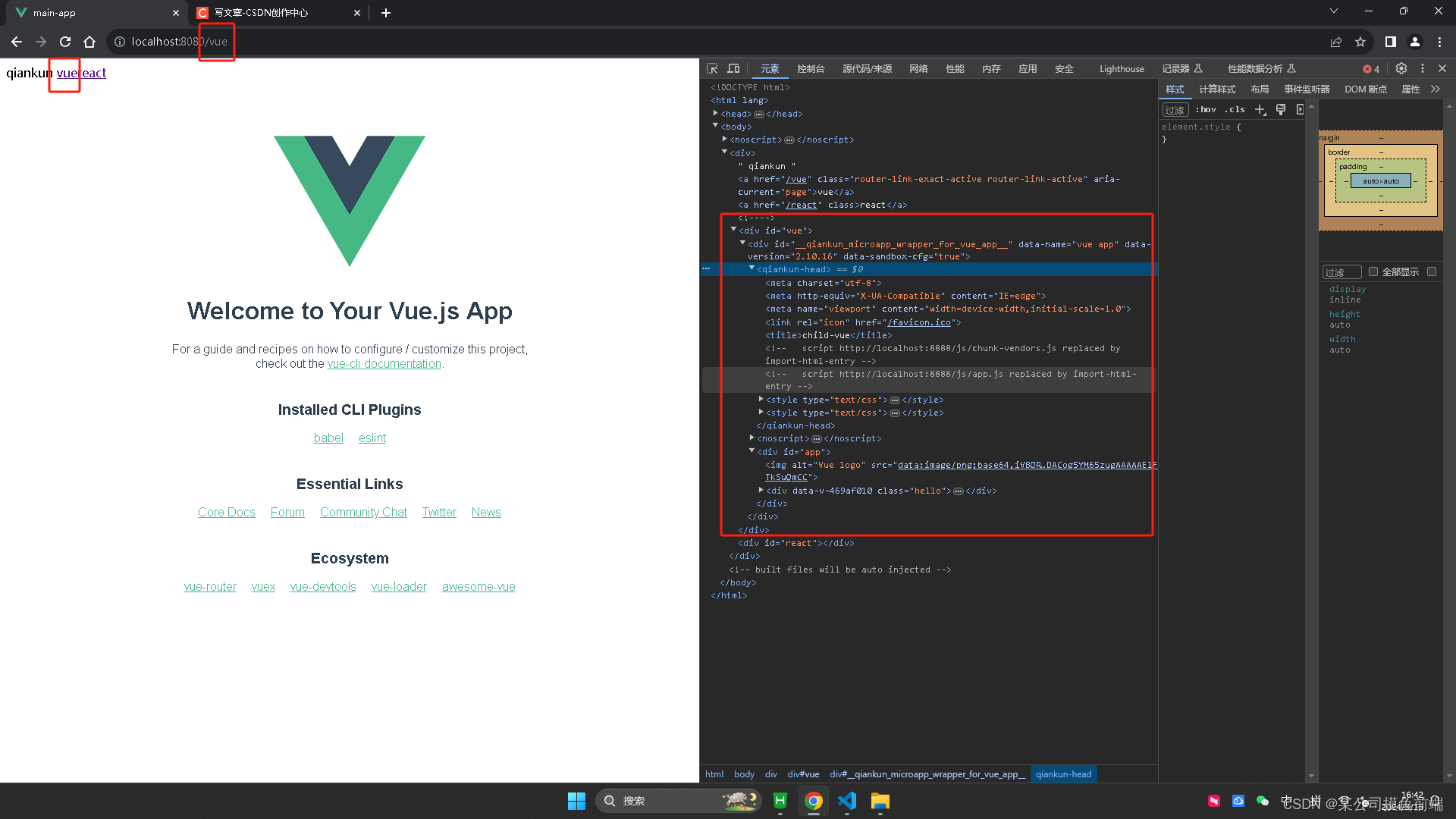
vue:
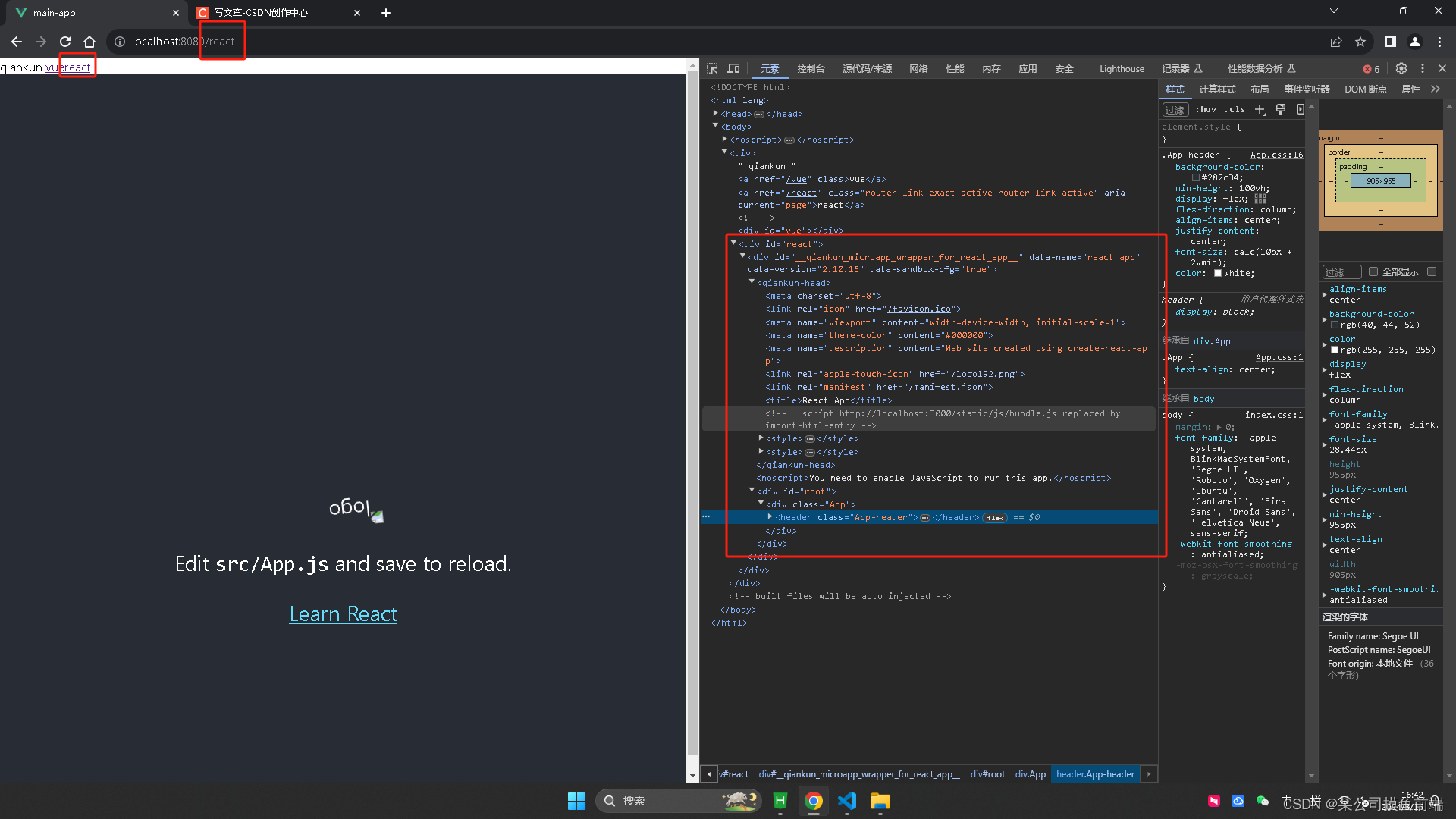
