鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Column)
沿垂直方向布局的容器。
说明:
该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
子组件
可以包含子组件。
接口
Column(value?: {space?: string | number})
从API version 9开始,该接口支持在ArkTS卡片中使用。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| space | string | number | 否 | 纵向布局元素垂直方向间距。 从API version 9开始,space为负数或者justifyContent设置为FlexAlign.SpaceBetween、FlexAlign.SpaceAround、FlexAlign.SpaceEvenly时不生效。 默认值:0 说明: 可选值为大于等于0的数字,或者可以转换为数字的字符串。 |
属性
除支持通用属性外,还支持以下属性:
| 名称 | 参数类型 | 描述 |
|---|---|---|
| alignItems | HorizontalAlign | 设置子组件在水平方向上的对齐格式。 默认值:HorizontalAlign.Center 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
| justifyContent8+ | FlexAlign | 设置子组件在垂直方向上的对齐格式。 默认值:FlexAlign.Start 从API version 9开始,该接口支持在ArkTS卡片中使用。 |
说明:
Column布局时若子组件不设置flexShrink则默认不会压缩子组件,即所有子组件主轴大小累加可超过容器主轴。
事件
支持通用事件。
示例
// xxx.ets
@Entry
@Component
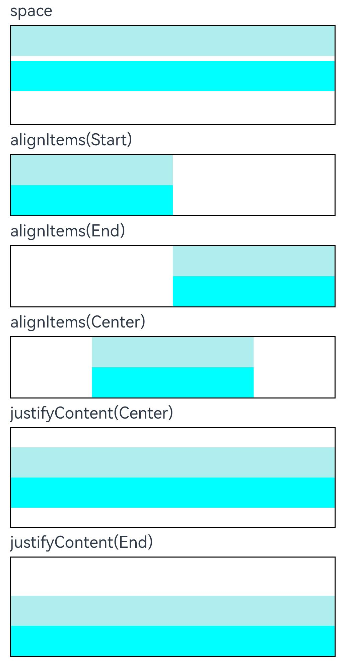
struct ColumnExample {build() {Column({ space: 5 }) {// 设置子元素垂直方向间距为5Text('space').width('90%')Column({ space: 5 }) {Column().width('100%').height(30).backgroundColor(0xAFEEEE)Column().width('100%').height(30).backgroundColor(0x00FFFF)}.width('90%').height(100).border({ width: 1 })// 设置子元素水平方向对齐方式Text('alignItems(Start)').width('90%')Column() {Column().width('50%').height(30).backgroundColor(0xAFEEEE)Column().width('50%').height(30).backgroundColor(0x00FFFF)}.alignItems(HorizontalAlign.Start).width('90%').border({ width: 1 })Text('alignItems(End)').width('90%')Column() {Column().width('50%').height(30).backgroundColor(0xAFEEEE)Column().width('50%').height(30).backgroundColor(0x00FFFF)}.alignItems(HorizontalAlign.End).width('90%').border({ width: 1 })Text('alignItems(Center)').width('90%')Column() {Column().width('50%').height(30).backgroundColor(0xAFEEEE)Column().width('50%').height(30).backgroundColor(0x00FFFF)}.alignItems(HorizontalAlign.Center).width('90%').border({ width: 1 })// 设置子元素垂直方向的对齐方式Text('justifyContent(Center)').width('90%')Column() {Column().width('90%').height(30).backgroundColor(0xAFEEEE)Column().width('90%').height(30).backgroundColor(0x00FFFF)}.height(100).border({ width: 1 }).justifyContent(FlexAlign.Center)Text('justifyContent(End)').width('90%')Column() {Column().width('90%').height(30).backgroundColor(0xAFEEEE)Column().width('90%').height(30).backgroundColor(0x00FFFF)}.height(100).border({ width: 1 }).justifyContent(FlexAlign.End)}.width('100%').padding({ top: 5 })}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:Column)
沿垂直方向布局的容器。 说明: 该组件从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。 子组件 可以包含子组件。 接口 Column(value?: {space?: string | number}) 从API version 9开始,该接口…...

LLM之RAG实战(三十)| 探索RAG语义分块策略
在LLM之RAG实战(二十九)| 探索RAG PDF解析解析文档后,我们可以获得结构化或半结构化的数据。现在的主要任务是将它们分解成更小的块来提取详细的特征,然后嵌入这些特征来表示它们的语义,其在RAG中的位置如图1所示&…...

