推荐 7 个 Vue.js 插件,也许你的项目用的上(五)

当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的五部分,在该系列中,我总是每篇介绍 7 个 Vue.js 相关库,它们将在您的开发之旅中提供帮助。
1、Modal

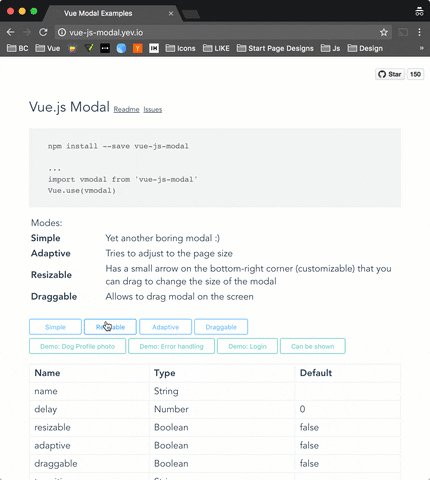
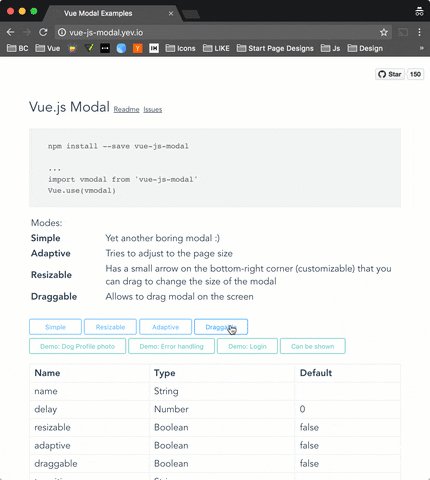
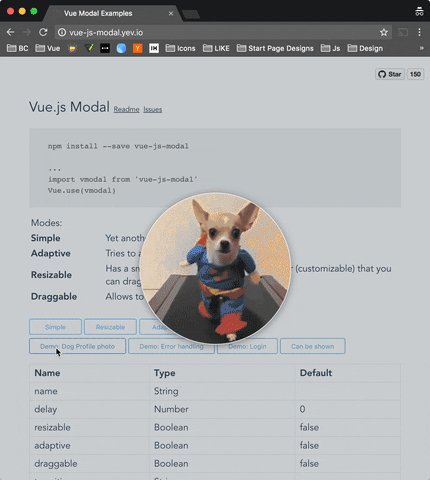
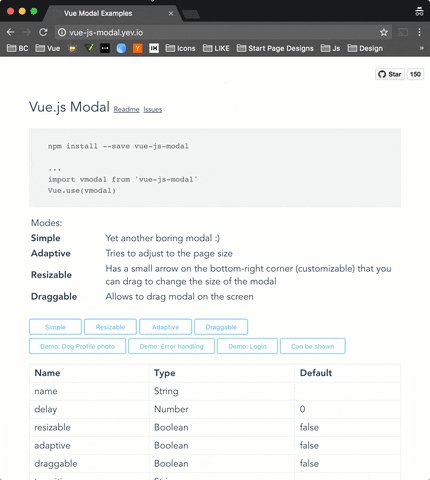
弹出框是前端开发中最常用的组件之一。正如您所猜到的,这个库提供了一个易于使用和高度可定制的模式。它支持两种类型的模态——静态和动态。静态是通过模板明确定义的,动态是根据传递给“显示模态”函数的配置生成的。它在 GitHub 上有超过 4k 颗星。
https://github.com/euvl/vue-js-modal
2、GoodShare

如果您开发海外版的应用,这个插件提供了分享社交媒体的功能(海外比较流行的社交媒体,国内的不支持),那么这对您来说是一个很好的资源。这个库提供了一种简单的方法来在最流行(但不是最流行)的社交网络上分享您网站页面上的链接。它还包括许多用于自定义外观的选项。
https://github.com/koddr/vue-goodshare
3. Toastification

