使用tui-image-editor 图片编辑 标注图片
需求背景:
鼠标悬浮在图片上 出现编辑按钮 点击编辑 对该图片进行编辑(输入文案、涂鸦、标记、裁剪等)
可以体验一下它线上编辑器
Image-editor | TOAST UI :: Make Your Web Delicious!
使用
- 首先在你的前端项目中安装:
npm i tui-image-editor
// or
yarn add tui-image-editor
我是封装成一个单独的组件 使用的时候直接引入就行
- 新建一个.vue文件
-
<template><div class="container"><div id="tui-image-editor"></div><div slot="footer" class="dialog-footer"><el-button size="mini" @click="close">取消</el-button><el-button size="mini" type="primary" @click="uploadImg">完成并保存</el-button></div></div><!-- <el-dialog append-to-body :visible.sync="editor" :before-close="closeFun" title="详情" top="0" width="95%"><div class="container"><div id="tui-image-editor"></div></div><span slot="footer" class="dialog-footer"><el-button size="mini">下载</el-button><el-button size="mini">保存至服务器</el-button></span></el-dialog> --> </template> <script> import {getSubToken} from '@/api/index' import 'tui-image-editor/dist/tui-image-editor.css'; import 'tui-color-picker/dist/tui-color-picker.css'; const ImageEditor = require('tui-image-editor'); const localeZh = {// override default English locale to your customCrop: '裁剪',DeleteAll: '全部删除',Delete: '删除',Undo: '撤销',Redo: '反撤销',Reset: '重置',Flip: '镜像',Rotate: '旋转',Draw: '画',Shape: '形状标注',Icon: '图标标注',Text: '文字标注',Mask: '遮罩',Filter: '滤镜',Bold: '加粗',Italic: '斜体',Underline: '下划线',Left: '左对齐',Center: '居中',Right: '右对齐',Color: '颜色','Text size': '字体大小',Custom: '自定义',Square: '正方形',Apply: '应用',Cancel: '取消','Flip X': 'X 轴','Flip Y': 'Y 轴',Range: '区间',Stroke: '描边',Fill: '填充',Circle: '圆',Triangle: '三角',Rectangle: '矩形',Free: '曲线',Straight: '直线',Arrow: '箭头','Arrow-2': '箭头2','Arrow-3': '箭头3','Star-1': '星星1','Star-2': '星星2',Polygon: '多边形',Location: '定位',Heart: '心形',Bubble: '气泡','Custom icon': '自定义图标','Load Mask Image': '加载蒙层图片',Grayscale: '灰度',Blur: '模糊',Sharpen: '锐化',Emboss: '浮雕','Remove White': '除去白色',Distance: '距离',Brightness: '亮度',Noise: '噪音','Color Filter': '彩色滤镜',Sepia: '棕色',Sepia2: '棕色2',Invert: '负片',Pixelate: '像素化',Threshold: '阈值',Tint: '色调',Multiply: '正片叠底',Blend: '混合色'// etc... }; const customTheme = {// image 坐上角度图片'common.bi.image': '', // 在这里换上你喜欢的logo图片'common.bisize.width': '0px','common.bisize.height': '0px','common.backgroundImage': 'none','common.backgroundColor': '#f3f4f6','common.border': '1px solid #444',// header'header.backgroundImage': 'none','header.backgroundColor': '#f3f4f6','header.border': '0px','header.display': 'none',// load button'loadButton.backgroundColor': '#fff','loadButton.border': '1px solid #ddd','loadButton.color': '#222','loadButton.fontFamily': 'NotoSans, sans-serif','loadButton.fontSize': '12px','loadButton.display': 'none', // 可以直接隐藏掉// download button'downloadButton.backgroundColor': '#fdba3b','downloadButton.border': '1px solid #fdba3b','downloadButton.color': '#fff','downloadButton.fontFamily': 'NotoSans, sans-serif','downloadButton.fontSize': '12px','downloadButton.display': 'none', // 可以直接隐藏掉// icons default'menu.normalIcon.color': '#8a8a8a','menu.activeIcon.color': '#555555','menu.disabledIcon.color': '#434343','menu.hoverIcon.color': '#e9e9e9','submenu.normalIcon.color': '#8a8a8a','submenu.activeIcon.color': '#e9e9e9','menu.iconSize.width': '24px','menu.iconSize.height': '24px','submenu.iconSize.width': '32px','submenu.iconSize.height': '32px',// submenu primary color'submenu.backgroundColor': '#1e1e1e','submenu.partition.color': '#858585',// submenu labels'submenu.normalLabel.color': '#858585','submenu.normalLabel.fontWeight': 'lighter','submenu.activeLabel.color': '#fff','submenu.activeLabel.fontWeight': 'lighter',// checkbox style'checkbox.border': '1px solid #ccc','checkbox.backgroundColor': '#fff',// rango style'range.pointer.color': '#fff','range.bar.color': '#666','range.subbar.color': '#d1d1d1','range.disabledPointer.color': '#414141','range.disabledBar.color': '#282828','range.disabledSubbar.color': '#414141','range.value.color': '#fff','range.value.fontWeight': 'lighter','range.value.fontSize': '11px','range.value.border': '1px solid #353535','range.value.backgroundColor': '#151515','range.title.color': '#fff','range.title.fontWeight': 'lighter',// colorpicker style'colorpicker.button.border': '1px solid #1e1e1e','colorpicker.title.color': '#fff' }; export default {props: ['editor', 'editImgUrl', 'editFile'],watch: {'editImgUrl': {deep: true,handler: function (newVal, oldVal) {console.log(newVal, oldVal, '000000000000000')}}},data () {return {instance: null};},mounted () {this.init()},methods: {init () {this.instance = new ImageEditor(document.querySelector('#tui-image-editor'),{includeUI: {loadImage: {path: this.editImgUrl,name: 'image'},initMenu: 'draw',menu: ['crop', // 裁切'draw', // 添加绘画'text', // 添加文本'rotate', // 旋转'flip' // 翻转// 'shape', // 添加形状// 'icon', // 添加图标// 'mask', // 添加覆盖// 'filter' // 添加滤镜],menuBarPosition: 'bottom',locale: localeZh,theme: customTheme,cssMaxWidth: 800,cssMaxHeight: 500}});document.getElementsByClassName('tui-image-editor-main')[0].style.top = 0;// document.querySelector('[tooltip-content="ZoomIn"]').style.display = 'none' // 放大// document.querySelector('[tooltip-content="ZoomOut"]').style.display = 'none' // 缩小document.querySelector('[tooltip-content="Hand"]').style.display = 'none' // 拖动界面document.querySelector('[tooltip-content="History"]').style.display = 'none'document.querySelector('.tie-btn-deleteAll').style.display = 'none' // 清空},uploadImg () {const base64String = this.instance.toDataURL();const data = window.atob(base64String.split(',')[1]);const ia = new Uint8Array(data.length);for (let i = 0; i < data.length; i++) {ia[i] = data.charCodeAt(i);}const blob = new Blob([ia], { type: 'image/png' });var abc = new File([blob], this.editFile.fileName, {type: 'image/png', lastModified: Date.now()});const file = new FormData();console.log(abc)file.append('file', abc);// axios请求代码...},close () {this.$emit('close')}} }; </script><style lang="scss" scoped> .container {height: 100%;text-align: left; } .dialog-footer{position: absolute;bottom: 8px;right: 10px; } </style>默认的样式如下

