分享113个JS菜单导航,总有一款适合您
分享113个JS菜单导航,总有一款适合您
113个JS菜单导航下载链接:https://pan.baidu.com/s/1d4nnh-UAxNnSp9kfMBmPAw?pwd=cw23
提取码:cw23
Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj

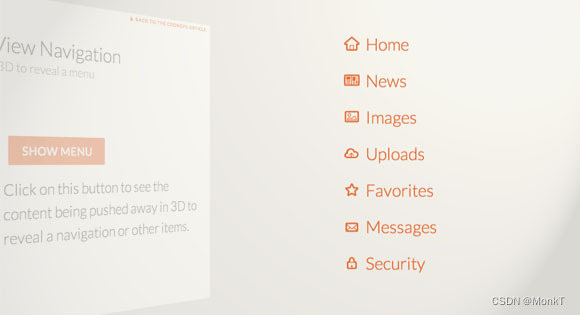
base_url = "https://sc.chinaz.com/" # 采集的网址save_path = "D:\\Freedom\\Sprider\\ChinaZ\\"sprider_count = 113# 正在采集第3页的第36个资源,共10页资源 debugsprider_start_count=222word_content_list = []folder_name = ""page_end_number=0max_pager=40 #每页的数量haved_sprider_count =0 # 已经采集的数量page_count = 1 # 每个栏目开始业务content="text/html; charset=gb2312"filter_down_file=[]JS+CSS3角度页面视图导航