软件测试-------Web(性能测试 / 界面测试 / 兼容性测试 / 安全性测试)
Web(性能测试 / 界面测试 / 兼容性测试 / 安全性测试) 一、Web性能测试:(压力测试、负载测试、连接速度测试)1、压力测试: 并发测试 (如500人同时登录邮箱) 2、负载测试…...
)
工欲善其事,必先利其器,Markdown和Mermaid的梦幻联动(2)
该文章Github地址:https://github.com/AntonyCheng/typora-notes/tree/master/chapter03-mermaid 在此介绍一下作者开源的SpringBoot项目初始化模板(Github仓库地址:https://github.com/AntonyCheng/spring-boot-init-template & CSDN文…...

STM32基础--使用寄存器点亮流水灯
GPIO 简介 GPIO 是通用输入输出端口的简称,简单来说就是 STM32 可控制的引脚,STM32 芯片的 GPIO 引脚与外部设备连接起来,从而实现与外部通讯、控制以及数据采集的功能。STM32 芯片的 GPIO被分成很多组,每组有 16 个引脚…...

代码随想录训练营Day25:● 216.组合总和III ● 17.电话号码的字母组合
216.组合总和III 题目链接 https://leetcode.cn/problems/combination-sum-iii/description/ 题目描述 思路 自己写的效率会慢一些,而且没有用到剪枝 class Solution {List<List<Integer>> list new ArrayList<>();List<Integer> lis…...

SwiftUI的 特性 - ViewModify
SwiftUI的 特性 - ViewModify 记录一下SwiftUI的 特性 - ViewModify的使用方式 可以通过viewModify来管理视图的样式,结合extension来完成封装达到解偶效果 import SwiftUI/// 我们可以通过viewModify来管理视图的样式,来达到解偶效果 struct DefaultB…...

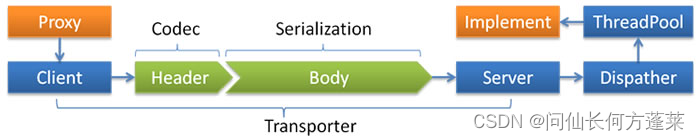
中间件 | RPC - [Dubbo]
INDEX 1 Dubbo 与 web 容器的关系2 注册发现流程3 服务配置3.1 注册方式 & 订阅方式3.2 服务导出3.3 配置参数 4 底层技术4.1 Dubbo 的 spi 机制4.2 Dubbo 的线程池4.3 Dubbo 的负载均衡策略4.3 Dubbo 的协议 1 Dubbo 与 web 容器的关系 dubbo 本质上是一个 RPC 框架&…...

【中等】保研/考研408机试-二叉树相关
目录 一、基本二叉树 1.1结构 1.2前序遍历(注意三种遍历中Visit所在的位置) 1.2中序遍历 1.3后序遍历 二、真题实战 2.1KY11 二叉树遍历(清华大学复试上机题)【较难】 2.2KY212 二叉树遍历二叉树遍历(华中科技大…...

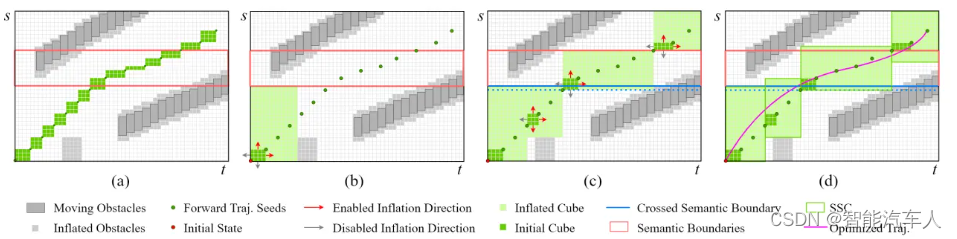
自动驾驶---Motion Planning之构建SLT Driving Corridor
1 背景 在上篇博客《自动驾驶---Motion Planning之Speed Boundary》中,主要介绍了Apollo中Speed Boundary的一些内容,可以构造ST图得到边界信息,最后结合粗糙的速度曲线和路径曲线,即可使用优化的方法求解得到最终的轨迹信息(s,s,s,l,l,l)。 本篇博客笔者主要介绍近…...

