React三大属性---state,props,ref
react的三大属性
react的三大属性分别是state props 和ref 是传递数据的重要内容
State
state是组件对象最重要的属性 包含多个key-value的组合呢 存在于组件实例对象中
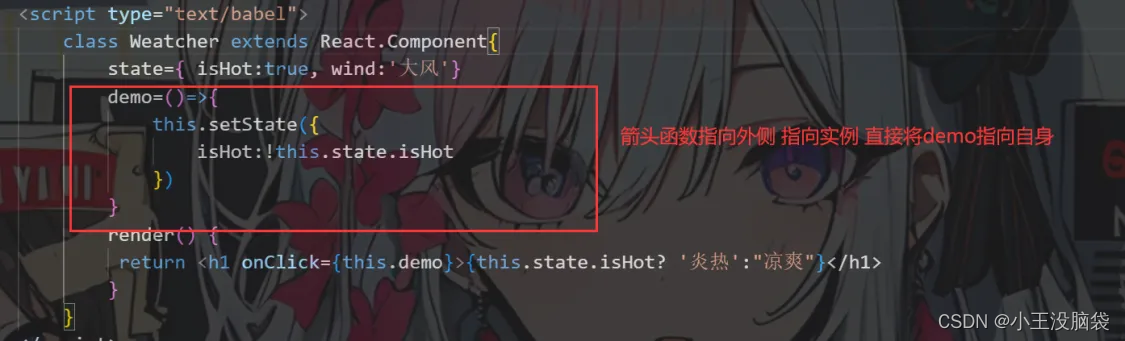
基本使用
此时demo是通过onClick的回调 所以this是undefined 本来应该是window 但是局部开启了严格模式 所以是undfined
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="https://cdn.bootcdn.net/ajax/libs/react/16.8.2/cjs/react.production.min.js"></script><script type="text/babel">//创建组件class Wather extends React.Component{constructor(props){super(props)this.state={isHot:true,wind:'大风'}}//demo的this就是实例对象 因为他不是通过实例调用的 所以这种写法是undefineddemo(){//作为onClick的回调 所以不是通过实例调用的 是直接调用的 因为局部开启了严格模式 所以是undfined}render() {//react是这样绑定函数的 onClick={demo}return <h1 onClick={this.demo}>{this.state.isHot? '炎热':"凉爽"}</h1> }}</script>
</body>
</html>
解决this指向
this.demo=this.demo.bind(this); 拿一个原型上的绑定生成实例自身上的
左边是实例 右边是原型 绑定给了this

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="https://cdn.bootcdn.net/ajax/libs/react/16.8.2/cjs/react.production.min.js"></script><script type="text/babel">class Weatcher extends React.Component{constructor(props){//调用几次-----------new一次weatchersuper(props)this.state={isHot:true,wind:'大风'}this.demo=this.demo.bind(this);}//demo的this就是实例对象 因为他不是通过实例调用的 所以这种写法是undefineddemo(){//作为onClick的回调 所以不是通过实例调用的 是直接调用的 因为局部开启了严格模式 所以是undfined//利用api进行更新 且是合并不是替换this.setState({isHot:!this.state.isHot})}render() {//几次?------------n+1 初始化一次 每次更新调用 状态更新//react是这样绑定函数的 onClick={demo}return <h1 onClick={this.demo}>{this.state.isHot? '炎热':"凉爽"}</h1> }}</script>
</body>
</html>
简写 开发中使用

