鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:UIExtensionComponent (系统接口))
UIExtensionComponent用于支持在本页面内嵌入其他应用提供的UI。展示的内容在另外一个进程中运行,本应用并不参与其中的布局和渲染。
通常用于有进程隔离诉求的模块化开发场景。
说明:
该组件从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
本模块为系统接口。
使用约束
本组件不支持预览。
被拉起的Ability必须是带UI的Ability扩展,如何实现带UI的Ability扩展请参考实现带UI的Ability扩展。
必须显示设置组件宽高为非0有效值。
子组件
无
接口
UIExtensionComponent(want: Want, options?: UIExtensionOptions)
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| want | Want | 是 | 要加载的Ability。 |
| options11+ | UIExtensionOptions | 否 | 需要传递的构造项。 |
属性
支持通用属性。
事件
不支持通用事件。
将事件经过坐标转换后传递给对端Ability处理。
支持以下事件:
onRemoteReady
onRemoteReady(callback: Callback<UIExtensionProxy>)
UIExtensionAbility连接完成时的回调,之后可使用proxy向被拉起的Ability发送数据。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| proxy | UIExtensionProxy | 用于向对端Ability发送数据。 |
onReceive
onReceive(callback: Callback<{ [key: string]: Object }>)
收到被拉起的Ability发送的数据时触发的回调。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| data | { [key: string]: Object } | 收到来自对端Ability的数据。 |
onResult
onResult(callback: Callback<{code: number; want?: Want}>)
被拉起的Ability扩展调用terminateSelfWithResult时会先触发本回调函数,再触发OnRelease。
本回调内可处理对端Ability的结果数据,可参考AbilityResult。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| code | number | 收到来自对端Ability的处理結果code。 |
| want | Want | 收到来自对端Ability的处理結果Want。 |
onRelease
onRelease(callback: Callback<number>)
用于处理被拉起的Ability销毁时的回调。
被拉起的Ability扩展调用terminateSelfWithResult或者terminateSelf时会触发本回调,此时releaseCode为0,即正常销毁。
被拉起的Ability扩展意外Crash或被kill时,触发本回调,此时releaseCode为1。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| releaseCode | number | 对端Ability销毁时的code,0为正常销毁,1为异常销毁。 |
onError
onError(callback:ErrorCallback)
被拉起的Ability扩展在运行过程中发生异常时触发本回调。可通过回调参数中的code、name和message获取错误信息并做处理。
参数:
| 参数名 | 类型 | 说明 |
|---|---|---|
| err | BusinessError | 报错信息。 |
UIExtensionOptions11+
用于在UIExtensionComponent进行构造的时传递可选的构造参数。
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| isTransferringCaller | boolean | 否 | 在使用UIExtensionComponent嵌套时,设置当前UIExtensionComponent是否转发上一级的Caller信息。 默认值:false。 |
UIExtensionProxy
用于在双方建立连接成功后,组件使用方向被拉起的Ability发送数据、订阅和取消订阅注册。
send
send(data: { [key: string]: Object }): void
用于在双方建立连接成功后,组件使用方向被拉起的Ability发送数据的场景,提供异步发送数据。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| data | { [key: string]: Object } | 是 | 异步发送给被拉起的扩展Ability的数据。 |
sendSync11+
sendSync(data: { [key: string]: Object }): { [key: string]: Object }
用于在双方建立连接成功后,组件使用方向被拉起的Ability发送数据的场景,提供同步发送数据。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| data | { [key: string]: Object } | 是 | 同步发送给被拉起的扩展Ability的数据。 |
返回值:
| 类型 | 描述 |
|---|---|
| { [key: string]: Object } | 扩展Ability回复的数据。 |
错误码:
| 错误号 | 描述 |
|---|---|
| 100011 | 扩展Ability未注册同步回调 |
| 100012 | 数据发送失败 |
on('asyncReceiverRegister')11+
on(type: 'asyncReceiverRegister', callback: (proxy: UIExtensionProxy) => void): void
用于在双方建立连接成功后,组件使用方订阅被拉起的Ability发生异步注册的场景。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | string | 是 | 代表订阅扩展Ability发生异步注册回调。 |
| callback | (proxy: UIExtensionProxy) => void | 是 | 订阅扩展Ability注册setReceiveDataCallback后触发的回调。 |
on('syncReceiverRegister')11+
on(type: 'syncReceiverRegister', callback: (proxy: UIExtensionProxy) => void): void
用于在双方建立连接成功后,组件使用方订阅被拉起的Ability发生同步注册的场景。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | string | 是 | 订阅扩展Ability发生同步注册回调。 |
| callback | (proxy: UIExtensionProxy) => void | 是 | 扩展Ability注册setReceiveDataForResultCallback后触发的回调。 |
off('asyncReceiverRegister')11+
off(type: 'asyncReceiverRegister', callback?: (proxy: UIExtensionProxy) => void): void
用于在双方建立连接成功后,组件使用方取消订阅被拉起的Ability发生异步注册的场景。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | string | 是 | 取消订阅扩展Ability发生异步注册回调。 |
| callback | (proxy: UIExtensionProxy) => void | 否 | 为空代表取消订阅所有扩展Ability异步注册后触发回调。 非空代表取消订阅异步对应回调。 |
off('syncReceiverRegister')11+
off(type: 'syncReceiverRegister', callback?: (proxy: UIExtensionProxy) => void): void
用于在双方建立连接成功后,组件使用方取消订阅被拉起的Ability发生同步注册的场景。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 参数类型 | 必填 | 参数描述 |
|---|---|---|---|
| type | string | 是 | 取消订阅扩展Ability发生同步注册回调。 |
| callback | (proxy: UIExtensionProxy) => void | 否 | 为空代表取消订阅所有扩展Ability同步注册后触发回调 非空代表取消订阅同步对应回调。 |
示例
本示例仅展示组件使用的方法和扩展的Ability,实际运行需在设备中安装bundleName为"com.example.uiextensionprovider",abilityName为"UIExtensionProvider"的Ability扩展。
// 组件使用示例:
@Entry
@Component