说明:直接按照官方的 有很多东西是我们不需要的比如上面的logo 和右上角的按钮 可以通过自定义样式去掉 参考代码里的customTheme 还有官方的提示都是英文的 所以需要汉化 参考代码里的localeZh
调整完之后

引用组件
import tuiImageEditor from '../../tuiImageEditor';
components: { tuiImageEditor },<el-dialog class="body" append-to-body :visible.sync="editor" :before-close="close" title="编辑" top="0" width="95%"><tui-image-editor ref="tuiImageEditor" :editor="editor" :editImgUrl='editImgUrl' :editFile="editFile"@close="close" @uploadImg="uploadImg"></tui-image-editor></el-dialog>有很多涉及传值的地方 可以根据自己项目的场景删掉或者替换
到这里就差不多可以了 说下我遇到的问题
1.刚开始的时候 我的悬浮气泡里文字样式错位 我自己重新安装了一下 就又好了
2.我的需求是在弹窗内编辑 所以理所当然的是把这个编辑器放在弹窗里再装成组件之后 但是引入后 就报错 不知道啥原因 所以我就在引入组件的时候 用弹窗包起来 大家如果有知道原因的 欢迎评论区留言
所以我就在引入组件的时候 用弹窗包起来 大家如果有知道原因的 欢迎评论区留言
相关文章:

使用tui-image-editor 图片编辑 标注图片
需求背景: 鼠标悬浮在图片上 出现编辑按钮 点击编辑 对该图片进行编辑(输入文案、涂鸦、标记、裁剪等) 可以体验一下它线上编辑器 Image-editor | TOAST UI :: Make Your Web Delicious! 使用 首先在你的前端项目中安装: np…...
)
C++面试题和笔试题(五)
一、 #include <iostream> using namespace std; class Base { public: Base(int j) : i(j) {} virtual ~Base() {} void func1() { i * 10; func2(); } int getvalue() { return i; } protected: virtual void func2() { i; } protected: int i;…...

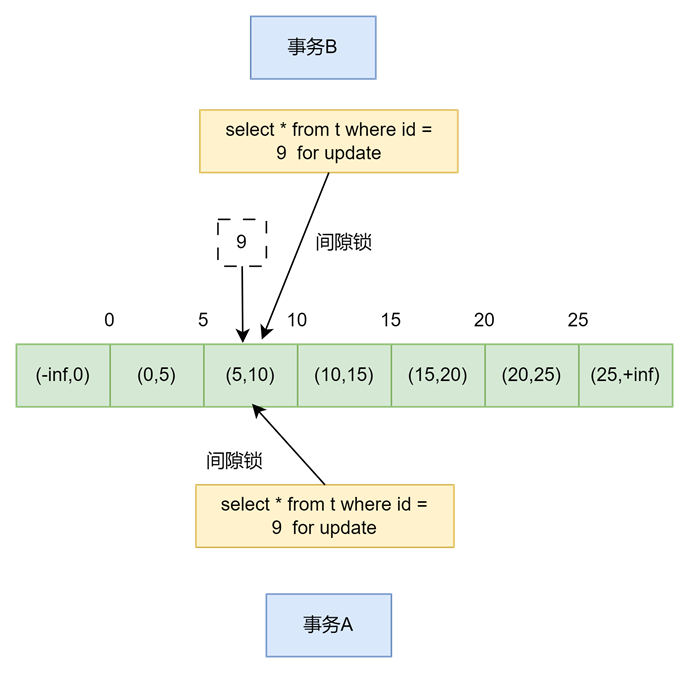
Mysql:行锁,间隙锁,next-key锁?
注:以下讨论基于InnoDB引擎。 文章目录 问题引入猜想1:只加了一行写锁,锁住要修改的这一行。语义问题数据一致性问题 猜想2:要修改的这一行加写锁,扫描过程中遇到其它行加读锁猜想3:要修改的这一行加写锁&…...