JS+CSS3角度页面视图导航里面包含7种不同效果的页面视图导航特效代码。
jQuery网站头部下拉导航

jQuery网站头部下拉导航是一款仿政大教育官方网站的固定在头部的带有微信、微博导航下拉菜单效果。
jQuery滑动拉伸导航按钮

jQuery滑动拉伸导航按钮是一款鼠标移到图标上,边框拉伸显示文字信息。
jquery仿FLASH筋斗云动态菜单

jquery仿FLASH筋斗云动态菜单是一款基于jquery实现的鼠标滑过跟随的类似flash动画菜单特效。
def sprider(self,title_name):"""采集进度条 https://sc.chinaz.com/jiaoben/jindutiao.html在线客服 https://sc.chinaz.com/jiaoben/kefu.html幻灯片代码 https://sc.chinaz.com/jiaoben/huandengpian.html图片代码 https://sc.chinaz.com/jiaoben/tupiandaima.html相册代码 https://sc.chinaz.com/jiaoben/tupainxiangce.html焦点图代码 https://sc.chinaz.com/jiaoben/jiaodiantu.html菜单导航 https://sc.chinaz.com/jiaoben/caidanhaohang.html:return:"""if title_name == "幻灯片代码":self.first_column_name = "jiaoben"self.folder_name = "JS幻灯片代码"self.second_column_name = "huandengpian"elif title_name == "菜单导航":self.first_column_name = "jiaoben"self.folder_name = "JS菜单导航"self.second_column_name = "caidanhaohang"elif title_name == "焦点图代码":self.first_column_name = "jiaoben"self.folder_name = "JS焦点图代码"self.second_column_name = "jiaodiantu"elif title_name == "图片代码":self.first_column_name = "jiaoben"self.folder_name = "JS图片代码"self.second_column_name = "tupiandaima"elif title_name == "相册代码":self.first_column_name = "jiaoben"self.folder_name = "JS相册代码"self.second_column_name = "tupainxiangce"elif title_name == "进度条":self.first_column_name = "jiaoben"self.folder_name = "JS进度条"self.second_column_name = "jindutiao"elif title_name == "在线客服":self.first_column_name = "jiaoben" # 一级目录self.folder_name = "JS特效在线客服"self.second_column_name = "kefu"BaseFrame().right("本次采集参数:sprider_count=" + str(self.sprider_count) + "")BaseFrame().right("本次采集参数:title_name="+title_name+"")BaseFrame().right("本次采集参数:second_column_name=" + self.second_column_name + "")# self.folder_name = "JS表单验证"self.sprider_category = title_name # 一级目录self.folder_namesecond_folder_name = str(self.sprider_count) + "个" + self.folder_name #二级目录self.sprider_type =second_folder_nameself.merchant=int(self.sprider_start_count) //int(self.max_pager)+1 #起始页码用于效率采集#原始路径+一级目录+二级目录self.file_path = self.save_path + os.sep + "JS" + os.sep + self.folder_name + os.sep + second_folder_nameself.save_path = self.save_path+ os.sep + "JS" + os.sep+self.folder_name +os.sep + second_folder_name+ os.sep + self.folder_nameBaseFrame().debug("开始采集ChinaZJS"+self.folder_name+"源码...")sprider_url = (self.base_url + "/{1}/{0}.html".format(self.second_column_name,self.first_column_name))down_path="D:\\Freedom\\Sprider\\ChinaZ\\JS\\"+self.folder_name +"\\"+second_folder_name+"\\Temp\\"if os.path.exists(down_path) is True:shutil.rmtree(down_path)if os.path.exists(down_path) is False:os.makedirs(down_path)if os.path.exists(self.save_path ) is True:shutil.rmtree(self.save_path )if os.path.exists(self.save_path ) is False:os.makedirs(self.save_path )chrome_options = webdriver.ChromeOptions()diy_prefs ={'profile.default_content_settings.popups': 0,'download.default_directory':'{0}'.format(down_path)}# 添加路径到selenium配置中chrome_options.add_experimental_option('prefs', diy_prefs)chrome_options.add_argument('--headless') #隐藏浏览器# 实例化chrome浏览器时,关联忽略证书错误driver = webdriver.Chrome(options=chrome_options)driver.set_window_size(1280, 800) # 分辨率 1280*800# driver.get方法将定位在给定的URL的网页,get接受url可以是任何网址,此处以百度为例driver.get(sprider_url)# content = driver.page_sourceelement_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容#element_list = div_elem.find_elements(By.CLASS_NAME, 'item')#print(element_list.get_attribute('innerHTML'))laster_pager_div = driver.find_element(By.CLASS_NAME, "fenye")laster_pager_a =laster_pager_div.find_elements(By.TAG_NAME, 'a')laster_pager_url = laster_pager_a[len(laster_pager_a) - 2]page_end_number = int(laster_pager_url.text)self.page_count=self.merchantwhile self.page_count <= int(page_end_number): # 翻完停止try:if self.page_count == 1:self.sprider_detail(driver,element_list,self.page_count,page_end_number,down_path)passelse:if self.haved_sprider_count == self.sprider_count:BaseFrame().debug("采集到达数量采集停止...")BaseFrame().debug("开始写文章...")self.builder_word(self.folder_name, self.word_content_list)BaseFrame().debug("文件编写完毕,请到对应的磁盘查看word文件和下载文件!")break#(self.base_url + "/sort/{0}/{1}/".format(url_index, self.page_count))#http://soft.onlinedown.net/sort/177/2/#https://sc.chinaz.com/tag_jiaoben/tupianqiehuan_2.htmlnext_url = self.base_url + "/{2}/{0}_{1}.html".format(self.second_column_name, self.page_count,self.first_column_name)driver.get(next_url)element_list = driver.find_elements(By.CLASS_NAME, "picblock") # 列表页面 核心内容self.sprider_detail( driver, element_list, self.page_count, page_end_number, down_path)pass#print(self.page_count)self.page_count = self.page_count + 1 # 页码增加1except Exception as e:print("sprider()执行过程出现错误:" + str(e))sleep(1)
侧边多级jquery菜单插件
js彩色拼图导航下拉菜单
jQuery+CSS3侧边弹出菜单
京东新版侧栏jquery导航
购酒网jquery分类导航
jQuery ReSmenu下拉菜单
jQuery右键美化菜单特效
CSS3实现黑色带图标导航
商城左侧分类jquery菜单
jquery树型可收缩导航菜单
jQuery悬浮导航插件stickUp
jQuery下划线跟随导航菜单
jQuery双语切换下拉导航
CSS3圆形风格面包屑导航
CSS3扁平化面包屑导航
jQuery鼠标右键弹出菜单选项
jQuery绿色下拉网站导航
纯CSS3实现UI设计网站导航
jQuery+CSS3多功能下拉菜单
jQuery动画标签折叠式菜单
jQuery菜单式图片滑动切换
jQuery侧边弹出二级菜单
jQuery翼游旅行网导航菜单
jQuery右键自定义菜单
jQuery卡通小人走路菜单
新浪网jQuery二级下拉菜单
css3实现动画边框菜单
改图网左侧弹出二级导航jQuery
jQuery方格抖动下拉导航
jQuery拉手网城市切换导航栏
CSS3实现多层次图标导航
多级CSS3下拉菜单导航
jQuery动画效果多功能菜单
Mac OS X桌面菜单jQuery
jQuery渐变图钉分层菜单
CSS3多终端下拉导航
jQuery页面滚动顶部悬浮导航
jQuery鼠标悬停渐变导航
jElevator jQuery导航插件
jQuery Path风格旋转菜单
CSS3实现可缩放显示菜单
jQuery天猫滚动折叠导航
jQ长按鼠标左键弹出菜单
CSS3实现错综复杂导航菜单
CSS3实现圆形悬浮导航
CSS3+HTML5大型下拉菜单
jQuery缓慢弹出下拉tab导航
jQuery渐变多级下拉导航
jQuery缓缓下滑三级导航
jQuery触发式二级导航
jQuery可伸缩关闭的菜单栏
谷歌NEXUS网站菜单
CSS3墨绿色下拉菜单
CSS中英文双语导航菜单
大麦网首页侧边jQuery导航
jQuery弹性大幅下拉导航
jQuery阶梯动画导航条
jQuery动态背景导航菜单
jQuery可折叠图标菜单
jQuery圆形修边蓝色导航
jQuery无限循环手风琴
jQuery遮罩下拉导航
jQuery手风琴
jQuery斜式滑动导航
美食天下jQuery导航
jQuery滑动导航条
jQuery响应式垂直导航
jQuery固定导航颜色渐变
jQuery橙色纵向下拉导航
酒仙网jQ侧栏弹出导航
jQuery横向下拉导航菜单
Metro风格jQuery导航菜单
jQuery扁平垂直下拉菜单
jQuery立体感动态导航
js超牛马赛克方块菜单
jQuery ios下拉通知
jQuery导航焦点图一体式
jQ+css3平滑二级下拉导航
jQuery带子导航菜单特效
css3高亮渐变导航按钮
jQuery图文下拉菜单
jQuery粘性滚动导航栏
css3立体旋转菜单
jQuery网站页面导航
import osdef void_file(dirPath):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for file in dirs:file_full_name = dirPath + '/' + filefile_ext = os.path.splitext(file_full_name)[-1]if file_ext is None or file_ext=="":continueif "rar" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "zip" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "gz" == str(file_ext.split(".")[1]):os.remove(file_full_name)if "tgz" == str(file_ext.split(".")[1]):os.remove(file_full_name)# 查找指定文件夹下所有相同名称的文件
def search_file(dirPath, fileName):dirs = os.listdir(dirPath) # 查找该层文件夹下所有的文件及文件夹,返回列表for currentFile in dirs: # 遍历列表absPath = dirPath + '/' + currentFileif os.path.isdir(absPath): # 如果是目录则递归,继续查找该目录下的文件search_file(absPath, fileName)elif currentFile == fileName:print(absPath) # 文件存在,则打印该文件的绝对路径os.remove(absPath)jQuery桌面快捷菜单
css3透明滑动菜单
css3突出显示动画导航
Waypoints顶部导航栏
jQ移动平台滑动菜单
css3图标悬停导航菜单
CSS3实现颜色渐变菜单
jQ+CSS3滑块导航菜单
css3花边绿色导航
css3棕色渐变导航菜单
css3带搜索框下拉菜单
纯css3动感导航栏代码
中英文滑动显现jQ导航
css3实现3D导航菜单
jQuery顶部定位导航
js下拉式tab标签导航
jDropDown下拉菜单
js大幅下拉导航
jQuery左右伸缩导航
css3图文切换菜单
css3响应式滑动菜单
21CN官网jQuery导航
HTML5响应式导航
jquery竖直倾斜导航
css3彩带导航菜单