struct Second {@State message1: string = 'Hello World 1'@State message2: string = 'Hello World 2'@State message3: string = 'Hello World 3'@State visible: Visibility = Visibility.Hidden@State wid: number = 300@State hei: number = 300private proxy: UIExtensionProxy = undefinedbuild() {Row() {Column() {Text(this.message1).fontSize(30)Text(this.message2).fontSize(30)Text(this.message3).fontSize(30)UIExtensionComponent({bundleName : "com.example.newdemo",abilityName: "UIExtensionProvider",parameters: {"ability.want.params.uiExtensionType": "dialog"}}).width(this.wid).height(this.hei).border({width: 5, color: Color.Blue}).onResult((data)=>{this.message1 = JSON.stringify(data['want']['bundleName'])}).onRelease((code)=>{this.message2 = "release code : " + code}).onReceive((data) => {console.info('Lee onReceive, for test')this.message3 = JSON.stringify(data['data'])}).onRemoteReady((proxy) => {console.info('onRemoteReady, for test')this.proxy = proxythis.proxy.on("syncReceiverRegister", syncRegisterCallback1);// this.proxy.on("syncReceiverRegister", syncRegisterCallback2);// this.proxy.off("syncReceiverRegister");// this.proxy.off("syncReceiverRegister", (proxy) => {// console.info("off invoke for test, type is syncReceiverRegister");// });this.proxy.on("asyncReceiverRegister", (proxy1) => {console.info("on invoke for test, type is asyncReceiverRegister");});//// this.proxy.off("asyncReceiverRegister");})Button("点击向UIExtensionAbility发送数据").onClick(() => {if (this.proxy != undefined) {this.proxy.send({data: "你好1"})try {let re = this.proxy.sendSync({data: "你好2"})console.info("for test, re=" + JSON.stringify(re));} catch (err) {console.error(`sendSync failed for test. errCode=${err.code}, msg=${err.message}`);}}})}.width('100%')}.height('100%')}
}function syncRegisterCallback1(proxy: UIExtensionProxy) {console.info("on invoke for test, syncRegisterCallback1, type is syncReceiverRegister");
}function syncRegisterCallback2(proxy: UIExtensionProxy) {console.info("on invoke for test, syncRegisterCallback2, type is syncReceiverRegister");
}// 扩展入口文件UIExtensionProvider.ts
import UIExtensionAbility from '@ohos.app.ability.UIExtensionAbility'
import UIExtensionContentSession from '@ohos.app.ability.UIExtensionContentSession'
import Want from '@ohos.app.ability.Want';
const TAG: string = '[UIExtAbility]'
export default class UIExtAbility extends UIExtensionAbility {onCreate() {console.log(TAG, `UIExtAbility onCreate`)}onForeground() {console.log(TAG, `UIExtAbility onForeground`)}onBackground() {console.log(TAG, `UIExtAbility onBackground`)}onDestroy() {console.log(TAG, `UIExtAbility onDestroy`)}onSessionCreate(want: Want, session: UIExtensionContentSession) {console.log(TAG, `UIExtAbility onSessionCreate, want: ${JSON.stringify(want)}`)let param: Record<string, UIExtensionContentSession> = {'session': session};let storage: LocalStorage = new LocalStorage(param);session.loadContent('pages/extension', storage);}onSessionDestroy(session: UIExtensionContentSession) {console.log(TAG, `UIExtAbility onSessionDestroy`)}
}// 扩展Ability入口页面文件extension.ets
import UIExtensionContentSession from '@ohos.app.ability.UIExtensionContentSession';
import router from '@ohos.router';let storage = LocalStorage.getShared()@Entry(storage)
@Component
struct Extension {@State message: string = 'UIExtensionAbility'private session: UIExtensionContentSession = storage.get<UIExtensionContentSession>('session');onPageShow() {if (this.session != undefined) {this.session.setReceiveDataCallback((data)=> {this.message = JSON.stringify(data['data'])console.info("invoke for test, handle callback set by setReceiveDataCallback successfully");})this.session.setReceiveDataForResultCallback(func1)}}build() {Row() {Column() {Text(this.message).fontSize(20).fontWeight(FontWeight.Bold)Button("点击向Component发送数据").onClick(()=>{if (this.session != undefined) {this.session.sendData({"data": 543321})console.info('send 543321, for test')}})Button("terminate").onClick(()=> {if (this.session != undefined) {this.session.terminateSelf();}storage.clear()})Button("terminate with result").onClick(()=>{if (this.session != undefined) {this.session.terminateSelfWithResult({resultCode: 0,want: {bundleName: "myBundleName",parameters: { "result": 123456 }}})}storage.clear()})Button("点击跳转").onClick(()=> {router.pushUrl({url: 'pages/hello'})})}}.height('100%')}
}
function func1(data: { [key: string]: Object; }): { [key: string]: Object; } {this.message = JSON.stringify(data['data'])console.info("invoke for test, handle callback set by setReceiveDataForResultCallback successfully");return data;
}最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(HarmonyOS NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(HarmonyOS NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(HarmonyOS NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(HarmonyOS NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。

