C# Chart曲线控件专题
1.控件基本设置
chart1.ChartAreas[0].AxisY.IsStartedFromZero = false; //设置Y轴自适应chart1.Series["瞬时值"].BorderWidth = 2; // 设置曲线宽度为2个像素,注意[]中写入的Series的Namechart1.Series["瞬时值"].Color = Color.Red; // 设置曲线显示颜色chart1.ChartAreas[0].AxisX.Minimum = 0; //设置X轴最小值chart1.ChartAreas[0].AxisX.Maximum = 100;//设置X轴最大值//chart1.ChartAreas[0].AxisX.Minimum = Double.NaN;//设置X轴最小值为自适应//chart1.ChartAreas[0].AxisX.Maximum = Double.NaN;//设置X轴最小值为自适应chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = false;//取消chart1X轴方向显示单元格chart1.ChartAreas[0].AxisY.MajorGrid.Enabled = false;//取消chart1Y轴方向显示单元格chart1.Series[0].Points.Clear(); //清除控件上所有点位chart1.Update(); //刷新控件显示chart1.Series[0].Points.RemoveAt(0); //每次移除最早的点,需要配合显示的点数使用2.曲线鼠标滚轮缩放
// 添加鼠标滚轮事件 在窗体加载时进行绑定chart1.MouseWheel += Chart1_MouseWheel;private void Chart1_MouseWheel(object sender, MouseEventArgs e){// 获取鼠标滚轮的滚动方向int delta = e.Delta;// 根据滚动方向进行放大或缩小if (delta < 0){// 放大图表chart1.ChartAreas[0].AxisX.ScaleView.ZoomReset();chart1.ChartAreas[0].AxisY.ScaleView.ZoomReset();}else if (delta > 0){// 缩小图表double xMin = chart1.ChartAreas[0].AxisX.ScaleView.ViewMinimum;double xMax = chart1.ChartAreas[0].AxisX.ScaleView.ViewMaximum;double yMin = chart1.ChartAreas[0].AxisY.ScaleView.ViewMinimum;double yMax = chart1.ChartAreas[0].AxisY.ScaleView.ViewMaximum;double posXStart = chart1.ChartAreas[0].AxisX.PixelPositionToValue(e.Location.X) - (xMax - xMin) / 3;double posXFinish = chart1.ChartAreas[0].AxisX.PixelPositionToValue(e.Location.X) + (xMax - xMin) / 3;double posYStart = chart1.ChartAreas[0].AxisY.PixelPositionToValue(e.Location.Y) - (yMax - yMin) / 3;double posYFinish = chart1.ChartAreas[0].AxisY.PixelPositionToValue(e.Location.Y) + (yMax - yMin) / 3;chart1.ChartAreas[0].AxisX.ScaleView.Zoom(posXStart, posXFinish);chart1.ChartAreas[0].AxisY.ScaleView.Zoom(posYStart, posYFinish);}}3.1 曲线添加数据(添加X轴和Y轴点位)
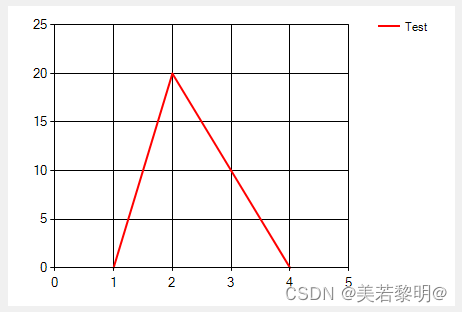
chart1.Series[0].ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.FastLine; //设置曲线样式为线条chart1.Series[0].BorderWidth = 2; // 设置曲线宽度为2个像素,注意[]中写入的Series的Namechart1.Series[0].Color = Color.Red; // 设置曲线显示颜色chart1.Series[0].Name = "Test"; //设置曲线名称for (int i = 0; i < 10; i++){chart1.Series[0].Points.AddXY(i, i*2); //添加点位}运行结果:

3.2曲线添加数据(添加Y轴点位)
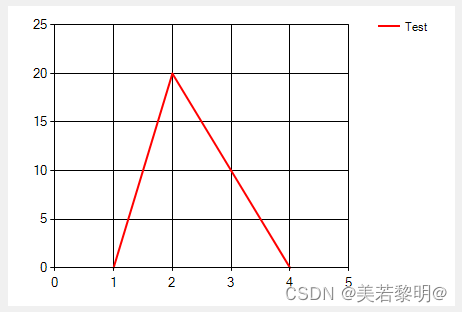
chart1.Series[0].ChartType = System.Windows.Forms.DataVisualization.Charting.SeriesChartType.FastLine; //设置曲线样式为线条chart1.Series[0].BorderWidth = 2; // 设置曲线宽度为2个像素,注意[]中写入的Series的Namechart1.Series[0].Color = Color.Red; // 设置曲线显示颜色chart1.Series[0].Name = "Test"; //设置曲线名称chart1.Series[0].Points.AddY(0);//添加点位chart1.Series[0].Points.AddY(20);//chart1.Series[0].Points.AddY(10);//添加点位chart1.Series[0].Points.AddY(0);//添加点位运行结果:

相关文章:

C# Chart曲线控件专题
1.控件基本设置 chart1.ChartAreas[0].AxisY.IsStartedFromZero false; //设置Y轴自适应chart1.Series["瞬时值"].BorderWidth 2; // 设置曲线宽度为2个像素,注意[]中写入的Series的Namechart1.Series["瞬时值"].Color Color.Red; // 设置曲…...

Spring:StopWatch
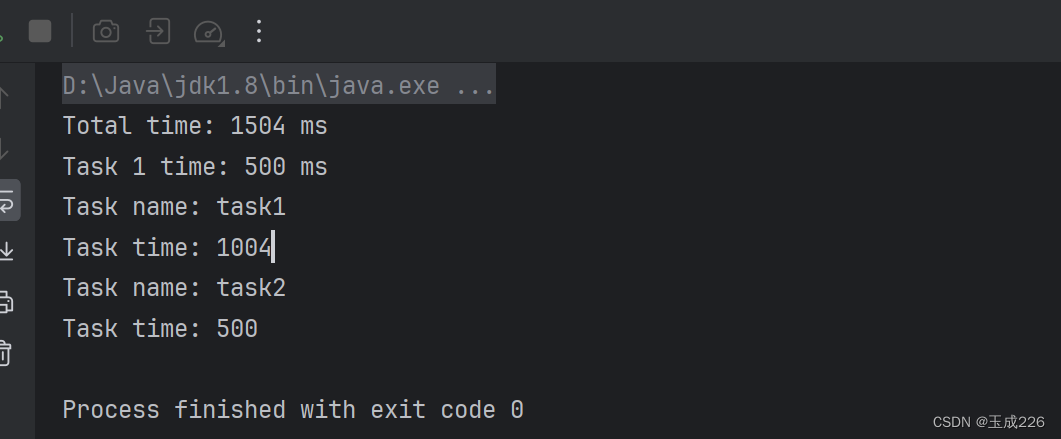
文章目录 一、介绍二、使用1、导入相关的Spring包2、创建StopWatch实例和开始计时3、停止计时4、获取时间5、获取任务详情6、分阶段计时7、获取总耗时与各阶段耗时 三、案例 一、介绍 在Spring框架中,StopWatch类通常用于测量代码块的执行时间。您可以使用StopWatc…...

考研C语言复习进阶(5)
目录 1. 为什么使用文件 2. 什么是文件 2.1 程序文件 2.2 数据文件 2.3 文件名 3. 文件的打开和关闭 3.1 文件指针 3.2 文件的打开和关闭 4. 文件的顺序读写 编辑 编辑 4.1 对比一组函数: 编辑 5. 文件的随机读写 5.1 fseek 5.2 ftell 5.3 rewind…...

[uni-app] 小程序码转为二维码, 小程序解析此码获取数据
小程序码缩小后太细, 不好扫, 还是改成二维码扫 记录解析该二维码 onLoad(e) {if (e.shareTimeline) { // 以单页面启动-朋友圈分享出的单页面this.shareTimeline e.shareTimeline;let param {certId: e.certId,uid: e.uid,unionid: e.unionid,openid: e.openid,}this.initD…...

