前端基础——HTML傻瓜式入门(1)
该文章Github地址:https://github.com/AntonyCheng/html-notes
在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.csdn.net/AntonyCheng/article/details/136555245),该模板集成了最常见的开发组件,同时基于修改配置文件实现组件的装载,除了这些,模板中还有非常丰富的整合示例,同时单体架构也非常适合SpringBoot框架入门,如果觉得有意义或者有帮助,欢迎Star & Issues & PR!
1.前端开发主要技术介绍
1.1.HTML5
搭建网页结构的语言,增加了很多移动端的支持,简单好学。
1.2.CSS3
样式表,美化网页的语言,增加了很多动画、过渡等新特性,要记的英语单词非常多,不过非常有意思。
1.3.JavaScript
前端开发工程师最重要的“看家语言”,JS功底的好坏决定了职业高度,学习需要下苦功。
1.4.Vne.js/React.js
从2016年开始流行的前端框架,采用模块化开发,数据驱动,声明式编程。
2.什么是IDE
IDE是指集成开发环境,是含代码变价、关键字高亮、智能感应、只能纠错、格式美化、版本管理等功能于一身的“高级代码编辑器”。
| IDE名称 | 公司 |
|---|---|
| Visual Studio Code | 微软公司 |
| Sublime | 个人开发者 |
| Atom | GitHub |
| WebStorm | Jet brains |
| HBuidler | DCloud |
3.互联网基本原理
3.1.在本地开发,在服务器共享
在本地把诸如.html / .css / .js文件全部写好,然后将这些文件上传到某一个服务器上,此时这个文件就拥有了网址:www.name.com/file/filename.html, 然后所有用户都能访问这个网址。
3.2.HTTP协议
定义:HTTP协议(Hypertext Transfer Protocol,超文本传输协议)是互联网数据传输的常见协议。一次HTTP事务是由“HTTP请求”和“HTTP响应”构成。网址前的http:// 就表示用http协议请求页面。
用户通过输入网址访问一个网站,需要用户向服务器发出一个HTTP请求,服务器会正确识别用户所发来的HTTP请求,分析出正确的文件夹中的文件。
服务器接收到HTTP请求后,后向用户做出一个HTTP响应,让用户看到文件夹里的内容。
3.3.什么是前端,什么是后端
用户和服务器的流程:
- 用户向服务器发出HTTP请求。
- 在服务器上,Java、PHP、Python等程序将运行,执行数据库“增删查改”等业务,它们就是后端语言。
- 服务器向用户做出HTTP响应。
- 在浏览器中,HTML、CSS和JS程序将运行,执行页面结构渲染、美化、交互效果等业务,他们就是前端语言。
4.创建第一个网页
4.1.文件创建方法
方法一:先新建一个文件夹,然后把文件夹拖入 VS code 或者选择进 VS code ,然后新建(ctrl+n)一个新的.html文件。
方法二:先创建一个文件夹,在文件夹中直接点击鼠标右键“新建文本文档”,然后将后缀 .txt 改成 .html。
4.2.HTML骨架的生成
输入 ! (英文模式下的感叹号),按下tab键,即可自动生成HTML5的骨架。
5.浏览网页的方法
方法一:直接双击文件夹中双击网页图标,即可查看网页。
方法二:给 VS code 安装Live Server插件,让网页实时更新,安装完成后按CTRL+shift+p,选择“open with live server”即可,使用这个方法之前需要把网页放在一个文件夹里(即第一种文件创建方式),且 VS Code 已经打开了这个文件夹。
6.认识HTML5骨架
6.1.基本框架
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
6.2.分块分析
6.2.1.W3C组织
该组织是万维网的主要国际标准组织,负责制定Web标准,主要是HTML和CSS。
6.2.2.文档类型声明DTD
<!DOCTYPE html>
HTML文件第一行必须是DTD(Document Type Definition,文档类型声明
不写DTD会引起浏览器的一些兼容问题
6.2.3.<html>标签对
<html lang="en">
</html>
lang属性表示网页的语言,en 表示英文,zh 表示中文,学习期间改不改没所谓
6.2.4.<head>和<body>
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
<head>标签对是网页的配置,并不是网页的头部
<body>标签对是书写网页的内容,包括网页的头部,主要内容,页脚等各个部分
7.字符集
7.1.字符编码方式
<meta charset="UTF-8">
meta表示‘元标签’,charset表示’字符集‘,UTF-8表示’字符编码方式‘
<meta charset="gb2312">
gb2312表示’字符编码方式‘,也称gbk,其中收录了所有的汉字字符(繁体和简体)和英语,少量韩文,日文和少量的图形字符,编写出来的网页比utf-8编写出来的网页所占空间少。
7.2.更改字符编码方式
无论使用哪种字符集,一定要在VS Code编辑器中将文件也设置为相同字符集,否则会出现乱码,然后更改meta标签,但是要注意,live server插件仅支持utf-8。
8.title、关键字以及页面描述
8.1.title设置出现的位置
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--网页的视口设置--><meta name="viewport" content="width=device-width, initial-scale=1.0"><!--网页关键词和页面描述--><title>Document</title> <!--这里这里-->
</head>
网页的标题在title标签中插入,此时插入后的效果如下:

title标签会以文字的形式出现在网页名字上
8.2.网页关键词和页面描述
合理设置网页的管检测和页面描述,也是SEO(搜索引擎优化)的重要手段,目的是拉高有关搜索引擎中的自然排名。
使用meta标签设置网页关键词和描述,name属性非常关键,用来设置meta的具体功能。
meta属性中的name/content的属性可以重复设置。
如下俩个例子:
<meta name="Keywords" content="keywords1,keywords2……">
<!--这里是一个关键词属性,有利于网络引擎的爬取-->
<meta name="Description" content="des1,des2……">
<!--这里是一个描述属性,能显示在网页搜索页面的简介部分中-->
也有直接的骨架例子:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
这里就描述了一个viewport的一个属性:
一个常用的针对移动网页优化过的页面的 viewport meta 标签大致如下:
- width:控制 viewport 的大小,可以指定的一个值,如果 600,或者特殊的值,如 device-width 为设备的宽度(单位为缩放为 100% 时的 CSS 的像素)。
- height:和 width 相对应,指定高度。
- initial-scale:初始缩放比例,也即是当页面第一次 load 的时候缩放比例。
- maximum-scale:允许用户缩放到的最大比例。
- minimum-scale:允许用户缩放到的最小比例。
- user-scalable:用户是否可以手动缩放。
9.认识标签
9.1.标签对
标签通常是成对出现的:
<p>dididi</p>
不同功能的标签有不同的功能:
<p></p> <!--段落标签-->
<h1></h1> <!--一级标题标签-->
9.2.单标签
最常见的就是meta标签:
<meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″>
10.标题和段落标签
10.1.标题标签 <h>
h系列标签表示“标题”语义,h是headline的意思
| 标签 | 语义 |
|---|---|
| h1 | 一级标题 |
| h2 | 二级标题 |
| h3 | 三级标题 |
| h4 | 四级标题 |
| h5 | 五级标题 |
| h6 | 六级标题 |
搜索引擎非常看重 h标签 应该把重点内容放到<h1> </h1>里。
但是只能设置一个,否者会被搜索引擎视为作弊,从而不会抓取。
10.2.段落标签 <p>
<p></p>标签表示段落标签,p是paragraph的意思。
任何段落都要放在<p></p>标签中,因为HTML中即使代码换行了,页面显示效果也不会换行,必须写在<p></p>中。
<p></p>标签中不能嵌套 h系列标签 和其他 p系列标签。
11.div标签
11.1.div定义
div是英语division“分割”的缩写,顾名思义,<div></div>标签对用来将相关的内容组合在一起,以和其他内容分割,是文档结构更加清晰。
比如,网页的头部要放到一个<div></div>标签对当中,轮播图也要放到一个<div></div>标签对当中,文章内容也要放到一个<div></div>标签对中。
<div></div>是最常见的HTML标签,因为它可以结合CSS使用,实现网页的布局,这种布局形式叫做“DIV+CSS”。
<div></div>像是一个容器,什么都可以容纳,因此工程师也习惯称呼<div></div>为“盒子”。
11.2.div的常见类名
<div>标签可以添加class属性表示“类名”,类名服务于CSS
| 区域 | 类名 |
|---|---|
| 页头 | header |
| logo | logo |
| 导航条 | nav |
| 横幅 | banner |
| 内容区域 | content |
| 页脚 | footer |
12.HTML特性
12.1.空白折叠现象
文字和文字之间的多个空格,换行会被折叠成一个空格
例如下:
<body><p>你 好 啊 !</p>
</body>
打印效果如下:
你 好 啊 !
标签的“内壁”和文字之间的空格是会被忽略的。
例如下:
<body><p> 你好啊!</p>
</body>
打印效果如下:
你好啊!
12.2.转义字符
常见的转义符号:
| 转义字符 | 意义 |
|---|---|
| < | 小于号 < |
| > | 大于号 > |
| | 空格(不会被折叠) |
| © | 版权符号 © |
| & | 和号 & |
| " | 引号 " |
| ' | 撇号 ' |
首先,我们来看看我们如何在网页上显示:我们今天学习了<p></p>标签的功能是段落。
<body>我们今天学习了<p></p>标签的功能是段落。
</body>
打印如下:
我们今天学习了<p></p>标签的功能是段落。
12.3.HTML注释
写法如下:
<!--content-->
用 VS Code 可以使用 ctrl+/ 键入。
13.项目开发(了解)
13.1.项目起步
创建文件夹,主要文件夹如下:
| 文件夹名 | 意义 |
|---|---|
| images | 存放图片 |
| css | 存放样式表 |
| js | 存放js文件 |
13.2.网站首页index.html
绝大多数服务器默认的网站首页名为index.html
14.列表的使用
14.1.三种列表
| 标签 | 语义 |
|---|---|
| <ul></ul> | 无序列表 |
| <ol></ol> | 有序列表 |
| <dl></dl> | 定义列表 |
14.2.无序列表 <ul><li></li></ul>
14.2.1.<ul>标签和<li>标签
无序列表使用<ul></ul>标签,每个列表项都是<li></li>标签。
<ul><li>面包</li><li>牛奶</li><li>鸡蛋</li><li>水果</li>
</ul>
实例如下:
- 面包
- 牛奶
- 鸡蛋
- 水果
无序列表是一个父子组合标签,<ul><li></li></li>需要同时出现。
并且这种父子组合标签(嵌套结构),必须注意代码的缩进(Tab键)。
<li></li>标签必须放在<ul></ul>和<ol></ol>中作为子标签。同时<ul></ul>和<ol></ol>的子标签只能是<li></li>标签。
<li></li>标签是容器,内部可以放任何其他标签,例如下:
<ul><li>面包<p>全麦面包</p></li><li>牛奶<p>脱脂牛奶</p></li><li>鸡蛋<p>卤制品</p></li><li>水果<p>富含较多的维生素C</p></li>
</ul>
打印结果如下:
- 面包
全麦面包
- 牛奶
脱脂牛奶
- 鸡蛋
卤制品
- 水果
富含较多的维生素C
14.2.2.无序列表的嵌套