相关文章:

鸿蒙Harmony应用开发—ArkTS声明式开发(容器组件:UIExtensionComponent (系统接口))
UIExtensionComponent用于支持在本页面内嵌入其他应用提供的UI。展示的内容在另外一个进程中运行,本应用并不参与其中的布局和渲染。 通常用于有进程隔离诉求的模块化开发场景。 说明: 该组件从API Version 10开始支持。后续版本如有新增内容࿰…...

Jenkins: 配合docker来部署项目
jenkins docker 部署 1 )测试将jenkins构建后的项目部署到docker的nginx镜像中 nginx 镜像内的默认目录在 /usr/share/nginx/html将待部署项目存放在 /usr/share/nginx/html 项目名称目录在Mac环境下的 jenkins系统 中,工程项目默认的路径在 ~/.jenkin…...

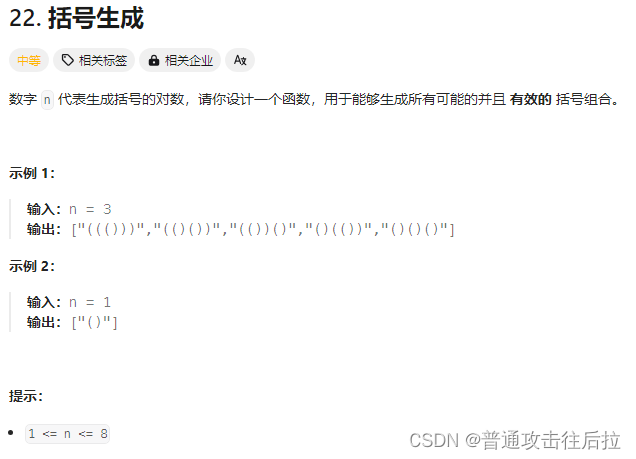
Leetcode 22. 括号生成
心路历程: 一开始看到左右括号,第一想到了栈。后来发现题目要求遍历所有的可能组合,第一想法是暴力for循环,但是不知道用几个for循环,所以想到递归和回溯。 虽然叫‘括号组合’,但是实际上这是一个满足规则…...