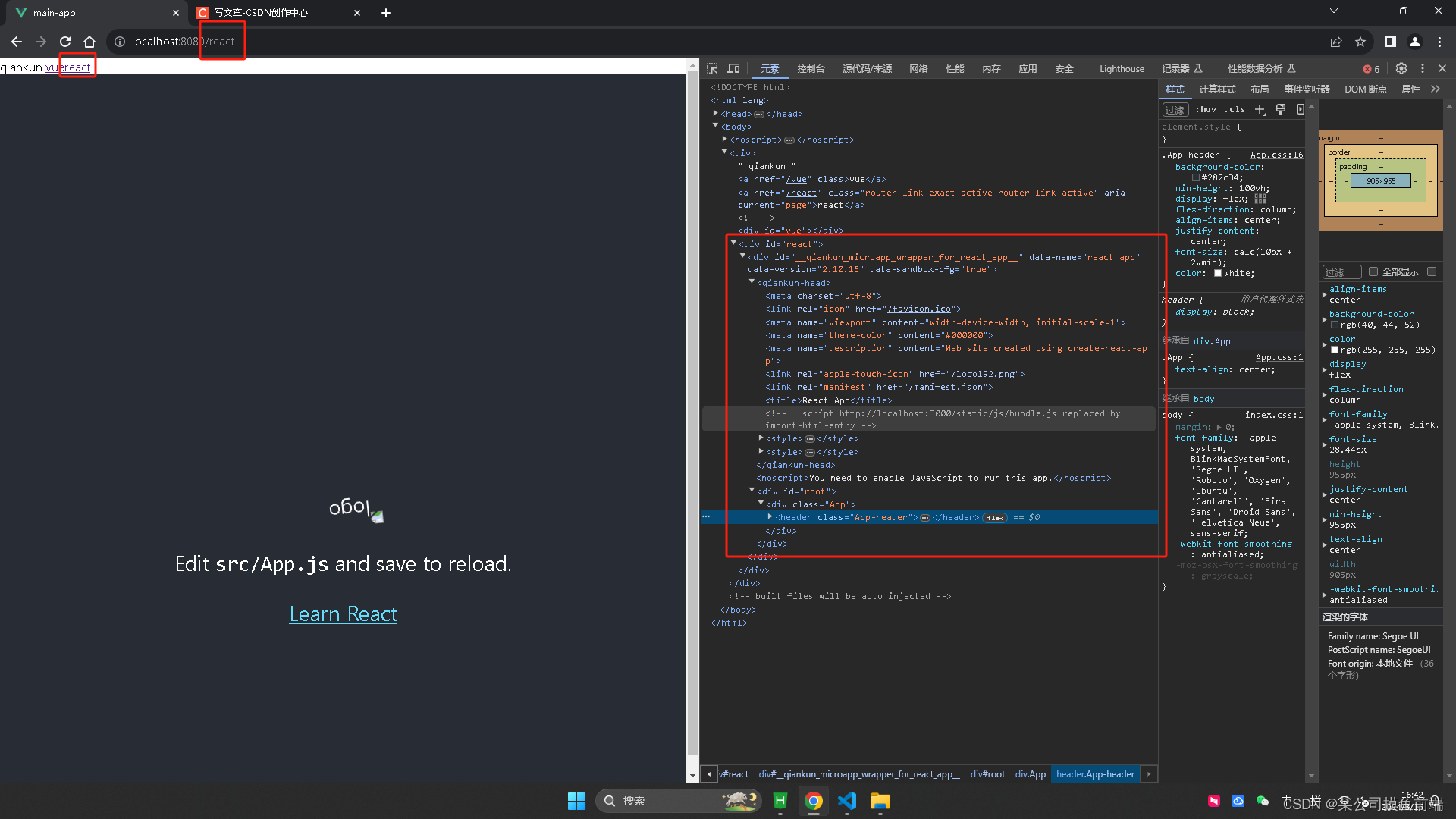
 react:
react:

相关文章:

续上篇 qiankun 微前端配置
上篇文章地址:微前端框架 qiankun 配置使用【基于 vue/react脚手架创建项目 】-CSDN博客 主应用: src/main.js 配置: import Vue from vue import App from ./App.vue import router from ./router import { registerMicroApps, start } …...

AI日报:欧盟人工智能法案通过后行业面临合规障碍
文章目录 人工智能新规对web爬网的影响对英国的影响。 人工智能新规 立法者已经通过了欧盟人工智能法案。企业现在必须确保其人工智能应用程序符合规则。 全面的新规定对可能影响公民权利的人工智能系统实施制裁,并有可能彻底禁止某些系统。 违反规定的公司可能面…...

音视频如何快速转二维码?在线生成音视频活码的教程
音频文件的二维码制作步骤是什么样的呢?扫描二维码来展现内容是很流行的一种方式,基本上日常生活中经常会用的图片、音频、视频等都可以使用生成二维码的方式。现在很多的幼儿园或者学校会录制孩子的音频或者视频内容用来展示,那么二维码制作…...

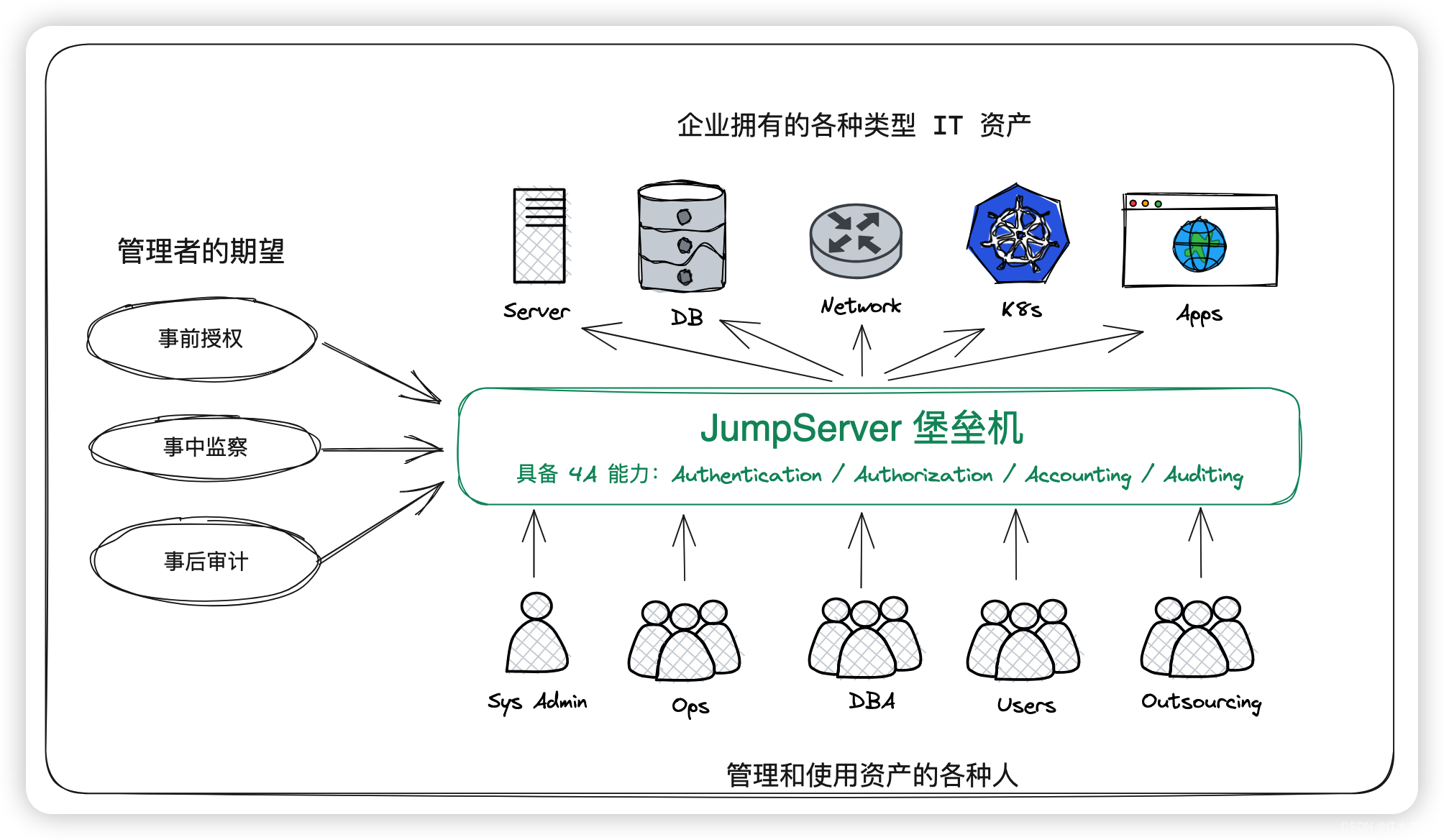
开源堡垒机Jumpserver安装教程
前言:堡垒机的应用场景 公司内有若干台服务器,既有windows的也有linux的, 提供有ERP,OA,Web,报表等等各种服务,往往需要远程登录到服务器上去做运维,但如果给root或者administrator权限,很容易出现不知道谁操作了的问题.如果不同人设置不同账号,又账号过多,权限不足等等其他问题…...

CentOS 7 socat命令端口转发 —— 筑梦之路
命令简介 socat是一个功能强大的命令行工具,也可以看作是netcat的加强版,它可以在两个端口之间建立虚拟通道,实现数据的传输。适用于网络调试、端口转发、安全测试等多种场景,是一个适合网络管理员和开发者的工具 yum在线安装 yu…...

SeaTunnel 2.3.4 Cluster in K8S
参考:seatunnel k8s运行zeta引擎(cluster-mode模式)_apache seatunnel zeta 启动-CSDN博客 以上参考使用的是2.3.3版本 下载2.3.4版本, 上dlcdn.apache.org下载 ,官网下载有问题 wget https://dlcdn.apache.org/seatunnel/2.3.4/…...