直接先来看例子:
<ul><li><p>四川省</p><ul><li><p>成都市</p><ul><li>武侯区</li><li>高新区</li></ul></li><li>绵阳市</li><li>德阳市</li></ul></li><li><p>福建省</p><ul><li>福州市</li><li>厦门市</li><li>宁德市</li></ul></li>
</ul>
打印效果如下:
-
四川省
-
成都市
- 武侯区
- 高新区
- 绵阳市
- 德阳市
-
-
福建省
- 福州市
- 厦门市
- 宁德市
一定要记住:
- li不能散着放
- ul的子标签只能是li
- li里面可以放任何东西
14.2.3.无序列表的TYPE属性
无序列表有type属性,可以定义前导符号的样式,但是在HTML5中已经被废弃了,建议用CSS替代。
| 值 | 描述 |
|---|---|
| disc | 默认值,实心圆 |
| circle | 空心圆 |
| square | 实心方块 |
用法:
<ul type="disc"><li>1</li><li>2</li>
</ul>
<ul type="circle"><li>1</li><li>2</li>
</ul>
<ul type="square"><li>1</li><li>2</li>
</ul>
打印如下:
- 1
- 2
- 1
- 2
- 1
- 2
14.3.有序列表 <ol><li></li></ol>
14.3.1.<ol>标签和<li>标签
无序列表使用<ol></ol>标签,每个列表项都是<li></li>标签。
<ol><li>面包</li><li>牛奶</li><li>鸡蛋</li><li>水果</li>
</ol>
打印效果如下:
- 面包
- 牛奶
- 鸡蛋
- 水果
14.3.2.<ol></ol>标签的注意事项与<ul></ul>相同
我们在写一个<ol>的基本demo:
<ol><li><p>美国</p><ol><li>纽约</li><li>洛杉矶</li><li>旧金山</li></ol></li><li><h2><b>中国</b></h2><ol><li><b>上海</b></li><li><b>北京</b></li><li><b>广州</b></li></ol></li><li><p>日本</p><ol><li>东京</li><li>大阪</li><li>横滨</li></ol></li>
</ol>
打印效果如下:
-
美国
- 纽约
- 洛杉矶
- 旧金山
-
中国
- 上海
- 北京
- 广州
-
日本
- 东京
- 大阪
- 横滨
14.3.3.<ol>标签的TYPE属性
| type属性值 | 意义 |
|---|---|
| a | 表示小写英文字母编号 |
| A | 表示大写英文字母编号 |
| i | 表示小写罗马字母编号 |
| I | 表示大写罗马字母编号 |
| 1 | 表示数字编号 |
我们来试试:
<ol type="a"><li>就是玩</li><li>就是玩</li>
</ol>
<ol type="A"><li>就是玩</li><li>就是玩</li>
</ol>
<ol type="i"><li>就是玩</li><li>就是玩</li>
</ol>
<ol type="I"><li>就是玩</li><li>就是玩</li>
</ol>
<ol type="1"><li>就是玩</li><li>就是玩</li>
</ol>
打印效果如下:
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
14.3.4.<ol>标签的start属性
- start属性值必须是一个整数,指定了列表编号的起始值。
- 此属性的值应为阿拉伯数字,尽管列表条目的编号类型type属性可能指定为了罗马数字编号等其它类型的编号。
此时,start属性所设置的就是一个排序起始值,和type属性并不矛盾。
例如下:
<ol type="a" start="5"><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li>
</ol>
此时的起始序数应该是小写字母的第五位——e。
打印效果如下:
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
14.3.5.<ol>标签的reversed属性
- reversed属性指定列表中的条目是否是倒叙排列。
- reversed属性不需要值,只需要写reversed单词即可。
例如下:
<ol type="a" reversed><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li> <li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li><li>就是玩</li>
</ol>
打印效果如下:
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
- 就是玩
注意:有 reversed 时,尽量不要用 start 属性,避免混乱。
14.4.定义列表 <dl><dt></dt><dd></dd></dl>
14.4.1.示例
<dl><dt>北京</dt><dd>我国首都,政治中心,文化中心</dd><dt>上海</dt><dd>国际经济、金融、科技创新中心</dd><dt>深圳</dt><dd>经济特区,国际化都市</dd>
</dl>
打印效果如下:
- 北京
- 我国首都,政治中心,文化中心 上海
- 国际经济、金融、科技创新中心 深圳
- 经济特区,国际化都市
14.4.2.代码解释
- <dl></dl>全称 ”definition list“ 定义列表。
- <dt></dt>全称 ”data term“ 数据项。
- <dd></dd>全称 ”data definition“ 数据定义。
14.4.3.<dl>和<dt>、<dd>标签
<dl>是定义列表标签,内容交替出现<dt>、<dd>标签,例子如上例。
但也允许 dt 和 dd 不交替出现,而是分别处于不同的定义列表中。这样有利于我们向里面添加更多样式的CSS元素。
例如下:
<dl><dt>HTML5</dt><dd>超文本标记语言</dd>
</dl>
<dl><dt>CSS</dt><dd>叠层式样式表</dd>
</dl>
<dl><dt>JavaScript</dt><dd>脚本程序</dd>
</dl>
打印效果如下:
- HTML5
- 超文本标记语言
- CSS
- 叠层式样式表
- JavaScript
- 脚本程序
14.4.4.什么时候要去使用定义列表
- 是用什么样的标签,应该看语言。
- 只要语义上有解释说明含义的文字,且形态为列表,应该使用定义列表。
下一章:前端基础——HTML傻瓜式入门(2)
相关文章:

前端基础——HTML傻瓜式入门(1)
该文章Github地址:https://github.com/AntonyCheng/html-notes 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文章地址:https://blog.c…...

【AI】如何创建自己的自定义ChatGPT
如何创建自己的自定义ChatGPT 目录 如何创建自己的自定义ChatGPT大型语言模型(LLM)GPT模型ChatGPTOpenAI APILlamaIndexLangChain参考推荐超级课程: Docker快速入门到精通Kubernetes入门到大师通关课本文将记录如何使用OpenAI GPT-3.5模型、LlamaIndex和LangChain创建自己的…...

电子科技大学链时代工作室招新题C语言部分---题号E
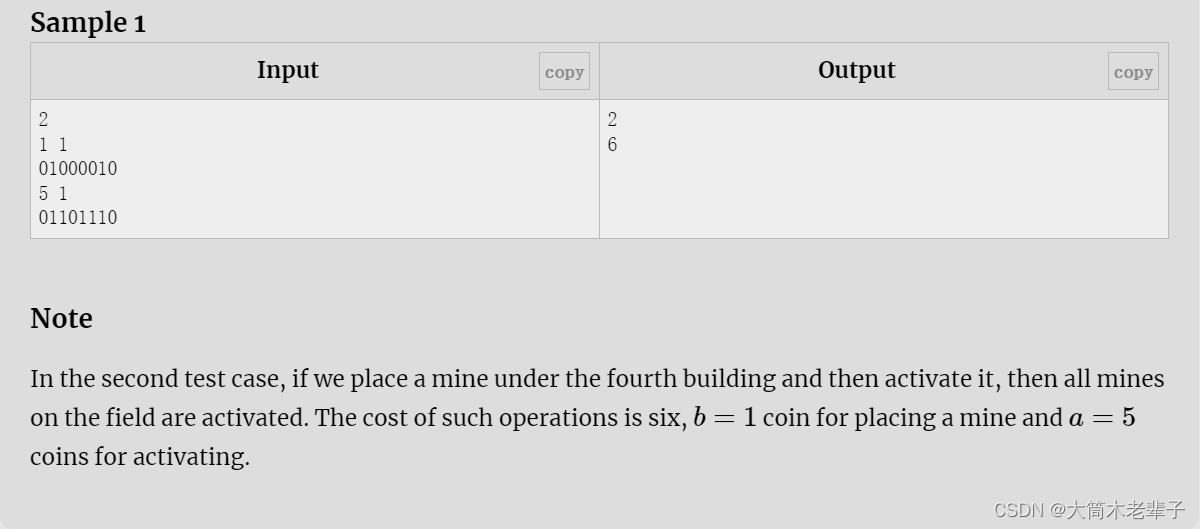
1. 题目 这道题大概的意思是说,一座城市中被埋了许多雷(用一个只含0和1的字符串表示城市,1代表有雷,0代表无雷)。 你作为一个排雷兵,需要花最少的钱引爆所有的雷来使城市中不再有雷(太逆天了&a…...

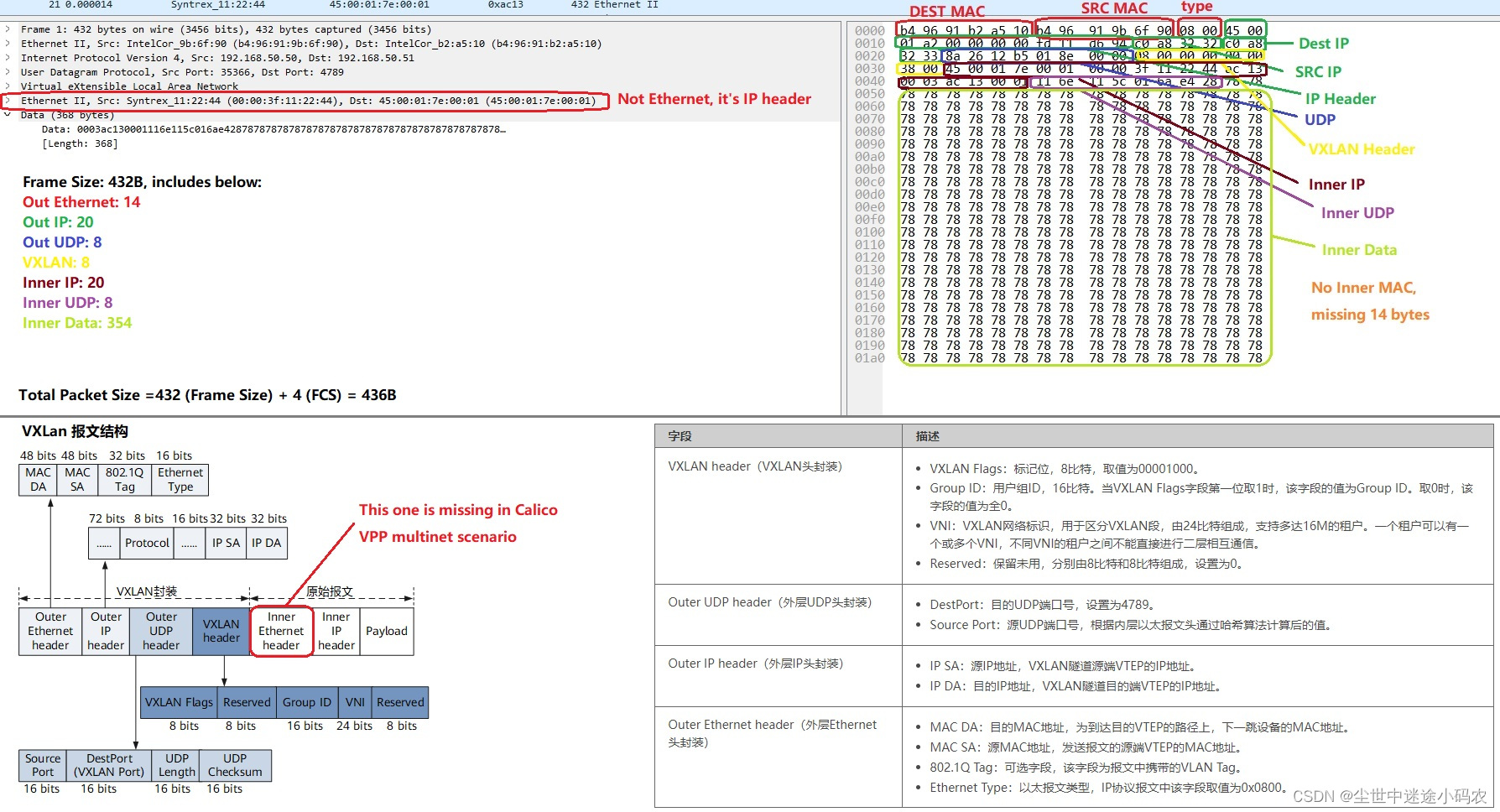
K8S CNI
OCI概念 OCI,Open Container Initiative,开放容器标准,是一个轻量级,开放的治理结构(项目),在 Linux 基金会的支持下成立,致力于围绕容器格式和运行时创建开放的行业标准。 OCI 项目…...