ChatGPT编程—实现小工具软件(批量替换文本、批量处理图像文件)
ChatGPT编程—实现小工具软件(批量替换文本、批量处理图像文件) 今天借助[小蜜蜂AI][https://zglg.work]网站的ChatGPT编程实现一个功能:批量处理文件及其内容,例如批量替换文本、批量处理图像文件等。 环境:Pycharm 2021 系统:…...

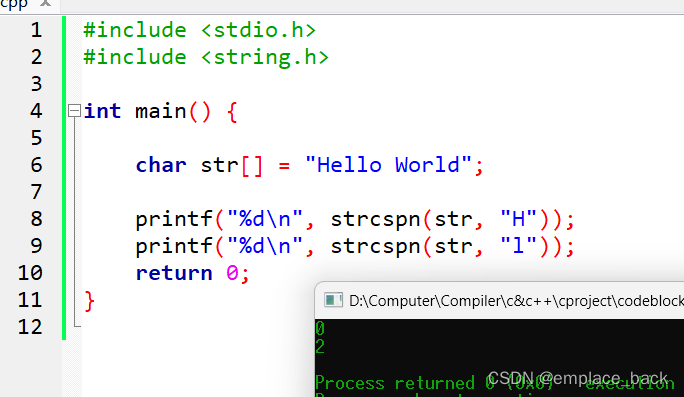
更安全的C gets()和str* 以及fgets和strcspn的用法
#include <stdio.h>int main() {char *str;gets(str);puts(str);return(0); }可以说全是错误 首先char *str没有指向一个分配好的地址,就直接读入,危险 ps: 怎么理解char *str "Hello World" 是将一个存储在一个只读的数据段中字符串常…...

专升本 C语言笔记-07 逗号运算符
1.逗号表达式的用法 就是用逗号隔开的多个表达式。逗号表达式,从左向右依次执行。 2.逗号表达式的特性 2.1.当没有括号时,第一个表达式为整个表达式的值。 代码 int x 3,y 5,a 0; a x,y; printf("a %d",a); 说明:因为逗号优先级最低,会…...

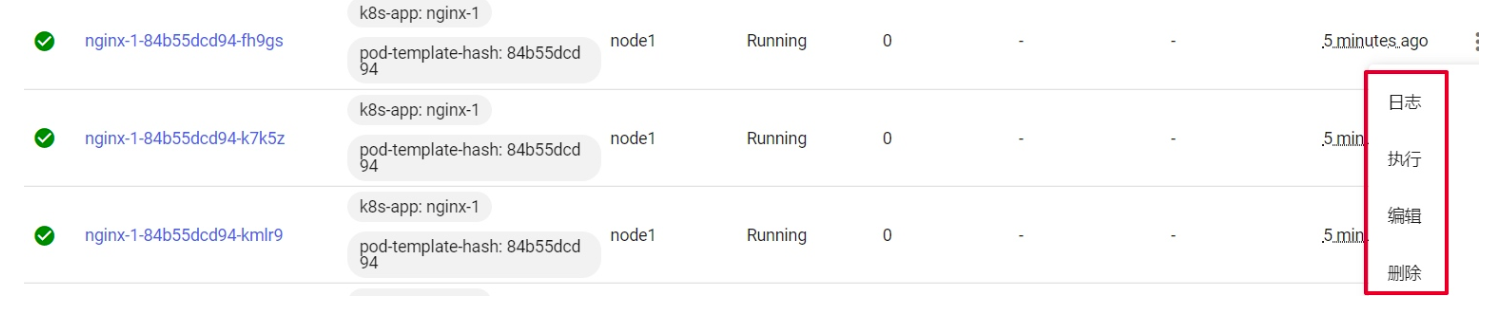
k8s之图形界面DashBoard【九】
文章目录 9. DashBoard9.1 部署Dashboard9.2 使用DashBoard 镇场 9. DashBoard 之前在kubernetes中完成的所有操作都是通过命令行工具kubectl完成的。其实,为了提供更丰富的用户体验,kubernetes还开发了一个基于web的用户界面(Dashboard&…...