提醒用户是应用开发中的常见任务之一。Toast 主要用于此目的。这个库将通过提供轻便、简单和漂亮的 toasts 来帮助你。它包括许多功能,如 RTL 支持、滑动关闭、定义每个 toast 的行为等等。它在 GitHub 上有超过 2k 星。
https://github.com/Maronato/vue-toastification
4. Inline-SVG
 该库将帮助您动态加载 SVG 源并内联 <svg> 以便您可以使用 CSS 或 JS 操纵它的样式。它看起来很基本 <img> 所以你的标记不会因 SVG 内容而变得臃肿。加载的 SVG 会被缓存,因此它们不会发出两次网络请求。
该库将帮助您动态加载 SVG 源并内联 <svg> 以便您可以使用 CSS 或 JS 操纵它的样式。它看起来很基本 <img> 所以你的标记不会因 SVG 内容而变得臃肿。加载的 SVG 会被缓存,因此它们不会发出两次网络请求。
https://github.com/shrpne/vue-inline-svg
5. Openlayers

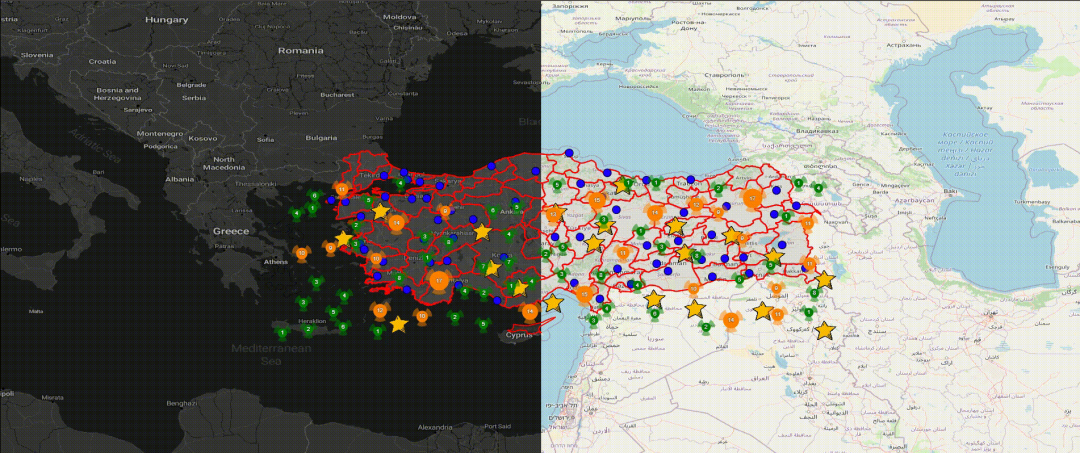
该库将强大的 OpenLayers API 带入了地图应用。它可以显示带有从不同来源加载的平铺、栅格或矢量图层的地图。
Openlayers是一个开源的Javascript库(基于修改过的BSD许可发布),用来在Web浏览器显示地图。它提供API接口建立类似于Google Maps和Bing Maps的基于web的地理应用。这个库包括Rico和Prototype框架。OpenLayers支持GeoRSS、KML(Keyhole标记语言)、地理标记语言(GML)、GeoJSON和任何来源的地图数据,这些数据都使用OGC标准作为Web地图服务(WMS)或Web要素服务(WFS)。
https://github.com/MelihAltintas/vue3-openlayers
6. Datepicker

处理日期是开发人员的常见任务之一。该库将帮助您完成此任务。它包括许多功能,如多日期选择、范围日期选择器、多个日历、深色和浅色主题、SSR 支持等等。
https://github.com/Vuepic/vue-datepicker
7. Float-menu

顾名思义,这个库提供了一个可定制的浮动菜单。它包括许多功能,例如将菜单拖放到屏幕上的任意位置、智能菜单系统检测屏幕边缘并自动翻转菜单、支持嵌套菜单等等。
https://github.com/prabhuignoto/vue-float-menu
结束
今天先分享到这里,希望今天的分享对你有所帮助,在你的项目中,别忘记尝试下这几个插件。感谢你的阅读,如果你喜欢我的分享,别忘了点赞转发,让更多的人看到,最后别忘记点个关注,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://javascript.plainenglish.io/7-useful-vue-js-libraries-you-should-use-in-your-next-project-ec56f73f5fa3
作者:Farhan Tanvir
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正,谢绝转载
推荐阅读
推荐 7 个 Vue.js 插件,也许你的项目用的上(一)
推荐 7 个 Vue.js 插件,也许你的项目用的上(二)
推荐 7 个 Vue.js 插件,也许你的项目用的上(三)
推荐 7 个 Vue.js 插件,也许你的项目用的上(四)
相关文章:

推荐 7 个 Vue.js 插件,也许你的项目用的上(五)
当我们可以通过使用库轻松实现相同的结果时,为什么还要编写自定义功能?开发人员最好的朋友和救星就是这些第三方库。我相信一个好的项目会利用一些可用的最佳库。Vue.js 是创建用户界面的最佳 JavaScript 框架之一。这篇文章是关于 Vue.js 的优秀库系列的…...

1.1基于知识图谱的项目实战:优酷搜索泛查询意图优化
NLU的技术实现主要分为在线识别和离线数据挖掘两块。 1.在线识别 NLU的在线识别技术栈如下图所示,共由下述2个部分组成: 第一个部分是Slot Filling(成分分析),负责对query进行实体识别和槽位抽取;第二部分Inention Detection(意图识别),根据提取的槽位进行意图的判定(目…...

[java Spring JdbcTemplate配合mysql实现数据批量删除
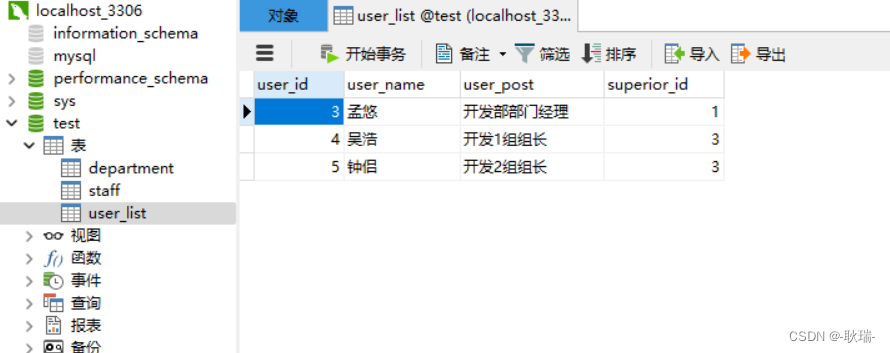
之前的文章 java Spring JdbcTemplate配合mysql实现数据批量添加和文章java Spring JdbcTemplate配合mysql实现数据批量修改 先后讲解了 mysql数据库的批量添加和批量删除操作 会了这两个操作之后 批量删除就不要太简单 我们看到数据库 这里 我们用的是mysql工具 这里 我们有…...

uos 20 统信 fprintd 记录
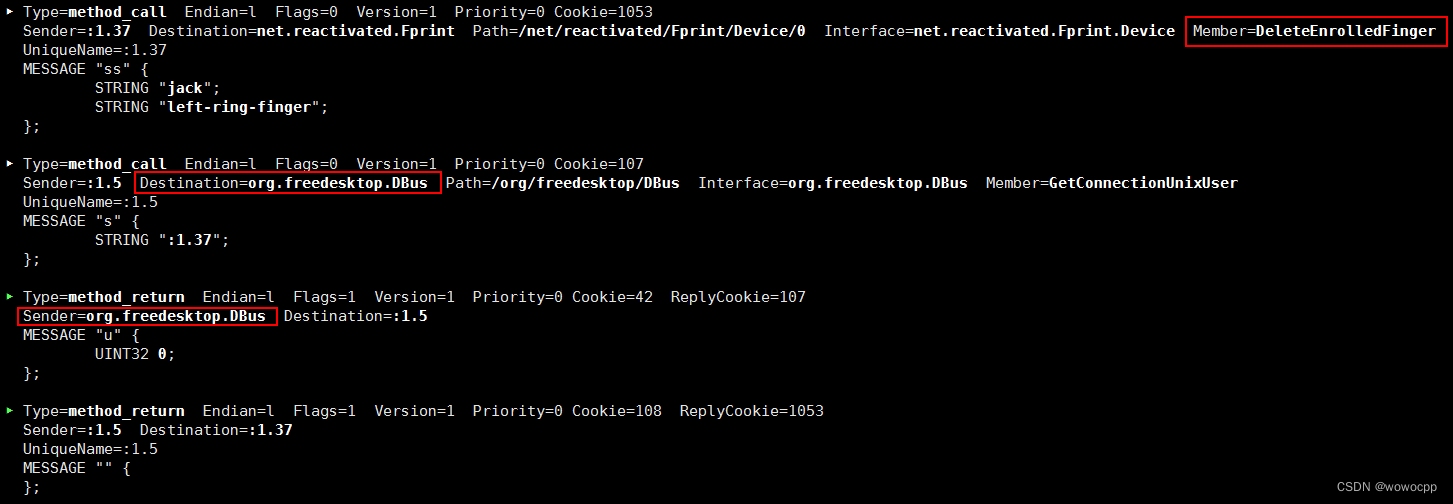
uos 20 统信 fprintd 记录 sudo busctl deepin-authenticate.service /usr/lib/systemd/system/deepin-authenticate.service [Unit] DescriptionDeepin Authentication[Service] Typedbus BusNamecom.deepin.daemon.Authenticate ExecStart/usr/lib/deepin-authenticate/d…...