props
通过组件传参
基本使用
class Person extends React.Component{render() {console.log(this);return (<ul><li>姓名:{this.props.name}</li><li>姓名:{this.props.age}</li><li>姓名:{this.props.sex}</li></ul>)}
}
ReactDOM.render(<Person name="tom" age = "41" sex="男"/>,document.getElementById("test"));
对类型进行限制
写在定义类的外面 propTypes对类型和必要性进行限制
defaultProps为props定义初始值
<!-- 专门用来限制props限制 组件标签属性 PropTypes--><script src="../../prop-types.js"></script>
<script type="text/babel">class Person extends React.Component{render() {const{name,age,sex}=this.propsreturn (<ul><li>姓名:{name}</li><li>姓名:{age+1}</li><li>姓名:{sex}</li></ul>)}
}
//类型和必要性限制
Person.propTypes={name:PropTypes.string.isRequired,sex:PropTypes.string,age:PropTypes.number,speak:PropTypes.func
}
Person.defaultProps={sex:'不知道'
}
//默认给标签属性
const p={name:'hahahah',age:"1111"}
ReactDOM.render(<Person name="tom" age = "41" sex="男"speak={speak}/>,document.getElementById("test2"));
//允许展开对象 不是复制 只适用于标签传递参数
ReactDOM.render(<Person {...p}/>,document.getElementById("test"));
function speak(){alert('hahahah')
}
</script>
简写形式
给类自身添加 相当于类里面的a=1的静态属性
<script type="text/babel">
class Person extends React.Component{static propTypes={name:PropTypes.string.isRequired,sex:PropTypes.string,age:PropTypes.number,speak:PropTypes.func}static defaultProps={sex:'不知道'}render() {const{name,age,sex}=this.propsreturn (<ul><li>姓名:{name}</li><li>姓名:{age+1}</li><li>姓名:{sex}</li></ul>)}
}
</script>
函数式组件使用props
直接通过函数传递的props参数进行传递
function Preson(props) {const { name, age, sex } = this.propsreturn (<ul><li>姓名:{name}</li><li>姓名:{age + 1}</li><li>姓名:{sex}</li></ul>)
}
Person.propTypes = {name: PropTypes.string.isRequired,sex: PropTypes.string,age: PropTypes.number,
}
Person.defaultProps = {sex: '不知道'
}
ReactDOM.render(<Person name="tom" age="41" sex="男" />, document.getElementById("test2"));
ref
基本使用 通过字符串传递
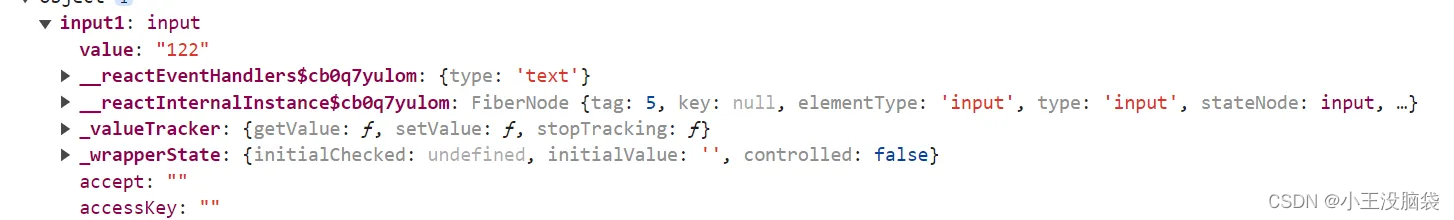
<input type="text" ref='input1'/>通过在标签传递一个字符串的形式 对this.refs.input1进行获取
this.refs展示的值

<script type="text/babel">
class Deom extends React.Component {showData=()=>{console.log(this.refs);const {input1}=this.refsalert(input1.value)}showData2=()=>{const {input2}=this.refsalert(input2.value)}render() {return(<div><input type="text" ref='input1'/><button onClick={this.showData}>点我提示左侧数据</button><input type="text" onBlur={this.showData2} ref='input2'/></div>)}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>
通过回调形式获取ref
回调函数形式 表示当前节点挂载ref身上并取名字叫做input1
<input type="text" ref={(currentNode)=>{this.input1=currentNode}}/>
通过写成函数的形式表示当前节点挂载在refs上并名字叫做input1
直接通过这种方式取
const {input1}=this
alert(input1.value)
<script type="text/babel">class Deom extends React.Component {showData=()=>{const {input1}=thisalert(input1.value)}showData2=()=>{const {input2}=thisalert(input2.value)}render() {return(<div>// 回调函数形式 表示当前节点挂载ref身上并取名字叫做input1<input type="text" ref={(currentNode)=>{this.input1=currentNode}}/><button onClick={this.showData}>点我提示左侧数据</button><input type="text" ref={currentNode=>this.input2=currentNode} onBlur={this.showData2}/></div>)}}ReactDOM.render(<Deom />,document.getElementById("test2"));</script>
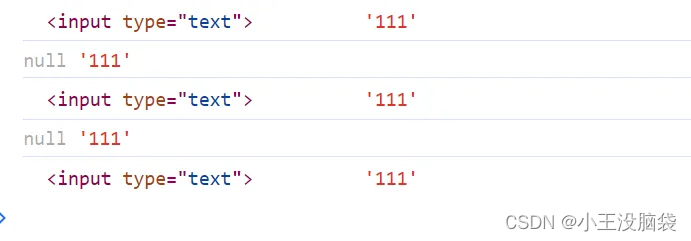
执行次数
1 内联函数形式的回调会执行两次
类似于ref={currentNode=>this.input2=currentNode}
内联形式的回调形式的ref更新会执行两次 一开始调用render就会传入null清空参数
2 类绑定的形式就不会更新多次