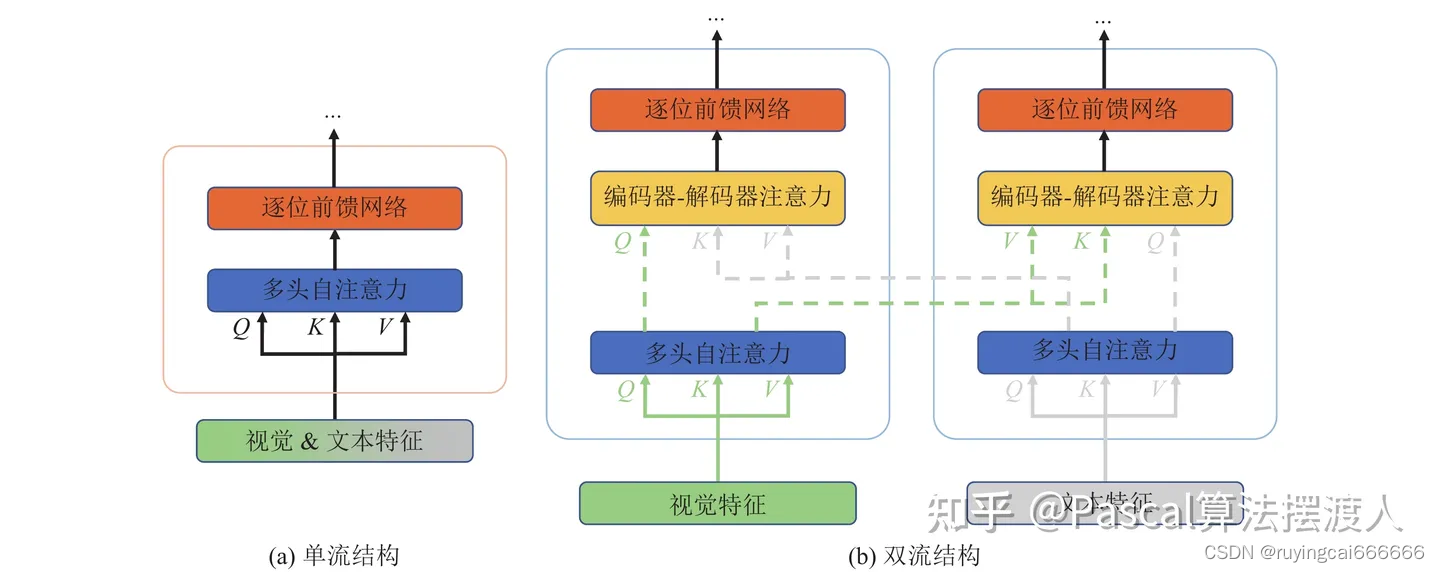
多模态学习 - 视觉语言预训练综述-2023-下游任务、数据集、基础知识、预训练任务、模型
参考: https://zhuanlan.zhihu.com/p/628840228 https://zhuanlan.zhihu.com/p/628994098 https://zhuanlan.zhihu.com/p/629996372 https://zhuanlan.zhihu.com/p/582424974 多模态学习 - 视觉语言预训练综述-2023-下游任务、数据集、基础知识、模型 1. 多模态介绍…...

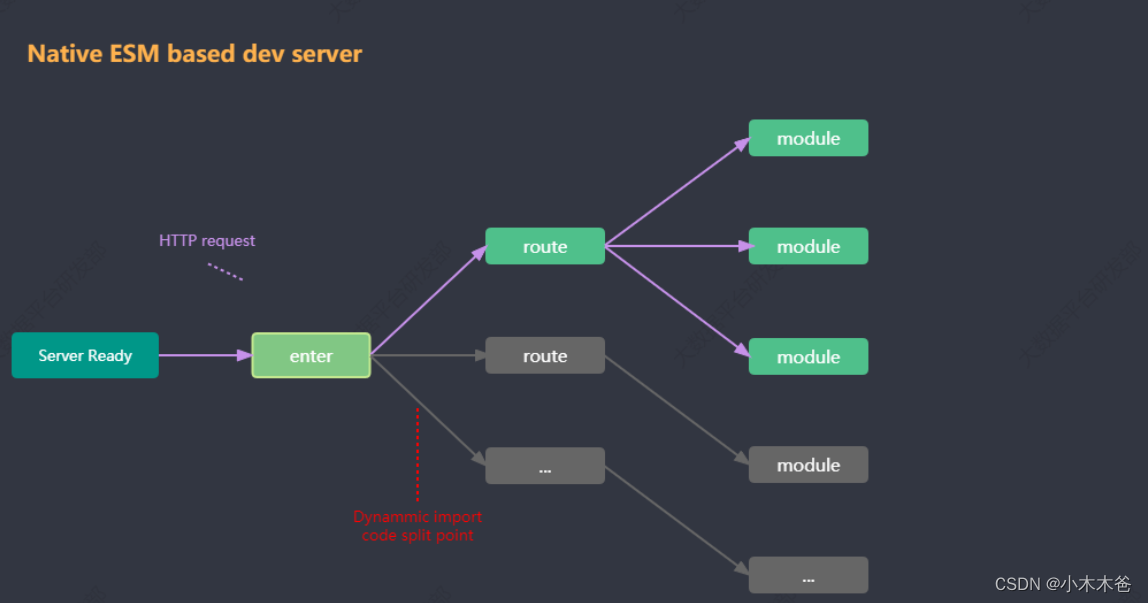
Vite为什么比Webpack快
一、引言 主流的前端构建工具包括以下几种: Webpack:当下最热门的前端资源模块化管理和打包工具。它能够将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。同时,Webpack还支持代码分割,可以按需加载模块&#…...

因聚而生 数智有为丨软通动力携子公司鸿湖万联亮相华为中国合作伙伴大会2024
3月14日,以“因聚而生 数智有为”为主题的“华为中国合作伙伴大会2024”在深圳隆重开幕。作为华为的重要合作伙伴和本次大会钻石级(最高级)合作伙伴,软通动力深度参与本次盛会,携前沿数智化技术成果和与华为的联合解决…...