【四 (3)数据可视化之 Seaborn 常用图表及代码实现 】
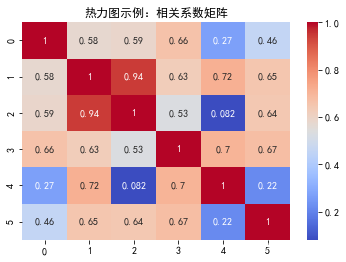
目录 文章导航一、介绍二、安装Seaborn三、导入Seaborn四、设置可以中文显示五、占比类图表1、饼图2、环形图 六、比较排序类1、条形图2、箱线图3、小提琴图 七、趋势类图表1、折线图 八、频率分布类1、直方图 九、关系类图表1、散点图2、成对关系图3、热力图 文章导航 【一 简…...

ASP.NET-Server.HtmlEncode
目录 背景: 1.转义特殊字符: 2.防止跨站脚本攻击(XSS): 3.确保输出安全性: 4.保留原始文本形式: 5.与用户输入交互安全: 实例说明: 不用Server.HtmlEncode 效果展示: 用Server.HtmlEnc…...

Linux下进行JavaEE开发-安装JDK、Tomcat、MySQL
目录 JDKTomcatMySQL JDK 安装JDK步骤: 1、创建目录mkdir /opt/jdk 2、将jdk压缩包通过xftp6上传到该目录 3、cd /opt/jdk 4、tar -zxvf jdk-8u151-linux-x64.tar.gz 5、mkdir /usr/local/java 6、mv /opt/jdk/jdk1.8.0_151 /usr/local/java 7、修改环境变量…...

视频和图像编码标准或格式的发展关系
MPEG-2 继承 MPEG-1: MPEG-2 是 MPEG-1 的继任者,用于更高质量和分辨率的视频传输,如 DVD 和数字电视。 MPEG-4 继承 MPEG-2: MPEG-4 在 MPEG-2 的基础上增加了更多的功能和灵活性,适用于多媒体交互和网络传输。 H.2…...

移动云行动:5.5G技术引领数字化转型
刚刚结束的全国两会上,有人大代表建议应尽快发挥5G-A(5.5G)优势,加快试点城市布局。此前,中国移动已宣布将在300多个城市启动5.5G商用部署。在通信技术的历史长河中,4G改变了我们的生活方式,而5…...

Git如何与Gitee连接(主) , Git的基础使用方式简述(次)
作者前言 本章默认读者已经下好了git并拥有gitee账号,如果这两步没有完成的话,可以先去下载和注册账号接着继续阅读,由于写这篇博客的时候更关注的是怎么连接,所以先展示需要的部分,后面会介绍git的一些基本使用方法&…...

使用VLC实现自动播放视频
VLC是一款开源的多媒体播放器,它支持大量的视频和音频格式,并且具有强大的脚本和编程接口。虽然VLC本身并没有内置的编程语言,但你可以通过其命令行接口或Lua脚本来实现自动化播放视频的功能。 以下是一个简单的示例,展示如何使用…...

KY199 查找
描述: 输入数组长度 n 输入数组 a[1…n] 输入查找个数m 输入查找数字b[1…m] 输出 YES or NO 查找有则YES 否则NO 。 输入描述: 输入有多组数据。 每组输入n,然后输入n个整数,再输入m,然后再输入m个整数(1&…...

html5播放flv视频
参考:flv-h265 - npmHTML5 FLV Player. Latest version: 1.7.0, last published: 6 months ago. Start using flv-h265 in your project by running npm i flv-h265. There are no other projects in the npm registry using flv-h265.https://www.npmjs.com/packag…...

【知识简略】 简单理解SpringCloud微服务架构:服务注册发现、配置中心、限流、熔断、降级、网关路由等
主要介绍Nacos那一套。 目录 微服务架构1.服务注册发现2.配置中心3.限流、熔断、降级4.网关路由 微服务架构 Spring Cloud 微服务架构中,Nacos 提供了一系列核心组件和服务治理功能,以下是对 Nacos 中涉及的相关组件及其功能的详细解释: 1.…...

福派斯课堂:选择黑背犬的狗粮时需要注意哪些细节?
亲爱的狗友们,选择适合黑背犬的狗粮可不是一件小事哦!🐾 毕竟,黑背犬作为活泼、聪明的犬种,它们的饮食需求可是很特别的。接下来,就让我们一起探讨一下选择黑背犬狗粮时需要注意的细节吧! 1️⃣…...