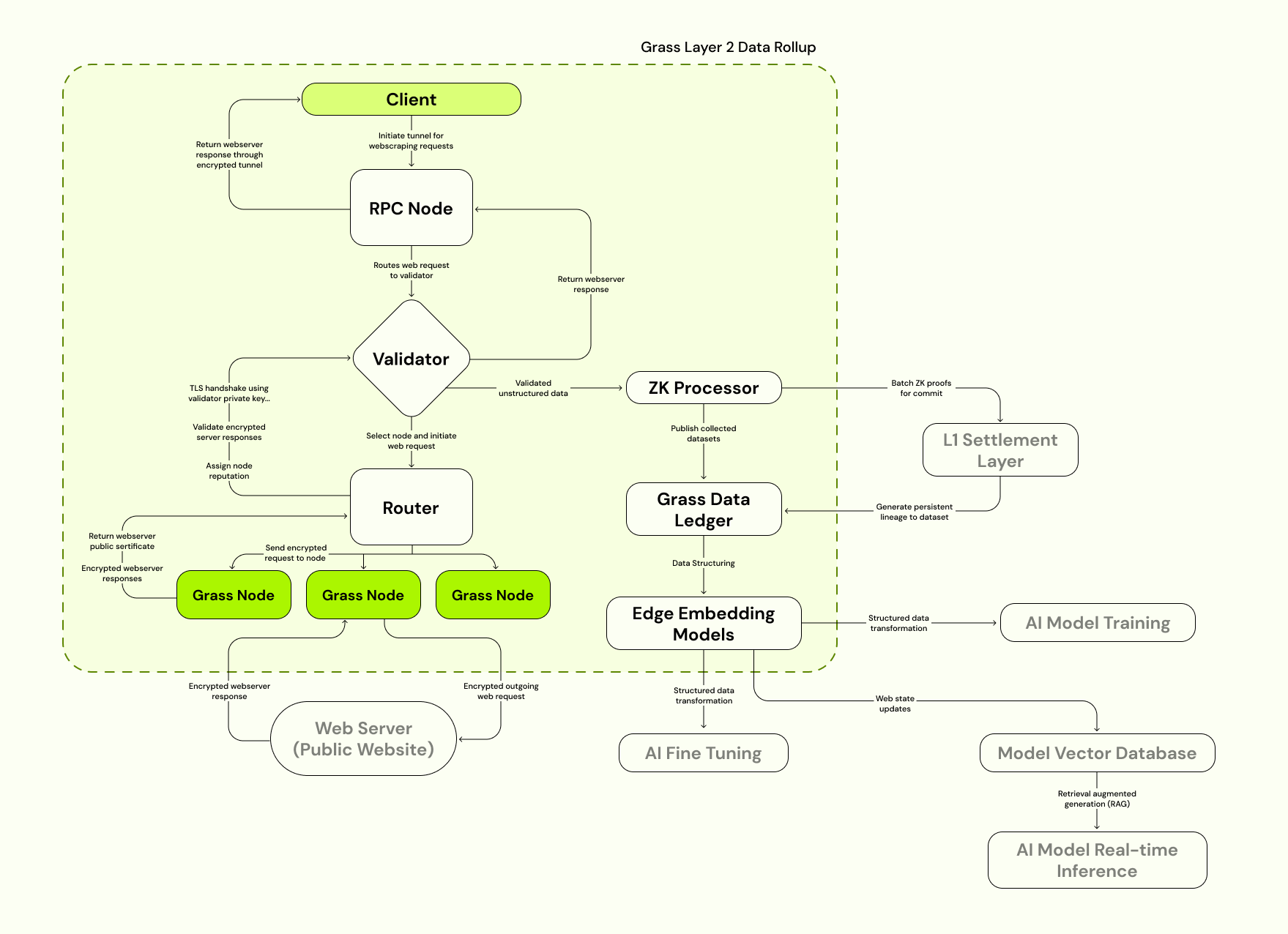
Grass推出Layer 2 Data Rollup
Grass推出Layer 2 Data Rollup Grass邀请链接最新资讯 Grass邀请链接 欢迎使用我的邀请码进行注册: 邀请链接 如果你还不知道注册流程:详见Grass: 出售闲置带宽实现被动收入 最新资讯 简讯:2024年3月13日,Grass宣布正在建立基于Solana的La…...

[Java、Android面试]_04_进程、线程、协程
本人今年参加了很多面试,也有幸拿到了一些大厂的offer,整理了众多面试资料,后续还会分享众多面试资料。 整理成了面试系列,由于时间有限,每天整理一点,后续会陆续分享出来,感兴趣的朋友可收藏 文…...

MyLisp项目日志:解析用户输入与波兰表达式
文章目录 编程语言模拟自然语言定义名词和形容词定义短语定义句子 简化模拟过程正则表达式 波兰表达式及其解析波兰表达式语法描述波兰表达式语法解析解析用户输入 v0.0.2 编程语言 编程语言是类似于自然语言的,虽然我们是自然而然就学会了自己的母语,但…...

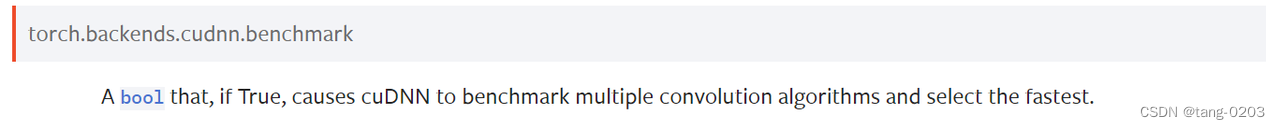
torch.backends.cudnn.benchmark 作用
相关参数 torch.backends.cudnn.enabled torch.backends.cudnn.benchmark torch.backends.cudnn.deterministictorch.backends.cudnn.benchmark True:将会让程序在开始时花费一点额外时间,为整个网络的每个卷积层搜索最适合它的卷积实现算法,…...

vue的$nextTick应用场景
文章目录 $nextTick有什么作用?一、NextTick是什么二、为什么要有nextTick? $nextTick有什么作用? 一、NextTick是什么 官方对其的定义 在下次 DOM 更新循环结束之后执行延迟回调。在修改数据之后立即使用这个方法,获取更新后的…...

springboot RestTemplate 发送xml、接收xml、pojo中的属性转为属性
背景 调用第三方接口时,它们的系统比较老,只支持接收xml而不支持json,默认的springboot RestTemplate不支持发送xml,添加依赖就可以解决这个问题。 添加jackson-dataformat-xml依赖 FasterXML/jackson-dataformat-xml是一个xml…...