vue移动端h5,文本溢出显示省略号,且展示‘更多’按钮
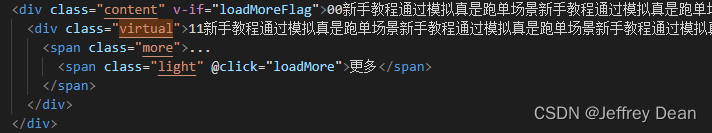
问题: 元素宽度100%,宽度会随着浏览器缩放而变化。元素内文本超过4行时显示省略号,同时展示‘更多’按钮,点击更多按钮展示全部文本。如下图所示 超出四行显示省略号(…)的代码 .content{overflow:hidden;text-overflow: elli…...

php宝塔搭建部署实战兰空图床程序网站PHP源码
大家好啊,我是测评君,欢迎来到web测评。 本期给大家带来一套Lsky Pro兰空图床程序网站PHP的源码。感兴趣的朋友可以自行下载学习。 技术架构 PHP8.0 nginx mysql5.7 JS CSS HTMLcnetos7以上 宝塔面板 文字搭建教程 下载源码,宝塔添加…...
如何开展测试?)
软件测试面试:拿到一个产品(版本)如何开展测试?
产品提测后,如何开展测试? 我们都了解软件测试的执行流程,......提测-冒烟测试-详细测试-提交缺陷报告-回归测试,但软件测试并不总是线性过程,它甚至可能是螺旋结构,不断地试错,不断地迭代&…...

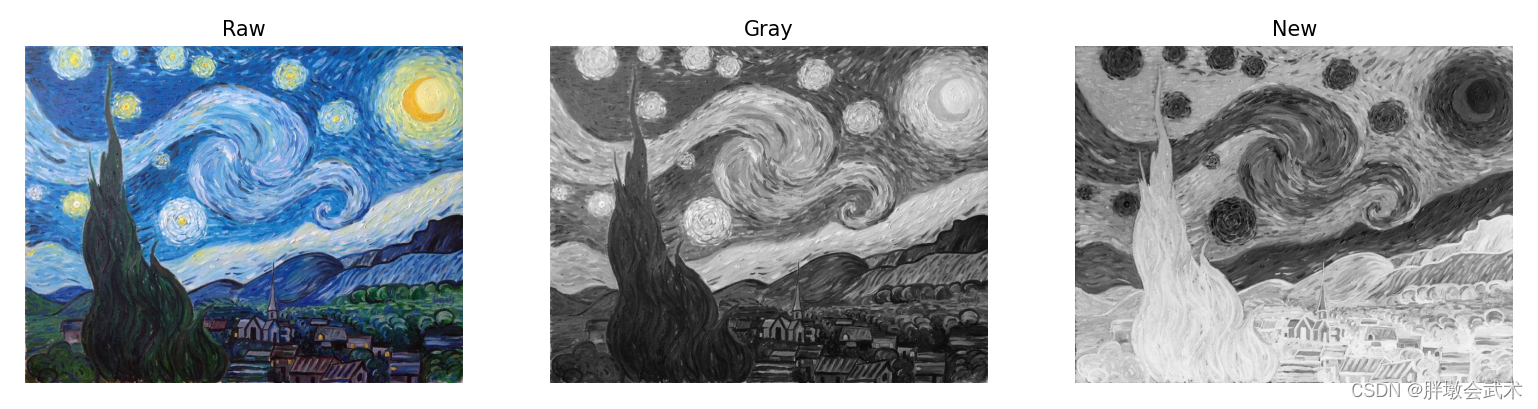
【Opencv项目实战】图像的像素值反转
文章目录一、项目思路二、算法详解2.1、获取图像信息2.2、新建模板2.3、图像通道顺序三、项目实战:彩图的像素值反转(方法一)四、项目实战:彩图的像素值反转(方法二)五、项目实战:彩图转换为灰图…...