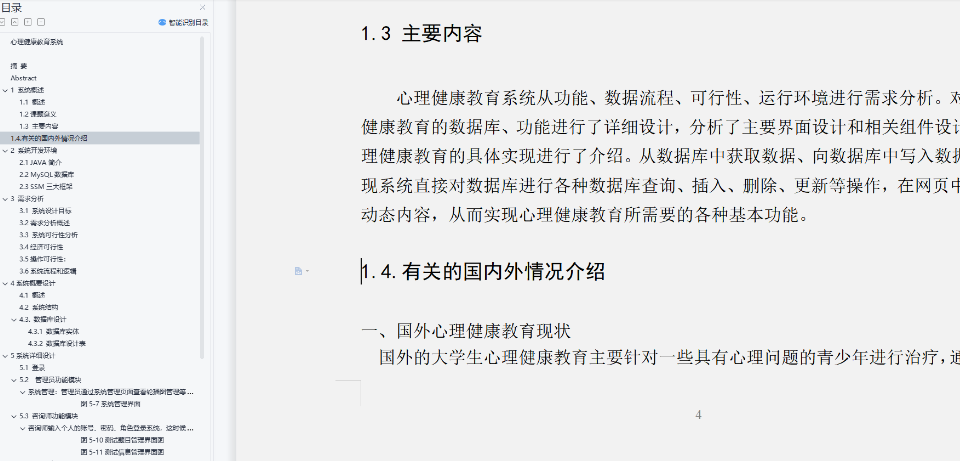
基于Java+Springmvc+vue+element实现高校心理健康系统详细设计和实现
基于JavaSpringmvcvueelement实现高校心理健康系统详细设计和实现 博主介绍:多年java开发经验,专注Java开发、定制、远程、文档编写指导等,csdn特邀作者、专注于Java技术领域 作者主页 央顺技术团队 Java毕设项目精品实战案例《1000套》 欢迎点赞 收藏 ⭐…...
)
python --阿里云(智能媒体管理/视频点播)
智能媒体服务获取token # alibabacloud_imm202009304.1.0 class Sample(object):智能媒体服务def __init__(self):self.access_key 111self.key_secret 222def weboffice_permission(self):return imm_20200930_models.WebofficePermission(renameFalse,readonlyTrue,histor…...

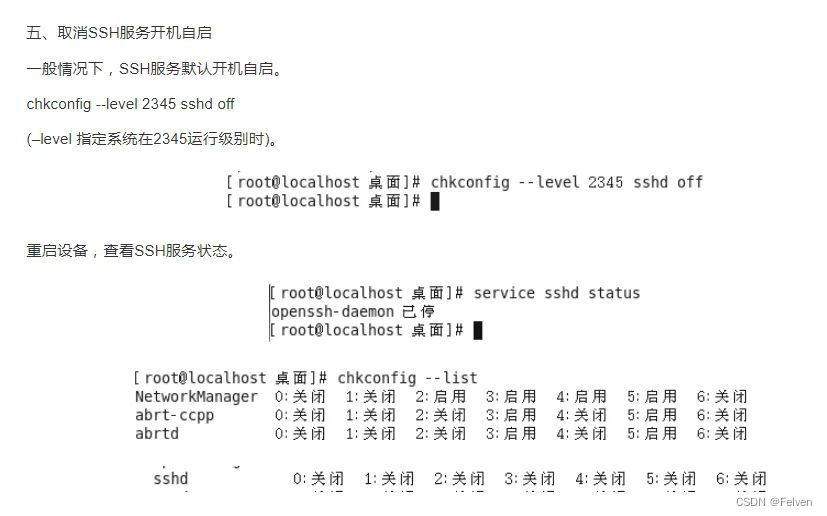
湖南麒麟SSH服务漏洞
针对湖南麒麟操作系统进行漏洞检测时,会报SSH漏洞风险提醒,具体如下: 针对这些漏洞,可以关闭SSH服务(前提是应用已经部署完毕不再需要通过SSH远程访问传输文件的情况下,此时可以通过VNC远程登录方法&#x…...

升级ChatGPT4.0失败的解决方案
ChatGPT 4.0科普 ChatGPT 4.0是一款具有多项出众功能的新一代AI语言模型。以下是关于ChatGPT 4.0的一些关键特点和科普内容: 多模态:ChatGPT 4.0具备处理不同类型输入和输出的能力。这意味着它不仅可以接收文字信息,还能处理图片、视频等多媒…...