对比代码如下
<script type='text/babel'>
class Deom extends React.Component {state={isHot:true}showData=()=>{const {input1}=thisalert(input1.value)}showData2=()=>{const {input2}=thisalert(input2.value)}changeWeather=()=>{const {isHot}=this.statethis.setState({isHot:!isHot})}saveInput=(c)=>{this.input3=cconsole.log(c);}render() {const {isHot}=this.statereturn(<div><h1 onClick={this.changeWeather}>今天天气{isHot?'炎热':"凉爽"}</h1><input type="text" ref={this.saveInput}/><input type="text" ref={(currentNode)=>{this.input1=currentNode;console.log(currentNode,'111')}}/><button onClick={this.showData}>点我提示左侧数据</button><input type="text" ref={currentNode=>this.input2=currentNode} onBlur={this.showData2}/></div>)}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>createRef的形式
是一个方法 相当于是一个只能储存一个的节点的容器
创建
myRef=React.createRef();
this.myRef.current.value
得到当前的值
<script type='text/babel'>
class Deom extends React.Component {//React.createRef调用后可以返回一个容器 该容器可以存储ref所标识的节点 专人专用myRef=React.createRef();myRef2=React.createRef();showData=()=>{alert(this.myRef.current.value)}showData2=()=>{alert(this.myRef2.current.value)}render() {return(<div><input type="text" ref={this.myRef}/><button onClick={this.showData}>点我提示左侧数据</button><input type="text" ref={this.myRef2} onBlur={this.showData2}/></div>)}
}
ReactDOM.render(<Deom />,document.getElementById("test2"));
</script>
总结
本周学习到了react的生命周期部分 想着最近再把js高级和vue3复习复习 这三大属性算是很重要的部分 组件传递信息有重要作用 然后最近感觉还是写项目要多锻炼自己的封装能力
相关文章:

React三大属性---state,props,ref
react的三大属性 react的三大属性分别是state props 和ref 是传递数据的重要内容 State state是组件对象最重要的属性 包含多个key-value的组合呢 存在于组件实例对象中 基本使用 此时demo是通过onClick的回调 所以this是undefined 本来应该是window 但是局部开启了严格模…...

进程学习--02
在C语言中,一般使用fork函数开辟进程,这个函数开辟进程后会返回一个进程号,在子进程中会返回0,在父进程中会返回子进程的进程号。 int main(){int ret fork();if(ret<0){fprintf(stderr, "pid error");exit(-1);}e…...

简易版 RPC 框架实现 1.0 -http实现
RPC 是“远程过程调用(Remote Procedure Call)”的缩写形式,比较通俗的解释是:像本地方法调用一样调用远程的服务。虽然 RPC 的定义非常简单,但是相对完整的、通用的 RPC 框架涉及很多方面的内容,例如注册发…...

欧科云链做客Google Cloud与WhalerDAO专题论坛,畅谈Web3数据机遇
3月10日,由Google Cloud、WhalerDAO和baidao data主办,以Web3AI 2024 DATA POWER为主题的分享会在北京中关村举行。欧科云链高级研究员Jason Jiang受邀参加活动,带来“从链上数据发掘Web3时代的无限机遇”的主题分享。 Web3.0核心要素始终是链…...

计算机网络 TCP协议的流量控制
流量控制的功能就是让发送方的发送速率不要太快,以便让接收方来的及接受,因此可以说流量控制是一个速度匹配服务,匹配发送方的发送速率和接收方的读取速率。 TCP利用滑动窗口机制来实现流量控制,滑动窗口的基本原理是,…...