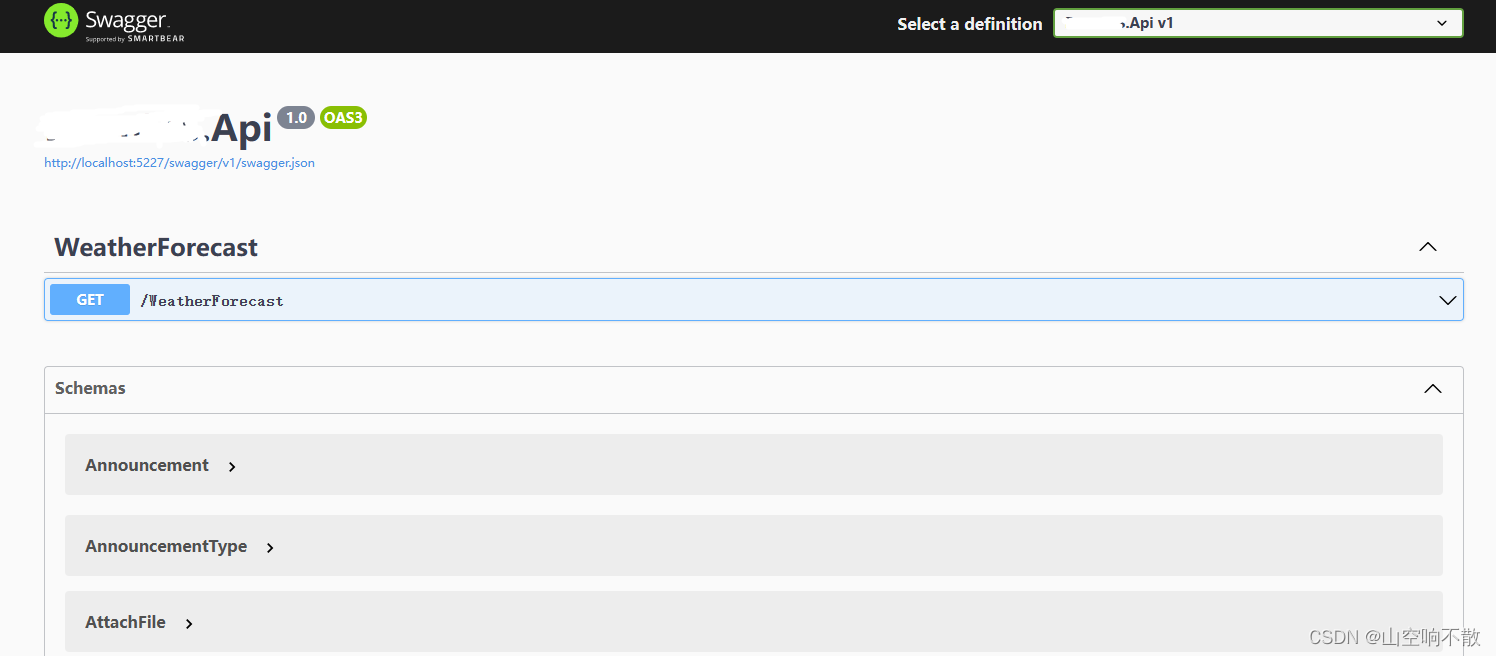
Swagger生成接口在线文档
OpenAPI规范(OpenAPI Specification 简称OAS)是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来规范RESTful服务开发过程,目前版本是V3.0,并且已经发布并开源在github上。&#…...
)
104.第十九章 MySQL数据库 -- MySQL主从复制、 级联复制和双主复制(十四)
6.1.2 实现主从复制配置 参考官网 https://dev.mysql.com/doc/refman/8.0/en/replication-configuration.html https://dev.mysql.com/doc/refman/5.7/en/replication-configuration.html https://dev.mysql.com/doc/refman/5.5/en/replication-configuration.html https://m…...