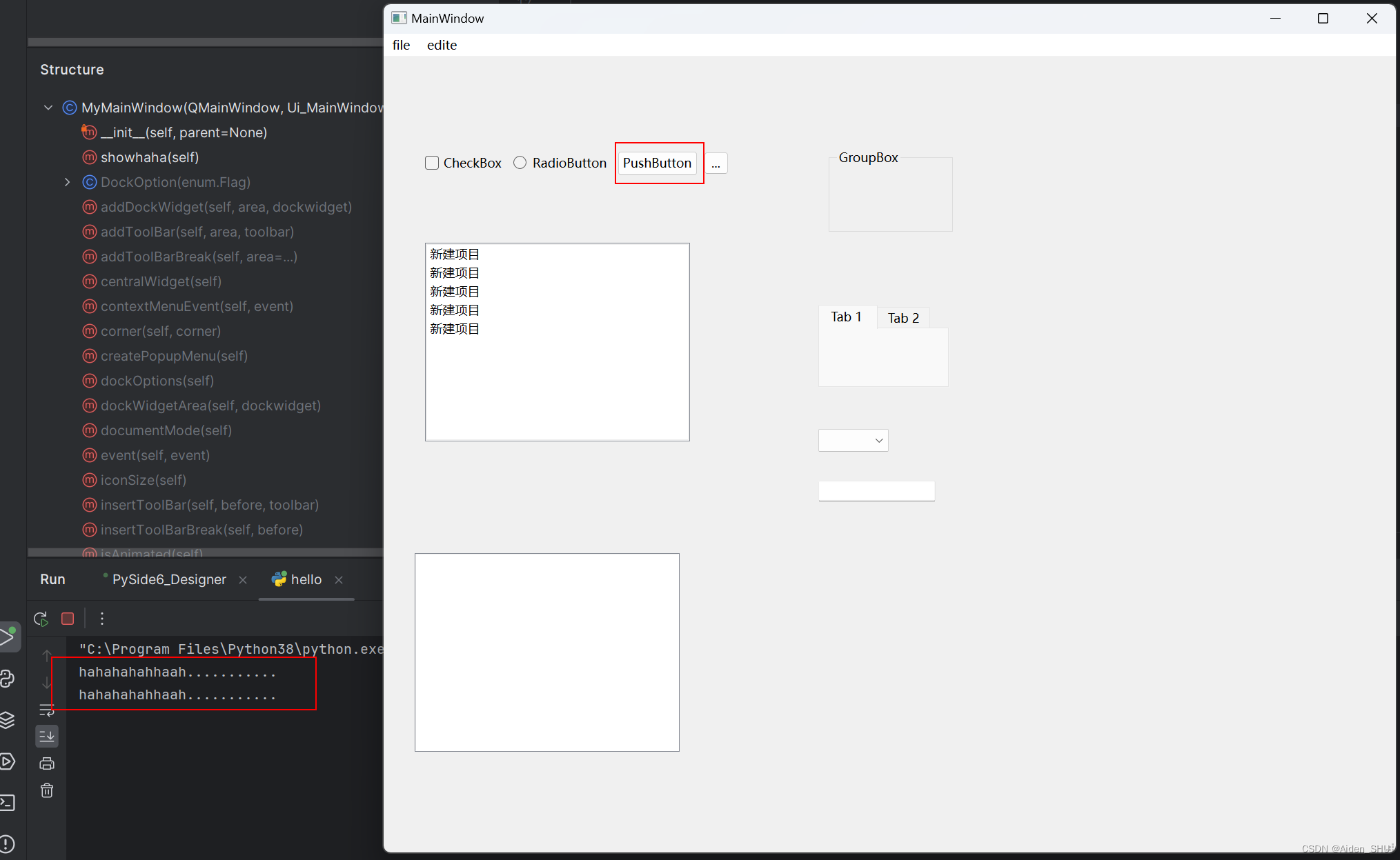
Python QT 之PySide6简单入门
目录 1.开发环境配置 1.1 下载PySide6 2.2 配置pycharm相关快捷方式 PySide6_Designer - QT Designer 设计UI PySide6_UIC - 将QT Designer生成的UI文件转换为python文件 PySide6_RCC - 将RCC文件转换为python文件 2.第一个开发实例 2.1 QT desiger设计界面 2.2 将ui文…...