【基于HTML5的网页设计及应用】——改变文字和背景颜色
🎃个人专栏: 🐬 算法设计与分析:算法设计与分析_IT闫的博客-CSDN博客 🐳Java基础:Java基础_IT闫的博客-CSDN博客 🐋c语言:c语言_IT闫的博客-CSDN博客 🐟MySQL:…...

面向对象编程第三式: 多态 (Java篇)
本篇会加入个人的所谓‘鱼式疯言’ ❤️❤️❤️鱼式疯言:❤️❤️❤️此疯言非彼疯言 而是理解过并总结出来通俗易懂的大白话, 小编会尽可能的在每个概念后插入鱼式疯言,帮助大家理解的. 🤭🤭🤭可能说的不是那么严谨.但小编初心是能让更多人…...

[数据集][目标检测]草莓成熟度检测数据集VOC+YOLO格式412张3类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):412 标注数量(xml文件个数):412 标注数量(txt文件个数):412 标注类别…...

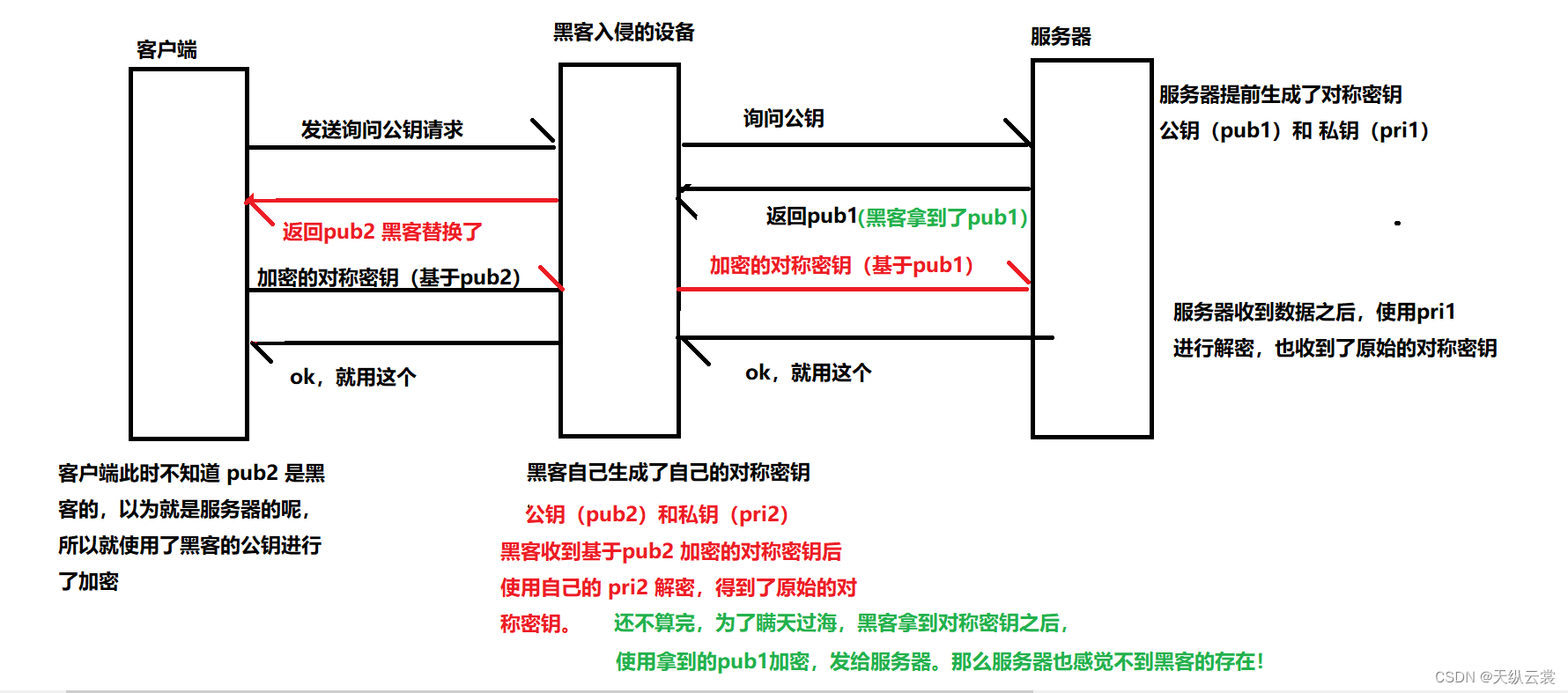
浅谈HTTP 和 HTTPS (中间人问题)
前言 由于之前的文章已经介绍过了HTTP , 这篇文章介绍 HTTPS 相对于 HTTP 做出的改进 开门见山: HTTPS 是对 HTTP 的加强版 主要是对一些关键信息 进行了加密 一.两种加密方式 1.对称加密 公钥 明文 密文 密文 公钥 明文 2.非对称加密 举个例子就好比 小区邮箱 提供一…...