第一次使用Python for Qt中的问题
在创建带有form的python for qt的时候,使用的库是pySide6,而不是pyqt。 因此,需要安装pyside6。 Running "/usr/bin/python3 -m pip install PySide6 --user" to install PySide6. ERROR: Could not find a version that satisfi…...

.Net Core WebApi 在Linux系统Deepin上部署Nginx并使用(一)
前言: Deepin最初是基于Ubuntu的发行版 2015年脱离Ubuntu开发,开始基于Ubuntu上游Debian操作系统 2019年脱离Debian,直接基于Linux开发,真正属于自己的上游Linux系统发行版 2022年8月,新版《Deepin V23》我下载开始了我…...

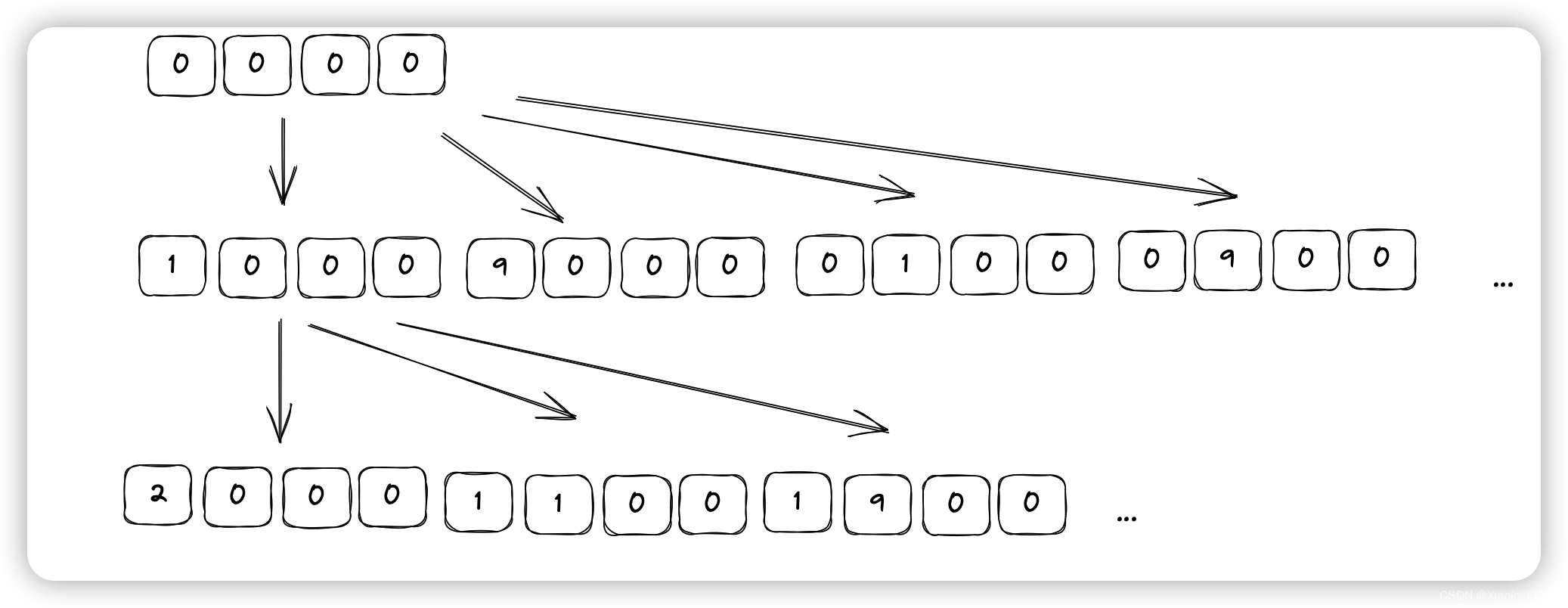
Java——打开轮盘锁
题目链接 leetcode在线oj题——打开轮盘锁 题目描述 你有一个带有四个圆形拨轮的转盘锁。每个拨轮都有10个数字: ‘0’, ‘1’, ‘2’, ‘3’, ‘4’, ‘5’, ‘6’, ‘7’, ‘8’, ‘9’ 。每个拨轮可以自由旋转:例如把 ‘9’ 变为 ‘0’࿰…...