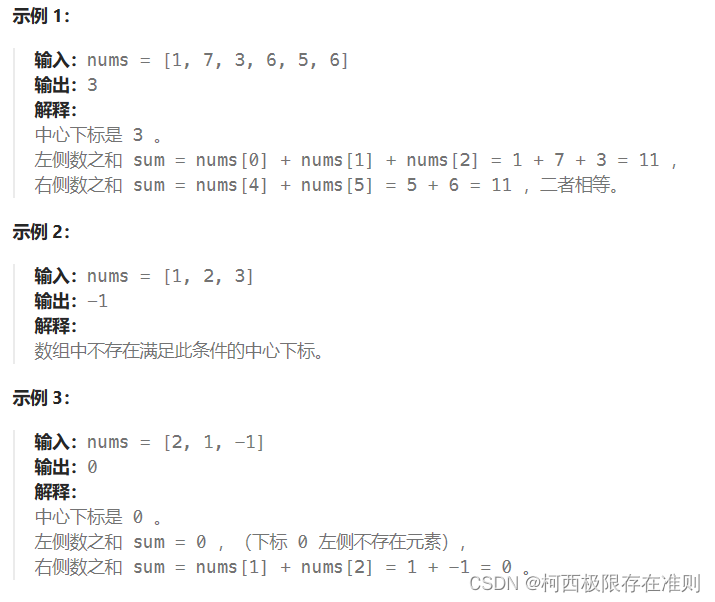
724.寻找数组的中心下标
题目:给你一个整数数组 nums ,请计算数组的 中心下标 。 数组 中心下标 是数组的一个下标,其左侧所有元素相加的和等于右侧所有元素相加的和。 如果中心下标位于数组最左端,那么左侧数之和视为 0 ,因为在下标的左侧不…...

Selenium 是什么?简单了解Selenium
Selenium Selenium 是什么 Selenium 是一款 Web UI 测试工具,是一款 自动化测试 工具,使用 Selenium 测试工具进行的测试通常被称为 Selenium Testing,各种支持如下列表: UI 元素的支持与管理:自写代码实现浏览器支…...

钡铼技术有限公司R40路由器工业4G让养殖环境监控更高效
钡铼技术有限公司的R40路由器是一款专为养殖环境监控而设计的工业级4G路由器。该路由器的出现极大地提高了养殖行业的监控效率,为养殖场主和管理者提供了更可靠、高效的解决方案。本文将从功能特点、优势以及应用案例等方面介绍钡铼技术有限公司的R40路由器在养殖环…...
时判断 + 取消跳转)
vue2 / vue3 路由(返回跳转)时判断 + 取消跳转
vue3 options api: <template><button click$router.back()>返回</button><input type"text" v-model"formData.v1"><textarea name"" id"" v-model"formData.v2" cols"30&quo…...
)
【设计模式】Java 设计模式之代理模式(Proxy Pattern)
代理模式深入分析 一、概述 代理模式是一种为其他对象提供一种代理以控制对这个对象的访问的设计模式。在某些情况下,一个对象不适合或者不能直接访问另一个对象,而代理对象可以在客户端和目标对象之间起到中介的作用。 代理模式的主要目的是…...

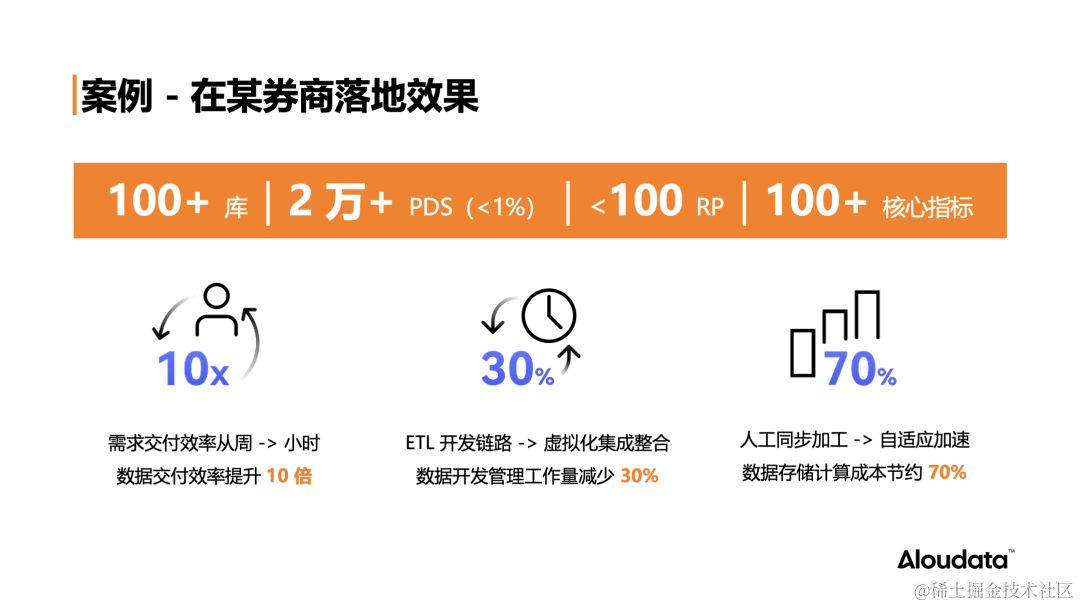
逻辑数据平台的 NoETL 之道(内含QA)
作者简介: 余俊,Aloudata 合伙人 & 技术副总裁。拥有 18 年互联网技术和大数据平台相关架构经验。作为主架构师及核心研发主导并完成了 Alibaba B2B 首个海量分布式 KV 存储系统,作为网站架构师负责 Aliexpress 全球买全球卖交易系统的第…...