Lua-Lua与C++的交互2
Lua与C的交互是指在C程序中使用Lua本语言,或者在Lua脚本中调用C代码的过程。这种交互可以实现C与Lua之间的数据传递和函数调用。 在C中与Lua交互的主要步骤如下: 引入Lua库:首先需要在C程序中引入Lua的头文件和库文件,以便能够使…...

学python新手如何安装pycharm;python小白如何安装pycharm
首先找到官网: Download PyCharm: The Python IDE for data science and web development by JetBrains 打开后选择下载,下图标红部分 点击exe程序,点击下一步! 选择安装路径,下一步 弹出界面全选 选择默认 然后直接…...

Oracle Primavera P6 数据库升级
前言 为了模拟各种P6测试,我常常会安装各种不同版本的p6系统,无论是P6服务,亦或是P6客户端工具Professional,在今天操作p6使用时,无意识到安装在本地的P6 数据库(21.12)出现了与Professional软…...

共享库的创建gcc选项“-shared -fPIC -WI”
共享库的创建非常简单,最关键的是gcc的几个参数: “-shared”: 表示输出结果是共享库类型。编译选项告诉编译器生成一个共享库(也称为动态链接库或 DLL)。共享库是一种包含可重用代码和数据的二进制文件,…...

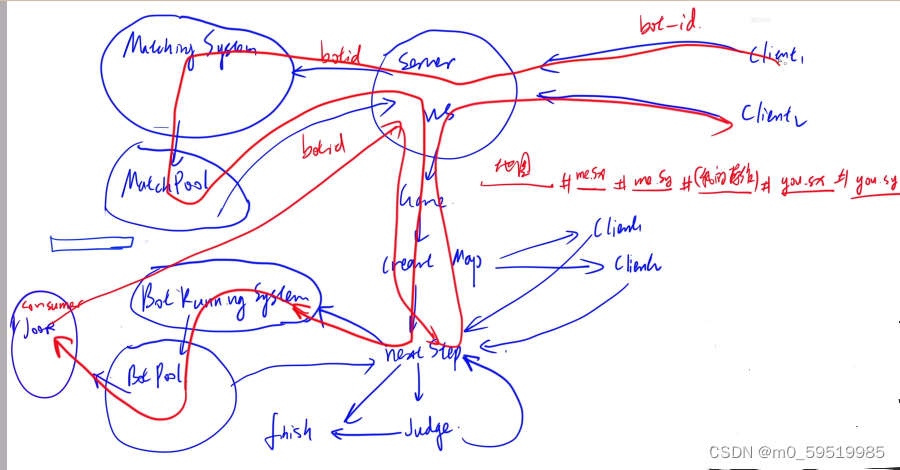
微服务:Bot代码执行
每次要多传一个bot_id 判网关的时候判127.0.0.1所以最好改localhost 创建SpringCloud的子项目 BotRunningSystem 在BotRunningSystem项目中添加依赖: joor-java-8 可动态编译Java代码 2. 修改前端,传入对Bot的选择操作 package com.kob.botrunningsy…...