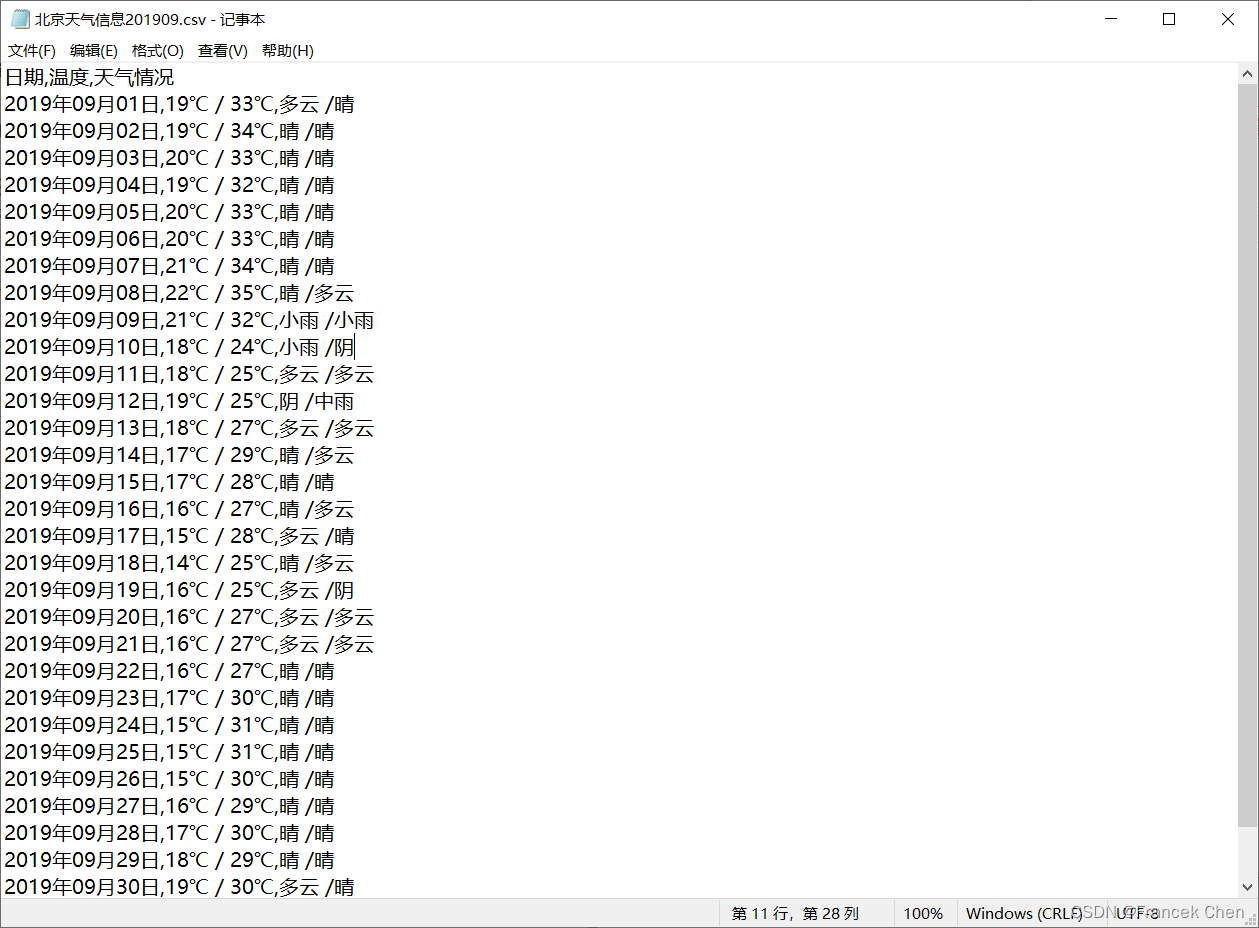
Python数据分析实验一:Python数据采集与存储
目录 一、实验目的与要求二、实验过程三、主要程序清单和运行结果1、爬取 “中国南海网” 站点上的相关信息2、爬取天气网站上的北京的历史天气信息 四、程序运行结果五、实验体会 一、实验目的与要求 1、目的: 理解抓取网页数据的一般处理过程;熟悉应用…...