本地文件包含漏洞利用
目录 前期信息收集获取网站权限获取服务器权限纵向提权 前期信息收集 拿到目标的资产,先试一下IP能不能访问 探测一下目标的端口运行的是什么服务 nmap -sC -sV xx.xx9.95.185 -Pn获取网站权限 我们可以知道目标的80端口上运行着http服务,服务器是u…...

【docker】docker的常用命令
📝个人主页:五敷有你 🔥系列专栏:中间件 ⛺️稳中求进,晒太阳 常规命令 docker version #查看docker 版本信息docker info #显示docker 的系统信息,包括镜像和容器数量docker --help #查看所有的命…...

jmeter实战
jmeter学习 1,接口在定义时,post请求参数尽量放在body里面,get请求参数尽量放在parameters里面,否则会导致jmeter请求接口报错的问题(jmeter底层有较为严格的请求格式) 2,定义全局变量使用:Config Elemen…...

面试官常问问题
1、请你简单的自我介绍一下? 【Tips】① 口述内容不可与简历内容冲突;②阐述方式避免过度官方 且语速较快;③言简意赅,直击要害,抓重点突出项;④面试前应自己模拟练习几次,避免过度紧张导致的口…...

外包就干了2个月,技术退步明显....
先说情况,大专毕业,18年通过校招进入湖南某软件公司,干了接近4年的功能测试,今年年初,感觉自己不能够在这样下去了,长时间呆在一个舒适的环境会让一个人堕落!而我已经在一个企业干了四年的功能测试…...
)
面向对象 汇总(详细内容见Day12—16)
面向对象 汇总(详细内容见Day12—16) 文章目录 面向对象 汇总(详细内容见Day12—16)一、概念二、类三、对象四、成员属性/成员变量五、成员方法六、构造方法七、private - 私有化八、封装九、this - 本对象十、分包十一、static -…...

结构体联合体枚举和位段
文章目录 结构体结构体类型的声明特殊的声明 结构的自引用结构体变量的定义和初始化结构体内存对齐为什么要内存对齐结构体传参结构体实现位段(位段的填充&可移植性)位段位段的内存分配空间如何开辟位段的跨平台问题位段的应用 枚举枚举类型的定义枚…...

人类程序员真要失业?首位“AI软件工程师”亮相引爆科技圈
初创公司Cognition成立不到两个月,但已经拥有十名天才工程师。他们推出了一款名为Devin的人工智能(AI)助手,可以协助人类软件工程师完成各种开发任务。Devin与现有的其他AI编码者不同,它能够从头开始构建网站、自动部署…...

redis的过期策略以及内存淘汰机制
redis采用的是定期删除惰性删除策略。 为什么不用定时删除策略? 定时删除,用一个定时器来负责监视key,过期则自动删除。虽然内存及时释放,但是十分消耗CPU资源。在大并发请求下,CPU要 将时间应用在处理请求,而不是删除key,因此没有采用这一策…...

华为数通方向HCIP-DataCom H12-821题库(多选题:161-180)
第161题 以下关于IPv6优势的描述,正确的是哪些项? A、底层自身携带安全特性 B、加入了对自动配置地址的支持,能够无状态自动配置地址 C、路由表相比IPv4会更大,寻址更加精确 D、头部格式灵活,具有多个扩展头 【参考答案】ABD 【答案解析】 第162题 在OSPF视图下使用Filt…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

【Redis技术进阶之路】「原理分析系列开篇」分析客户端和服务端网络诵信交互实现(服务端执行命令请求的过程 - 初始化服务器)
服务端执行命令请求的过程 【专栏简介】【技术大纲】【专栏目标】【目标人群】1. Redis爱好者与社区成员2. 后端开发和系统架构师3. 计算机专业的本科生及研究生 初始化服务器1. 初始化服务器状态结构初始化RedisServer变量 2. 加载相关系统配置和用户配置参数定制化配置参数案…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

C++:多态机制详解
目录 一. 多态的概念 1.静态多态(编译时多态) 二.动态多态的定义及实现 1.多态的构成条件 2.虚函数 3.虚函数的重写/覆盖 4.虚函数重写的一些其他问题 1).协变 2).析构函数的重写 5.override 和 final关键字 1&#…...