JavaScript(2)
一、事件 HTML事件是发生在hTML元素上的“事情”。比如:按钮被点击、鼠标移动到元素上等… 事件绑定 方式一:通过HTML标签中的事件属性进行绑定 <input type"button" value"点我" onclick"on()"><script>fun…...

FFMPEG 安装教程windowslinux(CentOS版)
ps: 从笔记中迁移至blog 版本概述 Windows 基于win10 Linux 基于CentOS 7.6 一.Windows安装笔记 1.下载安装 https://ffmpeg.org/download.html 2 解压缩,拷贝到需要目录,重命名 3 追加环境变量 echo %PATH%setx /m PATH "%PATH%;F:\dev_tools\…...

【虹科案例】虹科任意波形发生器在量子计算中的应用
虹科AWG在量子计算中的应用精度在研究中始终很重要,很少有研究领域需要比量子研究更高的精度。奥地利因斯布鲁克大学的量子光学和量子信息研究所需要一个任意波形发生器(AWG)来为他们的研究生成各种各样的信号。01无线电频率第一个应用是在射…...

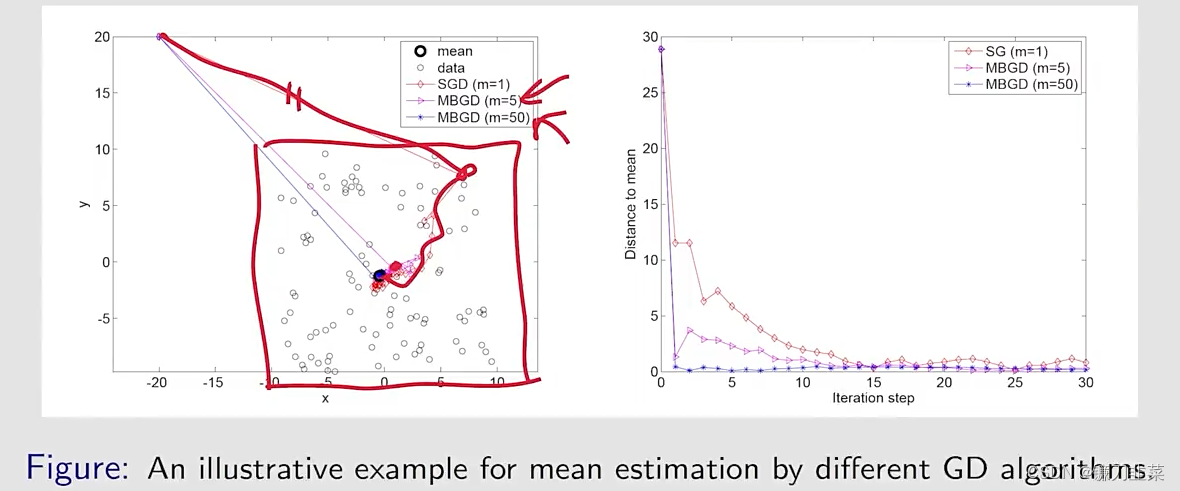
【强化学习】强化学习数学基础:随机近似理论与随机梯度下降
强化学习数学基础:随机近似理论与随机梯度下降Stochastic Approximation and Stochastic Gradient Descent举个例子Robbins-Monro algorithm算法描述举个例子收敛性分析将RM算法用于mean estimationStochastic gradient descent算法描述示例和应用收敛性分析收敛模式…...