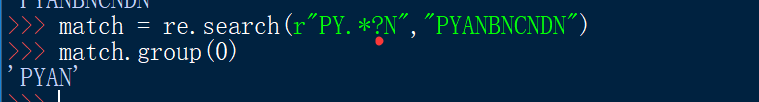
丘一丘正则表达式
正则表达式(regular expression,regex,RE) 正则表达式是一种用来简洁表达一组字符串的表达式正则表达式是一种通用的字符串表达框架正则表达式是一种针对字符串表达“简洁”和“特征”思想的工具正则表达式可以用来判断某字符串的特征归属 正则表达式常用操作符 操作符说明实…...

工业物联网平台在水务环保、暖通制冷、电力能源等行业的应用
随着科技的不断发展,工业物联网平台作为连接物理世界与数字世界的桥梁,正逐渐成为推动各行业智能化转型的关键力量。在水务环保、暖通制冷、电力能源等行业,工业物联网平台的应用尤为广泛,对于提升运营效率、降低能耗、优化管理等…...

【研发日记】Matlab/Simulink技能解锁(二)——在Matlab Function编辑窗口Debug
文章目录 前言 行断点 条件断点 按行步进 Watch Value 分析和应用 总结 前言 见《【研发日记】Matlab/Simulink技能解锁(一)——在Simulink编辑窗口Debug》 行断点 当Matlab Function出现异常时,如果能确定大致的代码段,就可以在相应的行上设置一…...

从键盘输入两个数,求它们的和并输出 从键盘输入三个数到a,b,c中,按公式值输出
别急别急,先看完 (从初学者出发) 从键盘输入两个数,求它们的和并输出 作者 陈春晖 单位 浙江大学 本题目要求读入2个整数A和B,然后输出它们的和。 输入格式: 在一行中给出一个被加数 在另一行中给出一个加数 输出格式: 在…...
(JavaPythonC++Node.jsC语言))
密码解密 C卷(100%用例)(JavaPythonC++Node.jsC语言)
给定一段“密文“字符串s,其中字符都是经过"密码本”映射的,现需要将"密文"解密并且输出 映射的规则(a-i)分别用(1-9)表示;(j-z")分别用(10-"26”)表示 约束:映射始终唯一 输入描述: “密文”字符串 输出描述: 明文字符串 补充说明: 翻译后的文本…...

因为manifest.json文件引起的 android-chrome-192x192.png 404 (Not Found)
H5项目打包之后,总是有这个报错,有时候还有别的icon也找不见 一通调查之后,发现是因为引入了一个vue插件 这个插件引入之后,webpack打包的时候就会自动在dist文件夹中产生一个manifest.json文件这个文件里面主要就是一些icon地址的…...

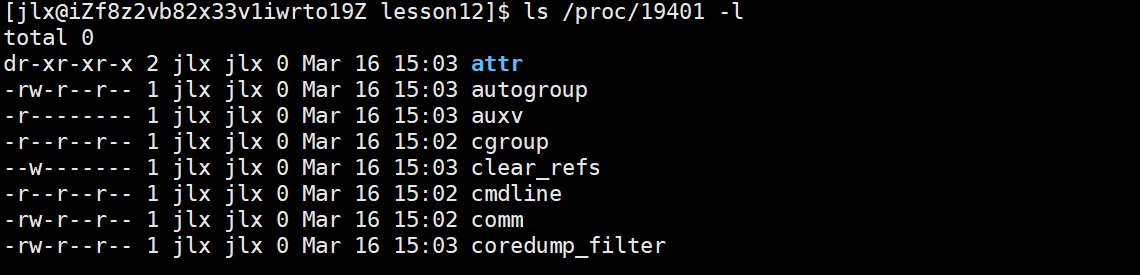
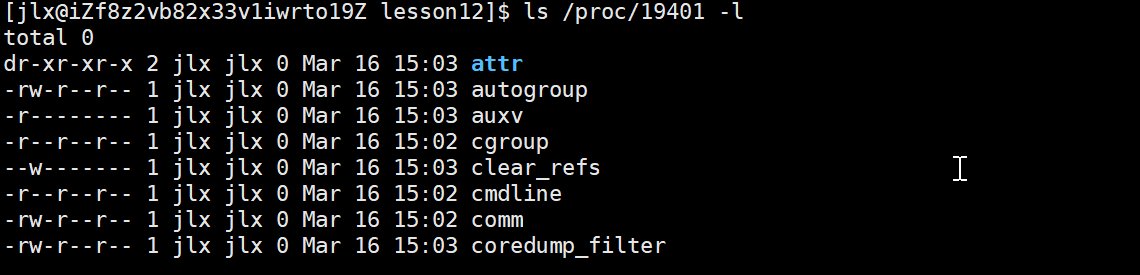
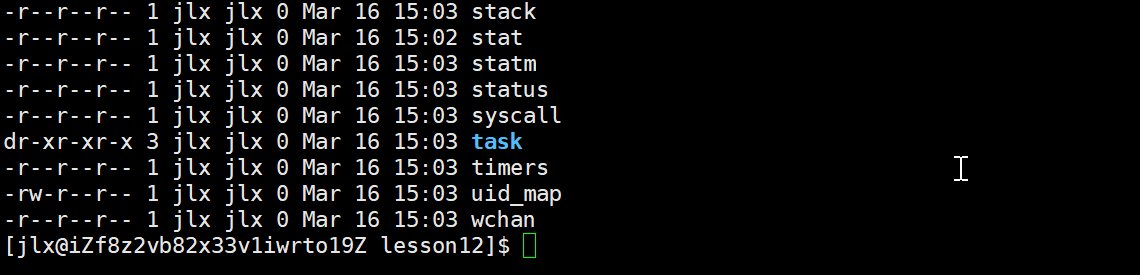
『 Linux 』进程替换( Process replacement ) 及 简单Shell的实现(万字)
文章目录 🦄 进程替换🦩 execl()函数🦩 execlp()函数🦩 execle()函数🦩 execv()函数🦩 execvp()函数🦩 execvpe()函数🦩 execve()函数 🦄 简单Shell命令行解释器的实现&a…...