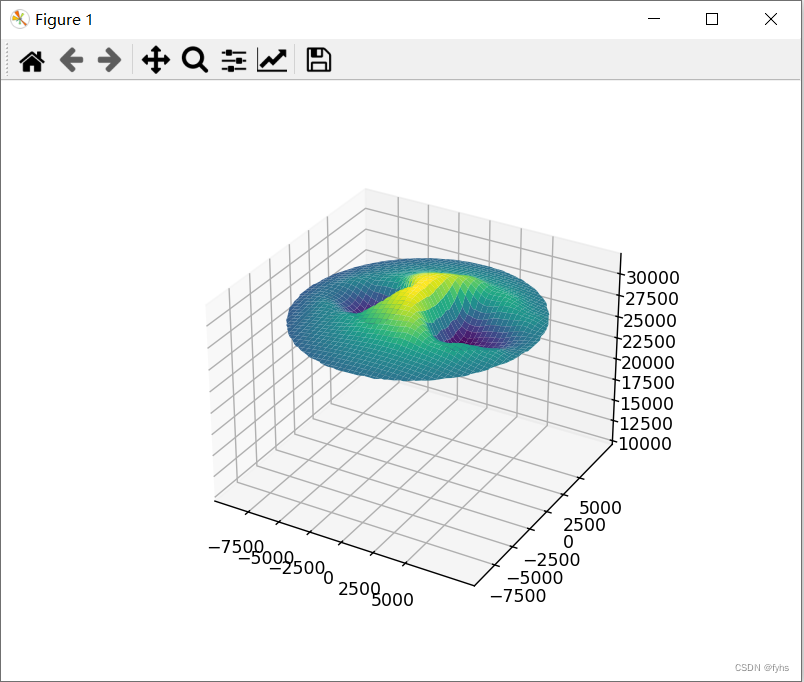
Python 导入Excel三维坐标数据 生成三维曲面地形图(面) 3、线条平滑曲面但有条纹
环境和包: 环境 python:python-3.12.0-amd64包: matplotlib 3.8.2 pandas 2.1.4 openpyxl 3.1.2 scipy 1.12.0 代码: import pandas as pd import matplotlib.pyplot as plt from mpl_toolkits.mplot3d import Axes3D from scipy.interpolate import griddata imp…...

Vue.js+SpringBoot开发数字化社区网格管理系统
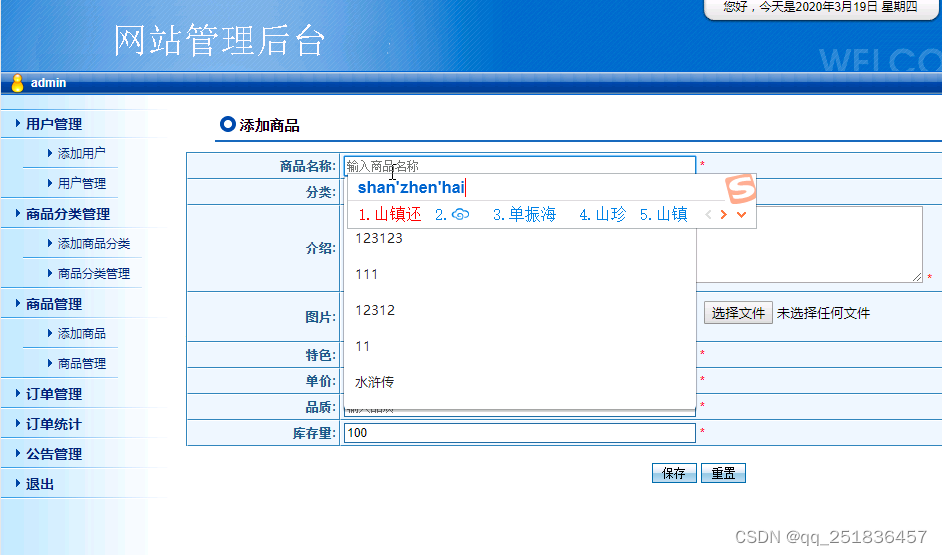
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块三、开发背景四、系统展示五、核心源码5.1 查询企事业单位5.2 查询流动人口5.3 查询精准扶贫5.4 查询案件5.5 查询人口 六、免责说明 一、摘要 1.1 项目介绍 基于JAVAVueSpringBootMySQL的数字化社区网格管理系统…...

java SSM农产品订购网站系统myeclipse开发mysql数据库springMVC模式java编程计算机网页设计
一、源码特点 java SSM农产品订购网站系统是一套完善的web设计系统(系统采用SSM框架进行设计开发,springspringMVCmybatis),对理解JSP java编程开发语言有帮助,系统具有完整的源代码和数据库,系统主要采…...

vsto快速在excel中查找某个字符串
是的,使用foreach循环遍历 Excel.Range 可能会较慢,特别是在大型数据集上。为了提高效率,你可以考虑使用 Value 属性一次性获取整个范围的值,然后在内存中搜索文本。这样可以减少与 Excel 之间的交互次数,提高性能。 …...