JAVA八股文面经问题整理第3弹
文章目录 目录 文章目录 提问问题 问题1 问题2 问题3 问题4 问题5 问题6 问题7 问题8 问题9 问题10 问题11 问题12 问题13 问题14 问题15 问题16 问题17 问题18 写在最后 提问问题 JVM类加载机制?nginx怎么做到负载均衡?HashMap的红⿊树和扩容机制&…...

python 爬取人民新闻
基础信息获取: 要闻url:https://www.gov.cn/yaowen/liebiao/home.htm 下一页的url:https://www.gov.cn/yaowen/liebiao/home_1.htm 基础代码: import re import openpyxl import requests from lxml import etree import osdef …...

蓝桥杯刷题(九)
1.三国游戏 代码 #输入数据 nint(input()) Xlilist(map(int,input().split())) Ylilist(map(int,input().split())) Zlilist(map(int,input().split())) #分别计算X-Y-Z/Y-Z-X/Z-X-Y并排序 newXli sorted([Xli[i] - Yli[i] - Zli[i] for i in range(n)],reverseTrue) newYli …...

【NTN 卫星通信】 车辆物联网设备通过NTN和TN切换的应用场景
1 场景描述 对于有两个3GPP无线接入网服务的大面积农田和农场,物联网设备可以通过NTN和TN接入网同时受益于5G系统的双转向数据连接能力。 在这个用例中,我们有一个广域的农业自动化应用系统来控制农业车辆,例如,一个装有数百个…...

html5cssjs代码 014 布局框架
html5&css&js代码 014 布局框架 一、代码二、解释三、Bootstrap框架简介 Bootstrap 是一个流行的开源前端开发框架,它由Twitter公司(后独立为Bootstrap团队)创建并维护。Bootstrap 提供了一套现成的、响应式的用户界面组件和设计布局…...

[EFI]Lenovo Ideapad 530S-14IKB电脑 Hackintosh 黑苹果efi引导文件
硬件型号驱动情况主板 Lenovo Ideapad 530S-14IKB 处理器Intel i5 8250U✅已驱动内存8 GB DDR4 2400 MHz✅已驱动硬盘250 GB SSD M.2 PCI-E✅已驱动显卡Intel UHD Graphics 620✅已驱动声卡暂无更多详细信息✅已驱动网卡Realtek RTL8111✅已驱动无线网卡蓝牙DW1560 (BCM94352Z)…...

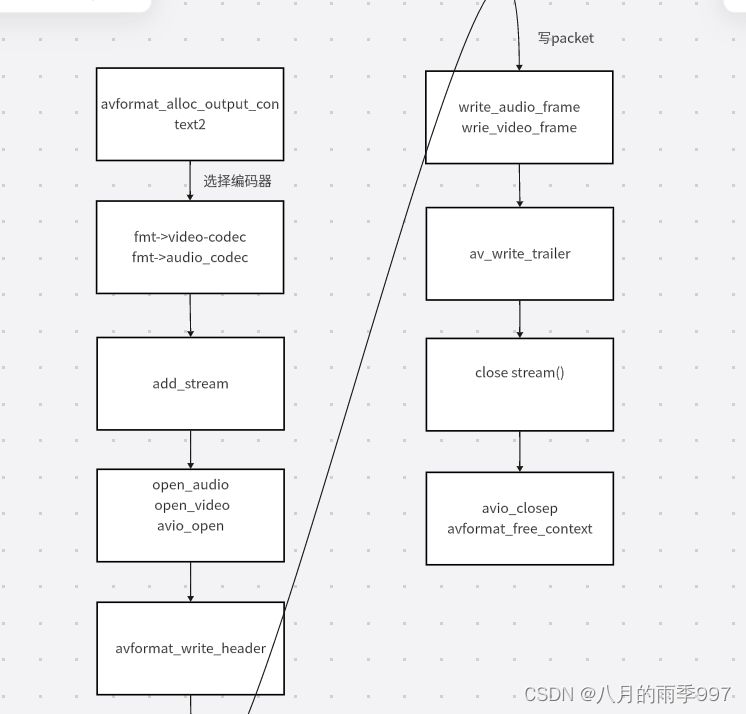
FFmpeg-aac、h264封装flv及时间转换
文章目录 时间概念流程api核心代码 时间概念 dts: 解码时间戳, 表示压缩帧的解码时间 pts: 显示时间戳, 表示将压缩帧解码后得到的原始帧的显示时间 时间基: time_base , 通常以ms为单位 时间戳: timestamp , 多少个时间基 真实时间:time_base * timest…...