最后送大家一首诗:
山高路远坑深,
大军纵横驰奔,
谁敢横刀立马?
惟有点赞加关注大军。
相关文章:

分享113个JS菜单导航,总有一款适合您
分享113个JS菜单导航,总有一款适合您 113个JS菜单导航下载链接:https://pan.baidu.com/s/1d4nnh-UAxNnSp9kfMBmPAw?pwdcw23 提取码:cw23 Python采集代码下载链接:https://wwgn.lanzoul.com/iKGwb0kye3wj base_url "http…...

RuoYi-Cloud 部署
RuoYi-Cloud部署 1. 下载 点击右侧链接可以进入gitee的源码下载地址: 偌依微服务源码gitee下载地址 2. 数据库部署 依据如下步骤创建系统所需数据环境,脚本执行没有先后次序要求: 在Mysql 中创建 ry-cloud 主数据库,并执行 …...

DockerFile文件详解
一、DockerFile文件说明1、概述 Dockerfile是用来构建Docker镜像的文本文件,文本内容包含了一条条构建镜像所需的指令、参数和说明。可以在Docker文件中使用RUN,CMD,FROM,EXPOSE,ENV等指令。即:Dockerfile仅…...

Java程序运行机制
Java语言既具有编译型语言的特征,又具有解释型语言的特征,Java程序要经过先编译后解释两个阶段。高级语言的运行机制📍编译型语言使用专门的编译器,针对特定的平台(移植性差),将高级语言的源代码…...

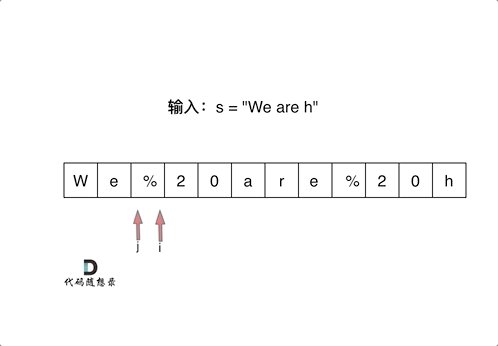
LeetCode刷题------字符串
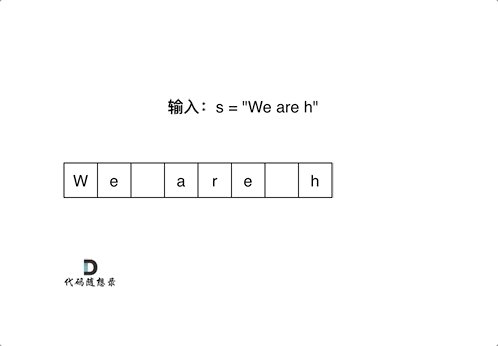
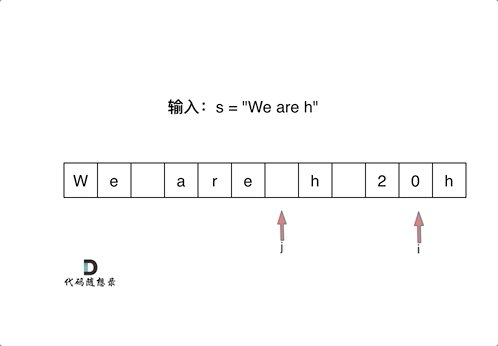
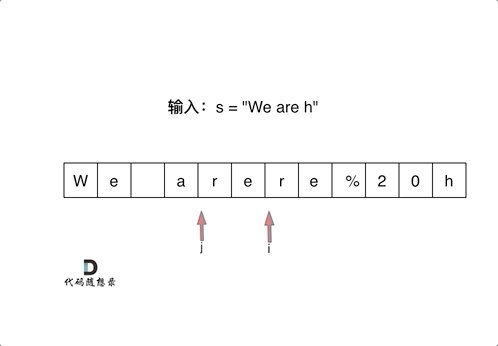
目录 LeetCode:344.反转字符串 LeetCode:541. 反转字符串II LeetCode:剑指Offer 05.替换空格 LeetCode:151.翻转字符串里的单词 LeetCode:剑指Offer58-II.左旋转字符串 LeetCode:28. 实现 strStr() …...