常用图像滤波器,图像增强
滤波器 滤波器在图像处理中有各种各样的应用,它们可以用于去除噪声、平滑图像、增强图像特征等。以下是一些常见的滤波器及其主要应用: 均值滤波器(Mean Filter): 用于去除高斯噪声或均匀噪声。 平滑图像࿰…...

【PyTorch】成功解决ModuleNotFoundError: No module named ‘torch’
【PyTorch】成功解决ModuleNotFoundError: No module named ‘torch’ 🌈 个人主页:高斯小哥 🔥 高质量专栏:Matplotlib之旅:零基础精通数据可视化、Python基础【高质量合集】、PyTorch零基础入门教程👈 希…...

CommandInvokationFailure: Failed to update Android SDK package list. 报错的解决方法
将Unity升级到2021.3.36f1, 再次打开项目,结果出现“CommandInvokationFailure: Failed to update Android SDK package list. ”这样的警告,查看SDK版本最高只有到30,这应该就是Unity自动升级SDK的时候出现了错误,导致…...

9.用FFmpeg测试H.264文件的解码时间
1. Essence of Method 要测试对H.264文件的解码时间,可以使用FFmpeg进行操作。FFmpeg是一个开源的多媒体处理工具,可以用来处理视频和音频文件,包括解码H.264文件。以下是使用FFmpeg的命令行来测试解码时间的方法: ffmpeg -i in…...
)
重建3D结构方式 | 显式重建与隐式重建(Implicit Reconstruction)
在3D感知领域,包括3D目标检测在内,显式重建和隐式重建是两种不同的方法来表示和处理三维数据。它们各自有优势和局限,适用于不同的场景和需求。 显式重建(Explicit Reconstruction) 显式重建是指直接构建场景或物体的三…...

模型的参数量、计算量、延时等的关系
模型的参数量、计算量、延时等的关系 基本概念相互关系代码计算 基本概念 1.参数量:Params 2.计算量:FLOPs,Floating Point Operations,浮点运算次数,用来衡量模型计算复杂度。 3.延时:Latency 4.内存访问…...
)
Java映射(含源码)
在Java中,“映射”(Map)是一个存储键值对的数据结构,允许你通过键(Key)快速访问值(Value)。映射中的每个键都是唯一的,这意味着每个键都对应一个特定的值。Java提供了几种…...

JMeter 面试题及答案整理,最新面试题
JMeter中如何进行性能测试的规划和设计? 进行JMeter性能测试的规划和设计主要遵循以下几个步骤: 1、确定测试目标: 明确性能测试的目的和目标,比如确定要测试的系统性能指标(如响应时间、吞吐量、并发用户数等&#…...

lua脚本的基础内容
官方地址:http://luajit.org/ 官方wiki地址:http://wiki.luajit.org/Home 推荐书籍: OpenResty 最佳实践:https://moonbingbing.gitbooks.io/openresty-best-practices/content/ lua基础文档:https://www.runoob.com/l…...

KubeSphere 容器平台高可用:环境搭建与可视化操作指南
Linux_k8s篇 欢迎来到Linux的世界,看笔记好好学多敲多打,每个人都是大神! 题目:KubeSphere 容器平台高可用:环境搭建与可视化操作指南 版本号: 1.0,0 作者: 老王要学习 日期: 2025.06.05 适用环境: Ubuntu22 文档说…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

逻辑回归:给不确定性划界的分类大师
想象你是一名医生。面对患者的检查报告(肿瘤大小、血液指标),你需要做出一个**决定性判断**:恶性还是良性?这种“非黑即白”的抉择,正是**逻辑回归(Logistic Regression)** 的战场&a…...

《Playwright:微软的自动化测试工具详解》
Playwright 简介:声明内容来自网络,将内容拼接整理出来的文档 Playwright 是微软开发的自动化测试工具,支持 Chrome、Firefox、Safari 等主流浏览器,提供多语言 API(Python、JavaScript、Java、.NET)。它的特点包括&a…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

Redis数据倾斜问题解决
Redis 数据倾斜问题解析与解决方案 什么是 Redis 数据倾斜 Redis 数据倾斜指的是在 Redis 集群中,部分节点存储的数据量或访问量远高于其他节点,导致这些节点负载过高,影响整体性能。 数据倾斜的主要表现 部分节点内存使用率远高于其他节…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...