TCP并发模型 || select || poll || epoll
TCP并发模型: 1.TCP多线程模型: 缺点: 1.创建线程会带来资源开销,能够实现的并发量比较有限 2.IO模型: 1.阻塞IO: 没有数据到来时,可以让任务挂起,节省CPU资源开销,提高系统效率 2.非阻塞IO: 程序未接收到数据时一直执行,效率很低 3…...

【开源】SpringBoot框架开发房屋出售出租系统
目录 一、摘要1.1 项目介绍1.2 项目录屏 二、功能模块2.1 房屋销售模块2.2 房屋出租模块2.3 预定意向模块2.4 交易订单模块 三、系统展示四、核心代码4.1 查询房屋求租单4.2 查询卖家的房屋求购单4.3 出租意向预定4.4 出租单支付4.5 查询买家房屋销售交易单 五、免责说明 一、摘…...
STM32的简单介绍
STM32是一种基于ARM Cortex-M内核的32位微控制器,由意法半导体公司开发和生产。STM32具有丰富的外设和功能,适用于各种应用场合,如工业控制、消费电子、物联网、人机交互等。STM32的优势包括低功耗、高性能、高可靠性、易于开发等。STM32的系…...

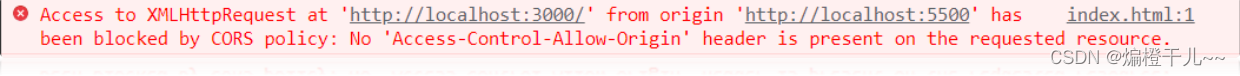
浏览器同源策略及跨域问题
同源策略:同源策略是一个重要的安全策略,它用于限制一个源的文档或者它加载的脚本如何能与另一个源的资源进行交互。它能帮助阻隔恶意文档,减少可能被攻击的媒介。 同源策略的作用:保护浏览器中网站的安全,限制ajax只…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

渗透实战PortSwigger靶场-XSS Lab 14:大多数标签和属性被阻止
<script>标签被拦截 我们需要把全部可用的 tag 和 event 进行暴力破解 XSS cheat sheet: https://portswigger.net/web-security/cross-site-scripting/cheat-sheet 通过爆破发现body可以用 再把全部 events 放进去爆破 这些 event 全部可用 <body onres…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...
)
Java入门学习详细版(一)
大家好,Java 学习是一个系统学习的过程,核心原则就是“理论 实践 坚持”,并且需循序渐进,不可过于着急,本篇文章推出的这份详细入门学习资料将带大家从零基础开始,逐步掌握 Java 的核心概念和编程技能。 …...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

大学生职业发展与就业创业指导教学评价
这里是引用 作为软工2203/2204班的学生,我们非常感谢您在《大学生职业发展与就业创业指导》课程中的悉心教导。这门课程对我们即将面临实习和就业的工科学生来说至关重要,而您认真负责的教学态度,让课程的每一部分都充满了实用价值。 尤其让我…...

今日学习:Spring线程池|并发修改异常|链路丢失|登录续期|VIP过期策略|数值类缓存
文章目录 优雅版线程池ThreadPoolTaskExecutor和ThreadPoolTaskExecutor的装饰器并发修改异常并发修改异常简介实现机制设计原因及意义 使用线程池造成的链路丢失问题线程池导致的链路丢失问题发生原因 常见解决方法更好的解决方法设计精妙之处 登录续期登录续期常见实现方式特…...