区块链技术与应用2——BTC-数据结构
文章目录比特币中的数据结构1. 区块链(block chain)2. 默克尔树(Merkle tree)3.哈希指针的问题比特币中的数据结构 1. 区块链(block chain) 哈希指针: (1)保存数值的位置…...

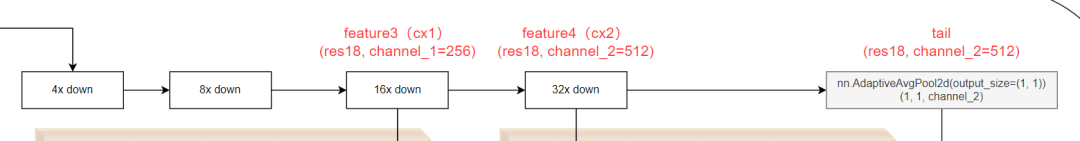
BiseNet v1论文及其代码详解
来源:投稿 作者:蓬蓬奇 编辑:学姐 BiSeNet v1说明: 文章链接:https://arxiv.org/abs/1808.00897 官方开源代码:https://github.com/CoinCheung/BiSeNet (本文未使用) 文章标题&am…...

(超详细)Navicat的安装和激活,亲测有效
步骤一:准备安装包 下载Navicat,我用的v15最好一致(私信可以发你安装包和注册码)步骤二:关闭杀毒软件,然后需要断掉网络(一定断网) 步骤三:一路next安装,安装…...

JDY-31蓝牙模块使用指南
前言 本来是想买个hc-05,这种非常常用的模块,但是在优信电子买的时候,说有个可以替代的,没注意看,买回来折腾半天。 这个模块是从机模块,蓝牙模块分为主机从机和主从一体的,主机与从机的区别就…...

【2023】华为OD机试真题Java-题目0211-租车骑绿道
租车骑绿道 题目描述 部门组织绿道骑行团建活动。租用公共双人自行车骑行,每辆自行车最多坐两人、最大载重 M M M。 给出部门每个人的体重,请问最多需要租用多少双人自行车。 输入描述 第一行两个数字 m m m、...

leetcode: 3Sum
leetcode: 3Sum1. 题目描述2. 思考3. 解题3. 总结1. 题目描述 Given an integer array nums, return all the triplets [nums[i], nums[j], nums[k]] such that i ! j, i ! k, and j ! k, and nums[i] nums[j] nums[k] 0. Notice that the solution set must not contain …...
)
【Python学习笔记】26.Python3 输入和输出(2)
前言 本章节继续介绍Python的输入输出。 文件对象的方法 本节中剩下的例子假设已经创建了一个称为 f 的文件对象。 f.read() 为了读取一个文件的内容,调用 f.read(size), 这将读取一定数目的数据, 然后作为字符串或字节对象返回。 size 是一个可选的数字类型的…...