低代码与数智制造:引领软件开发的革新之旅
在当今快速发展的数字化时代,软件开发已经渗透到各行各业,成为推动社会进步的重要力量。随着技术的不断进步,低代码开发与数智制造正逐渐崭露头角,成为引领软件开发领域革新的两大关键要素。本文将深入探讨低代码与数智制造的内涵…...

安装 AWS Load Balancer Controller 附加组件
1 创建一个 IAM policy #curl -O https://raw.githubusercontent.com/kubernetes-sigs/aws-load-balancer-controller/v2.4.4/docs/install/iam_policy.json#aws iam create-policy \--policy-name AWSLoadBalancerControllerIAMPolicy \--policy-document file://iam_policy.…...

性能测试什么时候开始?性能测试流程介绍
性能测试什么时候开始? 一般在系统功能稳定没有大的缺陷之后开始执行。但前期准备工作可以从系统需求分析时就开始:性能目标制定、场景获取、环境申请等。 一、制定性能测试目标 在特定的并发用户数下测试特定场景的响应时间 在一定的响应时间的要求下来测试特…...

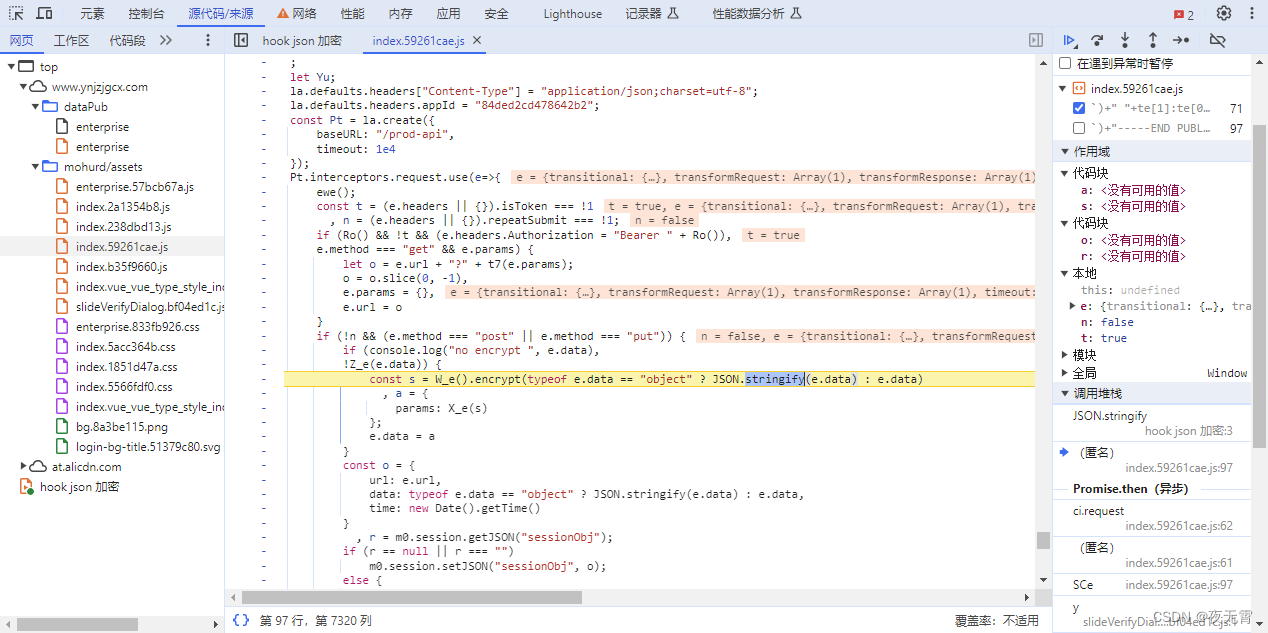
爬虫逆向实战(36)-某建设监管平台(RSA,魔改)
一、数据接口分析 主页地址:某建设监管平台 1、抓包 通过抓包可以发现网站首先是请求了一个/prod-api/mohurd-pub/vcode/genVcode的接口,用于获取滑块验证码的图片 滑块验证之后,请求了/prod-api/mohurd-pub/dataServ/findBaseEntDpPage这…...