美团大规模KV存储挑战与架构实践
KV 存储作为美团一项重要的在线存储服务,承载了在线服务每天万亿级的请求量,并且保持着 99.995% 的服务可用性。在 DataFunSummit 2023 数据基础架构峰会上,我们分享了《美团大规模 KV 存储挑战与架构实践》,本文为演讲内容的整理…...

计算机基础1-汇编基础
汇编语言是一种低级的计算机语言,它直接与计算机硬件进行交互。在汇编语言中,指令由一系列助记符(mnemonic)组成,用于执行特定的操作,如数据传输、算术运算和控制流程等。每个指令都对应着一条机器码&#…...

六、项目进度管理
六、项目进度管理 根据项目的范围进行项目的进度管理 项目进度管理主要包含以下几个项目管理过程: 规划进度管理定义活动排列活动顺序估算活动持续时间制定进度计划控制进度 1、规划进度管理 规划进度管理是为规划、编制、管理、执行和控制项目进度而制定政策、程序和文…...

java操作HBase
创建一个学生信息表,用来存储学生的姓名(姓名作为行键,且假设姓名不会重复)以及考试成绩,其中考试成绩(score)是一个列族,存储了各个科目的考试成绩。然后向student中添加数据 1、HB…...

vscode里如何用git
打开vs终端执行如下: 1 初始化 Git 仓库(如果尚未初始化) git init 2 添加文件到 Git 仓库 git add . 3 使用 git commit 命令来提交你的更改。确保在提交时加上一个有用的消息。 git commit -m "备注信息" 4 …...

【kafka】Golang实现分布式Masscan任务调度系统
要求: 输出两个程序,一个命令行程序(命令行参数用flag)和一个服务端程序。 命令行程序支持通过命令行参数配置下发IP或IP段、端口、扫描带宽,然后将消息推送到kafka里面。 服务端程序: 从kafka消费者接收…...
)
rknn优化教程(二)
文章目录 1. 前述2. 三方库的封装2.1 xrepo中的库2.2 xrepo之外的库2.2.1 opencv2.2.2 rknnrt2.2.3 spdlog 3. rknn_engine库 1. 前述 OK,开始写第二篇的内容了。这篇博客主要能写一下: 如何给一些三方库按照xmake方式进行封装,供调用如何按…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

《从零掌握MIPI CSI-2: 协议精解与FPGA摄像头开发实战》-- CSI-2 协议详细解析 (一)
CSI-2 协议详细解析 (一) 1. CSI-2层定义(CSI-2 Layer Definitions) 分层结构 :CSI-2协议分为6层: 物理层(PHY Layer) : 定义电气特性、时钟机制和传输介质(导线&#…...

基于Flask实现的医疗保险欺诈识别监测模型
基于Flask实现的医疗保险欺诈识别监测模型 项目截图 项目简介 社会医疗保险是国家通过立法形式强制实施,由雇主和个人按一定比例缴纳保险费,建立社会医疗保险基金,支付雇员医疗费用的一种医疗保险制度, 它是促进社会文明和进步的…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

linux 错误码总结
1,错误码的概念与作用 在Linux系统中,错误码是系统调用或库函数在执行失败时返回的特定数值,用于指示具体的错误类型。这些错误码通过全局变量errno来存储和传递,errno由操作系统维护,保存最近一次发生的错误信息。值得注意的是,errno的值在每次系统调用或函数调用失败时…...

c#开发AI模型对话
AI模型 前面已经介绍了一般AI模型本地部署,直接调用现成的模型数据。这里主要讲述讲接口集成到我们自己的程序中使用方式。 微软提供了ML.NET来开发和使用AI模型,但是目前国内可能使用不多,至少实践例子很少看见。开发训练模型就不介绍了&am…...
中的KV缓存压缩与动态稀疏注意力机制设计)
大语言模型(LLM)中的KV缓存压缩与动态稀疏注意力机制设计
随着大语言模型(LLM)参数规模的增长,推理阶段的内存占用和计算复杂度成为核心挑战。传统注意力机制的计算复杂度随序列长度呈二次方增长,而KV缓存的内存消耗可能高达数十GB(例如Llama2-7B处理100K token时需50GB内存&a…...