vue项目第二天
项目中使用element-ui库中文网https://element.eleme.cn/#/zh-CN安装命令npm install element-ui安装按需加载babel插件npm install babel-plugin-component -Dnpm i //可以通过npm i 的指令让配置刷新重新配置一下项目中使用element-ui组件抽离文件中按需使用element ui &…...
)
Python爬虫零基础到进阶(课程说明)
Python爬虫零基础到进阶 课程介绍总结 学—练—问 跟着学、多做多练、不懂就问、坚持就是胜利! 作业 飞书布置,作业提交放到群里,老师批改。 代码量 python基础: 十一次课,学会python。环境安装(了…...
)
《C++ Primer Plus》第16章:string类和标准模板库(13)
复习题 考虑下面的声明: class RQ1{ private:char *st; // pointer to C-style string public:RQ1() { st new char [1];strcpy(st, "");}RQ1(const char * s) {st new char [strlen(s)1];strcpy(st, s);}RQ1(const RQ1 & rq) {st new char[strlen…...

材质笔记 - Simluate Solid Surface
光的行为 当光和物体相遇时,光会有三种行为:被物体反射、穿过物体(物体是透明或半透明的)或者被吸收。 高光反射和漫反射 高光反射(Specular Reflection)会在表面光滑且反光的物体上看到,比如镜…...

设计模式-值类型与引用类型、深拷贝与浅拷贝、原型模式详解
一. 值类型和引用类型 1. 前言 (1). 分类 值类型包括:布尔类型、浮点类型(float、double、decimal、byte)、字符类型(char)、整型(int、long、short等)、枚举(entum)、结构体(struct)。 引用类型:数组、字符串(string)、类、接口…...

ssm高校功能教室预约系统java idea maven
本网站所实现的是一个高校功能教室预约系统,该系统严格按照需求分析制作相关模块,并利用所学知识尽力完成,但是本人由于学识浅薄,无法真正做到让该程序可以投入市场使用,仅仅简单实现部分功能,希望日后还能…...

C语言学习笔记-强制类型转换
强制类型转换是通过类型转换运算来实现的。其一般形式为:(类型说明符)(表达式)其功能是把表达式的运算结果强制转换成类型说明符所表示的类型。自动转换是在源类型和目标类型兼容以及目标类型广于源类型时发生一个类型…...

docker数据卷插件
在docker中,对接外部存储我们通常需要docker的数据卷插件。docker中简要可分为两类 docker卷插件和CSI插件,其中docker卷插件分为两个版本,旧版的传统插件(legacy plugin/non-managed plugin)和新版的托管插件(managed plugin)。下面分章节讨…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

AtCoder 第409场初级竞赛 A~E题解
A Conflict 【题目链接】 原题链接:A - Conflict 【考点】 枚举 【题目大意】 找到是否有两人都想要的物品。 【解析】 遍历两端字符串,只有在同时为 o 时输出 Yes 并结束程序,否则输出 No。 【难度】 GESP三级 【代码参考】 #i…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...
安装docker)
Linux离线(zip方式)安装docker
目录 基础信息操作系统信息docker信息 安装实例安装步骤示例 遇到的问题问题1:修改默认工作路径启动失败问题2 找不到对应组 基础信息 操作系统信息 OS版本:CentOS 7 64位 内核版本:3.10.0 相关命令: uname -rcat /etc/os-rele…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

RabbitMQ入门4.1.0版本(基于java、SpringBoot操作)
RabbitMQ 一、RabbitMQ概述 RabbitMQ RabbitMQ最初由LShift和CohesiveFT于2007年开发,后来由Pivotal Software Inc.(现为VMware子公司)接管。RabbitMQ 是一个开源的消息代理和队列服务器,用 Erlang 语言编写。广泛应用于各种分布…...