【Linux】从零开始认识进程 — 前篇
我从来不相信什么懒洋洋的自由。我向往的自由是通过勤奋和努力实现的更广阔的人生。。——山本耀司 从零开始认识进程 1 认识冯诺依曼体系2 操作系统3 进程3.1 什么是进程???3.2 进程管理PCB 3.3 Linux中的进程深入理解 3.4 进程创建总结 送给…...

公众号留言功能恢复了,你的开通了吗?
了解公众号的人都知道,腾讯在2018年3月宣布暂停新注册公众号的留言功能,这之后注册的公众号都不具备留言功能。 这成了很多号主运营人的一块心病,也包括我。 没有留言,就好似一个人玩单机游戏,无法与读者互动ÿ…...

C语言葵花宝典之——文件操作
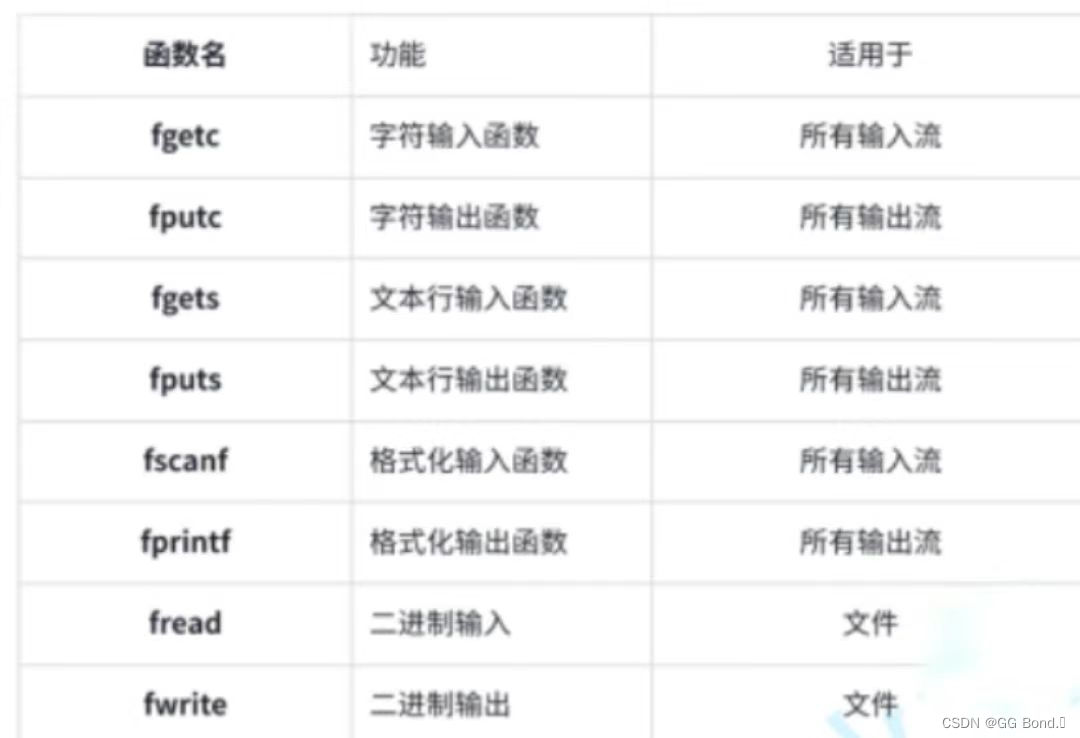
前言: 在之前的学习中,我们所写的C语言程序总是在运行结束之后,就会自动销毁,那如果我们想将一个结果进行长期存储应该如何操作呢?这时候就需要我们用文件来操作。 目录 1、什么是文件? 1.1 程序文件 1.2…...