ThreadLocal 学习常见问题
ThreadLocal 这个此类提供线程局部变量。这些变量不同于通常的对应变量,因为每个访问一个变量的线程(通过 get 或 set 方法)都有自己独立初始化的变量副本。ThreadLocal 实例通常是希望将状态与线程(例如,用户 ID 或事务 ID)关联的类中的私有静态字段。使…...

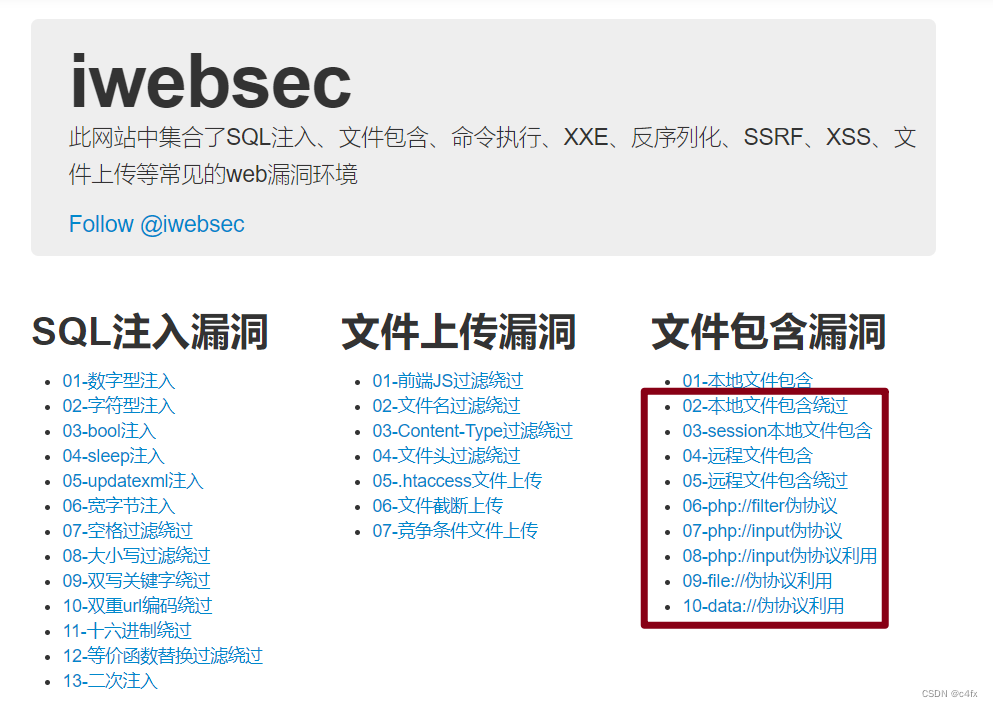
文件包含漏洞1 | iwebsec
文章目录00-文件包含漏洞原理环境01-本地文件包含读取敏感文件信息配合文件上传getshell配合日志文件getshell配合SSH日志配合运行环境00-文件包含漏洞原理 为什么要文件包含? 为什么会有文件包含漏洞? 因为将被包含的文件设置为变量,用来进行动态调用…...

基于MindAR实现的网页端WebAR图片识别叠加动作模型追踪功能(含源码)
前言 由于之前一直在做这个AR/VR 相关的功能开发,大部分的时候实现方式都是基于高通Vuforia或者EasyAR等基于Unity3d的引擎的开发,这样开发的程序大部分都是运行在APP上,安卓或者ios的开发也能一次性搞定。不过当时大部分的需求都是需要在网…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

springboot 百货中心供应链管理系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,百货中心供应链管理系统被用户普遍使用,为方…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

高防服务器能够抵御哪些网络攻击呢?
高防服务器作为一种有着高度防御能力的服务器,可以帮助网站应对分布式拒绝服务攻击,有效识别和清理一些恶意的网络流量,为用户提供安全且稳定的网络环境,那么,高防服务器一般都可以抵御哪些网络攻击呢?下面…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
)
GitHub 趋势日报 (2025年06月06日)
📊 由 TrendForge 系统生成 | 🌐 https://trendforge.devlive.org/ 🌐 本日报中的项目描述已自动翻译为中文 📈 今日获星趋势图 今日获星趋势图 590 cognee 551 onlook 399 project-based-learning 348 build-your-own-x 320 ne…...