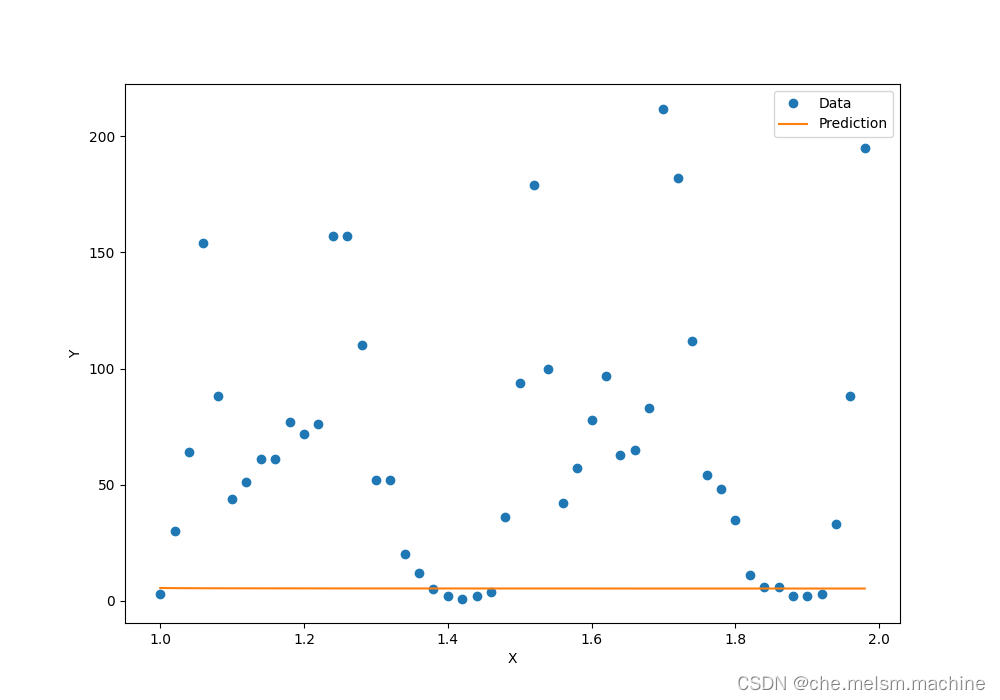
DeepLearning in Pytorch|共享单车预测NN详解(思路+代码剖析)
目录 概要 一、代码概览 二、详解 基本逻辑 1.数据准备 2.设计神经网络 初版 改进版 测试 总结 概要 原文链接:DeepLearning in Pytorch|我的第一个NN-共享单车预测 我的第一个深度学习神经网络模型---利用Pytorch设计人工神经网络对某地区租赁单车的使用…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

在rocky linux 9.5上在线安装 docker
前面是指南,后面是日志 sudo dnf config-manager --add-repo https://download.docker.com/linux/centos/docker-ce.repo sudo dnf install docker-ce docker-ce-cli containerd.io -y docker version sudo systemctl start docker sudo systemctl status docker …...

定时器任务——若依源码分析
分析util包下面的工具类schedule utils: ScheduleUtils 是若依中用于与 Quartz 框架交互的工具类,封装了定时任务的 创建、更新、暂停、删除等核心逻辑。 createScheduleJob createScheduleJob 用于将任务注册到 Quartz,先构建任务的 JobD…...

LLM基础1_语言模型如何处理文本
基于GitHub项目:https://github.com/datawhalechina/llms-from-scratch-cn 工具介绍 tiktoken:OpenAI开发的专业"分词器" torch:Facebook开发的强力计算引擎,相当于超级计算器 理解词嵌入:给词语画"…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...

SiFli 52把Imagie图片,Font字体资源放在指定位置,编译成指定img.bin和font.bin的问题
分区配置 (ptab.json) img 属性介绍: img 属性指定分区存放的 image 名称,指定的 image 名称必须是当前工程生成的 binary 。 如果 binary 有多个文件,则以 proj_name:binary_name 格式指定文件名, proj_name 为工程 名&…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

BLEU评分:机器翻译质量评估的黄金标准
BLEU评分:机器翻译质量评估的黄金标准 1. 引言 在自然语言处理(NLP)领域,衡量一个机器翻译模型的性能至关重要。BLEU (Bilingual Evaluation Understudy) 作为一种自动化评估指标,自2002年由IBM的Kishore Papineni等人提出以来,…...

通过 Ansible 在 Windows 2022 上安装 IIS Web 服务器
拓扑结构 这是一个用于通过 Ansible 部署 IIS Web 服务器的实验室拓扑。 前提条件: 在被管理的节点上安装WinRm 准备一张自签名的证书 开放防火墙入站tcp 5985 5986端口 准备自签名证书 PS C:\Users\azureuser> $cert New-SelfSignedCertificate -DnsName &…...