SSM框架,MyBatis-Plus的学习(下)
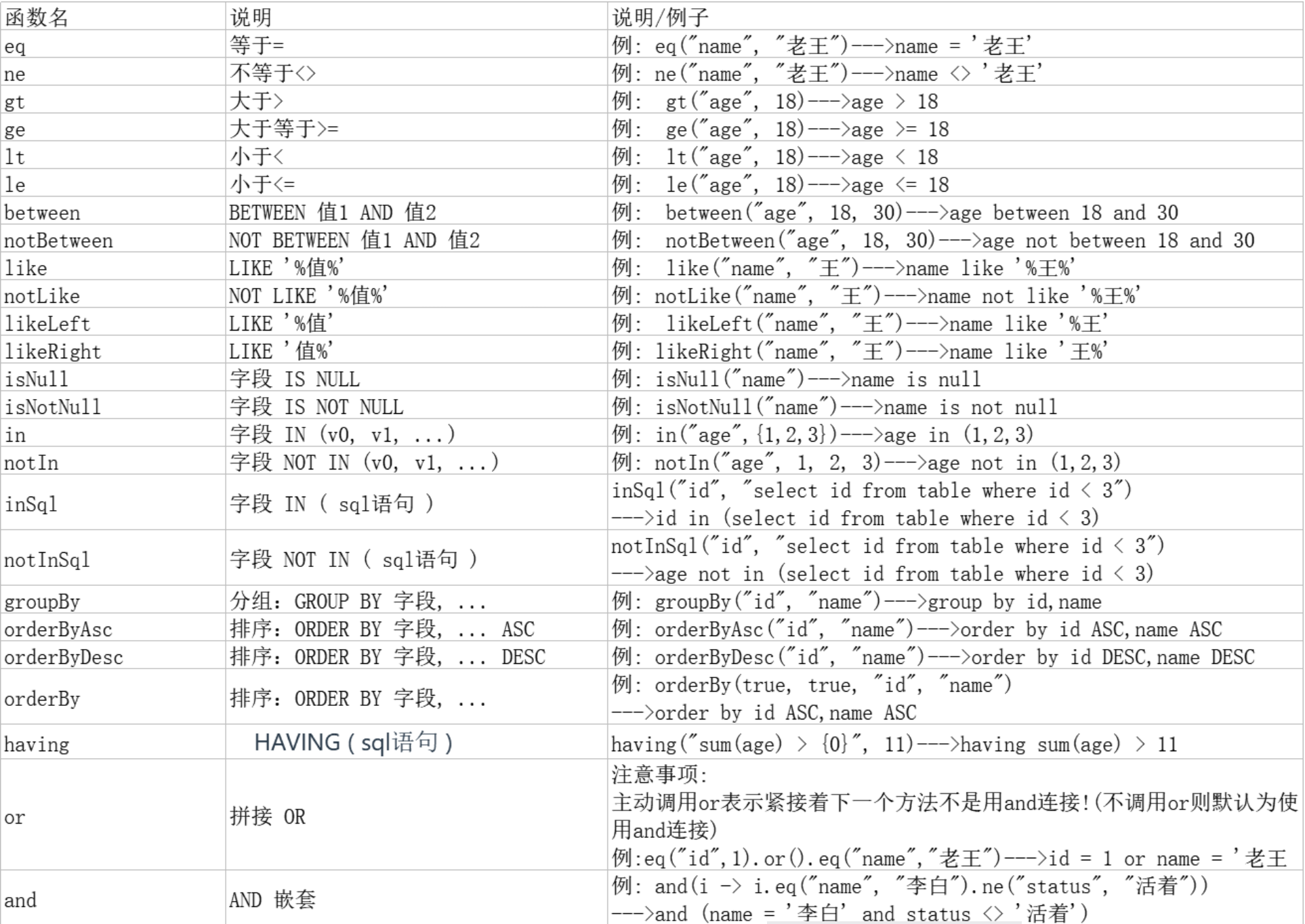
条件构造器 使用MyBatis-Plus的条件构造器,可以构建灵活高效的查询条件,可以通过链式调用来组合多个条件。 条件构造器的继承结构 Wrapper : 条件构造抽象类,最顶端父类 AbstractWrapper : 用于查询条件封装…...

边缘计算网关的工作原理及其在工业领域的应用价值-天拓四方
随着物联网技术的快速发展,物联网时代已经悄然来临。在这个时代,数以亿计的设备相互连接,共享数据,共同构建智慧的世界。边缘计算网关通过将计算能力和数据存储推向网络的边缘,实现了对海量数据的实时处理,…...

下载指定版本的pytorch
下载网址:https://download.pytorch.org/whl/torch_stable.html 参考博客网址:https://blog.csdn.net/wusuoweiieq/article/details/132773977...

STL:List从0到1
🎉个人名片: 🐼作者简介:一名乐于分享在学习道路上收获的大二在校生 🙈个人主页🎉:GOTXX 🐼个人WeChat:ILXOXVJE 🐼本文由GOTXX原创,首发CSDN&…...

利用高分五号02星高光谱数据进行地物识别
高分五号02星搭载了一台60公里幅宽、330谱段、30米分辨率的可见短波红外高光谱相机(AHSI),可见近红外(400~1000nm)和短波红外光谱(1000~2500nm)分辨率分别达到5纳米和10纳米。单看参数性能优越&…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

1688商品列表API与其他数据源的对接思路
将1688商品列表API与其他数据源对接时,需结合业务场景设计数据流转链路,重点关注数据格式兼容性、接口调用频率控制及数据一致性维护。以下是具体对接思路及关键技术点: 一、核心对接场景与目标 商品数据同步 场景:将1688商品信息…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

Cinnamon修改面板小工具图标
Cinnamon开始菜单-CSDN博客 设置模块都是做好的,比GNOME简单得多! 在 applet.js 里增加 const Settings imports.ui.settings;this.settings new Settings.AppletSettings(this, HTYMenusonichy, instance_id); this.settings.bind(menu-icon, menu…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

【C++从零实现Json-Rpc框架】第六弹 —— 服务端模块划分
一、项目背景回顾 前五弹完成了Json-Rpc协议解析、请求处理、客户端调用等基础模块搭建。 本弹重点聚焦于服务端的模块划分与架构设计,提升代码结构的可维护性与扩展性。 二、服务端模块设计目标 高内聚低耦合:各模块职责清晰,便于独立开发…...

Go语言多线程问题
打印零与奇偶数(leetcode 1116) 方法1:使用互斥锁和条件变量 package mainimport ("fmt""sync" )type ZeroEvenOdd struct {n intzeroMutex sync.MutexevenMutex sync.MutexoddMutex sync.Mutexcurrent int…...