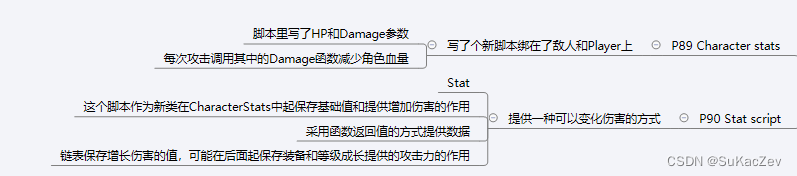
Unity类银河恶魔城学习记录10-1 10-2 P89,90 Character stats - Stat script源代码
Alex教程每一P的教程原代码加上我自己的理解初步理解写的注释,可供学习Alex教程的人参考 此代码仅为较上一P有所改变的代码 【Unity教程】从0编程制作类银河恶魔城游戏_哔哩哔哩_bilibili Stat.cs using System.Collections; using System.Collections.Generic; us…...

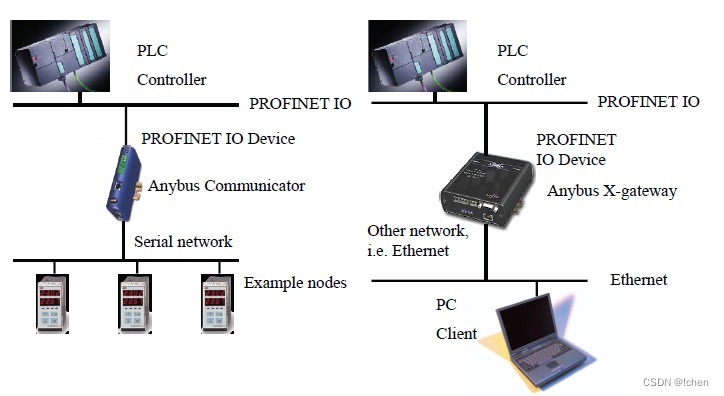
西门子TIA中配置Anybus PROFINET IO Slave 模块
1、所需产品 Siemens S7 PLC CPU 315-2 PN/DP 6ES7 315-2EH-0AB0 Siemens PLC 编程电缆 n.a. n.a. PC ,并安装Siemens PLC编程软件 TIA Portal V11 X-gateway Slave 接口的GSDML文件 根据网关的软件版本而定 Anybus Communicator GSD文件 GSDML-V1.0-HMS-ABCPRT-20050317.xl…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

调用支付宝接口响应40004 SYSTEM_ERROR问题排查
在对接支付宝API的时候,遇到了一些问题,记录一下排查过程。 Body:{"datadigital_fincloud_generalsaas_face_certify_initialize_response":{"msg":"Business Failed","code":"40004","sub_msg…...

基于FPGA的PID算法学习———实现PID比例控制算法
基于FPGA的PID算法学习 前言一、PID算法分析二、PID仿真分析1. PID代码2.PI代码3.P代码4.顶层5.测试文件6.仿真波形 总结 前言 学习内容:参考网站: PID算法控制 PID即:Proportional(比例)、Integral(积分&…...

【Linux】C语言执行shell指令
在C语言中执行Shell指令 在C语言中,有几种方法可以执行Shell指令: 1. 使用system()函数 这是最简单的方法,包含在stdlib.h头文件中: #include <stdlib.h>int main() {system("ls -l"); // 执行ls -l命令retu…...

如何将联系人从 iPhone 转移到 Android
从 iPhone 换到 Android 手机时,你可能需要保留重要的数据,例如通讯录。好在,将通讯录从 iPhone 转移到 Android 手机非常简单,你可以从本文中学习 6 种可靠的方法,确保随时保持连接,不错过任何信息。 第 1…...

均衡后的SNRSINR
本文主要摘自参考文献中的前两篇,相关文献中经常会出现MIMO检测后的SINR不过一直没有找到相关数学推到过程,其中文献[1]中给出了相关原理在此仅做记录。 1. 系统模型 复信道模型 n t n_t nt 根发送天线, n r n_r nr 根接收天线的 MIMO 系…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

【C++特殊工具与技术】优化内存分配(一):C++中的内存分配
目录 一、C 内存的基本概念 1.1 内存的物理与逻辑结构 1.2 C 程序的内存区域划分 二、栈内存分配 2.1 栈内存的特点 2.2 栈内存分配示例 三、堆内存分配 3.1 new和delete操作符 4.2 内存泄漏与悬空指针问题 4.3 new和delete的重载 四、智能指针…...
